Elementor is een krachtige tool voor het ontwerpen van websites in WordPress. Heb je ooit een hele website ontworpen en wil je deze opslaan om later wijzigingen aan te brengen of op een andere pagina te gebruiken? In deze handleiding leer je hoe je een volledige website effectief opslaat in Elementor. Dit vergemakkelijkt niet alleen het werk, maar stelt je ook in staat om verschillende ontwerpen uit te proberen zonder het risico te lopen je huidige lay-out te verliezen. Laten we meteen beginnen.
Belangrijkste punten
- Je kunt een hele pagina opslaan in Elementor en later opnieuw gebruiken.
- Opslaan gebeurt via de opties in de Elementor-editor.
- Een opgeslagen website kan eenvoudig worden ingevoegd op andere pagina's.
Stapsgewijze handleiding
Om een volledige pagina op te slaan in Elementor, volg deze stappen.
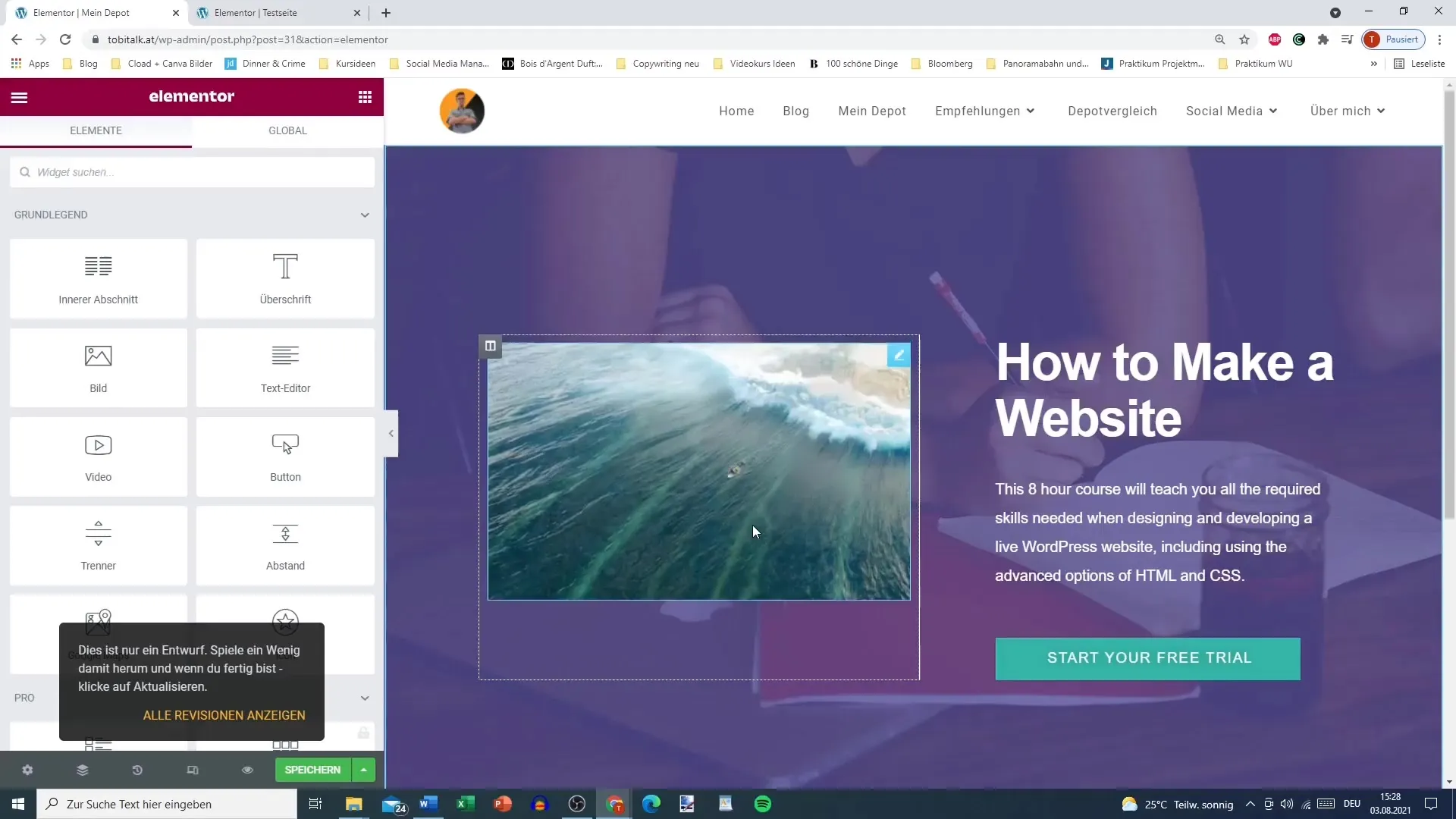
Open eerst je editor. Als je een website hebt gemaakt die je bevalt en die je wilt opslaan, open je je pagina in de Elementor-editor.

