De vormgeving van prijsplannen op jouw website kan cruciaal zijn voor het succes van jouw online bedrijf. Een goed gestructureerde Price Table draagt niet alleen bij aan het duidelijk communiceren van jouw aanbiedingen, maar kan ook jouw conversiepercentage verhogen. In deze handleiding zal ik je stap voor stap laten zien hoe je effectieve prijsplannen kunt maken in Elementor voor WordPress.
Belangrijkste inzichten
- Met Elementor kun je aantrekkelijke prijsplannen creëren.
- Individuele producten of diensten kunnen overtuigend worden gepresenteerd.
- Let op het ontwerp en de aanpassing van kleuren en lettertypen om jouw aanbiedingen te benadrukken.
- Het juiste gebruik van iconen en knoppen kan de gebruiksvriendelijkheid van jouw Price Table verbeteren.
Stap-voor-stap handleiding voor het maken van een Price Table
1. Price Table toevoegen in Elementor
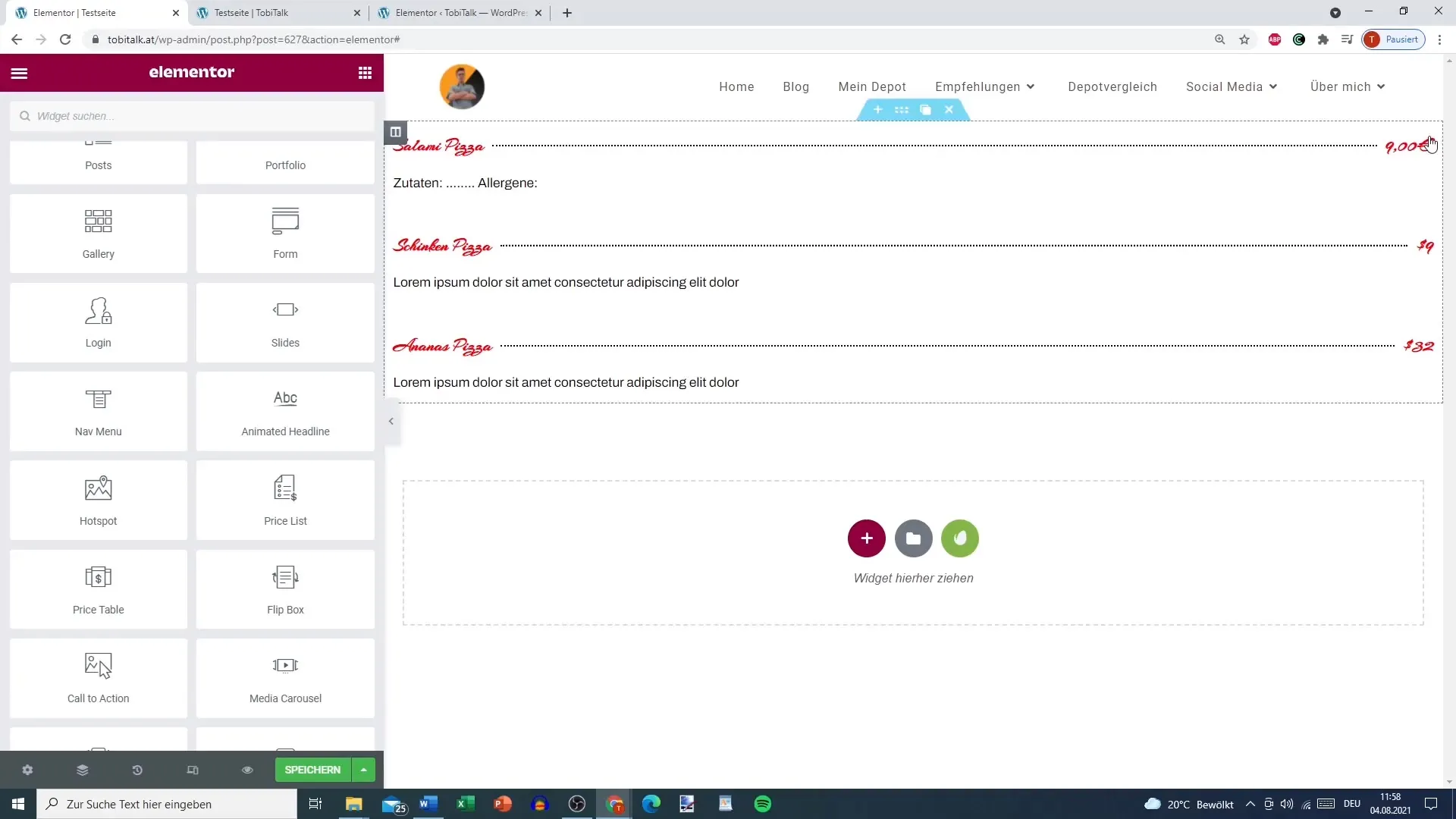
Begin door de bestaande prijslijst van jouw website te verwijderen. Voeg vervolgens een nieuwe sectie toe in Elementor en kies de Price Table uit. Hiermee kun je direct de structuur van jouw prijsplan zien.

