De Media-carousel in Elementor opent nieuwe mogelijkheden voor de presentatie van je inhoud. Dankzij deze functie kun je afbeeldingen, video's en zelfs links in een aantrekkelijk carrousel formaat ordenen, wat de gebruikerservaring op je website aanzienlijk verbetert. Deze handleiding leidt je stap voor stap door het proces van het creëren en aanpassen van een media-carousel.
Belangrijkste inzichten
- Het Media-carousel maakt het mogelijk om afbeeldingen en video's te gebruiken.
- Je kunt individuele links aan elk element toevoegen.
- De aanpassingsopties zijn divers en bieden talrijke ontwerpmogelijkheden.
Stapsgewijze handleiding voor het maken van een media-carousel
Stap 1: Toevoegen van het Media-carousel
Om een Media-carousel te maken, open je eerst de Elementor-editor. In de linkerbalk vind je de elementen die je kunt gebruiken. Zoek naar de "Carousel" en sleep het naar het gewenste gebied van je pagina.

Stap 2: Selectie van de elementen
Je hebt nu de mogelijkheid om verschillende media-inhoud te selecteren. Je kunt afbeeldingen en video's combineren, waardoor de carousel veelzijdiger wordt. Voor het eerste element selecteer je een afbeelding uit je mediabibliotheek.

Stap 3: Toevoegen van een video
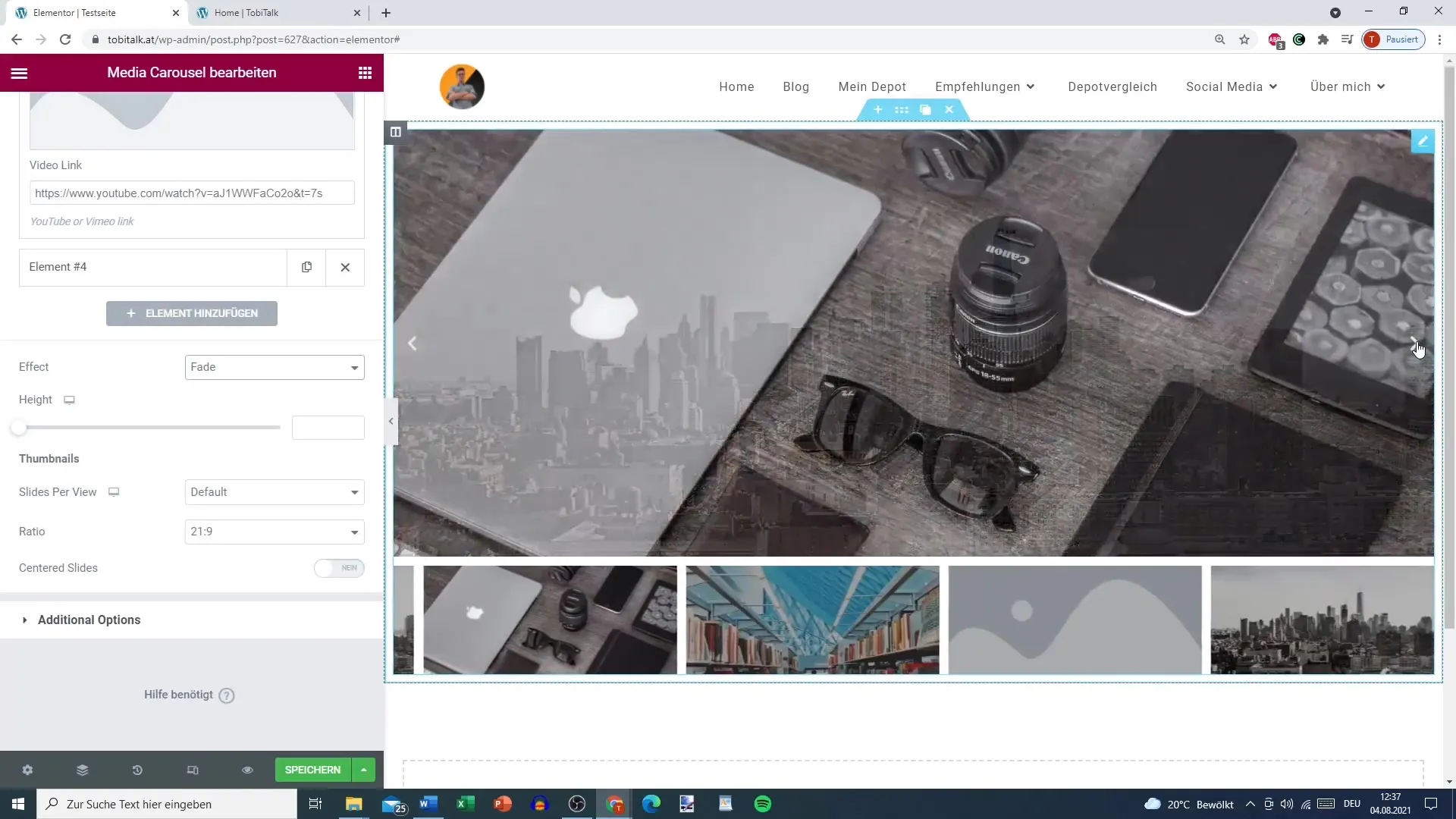
Om een video toe te voegen, selecteer je het tweede element in de carousel en klik je op het video-icoon. Daar kun je een link naar je video invoegen, bijvoorbeeld van YouTube of Vimeo. Vergeet niet om de link te kopiëren en in te voegen.

