Het creëren van een effectief menu voor jouw website is van cruciaal belang om bezoekers een duidelijke navigatie te bieden. In deze gids leer je stap voor stap hoe je jouw menu met Elementor in WordPress kunt maken. We zullen ons richten op verschillende manieren om subitems te maken en het menu aantrekkelijk vorm te geven.
Belangrijkste inzichten
- Je kunt een nieuw menu maken of een bestaand menu aanpassen.
- Subitems kunnen eenvoudig worden gemaakt door elementen te verplaatsen.
- Je kunt aanpasbare links naar social media, categorieën en individuele pagina's toevoegen.
- Een nauwkeurig menuontwerp heeft invloed op de gebruikerservaring.
Stapsgewijze handleiding
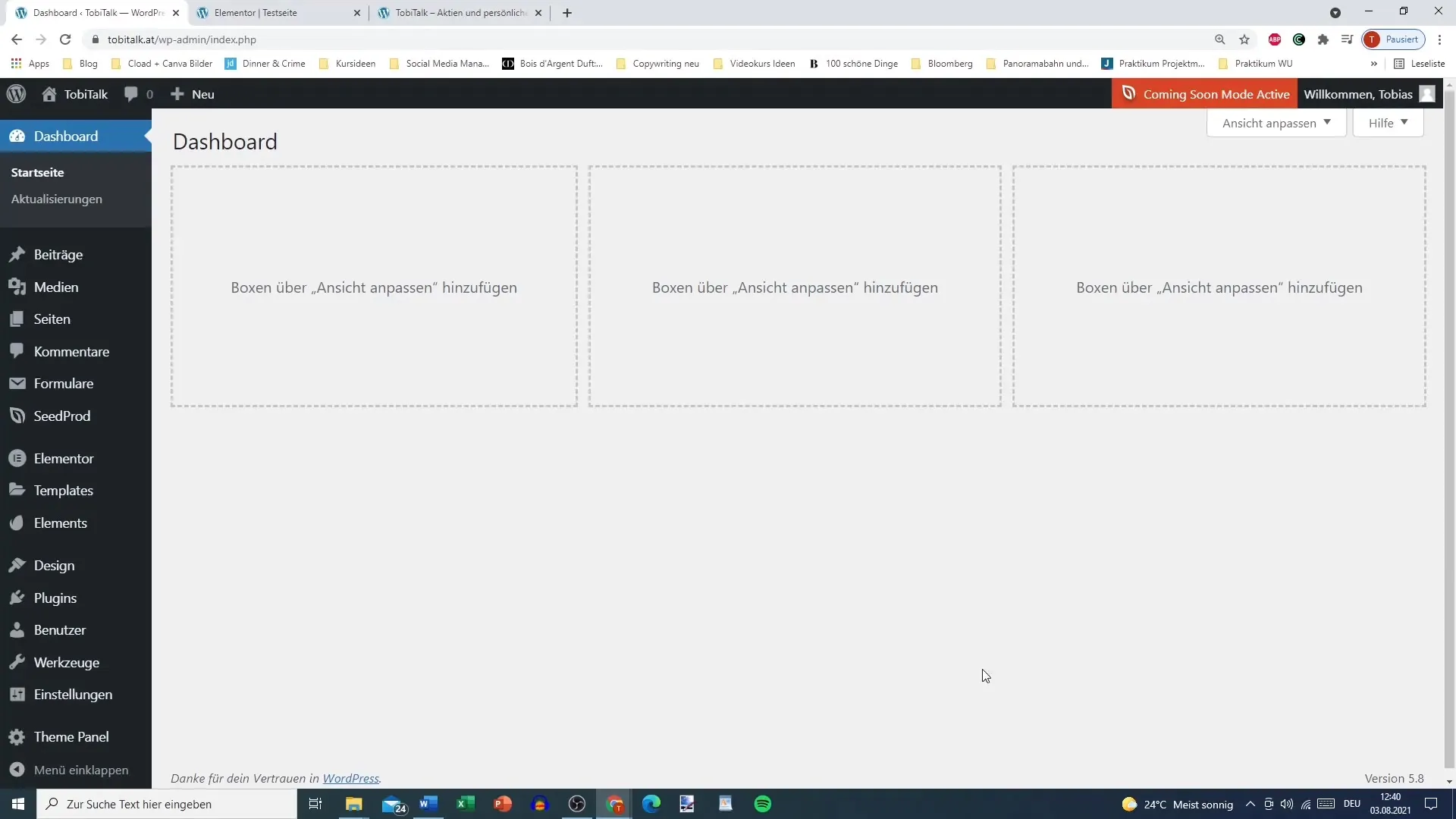
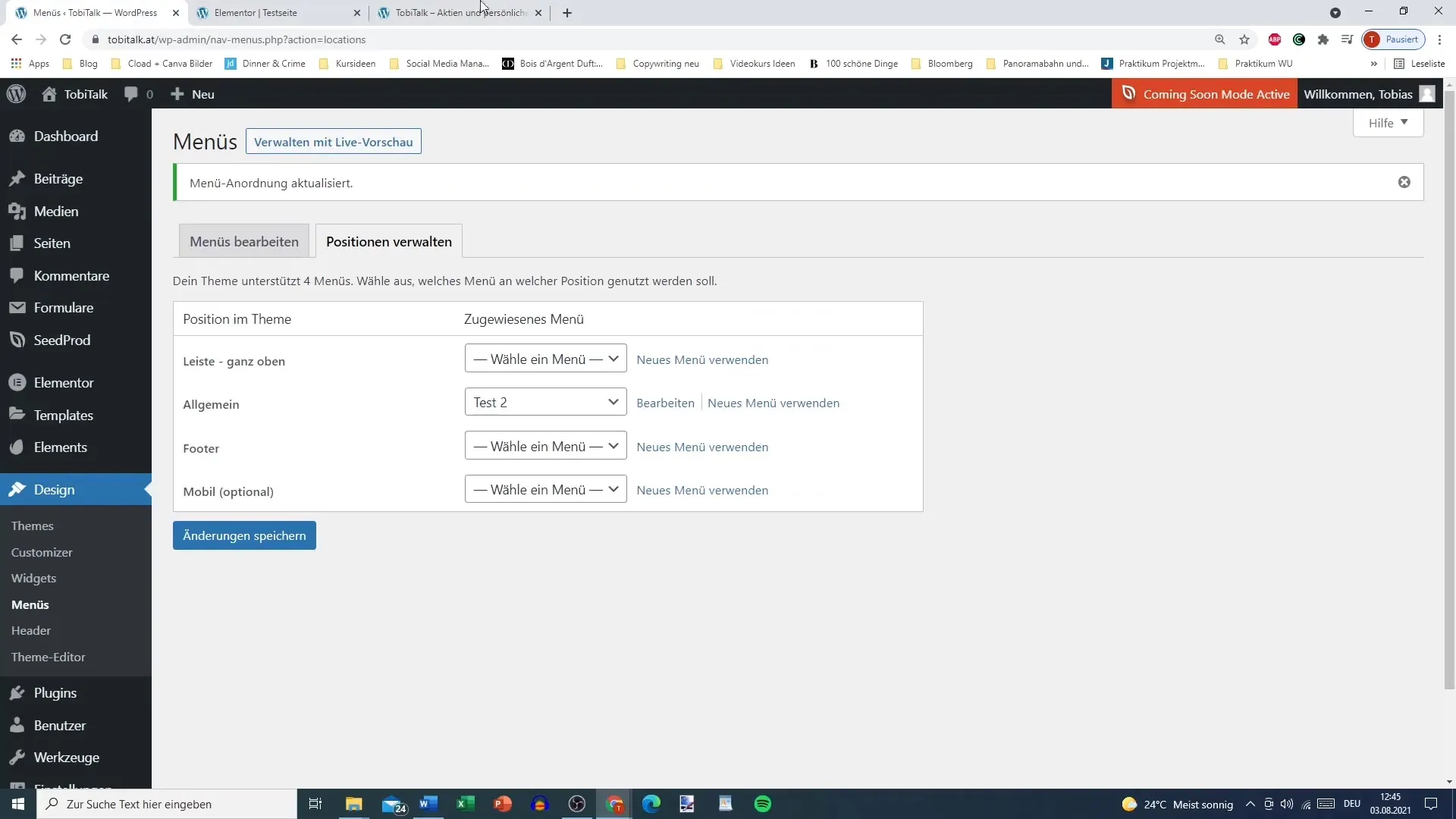
Open eerst je WordPress-dashboard. Hier gaan we naar het gedeelte dat verantwoordelijk is voor het menu.

