Een Aqua-tekst-effect geeft je teksten een frisse, vloeiende uitstraling die perfect is voor zomerse ontwerpen, waterthema's of creatieve projecten. Met Photoshop kun je dit effect in een paar eenvoudige stappen creëren door het combineren van verlopen, laageffecten en glanseffecten. In deze eerste variant laat ik je zien hoe je een realistisch, transparant Aqua-effect kunt maken dat je tekst eruit laat zien alsof het van water is gevormd. Laten we beginnen en je typografie laten stromen!
Stap 1
Maak een nieuw leeg document in Photoshop; de grootte maakt niet uit. In mijn voorbeeld gebruik ik een document van 800 x 600 pixels.
Schrijf in het document met een zo niet-rechtlijnig mogelijke lettertype een kleine tekst zoals bijv. "PSD". In deze tutorial gebruik ik het lettertype "Croobie" (http://www.dafont.com/croobie.font).

Stap 2
Het Aqua-effect wordt volledig gecreëerd met laageffecten; klik hiervoor op het fx-symbool van de laag en stel de volgende effecten in:
Niet-genoteerde attributen behouden de standaardwaarden.
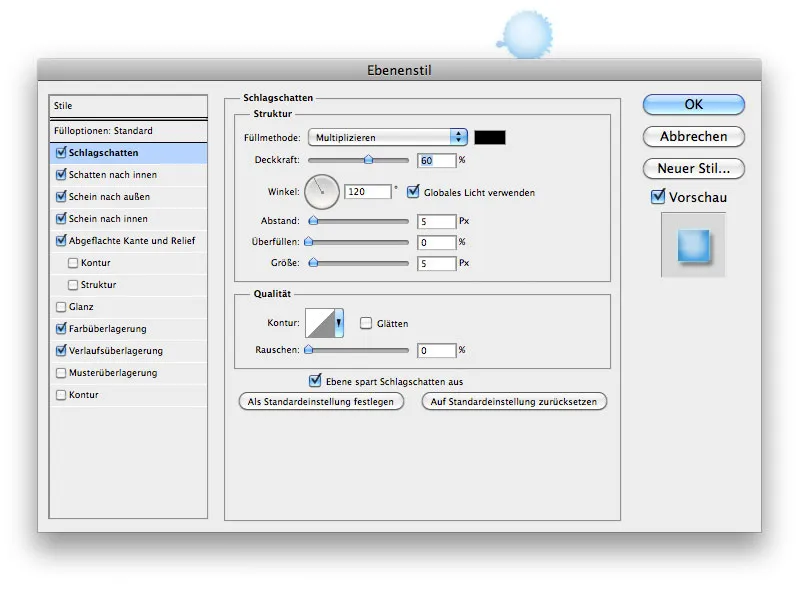
Slagschaduw:
• Dekking: 60%
• Afstand: 5 Px
• Overvloeien: 0%
• Grootte: 5Px
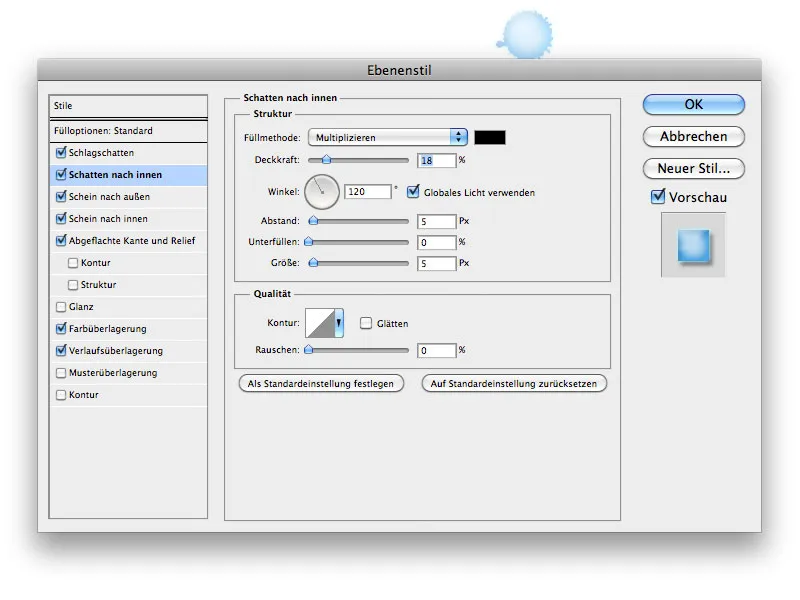
Innerlijke schaduw:
• Dekking: 18%
• Afstand: 5 Px
• Overvloeien: 0%
• Grootte: 5 Px
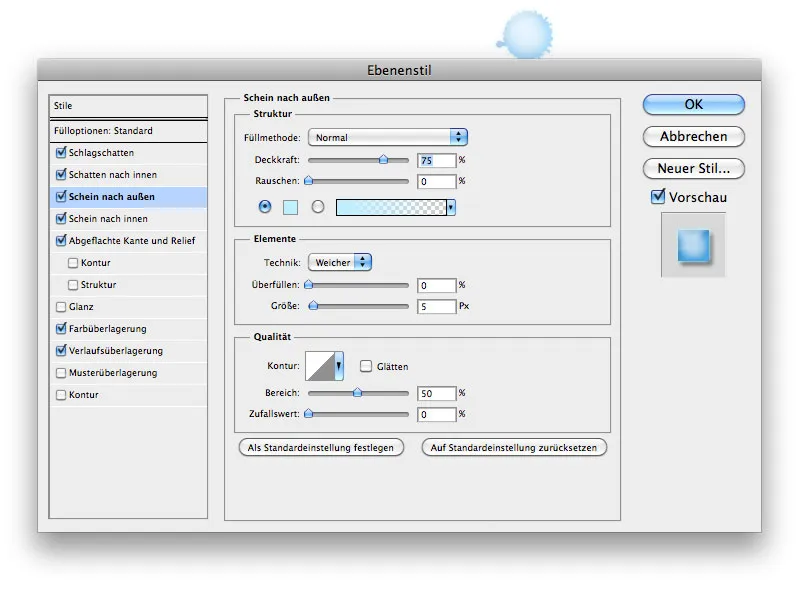
Uiterlijke gloed:
• Vulmethode: Normaal
• Kleur: #bfefff
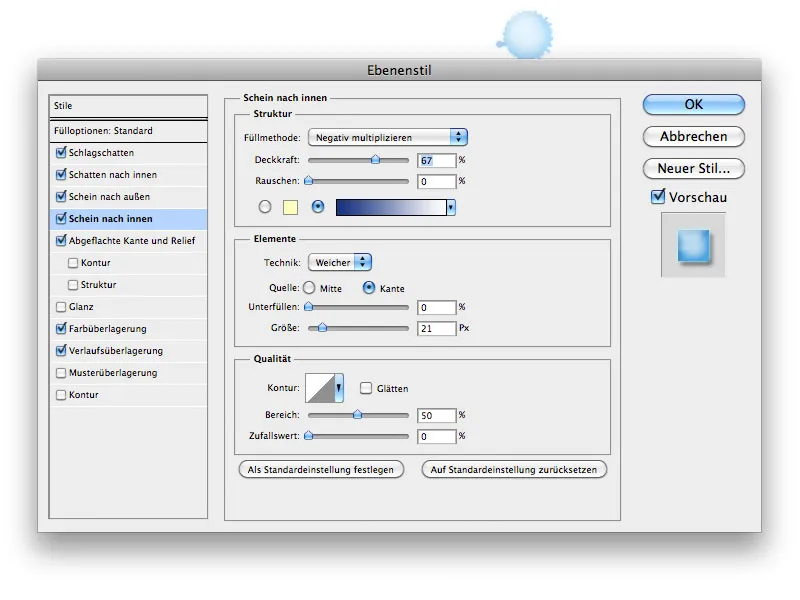
Innerlijke gloed:
• Dekking: 67%
• Verloop: #193483 -> #ffffff
• Grootte: 21PX
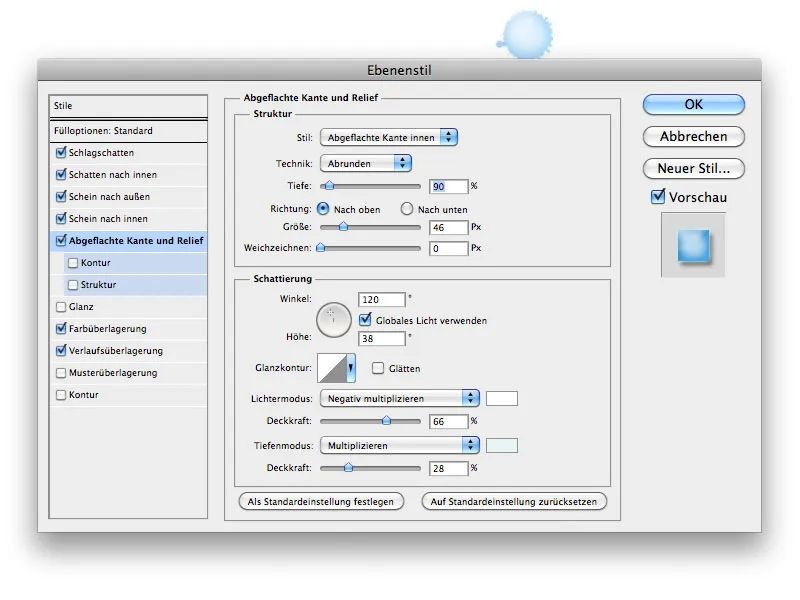
Afgeschuinde rand en reliëf:
• Stijl: Afgeschuinde rand binnen
• Techniek: Afronden
• Diepte: 90%
• Richting: Omhoog
• Grootte: 46Px
