Creativiteit en helderheid zijn essentieel als het gaat om het ontwerpen van advertentiebanners. In deze tutorial word je door de stappen geleid om een indrukwekkende banner te maken in Photoshop, die wordt gekenmerkt door minimalistische typografie. Hierbij richten we ons op het verminderen van overbodige elementen om de aandacht van de kijker effectief te sturen. Laten we meteen beginnen en de basisprincipes ontdekken voor het ontwerpen van een unieke advertentiebanner.
Belangrijkste inzichten
- Typografie kan dienen als een centraal stijlmiddel en moet de focus hebben.
- Duidelijke, opvallende teksten zijn cruciaal voor de lezersbinding.
- Een geoptimaliseerd hulplijnenlay-out zorgt voor een nauwkeurige plaatsing.
- Afgeronde hoeken en gestructureerd achtergronddesign verhogen de visuele aantrekkingskracht.
- Gebruikte kleuren en lettertypen moeten consistent zijn met de merkidentiteit.
Stap-voor-stap handleiding
Om een aantrekkelijke banner te ontwerpen, volg deze stappen zorgvuldig en let op de details.
Stap 1: Document instellen
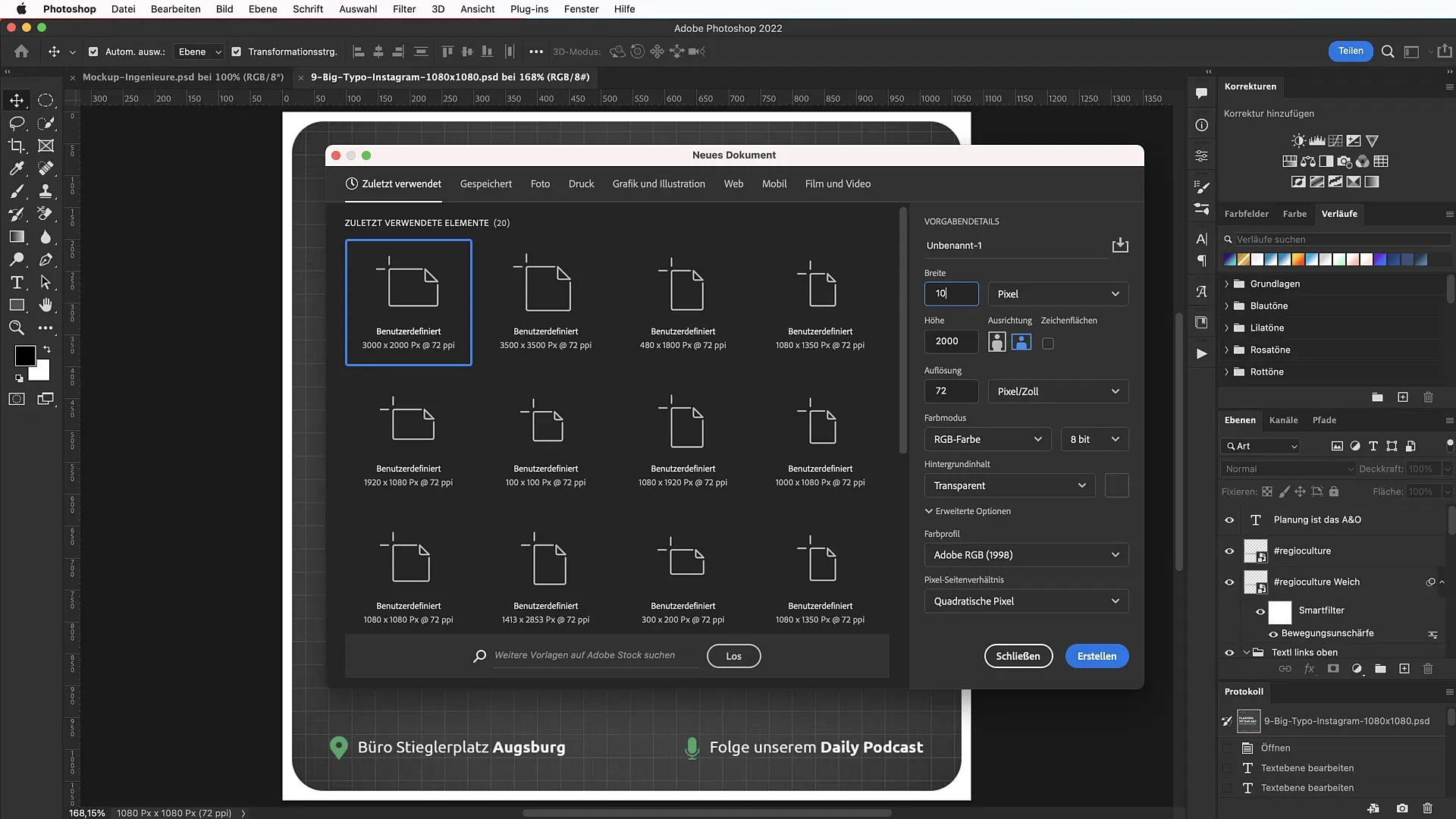
Open Photoshop en maak een nieuw document aan. Dit doe je door op Command (Commando) + N te drukken. Zorg ervoor dat de afmetingen op 1080 x 1080 pixels zijn ingesteld.