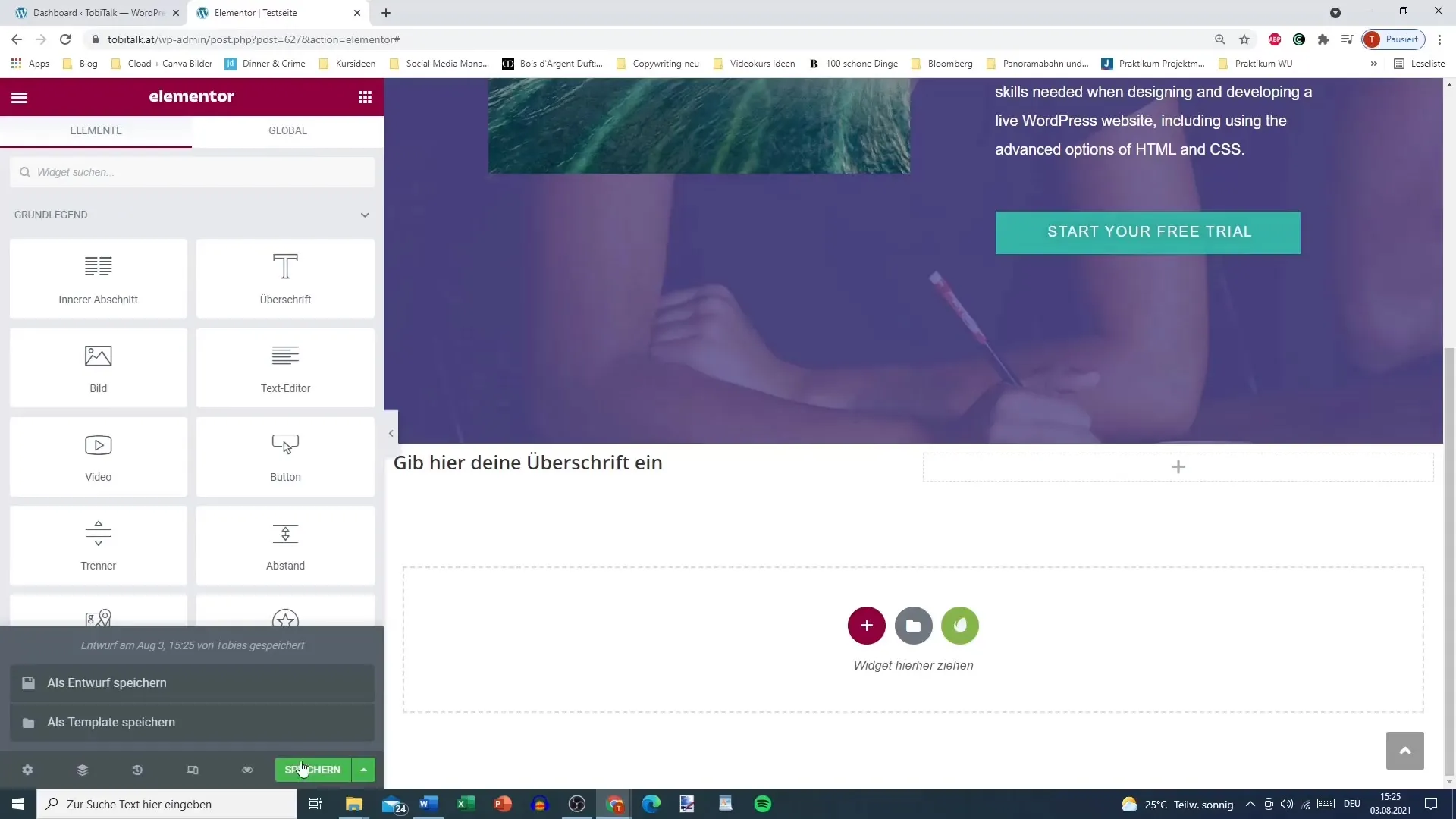
Wat hier belangrijk is, is het opslaan van de hele pagina. Mogelijk heb je al secties of afzonderlijke elementen opgeslagen, maar nu willen we de hele pagina in de bibliotheek plaatsen. Klik hiervoor linksonder op de opties.

In het menu dat opent, vind je de mogelijkheid om de