Het creëren van een effectieve reclamebanner voor Instagram-Stories kan cruciaal zijn als het gaat om het bereiken en aanspreken van potentiële klanten. Deze gids leidt je stap voor stap door het ontwerpen van een aantrekkelijke leadmagneet in Photoshop, waarmee je je doelgroep kunt boeien met een gratis e-book en je contacten kunt uitbreiden.
Belangrijkste inzichten
- Het maken van een aantrekkelijke reclamebanner kan de interactie met je potentiële klanten vergroten.
- Een effectief ontwerp en kleurgebruik kunnen de zichtbaarheid en aantrekkelijkheid van je aanbieding vergroten.
- Het gebruik van duidelijke lettertypen en goed gestructureerde inhoud is cruciaal voor het succes van je banner.
Stapsgewijze handleiding
Stap 1: Nieuw document aanmaken
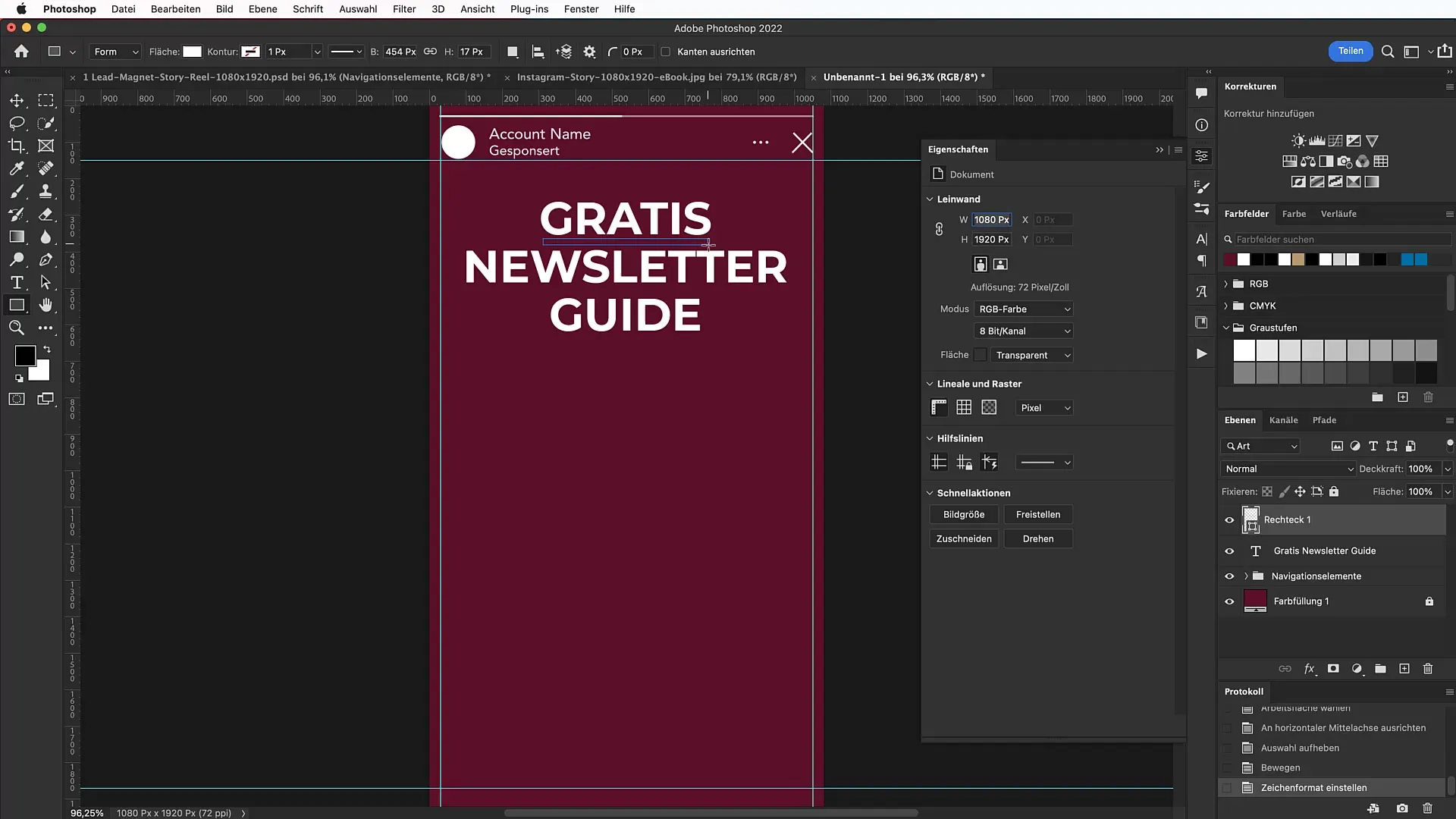
Open Photoshop en maak een nieuw document met de afmetingen 1080 px breed en 1920 px hoog. Deze afmetingen komen overeen met het verticale formaat van Instagram Stories. Om het nieuwe document te maken, ga je naar "Bestand" > "Nieuw" en voer je de gewenste dimensies in.

