Een 3D-typo-splatter-effect geeft jouw ontwerp dynamiek en energie door de diepte van een 3D-tekst te combineren met de levendigheid van kleur- of vloeistofspetters. Dit effect is ideaal voor moderne en opvallende projecten zoals posters, albumhoezen of social media-ontwerpen. In deze tutorial laat ik je stap voor stap zien hoe je in Photoshop een indrukwekkend 3D-typo-splatter-effect creëert - met tastbare diepte en wilde spetterelementen die jouw tekst uniek maken. Laten we creatief worden!
Stap 1:
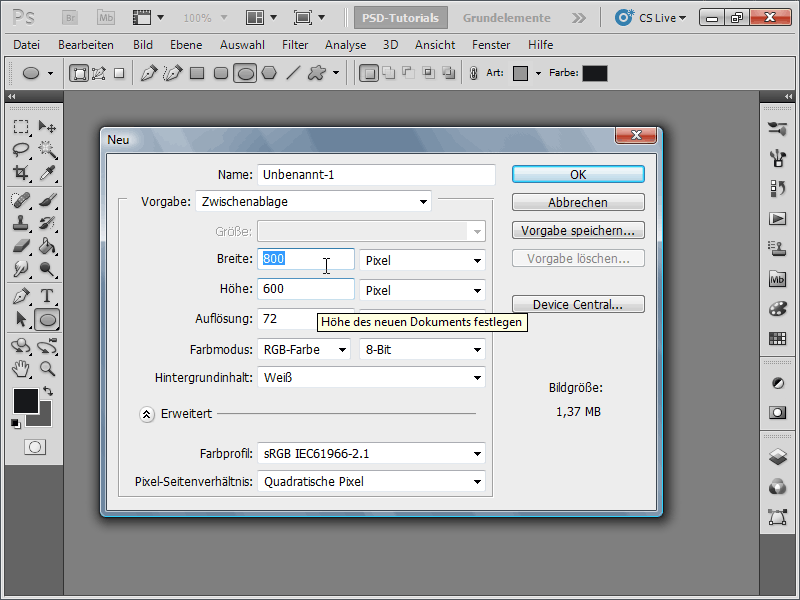
Allereerst maak ik een nieuw document aan; de grootte maakt niet uit. Ik kies een zeer kleine afmeting van 800x600 pixels. Als je dit effect wilt laten afdrukken, moet de eenheid van pixels naar cm worden gewijzigd en de resolutie van 72 naar 300 pixels per inch.

Stap 2:
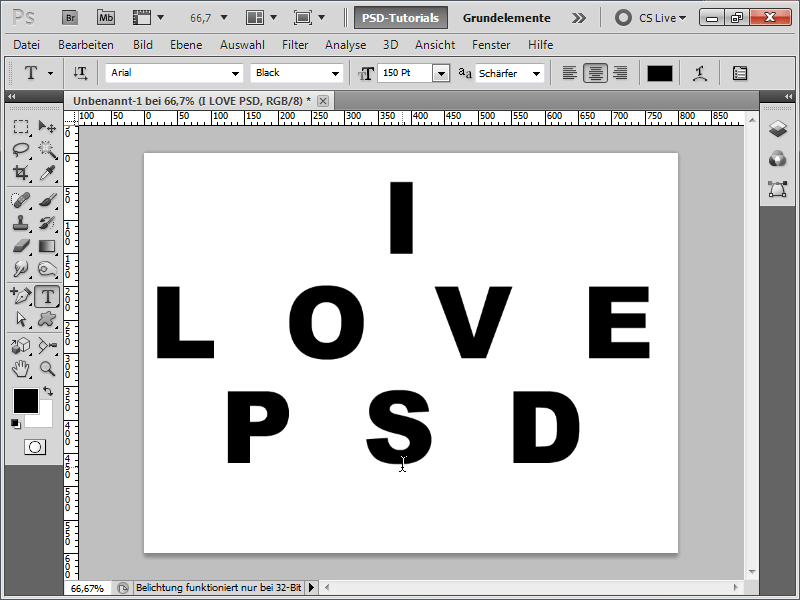
Vervolgens voeg ik een zin naar keuze toe met mooie dikke letters. Als lettertype kies ik Arial Black en vergroot ik de spatiëring van de letters in het tekstpaneel, zodat de letters mooi ver uit elkaar staan.
Stap 3:
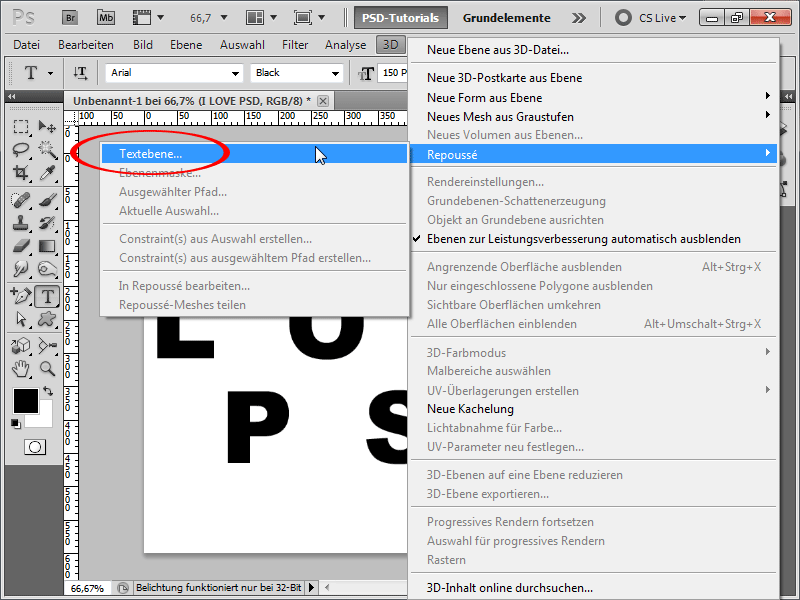
Nu ga ik naar het menu 3D>Repoussé>Tekstlaag.