pagina op te slaan. Hier zijn verschillende opties beschikbaar. Je kunt kiezen of je de status als concept wilt opslaan of de hele pagina als sjabloon wilt opslaan. Het is verstandig om de pagina als sjabloon op te slaan, zodat je deze later gemakkelijk opnieuw kunt gebruiken.

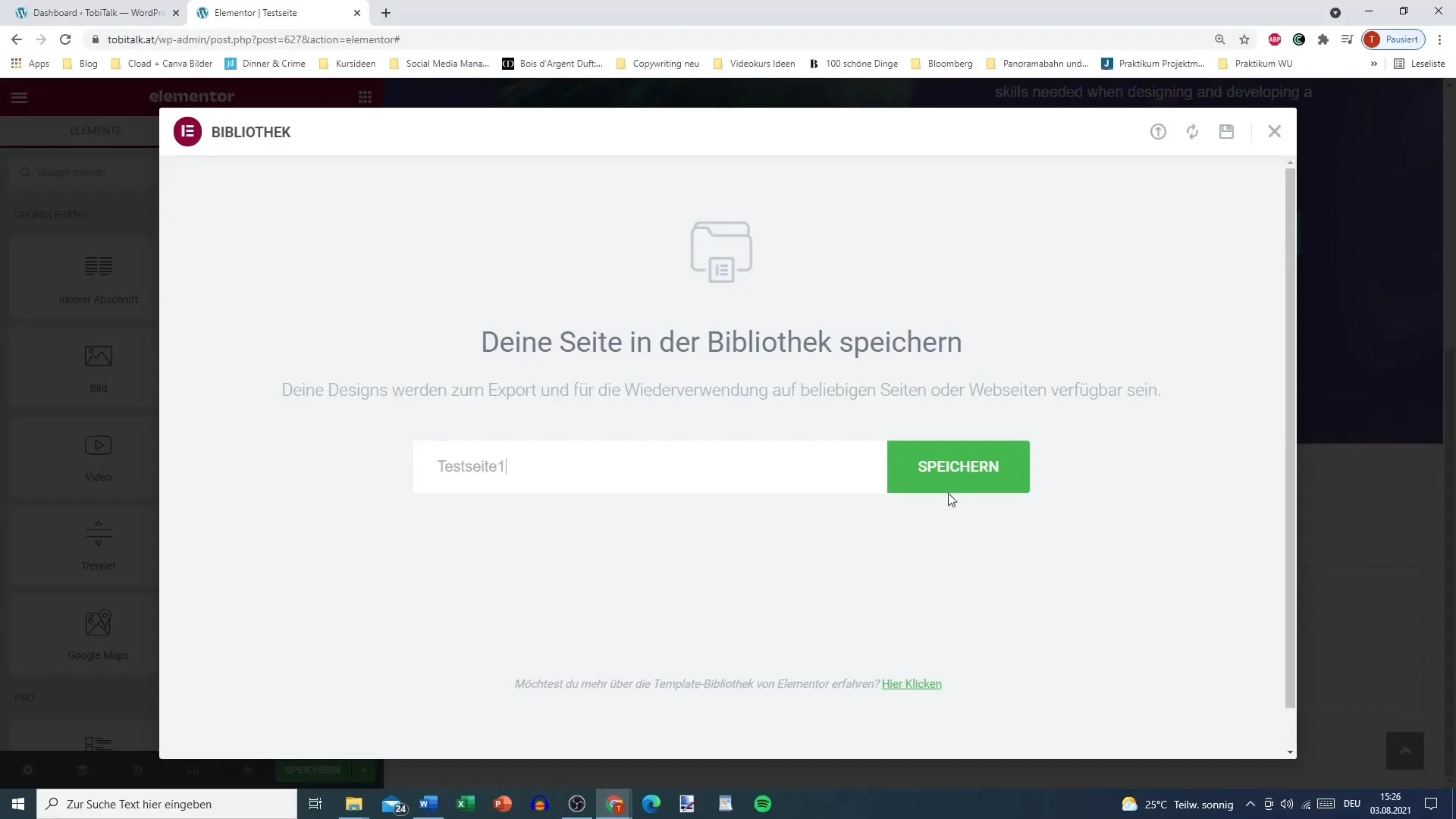