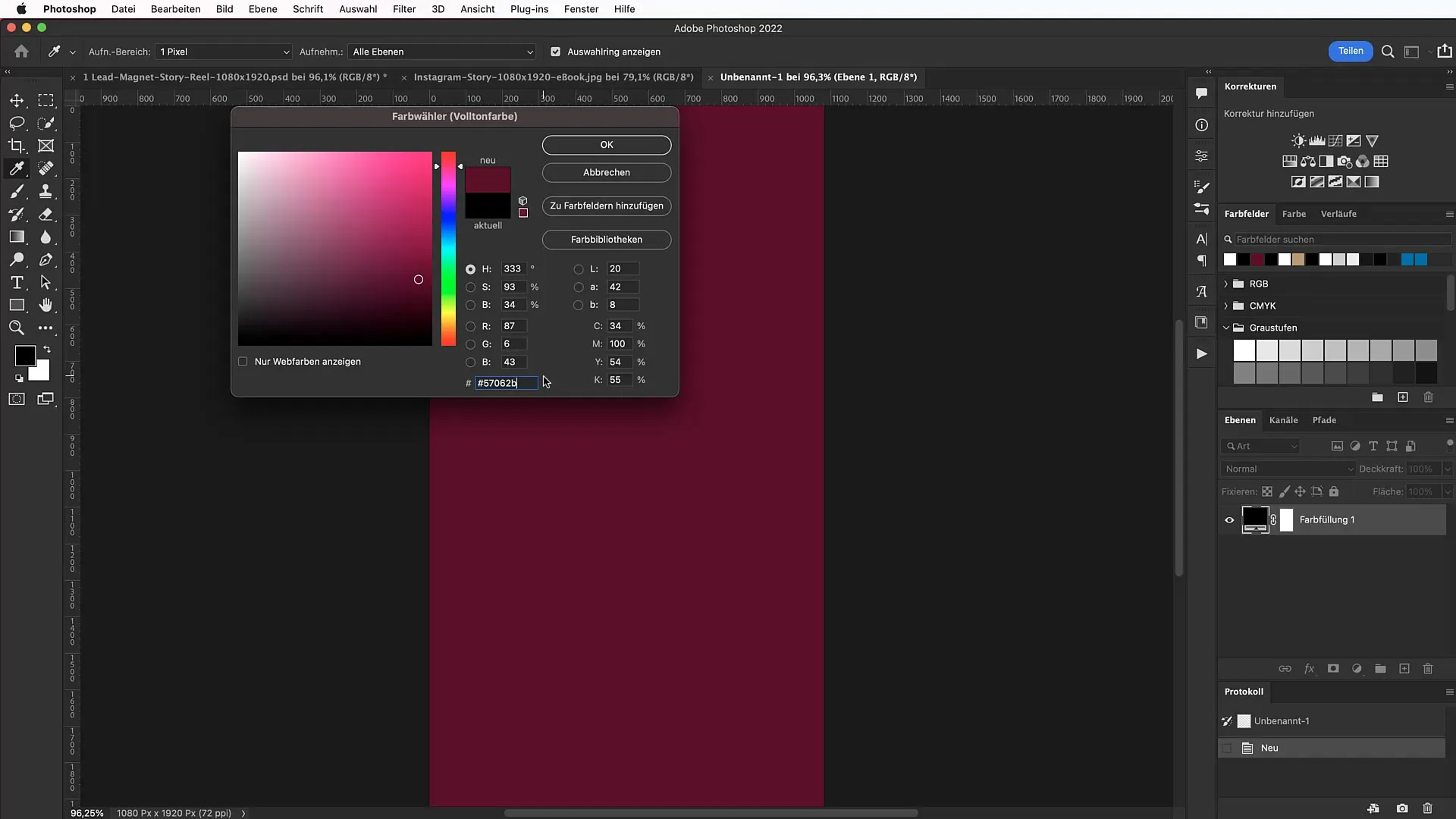
Stap 2: Achtergrondkleur kiezen
Om een aantrekkelijke achtergrond te maken, selecteer het rechthoekgereedschap en klik op het werkgebied. Voeg een mooie achtergrondkleur toe, bijvoorbeeld een donkere paarse tint met hexcode #57062b. Deze kleur is geschikt voor het conceptuele gebied.

