Een goed ontworpen vacature kan doorslaggevend zijn om de beste talenten aan te trekken. In deze tutorial leer je hoe je een aantrekkelijke baan-banner voor social media, specifiek voor Instagram, kunt maken in Photoshop. De verhouding van 4:5 is ideaal voor visualisatie in de feeds en zorgt ervoor dat je aanbod opvalt te midden van de drukte op social media. Daarnaast laten we je zien hoe je mensen vrijstaand maakt en corporate identity-elementen in het ontwerp integreert.
Belangrijkste inzichten
- Gebruik van de ideale beeldverhouding (4:5) voor social media.
- Effectief vrijstaand maken van personen met Adobe Photoshop.
- Gebruik van corporate patronen ter versterking van de merkidentiteit.
Stap-voor-stap handleiding
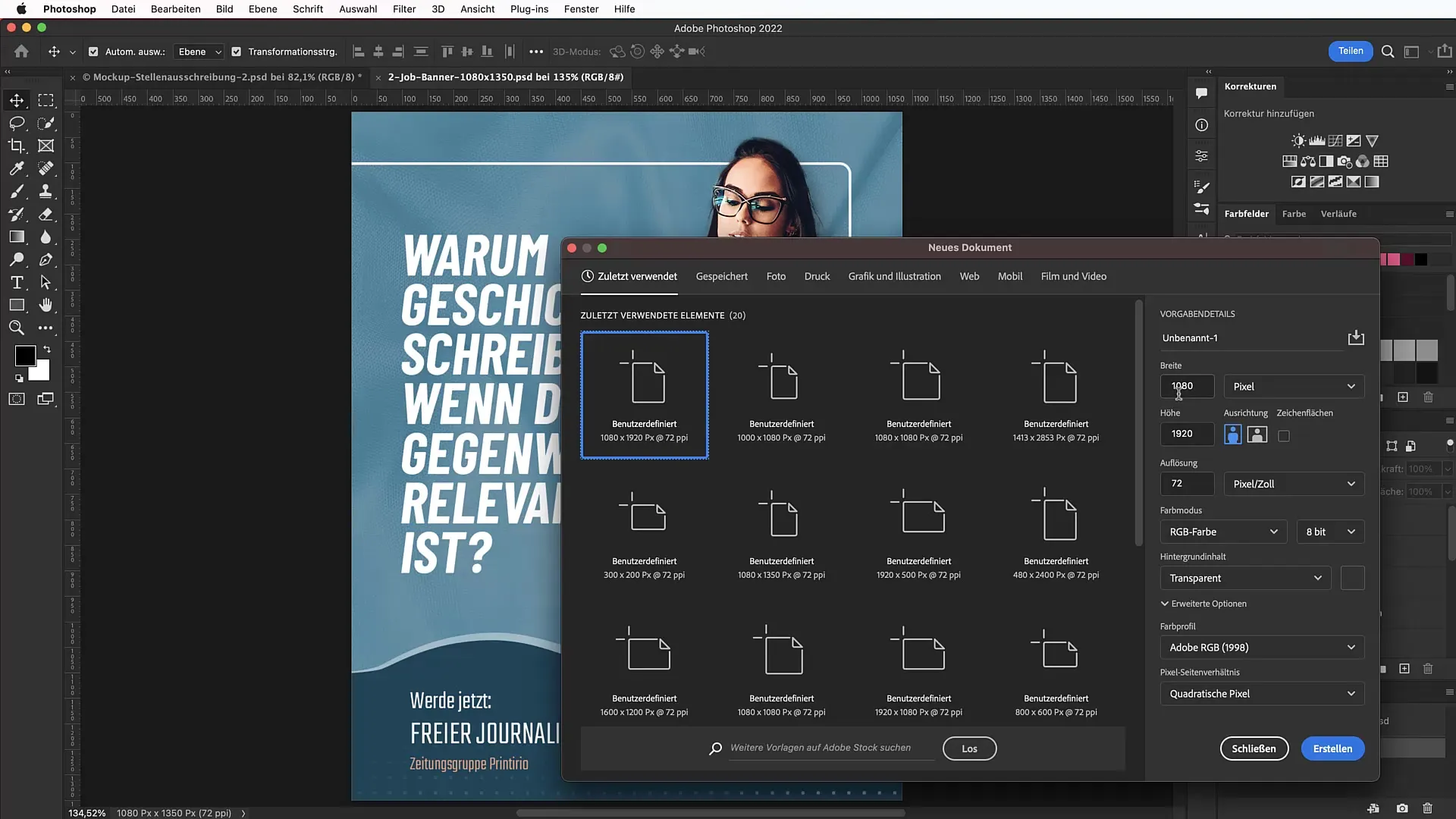
Begin eerst met het maken van een nieuw document in Photoshop. Open het programma en kies Bestand > Nieuw. Hier zullen we de breedte op 1080 pixels en de hoogte op 1350 pixels instellen om het optimale portretformaat te krijgen. Zorg ervoor dat de resolutie is ingesteld op 72 dpi; dit is voldoende voor online toepassingen. Klik op Maken om het nieuwe werkgebied aan te maken.

In de volgende stap zullen we een aantrekkelijke achtergrondkleur instellen. Selecteer daartoe een aanpassingslaag met een kleurvlak. Gebruik de hex-code #E21C1F om een levendig rood te verkrijgen dat de aandacht van kijkers trekt. Vergeet niet bij het ontwerpen rekening te houden met de randen om ervoor te zorgen dat alles er goed uitziet.

