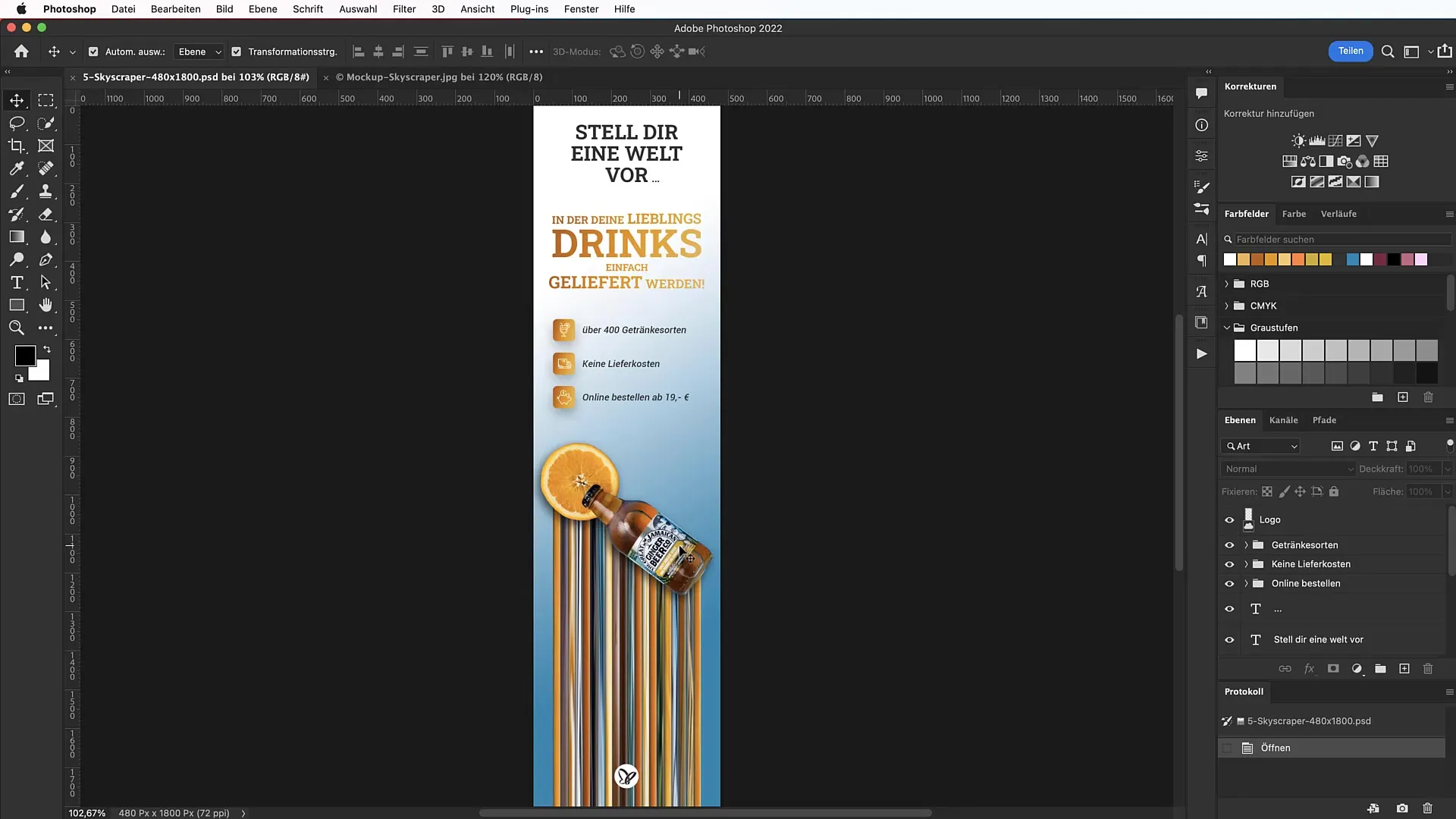
Het ontwerpen van reclamebanners biedt een spannende mogelijkheid om creativiteit en ontwerpvaardigheden te combineren. Vooral opvallend zijn Skyscraper-banners die aan de zijkanten van websites worden geplaatst. In deze tutorial leer je hoe je een Skyscraper met een fascinerend Melting-effect in Photoshop maakt, dat alle aandacht trekt. Met een moderne Long-Color-effect en de juiste lettertypen maak je een banner die er niet alleen aantrekkelijk uitziet, maar ook effectief adverteert.
Belangrijkste inzichten:
- De afmetingen van de banneruitsnede zijn flexibel aan te passen.
- Een gerichte selectie en maskering zijn cruciaal voor het effect.
- Schaduwen en kleurverlopen geven de banner diepte en dimensie.
- De keuze van een geschikt lettertype is belangrijk voor leesbaarheid en impact.
Stap-voor-stap handleiding
Open eerst Photoshop en maak een nieuw bestand aan door de sneltoetsen "Command + N" of "Ctrl + N" te gebruiken. Stel de afmetingen in op 480 pixels breed en 1800 pixels hoog. Deze afmetingen zijn geschikt voor de Skyscraper, hoewel je ze kunt aanpassen aan jouw behoeften.