Stap 4: Meer afbeeldingen of video's toevoegen
Voor het derde element herhaal je eenvoudig het proces. Je kunt opnieuw een afbeelding of een andere video toevoegen, afhankelijk van je behoeften. Dit stelt je in staat om je inhoud te variëren en een dynamische indruk achter te laten.

Stap 5: Aanpassing van de carousel
De carousel biedt je een scala aan aanpassingsopties. Je kunt de hoogte en breedte van de carousel naar wens instellen. Bovendien kun je pijlen voor navigatie, puntjes of een voortgangsbalk activeren. Bedenk welke opties het beste passen bij jouw website.

Stap 6: Verdere opties instellen
Ga naar de aanvullende opties, waar je kunt instellen of de carousel automatisch moet afspelen en welke snelheid moet worden gebruikt. Ook kun je de "Infinity Loop" optie activeren om een eindeloze lus te creëren.

Stap 7: Links toevoegen
Voor elk element in de carousel kun je een link toevoegen. Selecteer het element, ga naar de linkinstellingen en voeg de gewenste link toe. Dit is vooral handig om gebruikers naar relevante inhoud op je website te leiden.

Stap 8: Vormgeving van de diavoorstelling
Niet alleen de carousel, maar ook de diavoorstelling kan verder worden aangepast. Hier kun je effecten zoals "Faden" of "Slide" selecteren om de overgang tussen de elementen interessanter te maken.

Stap 9: Thumbnail-instellingen
Stel bij de Thumbnail-instellingen in hoeveel slides er per view moeten worden weergegeven. Dit stelt je in staat om de gebruikersinterface naar wens aan te passen en ervoor te zorgen dat de belangrijkste inhoud wordt benadrukt.

Stap 10: Het omslag en overlays
Je hebt ook de mogelijkheid om overlays te activeren die verschijnen bij het zweven. Hier kan je een titel en een beschrijving toevoegen die gebruikers extra informatie bieden. Als alternatief kan je een pictogram toevoegen dat wordt weergegeven wanneer de elementen worden overlopen.

Samenvatting
Met de Mediakarousel in Elementor kan je een indrukwekkende galerij maken die afbeeldingen en video's combineert. Dankzij de talloze aanpassingsopties creëer je een unieke gebruikerservaring die je WordPress-site zal overtuigen.
Veelgestelde vragen
Hoe voeg ik een video toe aan de carrousel?Selecteer het videopictogram en voeg de link van YouTube of Vimeo toe.
Kan ik aan elk element een link toevoegen?Ja, je kunt voor elk element een individuele link instellen.
Hoe activeer ik de automatische weergave van de carrousel?In de aanvullende opties kan je de functie 'Autoplay' kiezen en de snelheid instellen.
Kan ik de grootte van de carrousel aanpassen?Ja, je hebt de vrijheid om de hoogte en breedte van de carrousel te bepalen.
Welke effecten kan ik kiezen voor de diavoorstelling?Je kunt kiezen tussen verschillende effecten zoals 'Fade' of 'Slide' om de overgang aan te passen.