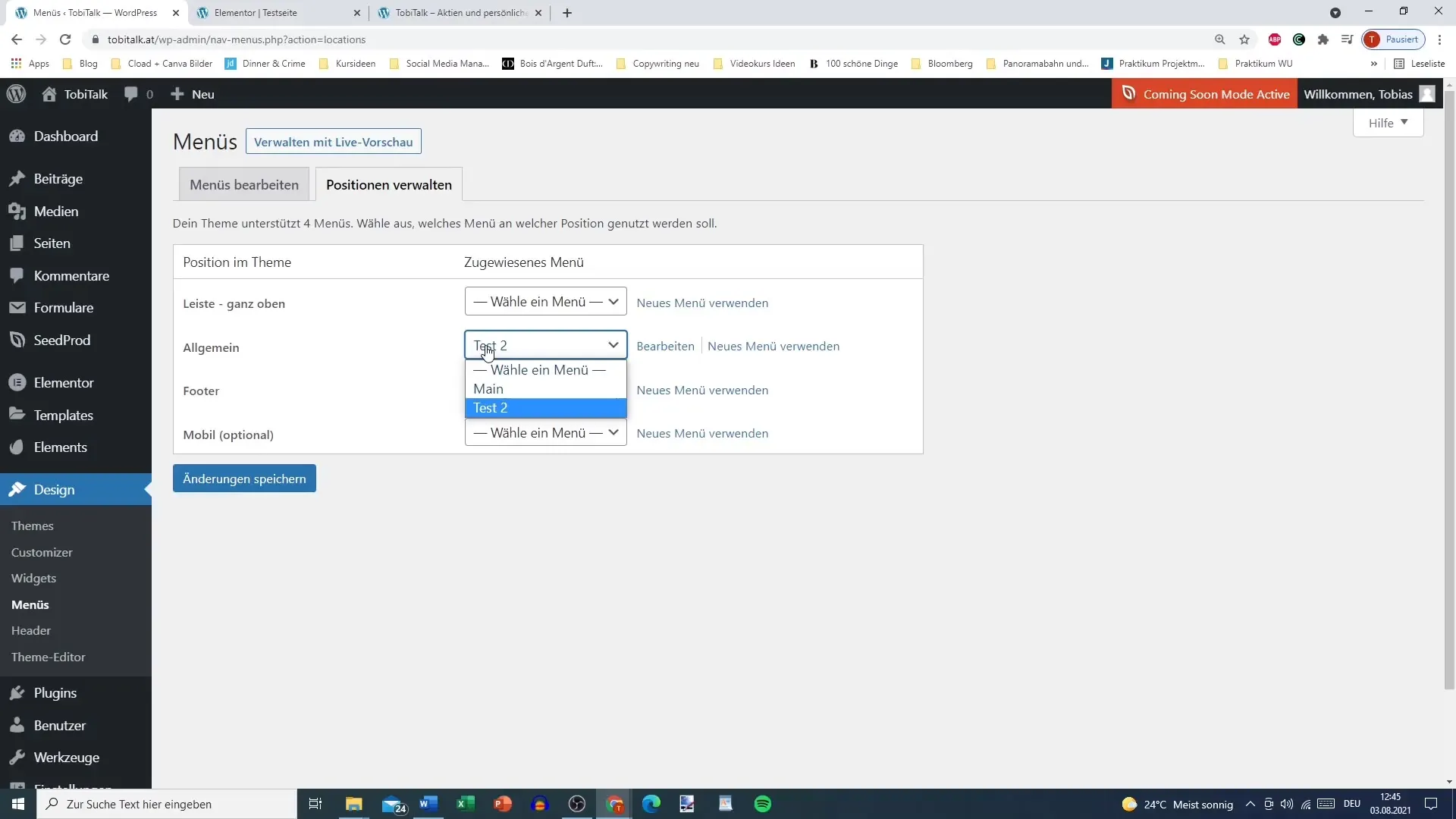
Navigeer naar "Design" en selecteer "Menu's". Dit is het juiste startpunt om jouw navigatie aan te passen.
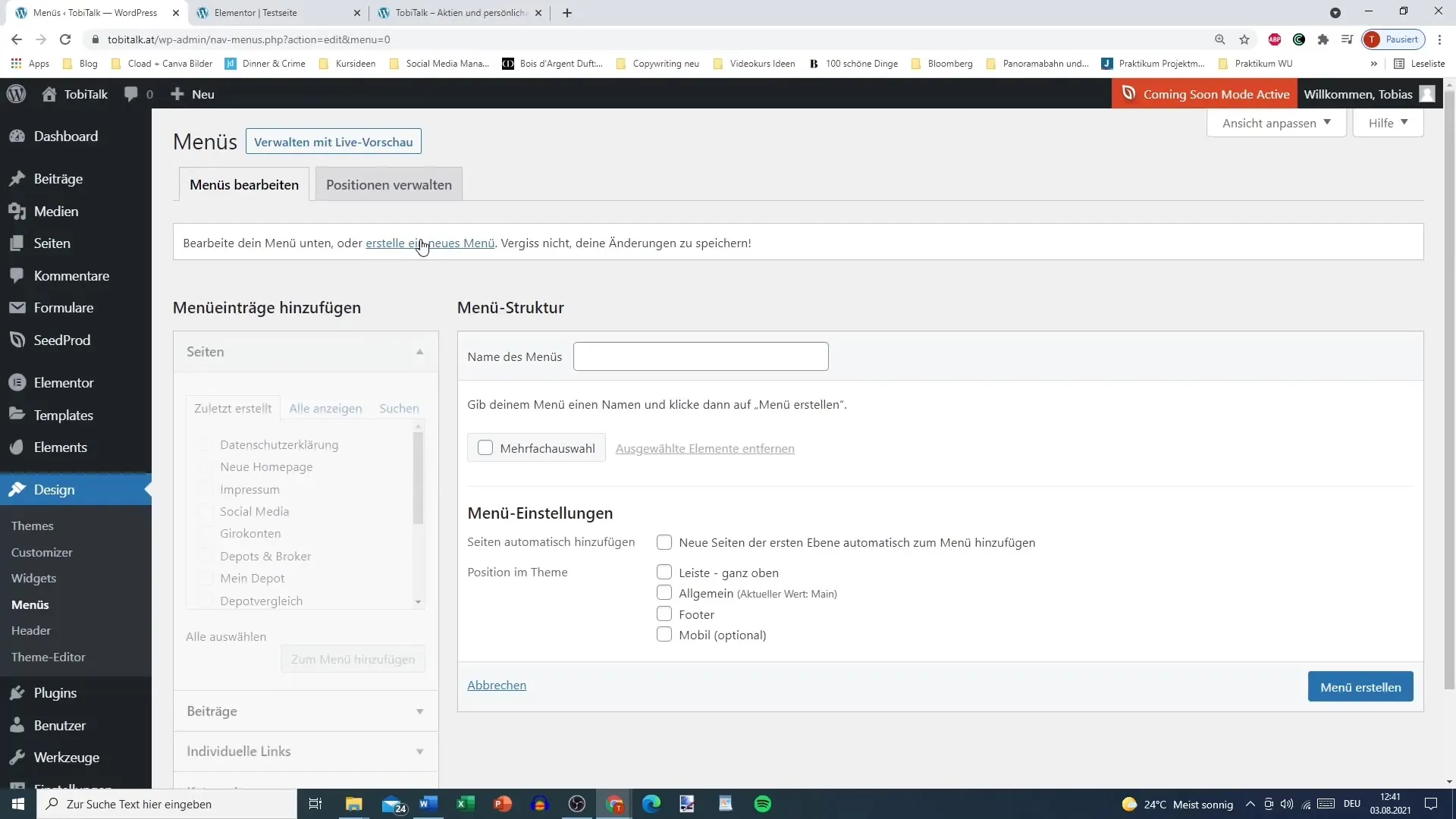
Je zult jouw bestaande hoofdmenu zien, als je dit al hebt gemaakt. Zo niet, dan heb je de mogelijkheid om een nieuw menu te maken. Geef een naam aan jouw nieuwe menu, of het