In deel twee van deze serie ga ik gedetailleerd in op de functie van de QR-codegenerator:
1. Omgaan met QR-codes
Sinds de CC-versie zit er nu ook een QR-codegenerator inbegrepen. QR staat voor Quick Response. Deze codes zijn inmiddels wijdverspreid, omdat de werking en het gebruik ervan uiterst eenvoudig zijn. Als je ergens een dergelijke code tegenkomt, heb je niets anders nodig dan een smartphone met de bijbehorende software - een zogenaamde QR-codelezer, die ook als freeware verkrijgbaar is.
In de volgende stap houd je de ingebouwde camera boven de gedrukte code; de sensoren detecteren het vierkant en het doel wordt uitgelezen. Vaak leidt dit vervolgens direct naar de bijbehorende website. Op deze manier slaan QR-codes een eenvoudige en handige brug tussen gedrukte media en de digitale wereld van vandaag.
1.1 QR-codes maken en aanpassen van kleur
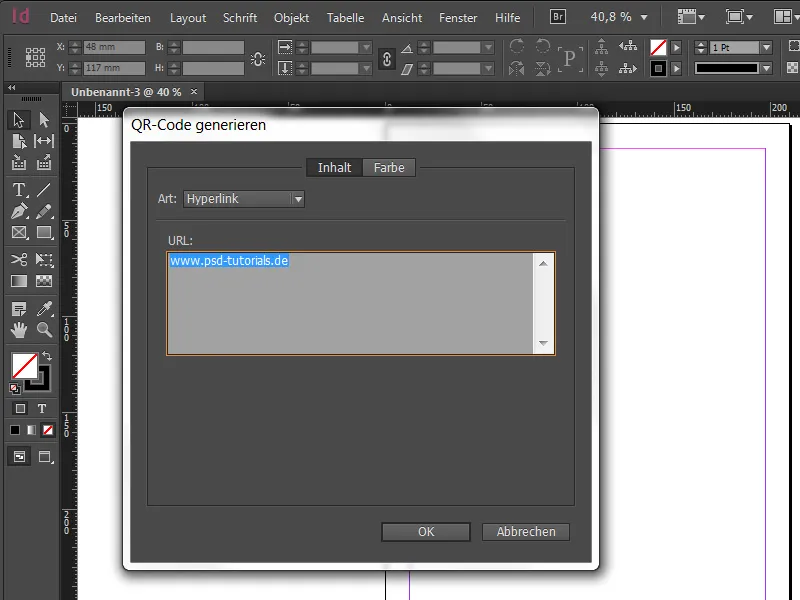
Om een QR-code in InDesign te maken, gaan we naar Object>QR-code genereren in de menubalk bovenaan. In het geopende venster kunnen we aangeven wat voor soort informatie de code moet bevatten. Laten we aan het begin Hyperlink selecteren, zodat we vervolgens een doel-URL kunnen invoeren.
Vervolgens kan een kleur gekozen worden. Let echter op bij het kiezen van een mooie kleur, want een cruciaal criterium moet altijd in gedachten gehouden worden - namelijk de leesbaarheid. We letten dus altijd op voldoende contrastverhouding, zodat een camera de code ook correct kan herkennen en uitlezen. Ideaal zou dus zijn zwart op wit of vice versa. Niets is frustrerender dan de wens om meer informatie te krijgen, terwijl vervolgens de grote frustratie toeslaat omdat de QR-code niet meteen leesbaar is.
