Wil je video's op je WordPress-website integreren om een boeiende multimedia-ervaring voor je bezoekers te creëren? Met Elementor kun je eenvoudig een video-afspeellijst maken die je inhoud optimaal presenteert. Deze handleiding laat je zien hoe je een effectief video-afspeellijst-element toevoegt en aanpast.
Belangrijkste inzichten
- Elementor maakt het eenvoudig om video-afspeellijsten te maken.
- Je kunt zowel YouTube-links als zelf gehoste video's toevoegen.
- Er zijn tal van aanpassingsopties beschikbaar, waaronder titel, afbeeldingen-overlay en autoplay-functies.
- Lazy Load kan de laadtijden van je pagina optimaliseren wanneer een groot aantal video's zijn ingebed.
Stapsgewijze handleiding
Stap 1: Elementor openen en Video-afspeellijst-widget selecteren
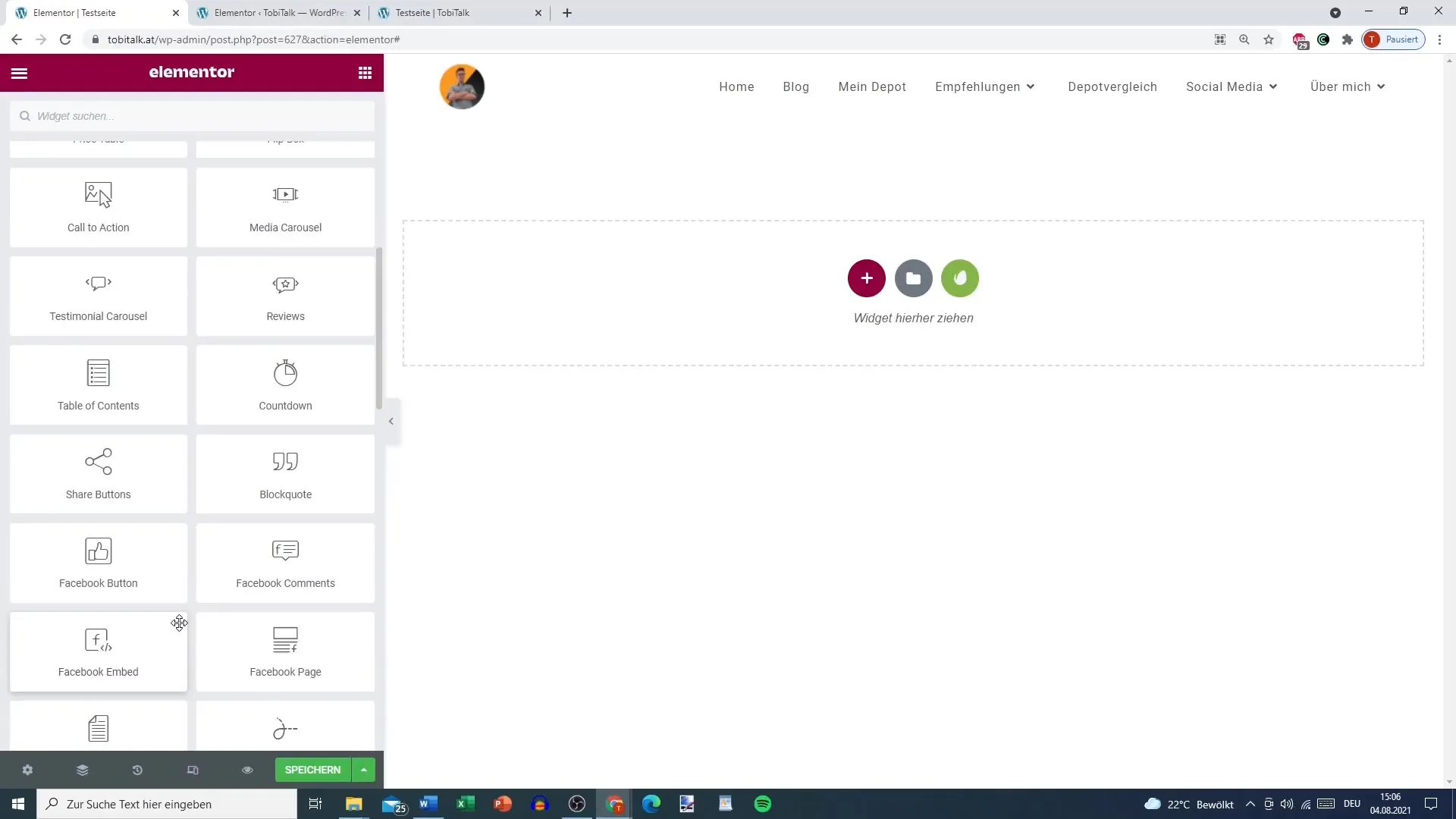
Om te beginnen, log in op je WordPress-dashboard. Navigeer naar de pagina of het bericht waar je de video-afspeellijst wilt invoegen. Klik op "Elementor bewerken". In de linker zijbalk vind je de zoekbalk waar je naar de "Video Playlist"-widget kunt zoeken. Het slepen en neerzetten van de widget op de pagina is heel eenvoudig.

