Wil je het Blockquote-element van Elementor effectief gebruiken voor WordPress? In deze handleiding leer je alles wat je moet weten om het Blockquote-element optimaal in je website te integreren. Blockquotes zijn een creatieve manier om uitspraken te benadrukken en een speciaal tintje aan je inhoud te geven. Laten we er meteen induiken!
Belangrijkste inzichten
- Het Blockquote-element maakt het mogelijk om citaten of speciale uitspraken visueel te benadrukken.
- Je kunt de auteur en een Tweet-knop rechtstreeks aan het Blockquote toevoegen.
- Er zijn verschillende aanpassingsopties, waaronder skins, kleuren en typografieën.
Stap-voor-stap-handleiding
Stap 1: Blockquote-element toevoegen
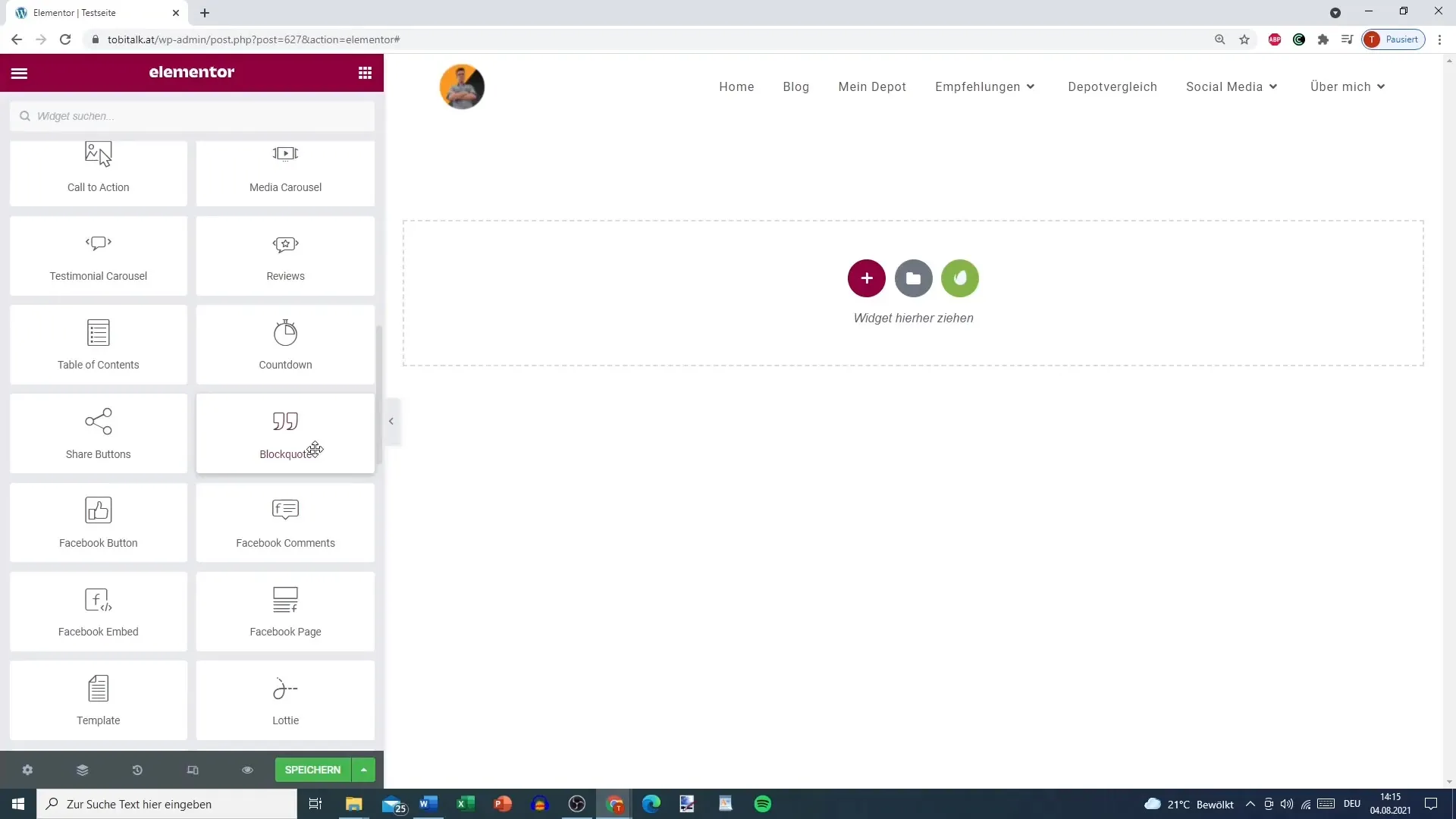
Om het Blockquote-element aan je pagina toe te voegen, open je eerst de Elementor-editor. Zoek naar het Blockquote-element in de widgetlijst en sleep het naar het gewenste gebied van je pagina.