2. Informatie over de aanbiedingen aanpassen
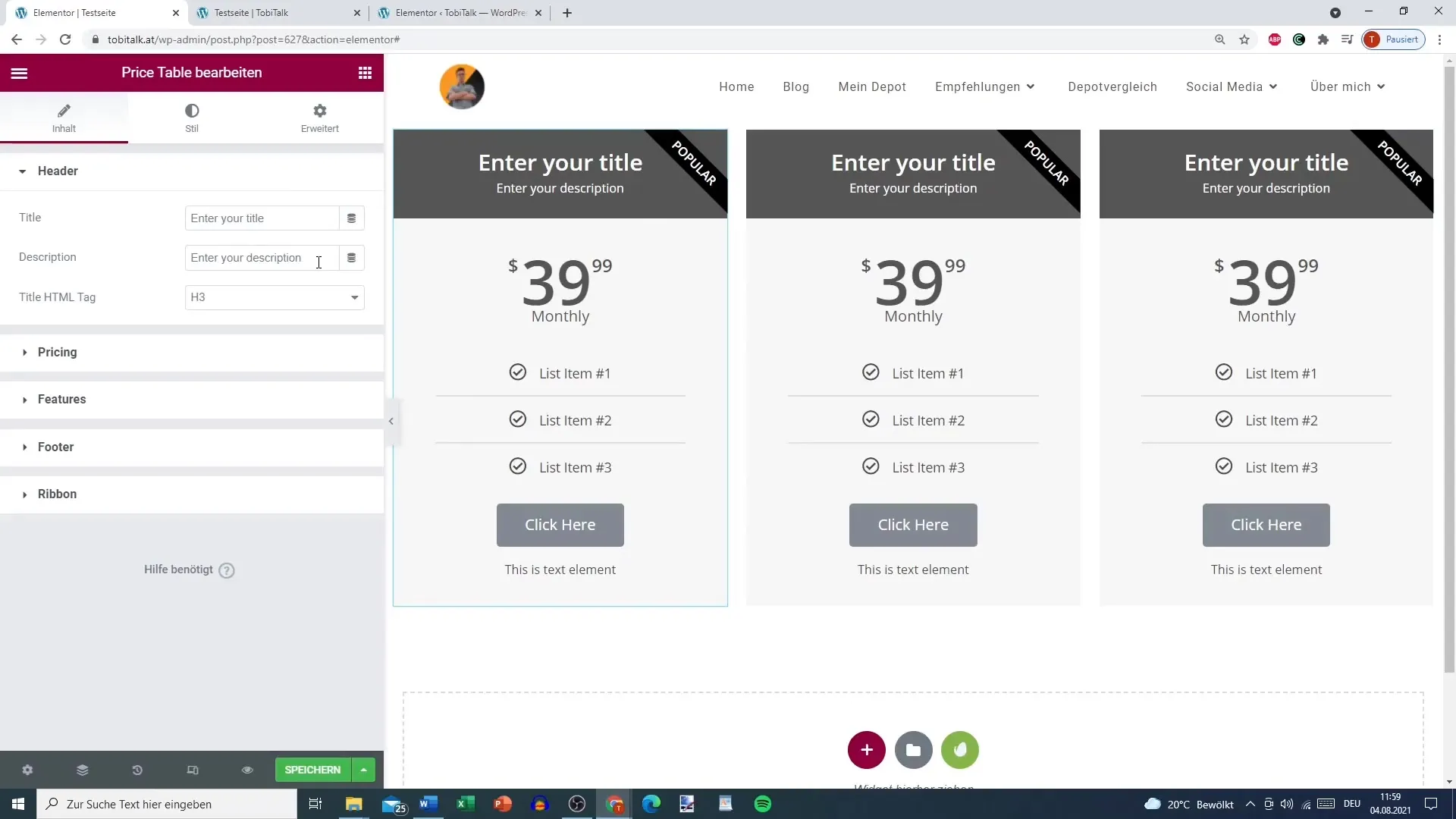
Klik op de sectie die je zojuist hebt toegevoegd. Nu kun je de titels, de beschrijving en zelfs de HTML-tag van jouw eerste aanbod aanpassen. Zo kun je bijvoorbeeld de titel instellen op "Zilveren aanbod" en een passende beschrijving toevoegen.