Stap 4:
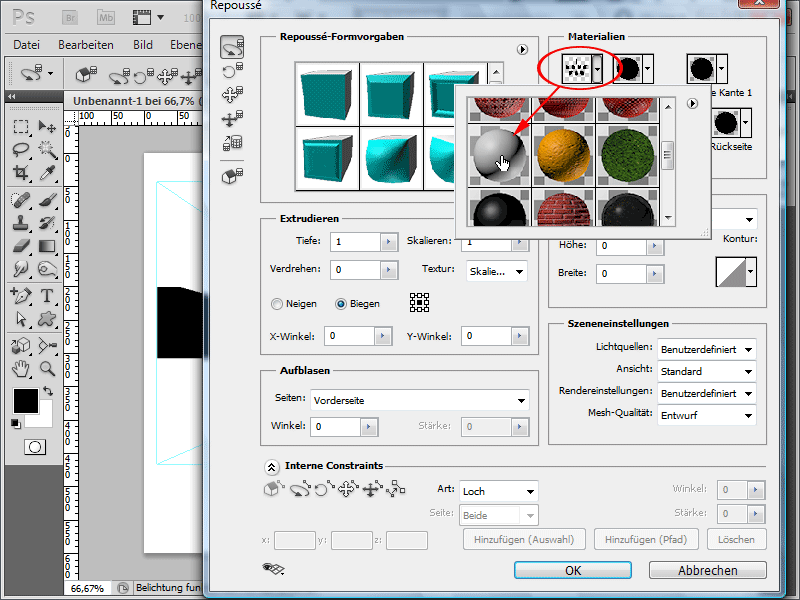
In het materiaalmenu activeer ik het sjabloon zonder textuur. Zo wordt de kleur van mijn 3D-tekst al aangepast.
Stap 5:
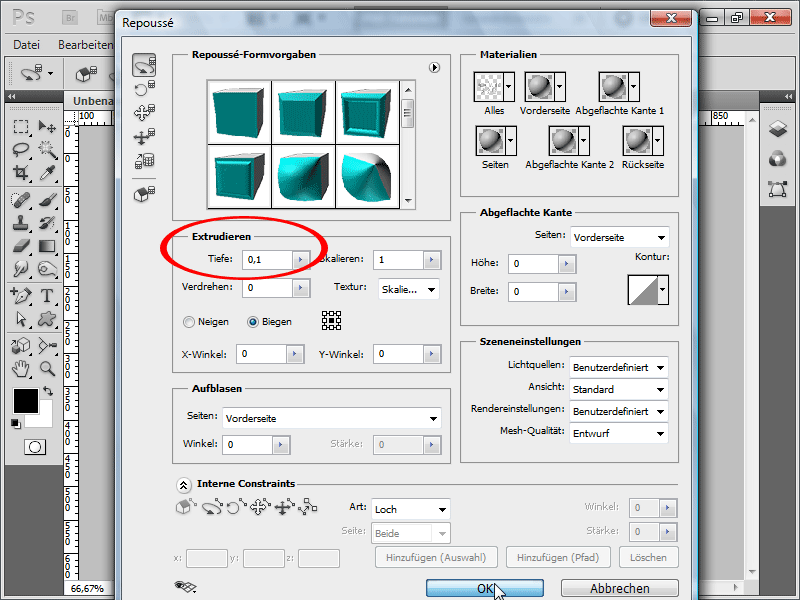
Bij de extrusie verander ik de waarde naar 0,1. Zo zorg ik ervoor dat het uitstekende 3D-deel niet te groot is.
Stap 6:
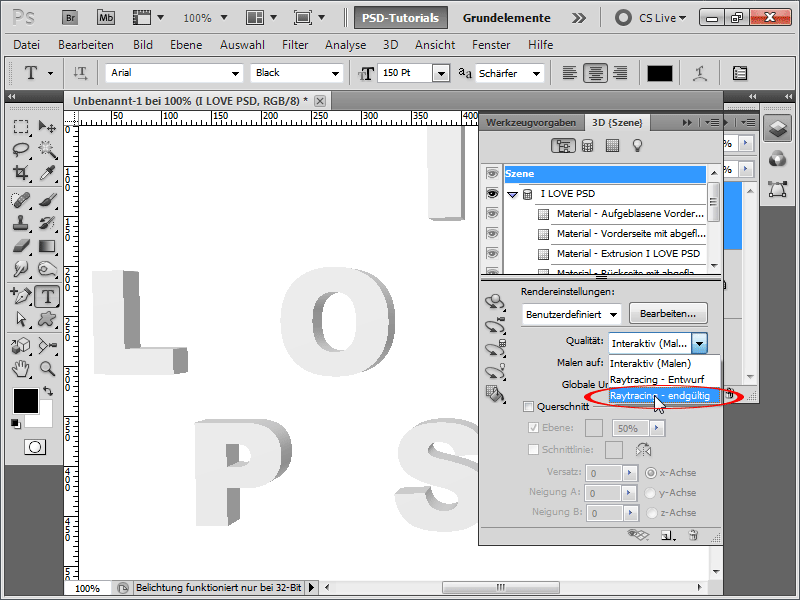
Omdat mijn 3D-tekst er nogal bescheiden uitziet in de ontwerpsweergave, open ik nu mijn 3D-bedieningspaneel en klik ik op kwaliteit en selecteer ik raytracing - definitief. Dat duurt vervolgens ongeveer 1 - 5 minuten.
Stap 7:
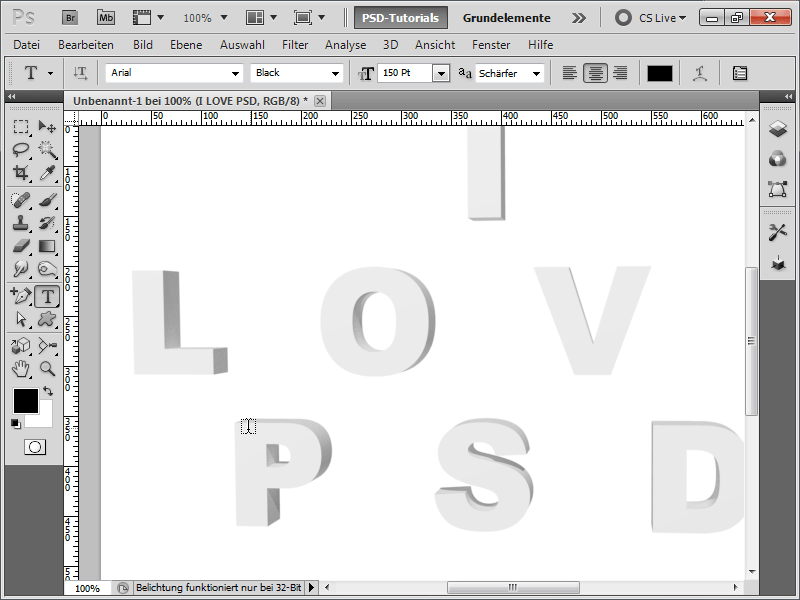
Zo ziet het er al gelijk een stuk beter uit.