Stap 2: Inhoud invoeren
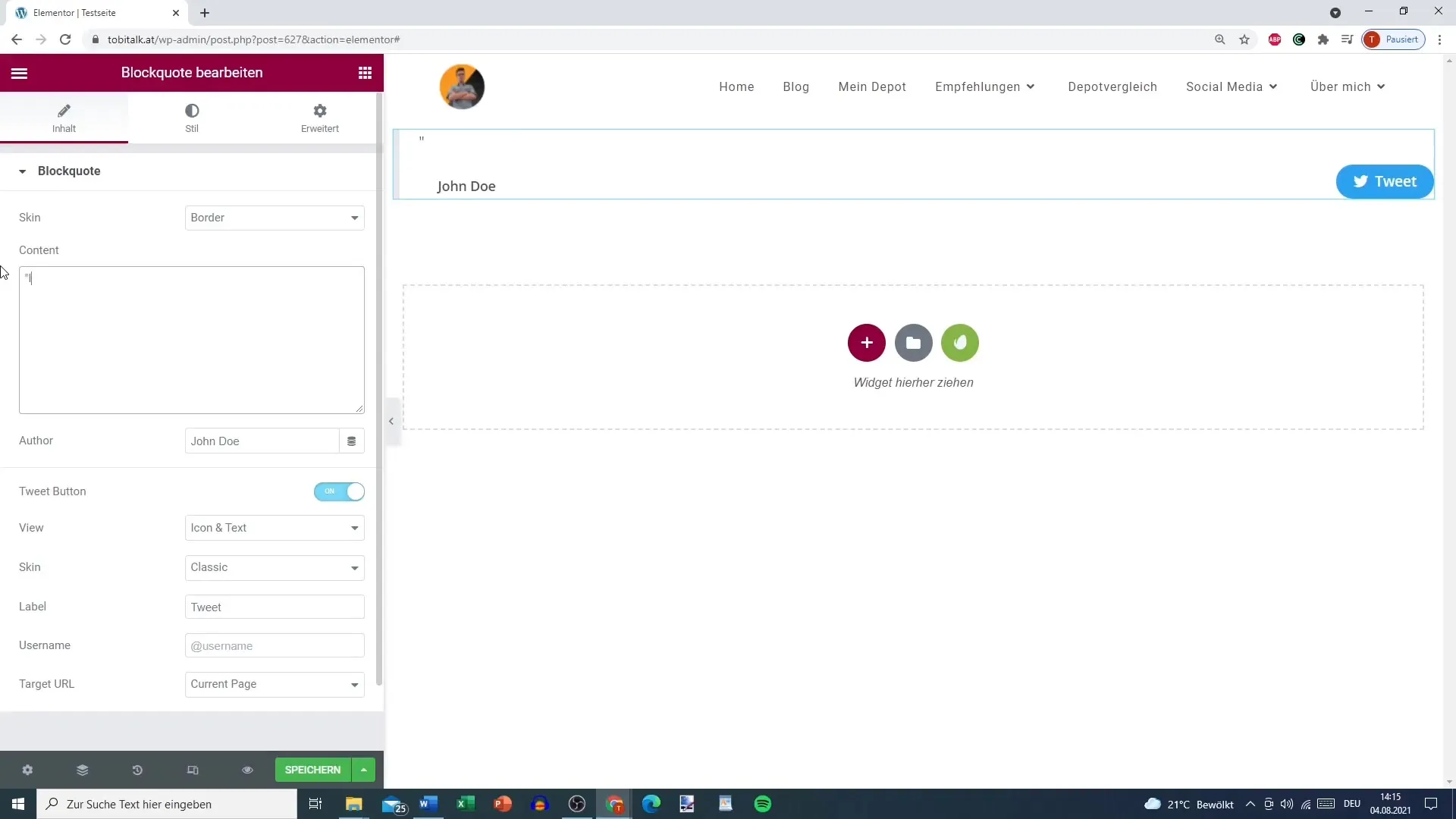
Je kunt nu de inhoud van je Blockquote invoeren. Voer in het tekstveld het citaat of de verklaring in die je wilt benadrukken. Het kan elke uitspraak zijn die je wilt laten opvallen.