Stap 3: Hulplijnen toevoegen
Voeg hulplijnen toe voor een nauwkeurig ontwerp. Ga naar "Weergave" > "Nieuwe hulplijnverdeling" en activeer het selectievakje voor de rand. Geef de afstanden van 150 pixels vanaf de bovenkant en 30 pixels vanaf de zijkanten op. Dit helpt bij het behouden van een duidelijke structuur.

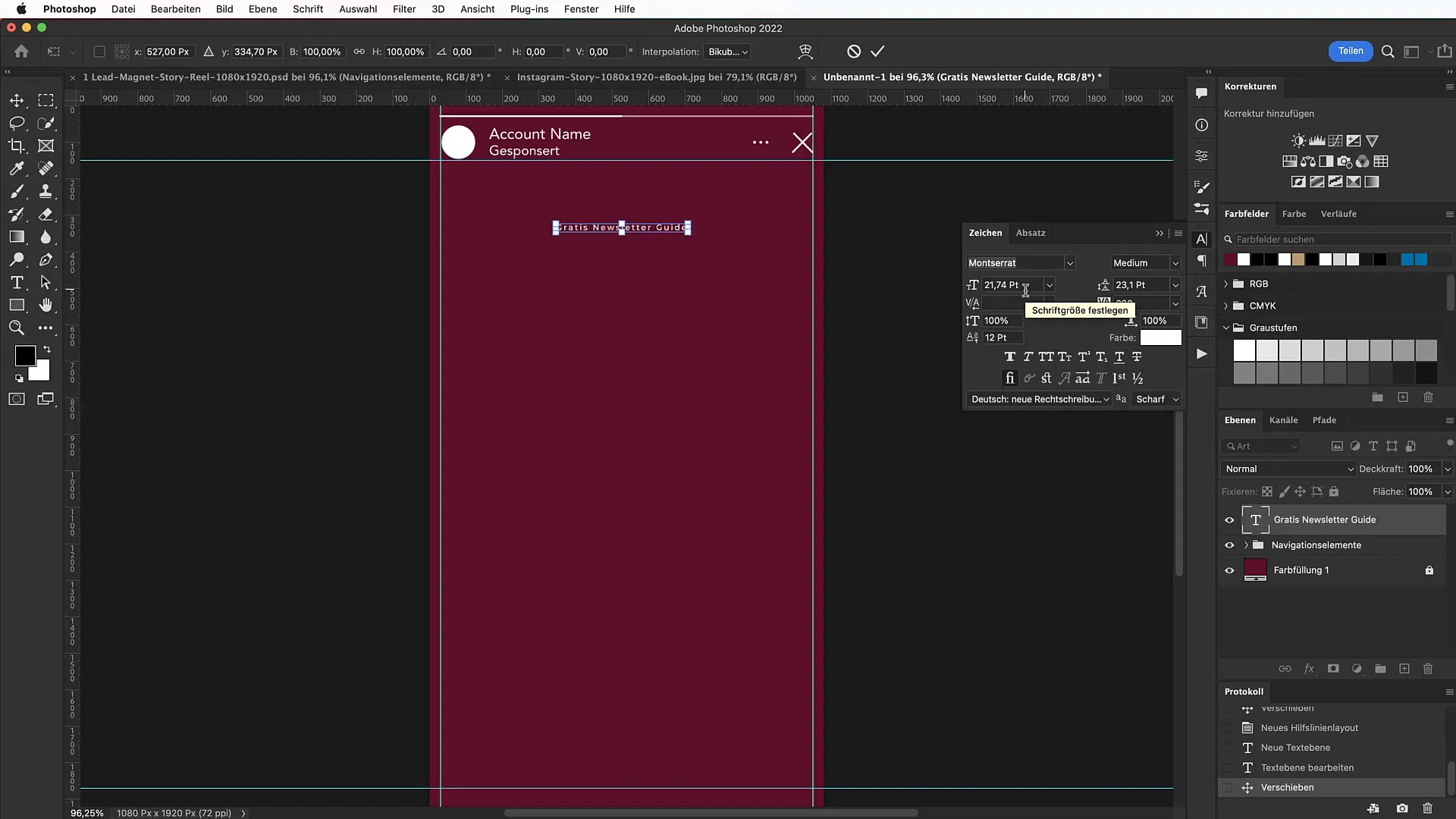
Stap 4: Titel toevoegen
Selecteer het tekstgereedschap en typ je titel, bijvoorbeeld "Gratis nieuwsbriefgids". Gebruik hiervoor het lettertype "Montserrat", dat je kunt downloaden van Google Fonts. Zorg ervoor dat je de lettergrootte op 124 punten instelt voor een krachtig visueel effect.
