Met een borduurpatrooneffect krijgt je typografie een handgemaakte, textiele uitstraling en is ideaal voor creatieve ontwerpen die warmte en individualiteit uitstralen. Met Photoshop kun je dit effect eenvoudig creëren door texturen, laagstijlen en speciale penselen te combineren. In deze handleiding laat ik je stap voor stap zien hoe je typografie transformeert in een realistisch borduurpatroon - perfect voor uitnodigingen, posters of sociale-mediagraphics. Laten we beginnen en je tekst veranderen in een kunstig borduurontwerp!
Stap 1: Achtergrondtextuur
Mijn document heeft het formaat 800 x 600 pixels.
In mijn voorbeeld kies ik een textiele achtergrondtextuur die ik uit ons Texturenpakket van TutKit.com heb gehaald.
De textuur is bij deze handleiding gevoegd als werkmaterialen.
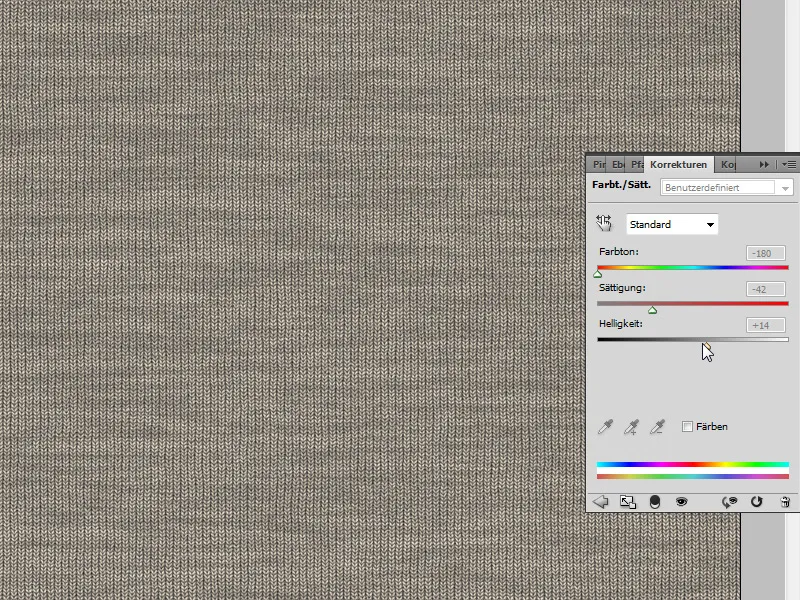
Om de stoffen textuur een gele tint te geven, maak ik een aanpassingslaag Tint/Saturatie met de waarden:
• Tint: -180
• Saturatie: -42
• Helderheid: +14
Stap 2: Tekst plaatsen
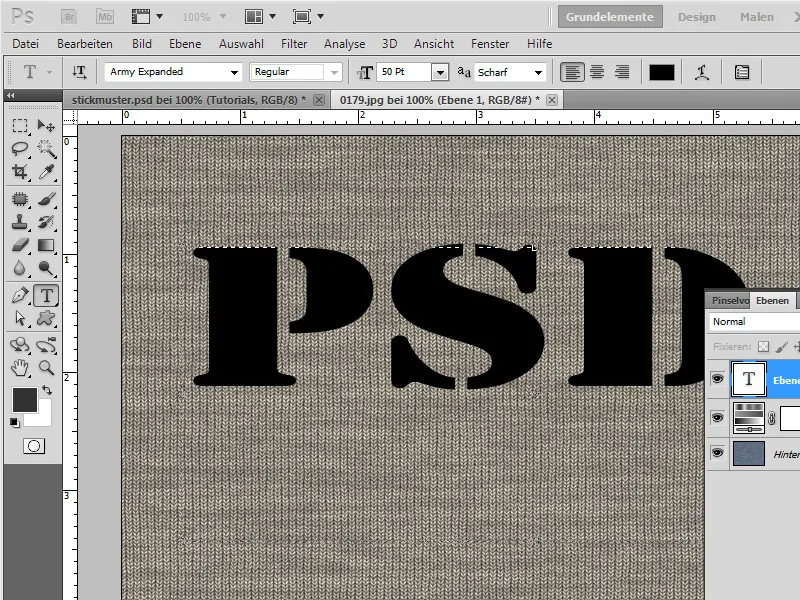
Met een 200-punts Army Expanded schrijf ik de letters PSD in zwart in mijn document.
Stap 3: Tekst selecteren en selectie omzetten in werkpad
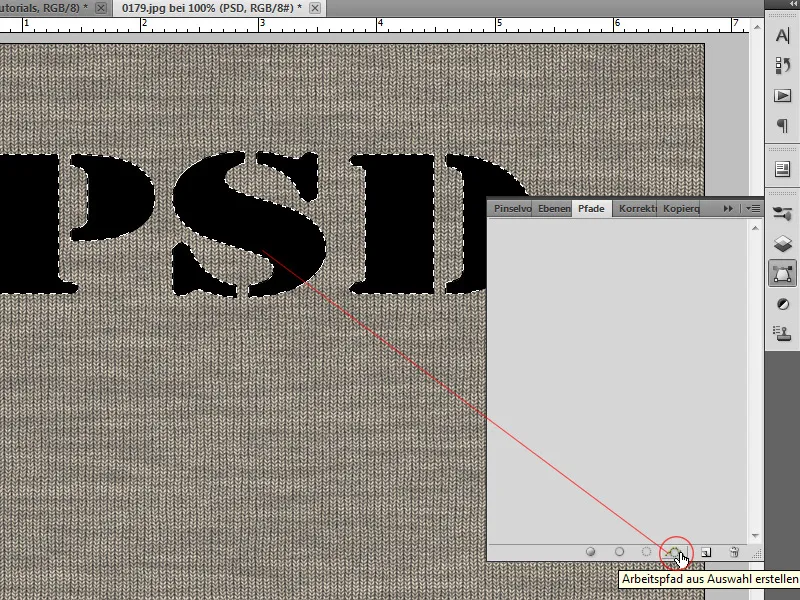
Met Ctrl en Klik op de lagenminiatuur van mijn tekstlaag selecteer ik de letters. Vervolgens selecteer ik het Padenvenster en klik daar op het pictogram Selectie omzetten in werkpad.
