Met de juiste vormgeving van een reclamebanner kun je aandacht en interesse wekken voor jouw dienst. In deze tutorial laten we je zien hoe je in Photoshop een aantrekkelijke banner in het 16:9-formaat maakt. We gebruiken daarbij creatieve typografie, een indrukwekkende beeldcompositie en integreren zelfs een effectief beoordelingssysteem. Laten we meteen aan de slag gaan en stap voor stap ons doel bereiken.
Belangrijkste inzichten
- De keuze van het formaat (16:9) is essentieel voor de compositie.
- Hulplijnen helpen bij het optimaal plaatsen van elementen.
- Het gebruik van aansprekende lettertypen en -groottes trekt de aandacht.
- Een geïntegreerd beoordelingssysteem kan de besluitvorming van klanten bevorderen.
- Een effectieve oproep tot actie in de vorm van een banner verhoogt de conversieratio.
Stap-voor-stap handleiding
Werkgebied instellen
Begin door het Photoshop-programma te openen en een nieuw werkgebied aan te maken. Gebruik de sneltoets Command + N (of Ctrl + N) om het bestandsdialoogvenster te openen. Stel de breedte in op 1920 pixels en de hoogte op 1080 pixels om het gewenste 16:9-formaat te krijgen.

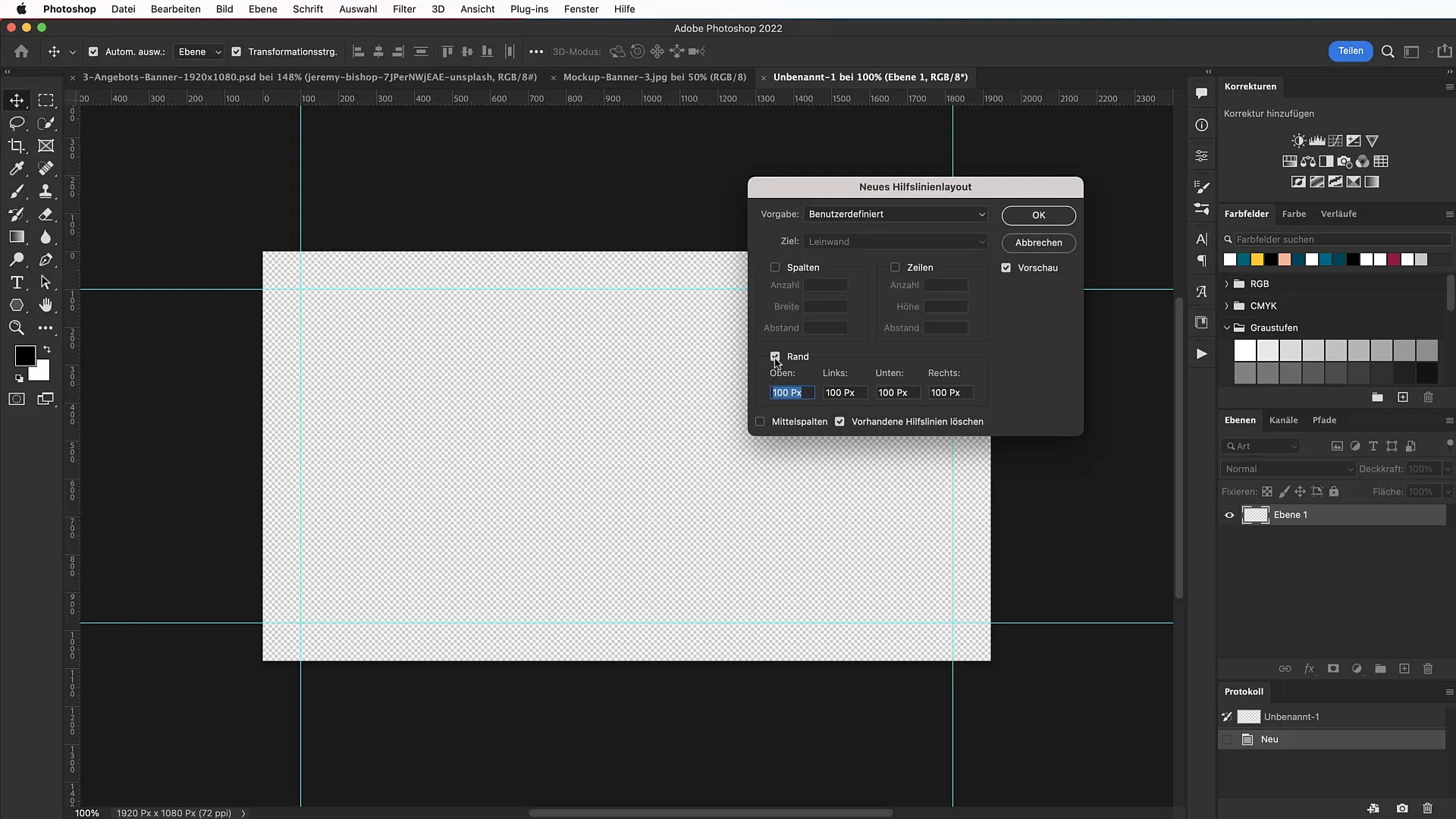
Maak vervolgens een nieuw raster met hulplijnen door op "Weergave" en vervolgens op "Nieuw raster met hulplijnen" te klikken. Stel de randinstellingen in op 100 pixels om de positionering van jouw elementen te vergemakkelijken.