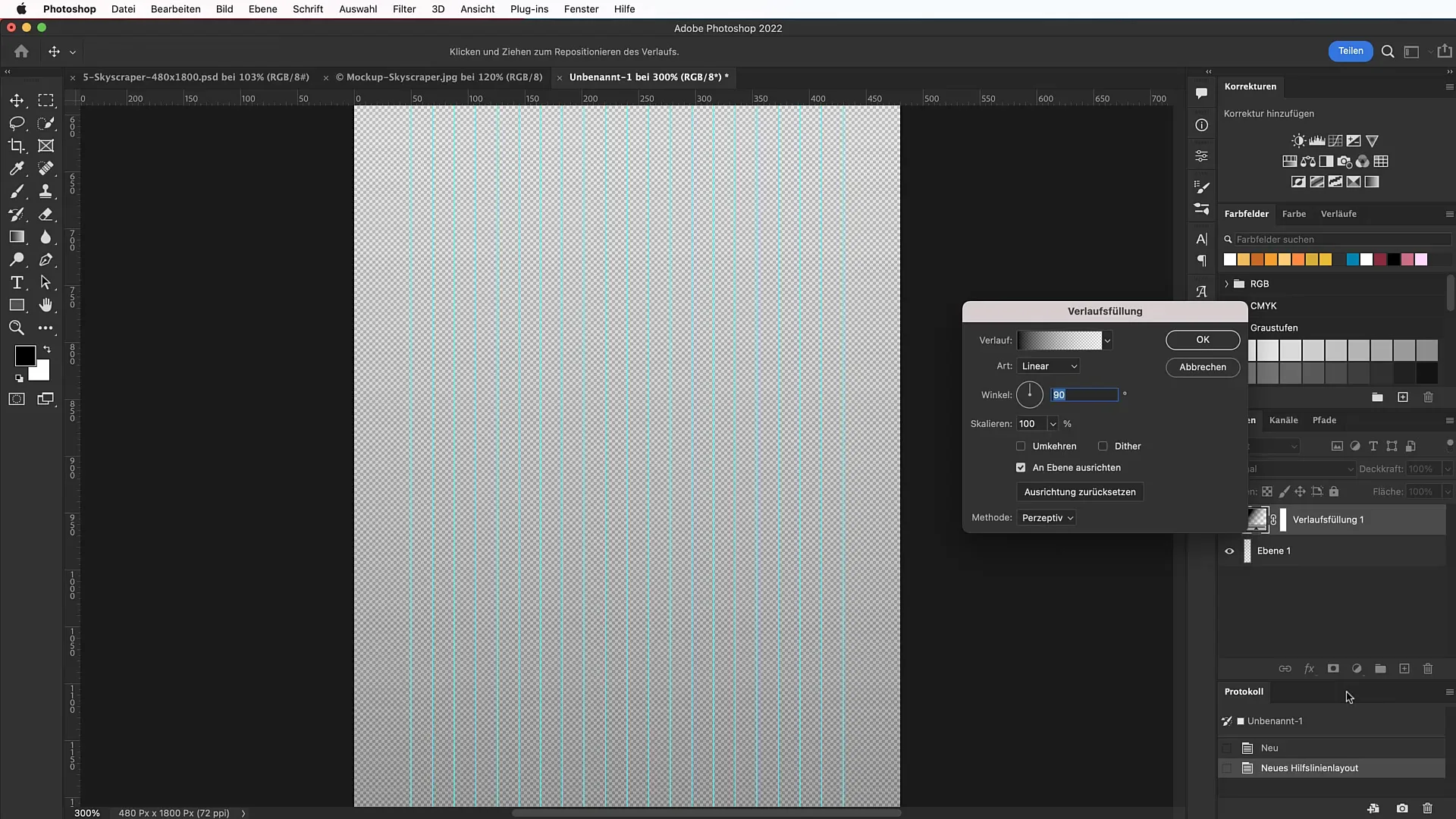
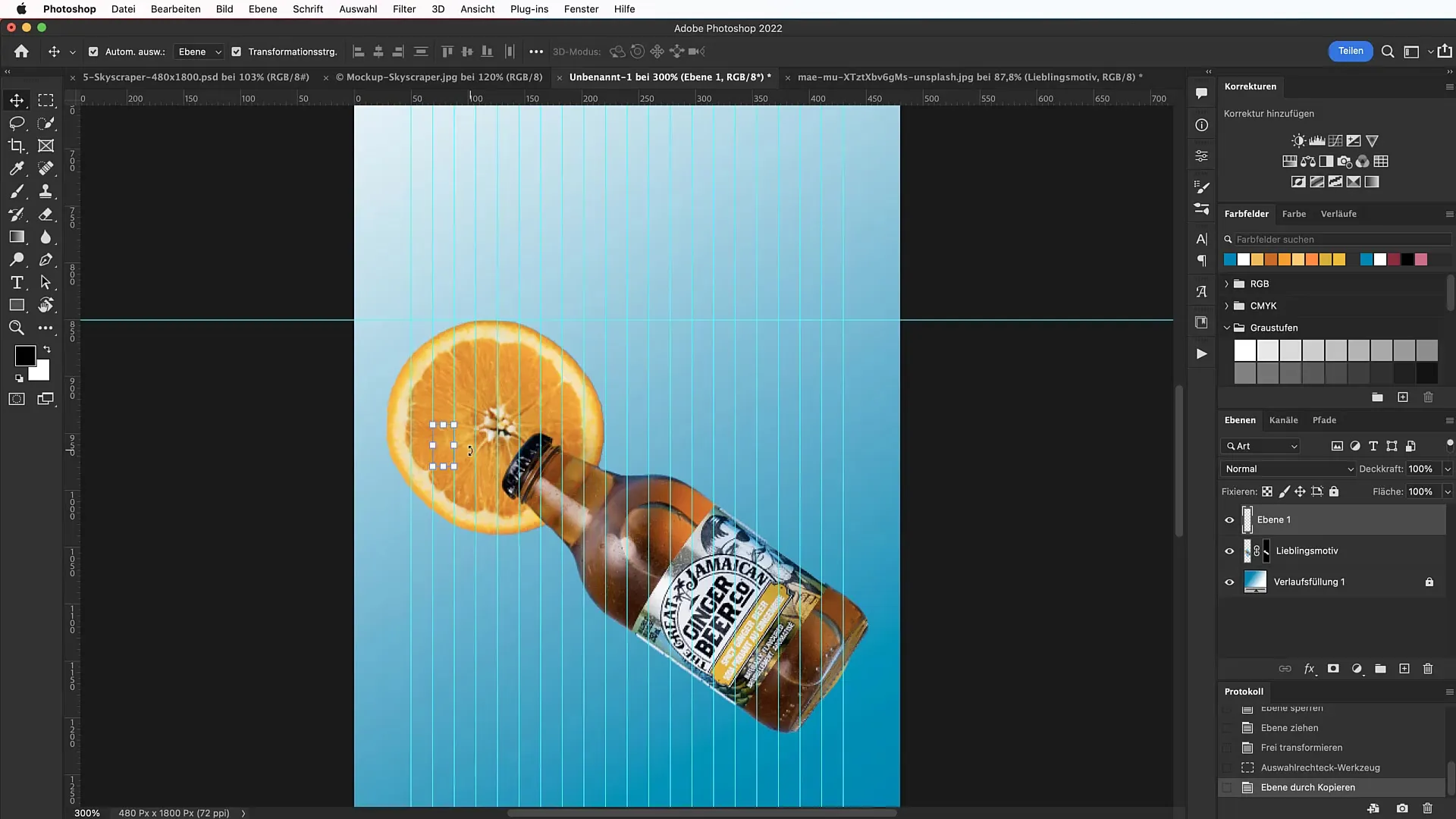
Voordat je met het ontwerp begint, maak je een hulplijnenlay-out. Ga naar "Weergave" en selecteer "Hulplijnenlay-out". Activeer de randopties en geef aan dat er 50 pixels boven, links en rechts moeten zijn. Activeer ook 20 kolommen die worden berekend vanaf de linkerkant van het kader.