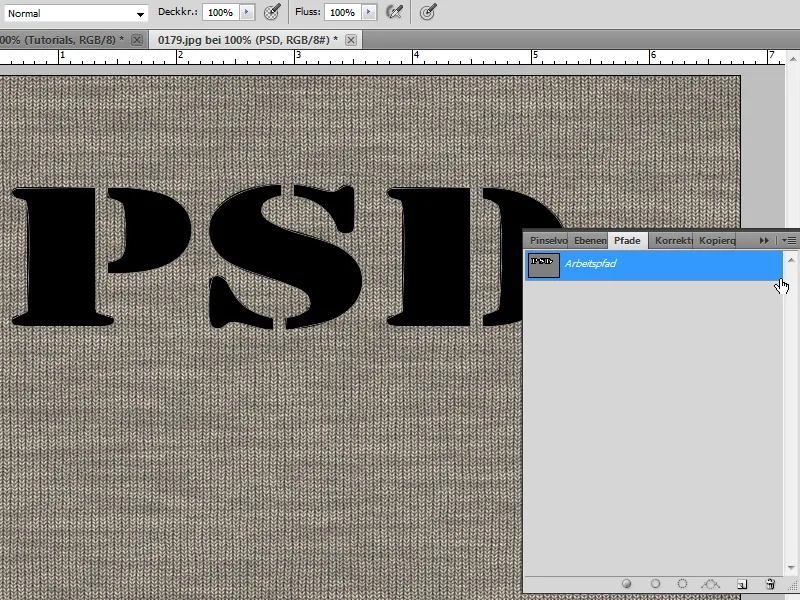
Stap 4: De selectie is nu een werkpad
Nu kan ik mijn werkpadcontour vullen met een penseel. Hiervoor moet mijn penseelgereedschap geactiveerd zijn en moet ik een geschikte borduurpenseel als penseelvoorinstelling in mijn assortiment hebben.
Stap 5: Borduurpatroon instellen als penseelvoorinstelling
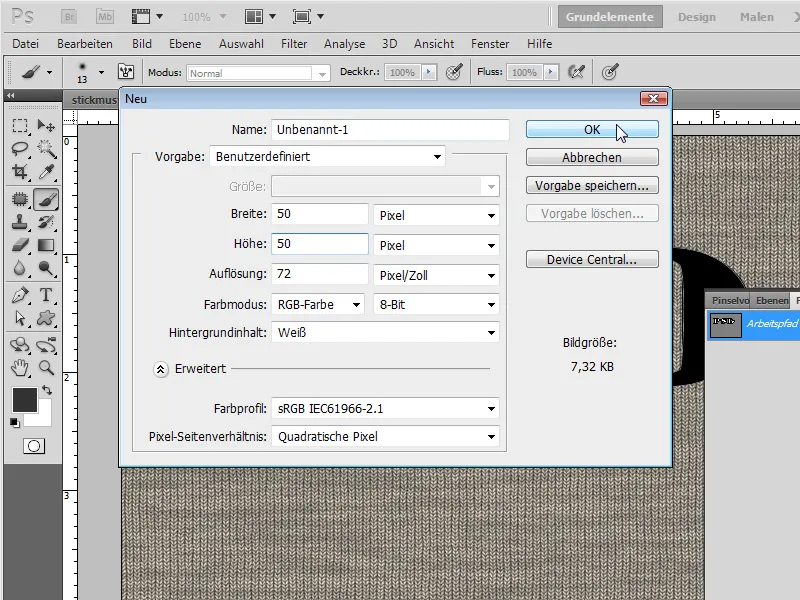
Ik maak een nieuw document met de sneltoets Ctrl+N. Het nieuwe document heeft een grootte van 50x50.
Met Ctrl+Shift+Alt+N maak ik een nieuwe laag. De achtergrondlaag kan ik verbergen, zodat de achtergrond transparant is.
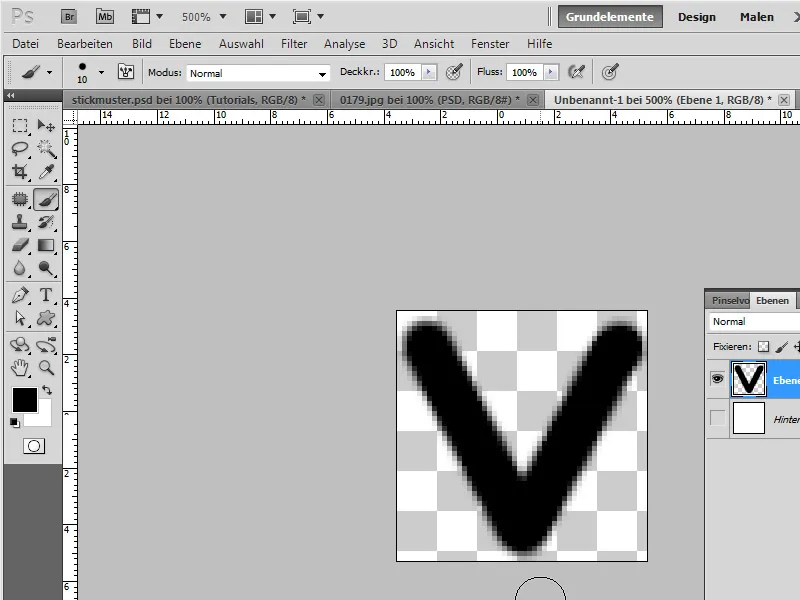
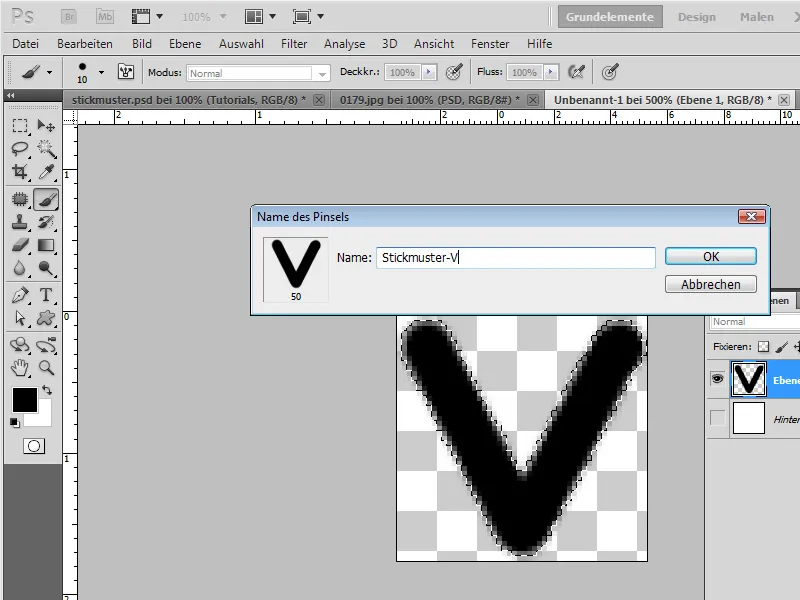
Om de penseelvoorinstelling netjes in het document te tekenen, zoom ik in tot ongeveer 500 procent. Ik kies een ronde harde penseel en teken simpelweg een "V" in mijn nieuwe document. Belangrijk: Let bij het tekenen op dat de "V" de rand niet raakt. Anders krijg je later bij het borstelen harde, lelijke randen.
Vervolgens kan ik met Ctrl en Klik op de lagenminiatuur van mijn V-laag de V selecteren en via het menu Bewerken>Penseelvoorinstelling definiëren opslaan als nieuw penseelpunt.