Afbeelding kiezen en plaatsen
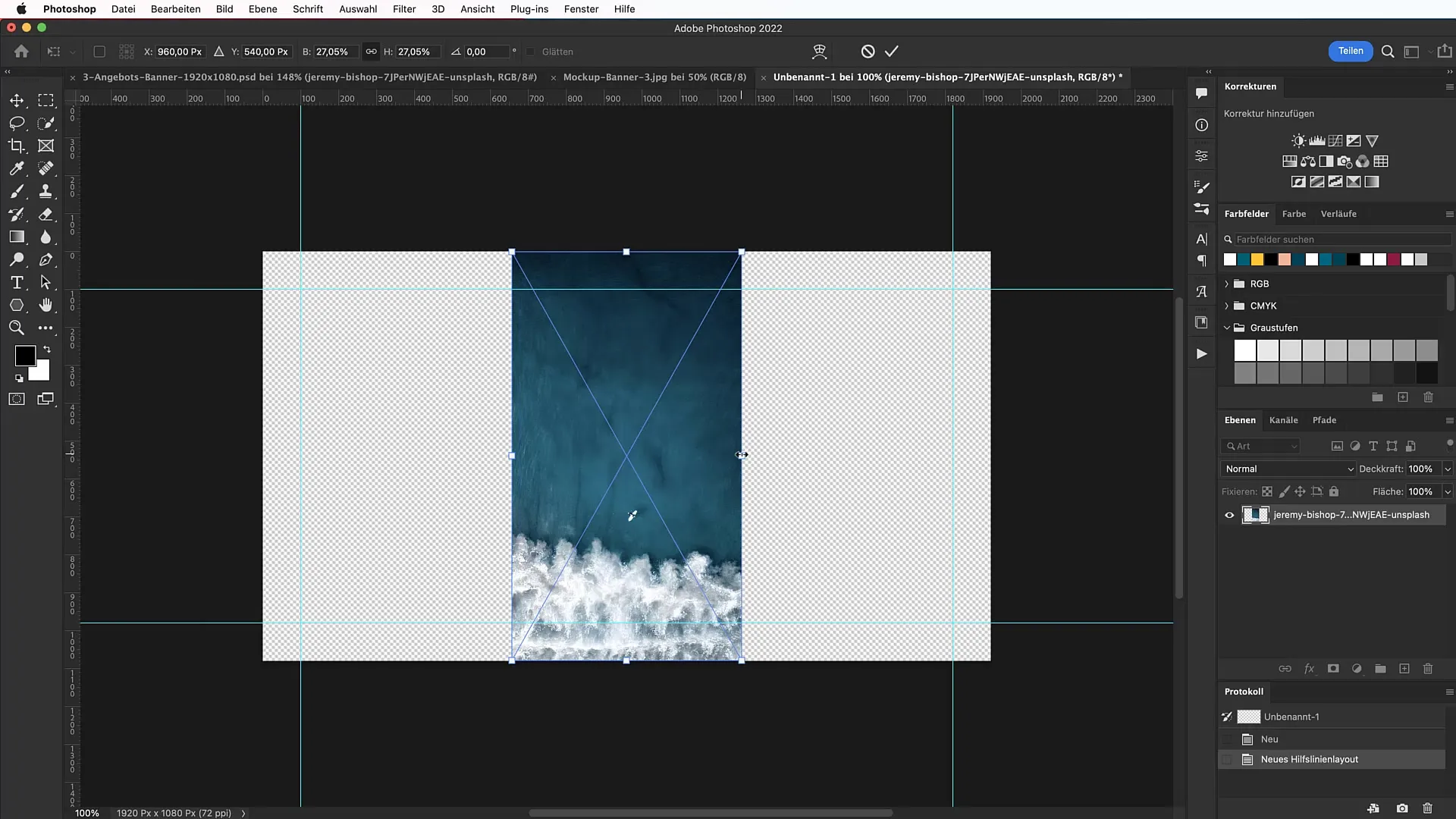
Je hebt nu een afbeelding nodig voor jouw banner. Je kunt een passende afbeelding zoeken op een platform zoals Unsplash. Ik gebruik een afbeelding van Maverick Beach in Californië. Sleep de afbeelding naar jouw werkgebied. Draai de afbeelding zodat de golven naar rechts wijzen en schaal deze dienovereenkomstig om deze aantrekkelijk in het bovenste gedeelte te plaatsen.