Stap 8:
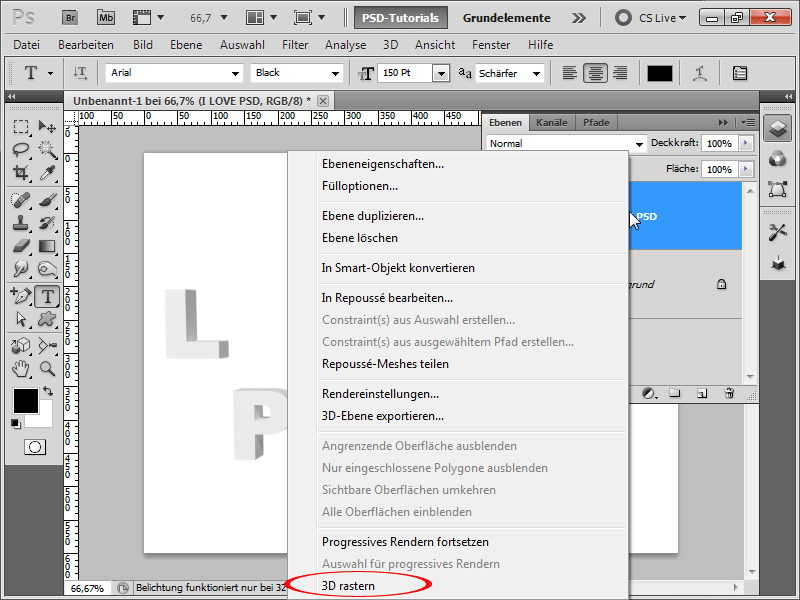
Zodat ik de letters nu kan rangschikken zoals ik wil, klik ik met de rechtermuisknop op mijn 3D-object in het lagenpaneel en raster het in.
Stap 9:
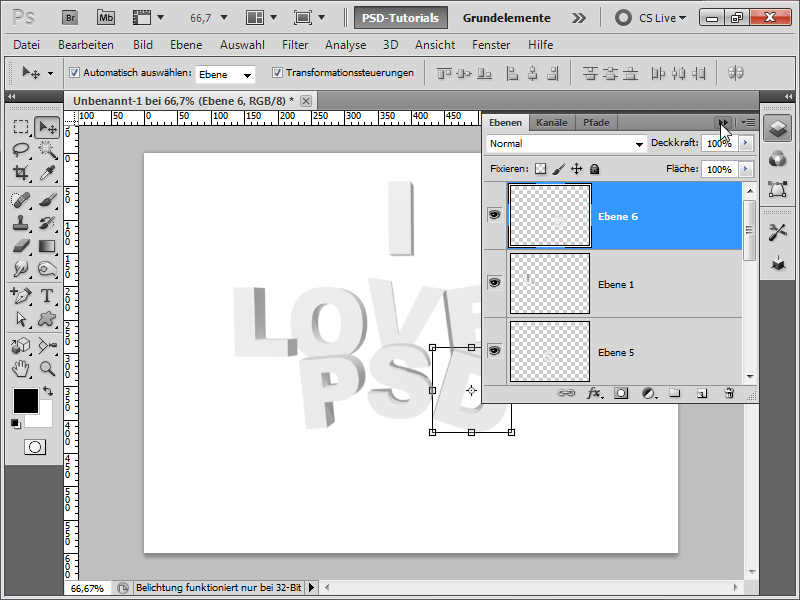
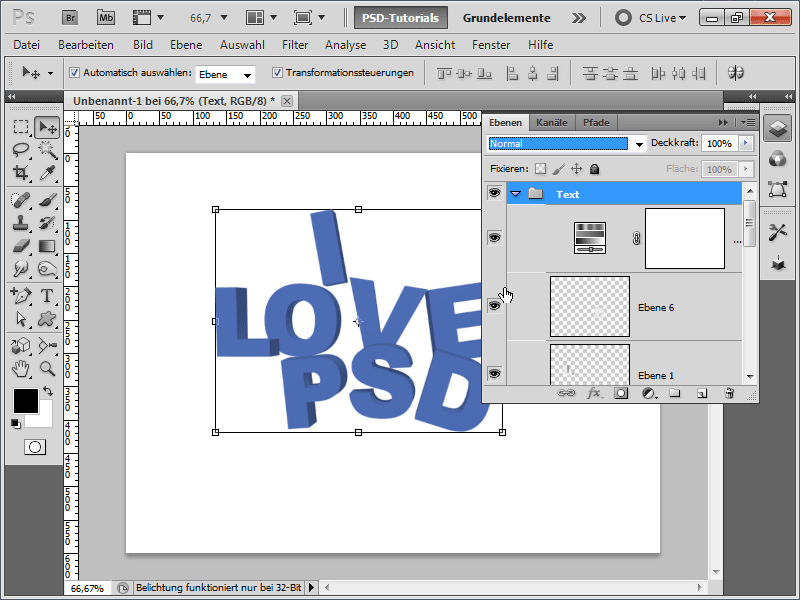
Daarna selecteer ik met de selectie-uitrekkeling één letter, knip ik deze uit met Ctrl+X en plak ik deze terug als nieuw laag met Ctrl+V. Hierna kan ik deze met Ctrl+T gedeeltelijk draaien of verplaatsen.
Stap 10:
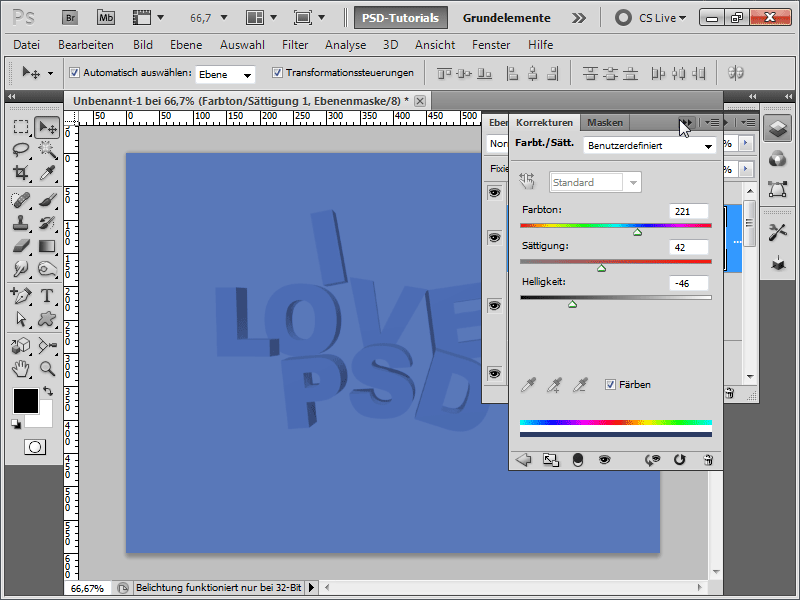
Nu selecteer ik alle lagen behalve de achtergrondlaag met ingedrukte Shift-toets en klik ik op het map-symbool in het lagenpaneel om alle lagen in een groep samen te voegen. Daarna voeg ik bovenaan in mijn groep een kleur/verzadiging-aanpassingslaag toe.