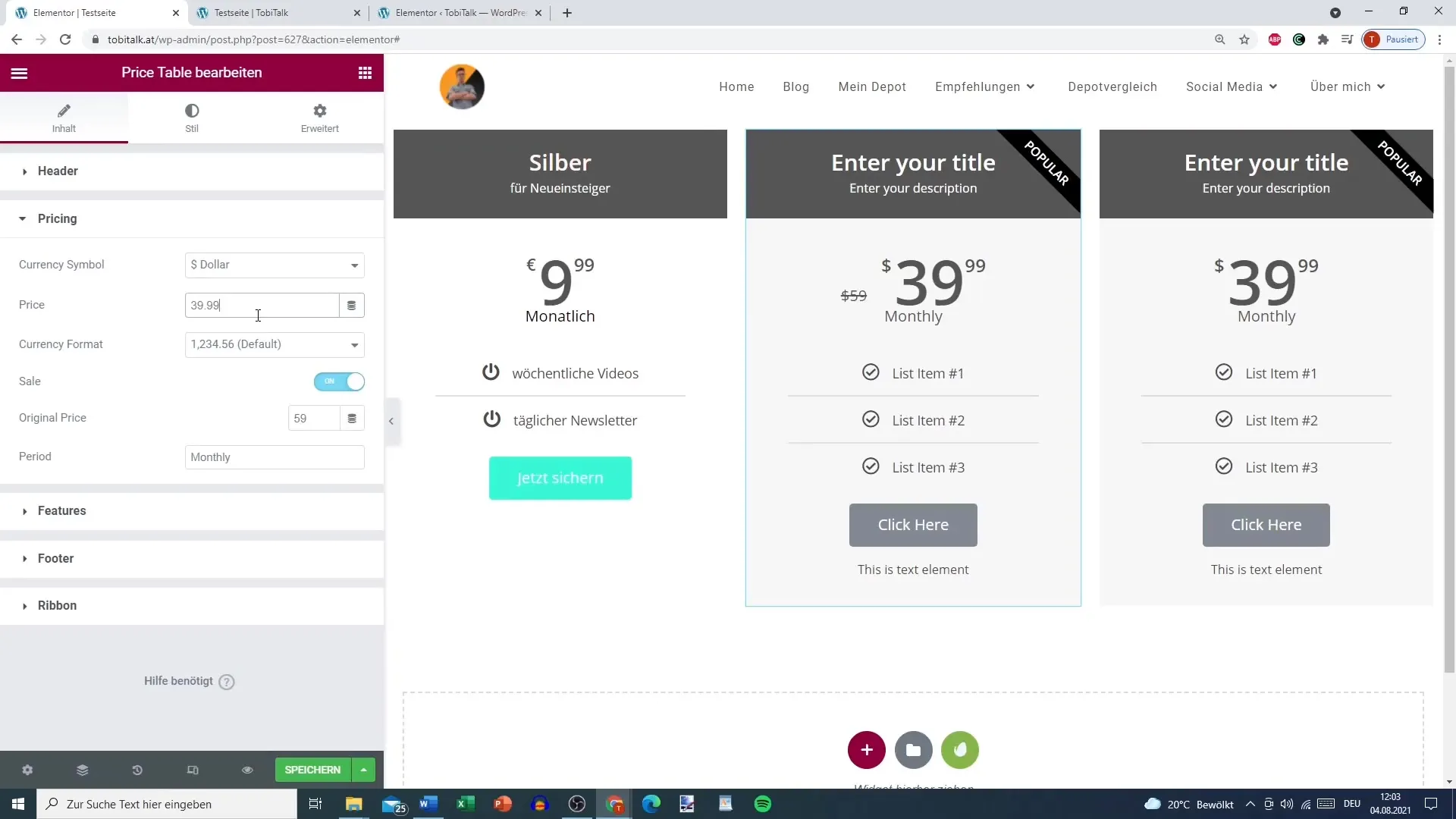
3. Prijsinformatie en valuta-opties instellen
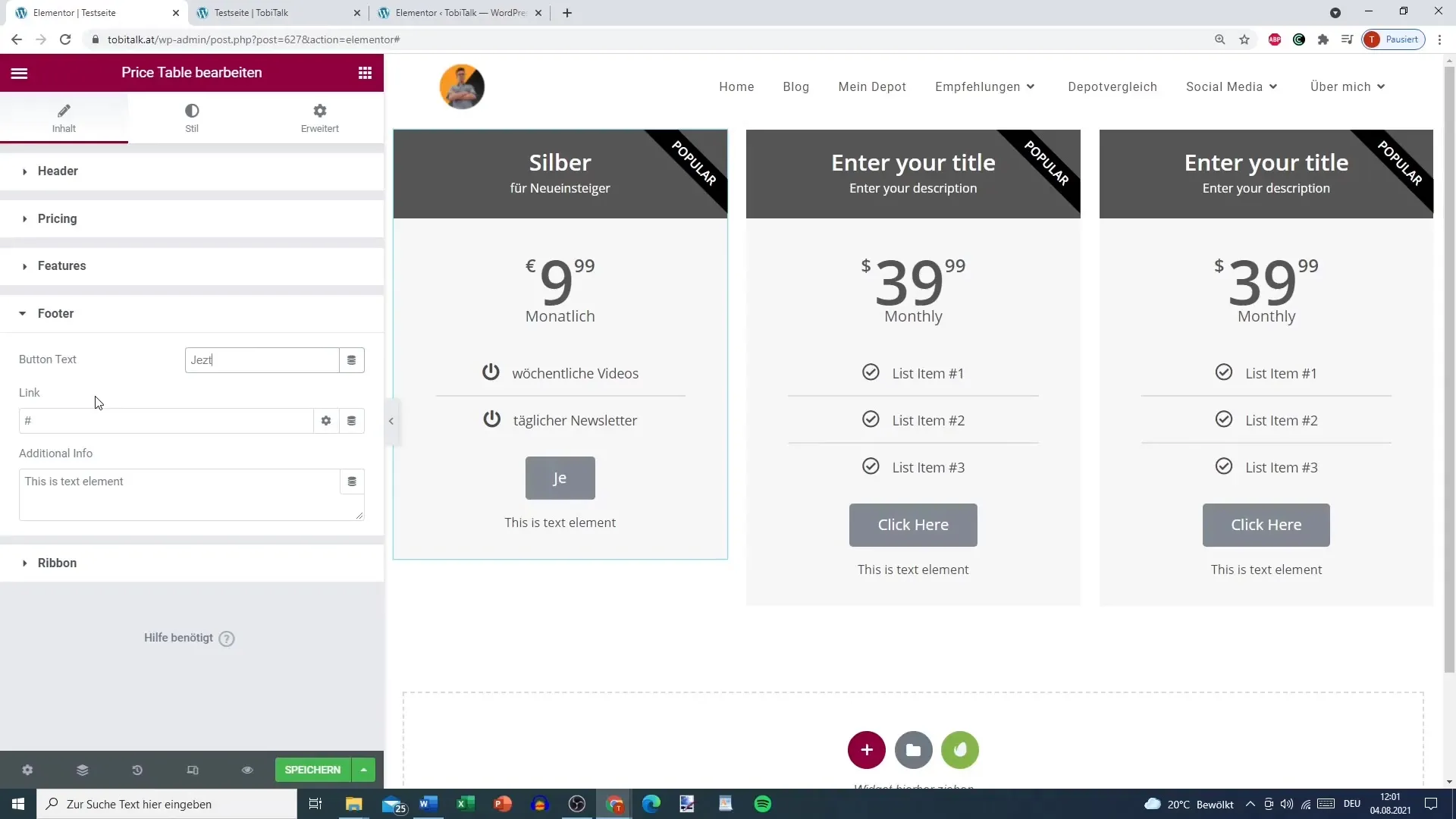
Stel als volgende stap de valuta in voor jouw aanbod. In dit geval gebruiken we euro. Geef de prijs op voor jouw Zilveren aanbod, bijvoorbeeld € 9,99. Hierbij kun je het type prijsweergave kiezen, bijvoorbeeld met punten of een standaardweergave.