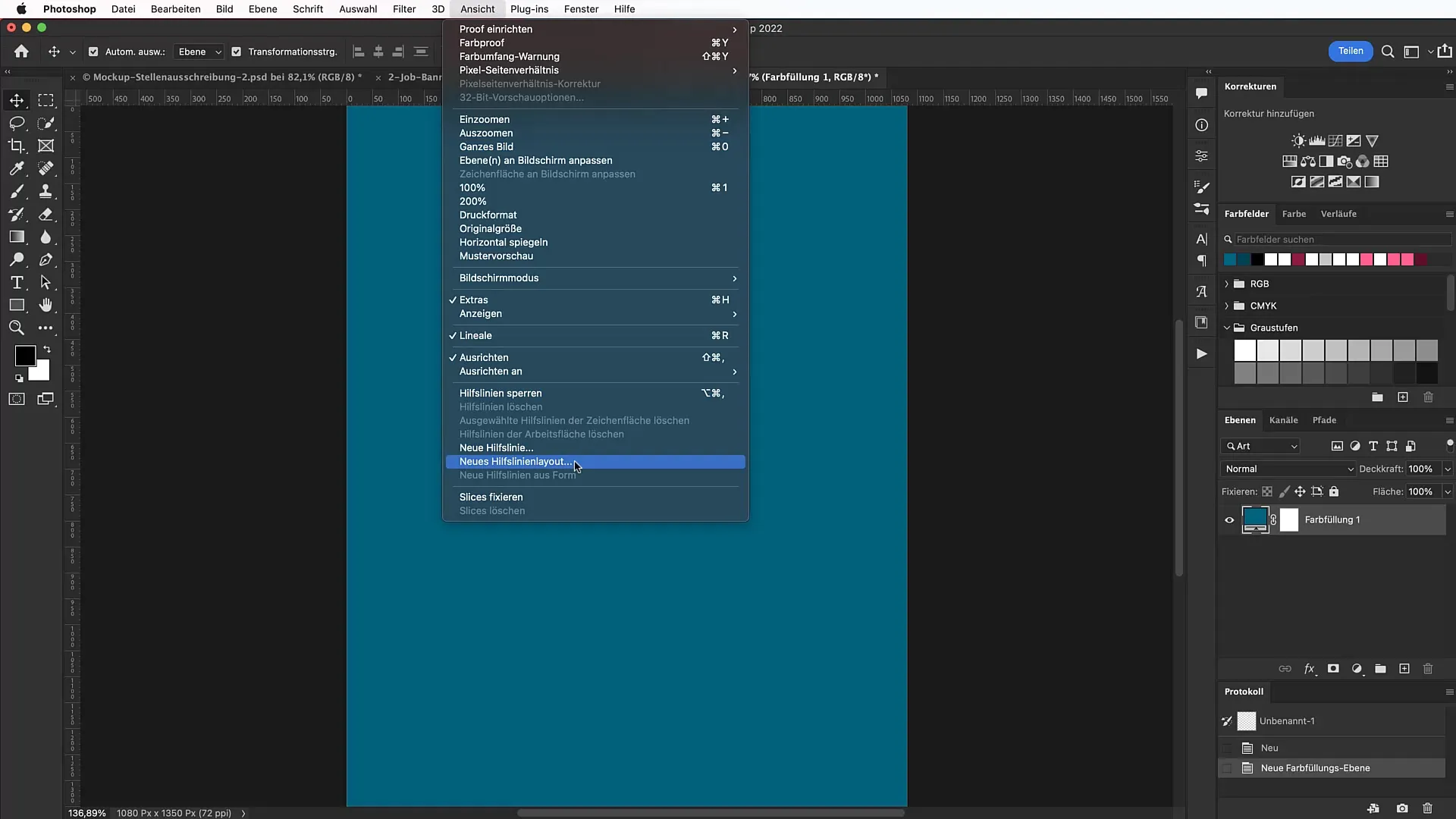
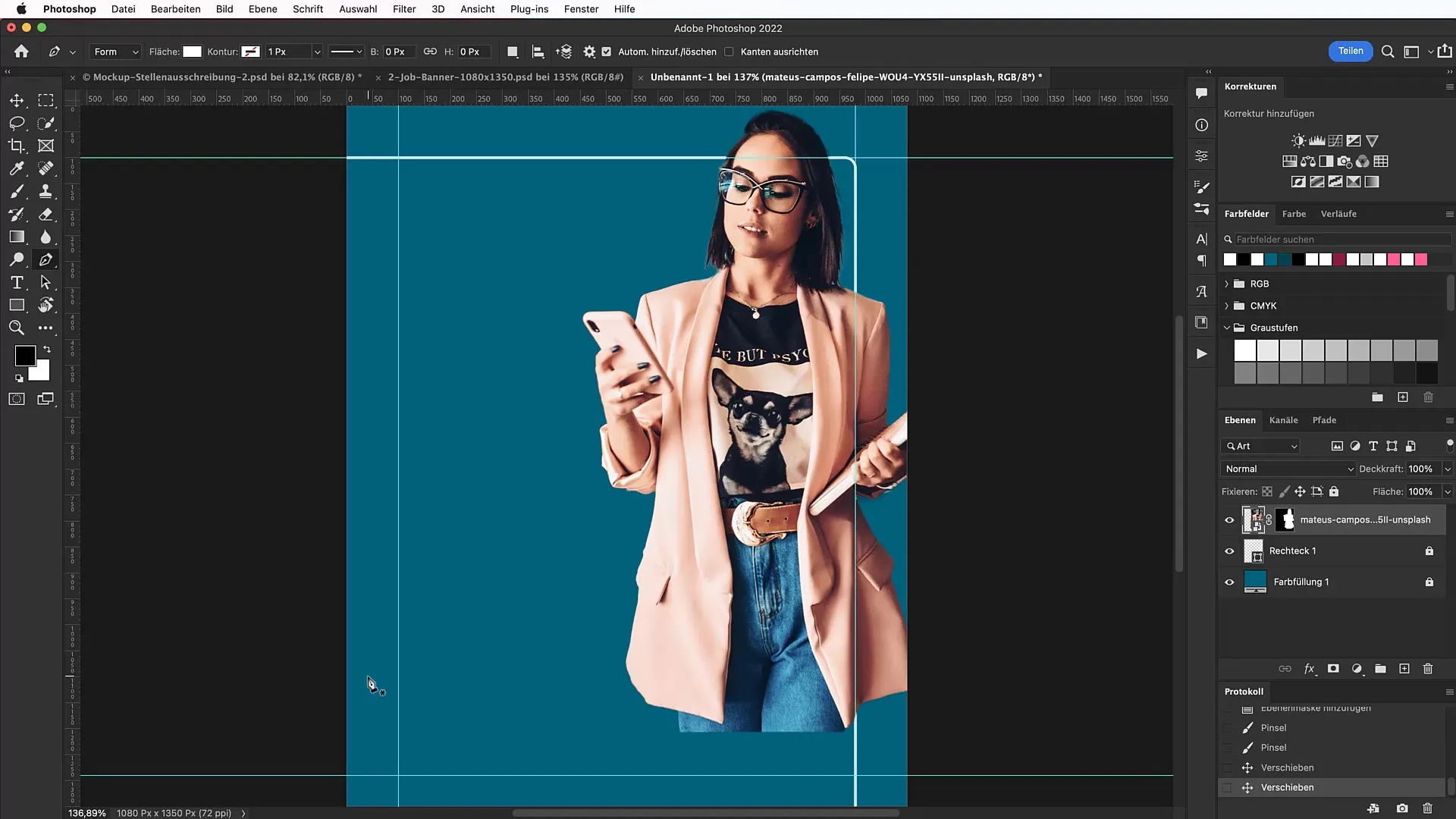
Om het layout nauwkeurig te plannen, definieer je nu hulplijnen voor je werkgebied. Ga naar Weergave > Nieuw hulplijnenraster en stel boven 100 pixels, links 100 pixels, rechts 100 pixels en onder 60 pixels in als veiligheidsgebieden. Dit zorgt ervoor dat belangrijke elementen niet tegen de rand worden gedrukt.

