Als je al met Elementor voor WordPress werkt, heb je misschien al de term "shortcode" gehoord. Deze kleine codefragmenten kunnen je helpen om verschillende functies of inhoud eenvoudig en snel op je website in te voegen. Ook het werken met HTML-codes is een nuttige vaardigheid. In deze handleiding leer je hoe je shortcodes en HTML effectief in je WordPress-website integreert.
Belangrijkste inzichten
- Shortcodes zijn een eenvoudige manier om codefragmenten in te voegen in WordPress.
- HTML kan ook rechtstreeks in Elementor worden gebruikt.
- Er zijn eenvoudige manieren om shortcodes en HTML-codes efficiënt in je website op te nemen.
Stapsgewijze handleiding
Shortcodes invoegen in Elementor
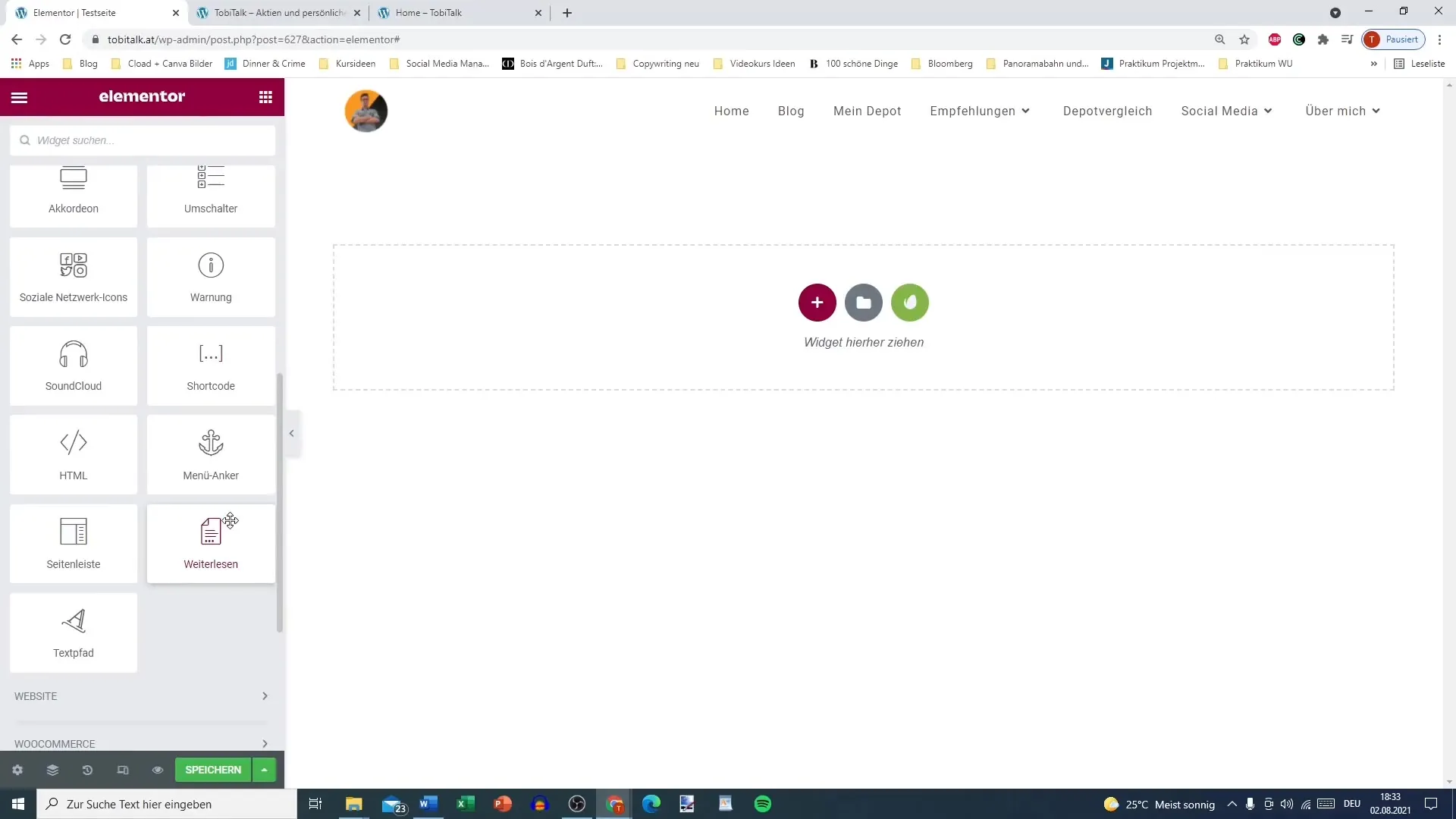
Om shortcodes in Elementor te gebruiken, zijn er verschillende benaderingen. Je kunt ofwel de shortcode rechtstreeks invoeren in Elementor of de WordPress-functie gebruiken. Om een shortcode rechtstreeks in Elementor in te voegen, sleep je een "Shortcode"-widget naar je pagina.