4. Extra functies en iconen toevoegen
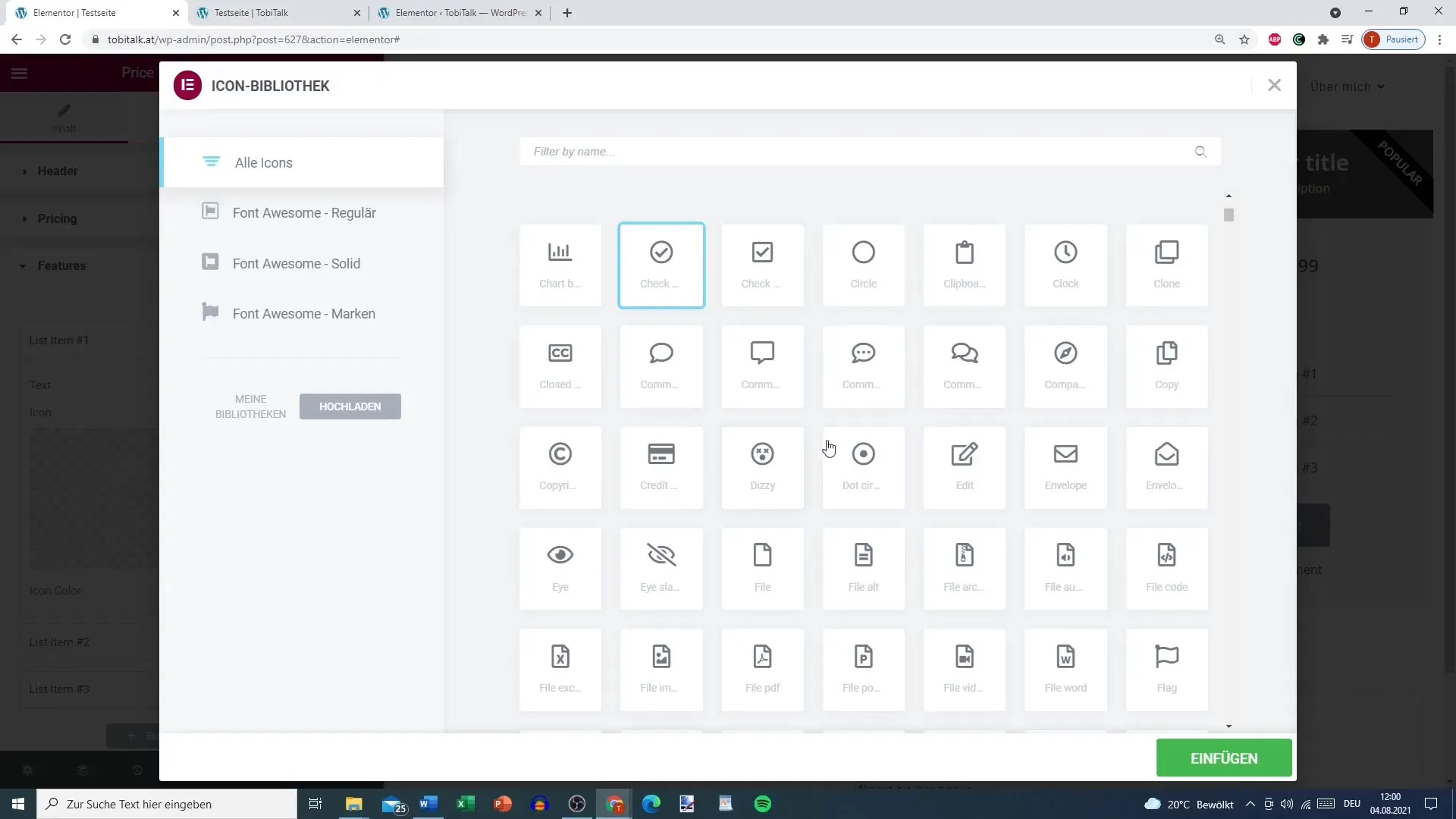
Het is nu tijd om de functies van jouw aanbod toe te voegen. Deze kunnen in een lijst worden weergegeven. Je kunt de iconenbibliotheek gebruiken om passende pictogrammen voor jouw functies te kiezen. Selecteer bijvoorbeeld een geschikt