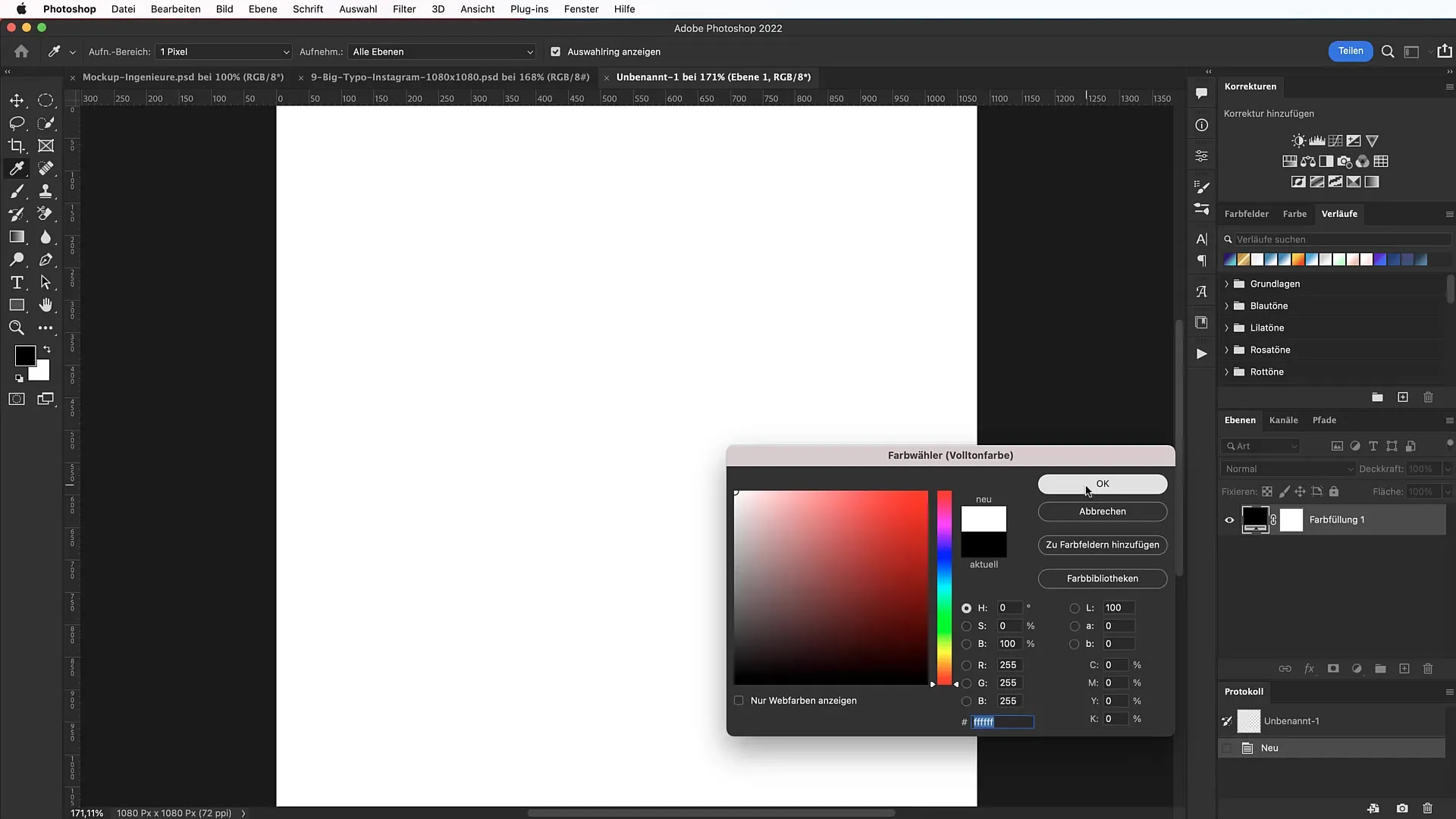
In de volgende stap kies je een witte achtergrond door een nieuwe kleurinstellingslaag toe te voegen. Stel de hex-code in op #FFFFFF en vergrendel de laag.

Stap 2: Hulplijnenlay-out maken
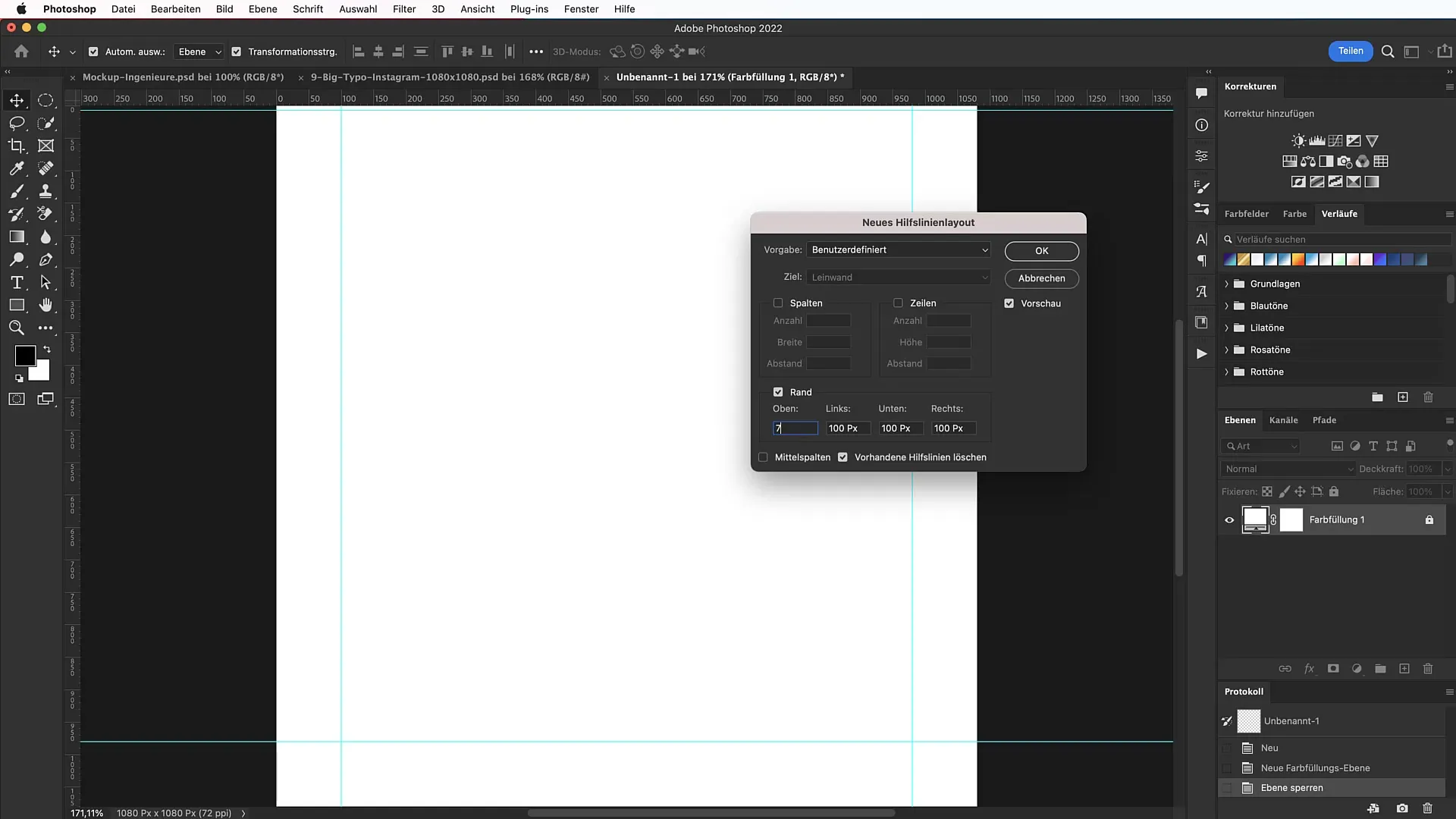
Een hulplijnenlay-out is handig om de verschillende elementen optimaal te ordenen. Ga naar Beeld > Nieuwe hulplijnenlay-out en kies aan alle zijden een marge van 75 pixels om de "Veiligheidszone" te definiëren.

Je kunt de hulplijnen altijd tonen of verbergen met Commando + ;.