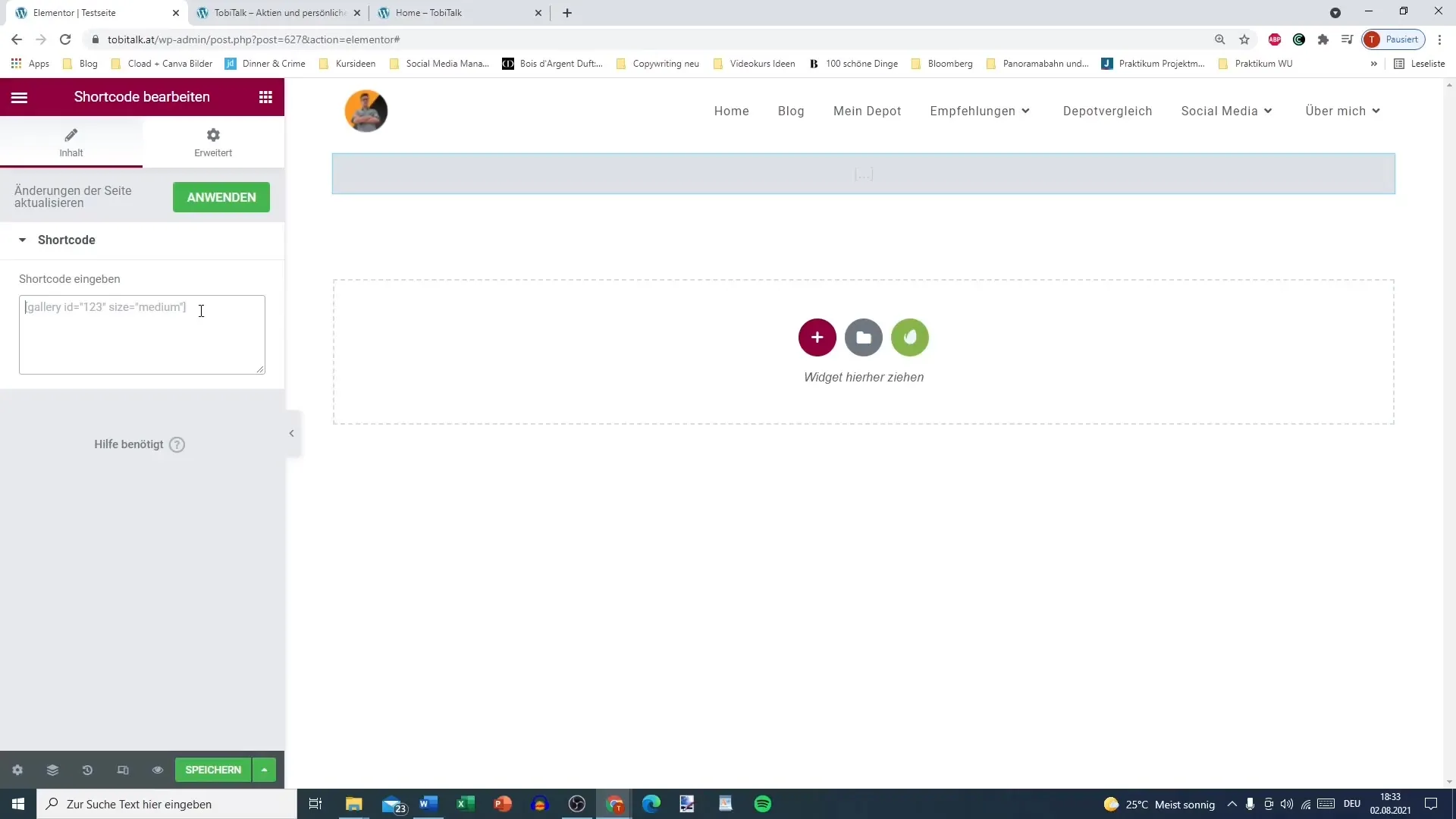
Als je een shortcode hebt gemaakt, wordt deze meestal gekenmerkt door de bijbehorende naam of een label. Vaak vind je termen zoals "Galerij" of "Grootte" in deze shortcodes, die aangeven wat het betreffende element moet doen.

Je kunt de shortcode op de gewenste plek op je website plaatsen om het gewenste effect te bereiken.