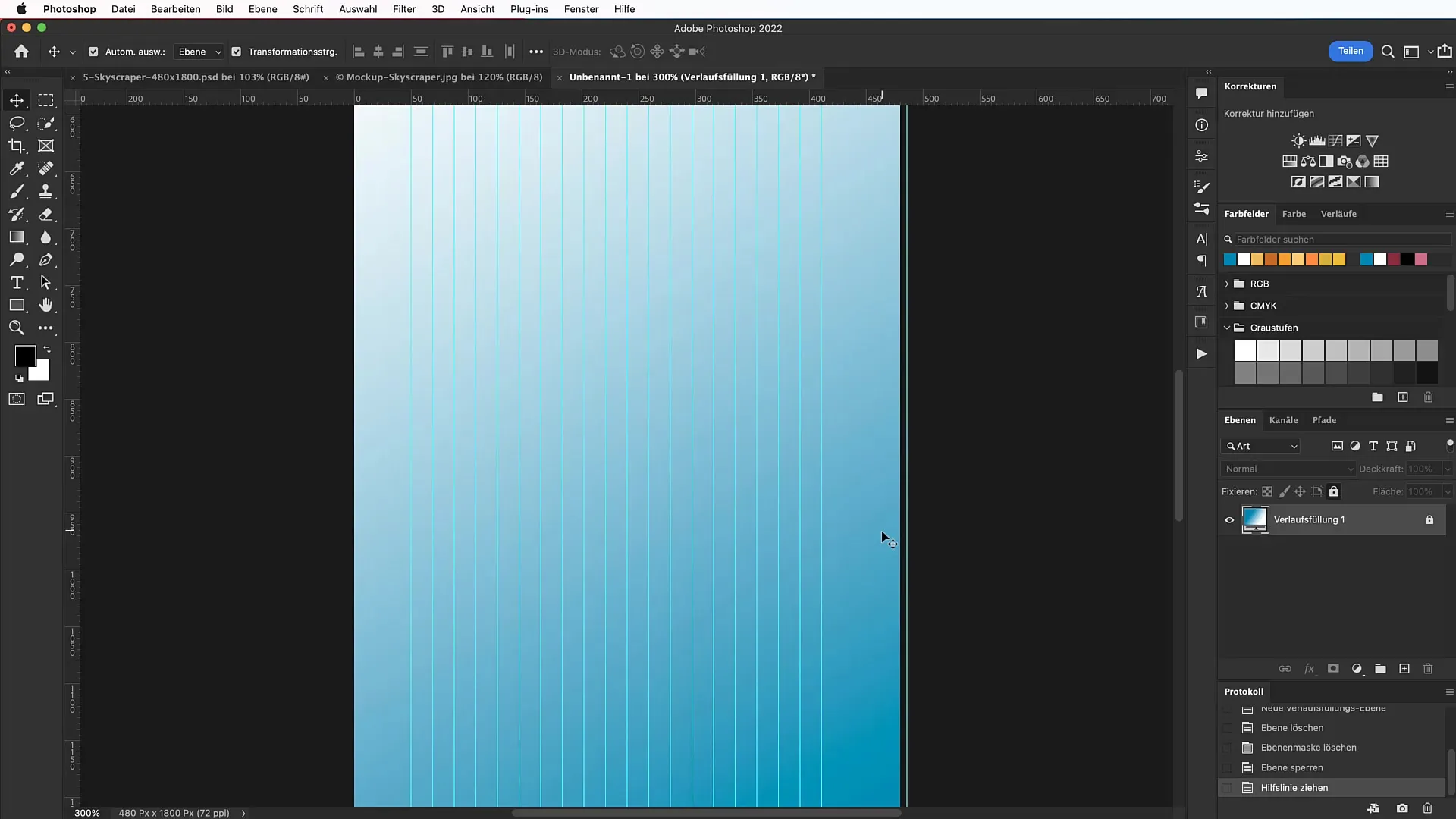
Maak nu een kleurverloop om diepte aan je achtergrond toe te voegen. Open het verloop-paneel en kies de kleurcode 0885b1 voor een subtiel blauw aan de linkerkant en helder wit aan de rechterkant. Stel de hoek van het verloop in op 120° voor een interessante uitstraling.

Om te voorkomen dat de hulplijnen per ongeluk worden verplaatst, ga je naar "Weergave" en activeer je de optie "Hulplijnen vergrendelen". Dit zal je helpen om frustrerende situaties tijdens het ontwerpen te voorkomen.

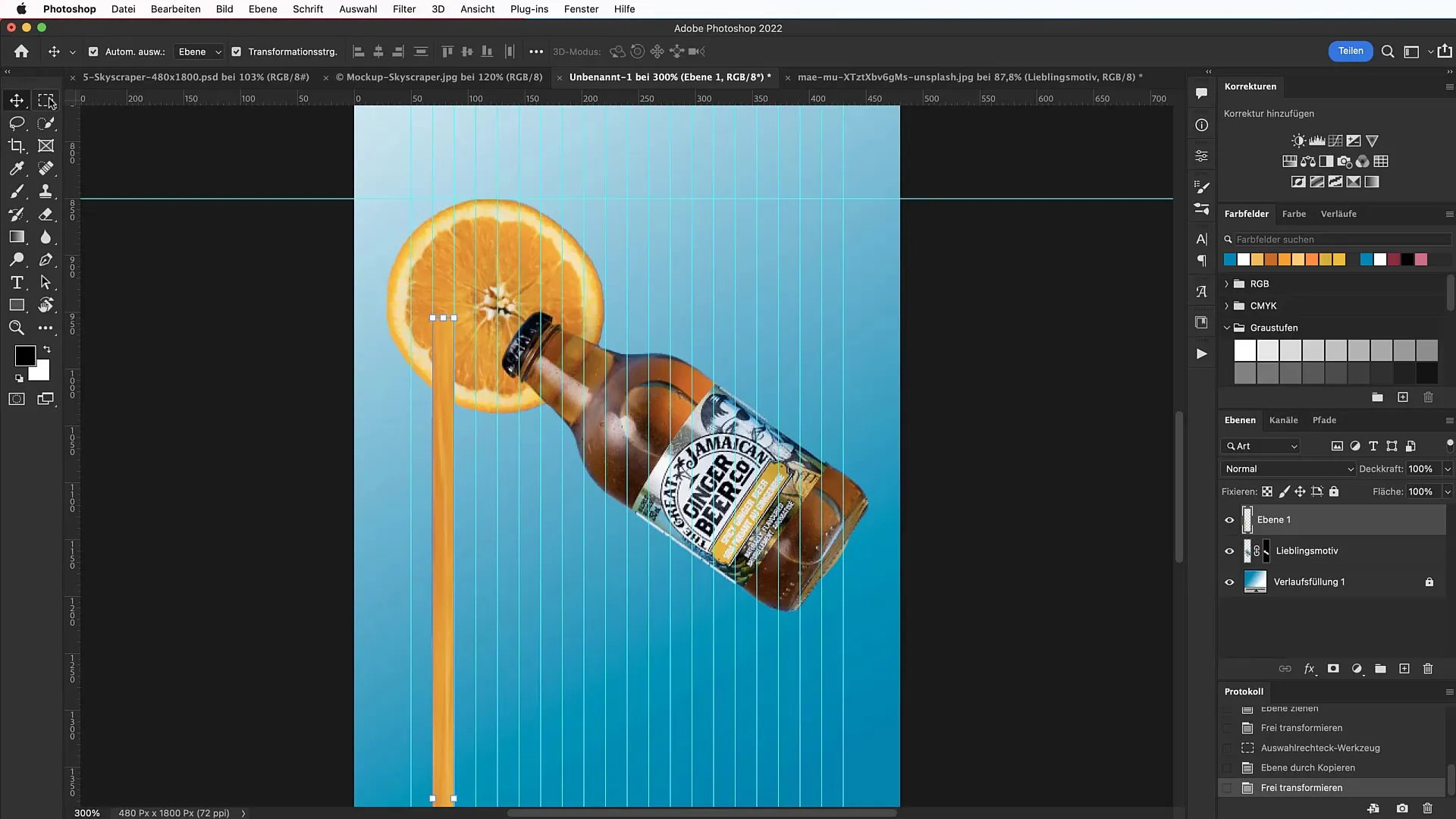
Je hebt nu een opvallend motief nodig. Zoek een aansprekende afbeelding op unsplash.com of een ander platform. Download de afbeelding en open deze in Photoshop. Gebruik het Snelselectiegereedschap om het gewenste object te selecteren. Kies een fles of een ander object dat goed bij je Skyscraper past.