Vervolgens voegen we een witte rand toe die de banner zal structureren. Selecteer hiervoor het rechthoekig kadergereedschap en trek een kader in de rechterbovenhoek van je werkgebied. Zorg ervoor dat de vulling op "niets" staat en stel de lijnkleur in op wit met een dikte van 5 pixels. De afgeronde hoeken kun je op 20 pixels instellen om de banner een moderne uitstraling te geven.

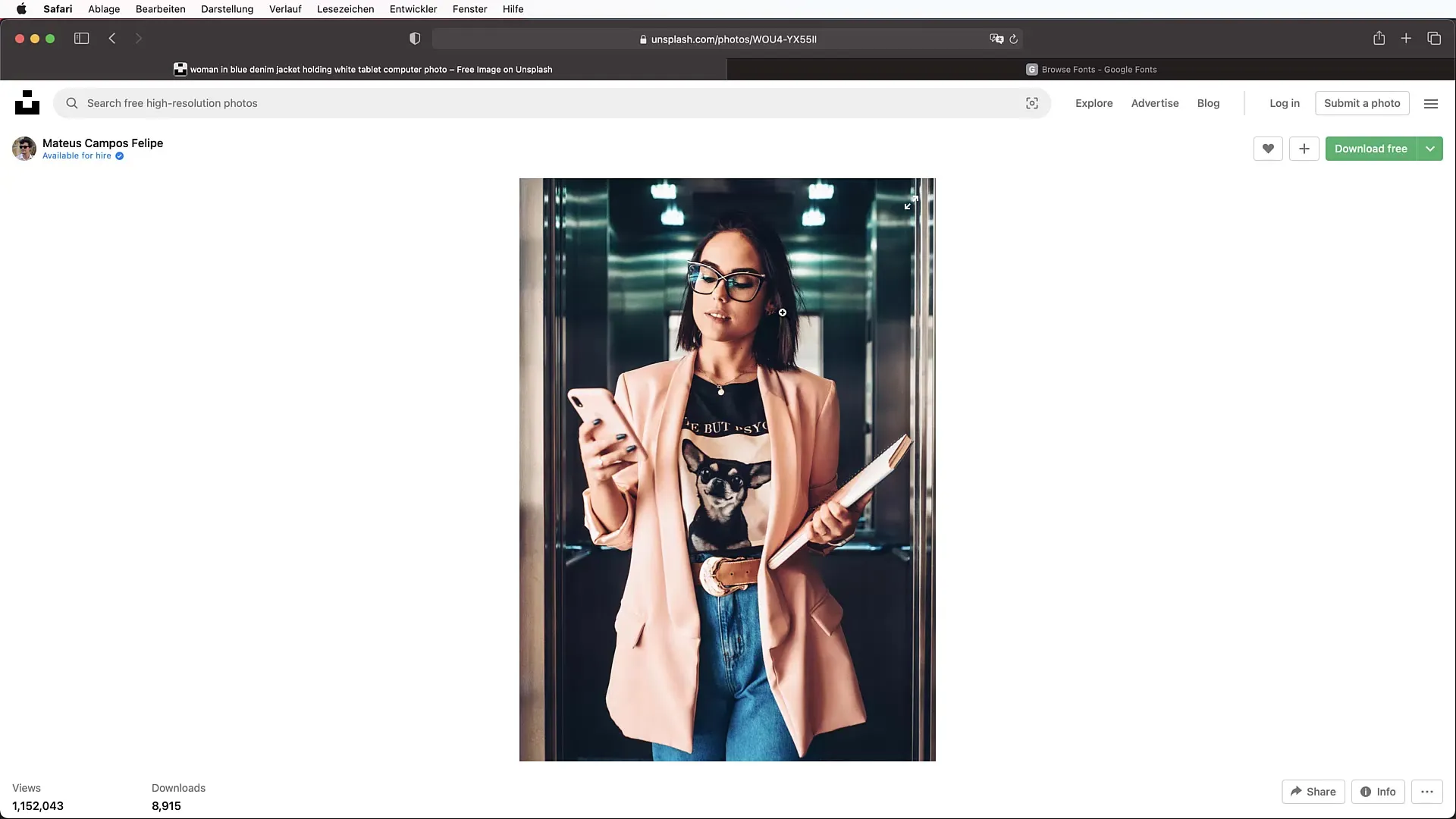
Voor de banner hebben we een opvallende afbeelding nodig die de gewenste persoon laat zien. Laten we een geschikte afbeelding zoeken op Unsplash.com, waar we een afbeelding van een energieke redacteur vinden. Download de afbeelding en sleep deze naar je Photoshop-document. Schaal de afbeelding indien nodig met de Shift-toets om proportioneel te verkleinen.