Stap 11:
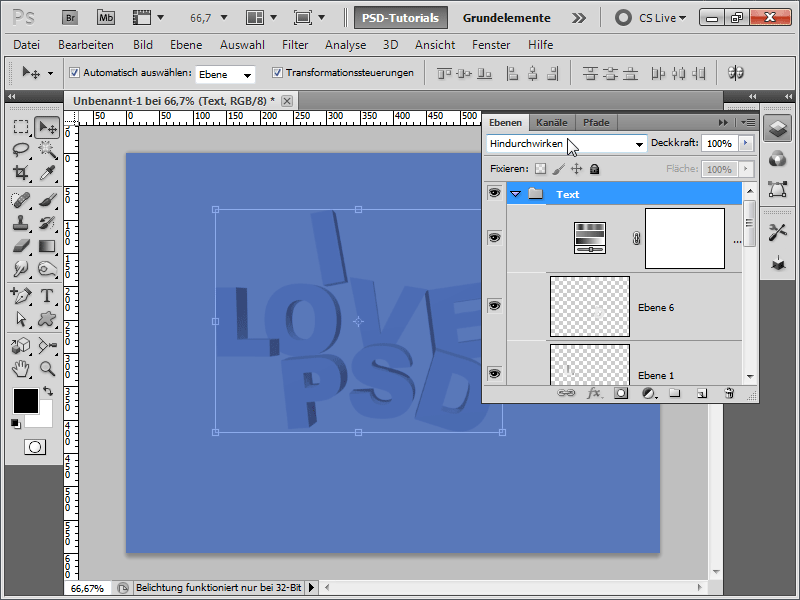
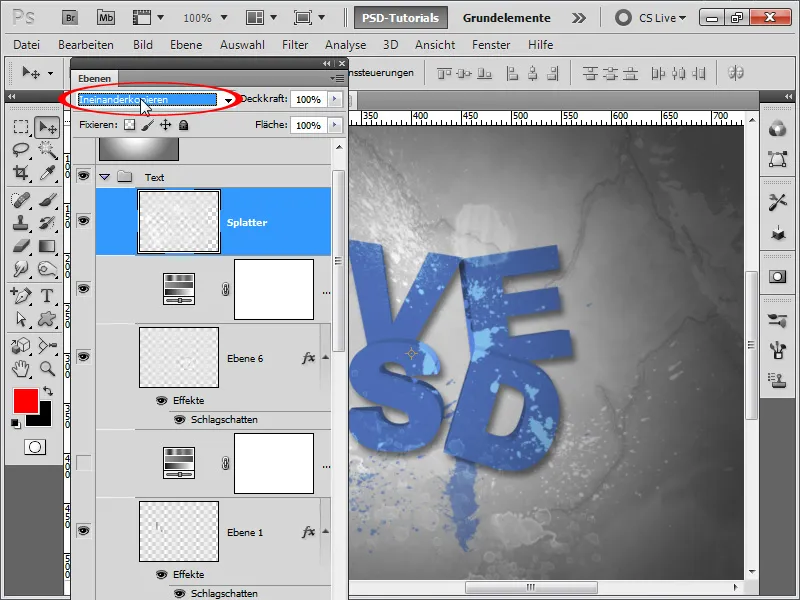
Maar nu is alles blauw. Ik wil echter alleen de tekst blauw hebben. Hiervoor is er een truc: Ik hoef alleen de opvulmethode van mijn groep van doordrukken naar normaal te wijzigen.
Stap 12:
En nu is alleen mijn tekst beïnvloed door de kleur/verzadiging-aanpassingslaag.
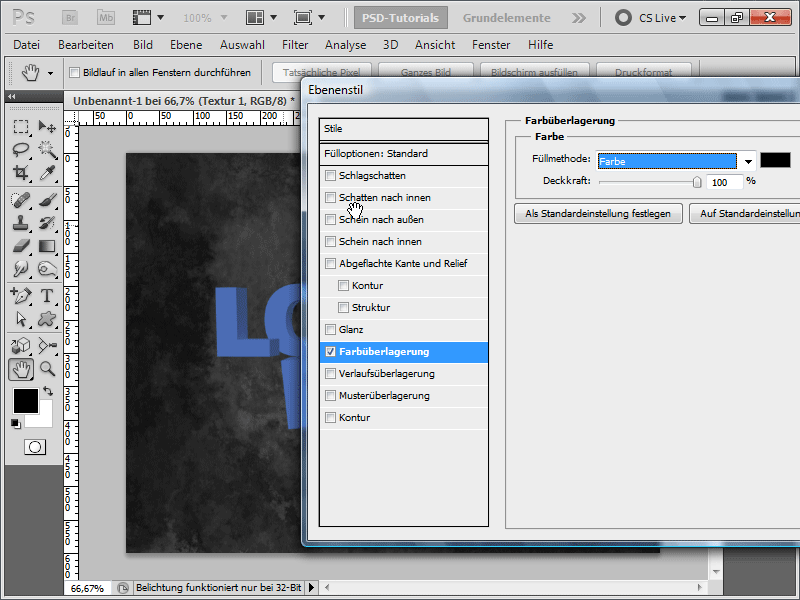
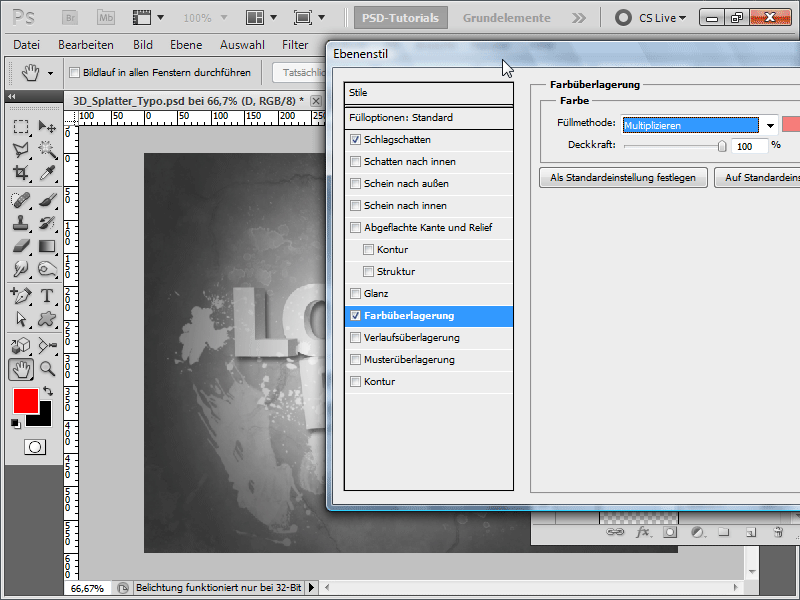
Omdat ik de kleur niet echt mooi vind, pas ik in de vulopties van mijn textuur bij kleuroverlapping het volgende aan:
Stap 15:
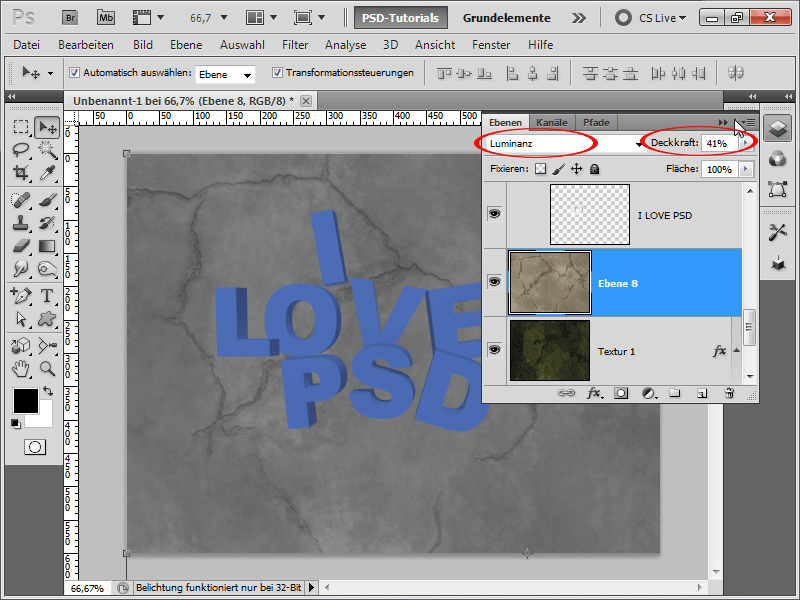