symbool om de inhoud van jouw aanbod te benadrukken.

5. Footer-knoppen koppelen
In de footer van de Price Table kun je een Call-to-Action-knop toevoegen. Hierbij kun je ook de link naar jouw verkooppagina invoegen om gebruikers aan te moedigen van de aanbieding gebruik te maken. De tekst op de knop kan bijvoorbeeld "Nu kopen" zijn.

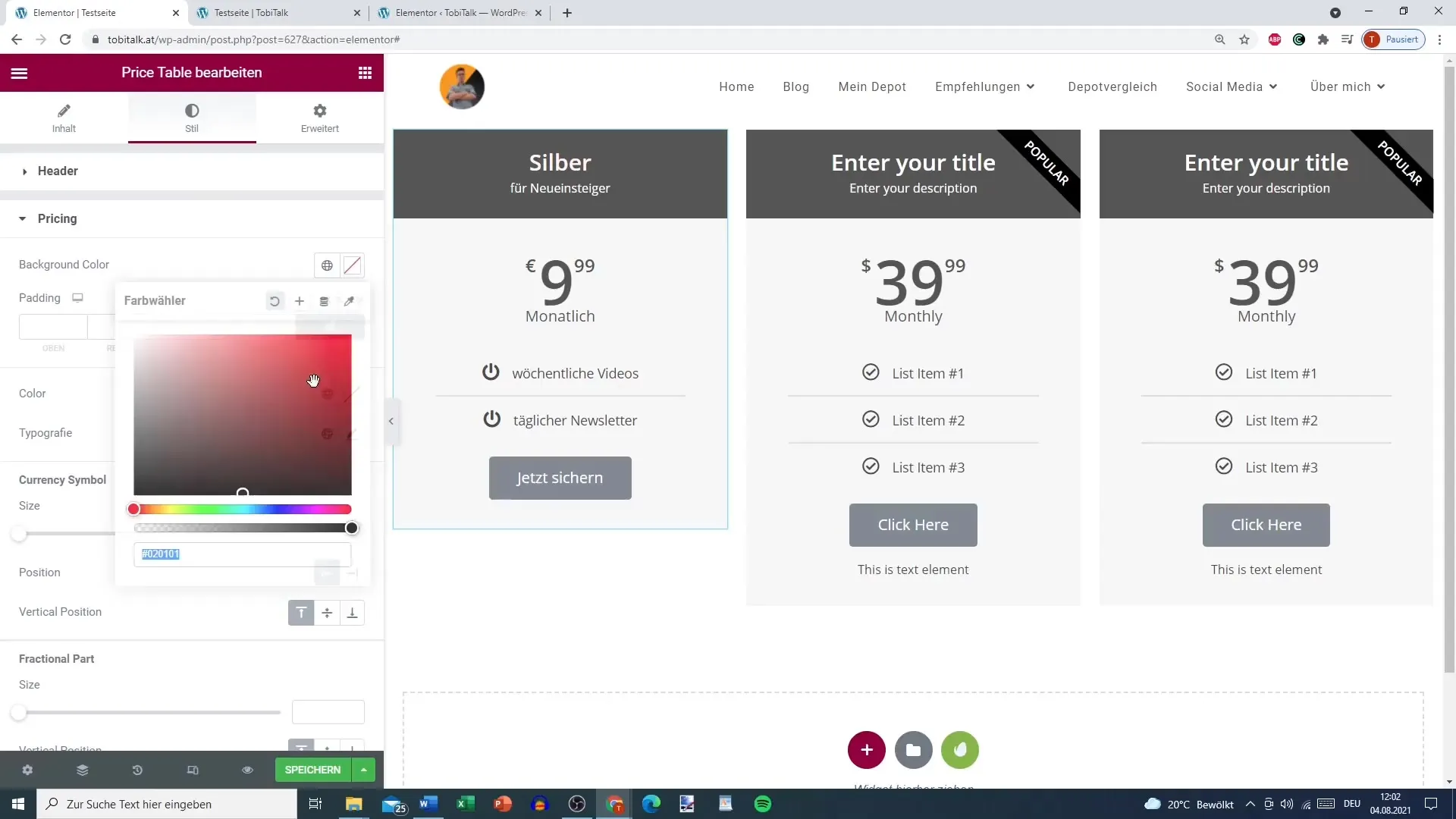
6. Ontwerpaanpassingen maken
De vormgeving van de Price Table is ook belangrijk. Je kunt kleuren, lettertypen en de padding aanpassen. Zo zou de titel bijvoorbeeld in een lichte kleur en de prijsopgave in een opvallende kleur kunnen worden vormgegeven. Experimenteer met verschillende combinaties om het beste visuele resultaat te bereiken.

7. Verkoop- en kortingsmogelijkheden toevoegen
Als je een speciale aanbieding of korting wilt aanbieden, kun je de Sale-optie inschakelen. Geef de originele prijs en de kortingsprijs aan. Zorg ervoor dat de aanbiedingen aantrekkelijk en duidelijk gecommuniceerd worden, zodat gebruikers niet in de war raken.