Zodra je de optie "Opslaan als sjabloon" hebt geselecteerd, verschijnt er een veld waarin je een naam kunt invoeren voor je opgeslagen pagina. Geef de pagina een pakkende naam die je helpt deze later te vinden. Bijvoorbeeld: "Testpagina 1".

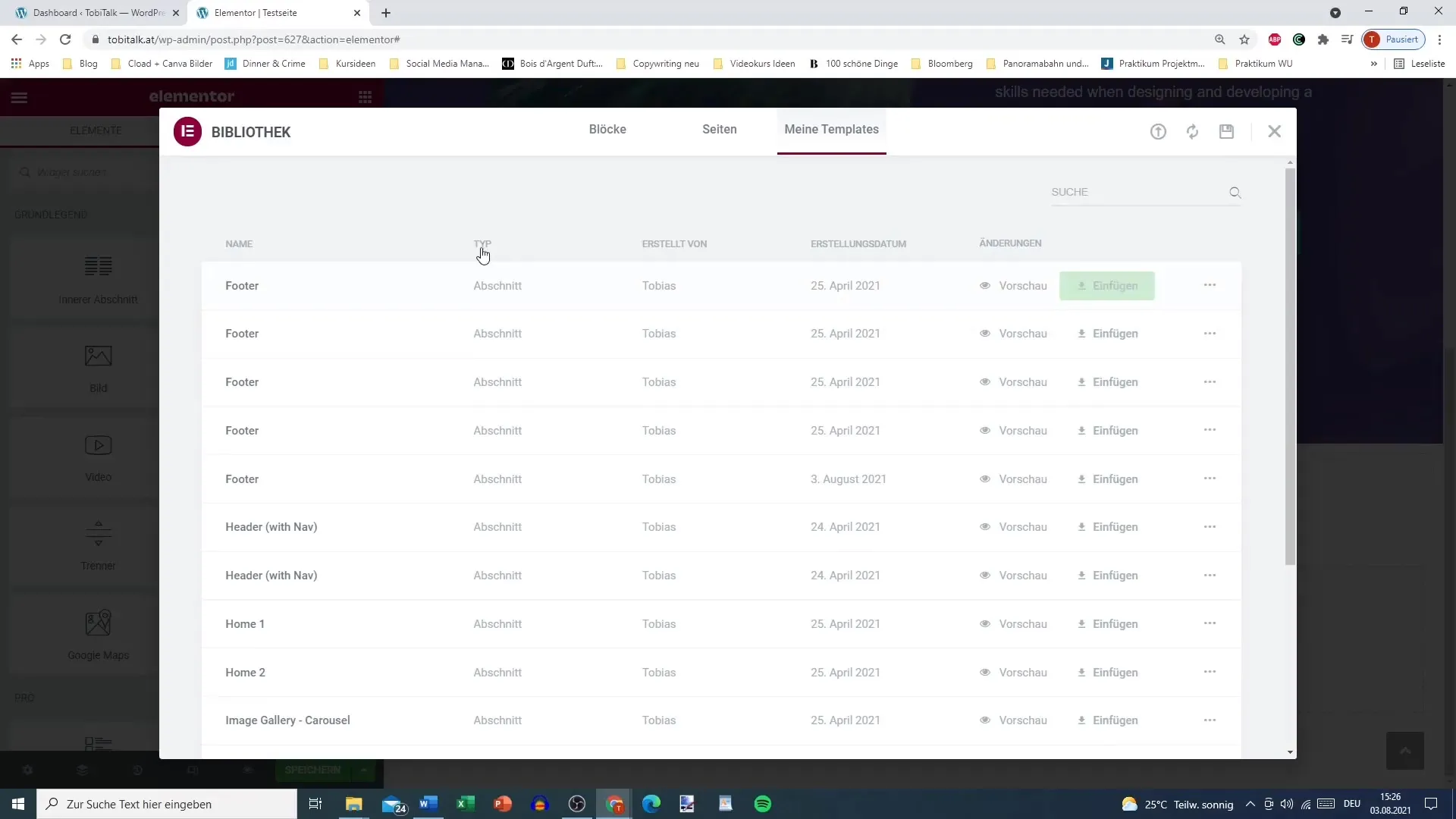
