Elementor Pro biedt je tal van mogelijkheden om aantrekkelijke websites te ontwerpen. In deze handleiding leer je stap voor stap hoe je een fitness-website maakt. We gebruiken daarbij vooraf gemaakte sjablonen en passen ze aan naar jouw behoeften. De Pro-versie van Elementor geeft je toegang tot veel handige functies die je helpen om je website effectief vorm te geven.
Belangrijkste bevindingen
- Je kunt de uitgebreide sjablonen van Elementor Pro gebruiken om tijd en moeite te besparen.
- Door aanpassingen en unieke ontwerpelementen kun je jouw website uniek maken.
- Elementor Pro maakt het mogelijk om eenvoudig pagina's met elkaar te verbinden, wat de gebruikerservaring verbetert.
Stap-voor-stap handleiding
Selectie van het sjabloon
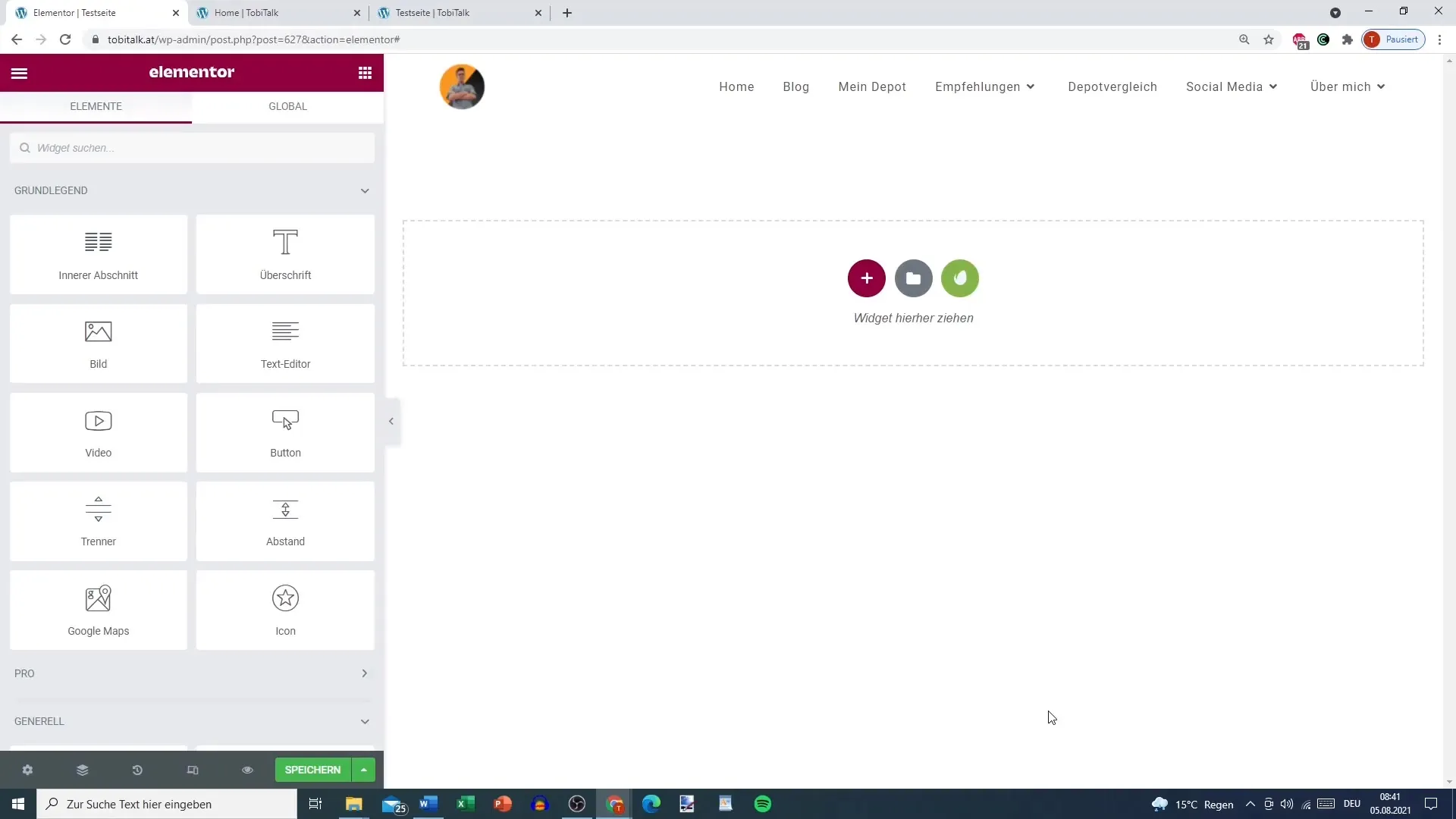
Allereerst kies je een geschikt sjabloon voor je fitnesswebsite. Ga in de Elementor-editor naar "Sjablonen" en kies er een uit die bij je past. Je hebt vele opties beschikbaar die speciaal geschikt zijn voor fitness-websites. Nadat je het sjabloon hebt gekozen, maak je je homepage aan.