Stap 5: Lettertypen en typografie aanpassen
Zorg ervoor dat je de typografie professioneel vormgeeft door de tekst niet handmatig in hoofdletters te typen. Download het lettertype en installeer het indien nodig. Gebruik het tekenpalet om de uitlijning en regelafstand aan te passen.

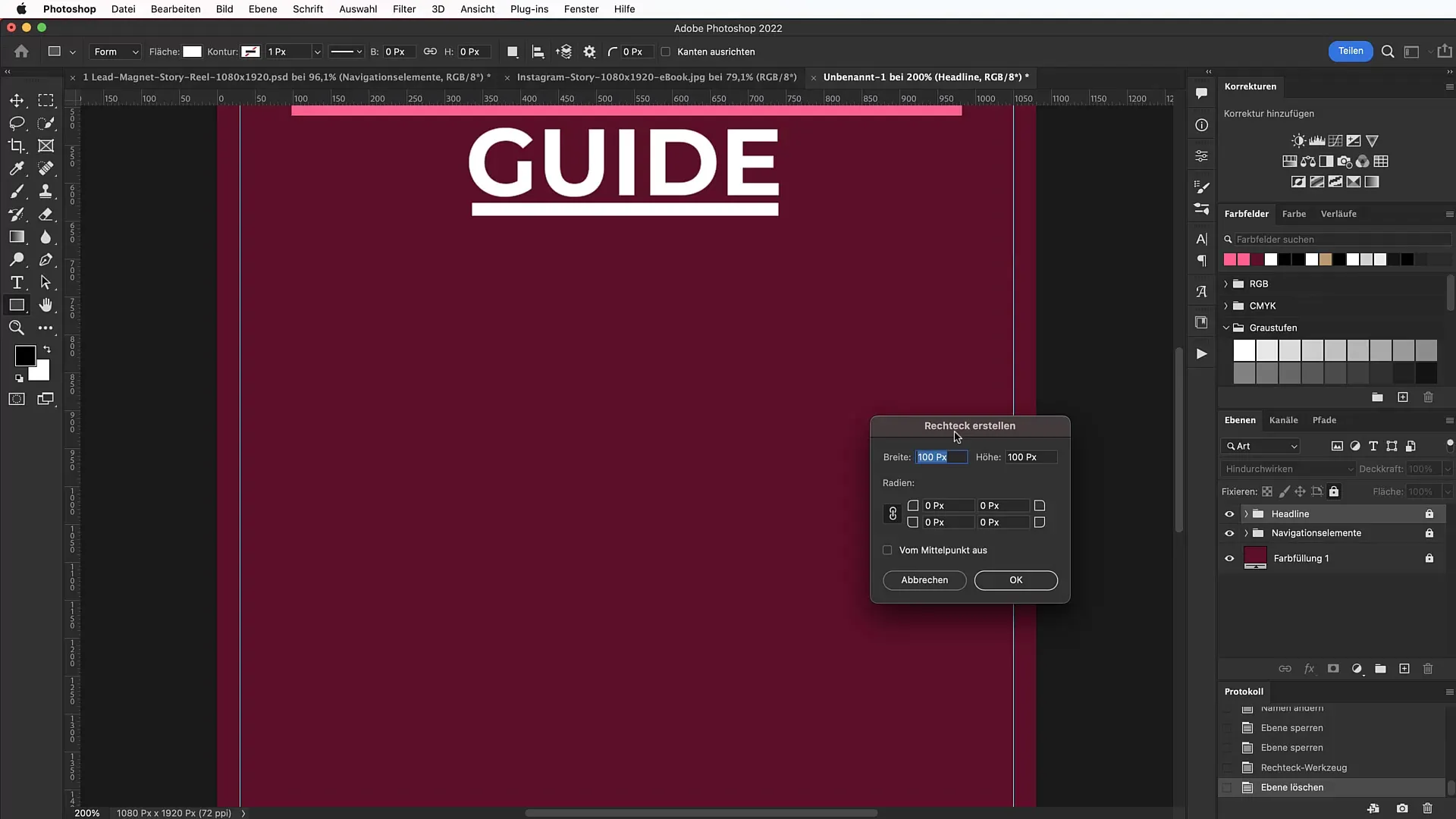
Stap 6: Vormen maken
Maak eenvoudige rechthoeken die dienen als visuele elementen. Teken een rechthoek die ongeveer 17 pixels hoog is. Houd de Shift-toets ingedrukt om ervoor te zorgen dat de rechthoek gelijkmatig wordt geschaald. Deze vormen kunnen helpen om inhoud visueel te structureren.