Vervolgens voeg ik een andere textuur toe en verander ik de vulmethode naar luminantie. Bij beide textuurlagen heb ik de dekking op ongeveer 40% ingesteld.
Stap 16:
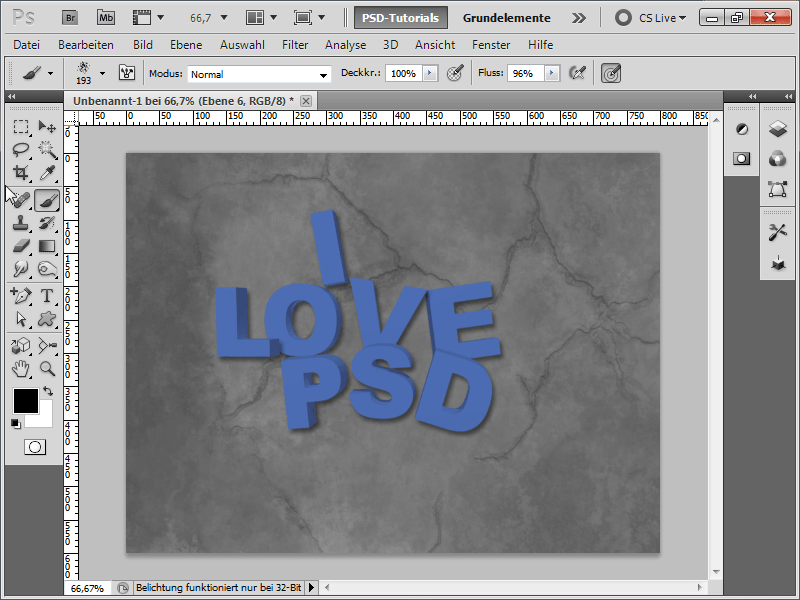
Vervolgens voeg ik aan elke letter een slagschaduw toe. Met ingedrukte Alt-toets kan ik het effect in het lagenpaneel snel naar de volgende letter kopiëren.
Stap 17:
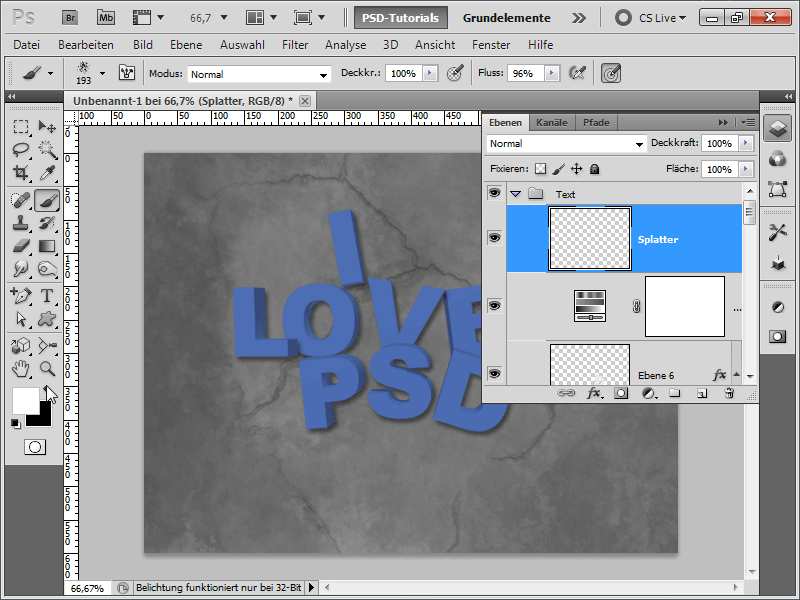
Vervolgens maak ik een laag boven mijn aanpassingslaag aan, zodat deze niet wordt meegekleurd.
Stap 18:
Vervolgens download ik een paar splatter-penselen van PSD-Tutorials.de (eenvoudigweg "splatter" invoeren in de zoekbalk). Vervolgens activeer ik een penseel met witte kleur.
