Wil je je Instagram-berichten opfleuren? Het creëren van aantrekkelijke afbeeldingen hoeft niet ingewikkeld te zijn. Met Paint.NET kun je visueel indrukwekkende ontwerpen maken die zowel de aandacht trekken als je boodschap duidelijk overbrengen. In deze handleiding leer je hoe je een afbeelding-in-afbeelding-effect in Paint.NET kunt realiseren om je inhoud te optimaliseren.
Belangrijkste inzichten
- Stapsgewijze handleiding voor het maken van een Instagram-bericht met een afbeelding-in-afbeelding-effect.
- Gebruik van tekst en afbeeldingen om aantrekkelijke ontwerpen te bereiken.
- Nabewerking van elementen om de zichtbaarheid te verbeteren.
Stapsgewijze handleiding
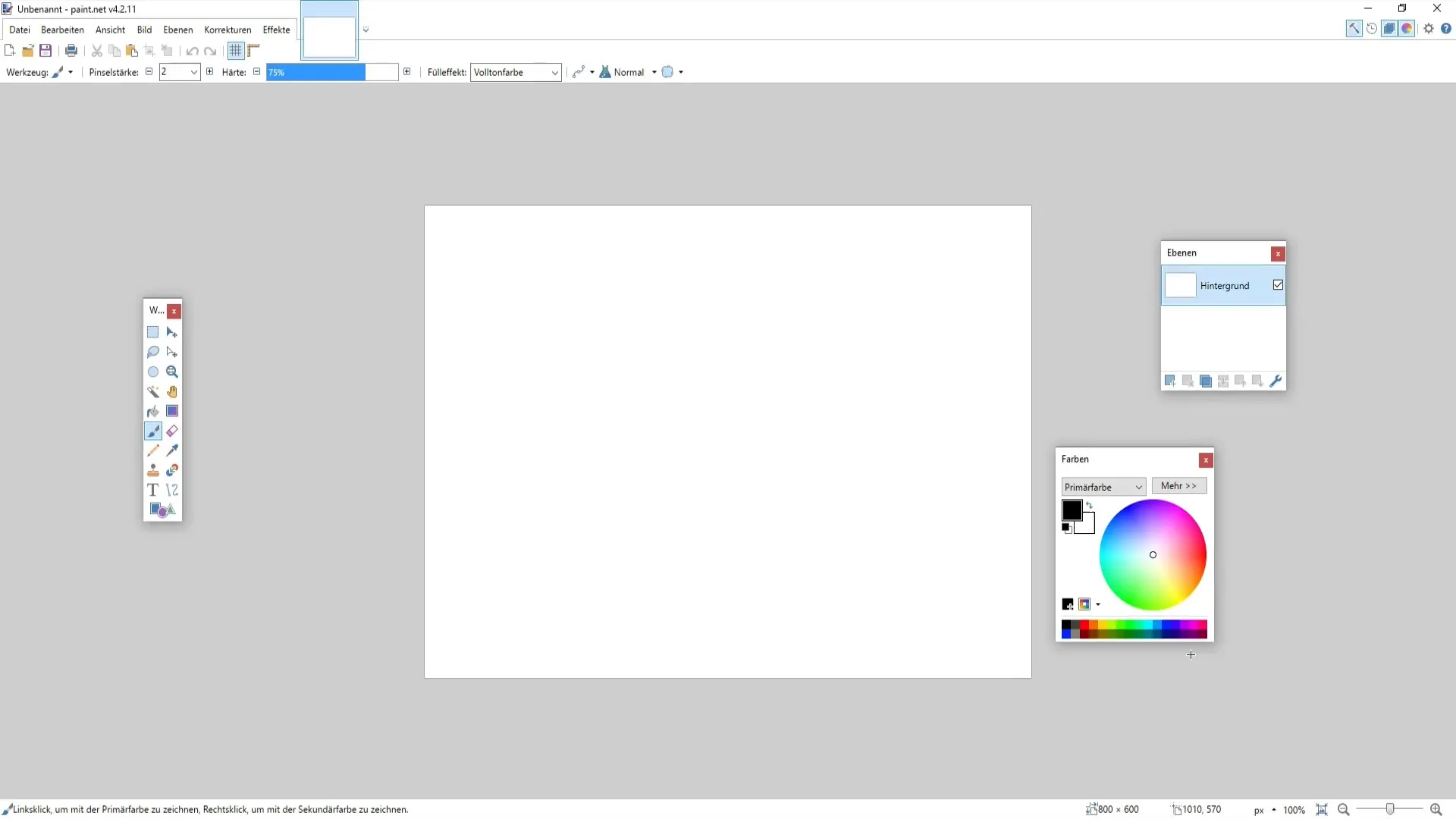
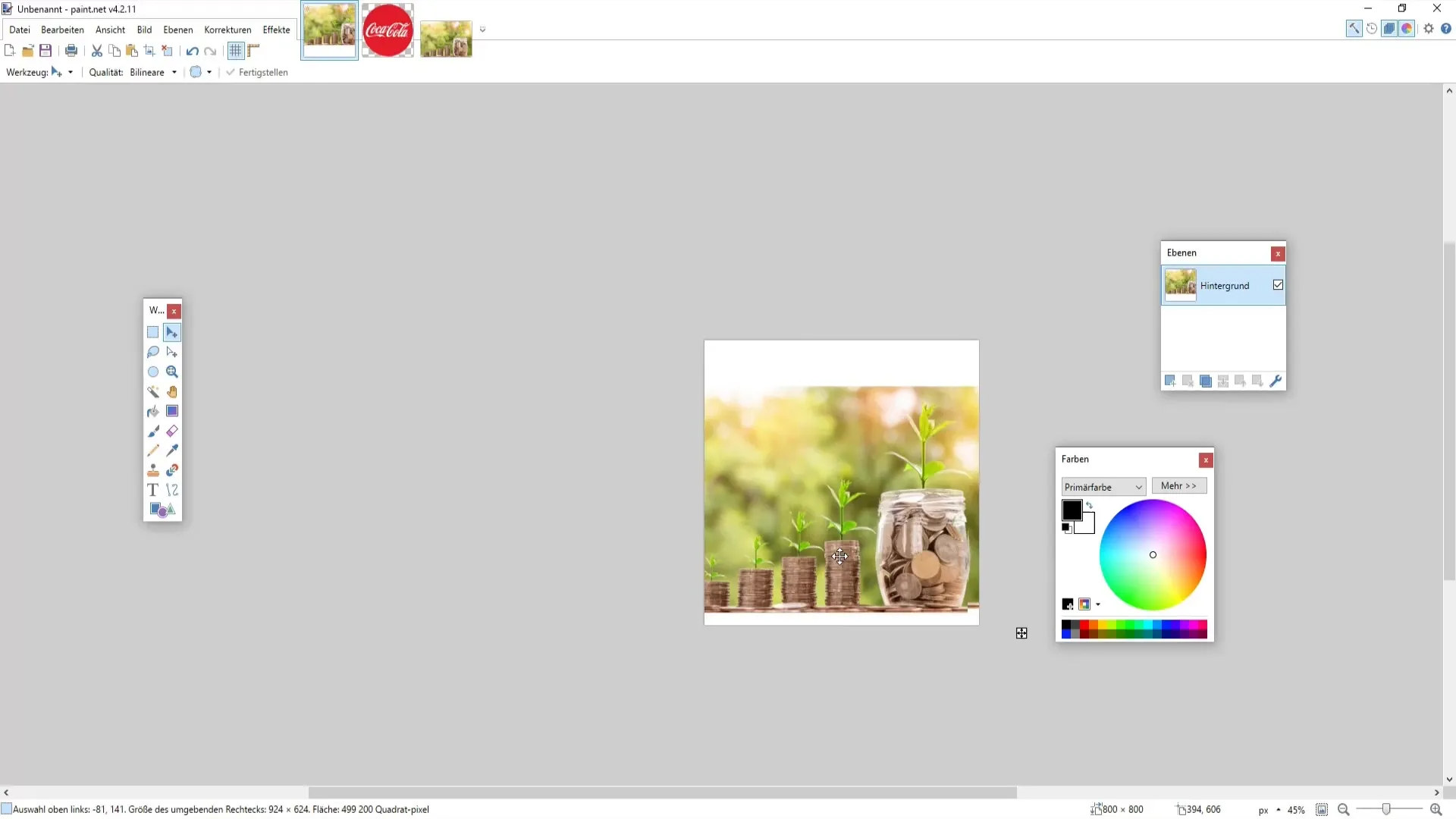
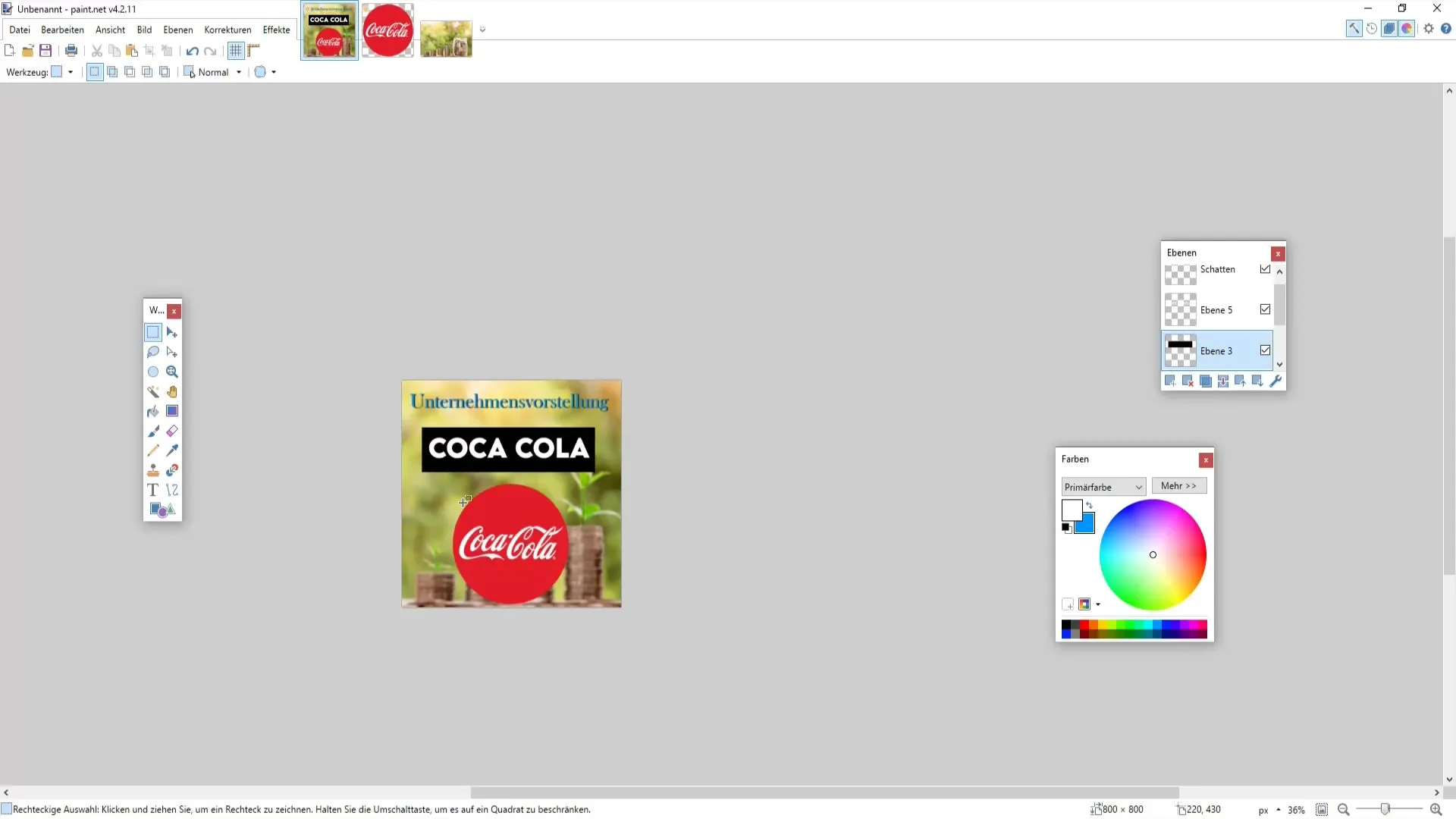
Allereerst openen we Paint.NET en zorgen ervoor dat het werkgebied de juiste grootte heeft. Omdat we een Instagram-bericht maken, moeten we een grootte van 800 x 800 pixels instellen. Dit is een ideaal formaat voor het platform.