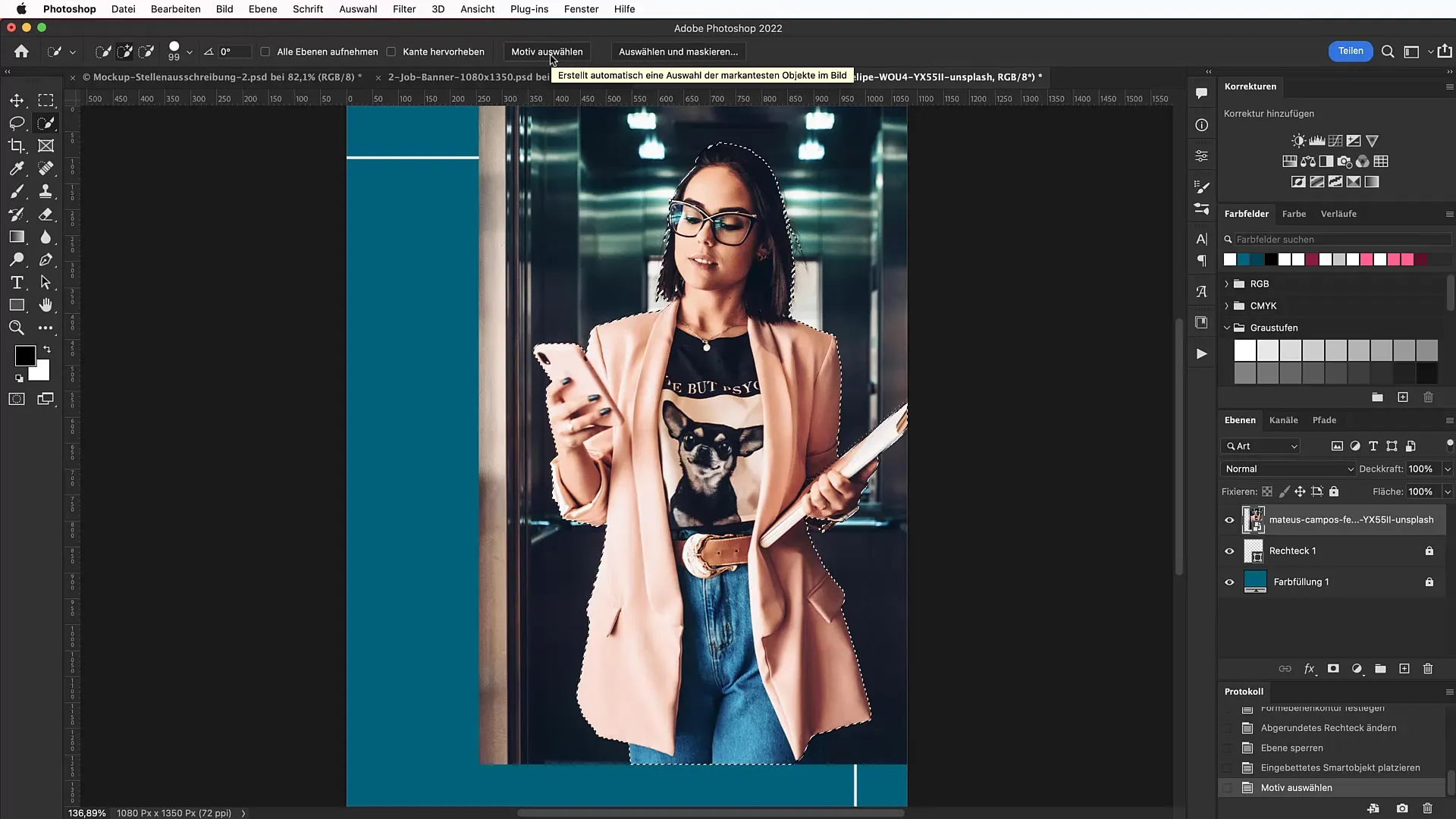
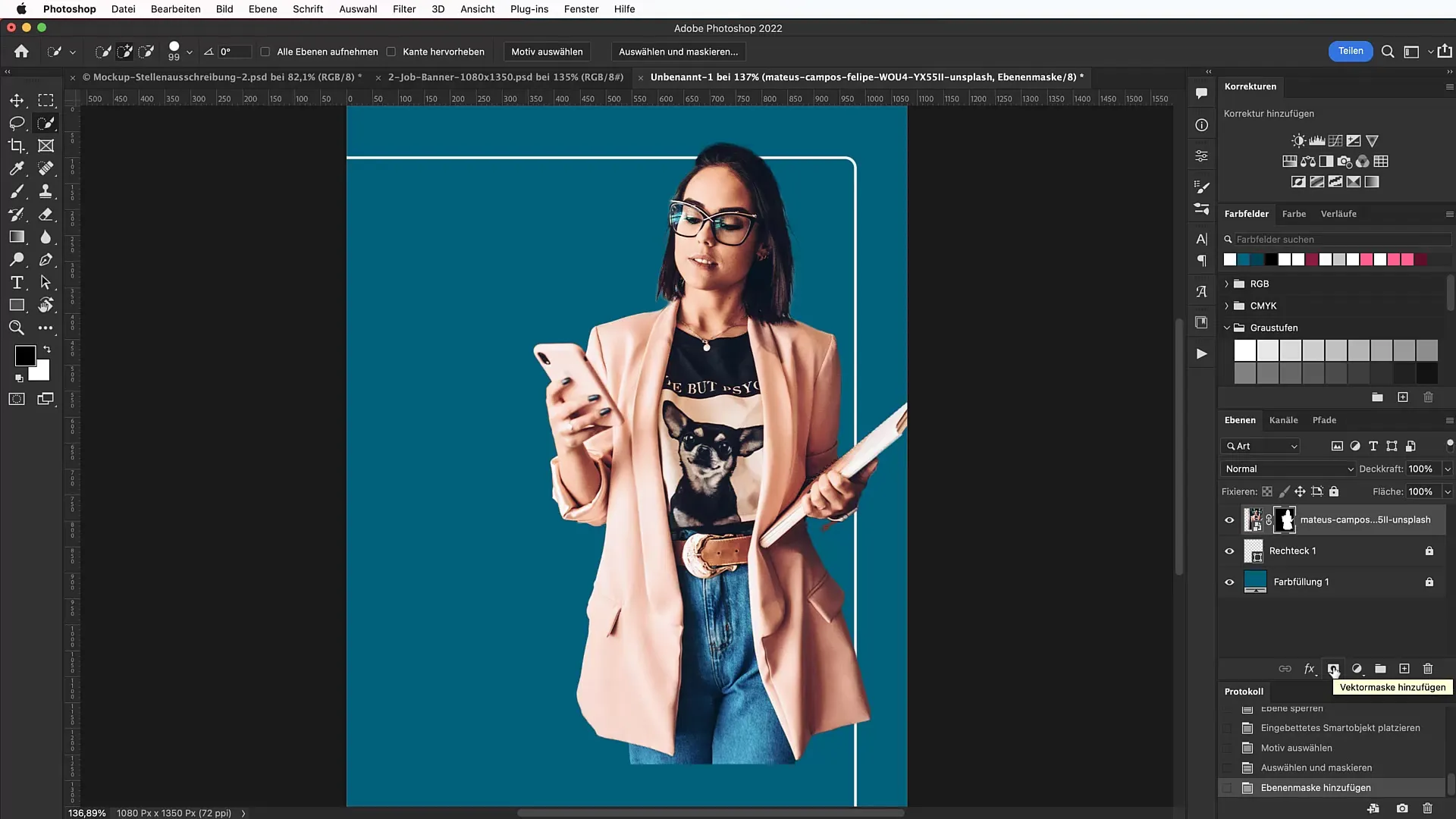
Zodra de afbeelding op zijn plaats staat, volgt de volgende stap: het vrijstaand maken. Gebruik het snelle selectiegereedschap en klik op Selecteren van onderwerp. De AI van Photoshop zal de persoon automatisch herkennen en vrijstaand maken. Klik vervolgens op Selecteren en maskeren en verfijn indien nodig de selectie door de randen te verzachten of aan te passen.

Als de selectie optimaal is, kun je eenvoudig op het pictogram voor laagmasker klikken om het onderwerp vrij te stellen. Zo vermijd je rommelige achtergronden en behoud je een professionele uitstraling.