Stap 2: Afspeellijst maken
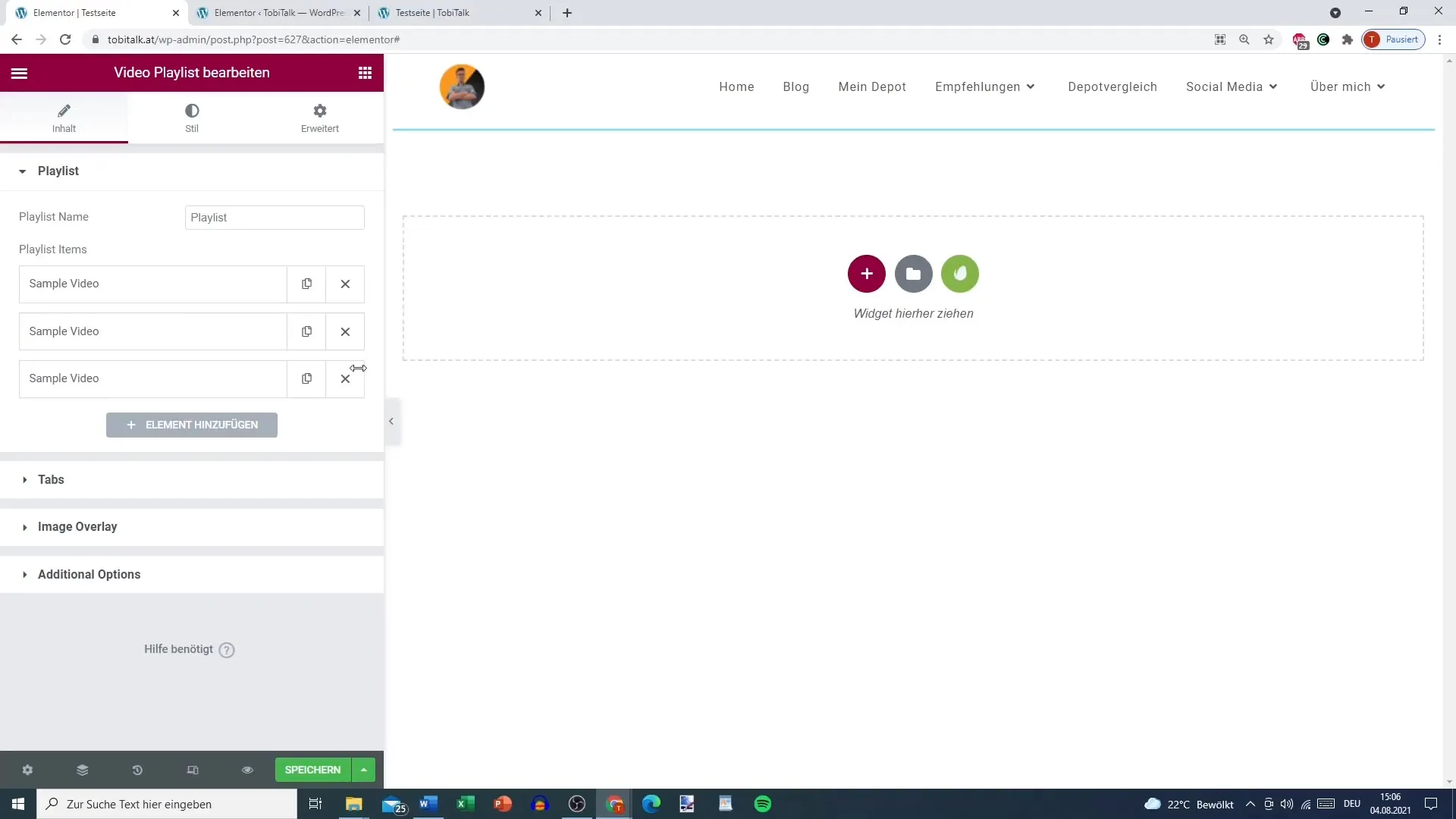
Zodra je de Video Playlist-widget hebt toegevoegd, kun je beginnen met het maken van je afspeellijst. Hier heb je de mogelijkheid om verschillende links toe te voegen, bijvoorbeeld van YouTube of je zelf gehoste video's. Om een nieuwe videonaam toe te voegen, klik gewoon op "Toevoegen", en voer de link naar de gewenste video in, bijvoorbeeld naar je eerste deel.