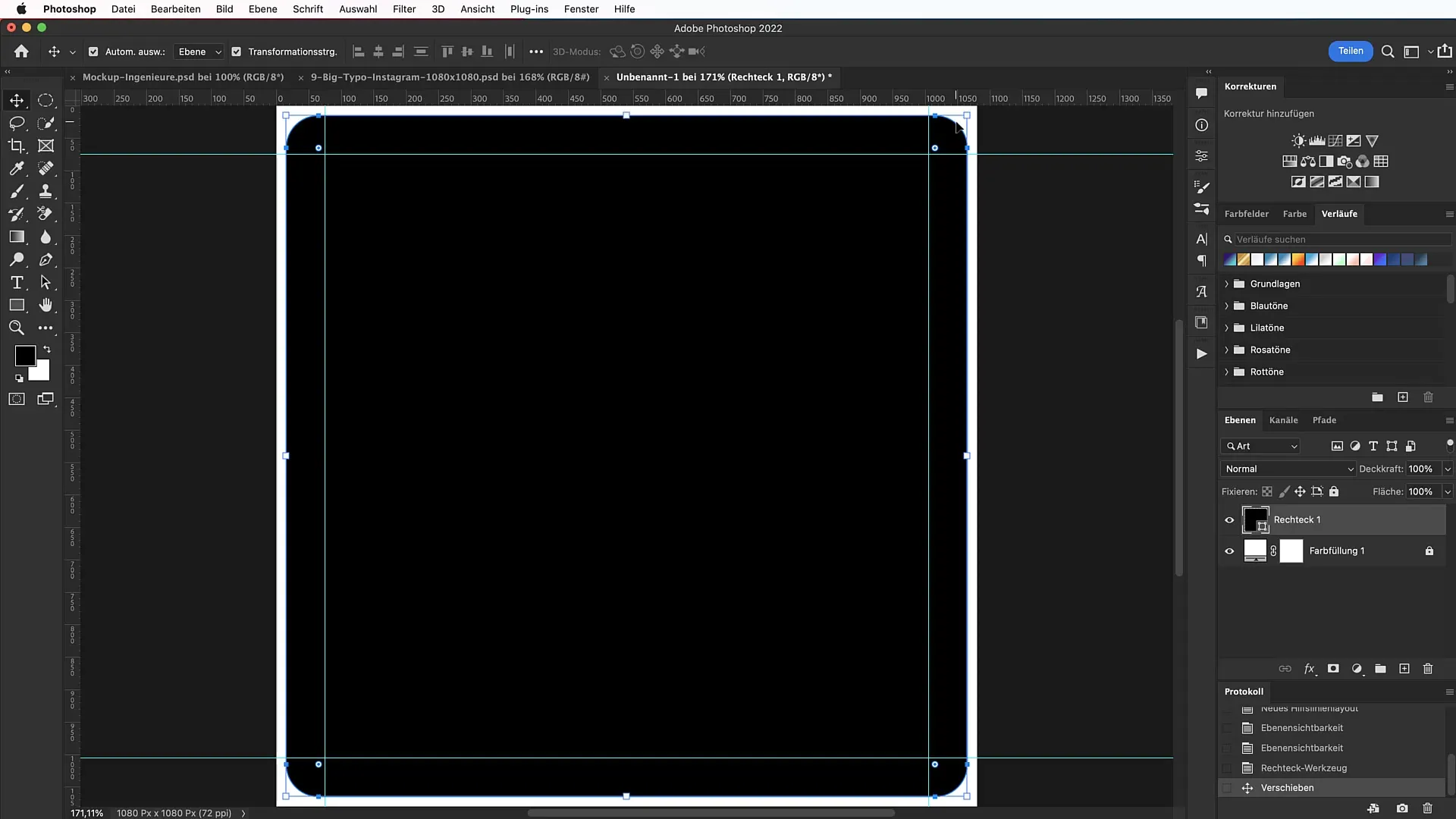
Stap 3: Rechthoek met afgeronde hoeken maken
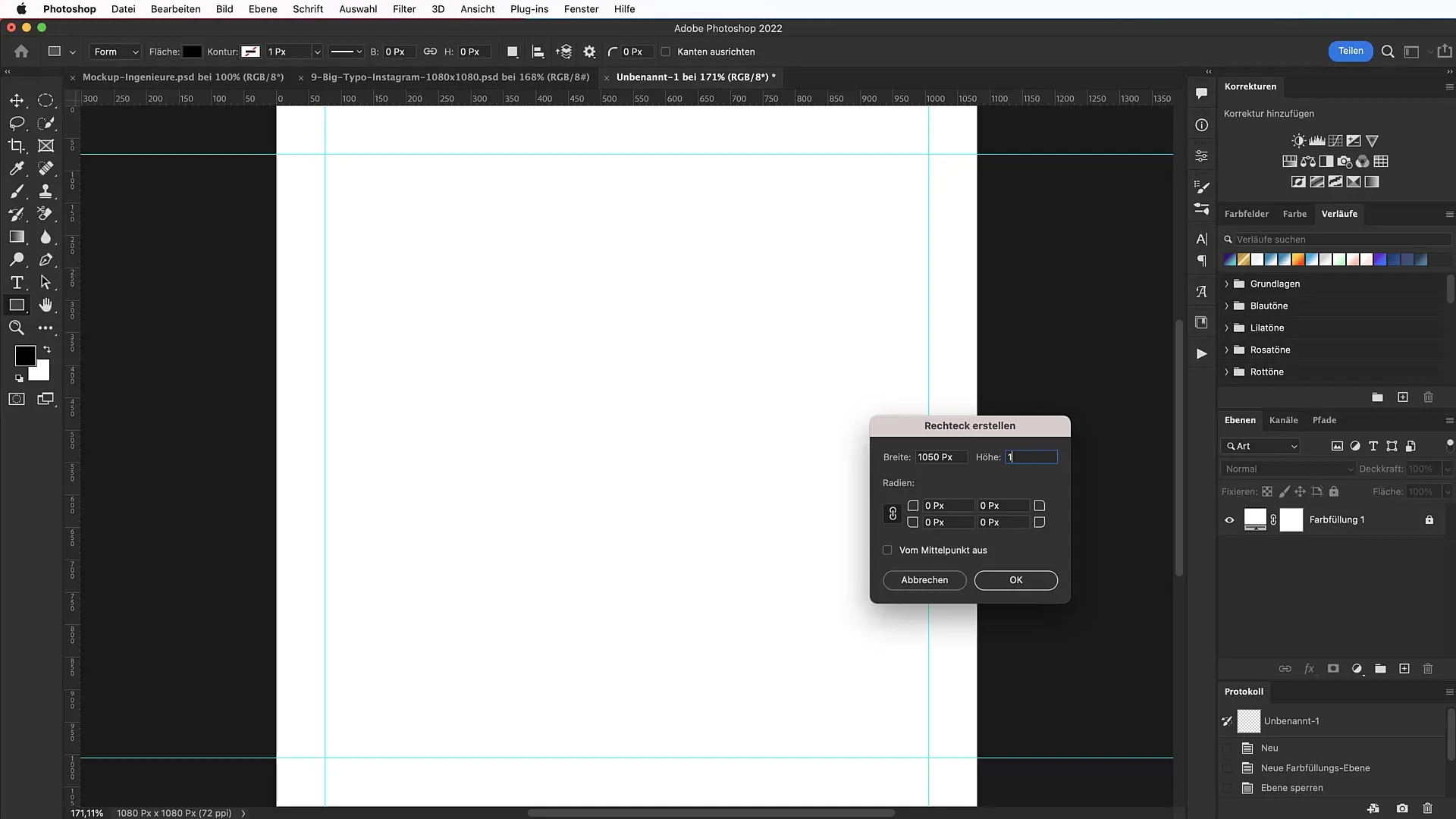
Selecteer het rechthoekgereedschap (U) en teken een rechthoek met een breedte en hoogte van 1050 pixels. Zorg ervoor dat de hoeken een straal van 50 pixels hebben voor een aantrekkelijke uitstraling.