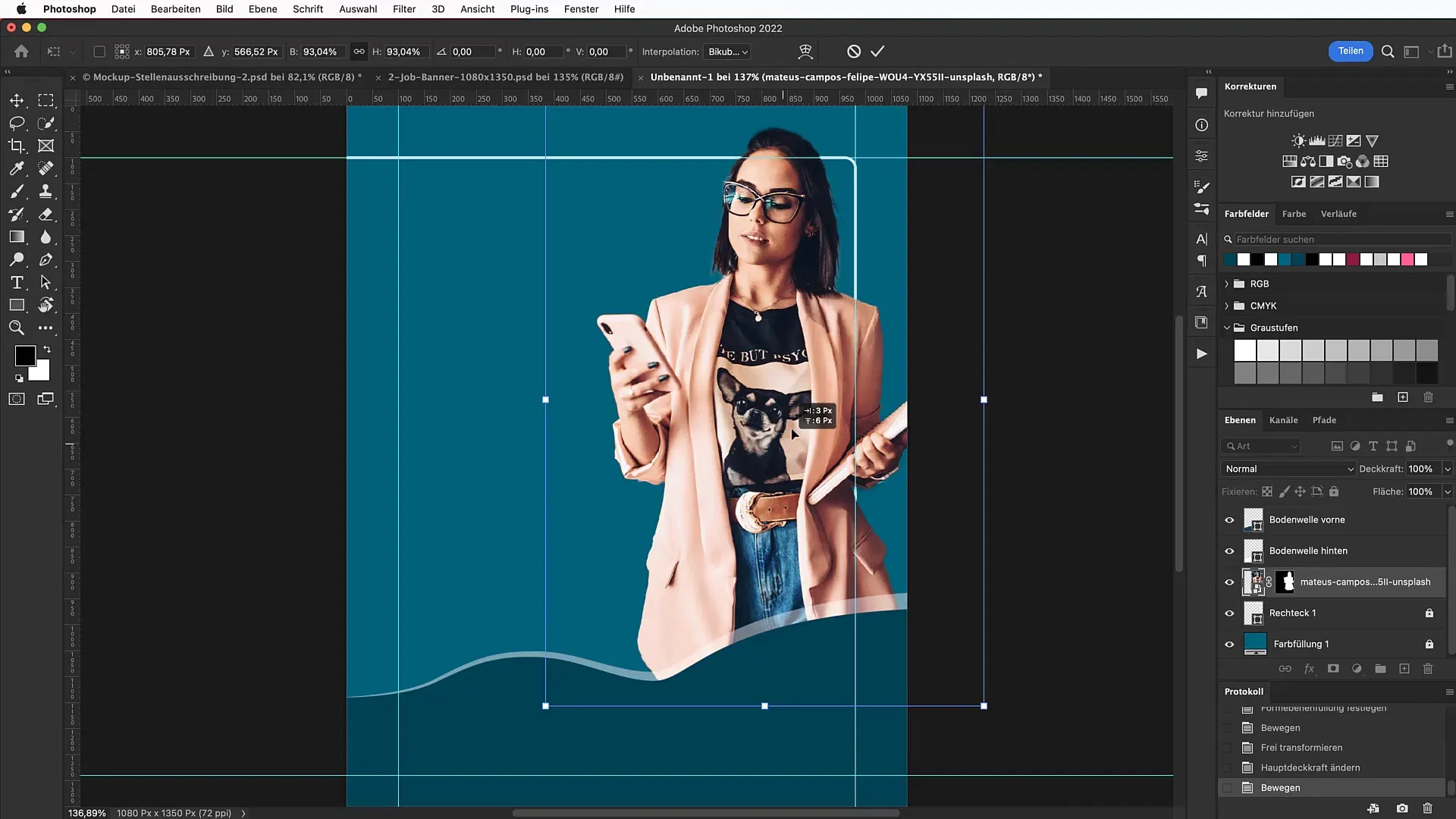
Nu is het belangrijk om een "golfbeweging" te creëren om de zwevende positie van de persoon te corrigeren. Selecteer het pen gereedschap en teken een gebogen lijn of een golvende vorm die het onderste deel van de banner aanvult. Dupliceer de vorm en verander de kleuren om diepte en dimensie te creëren.

Plaats vervolgens de vrijstaande afbeelding op de golfbeweging zodat deze optimaal lijkt. Zorg ervoor dat de afbeelding iets uitsteekt boven de witte rand om de focus op de persoon te leggen.

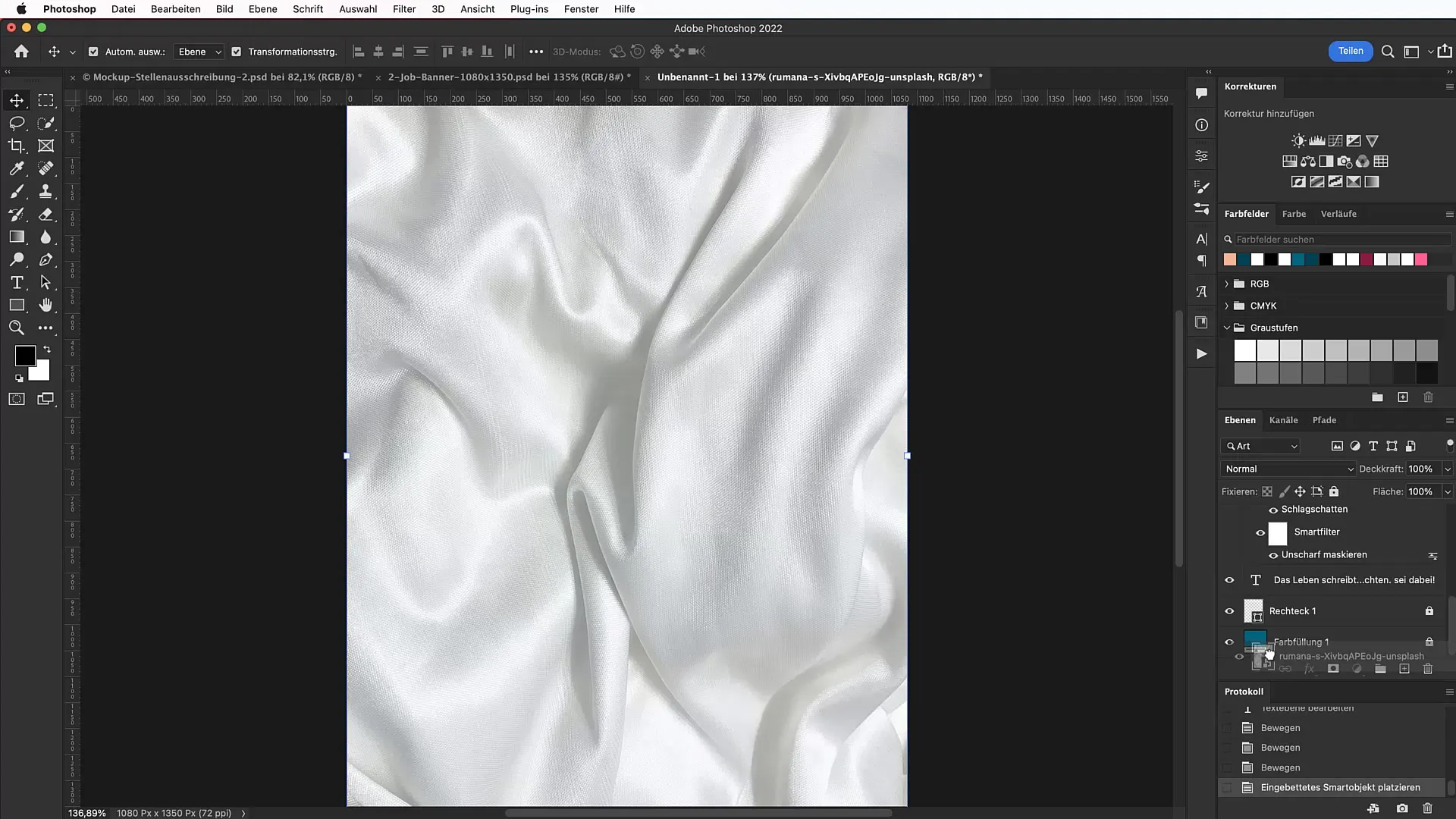