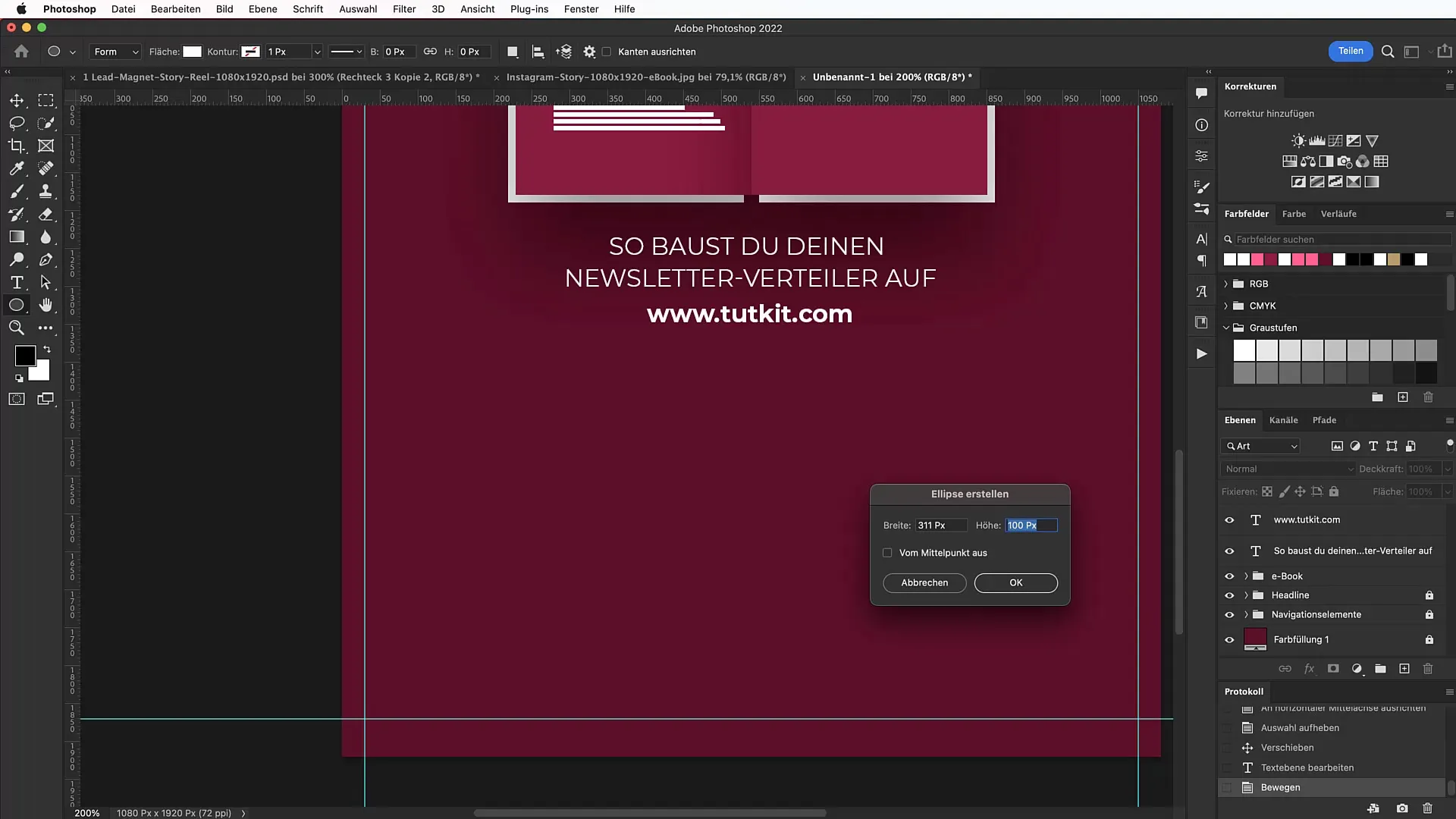
Stap 7: Toevoegen van het e-book
Gebruik het rechthoekgereedschap voor het e-book en maak een nieuwe vorm met de afmetingen 311 pixels breed en 440 pixels hoog. Dit komt overeen met het DIN A4-formaat en dient als placeholder voor je daadwerkelijke e-book.