nu "Hoofdmenu" of "Testmenu" is, en klik op "Menu maken".

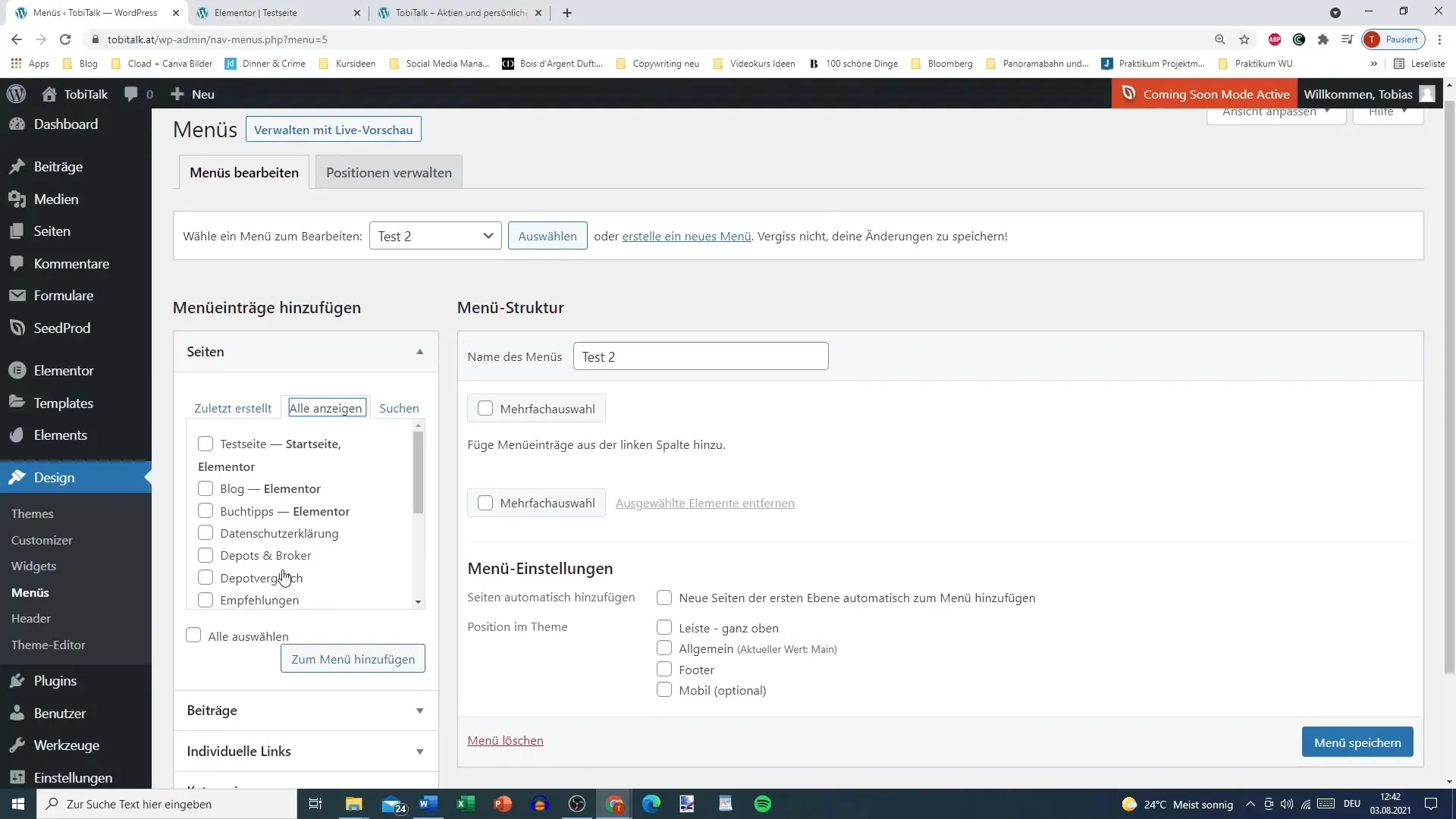
Nu zie je jouw beschikbare pagina's. Dit zijn de pagina's die je aan jouw menu kunt toevoegen. Klik op de pagina's die je wilt integreren, zoals "Blog", "Boekentips" of "Contact". Vergeet niet om ook jouw "Privacybeleid" en andere relevante pagina's toe te voegen.