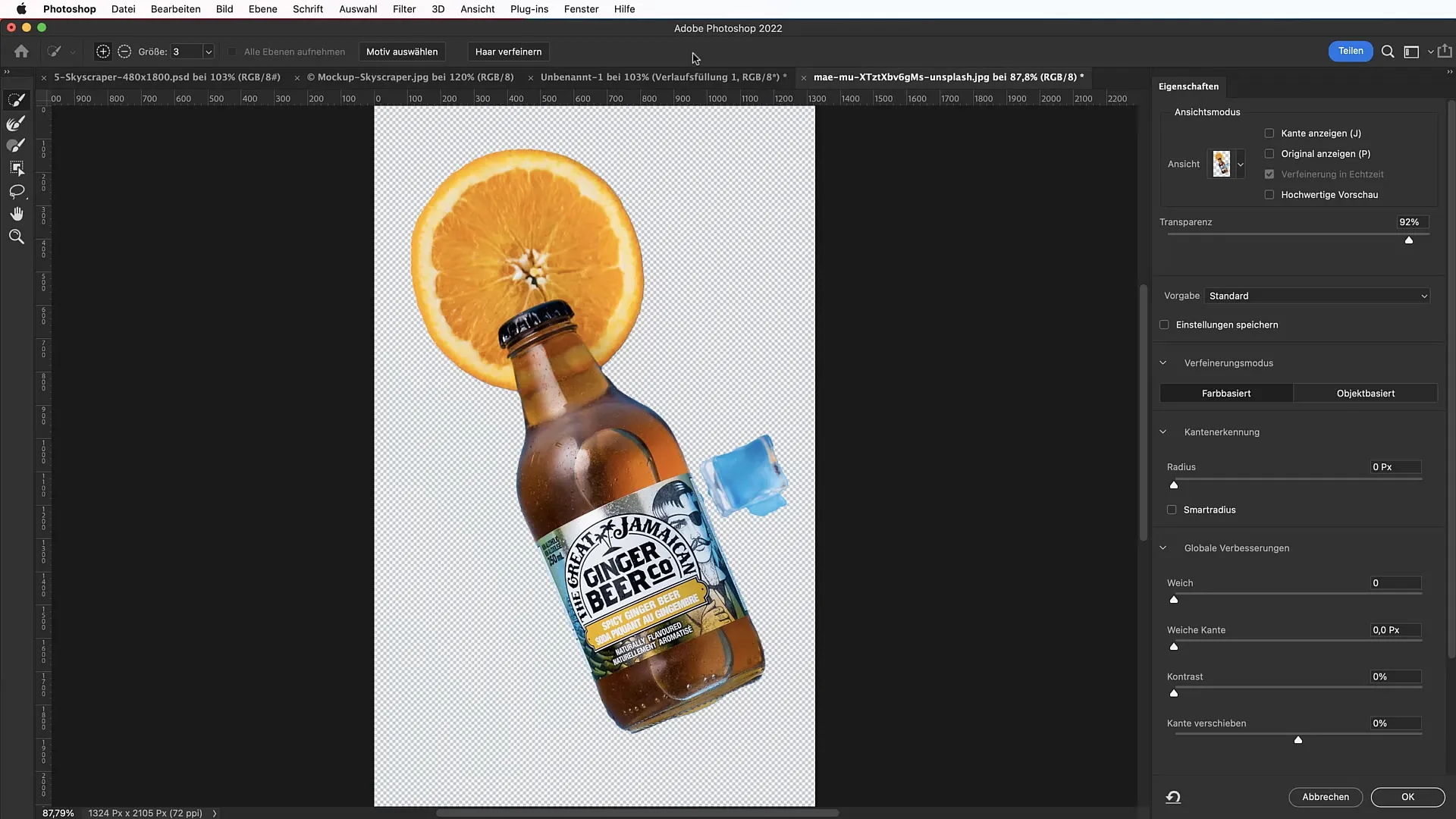
Nadat je het selectiegereedschap hebt gebruikt, ga je naar "Selecteren en maskeren" om de selectie te verfijnen. Verwijder ongewenste delen door het minteken te selecteren en eroverheen te slepen. Om de randen te optimaliseren, stel de zachtheid en het contrast in op ongeveer 10%.

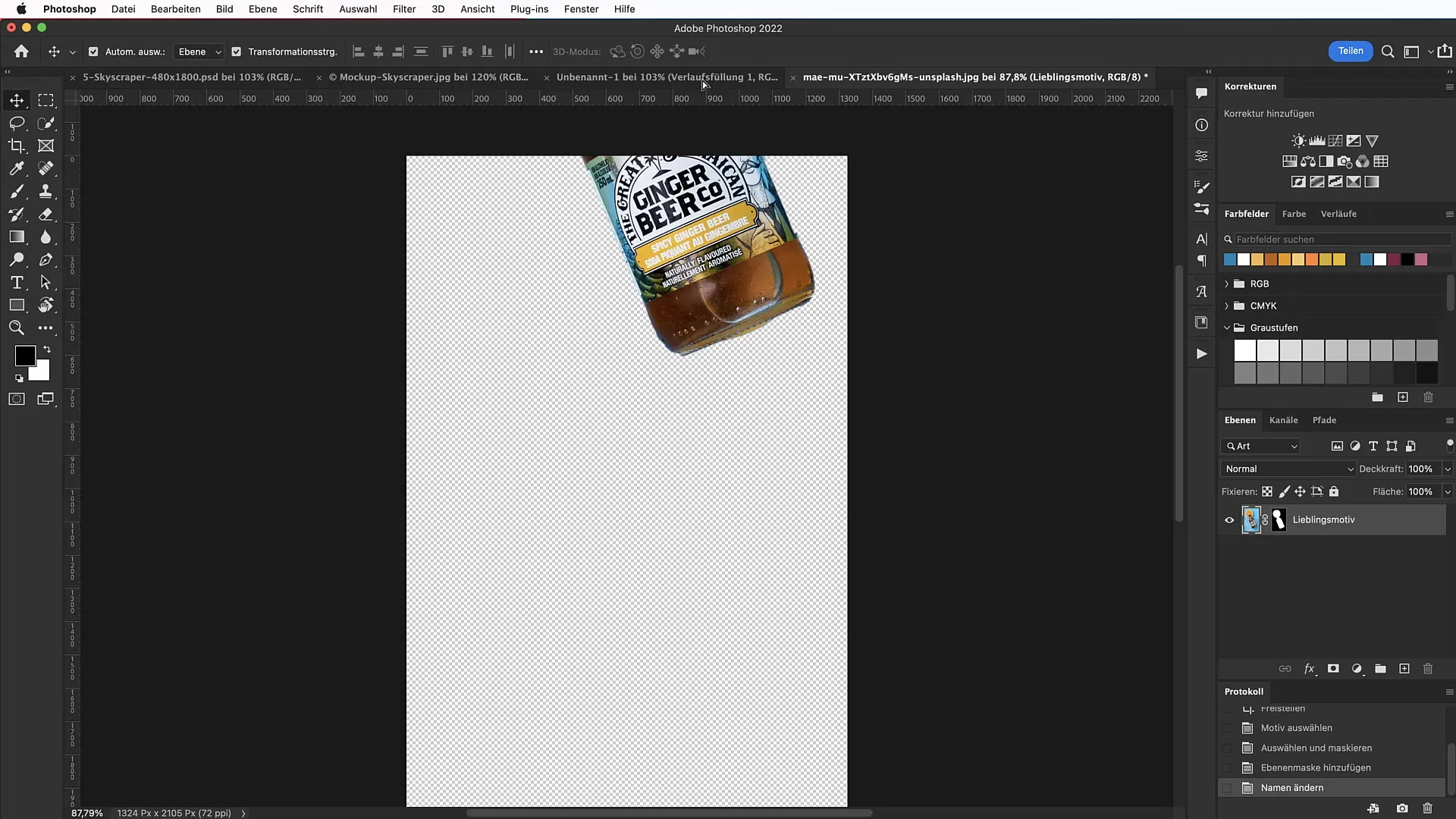
Als je tevreden bent met de selectie, klik dan op "Laagmasker" en sleep het uitgesneden motief naar je nieuwe werkvlak. Houd de Option-toets en Shift-toets ingedrukt om het motief proportioneel te schalen. Positioneer het zodat het er aantrekkelijk uitziet en voldoende overlap heeft met de hulplijnen.

