Wil je de footer van je website aanpassen en vormgeven? Een aansprekende footer kan de laatste indruk van je pagina aanzienlijk verbeteren. Met een goed gestructureerde footer kun je belangrijke informatie, links en social media iconen op een aantrekkelijke manier presenteren. In deze handleiding laten we zien hoe je stap voor stap met Elementor en Envato Elements een effectieve footer kunt maken.
Belangrijkste inzichten
- Gebruik van Elementor en Envato Elements voor het maken van een footer
- Selectie en aanpassing van een footer-blok
- Integratie van menu's en social media links
Stap-voor-stap handleiding
Om een footer te maken, open je eerst je Elementor-editor. Hier ga je aan de slag met de tools en sjablonen die tot je beschikking staan.

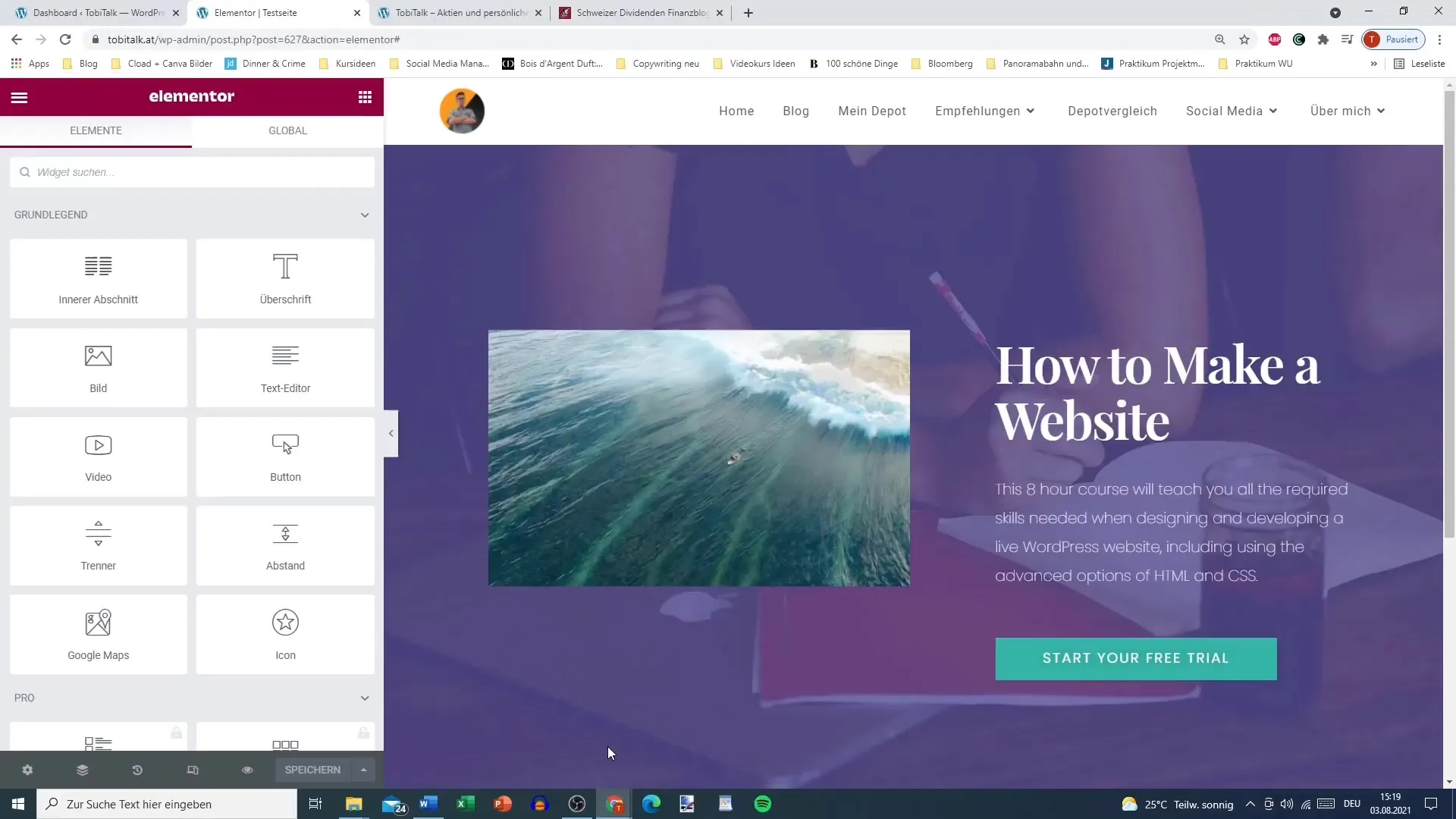
Ga naar de pagina-bewerking van je Elementor-website en zoek naar gebieden waar je een footer wilt toevoegen. De footer is vaak het laatste gebied dat bezoekers zien, dus zorg ervoor dat deze informatief en aantrekkelijk is.

Open Envato Elements binnen Elementor. Daar vind je veel verschillende opties om je footer op maat te maken. Envato Elements biedt een breed scala aan gratis blokken die je tijd en moeite zullen besparen.