Text toevoegen
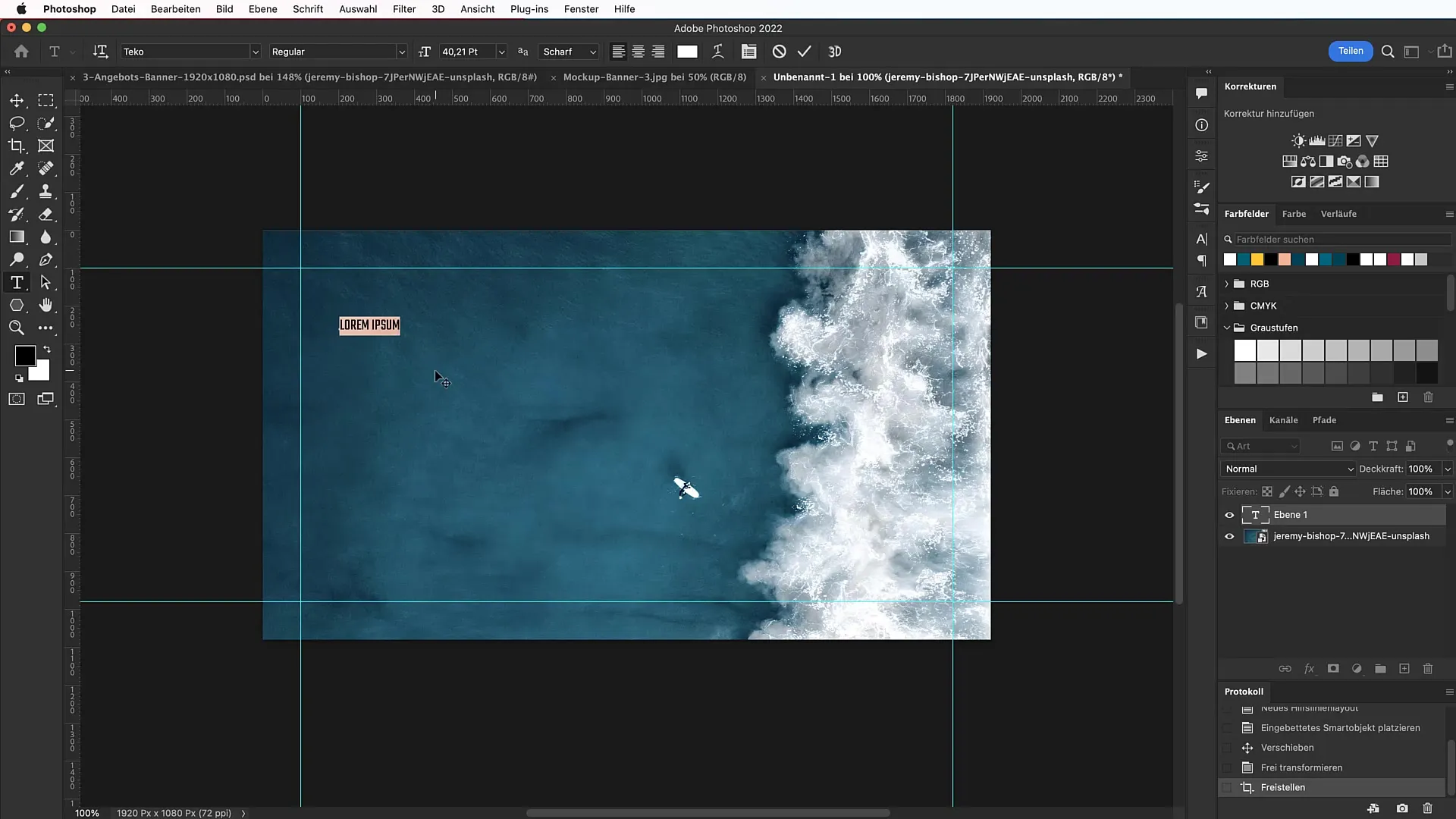
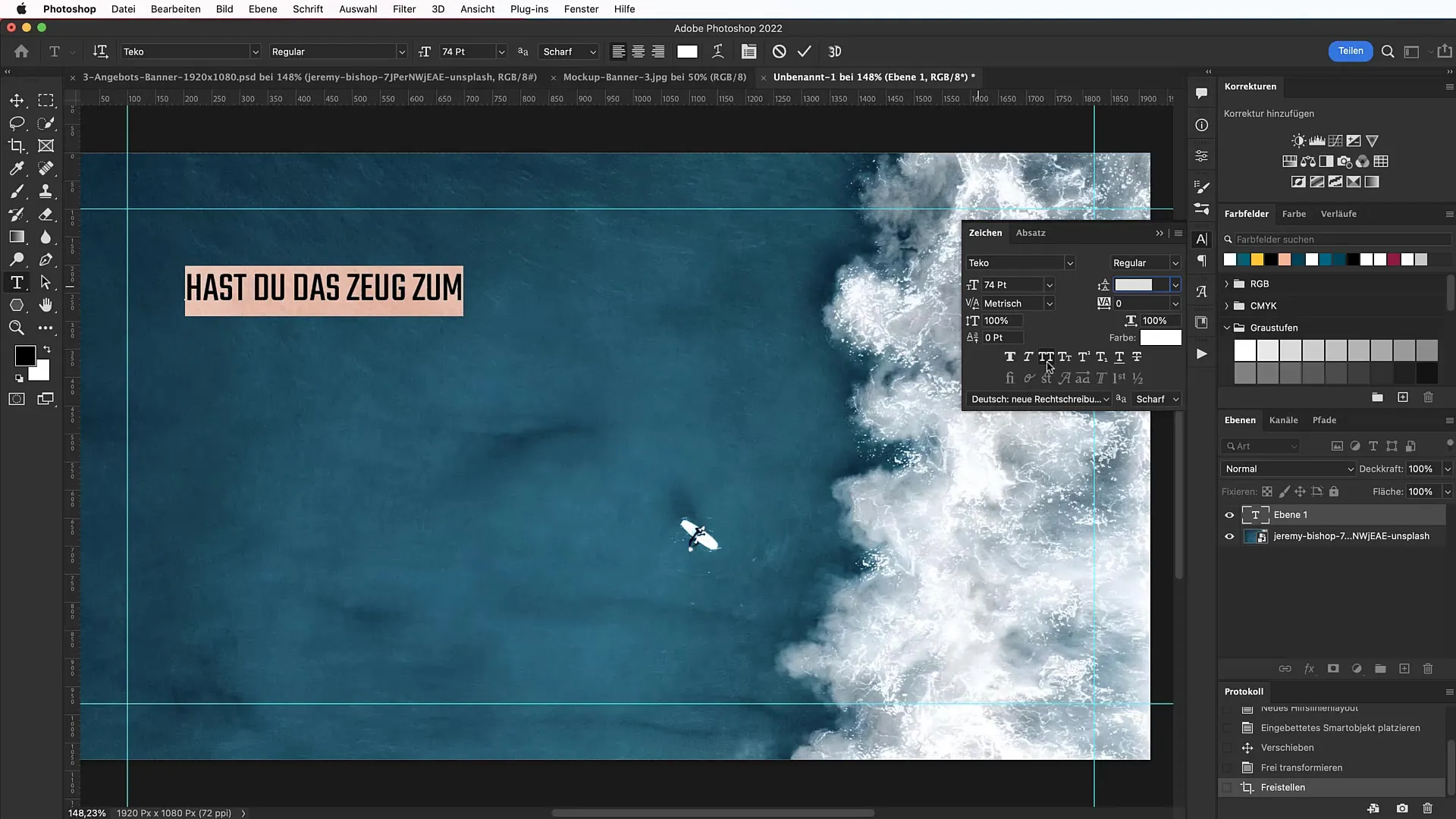
Selecteer het tekstgereedschap en kies een geschikt lettertype. Ik raad het lettertype "Teko" aan, dat je kunt vinden op www.fonts.google.com. Als je het hebt gedownload, installeer het dan op jouw computer. Voer vervolgens een inleidende tekst in, zoals "Heb jij wat er nodig is om te surfen op de golven?" Stel de lettergrootte in op 74 punten en zorg ervoor dat hoofdletters zijn geactiveerd voor een opvallende weergave.