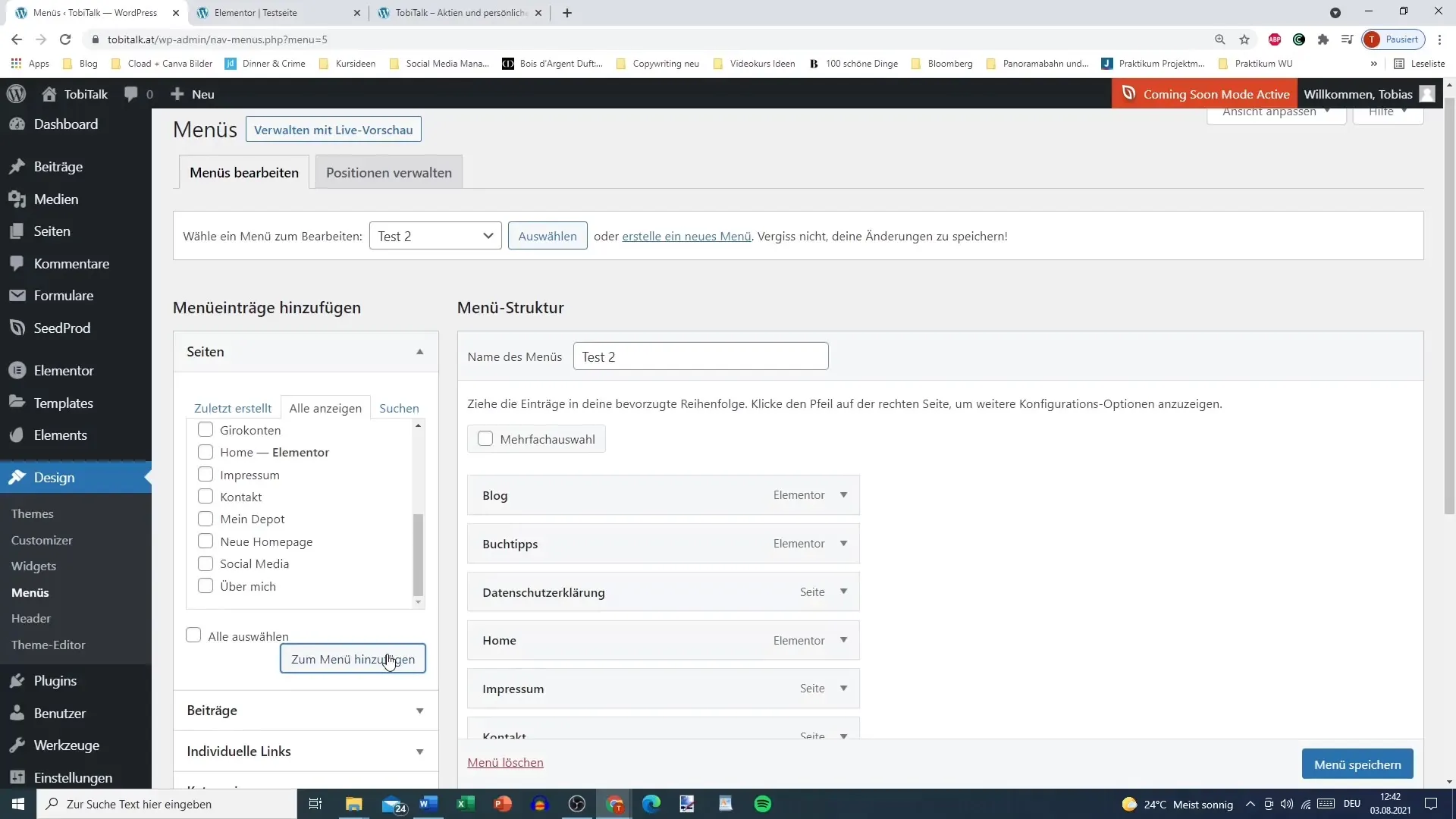
Klik vervolgens op "Toevoegen aan menu" om de geselecteerde pagina's aan jouw menu toe te voegen. Je kunt de volgorde van de menu-items op elk moment wijzigen door ze naar de gewenste positie te slepen met drag-and-drop.