Nu ga je het kenmerkende smelteffect creëren. Selecteer het rechthoekgereedschap en teken een rechthoek over het motief. Gebruik de kopieerfunctie "Command + J" om dit gebied naar een nieuwe laag te verplaatsen. Versleep met het verplaatsingsgereedschap de onderkant van de rechthoek naar beneden om het smeltende verloop te vormen.

Om het effect te verfijnen, probeer verschillende kleurselecties en verschillende rechthoeken. Blijf dezelfde stappen herhalen om consistente overgangen te waarborgen. Het toevoegen van meerdere overlappende lagen zal de rijke uitstraling versterken.

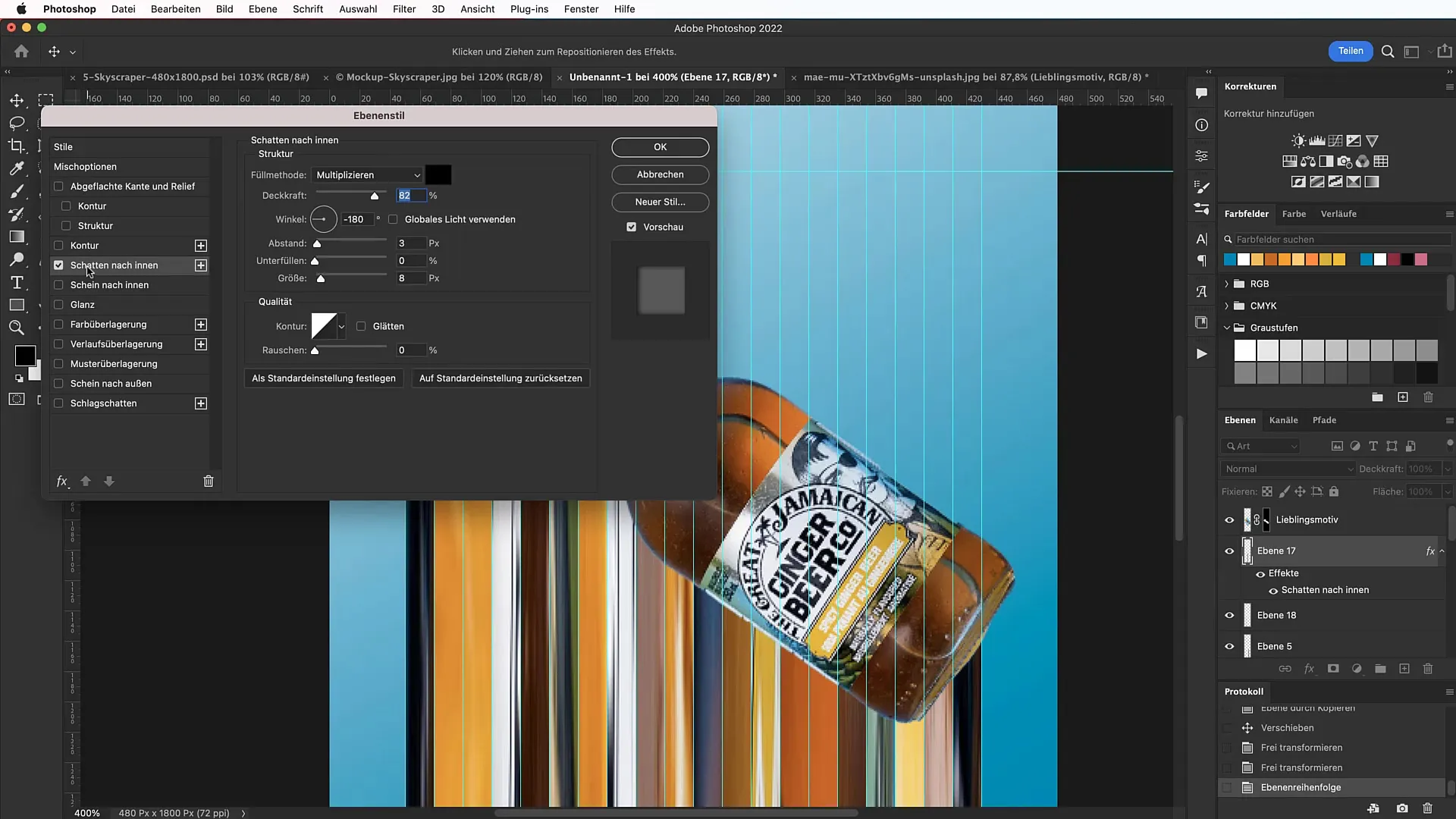
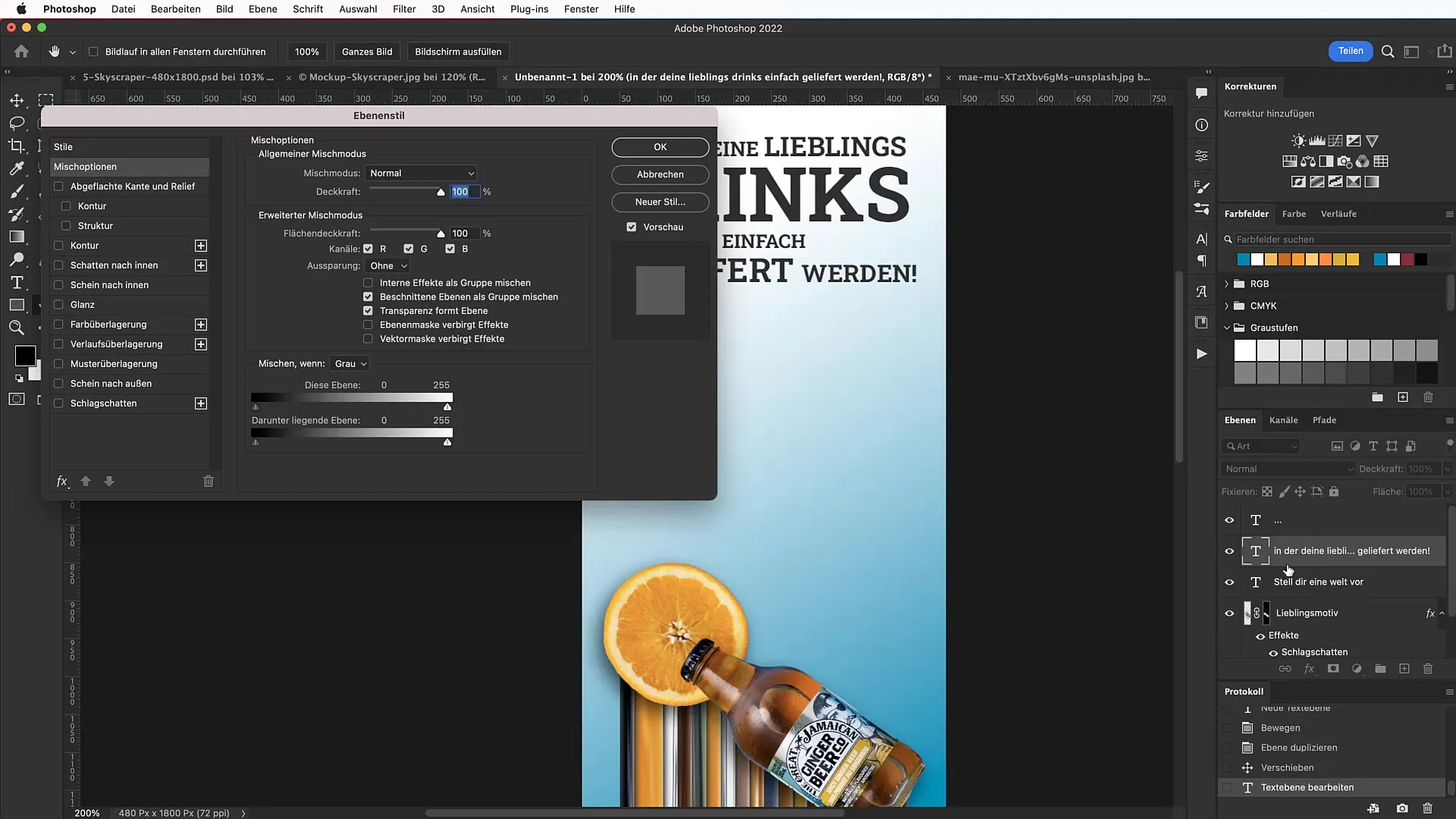
Als je tevreden bent met het resultaat, pas dan de schaduwen en vulopties aan. Ga naar de vulopties voor je bovenste laag en schakel de binnen- en buitenste schaduwdiepte in. Optimaliseer de waarden zodat ze het gewenste effect bereiken en je banner levendiger lijkt.