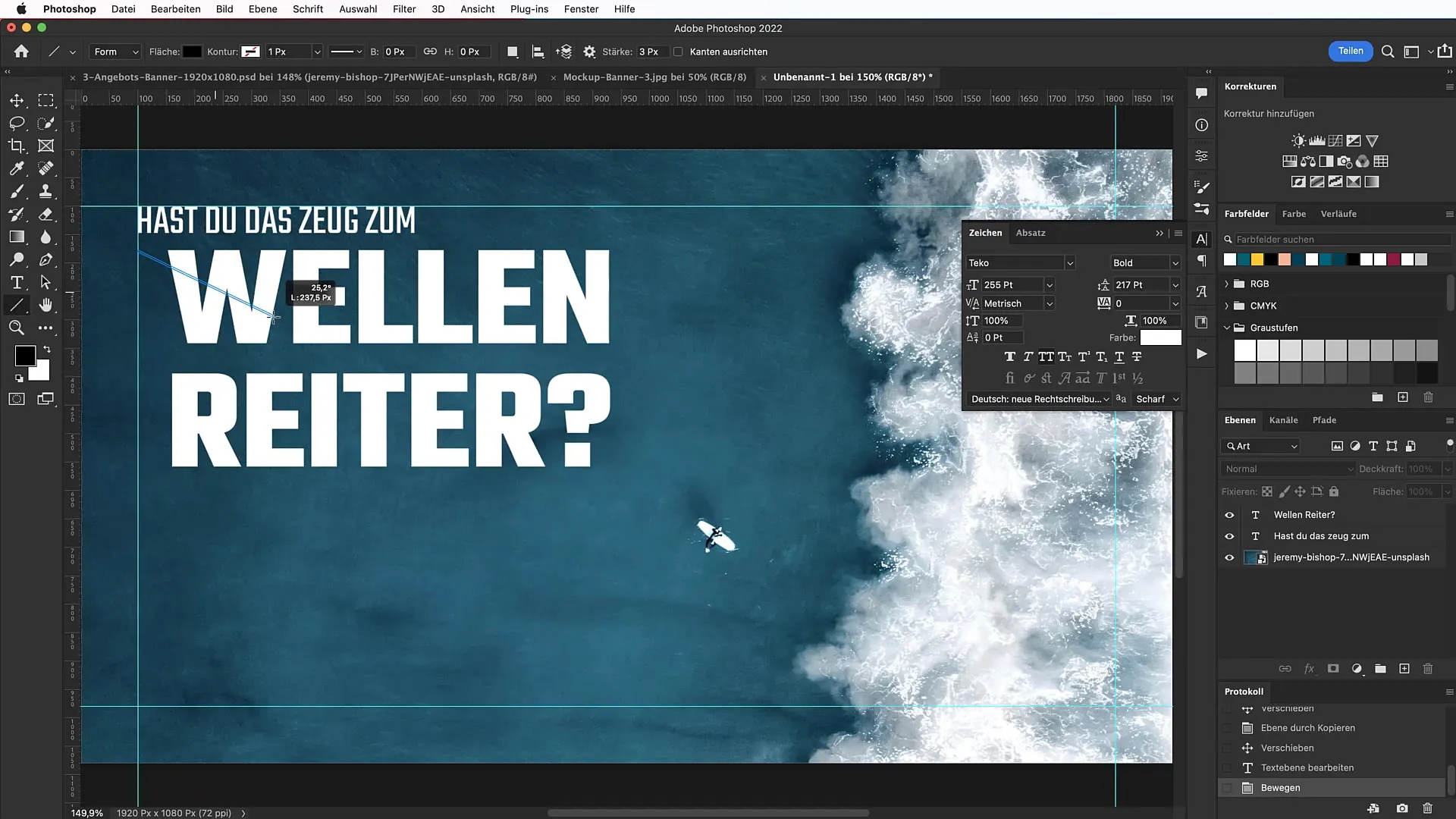
Maak een kopie van het tekstkader en wijzig de tekst in "Surfer?". Pas de lettergrootte voor deze tekst aan naar 255 punten. Het is belangrijk dat deze tekst zichtbaar en opvallend is.

Lijnen en lay-out aanpassen
Om een subtiele lijn aan jouw banner toe te voegen, selecteer je het lijntekengereedschap, houd je de Shift-toets ingedrukt en trek je een lijn van 2 pixels hoog. Deze lijn helpt om de verschillende secties van jouw banner duidelijk te scheiden.