Opbouwen van de paginabasis
Nadat de homepage er staat, kun je aanvullende pagina's aanmaken, zoals een tariefoverzicht of een contactpagina. Je hebt de mogelijkheid om de elementen van de homepage aan elkaar te koppelen, zodat gebruikers eenvoudig tussen de pagina's kunnen navigeren. Je kunt bijvoorbeeld een knop een actie geven om gebruikers naar het tariefoverzicht te leiden.

Aanpassen van de pagina-inhoud
Controleer nu de inhoud van je pagina. Mogelijk moeten sommige delen worden verwijderd of aangepast om het ontwerp te optimaliseren. Verplaats elementen binnen de paginastructuur om ze opnieuw te rangschikken. Denk na over welke informatie belangrijk is voor de gebruikers en voer de nodige aanpassingen door.

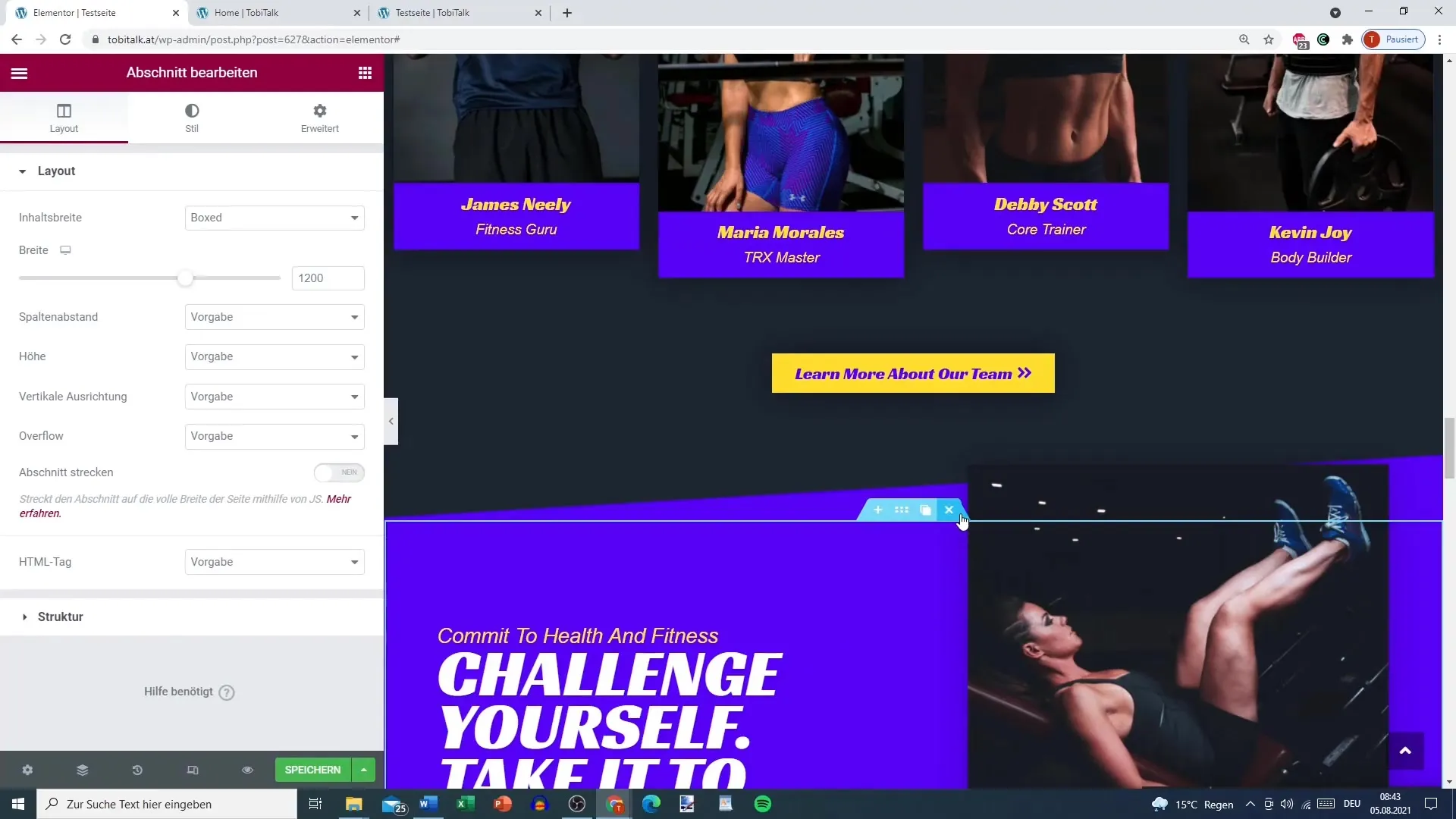
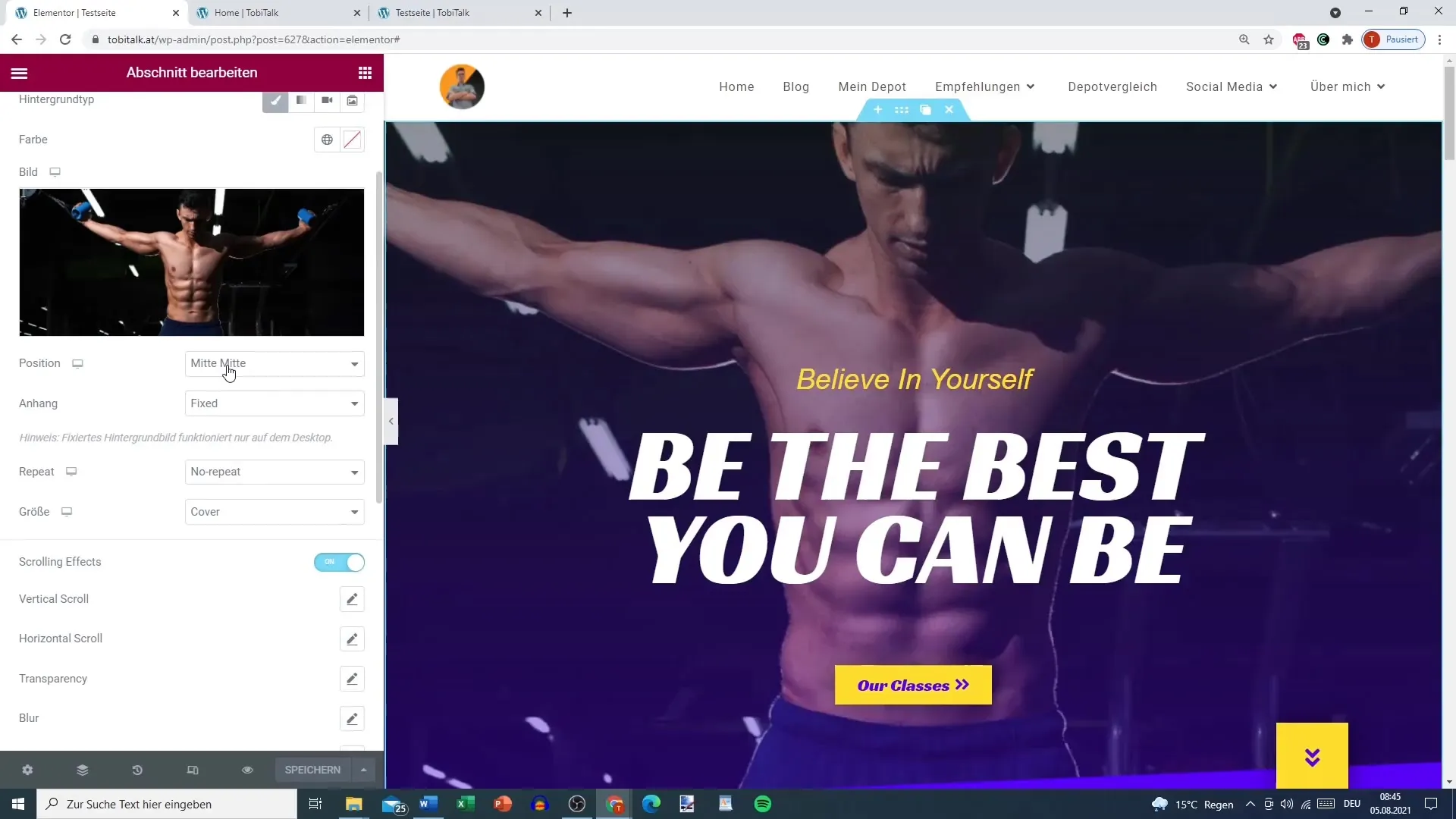
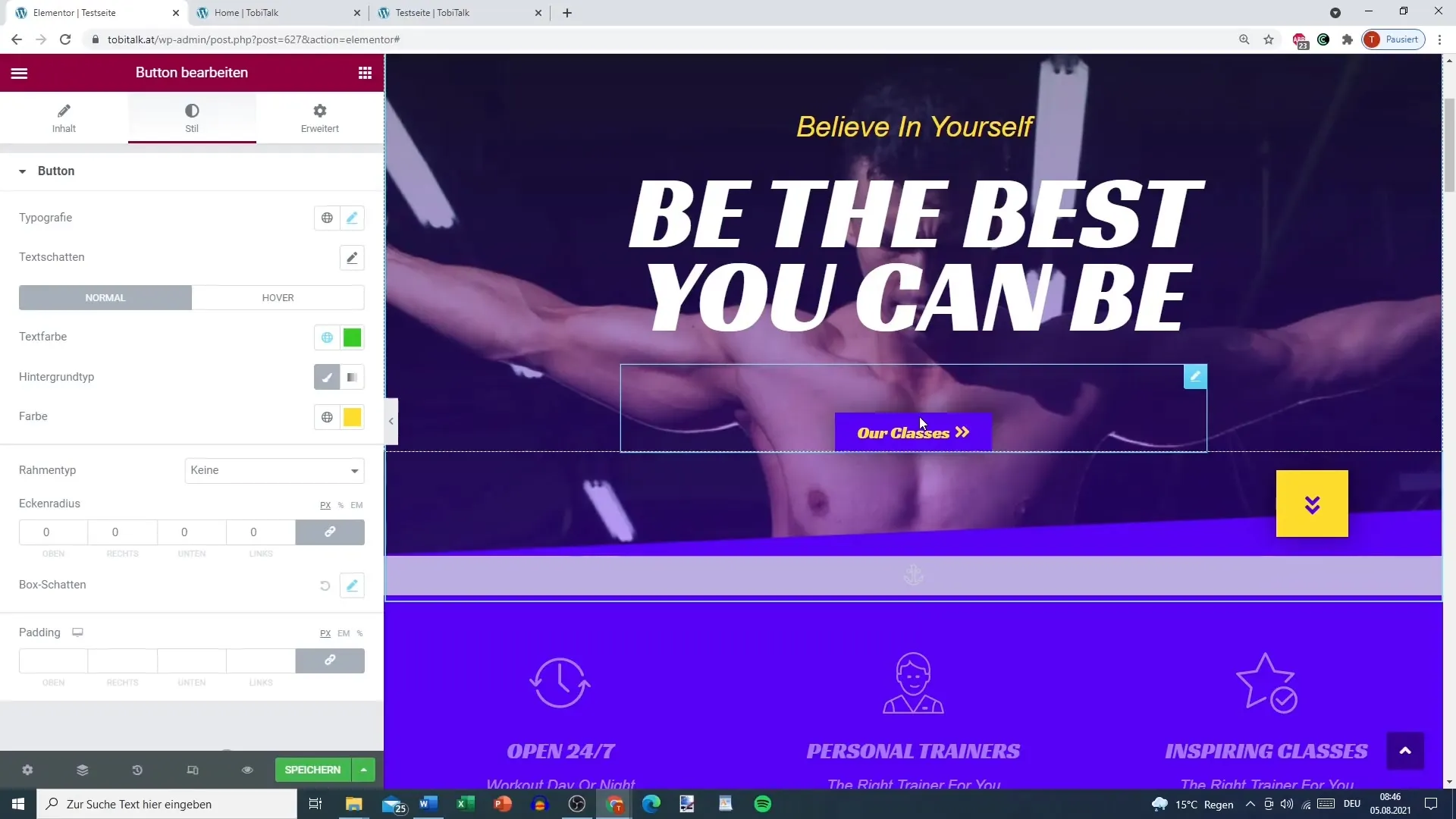
Ontwerp van de pagina's
Het is nu tijd om het uiterlijk van de pagina te verbeteren. Selecteer elk element en pas de kleuren, achtergronden en stijlen aan. Als je bijvoorbeeld een nieuwe achtergrondkleur of overlay wilt toevoegen, kun je dit direct in de editor doen. Zorg ervoor dat alle kleuren goed bij elkaar passen en het geheel harmonieus oogt.