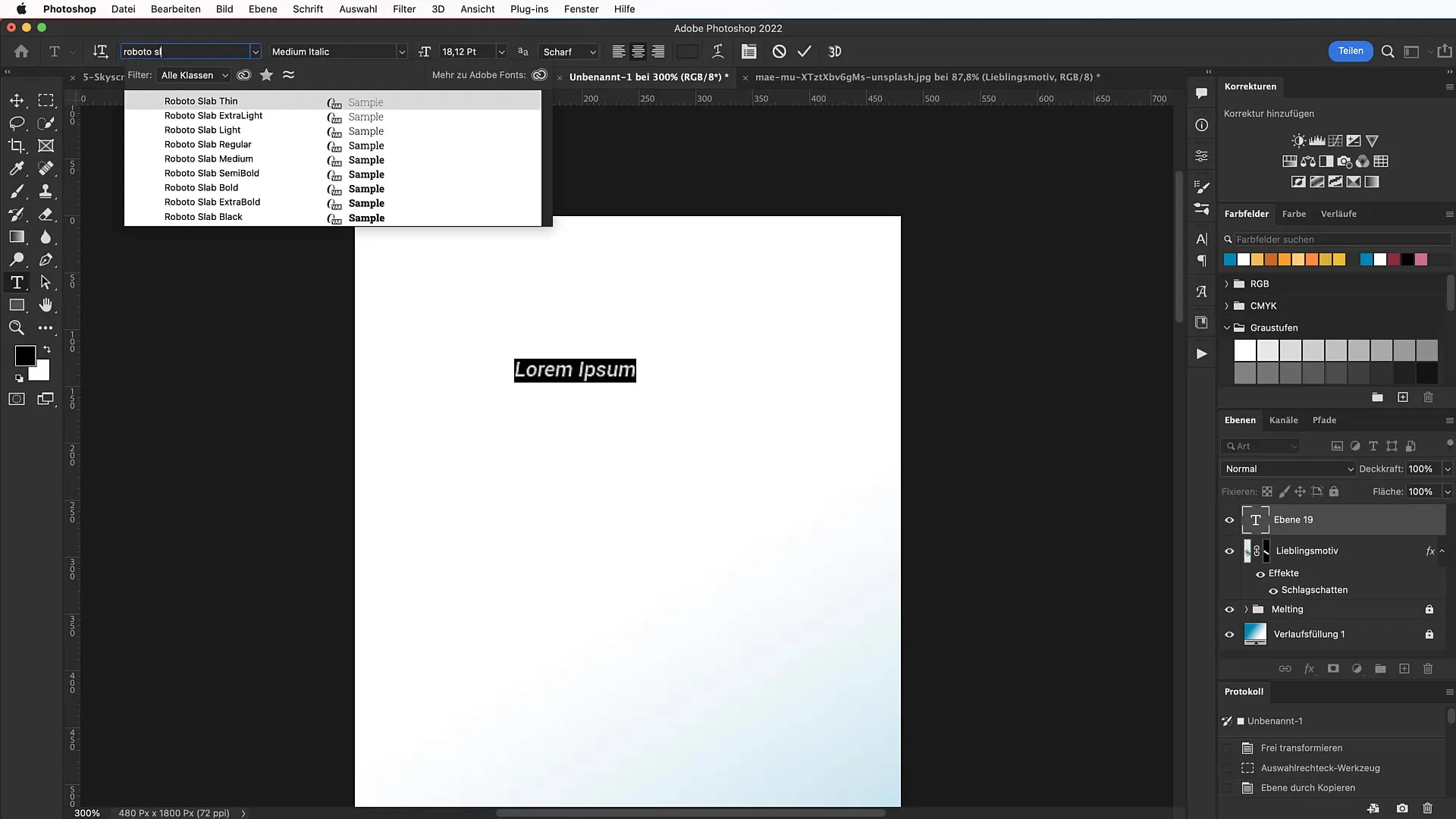
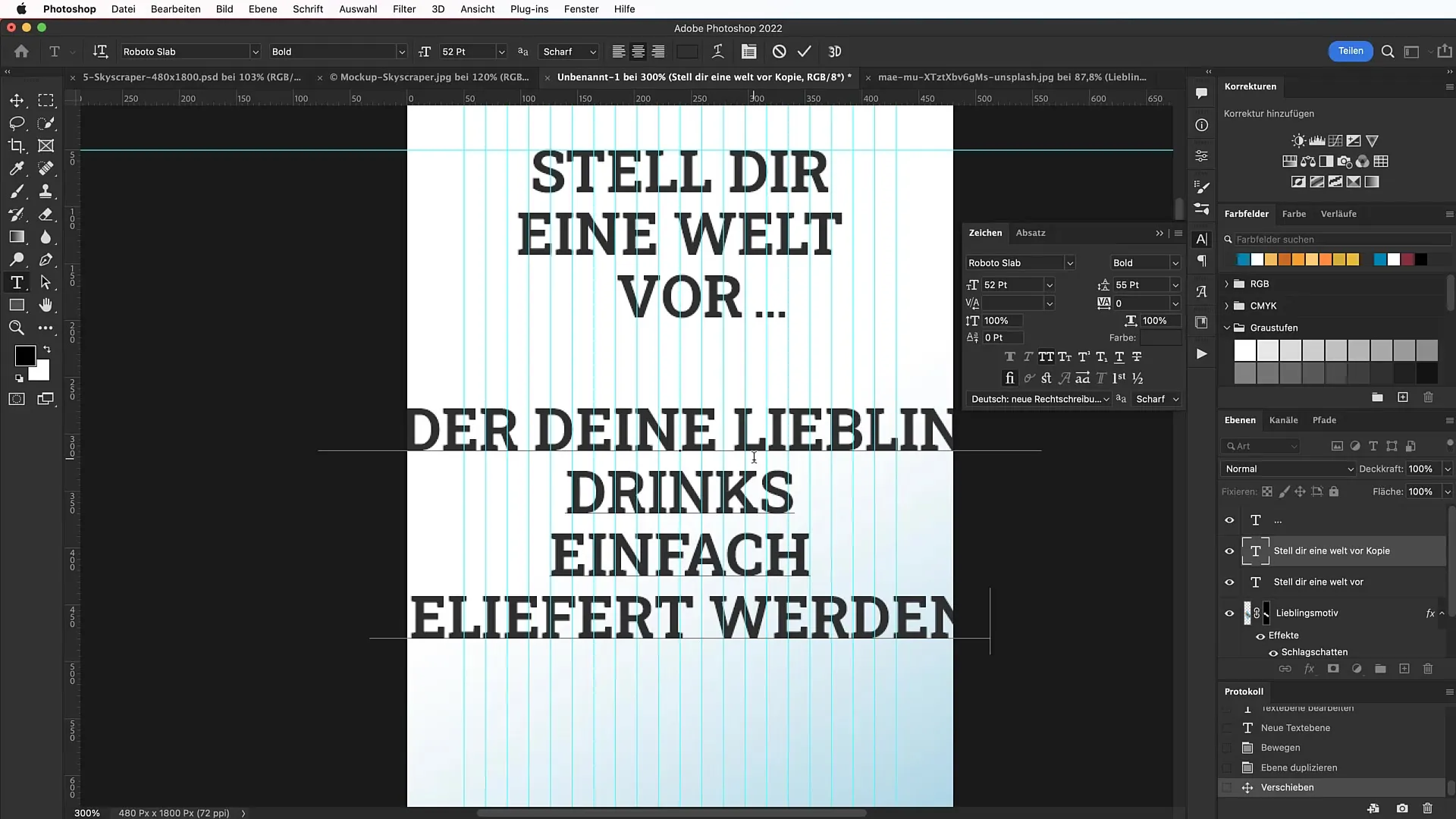
In de volgende stap komt de tekst aan bod. Gebruik het lettertype Roboto Slab, dat je kunt vinden op Google Fonts. Klik met het tekstgereedschap op het gebied dat je wilt vormgeven en kies het lettertype en de grootte. Denk eraan dat de lettergrootte moet passen bij de leesbaarheid en het algemene uiterlijk van de banner.