Stap 3: Auteur vermelden
Om de geloofwaardigheid van je citaat te verhogen, kun je ook de naam van de auteur toevoegen. Voeg eenvoudig de bijbehorende tekst in het daarvoor bestemde veld in. Bijvoorbeeld: "Tobias".
Stap 4: Tweet-knop toevoegen
Een handige functie van het Blockquote-element is de mogelijkheid om een Tweet-knop toe te voegen. Hiermee kunnen bezoekers direct vanuit jouw Blockquote tweeten. Activeer de functie en pas indien nodig de tekst aan die bij het tweeten wordt weergegeven.
Stap 5: Aanpassen van de Tweet-knop
De Tweet-knop kan ook individueel worden aangepast. Denk na of je alleen de tekst of een pictogram wilt weergeven - of beide. Kies tussen verschillende stijlen (zoals Bubble of Link).
Stap 6: Ontwerp aanpassen
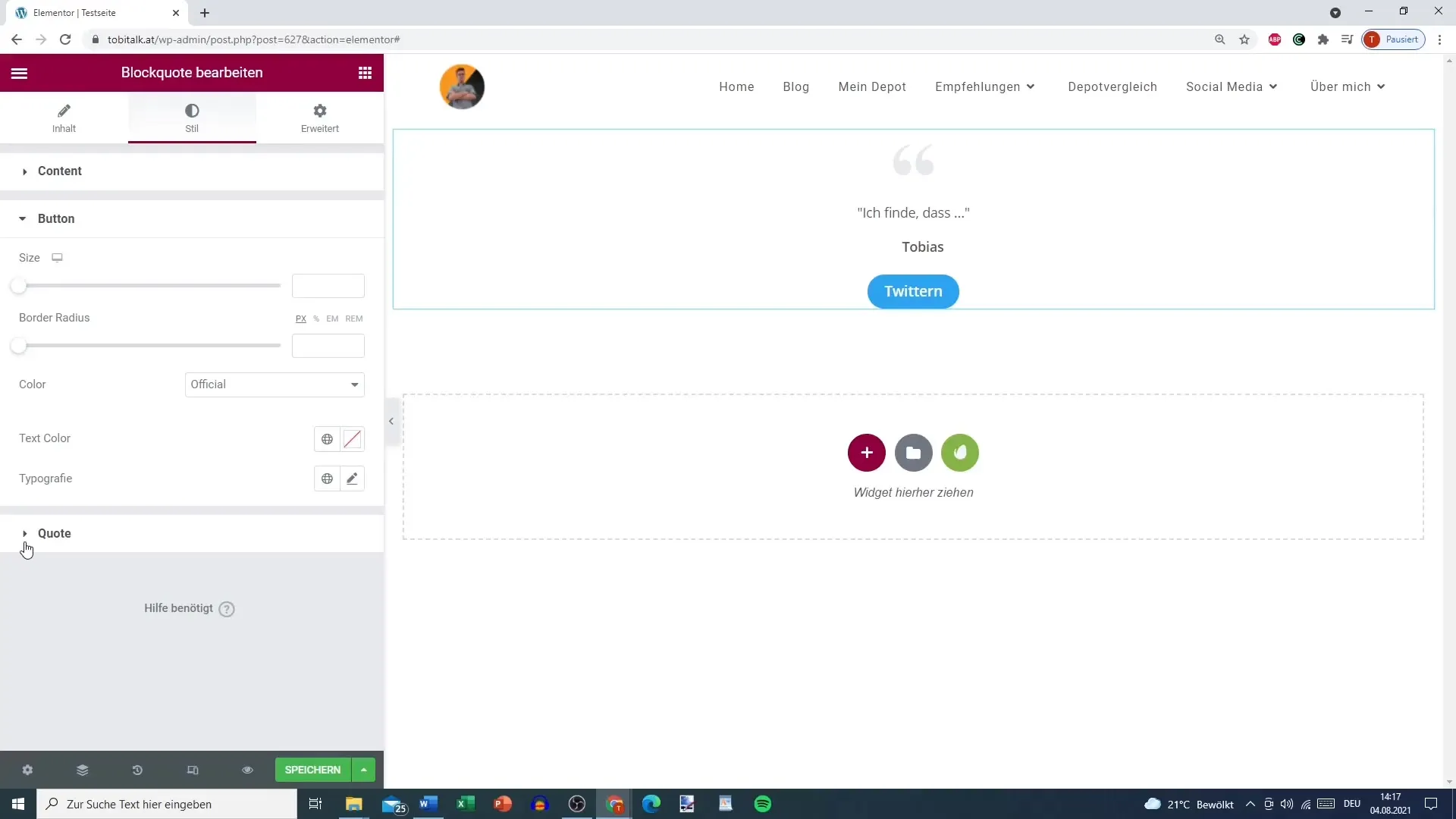
Het Blockquote-element biedt je vele ontwerpmogelijkheden. Je kunt de skin van het element kiezen, bijvoorbeeld "border" of "quotation", evenals de afstand en kleuren aanpassen.
Stap 7: Typografie instellen