Nadat je je rechthoek hebt gemaakt, verplaats je hem naar het midden van je document. Het wordt ondersteund door de hulplijnen die de plaatsing vergemakkelijken.

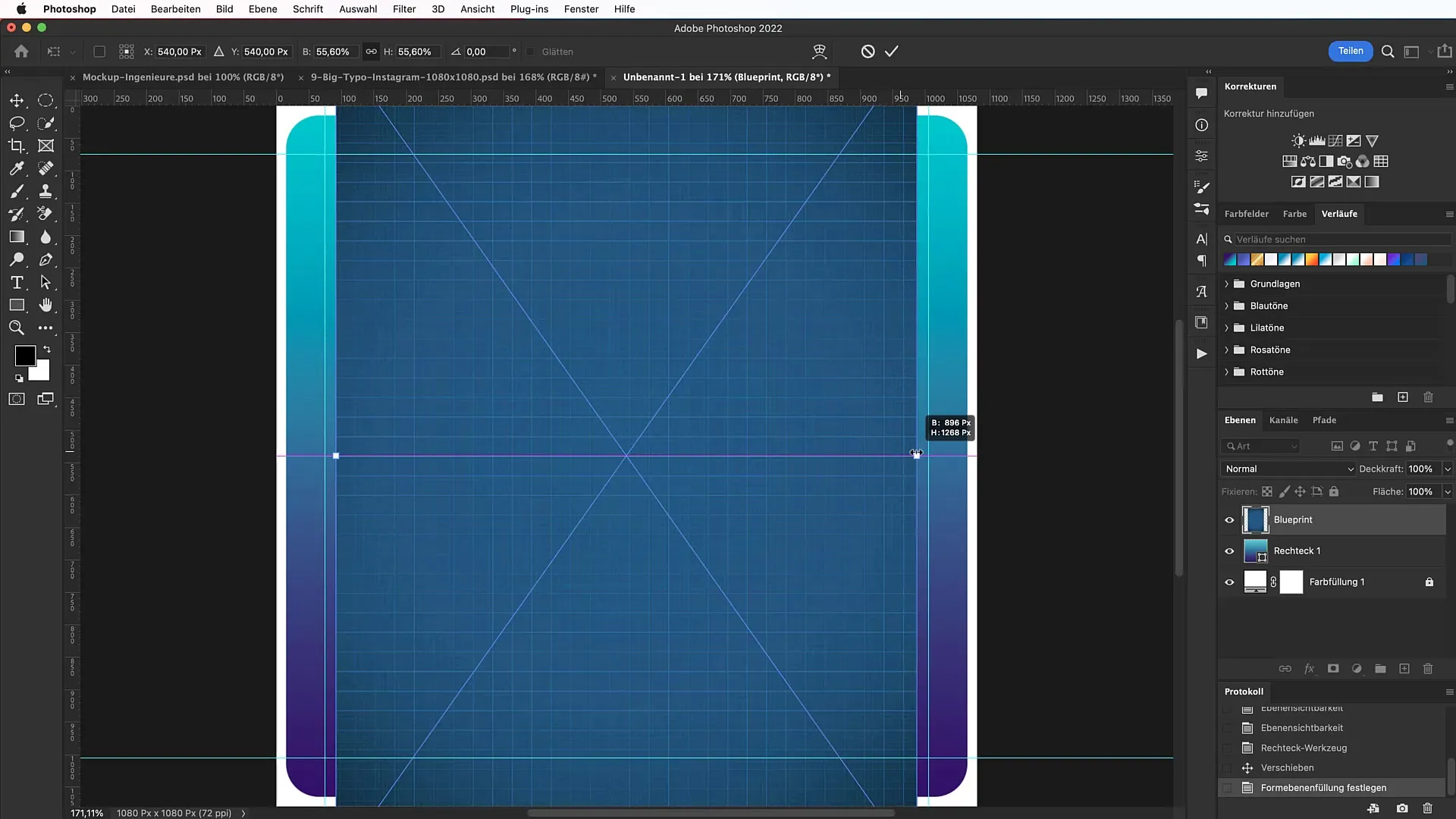
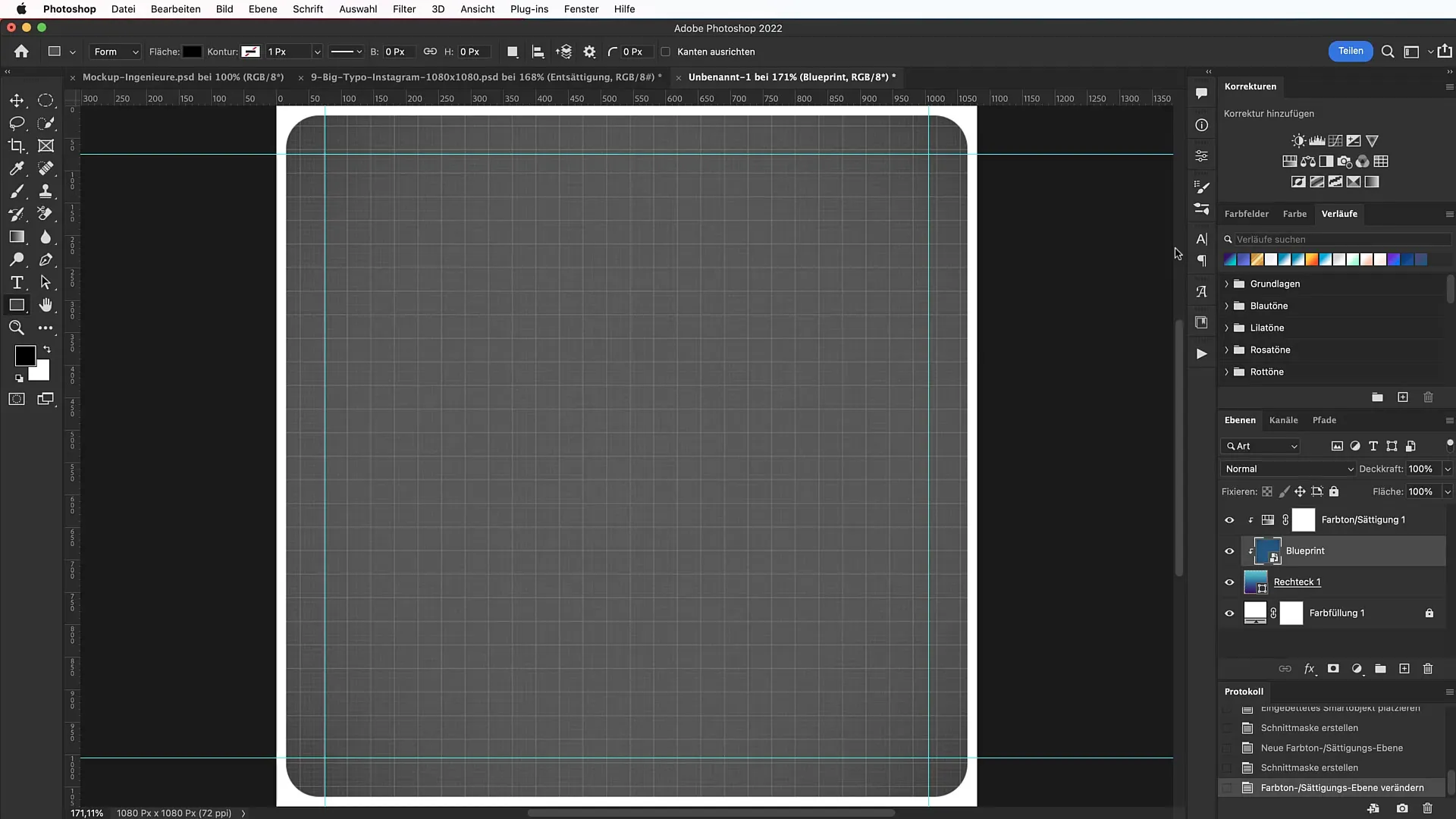
Stap 4: Achtergrondstructuur toevoegen
Om de banner meer diepte te geven, kun je een papiertextuur toevoegen. Deze kun je bijvoorbeeld vinden op tutkit.com. Nadat je het gewenste bestand hebt gedownload, sleep je het gewoon in het document en maak je een knipmasker door tussen de twee lagen te klikken terwijl je op Option + klikt.