Effectieve tekstopmaak
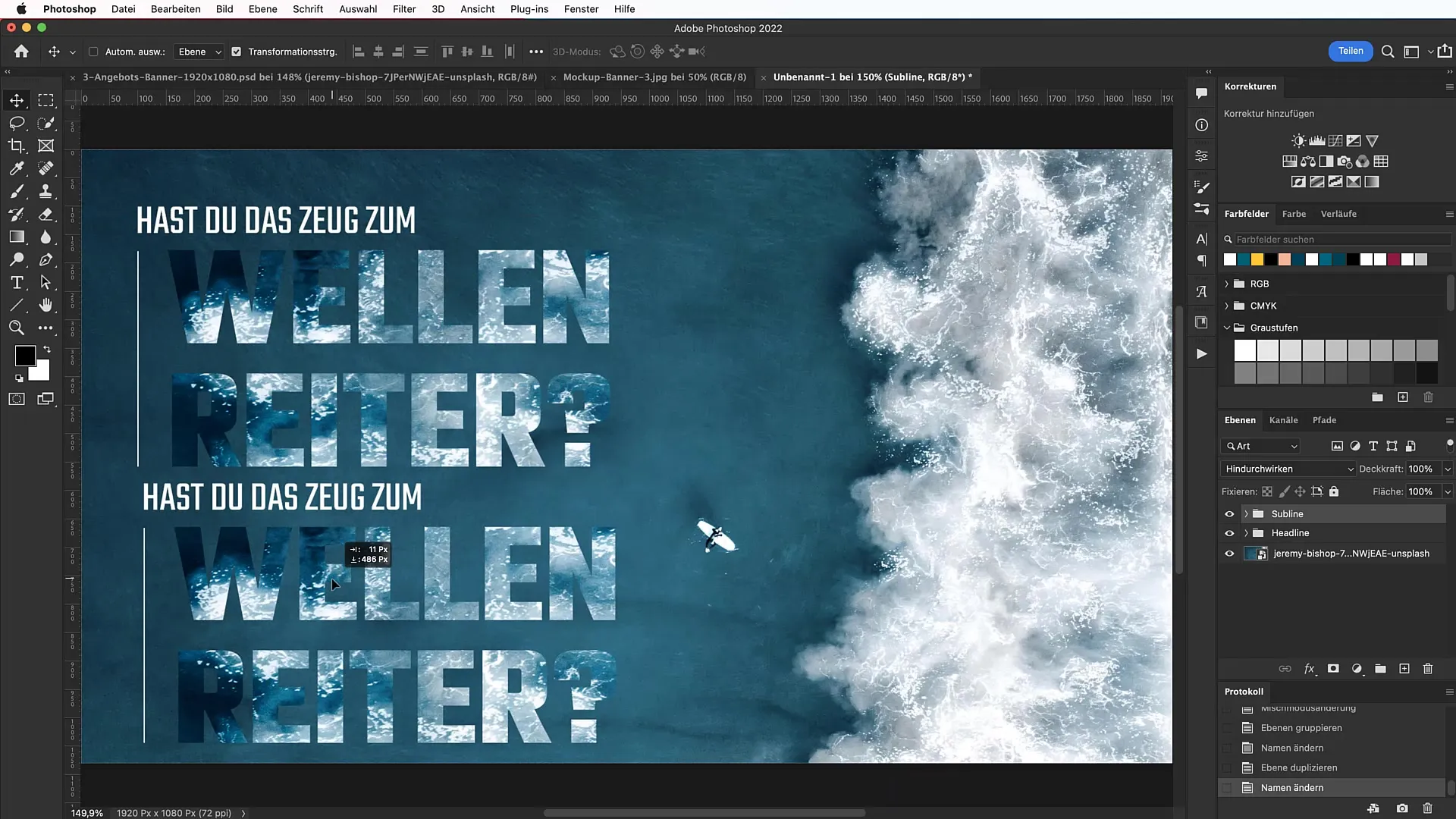
Groepeer de tekstelementen door Command + G in te drukken. Blijf de tekst aanpassen door het lettertype, de grootte en de letterafstand te variëren. Een aantrekkelijk vormgegeven subtitel kan zijn "Ervaar nu pure adrenaline". Zorg ervoor dat er voldoende contrast tussen tekst en achtergrond is voor een goede leesbaarheid.