Stap 6: Penseelinstellingen in het penseelbedieningsvenster
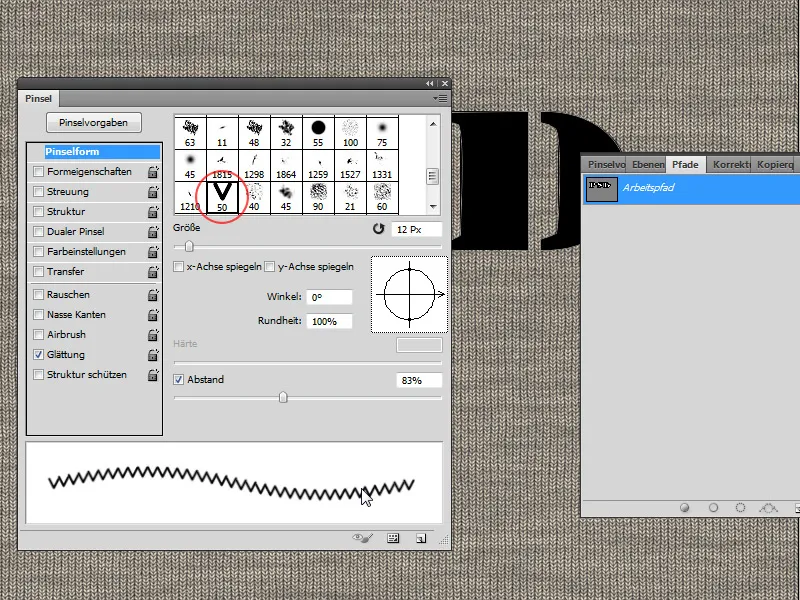
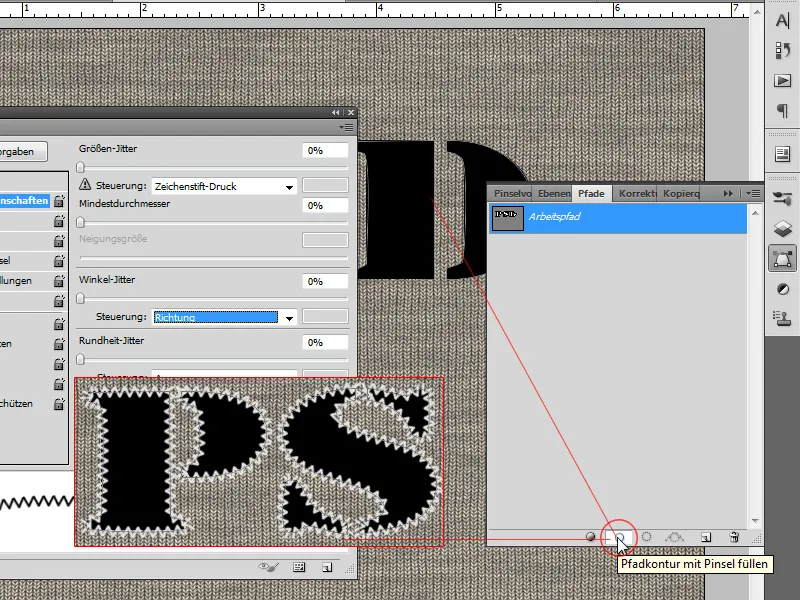
We gaan terug naar het oorspronkelijke document. Met de sneltoets F5 open ik het penseel-bedieningsvenster. Het penseelgereedschap B wordt geactiveerd. In de instellingen vind ik nu mijn eerder ingestelde penseelpunt.
Ik kies een grootte van 12 pixels met een afstand van 84 procent.
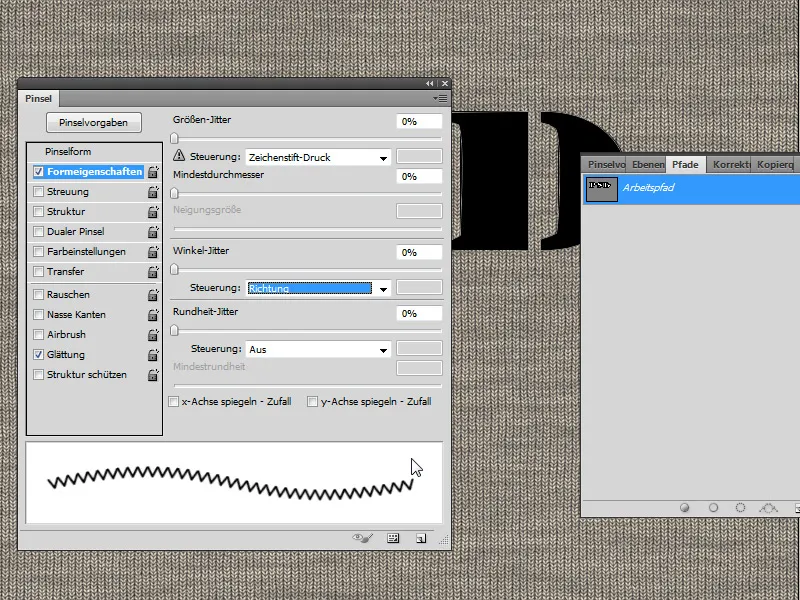
Onder Vormeigenschappen stel ik bij Hoek-Jitter in bij Besturing: Richting. Deze instelling zorgt ervoor dat de voortzetting van het penseelaanbrengen ook bij bochten en hoeken correct wordt weergegeven.
Stap 7: Penseelvulling van padcontouren
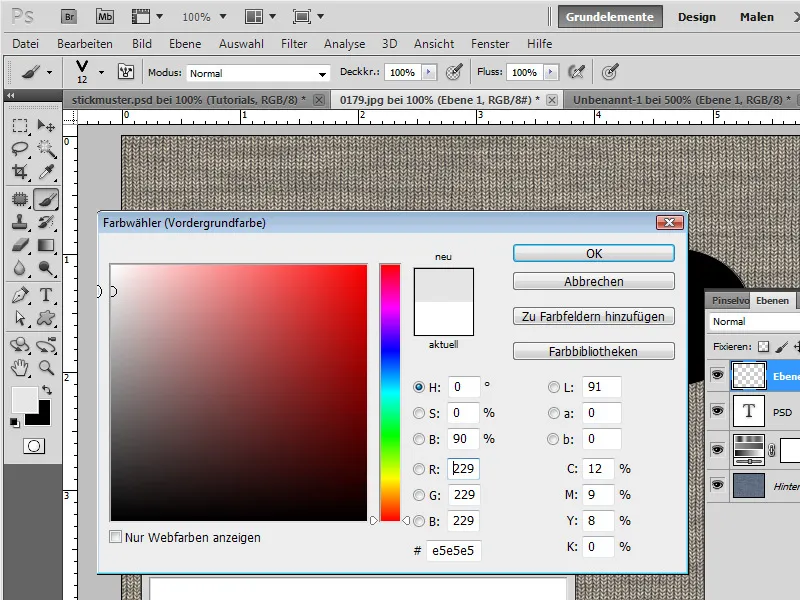
Ik maak een nieuwe laag met de sneltoets Ctrl+Shift+Alt+N. De kleurtint van de voorgrondkleur is lichtgrijs (90 procent helderheid).