Gebruik van globale kleuren
Een van de beste functies van Elementor Pro is de mogelijkheid om globale kleuren te definiëren. Als je kleuren voor elementen instelt, kunt je ze later eenvoudig wijzigen en wordt de hele website automatisch bijgewerkt. Ga naar de instellingen en kies de kleuren die je als globaal wilt definiëren.

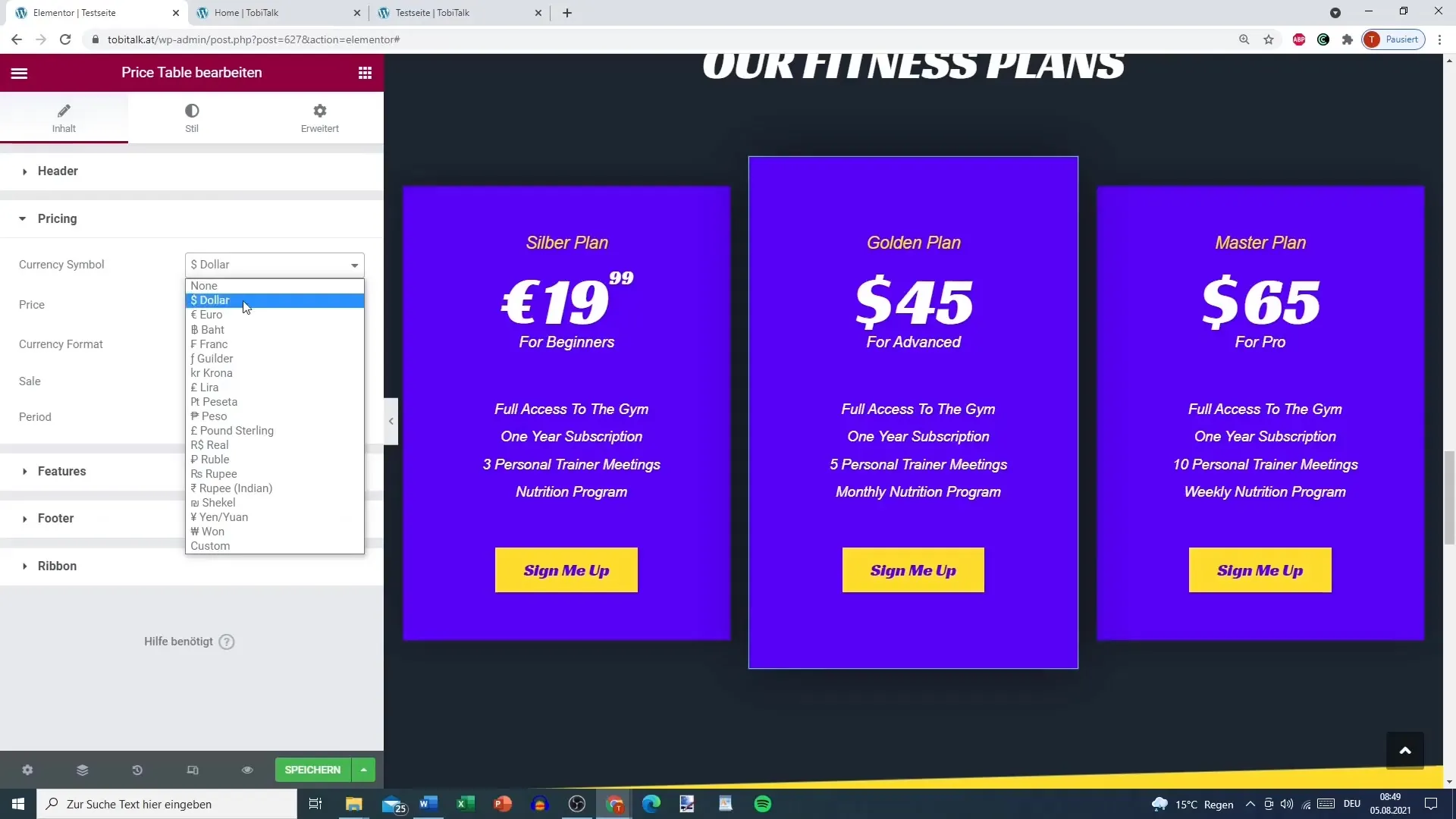
Opstellen van prijsplannen
Voeg een tariefoverzicht toe aan je website. Hierbij kun je verschillende prijsplannen voor je fitnessaanbod creëren. Je kunt aan deze prijsplannen