We willen de glamourfactor verhogen door de achtergrond subtiel op te fleuren. Sleep een textuur van Unsplash naar de onderste laag. Wijzig de mengmodus naar "Kleur" en pas de dekking aan zodat de tekst op de voorgrond goed leesbaar blijft.

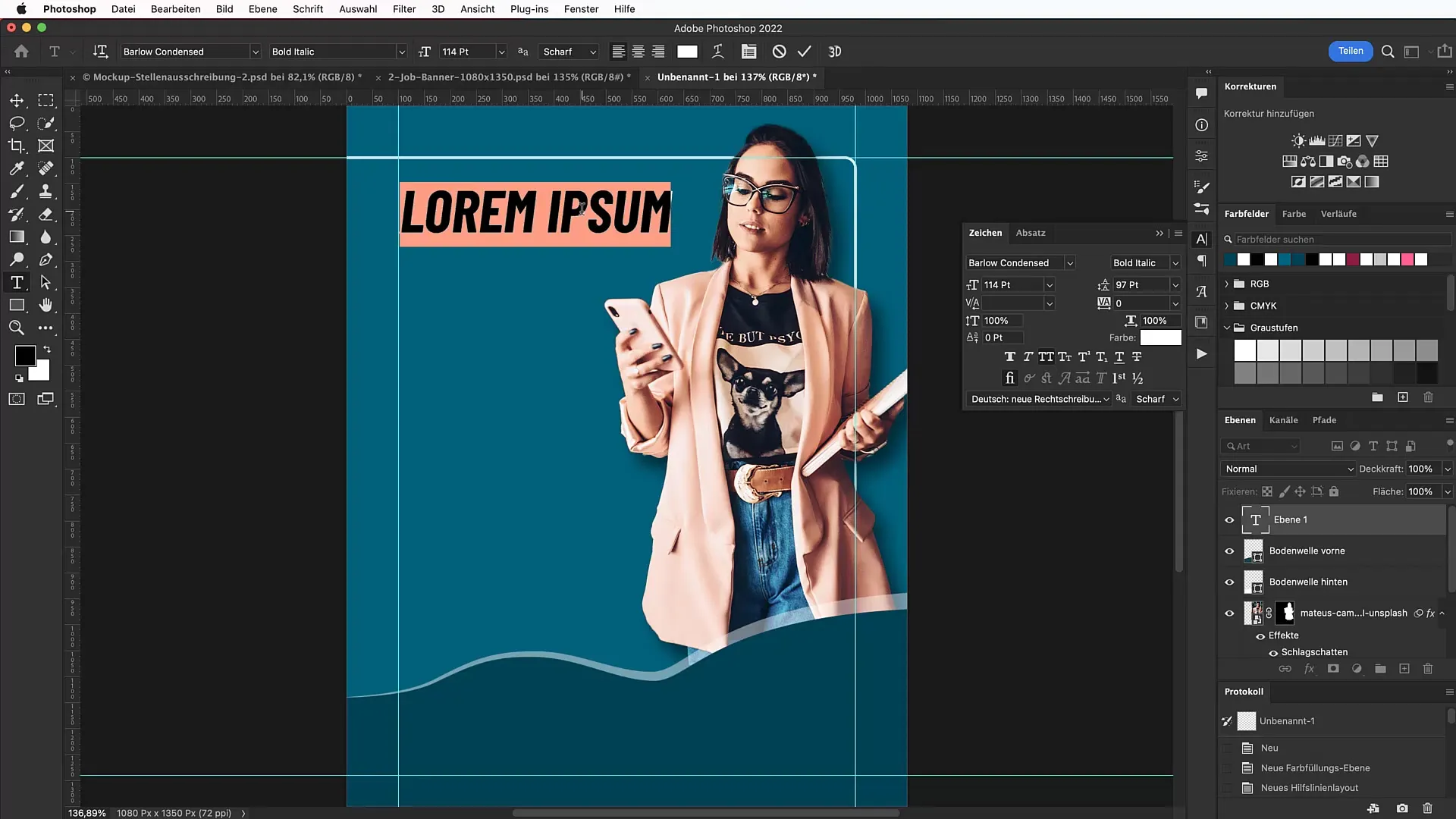
De volgende stap is het gebruik van geschikte lettertypen. Zoek naar opties zoals "Barlow Condensed" op Google Fonts en installeer dit lettertype om elegante en duidelijke teksten te creëren. Selecteer het tekstgereedschap om de hoofdtekst voor de vacature te maken. Gebruik een lettergrootte van ongeveer 114 Pt voor de hoofdtekst.