De nieuw gemaakte laag is geactiveerd. Ik open mijn Padenvenster en selecteer het pictogram Pad vullen met penseel.
En zo heeft mijn tekst een geborduurde contour.
Stap 8: Verfijning van het borduurpatroon
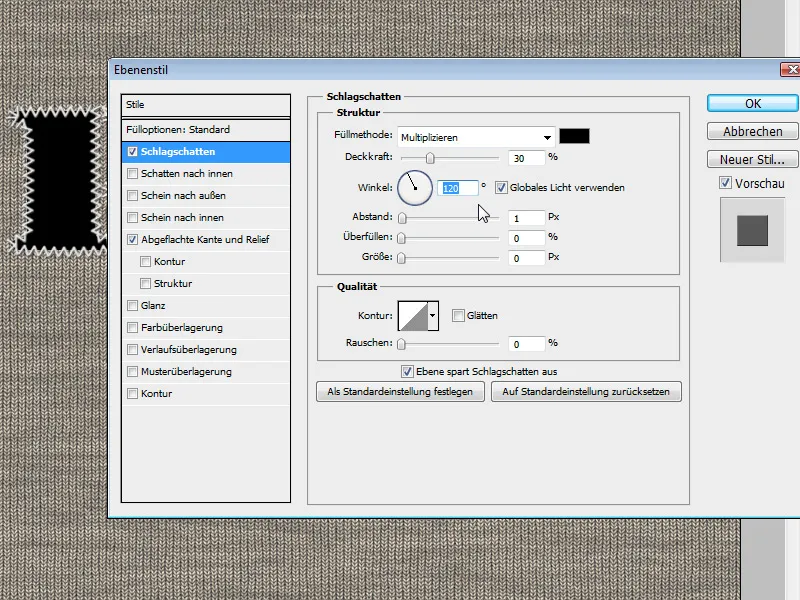
Om ervoor te zorgen dat het borduurpatroon er netjes uitziet, pas ik de uitstraling nog wat aan in de Laagstijlen van de laag.
Slagschaduw:
• Dekking: 30 procent
• Afstand: 1 pixel • Vergroten: 0 • Grootte: 0
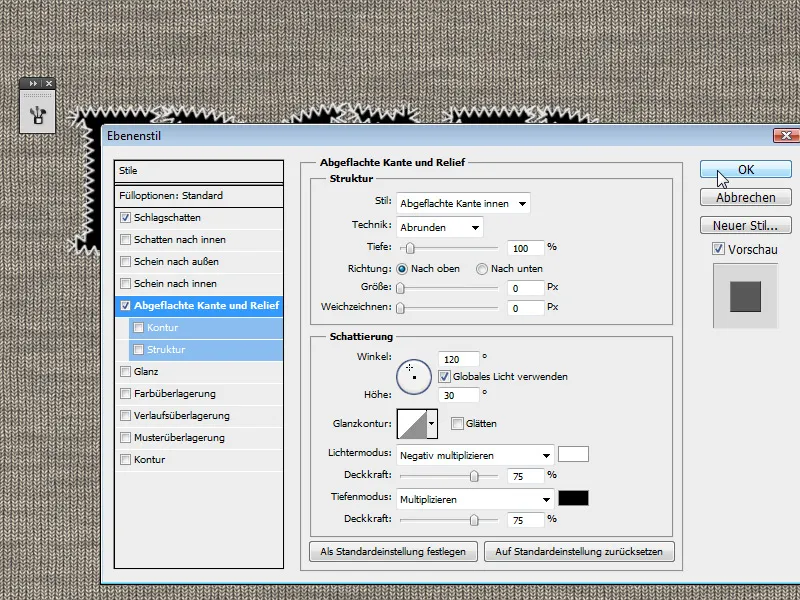
Afgevlakte rand en reliëf:
• Stijl: Afgevlakte rand aan de binnenkant
• Techniek: Afgerond maken
• Diepte: 100 procent
• Grootte: 0
• Vervagen: 0
• Schaduw: Standaardinstellingen, beide op 75 procent
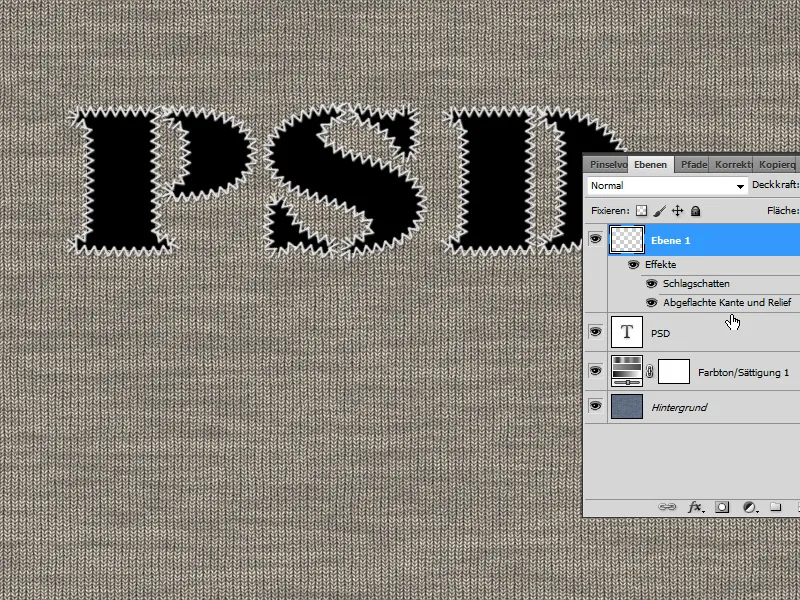
Nu heeft de gestikte contour ook een lichte slagschaduw, wat hem er wat plastischer doet uitzien.