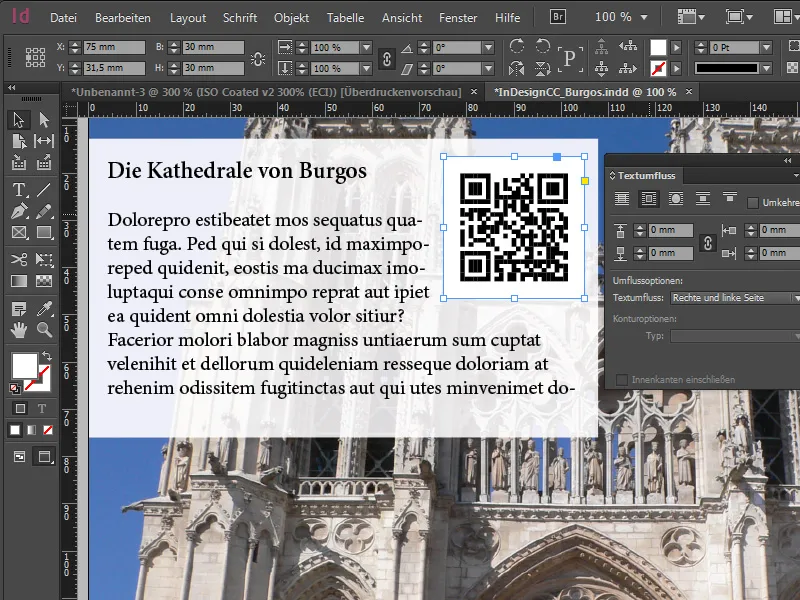
Als we onze invoer bevestigen, krijgen we prompt onze code in de cursor geladen. Adobe stelt deze standaard in op 30x30mm. Natuurlijk kan deze waarde ook naar wens worden gewijzigd, vanwege het feit dat alle elementen in de code vectoren zijn, waardoor het totale uiterlijk naar believen vergroot of verkleind kan worden - zonder verlies van kwaliteit!
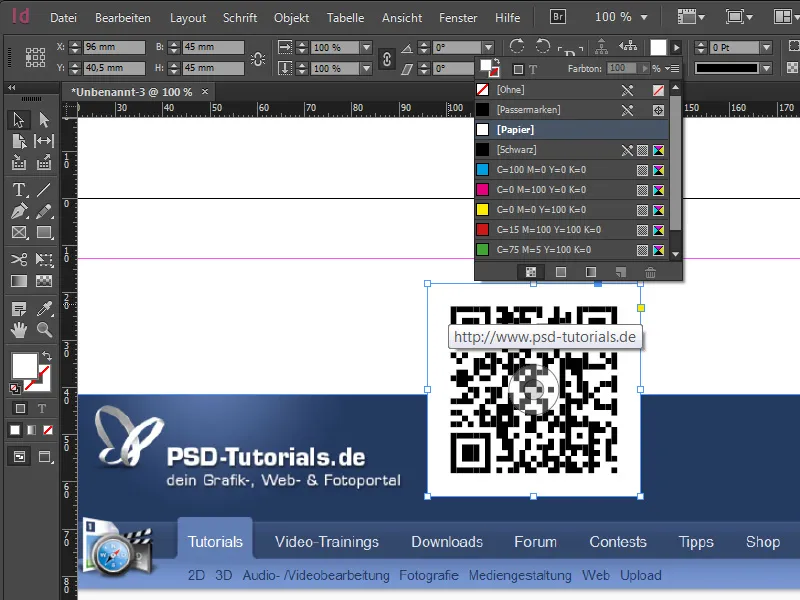
Nadat de plaatsing heeft plaatsgevonden, kunnen we via een Mouseover nogmaals de doel-URL controleren. Met een rechtermuisklik en de optie QR-code bewerken... kunnen de parameters van de code ook op elk moment opnieuw worden bewerkt. Natuurlijk kan ook de achtergrondkleur van de code veranderd worden. Zo is het mogelijk om codes ook overlappend op een element te plaatsen en bijvoorbeeld met wit te achtergronden. Wie per se met transparanties wil werken, moet zich houden aan een maximale waarde van 80-90% om de leesbaarheid te blijven waarborgen.