Stap 19:
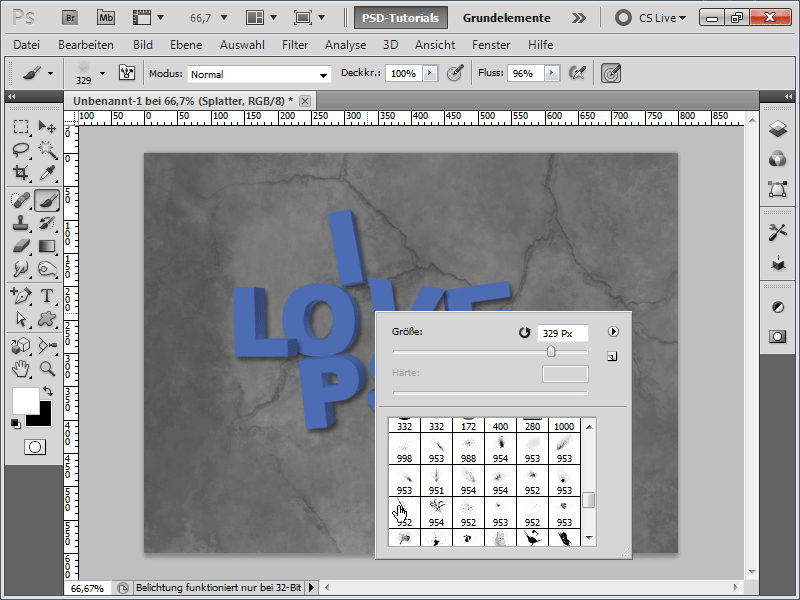
Ik verklein de grootte van de penseelpunt omdat de spetters anders te groot zouden zijn in mijn geval.
Stap 20:
Ik kies ook voortdurend nieuwe splatter-penselen, zodat niet steeds dezelfde penseelstreken te zien zijn. Ook pas ik de dekking individueel aan.
Stap 21:
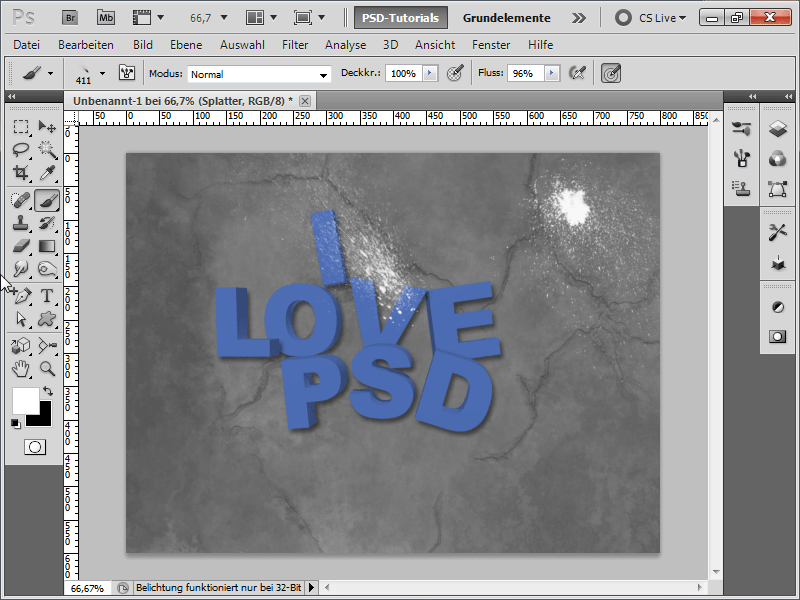
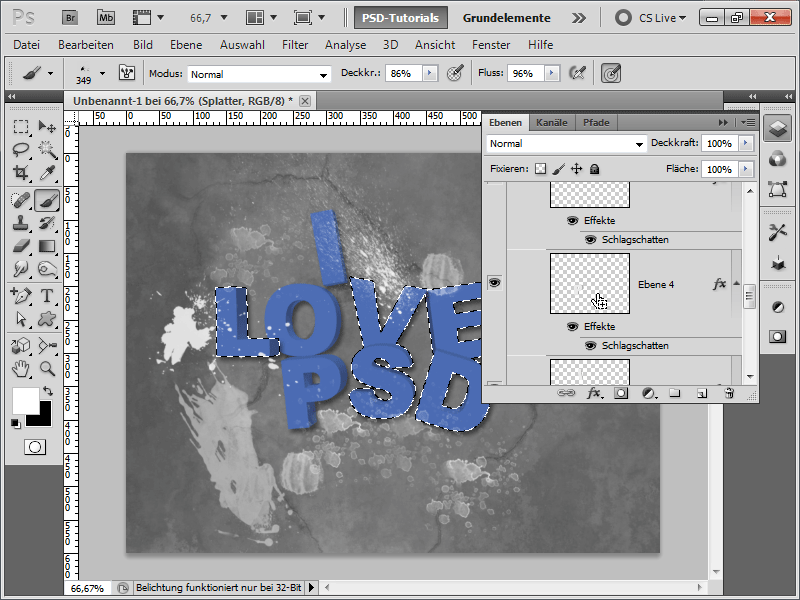
Als ik wil dat alleen mijn letters door de penseel worden beïnvloed, kan ik in het lagenpaneel met de toetsen Ctrl+Shift alle letters selecteren.