Stap 9: Denimtextuur voor de binnenzijde van de letters maken
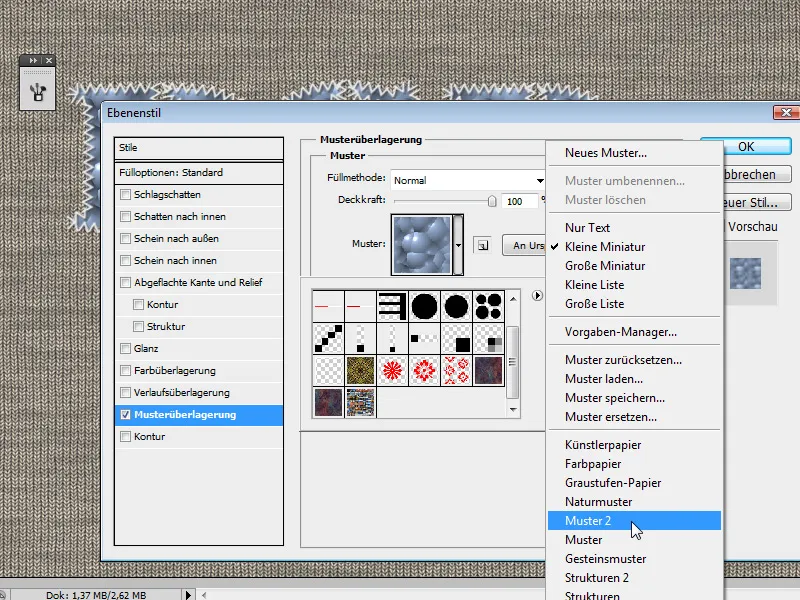
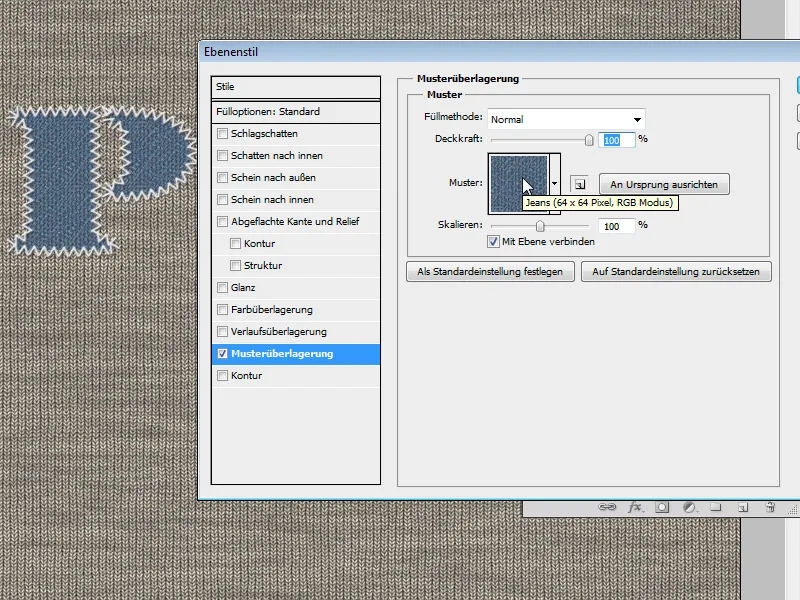
Vooraf: Een denimtextuur is al beschikbaar als Patroonoverlay in Photoshop. Ik open de Opvullingsopties van mijn tekstlaag en kies daar Patroonoverlay. In het submenu selecteer ik Patroon 2.
Daar vind ik een kant-en-klare denimtextuur.
Om wat meer vrijheid te hebben bij het fijnafstemmen van de textuurweergave, kan ik de denimtextuur ook heel eenvoudig zelf maken. De Patroonoverlay van Photoshop is namelijk zeer klein (64x64 px) – weliswaar herhalend – en kan alleen met omwegen aanvaardbaar worden aangepast wat betreft uiterlijk.
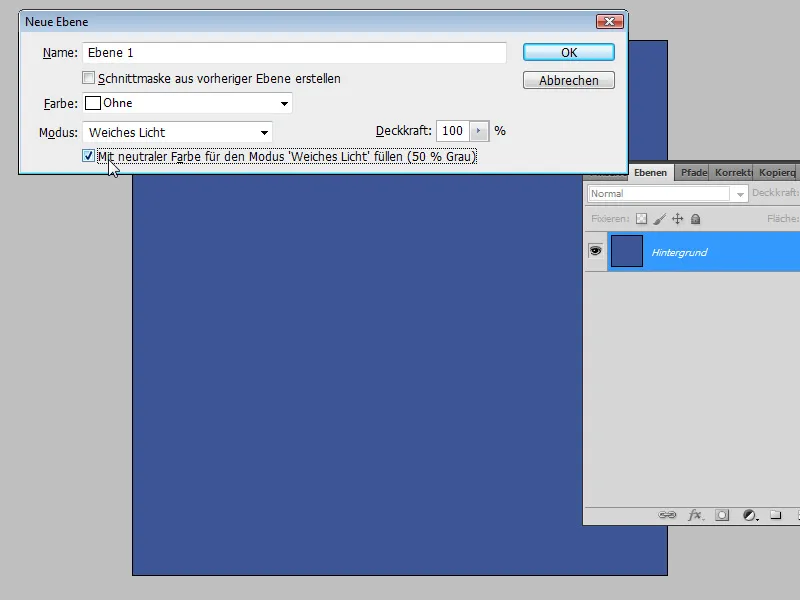
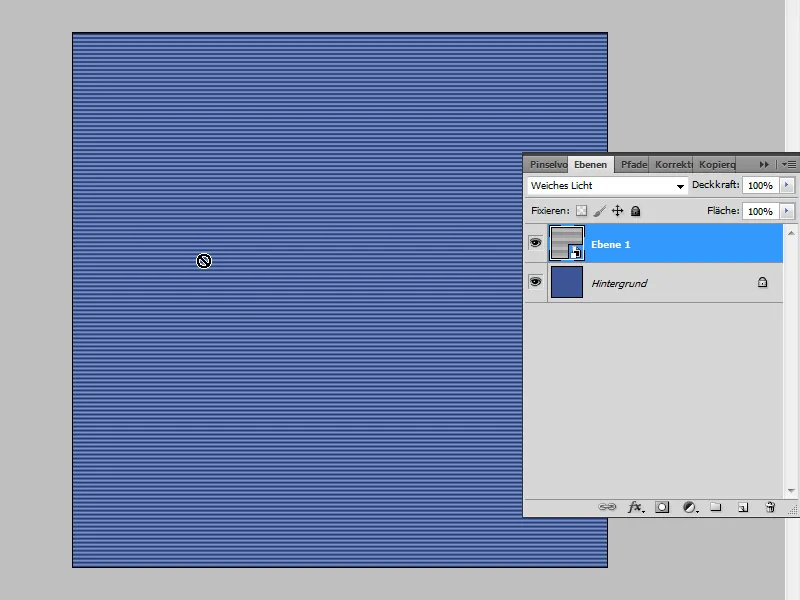
Ik maak een nieuw bestand met de sneltoets Ctrl+N. De grootte van het document is 800x800 px. Ik vul de achtergrondlaag met een middelblauwe kleur (3c5695).
Vervolgens maak ik een nieuwe laag met de sneltoets Ctrl+Shift+N aan. In het venster dat opent, kies ik voor de modus Zacht licht en activeer ik het selectievakje voor een 50 procent grijs. Met de sneltoets D stel ik de standaardkleuren in in de Kleurkiezer.