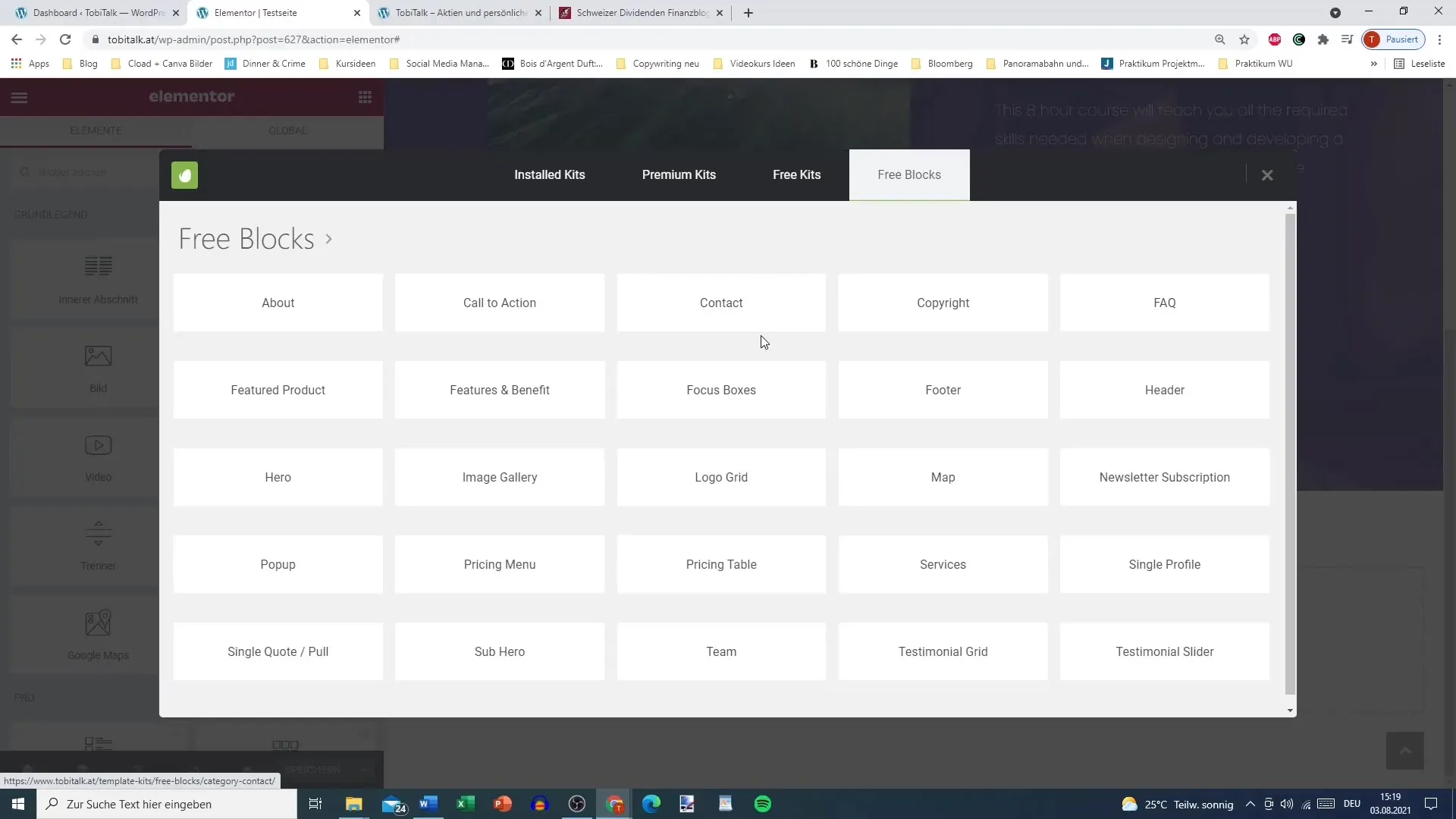
Navigeer naar de "Gratis blokken", waar je verschillende sjablonen uit verschillende categorieën kunt bekijken. Hier kun je specifieke footer-blokken kiezen die bij jouw ontwerp en stijl passen.
Kies uit de getoonde footer-ontwerpen een blok dat bij je smaak past. Let erop dat het gekozen footer-blok qua kleur en grafisch ontwerp bij je hele website past.
Nadat je een footer-blok hebt gekozen, klik je op "Invoegen". De geselecteerde footer wordt nu geïmporteerd in je Elementor-editor. Hierdoor kun je nu met dit ontwerp werken en het aanpassen.