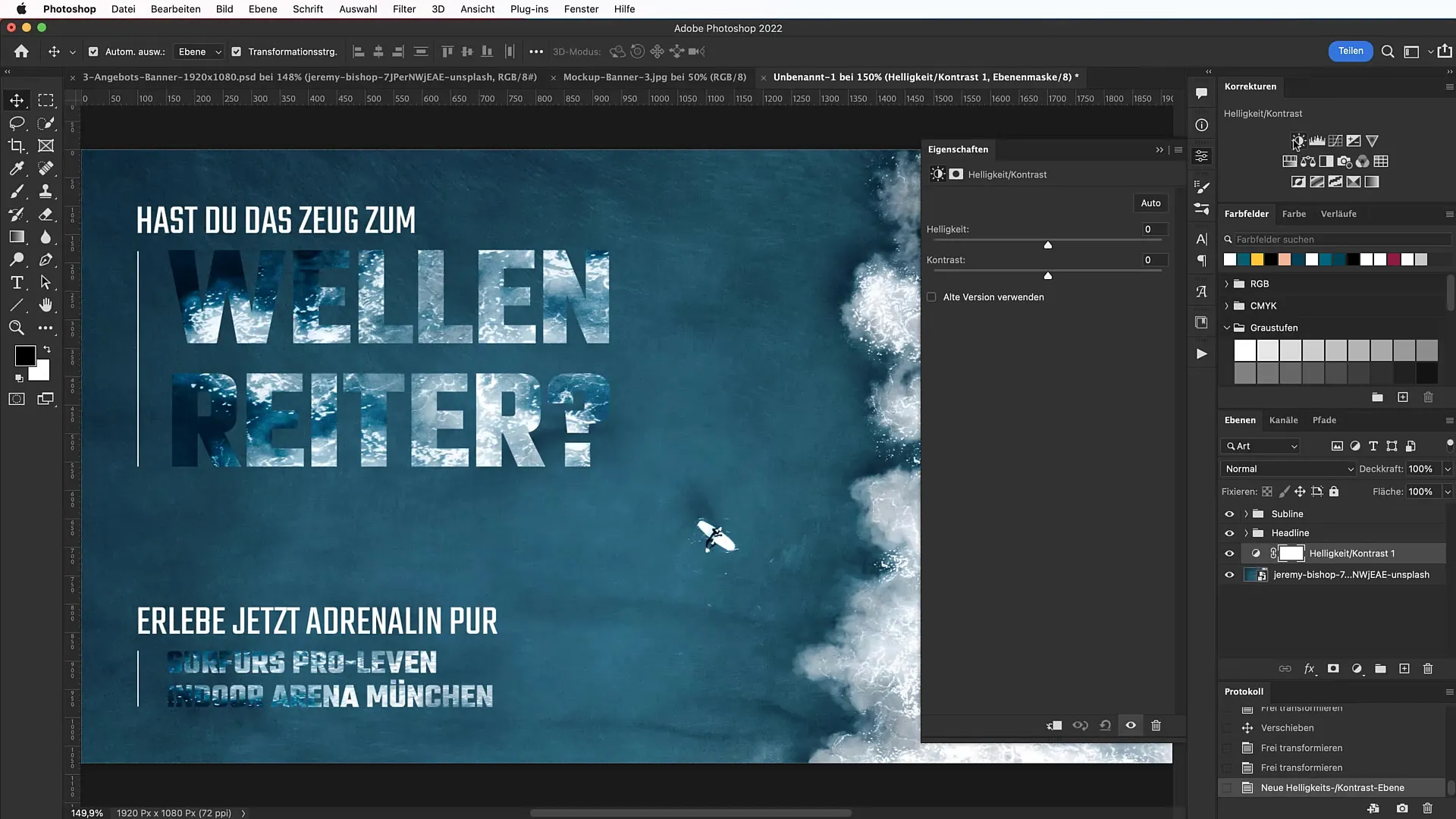
Helderheid en contrast aanpassen
Om de focus te leggen op belangrijke informatie, werk je met helderheid en contrast. Maak een aanpassingslaag voor helderheid en stel deze zo in dat de achtergronddetails niet afleiden maar de tekst ondersteunen.

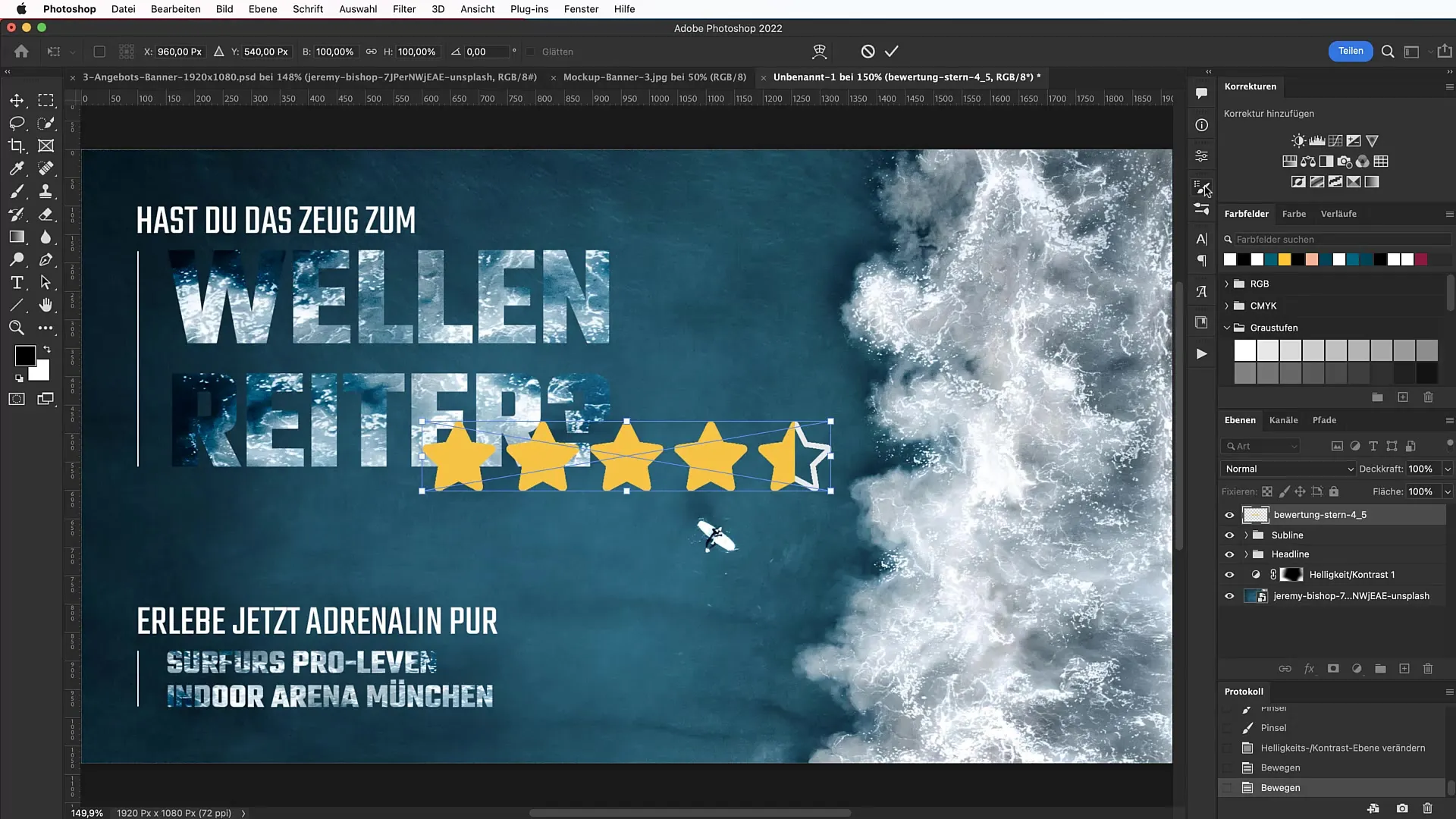
Toepassen van een beoordelingssysteem
Het is nu tijd om een beoordelingssysteem te integreren. Ga naar www.tutkit.com en download het PNG-bestand voor beoordelingen met sterren. Plaats de sterren vervolgens onderaan je banner en pas de grootte aan zodat ze goed in het ontwerp passen.