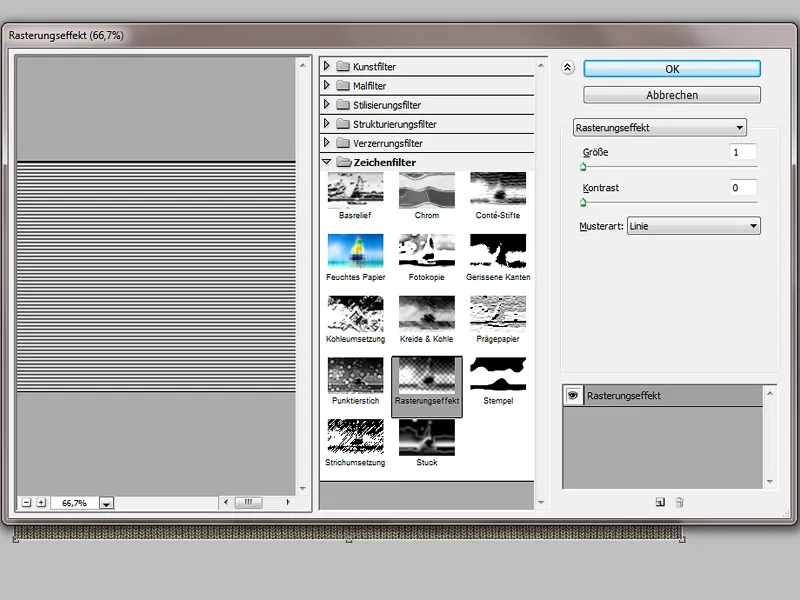
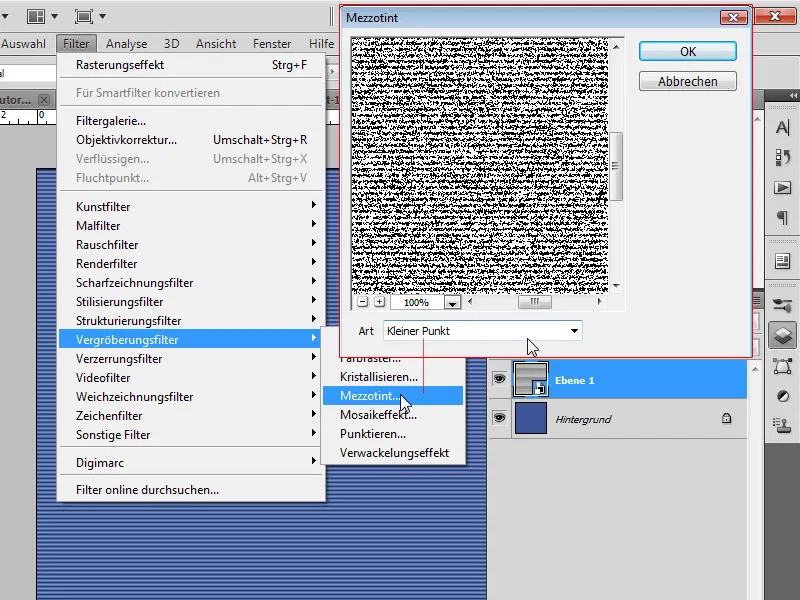
Ik selecteer het filter Pixellisatie.
• Grootte: 1
• Contrast: 0
• Patroonstijl: Lijn
Vervolgens kan ik deze laag converteren naar een Slim Object, zodat ik de volgende filters als Slimme Filters heel eenvoudig kan aanpassen.
De eerste gebruikte Slimme Filter is de verfijningsfilter Mezzotint met de selectie van Kleine punt.
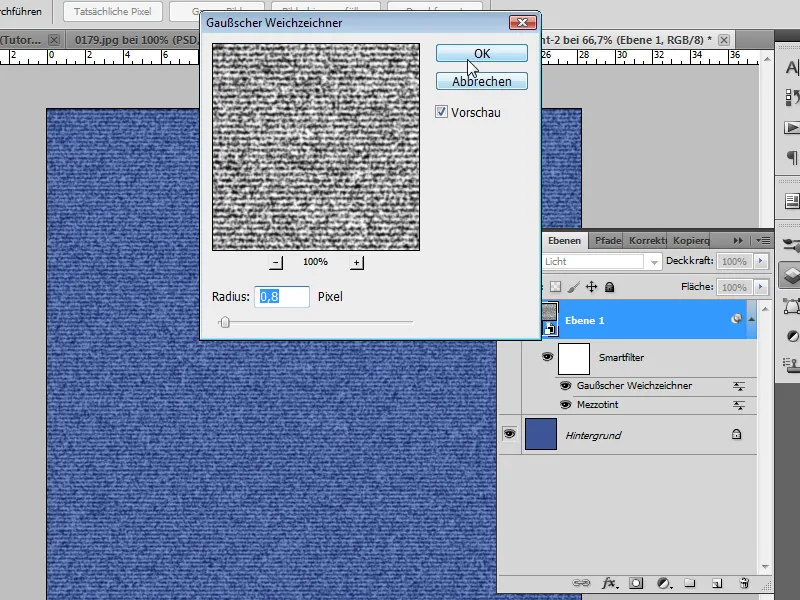
De volgende Slimme Filter is de Gaussian Blur. Deze zet ik op een Straal van 0,8 tot 1 pixel.
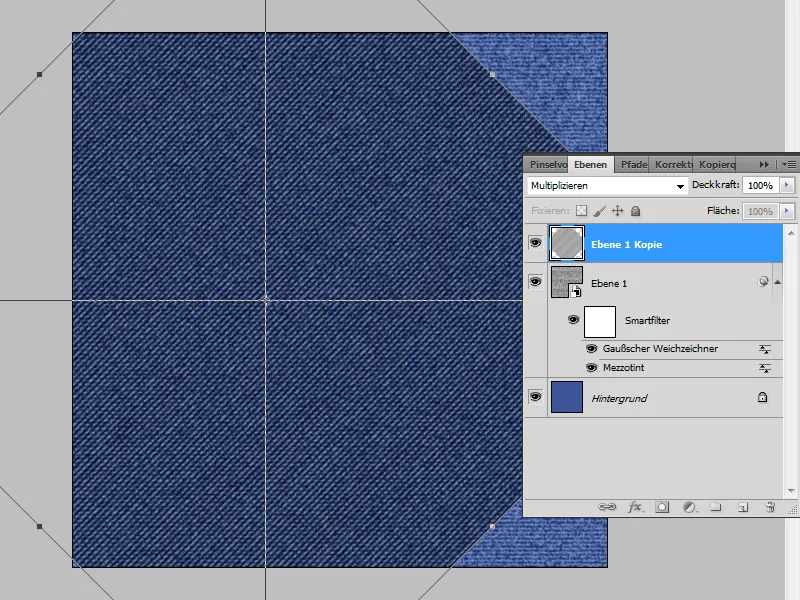
Ik dupliceer de laag met de sneltoets Ctrl+J en zet het duplicaat in de laagmodus Vermenigvuldigen. Met de sneltoets Ctrl+T transformeer ik mijn laag. In de menubalk geef ik een waarde van -45 graden aan om te draaien en vergroot vervolgens mijn laag via de zij- en hoekpunten, zodat het hele document weer gevuld is.