Verminder de saturatie naar -100 om een passende kleurweergave te bereiken.

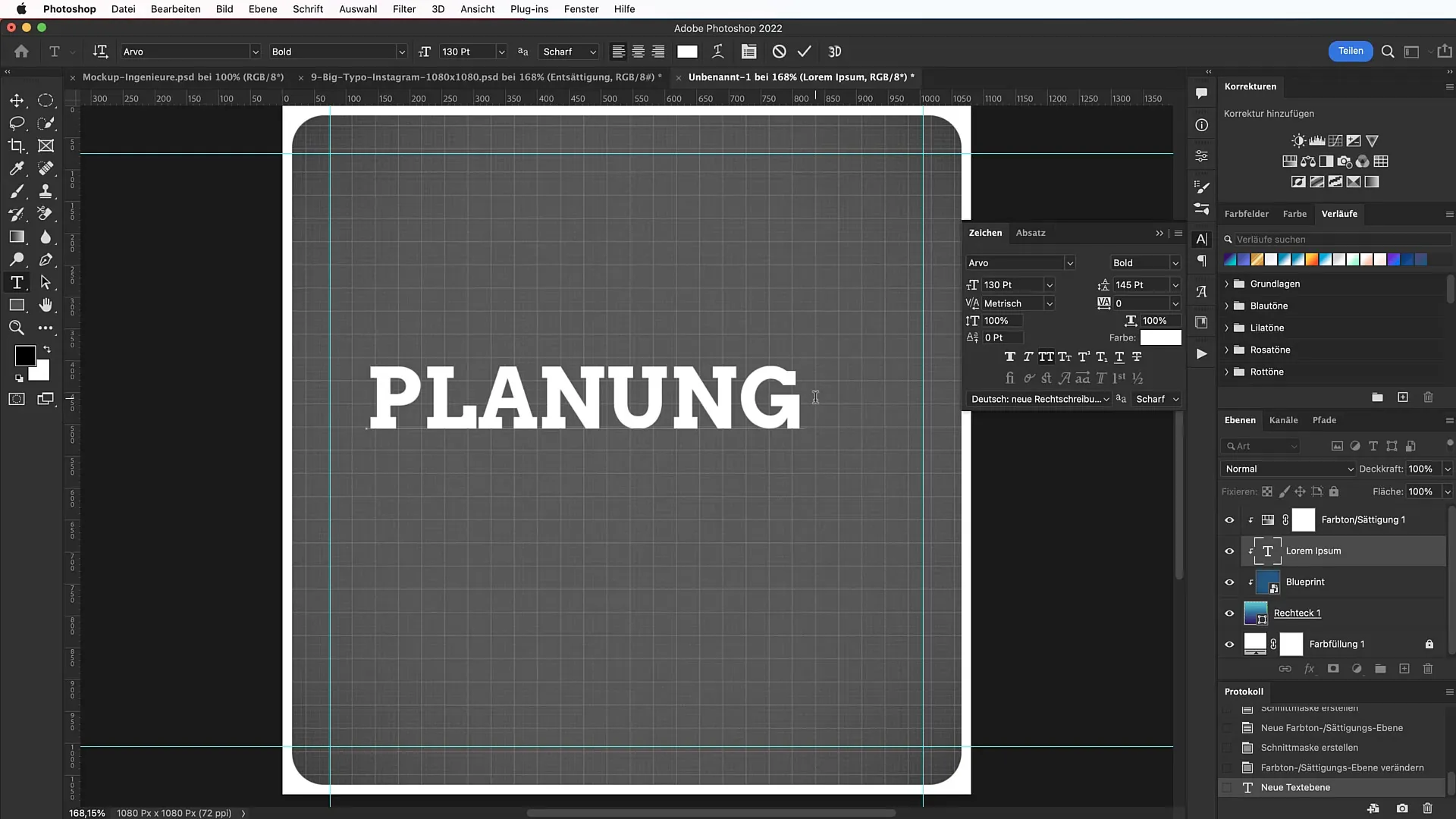
Stap 5: Tekst toevoegen
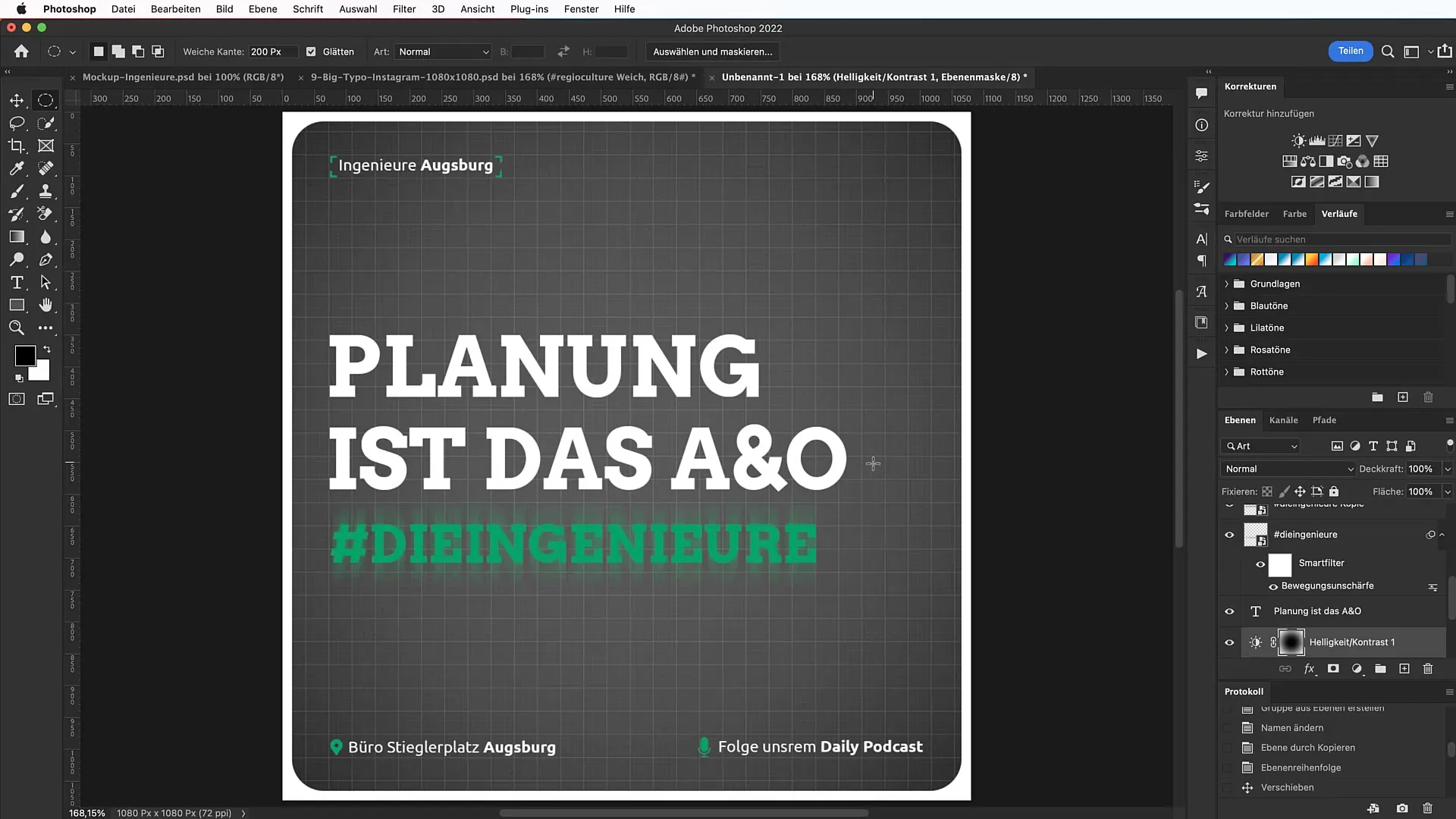
Selecteer het tekstgereedschap (T) en typ je opvallende slogan die essentieel is voor je banner. Gebruik voor deze stap het lettertype "Arvo" met een grootte van 130 punten. De tekst moet beknopt en memorabel zijn.

Plaats je tekst zorgvuldig op de juiste plaats en let op symmetrie om een visueel aantrekkelijk ontwerp te garanderen.
Stap 6: Hashtag integreren