1.2 QR-codes koppelen aan locaties
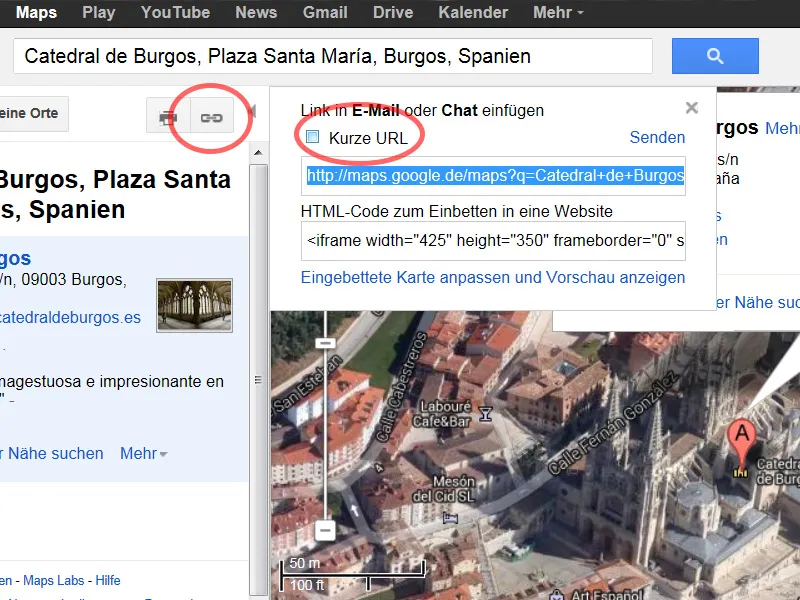
Met behulp van QR-codes kunnen ook echt allerlei andere zaken gekoppeld worden. Als je bijvoorbeeld een kerk wilt lokaliseren, kan dit ook eenvoudig met een QR-code worden vastgelegd. Ook hier gebruiken we de optie Hyperlink, alleen verwijst deze link vervolgens naar de juiste locatie op Google Maps. Hiervoor openen we Google Maps, geven de gewenste locatie in en ontvangen in de linkerzijbalk een klein kettingsymbool dat ons de link voorziet. Als we dan nog het selectievakje Korte URL aanvinken, kan de link ook worden verkort.
Met deze link voeden we de QR-codegenerator en voilà - je kunt met een smartphone de gewenste locatie op het web bekijken - ofwel de Wikipedia-invoer, afhankelijk van waar naar verwezen is (ook interessant bij historische monumenten of gebouwen).
1.3 QR-codes voor meer informatie
Meestal koppelt men de QR-code aan een doel-URL, maar deze kan nog meer. InDesign biedt naast de klassieke hyperlink nog vier andere interessante opties via een vervolgkeuzemenu:
• Alleen tekst: Met deze functie kan een willekeurige tekst in de code geïntegreerd worden, wat echter leidt tot beperkte interactiemogelijkheden.
• Tekstbericht: Als je deze optie selecteert, is het na het scannen mogelijk om automatisch een SMS te versturen. Ook in dit geval worden alle benodigde gegevens zoals telefoonnummer en de vooraf gedefinieerde tekst van de SMS in de code opgeslagen. Dit is zinvol als je een advertentie in print plaatst (bijvoorbeeld verkoop van een auto) en de SMS-tekst de volgende inhoud bevat: "Ik ben geïnteresseerd in uw aangeboden voertuig, bel me alsjeblieft terug!"
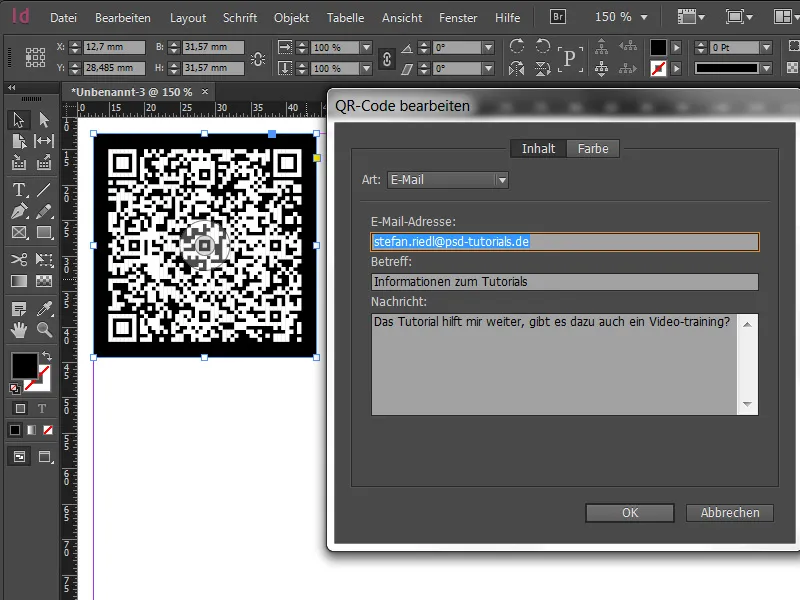
• E-mail: Hier hebben we hetzelfde principe als bij het tekstbericht, maar met het verschil dat er een volledig ontwerp van een e-mail in de gegevens zit, dat na het scannen geactiveerd kan worden.