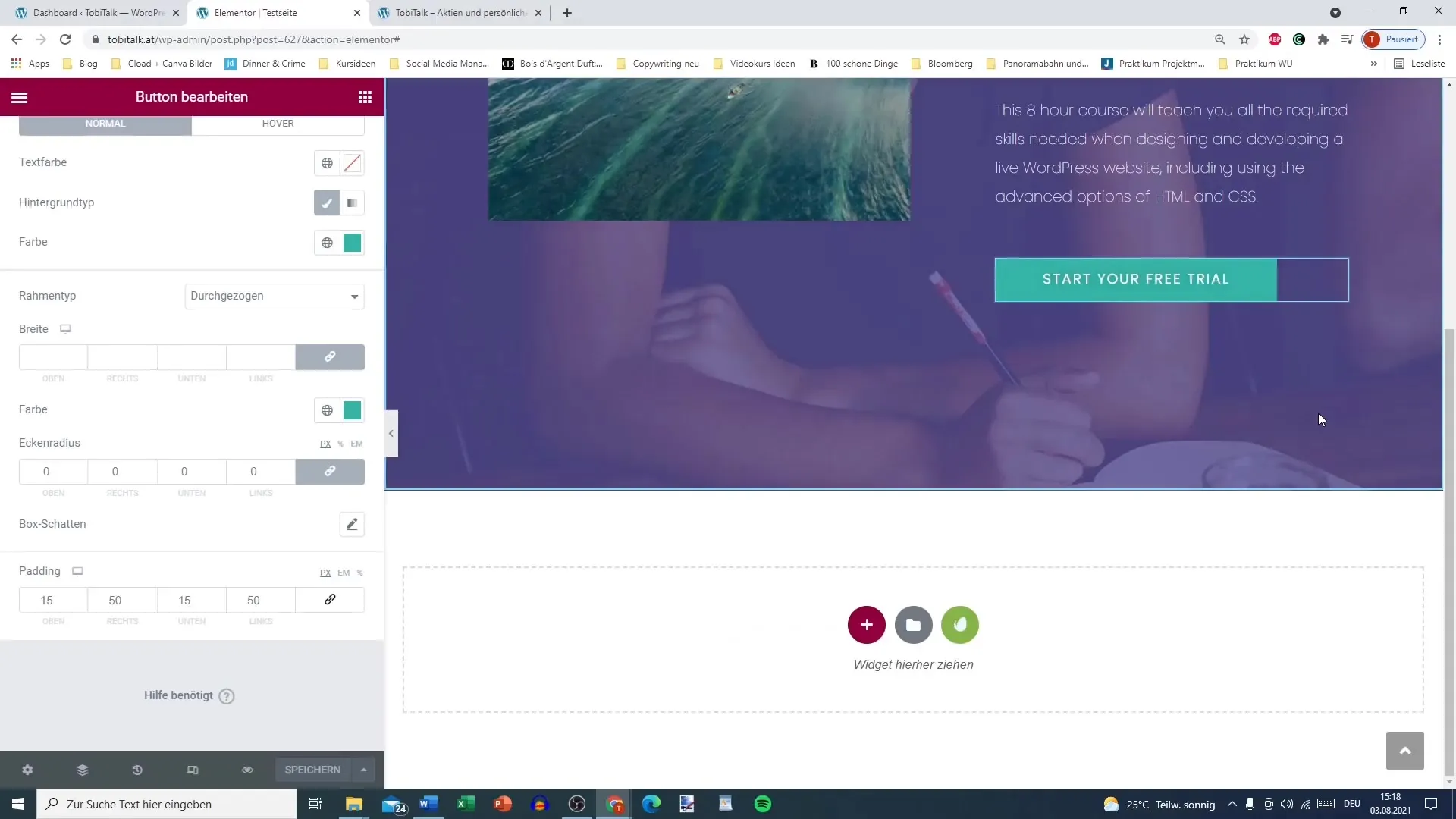
Nu kun je het ingevoegde footer-blok bewerken. Voeg links naar je social media accounts toe en pas de menu-items aan zodat ze verwijzen naar de belangrijkste pagina's van je website.

Het menu is essentieel om gebruikers een eenvoudige navigatie te bieden. Je kunt ook een tekstblok toevoegen waarin je meer informatie over je website of bedrijf verstrekt.

Bovendien kun je de footer aanpassen door lettertypen, kleuren en groottes te wijzigen die bij je merk passen. Experimenteer met verschillende stijlen om de beste look te vinden.

Ten slotte moet je de footer-instellingen in WordPress controleren. Hiermee kun je ervoor zorgen dat alles naar wens werkt en visueel aantrekkelijk is.
Je hebt nu een professionele en effectieve footer opgezet die belangrijke informatie biedt aan de bezoekers van je website.
Samenvatting
De footer van je website is een belangrijk onderdeel van het algehele ontwerp ervan. Met Elementor en Envato Elements heb je nu de tools om een professionele footer te maken die zowel functioneel als visueel aantrekkelijk is. Vergeet niet om menu's, social media links en content die bij je branding past te integreren.
Veelgestelde vragen
Hoe voeg ik een footer toe in Elementor?Je kunt een footer toevoegen door Envato Elements te openen in de Elementor-editor en te kiezen uit de beschikbare footer-sjablonen.
Kan ik de footer aanpassen nadat ik deze heb toegevoegd?Ja, je kunt op elk moment lettertypen, kleuren en inhoud aanpassen.
Zijn de Envato Elements gratis?Er zijn zowel gratis als betaalde elementen in Envato Elements. Zorg ervoor dat je de gratis opties kiest als je geen kosten wilt maken.