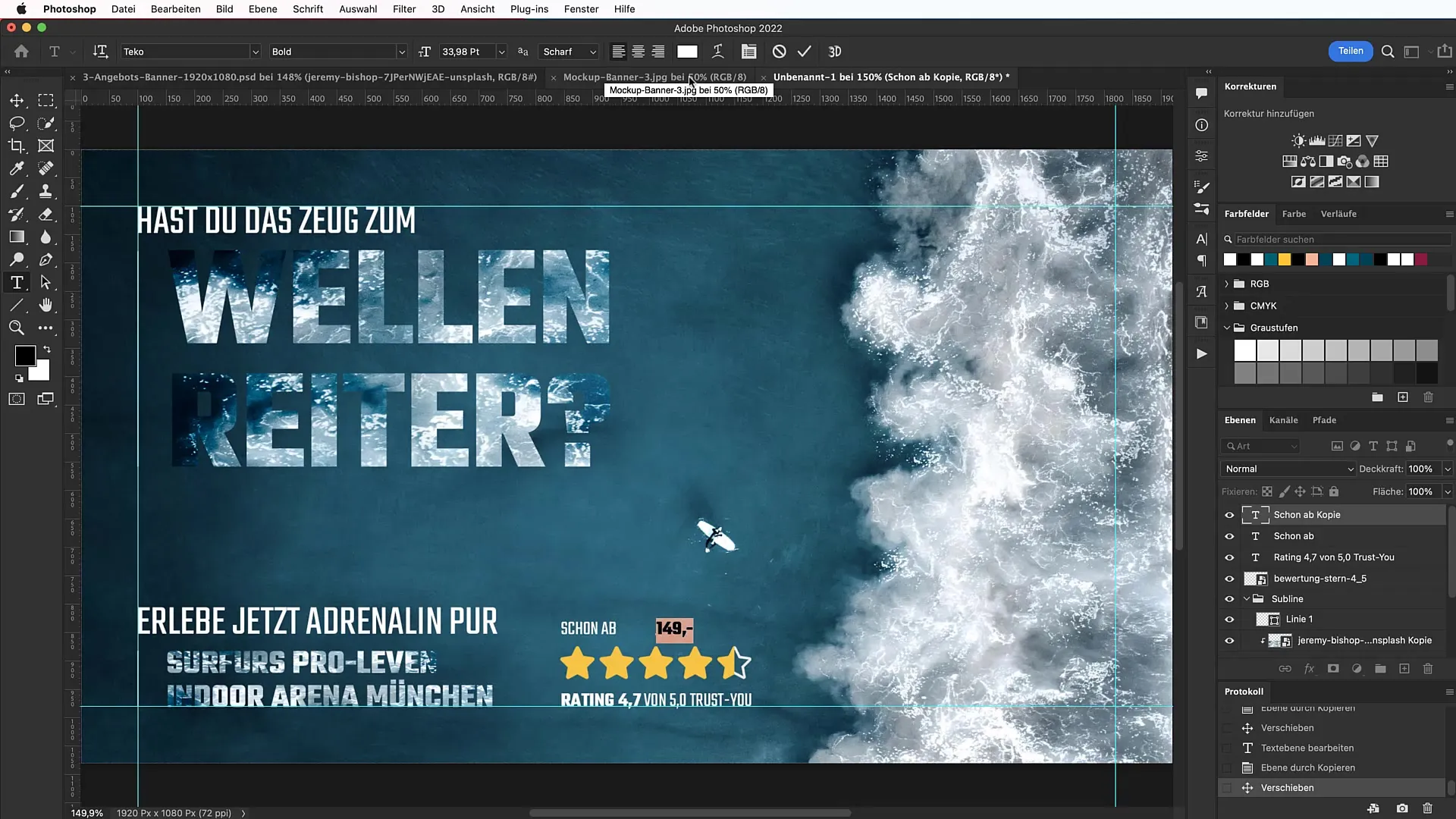
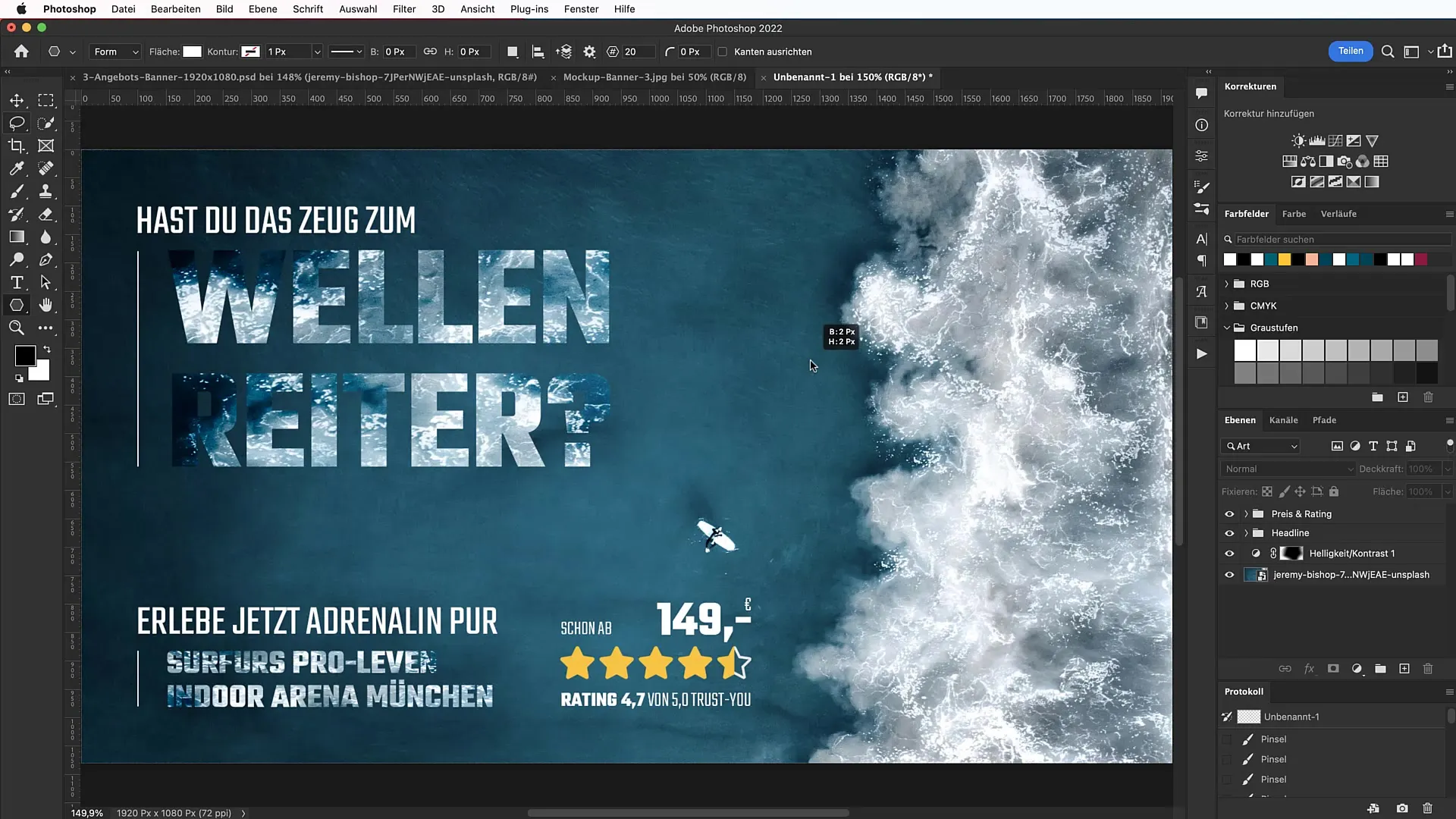
Prijsopgave en afsluiting
Voeg nu de prijsopgave toe, zoals bijvoorbeeld "199 €". Plaats deze zo dat deze visueel indrukwekkend is en overeenkomt met alle andere elementen in de banner. Zorg ervoor dat alle elementen goed uitgelijnd zijn en in een harmonieuze relatie tot elkaar staan.

Badge maken voor aanbiedingen
Maak tot slot een badge voor speciale aanbiedingen of acties. Gebruik het polygongereedschap om een geschikte vorm te maken die opvalt. Kies vervolgens een contrasterende kleur om de badge nog meer te benadrukken.

Samenvatting
Je hebt nu geleerd hoe je een aantrekkelijke reclamebanner in Photoshop kunt ontwerpen. Door de juiste afbeeldingselementen, aansprekende typografie en het gebruik van een beoordelingssysteem blijf je bij je klanten in gedachten. Gebruik de geleerde stappen om creatieve en effectieve banners te maken die je aanbod optimaal presenteren.
Veelgestelde vragen
Hoe kan ik het lettertype Teko downloaden?Je kunt het lettertype Teko downloaden van www.fonts.google.com en installeren.
Hoe voeg ik hulplijnen toe in Photoshop?Ga naar "Weergave", dan naar "Nieuw hulplijnenraster" en stel de afstanden in.
Hoe kan ik een afbeelding in Photoshop roteren?Selecteer de afbeelding en ga naar "Bewerken" en vervolgens naar "Transformeren" > "Roteren".
Waar kan ik gratis afbeeldingen vinden voor mijn banners?Unsplash is een aanbevolen platform voor gratis afbeeldingen.
Hoe kan ik kolommen en lijnen gebruiken in mijn banner?Gebruik het lijnteken gereedschap om schone en duidelijke scheidslijnen in je banner te maken.