Stap 22:
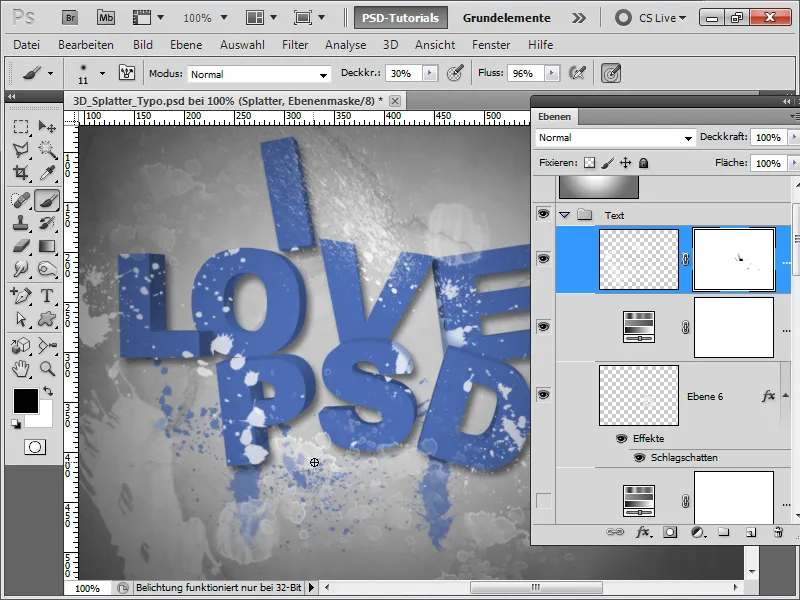
Wanneer ik nu af en toe met een splatter-penseel klik, ziet het resultaat er als volgt uit:
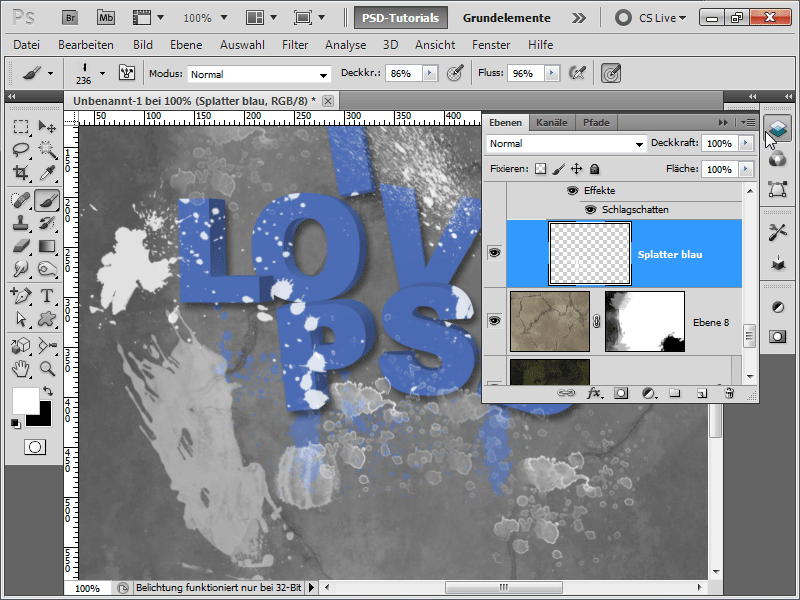
Stap 23:
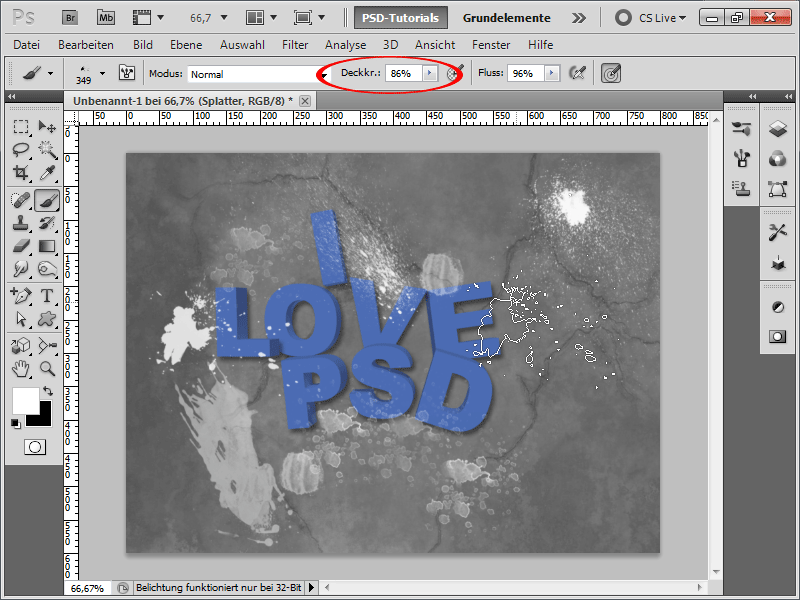
Ik maak vervolgens onder de letters (maar nog steeds binnen de groep) een laag aan, zodat ik ook wat blauwe splatterstreken erin heb.
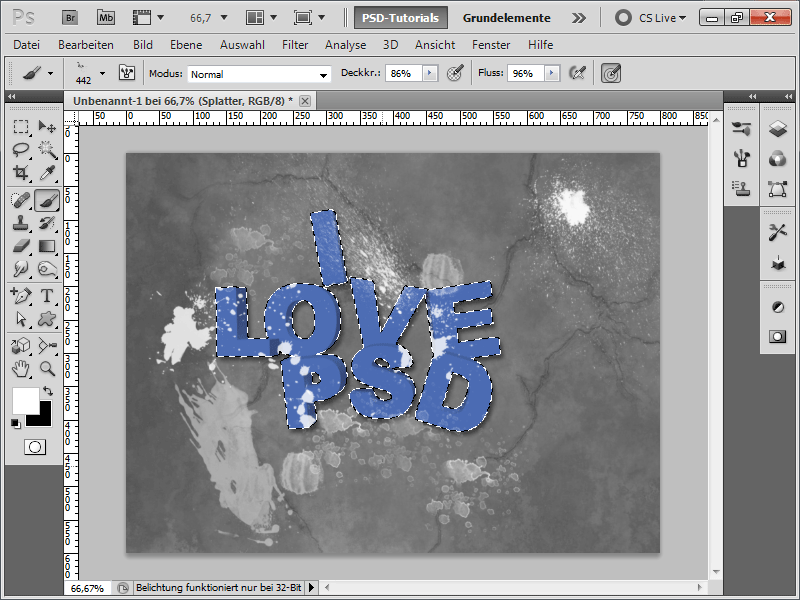
Stap 24:
Het ziet er nu al behoorlijk goed uit.
Stap 25:
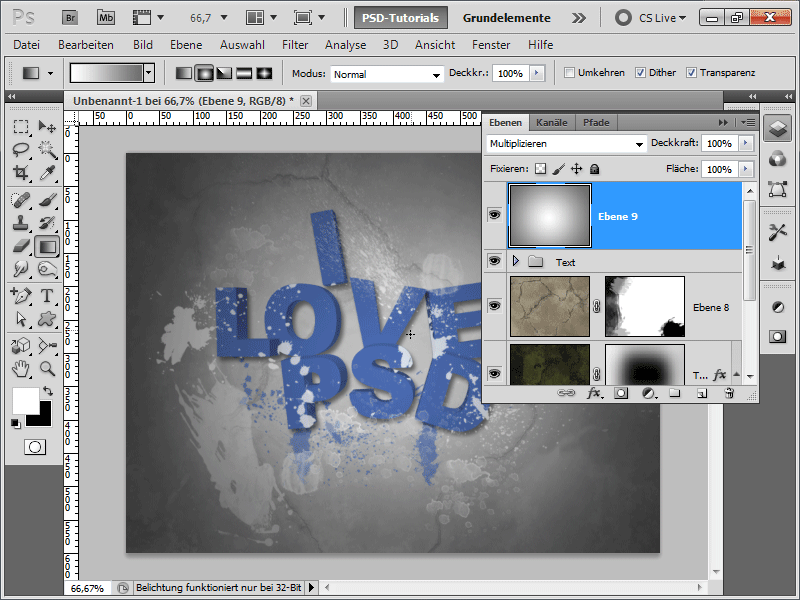
Als ik nog een vignet wil, kan ik eenvoudig bovenaan in het lagenpaneel een nieuwe laag met een grijs-naar-wit verloop in radiale vorm aanmaken en de vulmethode naar vermenigvuldigen wijzigen. Om de achtergrond op te helderen, heb ik op mijn onderste textuurlaag nog een radiaal verloop van wit naar zwart toegevoegd. Hierdoor schijnt de witte achtergrondlaag lichtjes door, terwijl deze niet volledig zichtbaar is omdat deze wordt bedekt door de tweede textuur.