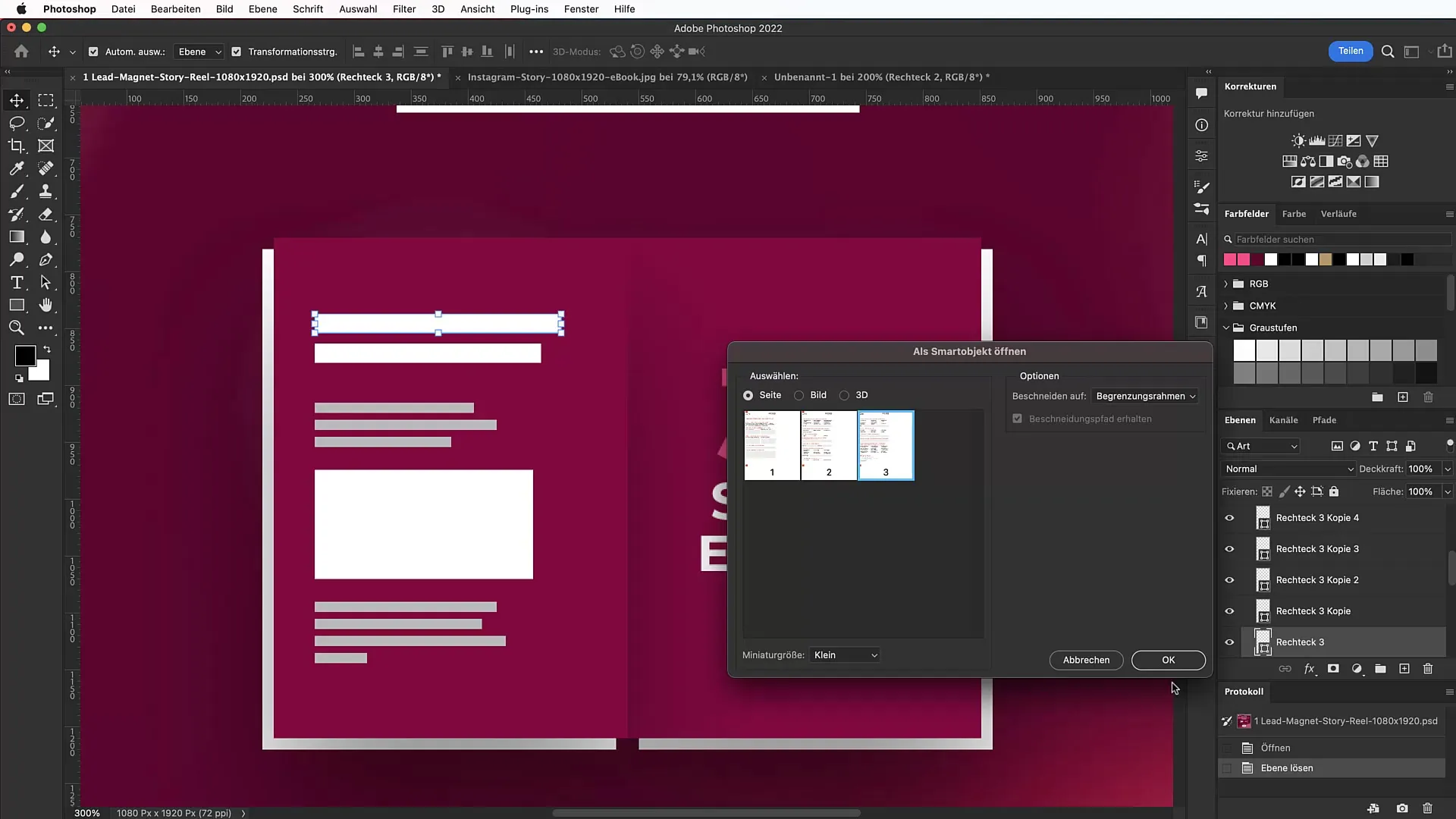
Stap 8: Plaatsen van e-book cover
Voeg je e-bookcover toe als een nieuwe laag in je ontwerp. Je kunt het omslag eenvoudig slepen en neerzetten in de afbeelding. Zorg ervoor dat je de dimensies proportioneel schaalt voor een mooi uiterlijk.