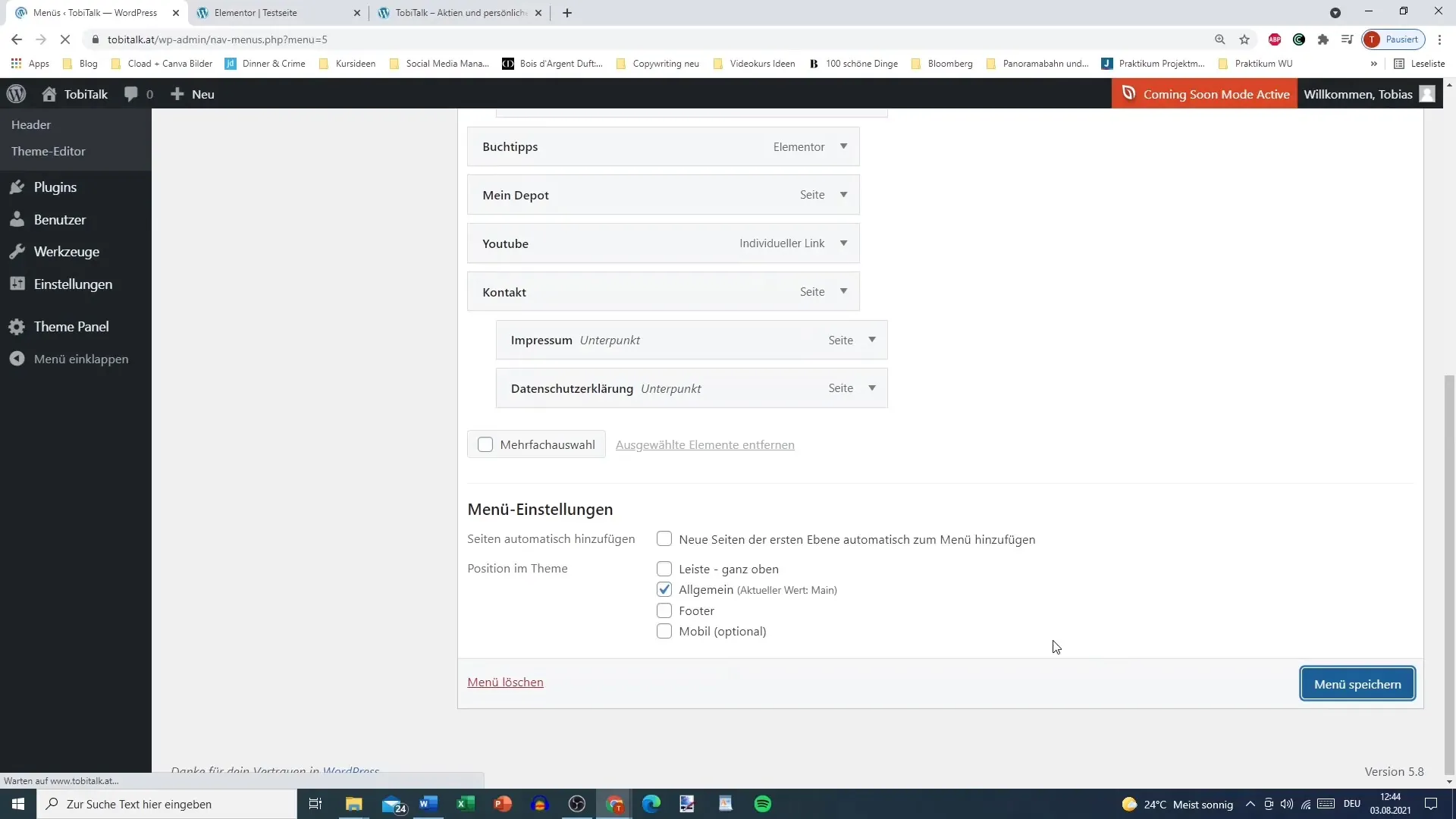
Als je subitems aan een menu-item wilt toevoegen, sleep dan gewoon een punt onder het hoofdmenu-item en verplaats het iets naar rechts. Hierdoor krijgt jouw menu een hiërarchische structuur.