Om het ontwerp wat levendiger te maken, voeg verschillende soorten tekst toe. Het toevoegen van een opvallende slogan of een oproep tot actie kan de effectiviteit van je banner aanzienlijk verbeteren.

Onthoud dat de kleuren van de tekst moeten harmoniëren met de kleuren van je motief. Een mooie kleurovergang op de tekst kan deze benadrukken en dynamischer laten lijken.

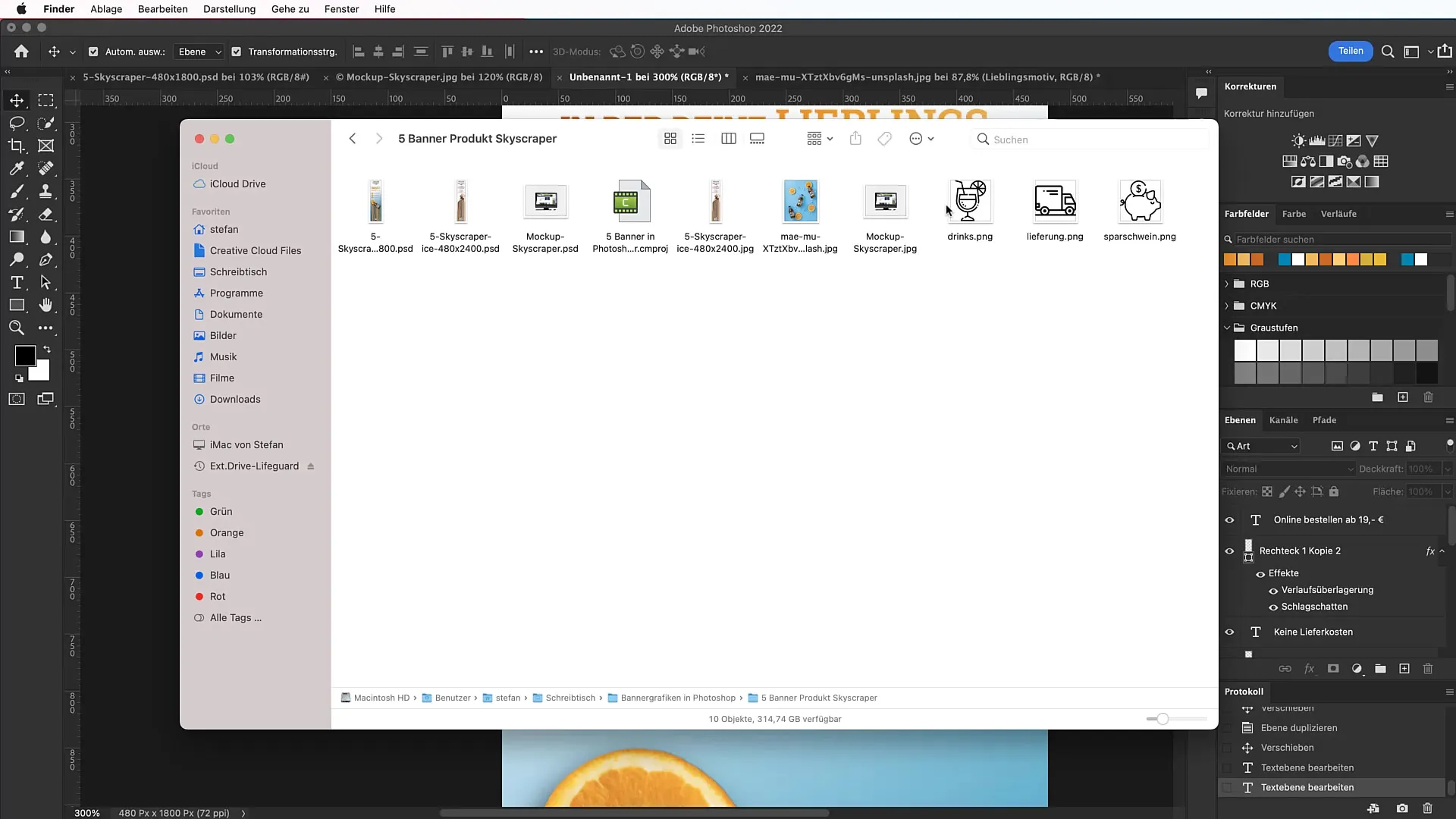
De laatste details omvatten de pictogrammen. Gebruik websites zoals tutkit.com of flaticon.com om geschikte pictogrammen te vinden. Download ze, schaal ze en plaats ze strategisch rond je tekst om de boodschap te ondersteunen.