HTML-code gebruiken in Elementor
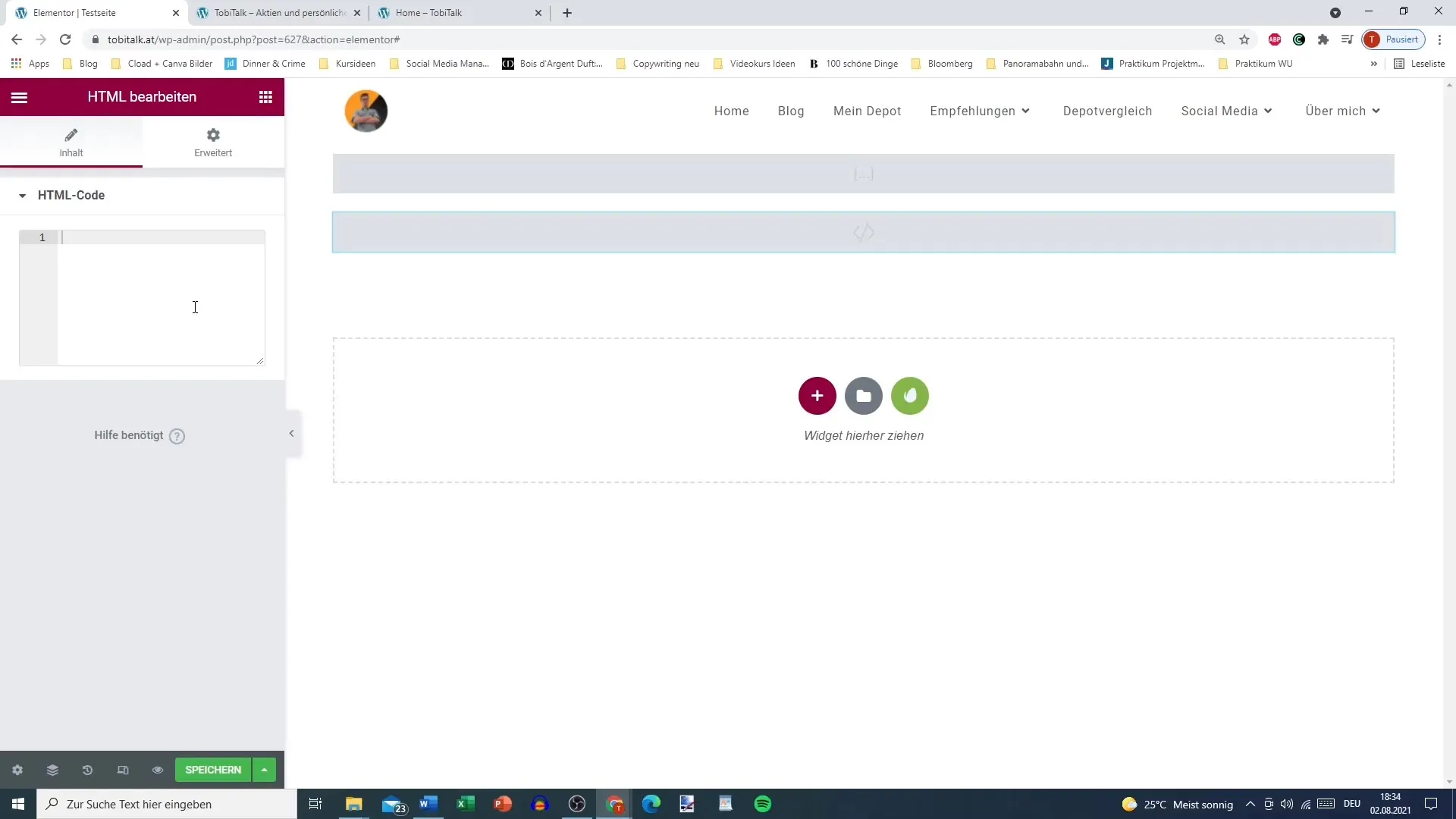
Als je in plaats daarvan een HTML-code hebt ontvangen, werkt de integratie in principe op dezelfde manier. Je moet de juiste widget voor HTML in Elementor gebruiken en daar je HTML-code invoegen.

In het HTML-widget heb je een tekstveld waarin je je HTML-code kunt plakken. Let erop dat de code correct is om de gewenste resultaten te behalen.

Integratie van shortcodes en HTML
Indien je op een gegeven moment een shortcode of HTML-code ontvangt, is het niet noodzakelijk om via de WordPress-interface te gaan. Je kunt de gemakkelijkste methode kiezen, namelijk direct in Elementor te werken.
Dit geeft je meer flexibiliteit en bespaart tijd, zodat je je website effectiever kunt vormgeven zonder door meerdere menu's te hoeven navigeren.
Samenvatting
In deze handleiding heb je geleerd hoe je zowel shortcodes als HTML-codes efficiënt kunt gebruiken in je Elementor-workflow. Met behulp van de beschreven stappen kun je snel aanpassingen maken en je WordPress-website uitbreiden.
Veelgestelde vragen
Hoe voeg ik een shortcode in Elementor in?Je kunt een Shortcode-widget in Elementor gebruiken om een shortcode in je pagina in te voegen.
Waar vind ik mijn HTML-code?De HTML-code wordt meestal gegenereerd en verstrekt door plugins of andere externe tools.
Kan ik shortcodes zonder WordPress-functie gebruiken?Ja, je kunt shortcodes rechtstreeks in Elementor invoegen zonder de WordPress-interface te gebruiken.
Wat zijn de meest voorkomende toepassingsgebieden voor shortcodes?Shortcodes worden vaak gebruikt voor galerijen, formulieren, widgets en andere interactieve elementen.
Waarom heb ik HTML nodig in Elementor?HTML stelt je in staat om aangepaste inhoud toe te voegen en de flexibiliteit van je website te vergroten.