Stap 3: Titel en Sectiekop toevoegen
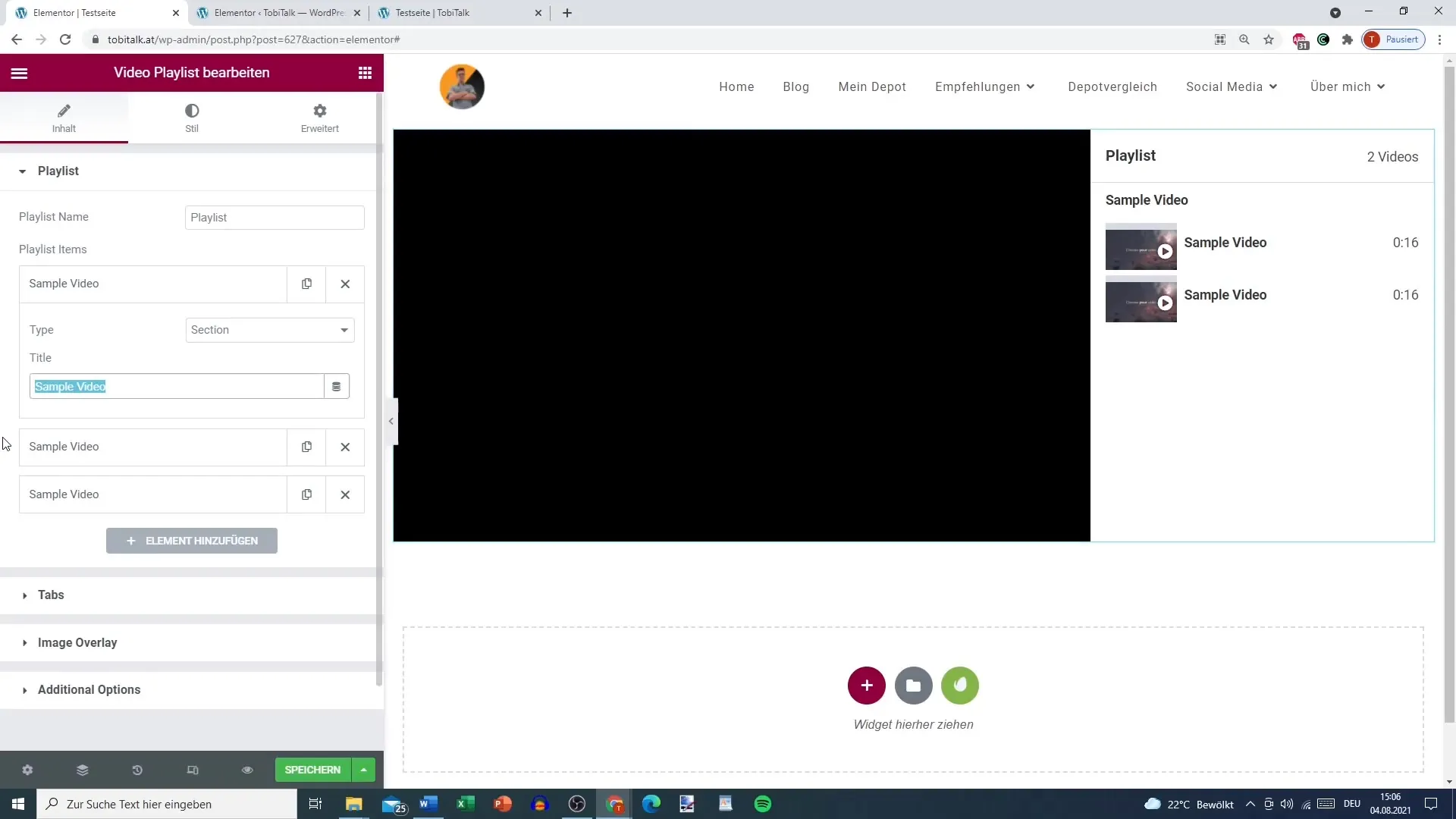
Je kunt ook titels en sectiekoppen aan je afspeellijst toevoegen om de video's te organiseren en gebruikers te helpen sneller te vinden wat ze zoeken. Ga naar de "Titel"-sectie in de Playlist-widget en voer "Deel 1" of "Deel 2" in, afhankelijk van welke sectie het is. Dit maakt de afspeellijst overzichtelijker.

Stap 4: Meer video's toevoegen
Voeg nu de links naar extra video's toe door meer "Toevoegen"-knoppen te gebruiken en de bijbehorende links in te voeren. Je kunt zoveel video's toevoegen als nodig is om de gewenste inhoud te leveren. Een van de voordelen is dat je de volgorde van de video's kunt aanpassen als je dat wilt.