Samenvatting
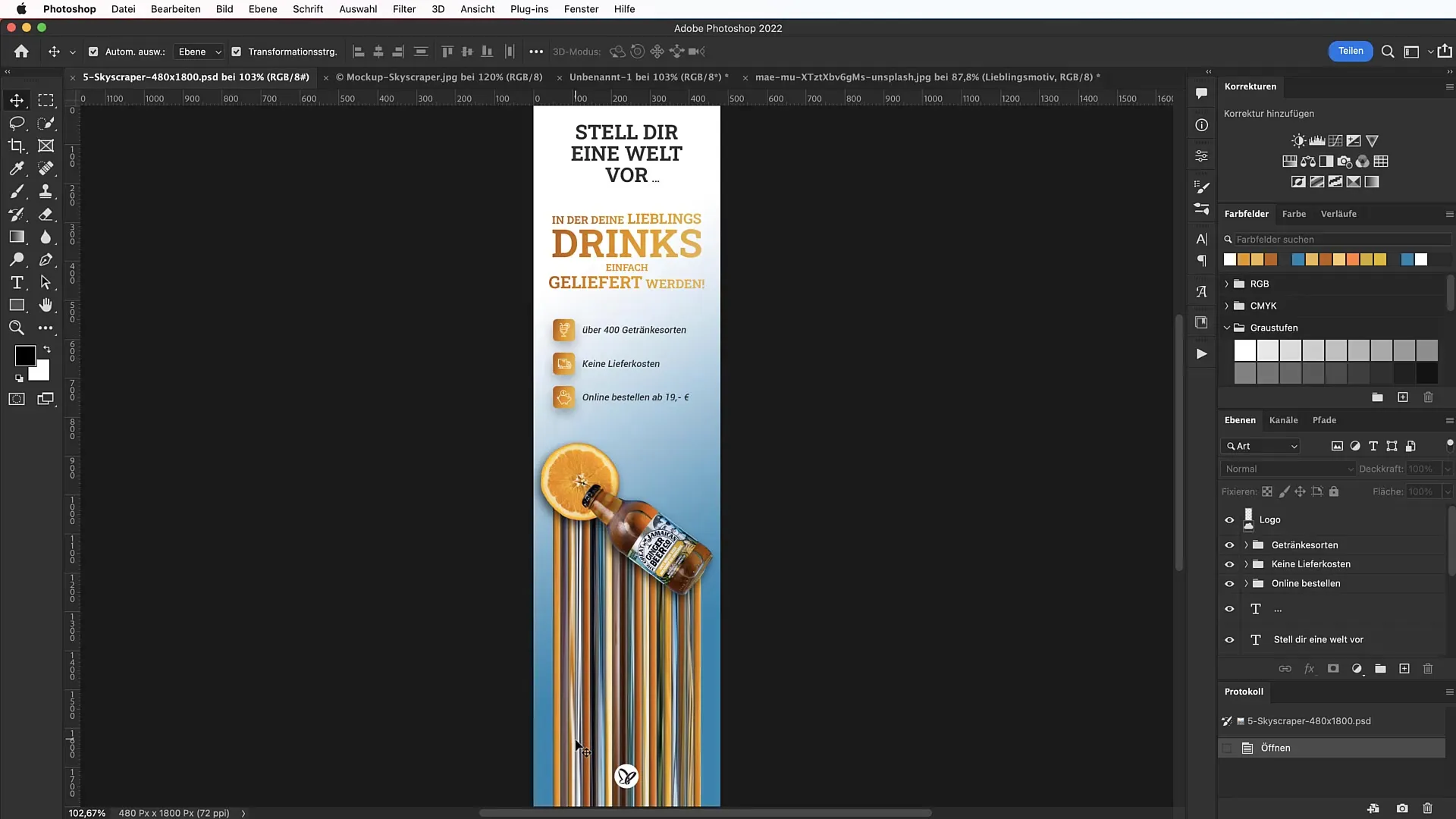
Met deze stappen heb je geleerd hoe je een indrukwekkende skyscraper-banner met een smeltend speciaal effect kunt maken. Vergeet niet je creatieve overwegingen aan te passen aan de ontwerpprincipes om het best mogelijke resultaat te behalen.

Veelgestelde vragen
Hoe kan ik de grootte van de banner aanpassen?Je kunt op elk moment de breedte en hoogte van het bannerbestand aanpassen, zolang je ervoor zorgt dat het product goed in het ontwerp geïntegreerd is.
Waar kan ik gratis afbeeldingen vinden voor mijn banner?Websites zoals unsplash.com bieden gratis afbeeldingen aan die je voor commerciële doeleinden kunt gebruiken.
Hoe kan ik schaduw toepassen op mijn tekst?Selecteer de laag met de tekst, ga naar de vulopties en activeer de schaduw. Pas de opaciteit en grootte aan zoals nodig.
Welk lettertype wordt aanbevolen voor een banner?Roboto Slab is een goede keuze, omdat het opvallend en goed leesbaar is.
Hoe kan ik tekst en pictogrammen harmonieus combineren?Zorg ervoor dat de kleuren van zowel je tekst als je pictogrammen harmoniëren en geen schaduwen werpen, zodat het ontwerp gestructureerd blijft.