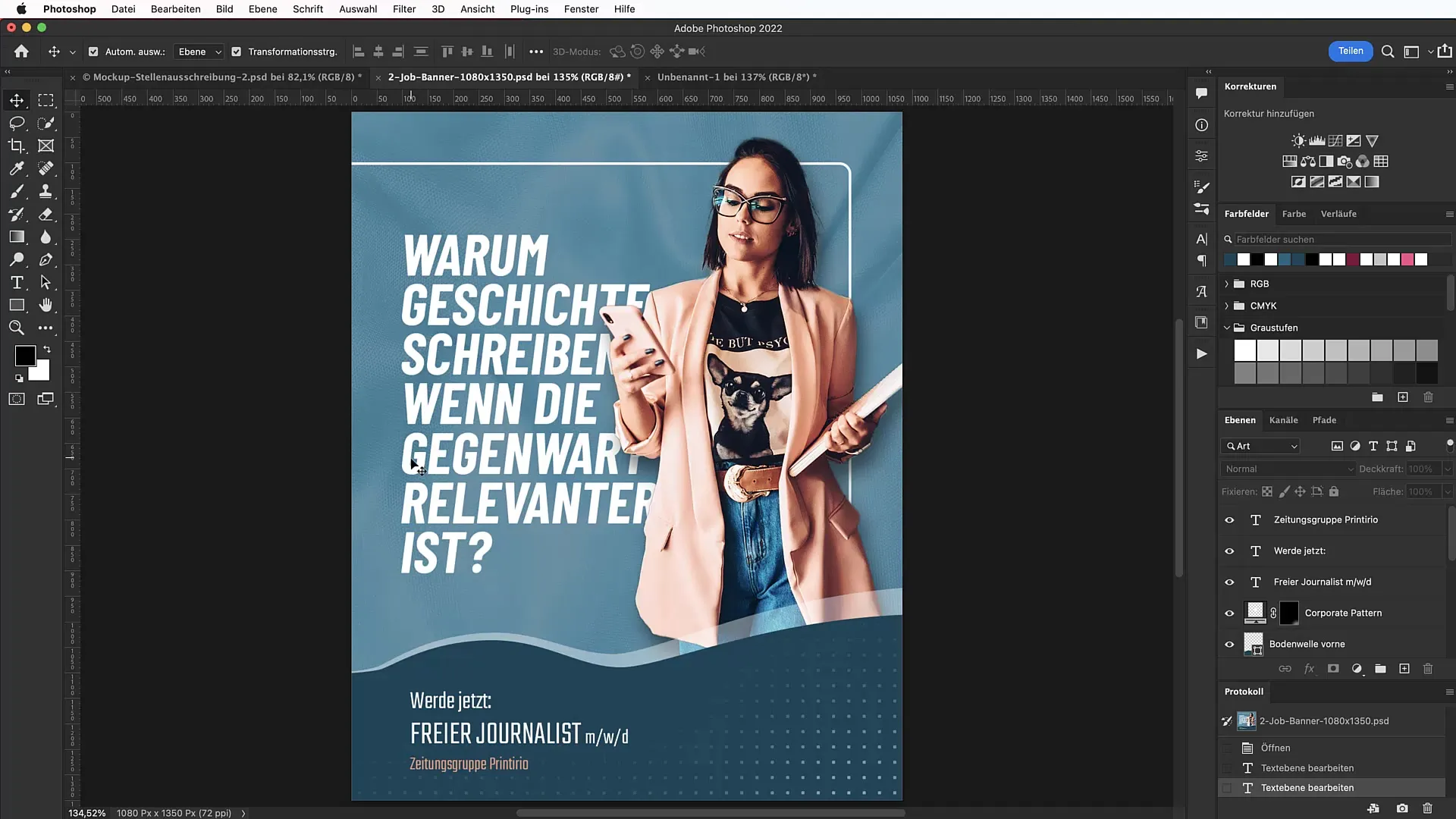
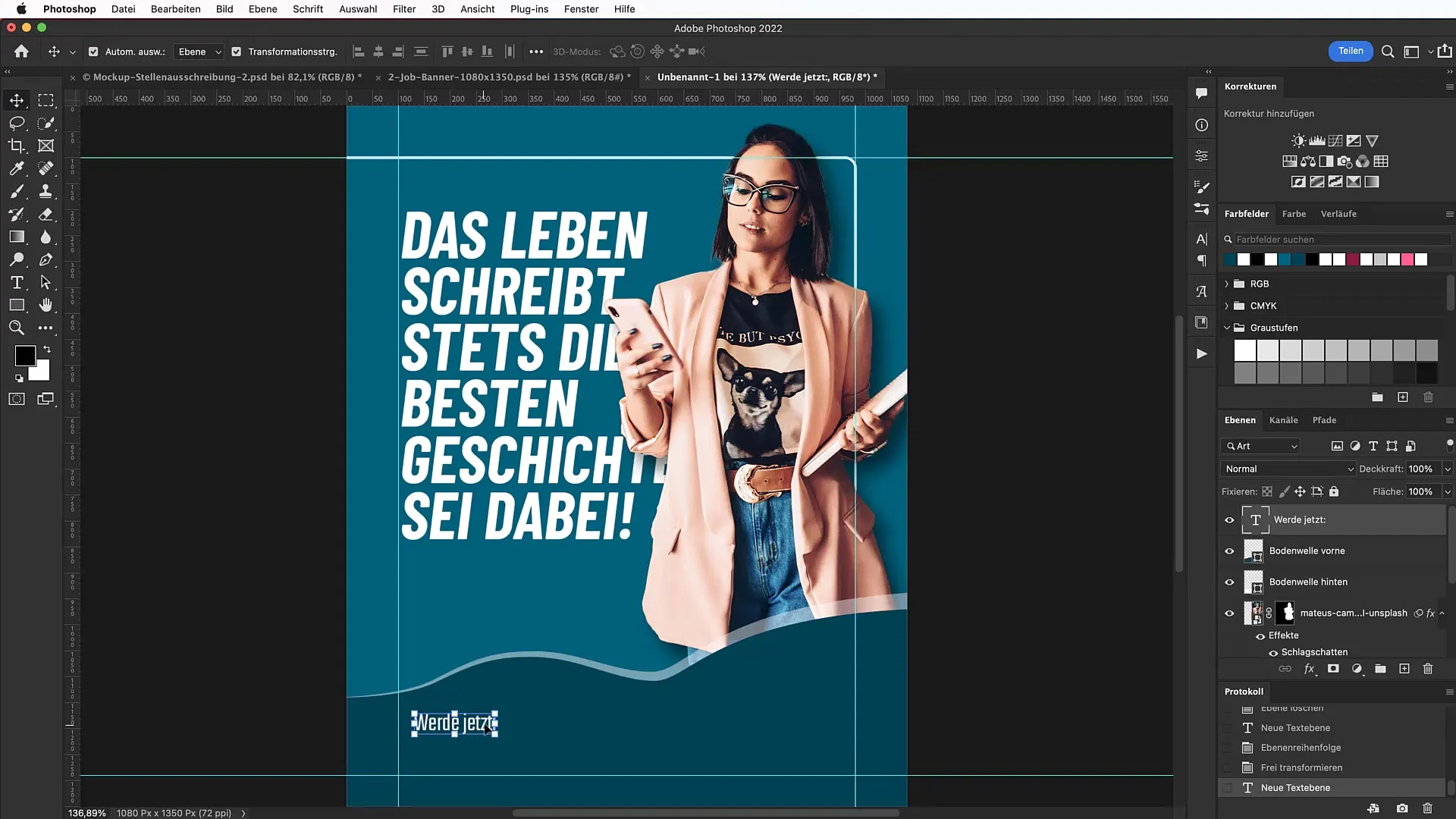
Schrijf een uitnodigende slogan, bijvoorbeeld "Job Job Hurra!", en breng deze op een aantrekkelijke manier in beeld door hem achter de vrijstaande persoon te plaatsen. Het is belangrijk dat de tekst de lezer aanspreekt en een duidelijke oproep tot actie geeft.