Stap 5: Video-links invoegen
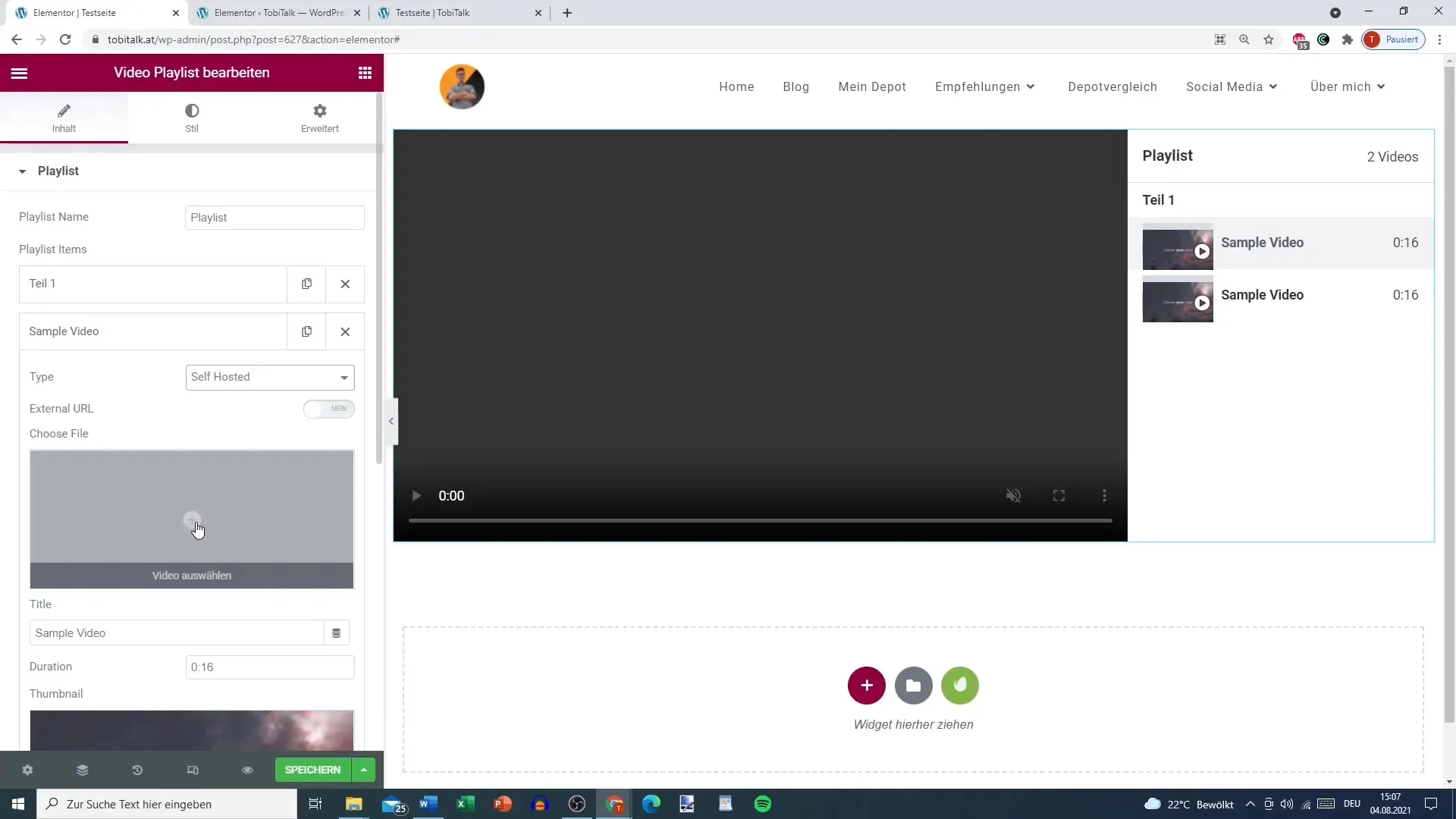
Plaats hier je YouTube-link of de link naar je zelf gehoste video, afhankelijk van je voorkeur. Merk op dat het gebruik van YouTube de voorkeur heeft, omdat het uploaden van je eigen video's lang kan duren en de laadtijden kan beïnvloeden. Voeg de links dienovereenkomstig in en let op de juiste URL's.

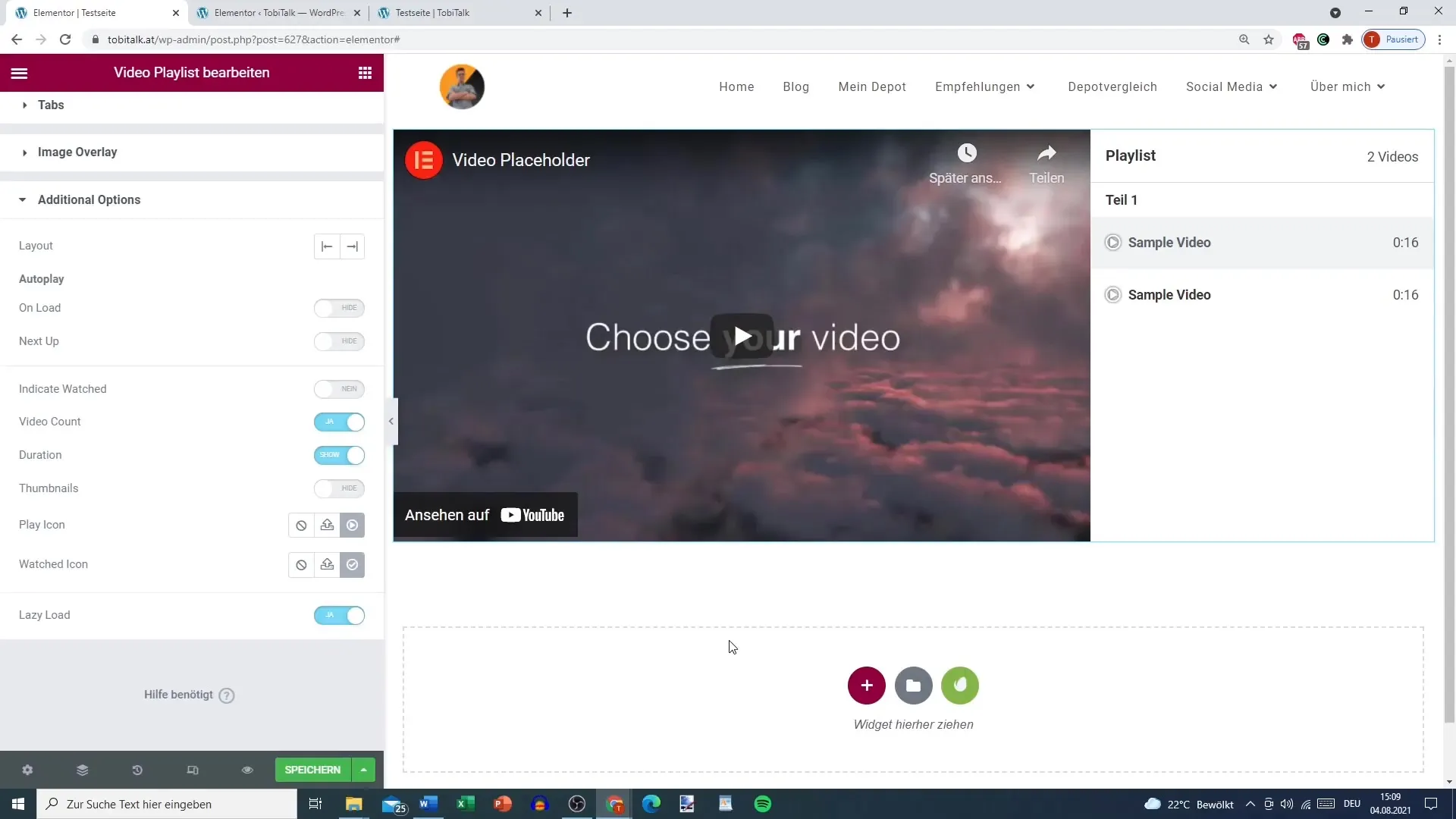
Stap 6: Extra instellingen aanpassen
In de volgende stap kun je onder het tabblad "Tabbladen" aanvullende instellingen aanpassen. Hier kun je verschillende opties aanpassen, zoals of je autoplay voor de eerste