Maak nu een hashtag door dezelfde tekst te kopiëren en naar de juiste plek in de banner te verplaatsen. Gebruik dit keer een kleinere lettergrootte van 82 punten en pas de kleur aan bij het ontwerp van je bedrijf.
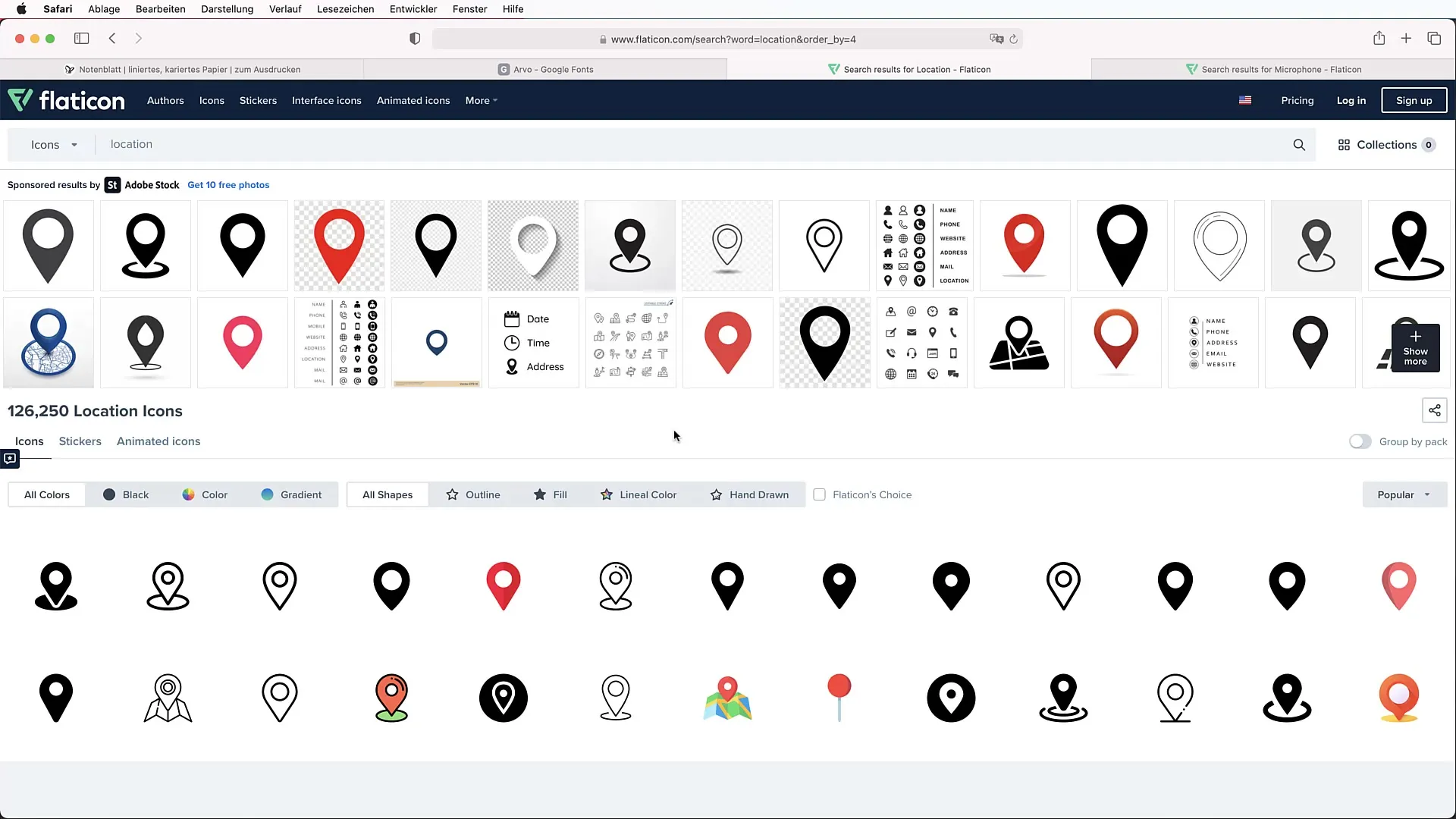
Stap 7: Pictogrammen toevoegen
Om het ontwerp verder te verfijnen, voeg pictogrammen toe die betrekking hebben op de inhoud van je banner. Je kunt passende pictogrammen vinden op flaticon.com. Importeer de pictogrammen via Drag & Drop in je document en schaal ze terwijl je de Shift-toets ingedrukt houdt om de verhoudingen te behouden.