speciale kenmerken, prijzen en zelfs kortingen toevoegen. Zorg ervoor dat je de prijsplannen duidelijk en begrijpelijk presenteert.

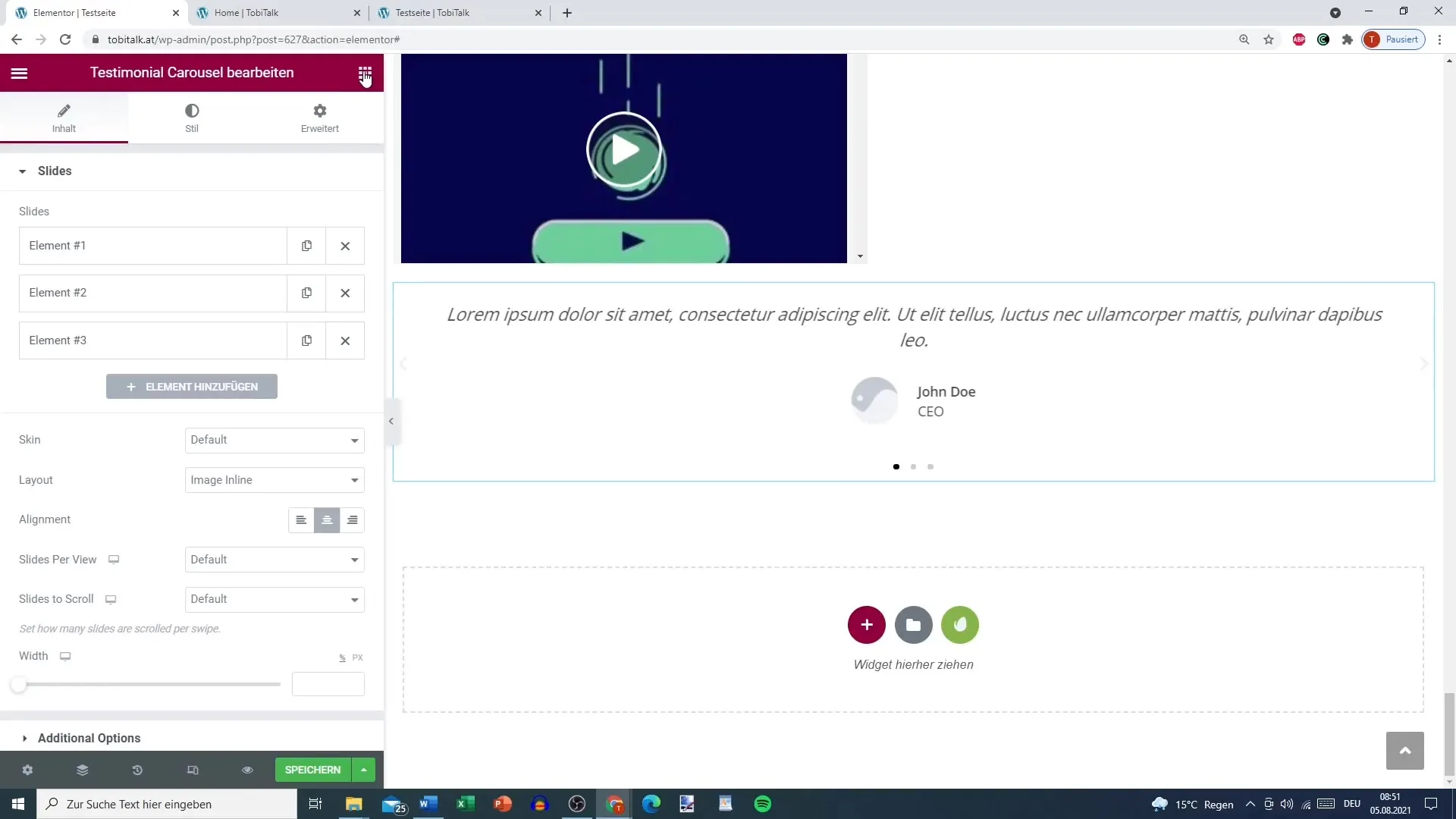
Toepassen van getuigenissen
Om het vertrouwen van potentiële klanten te winnen, is het belangrijk om getuigenissen op te nemen. Met Elementor Pro heb je hier eenvoudige oplossingen voor. Voeg een getuigeniscarrousel toe waarin tevreden klanten uitspraken tonen. Toekomstige klanten zullen het waarderen om positieve ervaringen van andere leden te lezen.

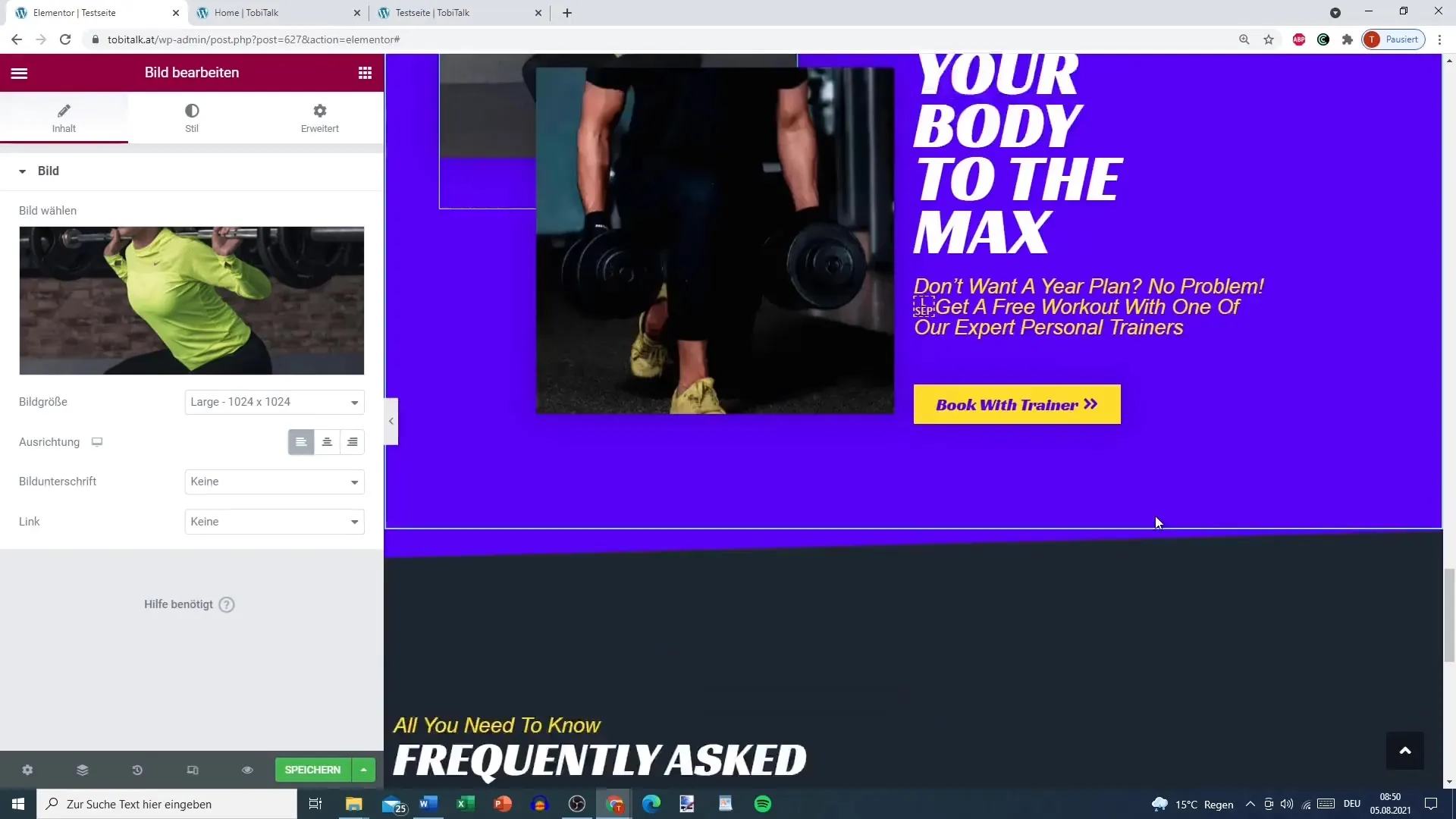