• Vervagen: 0Px
• Hoogte: 39
• Lichtmodus: Negatieve vermenigvuldiging #ffffff
• Dekking: 66%
• Dieptemodus: Negatieve vermenigvuldiging #eaf3f5
• Dekking: 28%
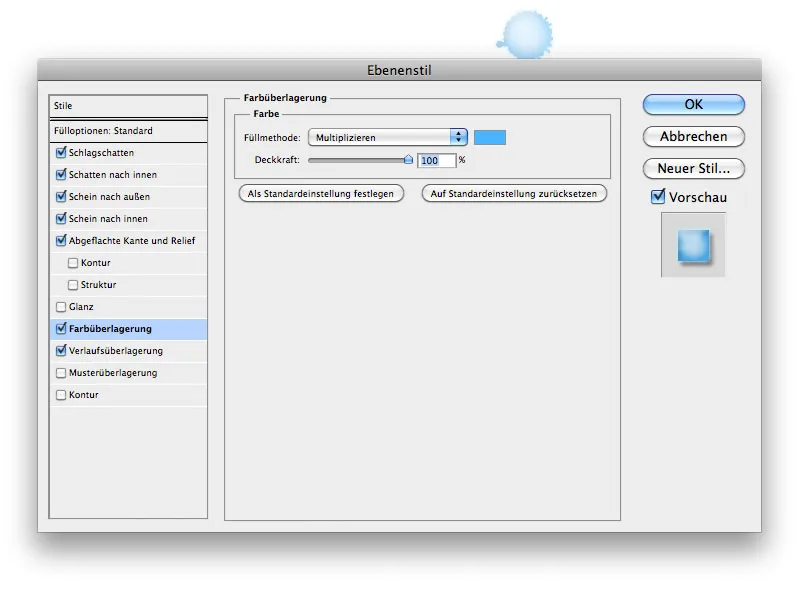
Kleuroverlay:
• Vulmethode: Vermenigvuldigen #4ab4fe
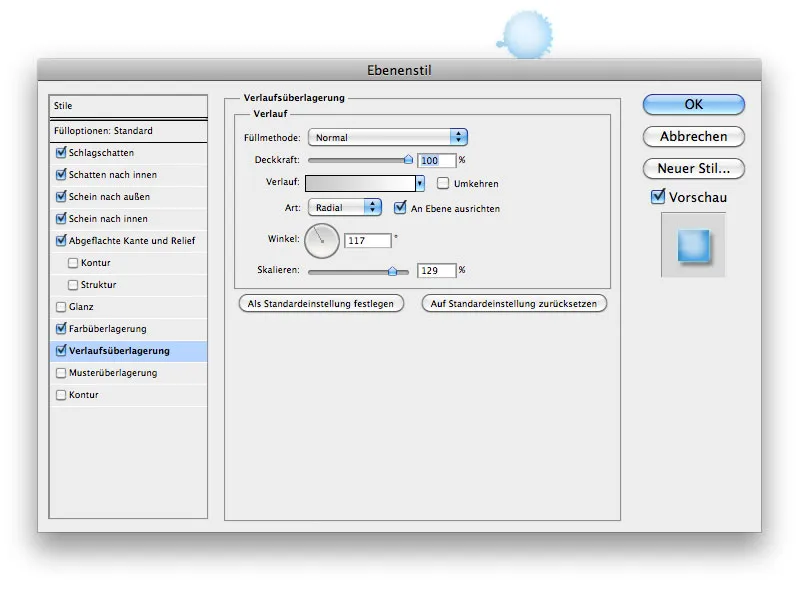
Verloopoverlay:
• Vulmethode: Normaal
• Verloop: #c9c9c9 -> #ffffff
• Soort: Radiaal
• Hoek: 117°
• Schalen: 129%
Je kunt de laageffecten natuurlijk ook kopiëren vanuit het werkbestand (PSD).
Stap 3
Nu kun je met een penseel dat lijkt op een vlek onder de tekst schilderen. Geef het penseel dezelfde laageffecten als de tekst. Verlaag de dekking van de tekst tot 85% en die van het penseel tot 40% en je bent klaar.
Veel plezier met nabouwen.
Als werkbestanden zijn er twee PSD-bestanden met het Aqua-effect - een lichtere en een donkerdere variant.