video wilt inschakelen. Deze instellingen zorgen ervoor dat de afspeellijst zo functioneel en gebruiksvriendelijk mogelijk is.

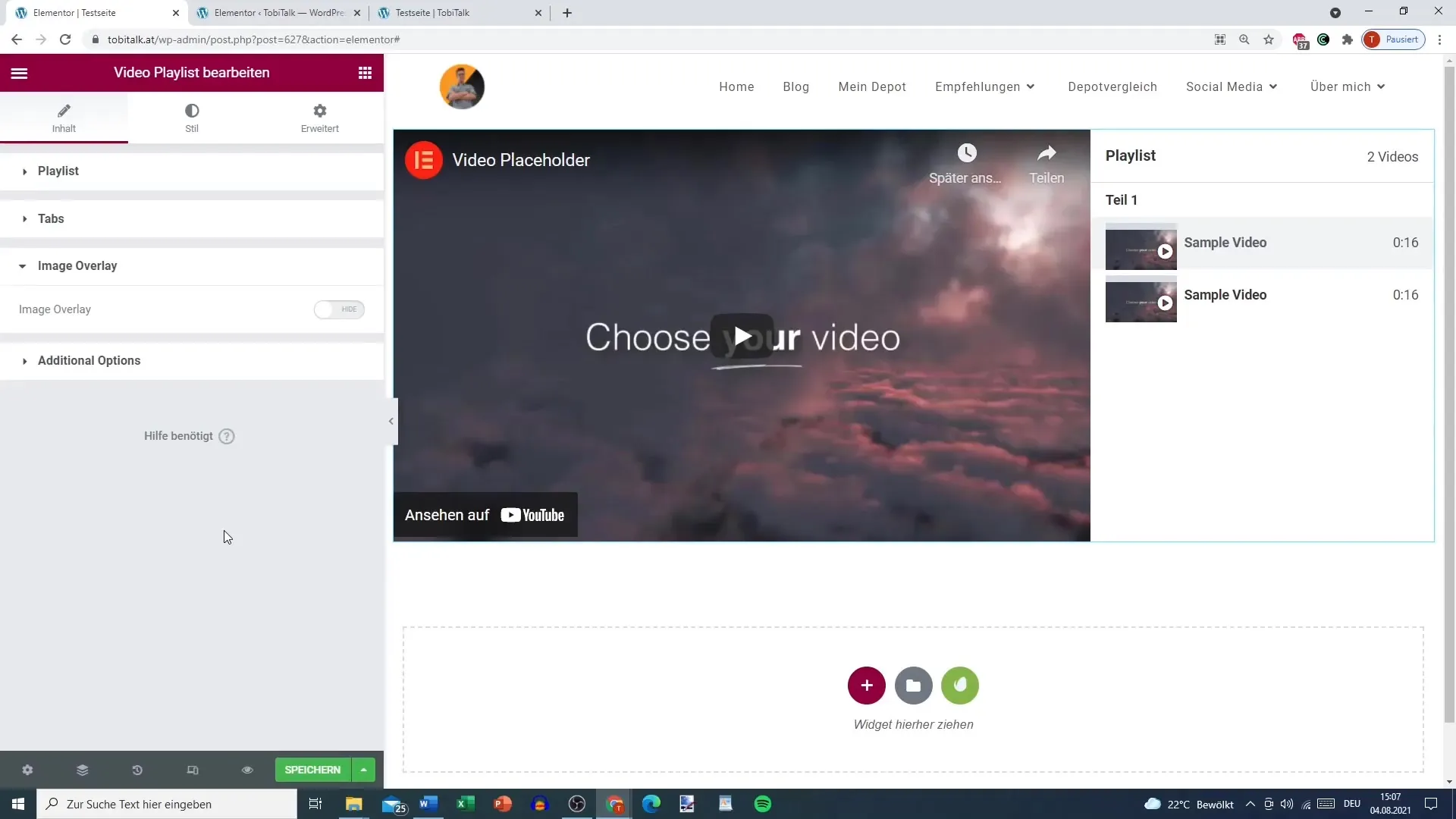
Stap 7: Afbeeldingen-overlay toevoegen (optioneel)
Indien gewenst, kun je ook een afbeeldingen-overlay gebruiken om een voorbeeldafbeelding van je video weer te geven. Hiermee kun je de visuele interesse vergroten en gebruikers helpen een keuze te maken voor een video. Selecteer gewoon een afbeelding uit je mediabibliotheek en upload deze.

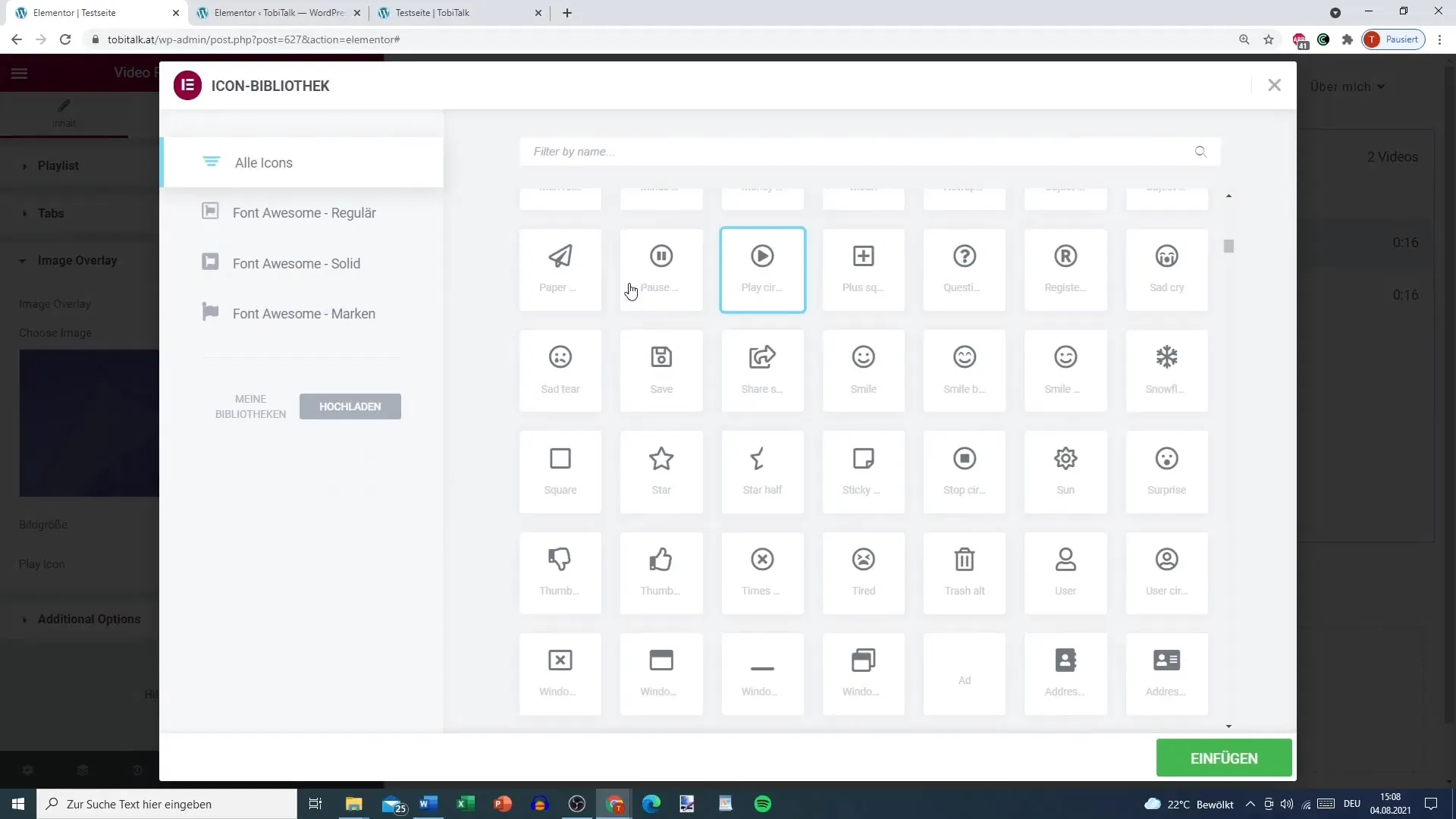
Stap 8: Play-Icon aanpassen