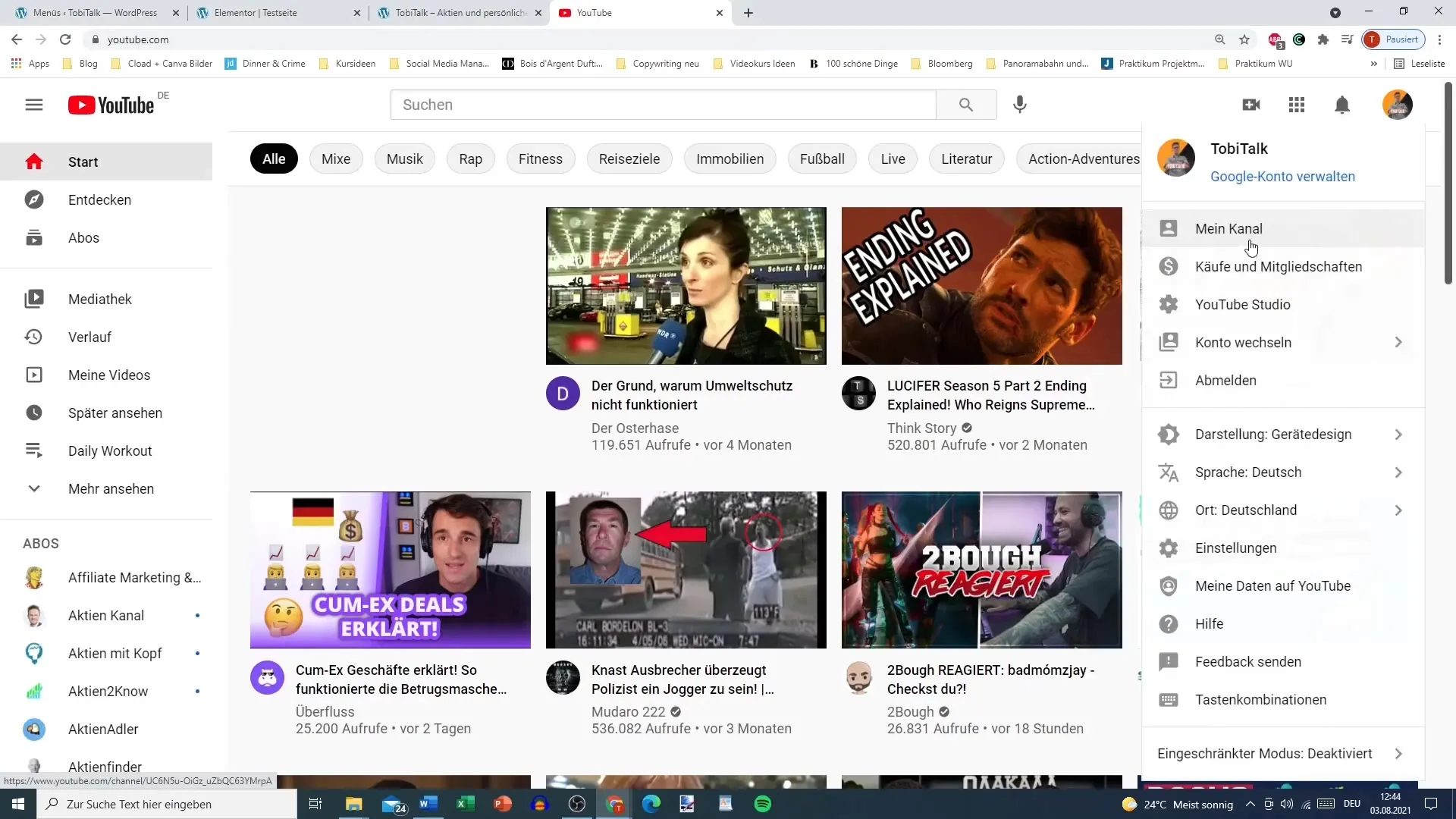
Om het menu verder te verfijnen, kun je meer elementen toevoegen. Als je bijvoorbeeld jouw YouTube-kanaal wilt koppelen, ga dan naar "Aangepaste links". Hier kun je de URL van jouw YouTube-kanaal invoeren en het een titel geven, zoals "YouTube".

Je kunt ook geschikte categorieën of pictogrammen toevoegen. Dit maakt een eenvoudige navigatie door jouw inhoud mogelijk. Vergeet niet om het menu regelmatig op te slaan om jouw wijzigingen te behouden.

Nadat je alle links hebt toegevoegd, ga je naar de menu-instellingen. Hier kun je aangeven of jouw menu moet worden weergegeven als hoofdmenu, testmenu of een ander menu.