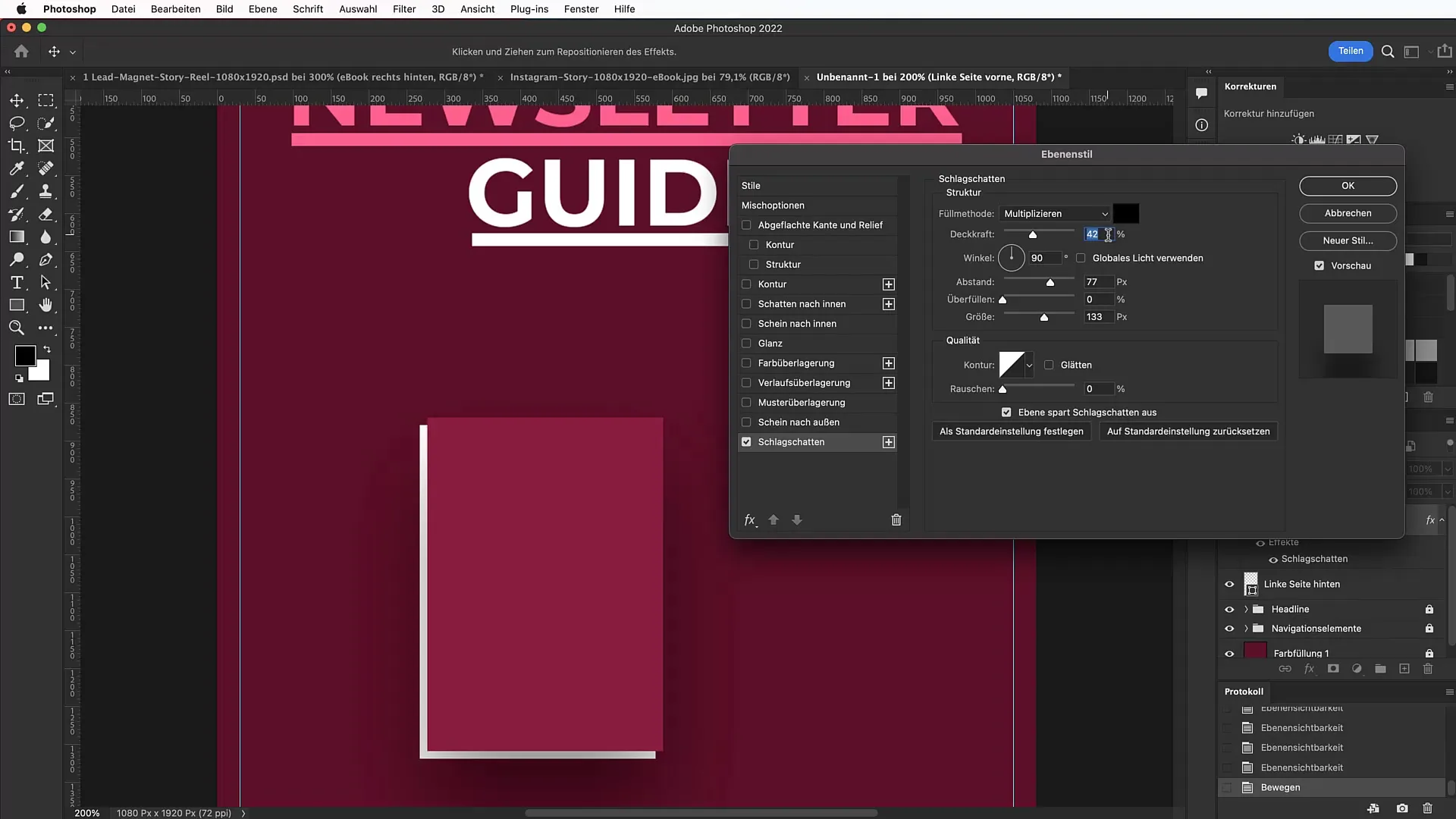
Stap 9: Gebruik van schaduw
Voeg voor visuele diepte een schaduw toe aan je e-booklaag. Klik met de rechtermuisknop op de laag, selecteer "Laagstijlen" en activeer de schaduw. Pas de waarden naar wens aan voor het beste effect.