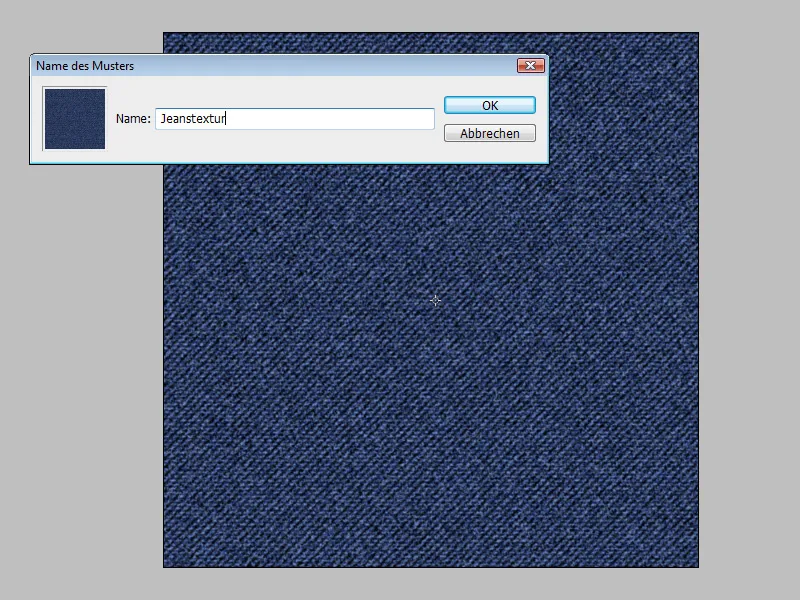
Mijn denimtextuur is klaar en doet een beetje denken aan tapijten. Via het menu Bewerken kan ik nu mijn stoftextuur instellen als Patroon.
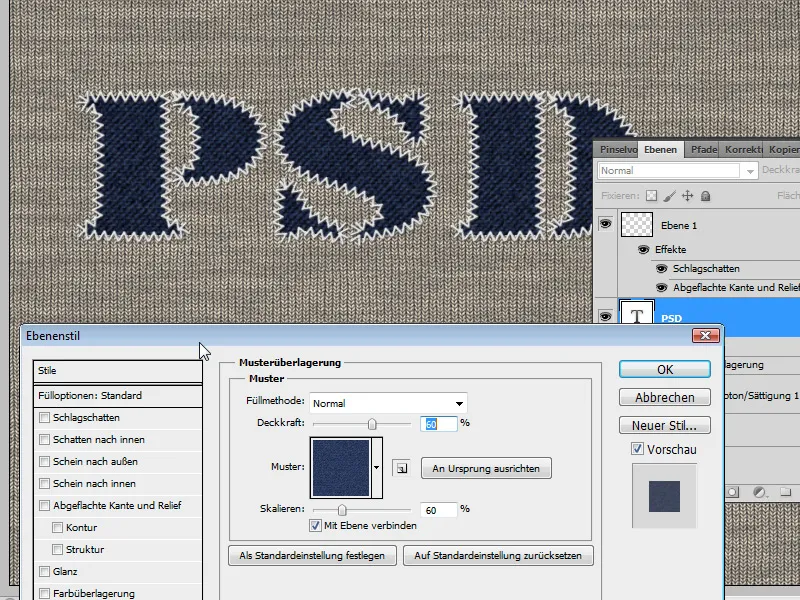
In de Opvullingsopties in het tabblad Patroonoverlay van mijn tekstlaag kies ik nu mijn eerder ingestelde Patroon. Ik schaal het Patroon nog naar ongeveer 60-65 procent met een Dekking van ongeveer 60 procent.
Mijn gestikte typografisch effect is voltooid.
Variaties
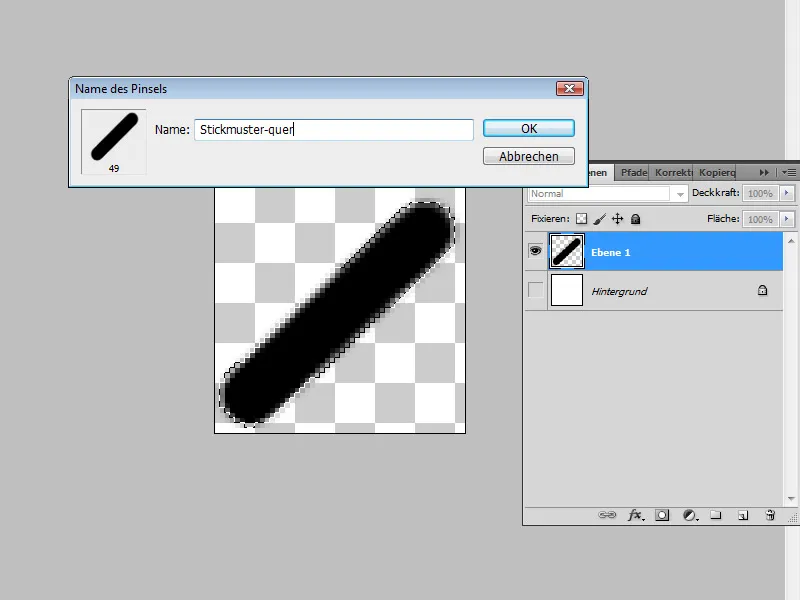
Na dit proces met het gemaakte Penseelvoorbeeld kan ik verschillende borduurstijlen maken. Zo kan ik ook eenvoudig een eenvoudige steek als borduurpatroon maken door simpelweg een diagonale lijn als Penseelvoorbeeld in te stellen.
Deze kan ik dan gebruiken voor tekst – ook zonder binnenvulling.
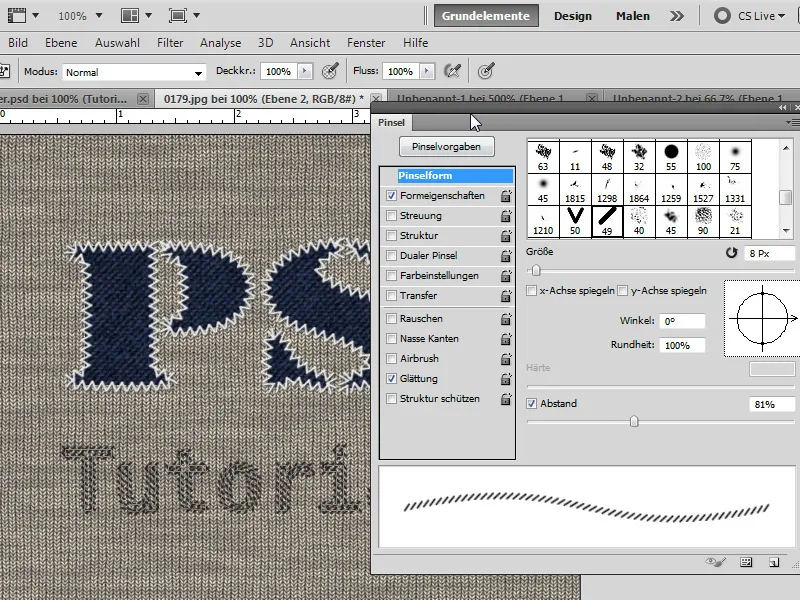
Ik maak weer een paar fijne aanpassingen in het Penseelpaneel (Grootte 8 pixels met een Afstand van 81 procent) en schrijf met een ander lettertype het woord "Tutorials". Vervolgens ga ik zoals eerder beschreven te werk om mijn tekst als Padcontour te vullen met de diagonale Penseelvoorbeeld.