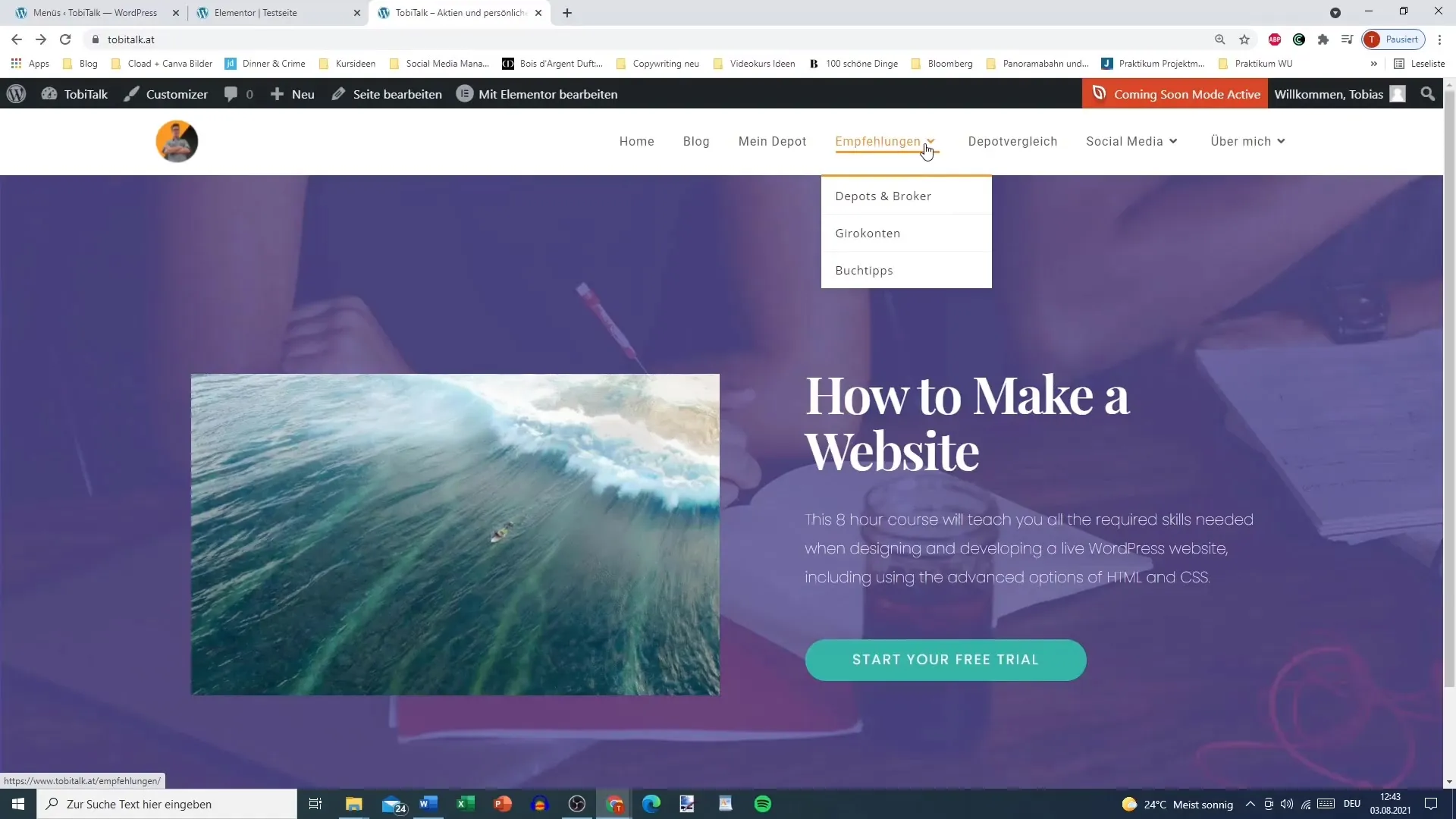
Als je jouw wijzigingen hebt opgeslagen, bezoek dan jouw website om te controleren of het menu correct wordt weergegeven. Je zou nu jouw overzichtelijke en functionele menu moeten kunnen zien, met de gewenste pagina's erin.

Als je nog meer aanpassingen wilt doen met betrekking tot het ontwerp, zoals kleuren of hover-effecten, zullen we in een andere video deze onderwerpen behandelen.
Samenvatting
Om effectief een menu voor jouw WordPress-website te maken, moet je tussen verschillende webpagina's navigeren, items toevoegen, aanpassingen maken en ervoor zorgen dat alles duidelijk en responsief is. Een goed gestructureerd menu vergemakkelijkt het gebruik voor bezoekers en verbetert de gebruikerservaring.
Veelgestelde vragen
Hoe kan ik een nieuw menu aanmaken?Ga naar je dashboard, kies "Ontwerp" en vervolgens "Menu's". Geef een naam aan je nieuwe menu en klik op "Menu aanmaken".
Hoe kan ik subitems toevoegen?Plaats een element onder het hoofdmenu-element en positioneer het iets naar rechts om het als subitem weer te geven.
Kan ik individuele links toevoegen?Ja, je kunt in het menugebied onder "Individuele links" de URL en de linktekst opgeven.
Hoe sla ik mijn menu-instellingen op?Zodra je alle gewenste wijzigingen hebt aangebracht, klik je op "Menu opslaan" in het menugebied.
Hoe kan ik de volgorde van de menu-elementen wijzigen?Je kunt de elementen eenvoudig per slepen en neerzetten in de gewenste volgorde plaatsen.