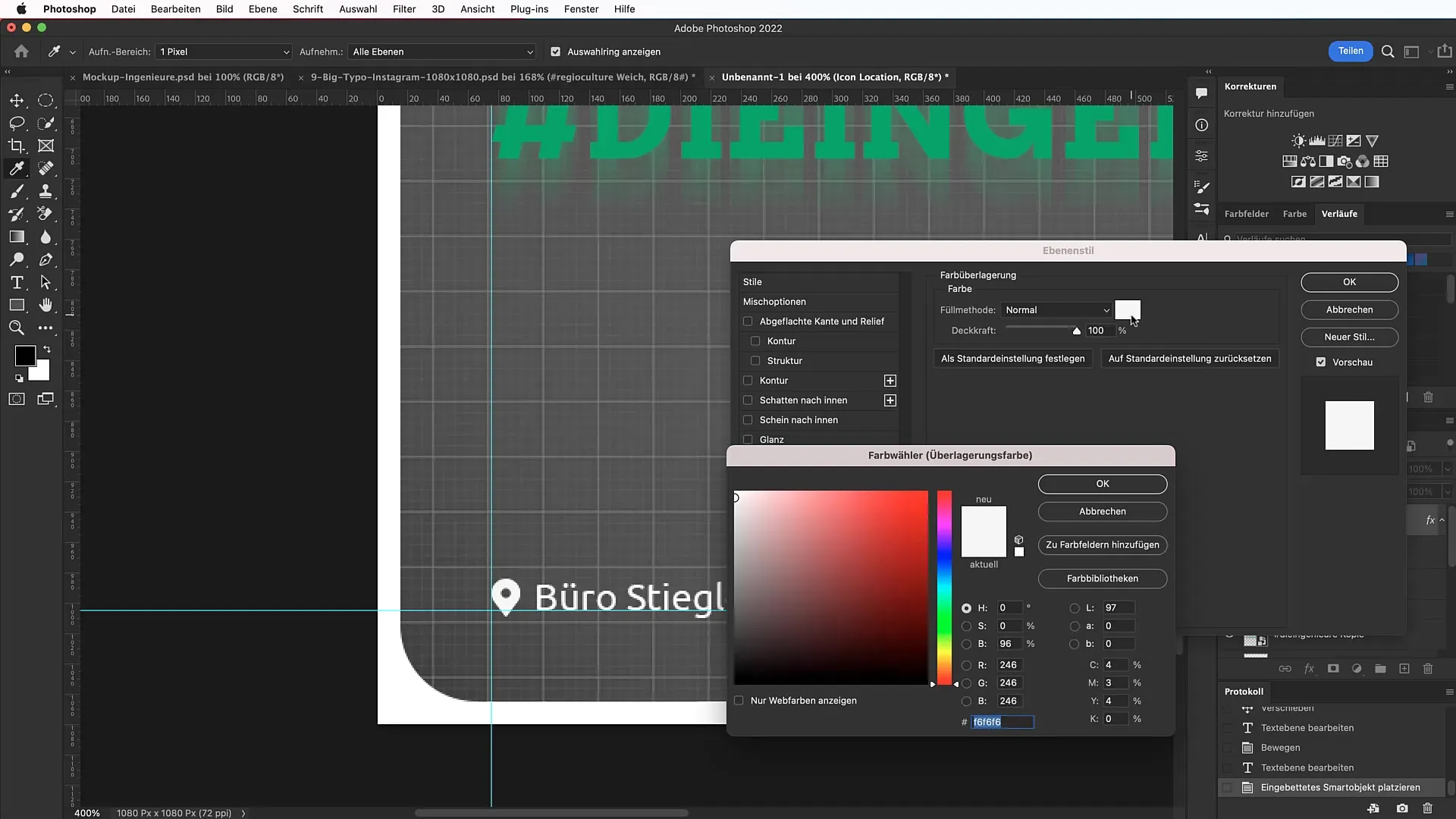
Verander de kleur van de pictogrammen via de vullingsmogelijkheden naar jouw bedrijfsgroen.

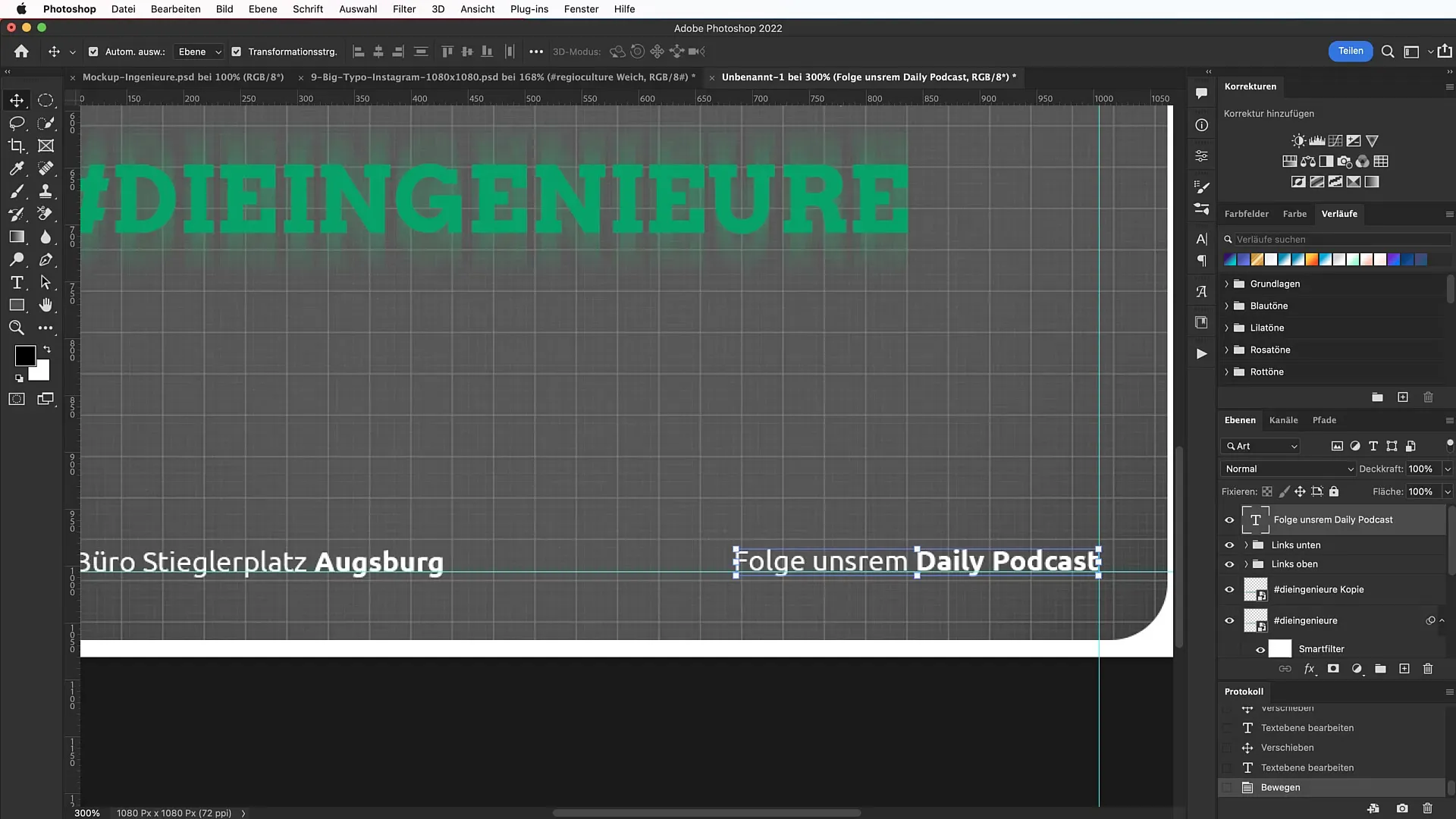
Stap 8: Extra tekstinformatie
Voeg extra tekstinformatie toe om je banner volledig vorm te geven. Zorg ervoor dat je verschillende lettertypen gebruikt voor een interessant contrast. Formatteer het dienovereenkomstig en combineer de lettertypen op een harmonieuze manier.