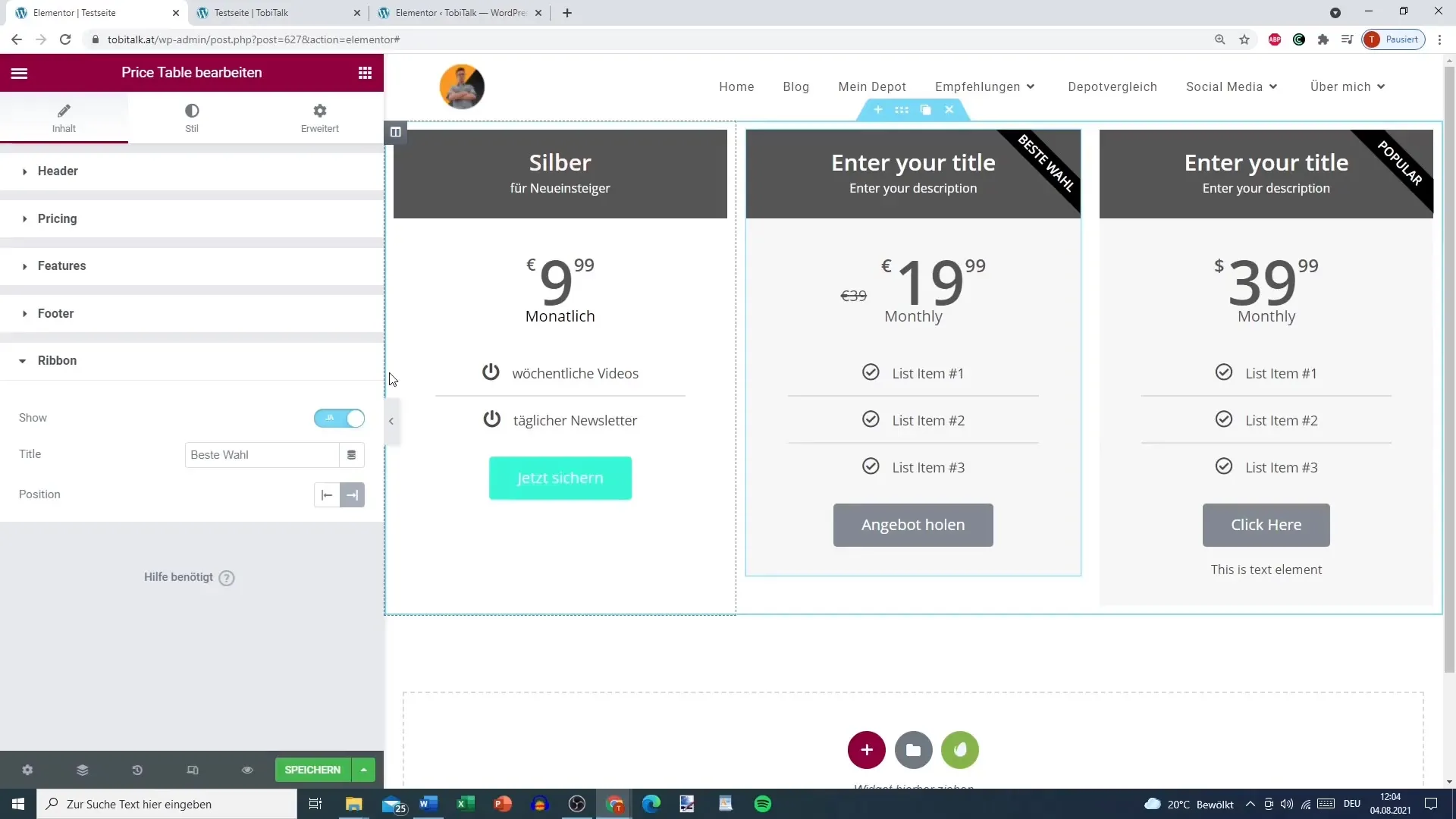
8. lint toevoegen voor speciale aanbiedingen
Een lint of strik kan worden toegevoegd om speciale aanbiedingen te benadrukken. Je kunt de tekst instellen op "Populair" of "Beste keuze". Dit geeft gebruikers een extra reden om te kopen. Zorg ervoor dat de tekst niet te lang is voor een duidelijke leesbaarheid.
9. Prijs Table controleren en aanpassen
Voordat je jouw wijzigingen opslaat, controleer de gehele prijsgesteldheid op juistheid. Zorg ervoor dat alle links werken en er geen spelfouten zijn. Een duidelijk gestructureerd en foutloos prijsaanbod zal jouw professionaliteit onderstrepen.

Samenvatting
Door de aanpassing en vormgeving van je prijstabel met Elementor kun je je aanbiedingen effectief presenteren. De genoemde stappen helpen je bij het maken van een aantrekkelijke lay-out die zowel informatief als visueel aantrekkelijk is. Vergeet niet om de gebruiksvriendelijkheid en het ontwerp voortdurend te optimaliseren om geweldige conversiepercentages te behalen.