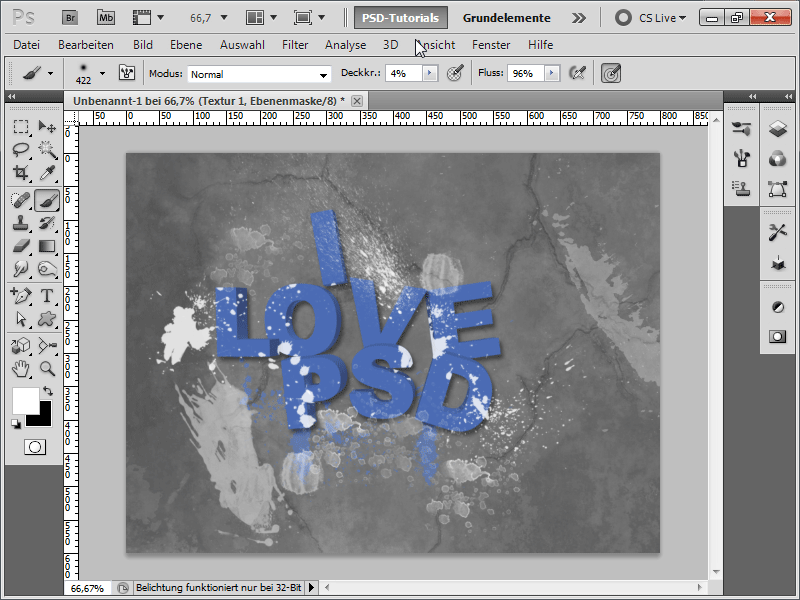
Stap 26:
Het resultaat ziet er dan als volgt uit:
Stap 27:
Als je echter goed kijkt, is bij de letter D de kleur boven de schaduw; dat kan niet de bedoeling zijn. Daarom verander ik ofwel de vulmethode naar kleur doden of bijv. tegenhouden, waarbij dan meteen een ander interessant kleureffect ontstaat.
Stap 28:
Of ik verander de vulmethode terug naar normaal, voeg een laagmasker toe en laat vervolgens de delen van de schaduwen of randen met een penseel met minder dekking lichtjes vervagen.
Stap 29:
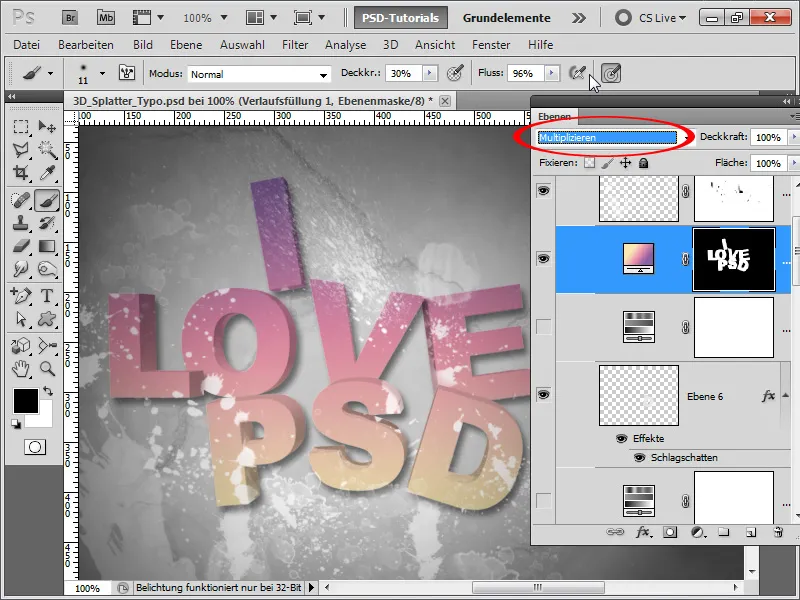
Als ik wat kleur wil toevoegen, kan ik ook de Kleurtoon/Verzadiging-aanpassingslaag uitschakelen en in plaats daarvan liever een Verloop-aanpassingslaag maken, waarbij ik de Vulmethode verander naar Vermenigvuldigen, een selectie van alle letters maak (Shift+Ctrl) en vervolgens de masker omkeren met Ctrl+I terwijl de selectie is opgeheven.
Stap 30:
Als nu elke letter een andere kleur moet hebben, schakel ik de aanpassingslaag uit en voeg in plaats daarvan elke letter een Kleur-overlay toe met een andere kleur met de mengmodus Vermenigvuldigen.
Stap 31:
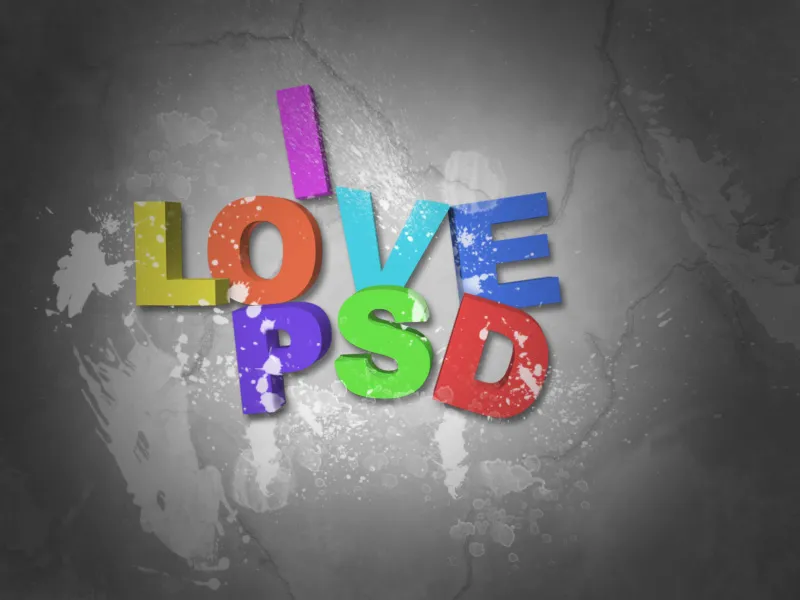
Het resultaat ziet er dan zo uit:
Stap 32:
Als de kleuren intenser moeten zijn, hoef ik niet elke Kleur-overlay opnieuw in te stellen, maar kan ik eenvoudig een Tonencurve als aanpassingslaag toevoegen en de curve voorzichtig naar beneden trekken.