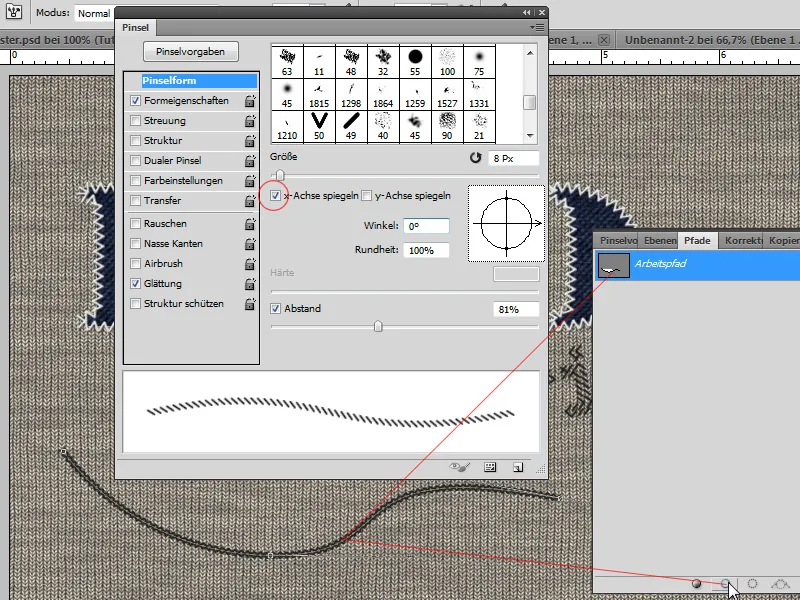
Ook kan ik heel eenvoudig een Padcontour dubbel toepassen om zo een kruissteek te simuleren. In dit voorbeeld heb ik een pad getrokken met de Pen gereedschap. Eerst pas ik de Padcontour toe zoals in de vorige stap. En vervolgens vul ik het pad opnieuw met een Penseelcontour, wanneer deze penseelpunt gespiegeld wordt op de x-as. En zo krijg ik een kruissteek-look. Als alternatief kan ik ook gewoon een X als Penseelvoorbeeld aanmaken en evenzo de kruissteek simuleren.
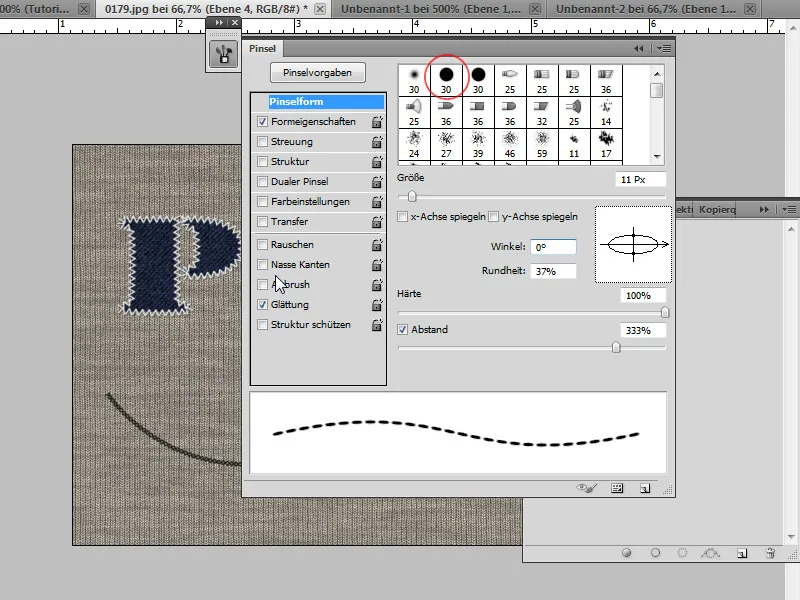
Ik kan ook een rechte penseel maken om als steekpatroon te gebruiken. Hiervoor hoef ik niet eens een nieuw voorschrift te maken, maar gewoon een bestaande ronde, harde penseelvoorschrift in het penseelbedieningspaneel aan te passen.
In het penseelbedieningspaneel stel ik een
• grootte van 11 pixels
• een rondheid van 37 procent
• bij een afstand van 333 procent in, zodat er kleine openingen ontstaan tussen de penseelstreken.
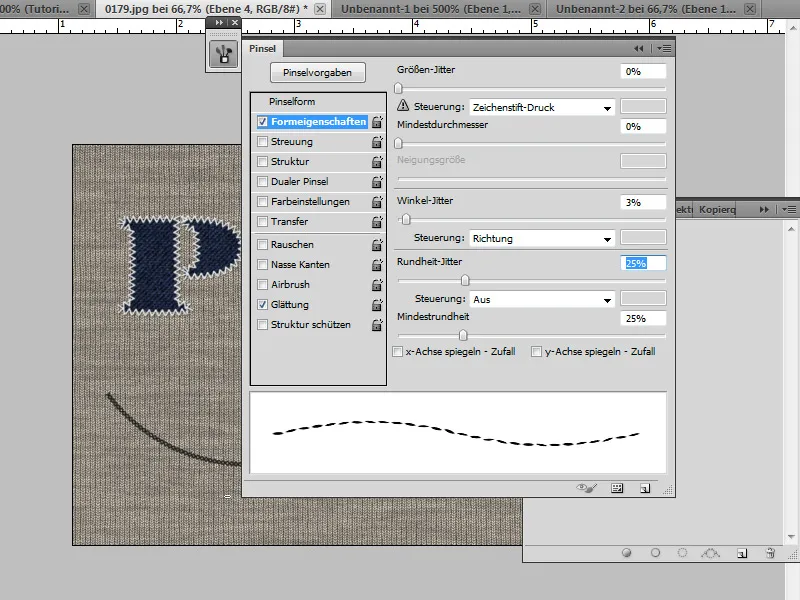
De hoek-jitter-verspreiding blijft ingesteld op richting. Om te voorkomen dat de stikstreken te gelijkmatig lijken, stel ik nog een hoek-jitter van 3 procent en een rondheids-jitter van 25 procent in. Nu heb ik een niet te exacte, dus zeer realistische stikgang.
In mijn voorbeeld heb ik dit keer met de eigen vormgereedschap een hart getrokken, dat ik heb geselecteerd en ingesteld als werkpad. Vervolgens werd de padcontour gevuld met de voorbereide penseelpunt.