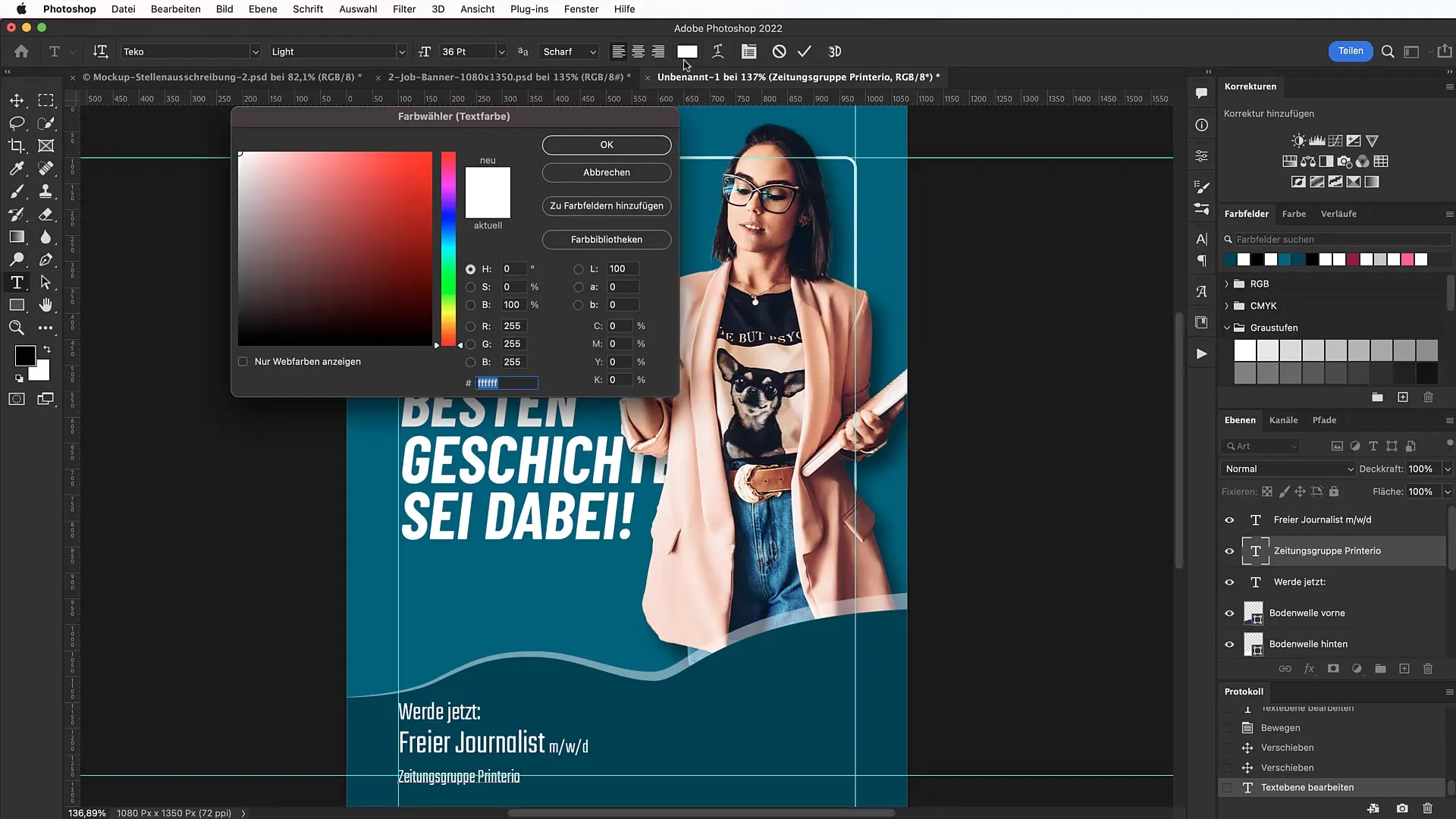
Voeg nu specifieke vacaturegegevens toe zoals de titel "Freelance Journalist" en verdere informatie. Zorg ervoor dat de lettergroottes en -stijlen consistent zijn om een harmonieus ontwerp te creëren.

Tot slot is het tijd voor de finishing touch. Controleer de hele banner op visuele samenhang en zorg ervoor dat alle teksten goed leesbaar zijn en de kleuren harmoniëren. Door posities en groottes aan te passen, kun je ervoor zorgen dat alle elementen van het ontwerp goed samenwerken.

Samenvatting
In deze handleiding heb je geleerd hoe je een effectieve en aantrekkelijke baan-banner ontwerpt in Photoshop. Van het kiezen van het formaat tot het vrijstaand maken van personen en het selecteren van geschikte lettertypen en het gebruik van texturen, hebben we alle belangrijke stappen doorgenomen.
Veelgestelde vragen
Hoe hoog moet de resolutie zijn voor een social media-banner?De aanbevolen resolutie is 72 dpi voor online toepassingen.
Welke lettertypen zijn geschikt voor vacatures?Een duidelijk en modern lettertype zoals "Barlow Condensed" is geschikt.
Hoe kan ik afbeeldingen het beste vrijstaand maken?Gebruik het Snelle selectie gereedschap en de functie "Onderwerp selecteren".
Wat is een bedrijfspatroon en hoe wordt dit gebruikt?Het is een identiteitsbepalend patroon dat de merkidentiteit versterkt en in ontwerpen kan worden geïntegreerd.
Hoe kan ik een textuur gebruiken in mijn banner?Download een textuur en pas de mengmodus en de dekking aan voor een subtiel effect.