• Visitekaartje: Als je deze optie selecteert, kunnen contactgegevens van een persoon, contactpersoon voor een specifiek onderwerp of bedrijf opgenomen worden, die na het scannen uitgelezen kunnen worden. Helaas kunnen geen gegevens geïmporteerd worden; alle benodigde gegevens moeten dus handmatig ingevoerd worden. Wat met deze hoeveelheid informatie meteen opvalt, is het veranderde uiterlijk van de code. Deze bevat meer pixels, omdat er ook meer informatie in is opgenomen. Belangrijk: hoe fijner de code is, hoe groter deze in het afdrukgebied weergegeven moet worden.
1.4 Afdrukken en achterwaartse compatibiliteit
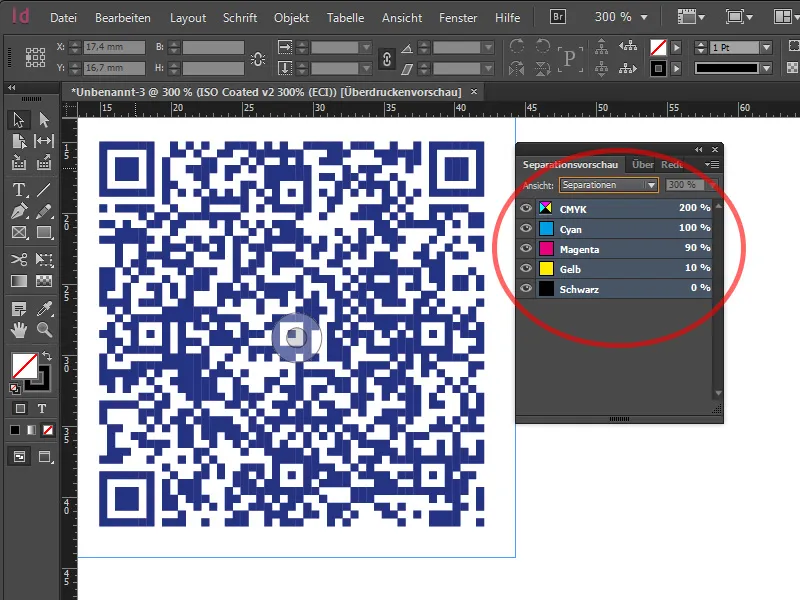
Om de afdrukopdracht te controleren, kunnen we voordat we zo'n QR-code afdrukken ook de weergave Kleurproof selecteren. Daarnaast kiezen we onder Weergave>Proof instellen de Aangepaste instelling en selecteren daar bijvoorbeeld ISO Coated v2 300% als de te simuleren uitvoerkleurruimte. Als laatste kiezen we de scheidingsvoorbeeldweergave onder Venster>Uitvoer>Scheidingsvoorbeeld, om de kleurdekking voor CMYK van zo'n QR-code te controleren. In ons geval is de kleurdekking 200%.
Zijn dergelijke QR-codes ook achterwaarts compatibel met oudere InDesign-versies? Om dit te achterhalen, slaan we het document op als IDML-bestand en openen we het vervolgens met InDesign CS6. Bij het openen merken we op dat de QR-code nog steeds op zijn plaats in het document staat en als onderdeel van het InDesign-bestand is ingesloten in EPS-indeling onder Koppelingen. Dit betekent dat dit vectorbestand behouden blijft en ook achterwaarts compatibel kan worden vergroot of verkleind. Alleen de brondata kan niet meer worden gewijzigd.