Bewerken van afbeeldingen en pictogrammen
Afbeeldingen en pictogrammen zijn cruciaal voor het ontwerp van je website. Je kunt andere afbeeldingen gebruiken of pictogrammen aanpassen om een individuele uitstraling te creëren. Experimenteer met verschillende beeldformaten en -posities om de beste resultaten te behalen.

Optimalisatie van de gebruikersinterface
Nu de inhoud is gemaakt, is het belangrijk om ervoor te zorgen dat alles er goed uitziet en goed werkt. Controleer de gebruikersinterface door gebruik te maken van ingebouwde voorbeeldfuncties. Test of alle links en knoppen werken zoals bedoeld.

Opslaan en testen van je website
Als je tevreden bent met het ontwerp en de inhoud, sla dan je wijzigingen op. Bekijk vervolgens de homepage om er zeker van te zijn dat alles correct wordt weergegeven. Controleer de afzonderlijke pagina's op een mobiel apparaat of in een andere browser om ervoor te zorgen dat de gebruikerservaring overal uitstekend is.
Samenvatting
In deze handleiding heb je geleerd hoe je een functionele fitnesswebsite maakt met Elementor Pro voor WordPress. Je hebt sjablonen gebruikt, inhoud aangepast en de website ontworpen voor een optimale gebruikerservaring. Met Elementor Pro heb je tal van tools tot je beschikking om je creativiteit de vrije loop te laten en een uitstekend resultaat te behalen.
Veelgestelde vragen
Hoe maak ik een nieuwe pagina in Elementor Pro?Ga in de Elementor-editor naar "Pagina's" en kies "Nieuw toevoegen".
Kan ik mijn website maken zonder programmeerkennis?Ja, Elementor Pro stelt je in staat om een website te ontwerpen zonder programmeerkennis.
Hoe sla ik een sjabloon op voor mijn website?In de Elementor-editor kun je de hele pagina opslaan als sjabloon om deze later opnieuw te gebruiken.