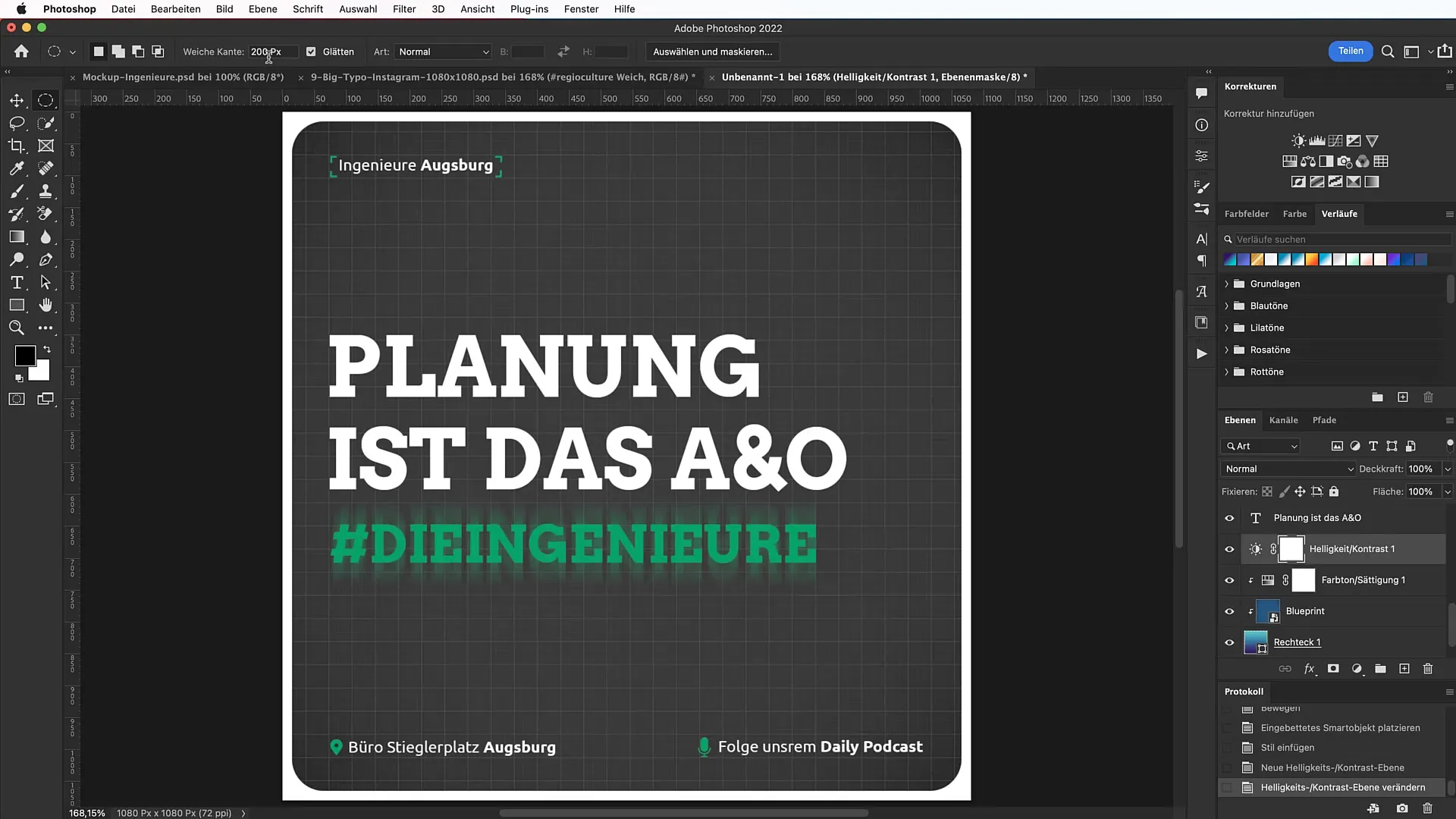
Stap 9: Vignettering toevoegen
Om de banner een dramatisch effect te geven, kun je een vignettering toepassen. Maak een nieuwe aanpassingslaag voor helderheid/contrast en werk met een cirkelvormige selectie om een zachte overgang te creëren.

Stap 10: Laatste aanpassingen maken
Bekijk het volledige ontwerp en maak indien nodig laatste aanpassingen. Zorg ervoor dat alles goed leesbaar is en dat de visuele indruk van de totale compositie behouden blijft.

Samenvatting
Met deze stappen heb je de basis geleerd om een indrukwekkende advertentiebanner in Photoshop te maken. Door je te concentreren op duidelijke typografie en doordachte lay-out, kun je ervoor zorgen dat je banner de gewenste aandacht trekt. Gebruik de tips uit deze handleiding om creatief te zijn en effectief te communiceren.
Veelgestelde vragen
Wat is het belangrijkste bij het ontwerpen van een banner?De typografie moet duidelijk en aantrekkelijk zijn om aandacht te trekken.
Waar vind ik lettertypen voor mijn ontwerp?Fonts.google.com biedt een verscheidenheid aan gratis lettertypen.
Hoe kan ik de kleur van mijn pictogrammen aanpassen?Gebruik de vullingsmogelijkheden in Photoshop om de kleur van de pictogrammen te veranderen.
Hoe kan ik ervoor zorgen dat mijn tekst goed leesbaar is?Let op contrast en symmetrie in het ontwerp om de leesbaarheid te verbeteren.
Kan ik achtergronden maken zonder extra bestanden?Ja, eenvoudige kleurovergangen zijn vaak voldoende om een aantrekkelijke achtergrond te creëren.