Klik vervolgens op "Opslaan" en Elementor plaatst de hele pagina in je bibliotheek. Als je nu in de sjablonenbibliotheek kijkt, zou je nieuwe pagina daar vermeld moeten staan. Zorg ervoor dat onder het paginatype de vermelding "Pagina" staat.

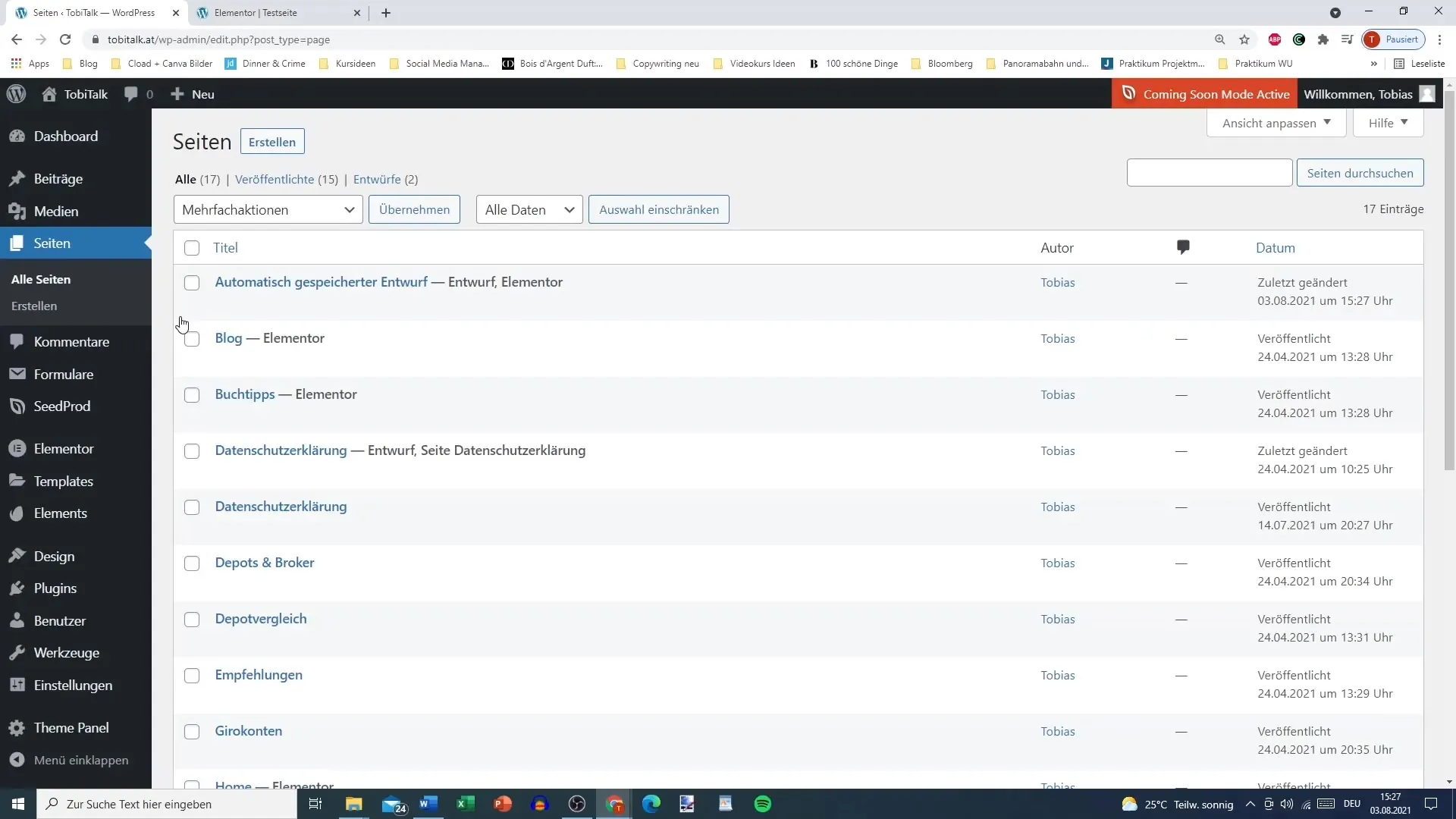
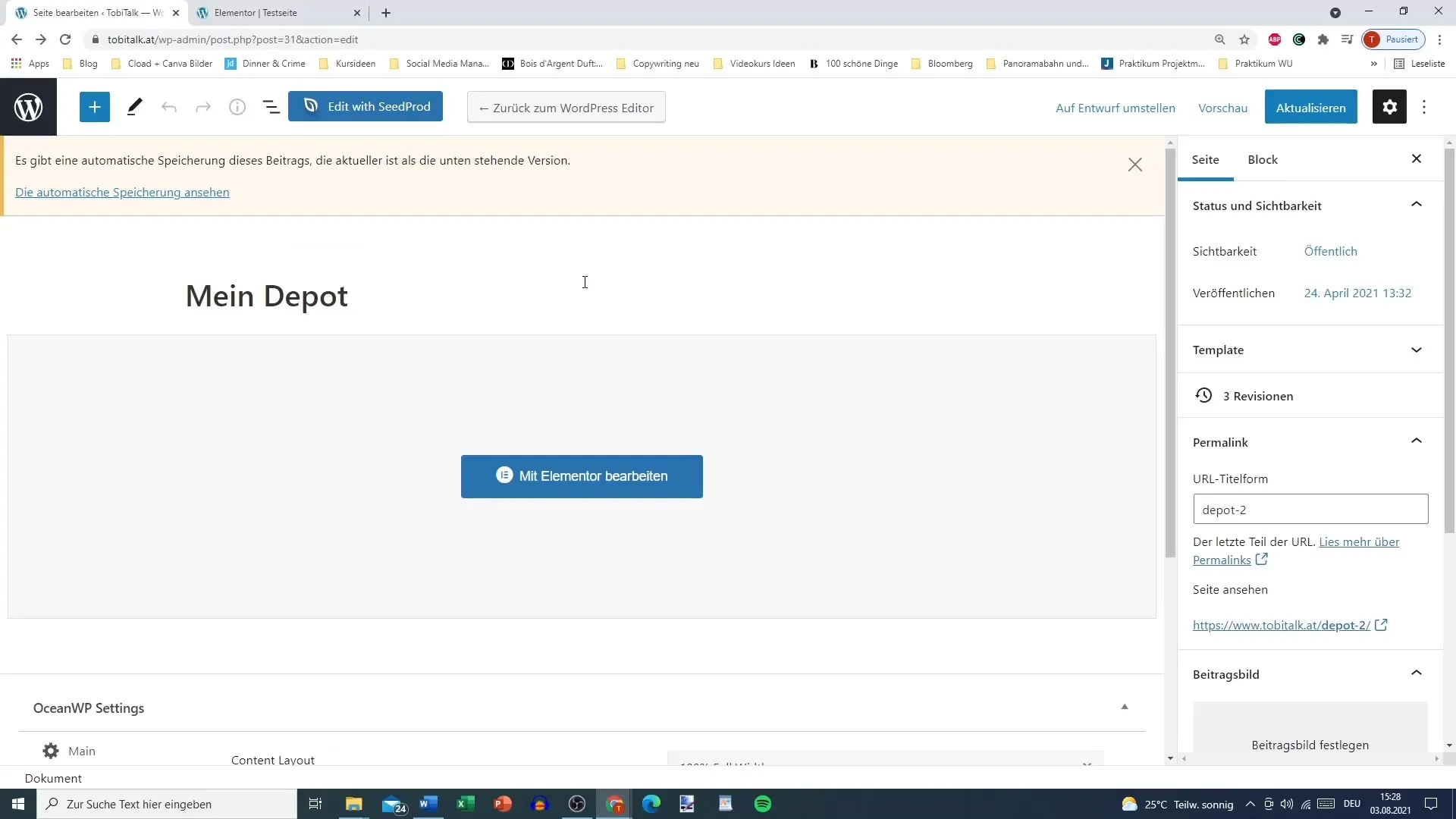
Laten we nu eens kijken hoe we deze opgeslagen pagina later opnieuw kunnen gebruiken. Ga naar het gedeelte "Pagina's" op je WordPress-dashboard en selecteer de pagina waarop je het sjabloon wilt toepassen.

Als de pagina is geladen, klik je op "Bewerken met Elementor". Op deze manier zorg je ervoor dat alle standaardinstellingen worden overgenomen en dat het ontwerp correct wordt weergegeven.

Ga nu naar de sjabloonopties in de Elementor-editor. Kies "Mijn sjablonen" om een overzicht te krijgen van je opgeslagen pagina's. Hier vind je het sjabloon dat je zojuist hebt opgeslagen. Sleep het eenvoudig per drag-and-drop naar de gewenste positie op je huidige pagina.