In deze stap ga je naar de typografie-instellingen van het Blockquote-element. Hier kun je lettertype, -grootte en -stijl aanpassen om ervoor te zorgen dat de tekst goed leesbaar is en bij het ontwerp van je pagina past.

Stap 8: Knopaanpassing
Als je een knop in je Blockquote hebt geïntegreerd, kun je de grootte en de border-radius aanpassen. Zo zorg je ervoor dat de knop optimaal past bij je totale beeld.
Stap 9: Algemene aanpassingen maken
Je hebt de mogelijkheid om het volledige ontwerp van je Blockquote te optimaliseren. Speel met de afstand tussen de elementen en de algehele presentatie om een aantrekkelijk design te bereiken.
Stap 10: Gebruik van het Blockquote-element
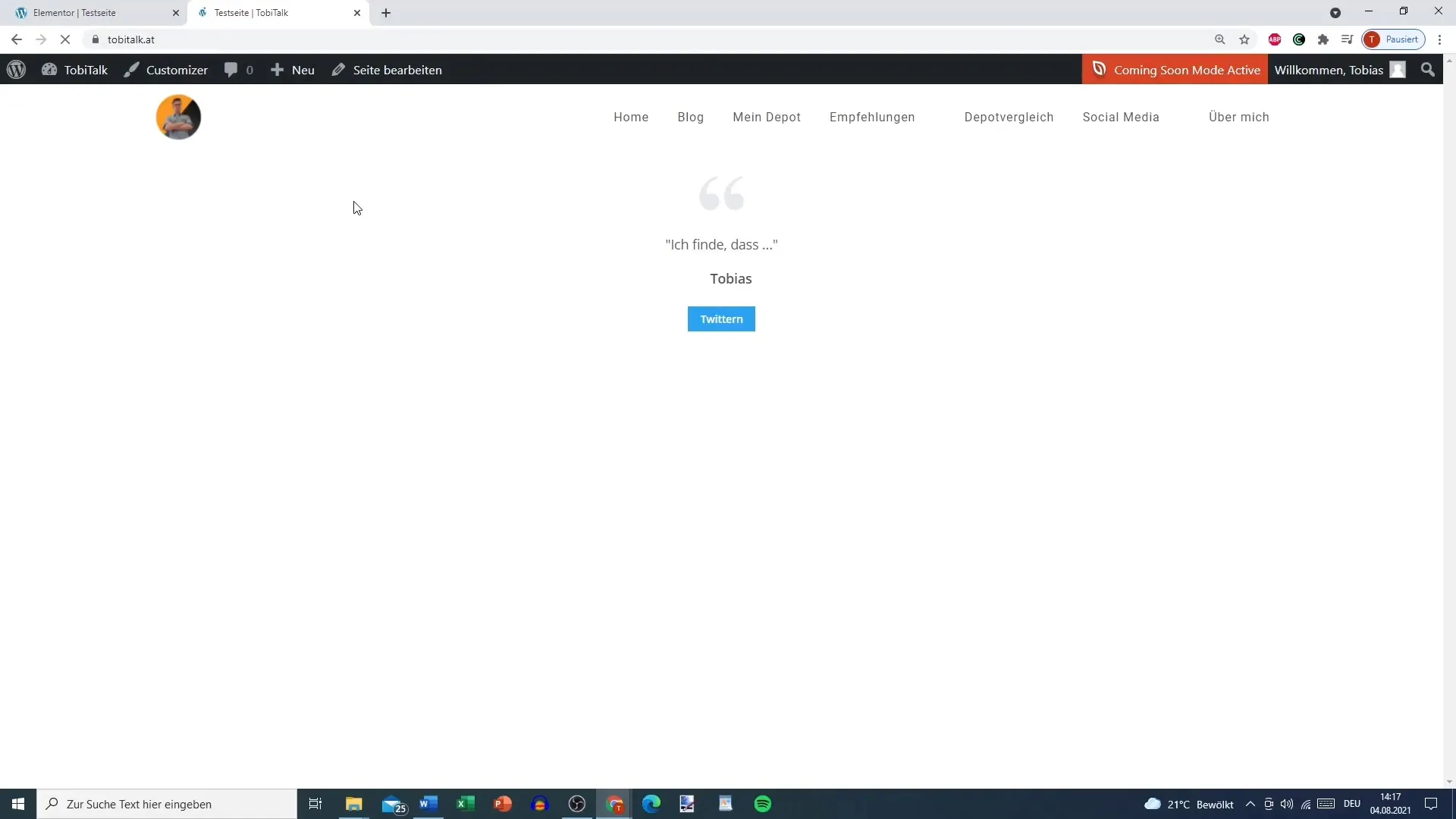
Hoewel het Blockquote-element geen bijzonder gereedschap is, kan het toch interessante visuele accenten leggen. Het is vooral handig wanneer je belangrijke verklaringen of producten promoot en deze aantrekkelijk wilt presenteren.

Samenvatting
Het Blockquote-element van Elementor is een eenvoudige maar efficiënte manier om citaten en belangrijke verklaringen in je website op te nemen. Je kunt niet alleen de tekst en de auteur opgeven, maar ook visuele accenten toevoegen die de aandacht van de bezoekers trekken. Gebruik de aanpassingsmogelijkheden om het Blockquote-element optimaal in je bestaande ontwerp te integreren en wees creatief!
Veelgestelde vragen
Hoe voeg ik het Blockquote-element toe aan mijn Elementor-pagina?Je zoekt het Blockquote-element in de widgetlijst en sleept het naar het gewenste gebied van je pagina.
Kan ik de auteur van het citaat vermelden?Ja, je kunt de naam van de auteur direct in het Blockquote-element invoeren.
Hoe kan ik de Tweet-knop aanpassen?Activeer de Tweet-knopfunctionaliteit en pas de weergegeven tekst en lay-out aan.
Welke ontwerpaanpassingen biedt het Blockquote-element?Je kunt de skin, kleuren, typografie, afstanden en de grootte van de knop aanpassen.
Is het Blockquote-element moeilijk te gebruiken?Nee, het Blockquote-element is gemakkelijk te gebruiken en biedt tal van aanpassingsmogelijkheden.