Nog een leuke functie is de mogelijkheid om het Play-Icon aan te passen. Je kunt het bijvoorbeeld veranderen in een plusteken, om gebruikers aan te moedigen op de video te klikken. Hiermee geef je je afspeellijst een persoonlijke touch en kun je de gebruikerservaring verbeteren.

Stap 9: Lazy Load activeren
Als je een groot aantal video's in je afspeellijst hebt, raad ik aan om Lazy Load te activeren. Dit betekent dat de video's pas worden geladen wanneer de gebruiker ze daadwerkelijk wil afspelen. Dit verbetert de laadsnelheid van je pagina en zorgt ervoor dat gebruikers een soepele ervaring hebben.

Stap 10: Afspeellijst publiceren voor gebruikers
Nadat je alle video's en instellingen hebt aangepast, sla je je wijzigingen op en publiceer je de pagina. Test de afspeellijst om ervoor te zorgen dat alle links werken en de video's correct worden weergegeven. Dit zorgt ervoor dat je bezoekers een positieve indruk krijgen van je multimediainhoud.
Samenvatting
Je hebt nu geleerd hoe je eenvoudig met Elementor een video-afspeellijst kunt maken die ideaal is voor tutorials, cursussen of willekeurige video-inhoud. Met de verschillende aanpassingsopties kun je ervoor zorgen dat de afspeellijst aan je behoeften voldoet.
Veelgestelde vragen
Wat is een Video-afspeellijst-widget in Elementor?De Video-afspeellijst-widget stelt je in staat om meerdere video's in een gebruiksvriendelijke opstelling te presenteren.
Kan ik eigen video's uploaden of alleen van YouTube gebruiken?Je kunt zowel eigen video's uploaden als links van YouTube gebruiken, waarbij dat laatste wordt aanbevolen.
Hoe activeer ik de Autoplay-optie voor de video's?Je kunt de Autoplay-optie activeren in de instellingen van de Video-afspeellijst-widget.
Wat is Lazy Load en waarom zou ik het moeten gebruiken?Lazy Load voorkomt dat alle video's direct worden geladen, wat de laadtijd van de pagina verbetert, vooral bij een groot aantal video's.
Hoe kan ik de volgorde van de video's in de afspeellijst wijzigen?De volgorde van de video's kan eenvoudig binnen de widget worden aangepast door te slepen en neer te zetten.