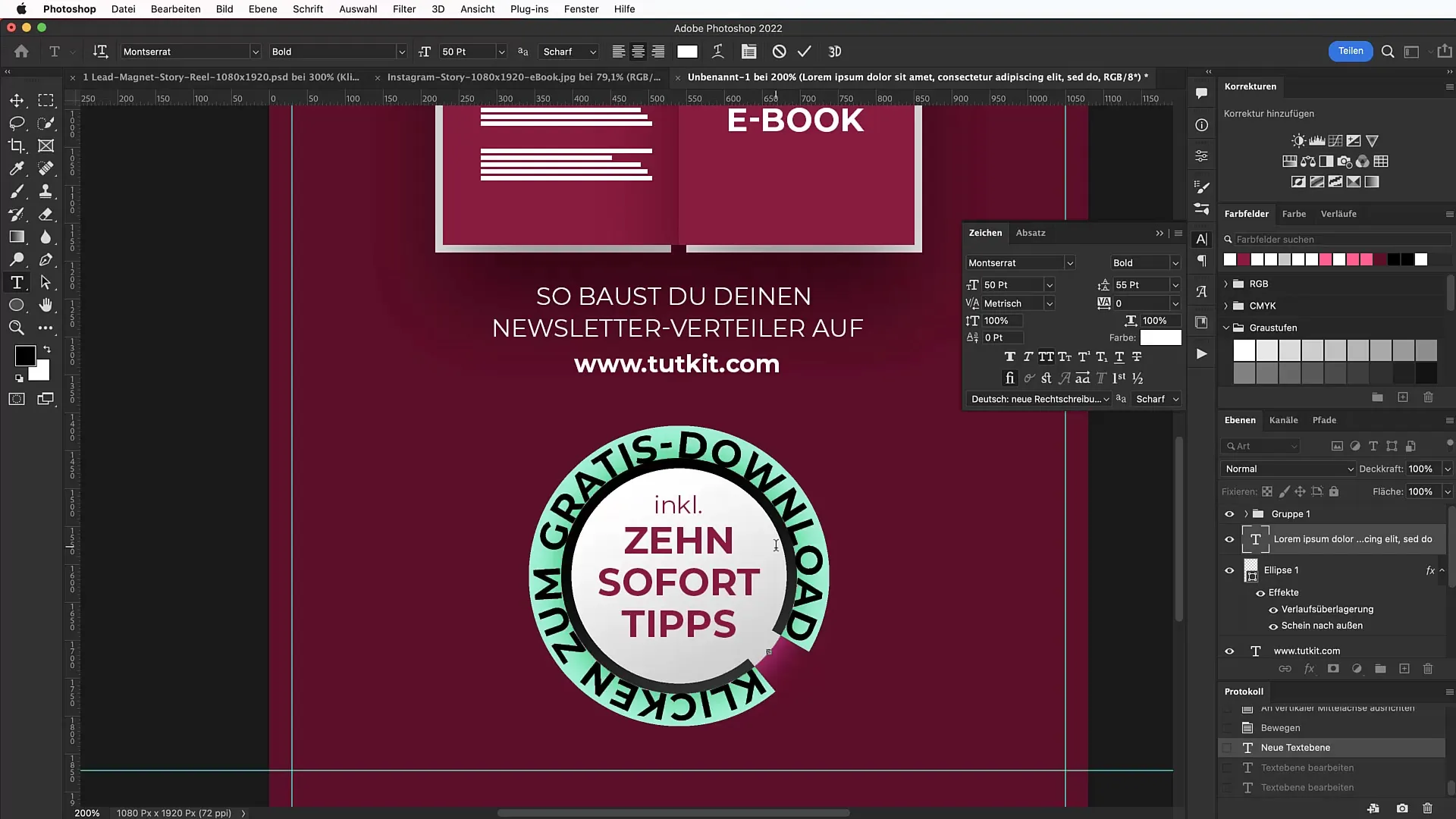
Stap 10: Call to Action creëren
Om je doelgroep aan te zetten tot actie, maak je een opvallende Call-to-Action-knop. Kies het ellipsgereedschap en maak een cirkel. Vul deze cirkel met een verloop dat overgaat van een licht grijs naar wit. Vergeet niet om de kleur dienovereenkomstig aan te passen.

Stap 11: Tekst rond de ellips rangschikken
Gebruik het tekstgereedschap om de tekst "Klik om gratis te downloaden" rond je Call-to-Action-cirkel te plaatsen. Zorg ervoor dat de leesbaarheid wordt gewaarborgd door de tekst te verhogen of verlagen.

Stap 12: Laatste aanpassingen
Controleer je hele compositie en voer laatste aanpassingen door. Speel met kleuren, afstanden en elementgroottes om ervoor te zorgen dat je banner opvalt en visueel aantrekkelijk is.
Samenvatting
Met de beschreven stappen heb je nu een duidelijke en gestructureerde handleiding voor het maken van een reclamebanner in Photoshop bij de hand. Houd je aan de lay-out- en ontwerpprincipes om de aandacht van je doelgroep te trekken en succesvol leads te genereren.
Veelgestelde vragen
Welke afmetingen moet de banner hebben?De banner moet de afmetingen 1080 px breed en 1920 px hoog hebben.
Waar kan ik het lettertype "Montserrat" vinden?Het lettertype kan gratis gedownload worden van Google Fonts.
Hoe kan ik het E-book-coverbestand toevoegen in Photoshop?Je kunt het E-book-coverbestand eenvoudig per slepen en neerzetten op het werkgebied plaatsen en dienovereenkomstig schalen.
Kan ik de kleurwaarden voor de achtergrond wijzigen?Ja, je kunt de kleurwaarden op elk moment aanpassen om de gewenste sfeer te creëren.
Moet ik me zorgen maken over het licentiëren van lettertypen?Over het algemeen zijn de gedownloade lettertypen van Google Fonts gelicentieerd voor commercieel gebruik. Let toch op eventuele specifieke licentievoorwaarden.