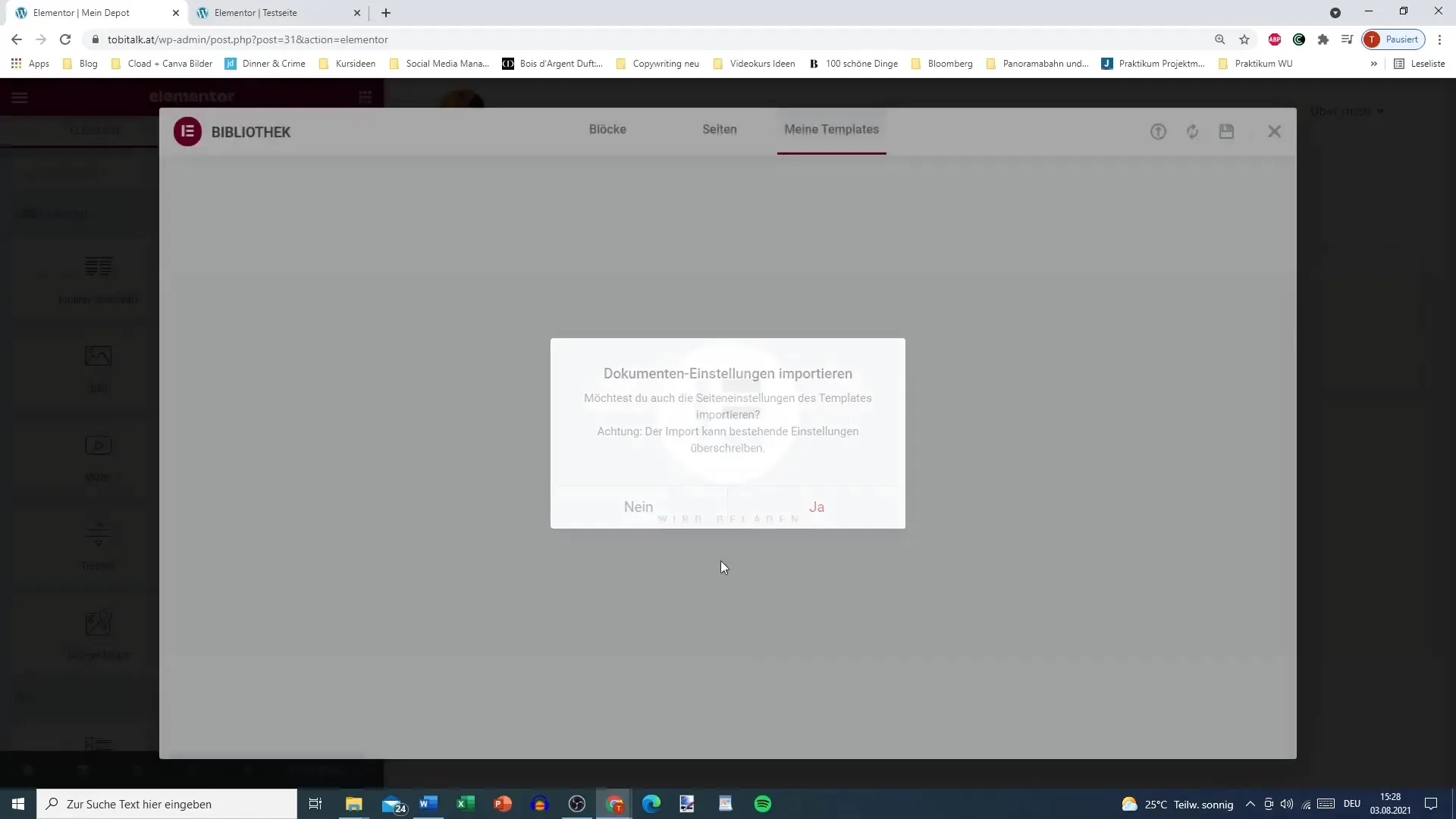
Het kan even duren voordat het sjabloon volledig is geladen. Maar maak je geen zorgen, zodra het is ingevoegd, kun je er direct aan werken en aanpassingen maken zonder alles opnieuw te hoeven maken.

Nadat je het nieuwe sjabloon op je pagina hebt geplaatst, kun je het opslaan en doorgaan met je werk. Dit vergemakkelijkt het gebruik van reeds ontworpen pagina's, omdat je ze indien nodig opnieuw kunt gebruiken of aanpassen.

Samenvatting
Het opslaan en hergebruiken van pagina's in Elementor is een effectief hulpmiddel voor iedereen die graag met designexperimenten werkt. Met de bovenstaande stappen kun je eenvoudig complete pagina's opslaan en integreren in andere pagina's. Op deze manier kun je je webdesign flexibel aanpassen zonder helemaal opnieuw te moeten beginnen.