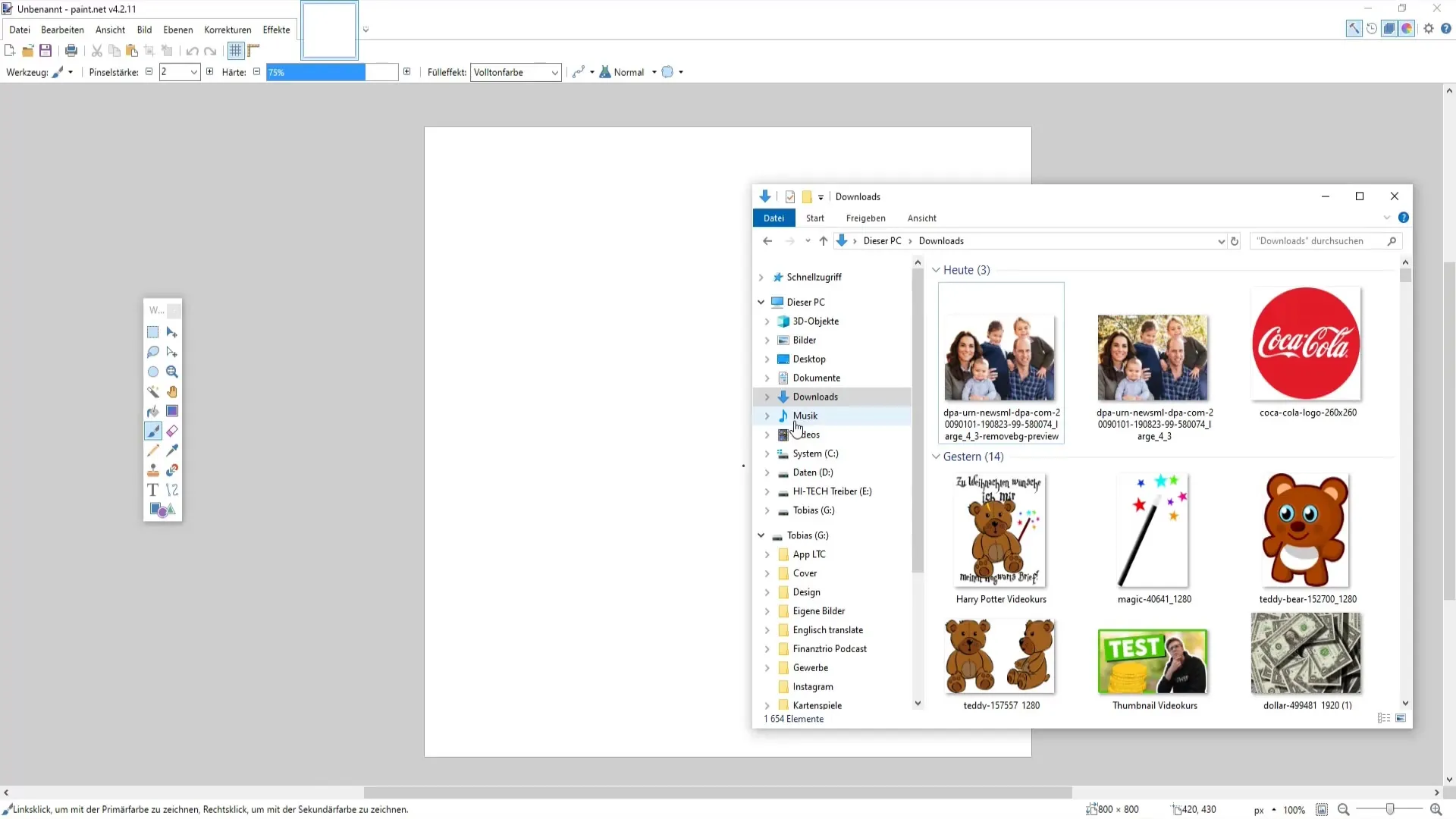
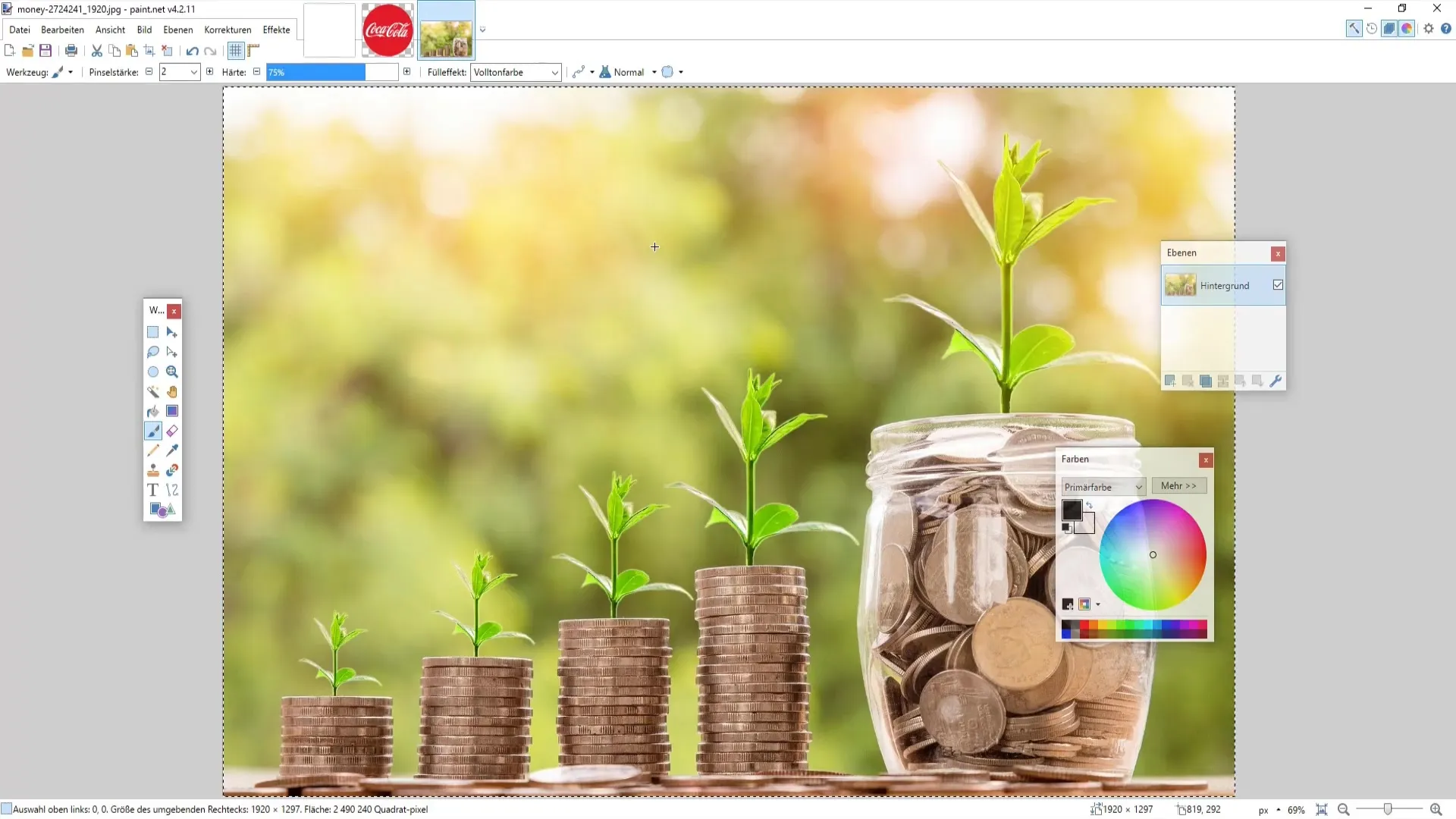
Nadat je de grootte hebt ingesteld, is het raadzaam een aantrekkelijke achtergrond te kiezen. Je kunt een achtergrond kiezen, zoals een textuur of een eenvoudige kleurovergang. In dit voorbeeld gebruiken we de Coca-Cola-achtergrond om het bericht een interessante touch te geven.
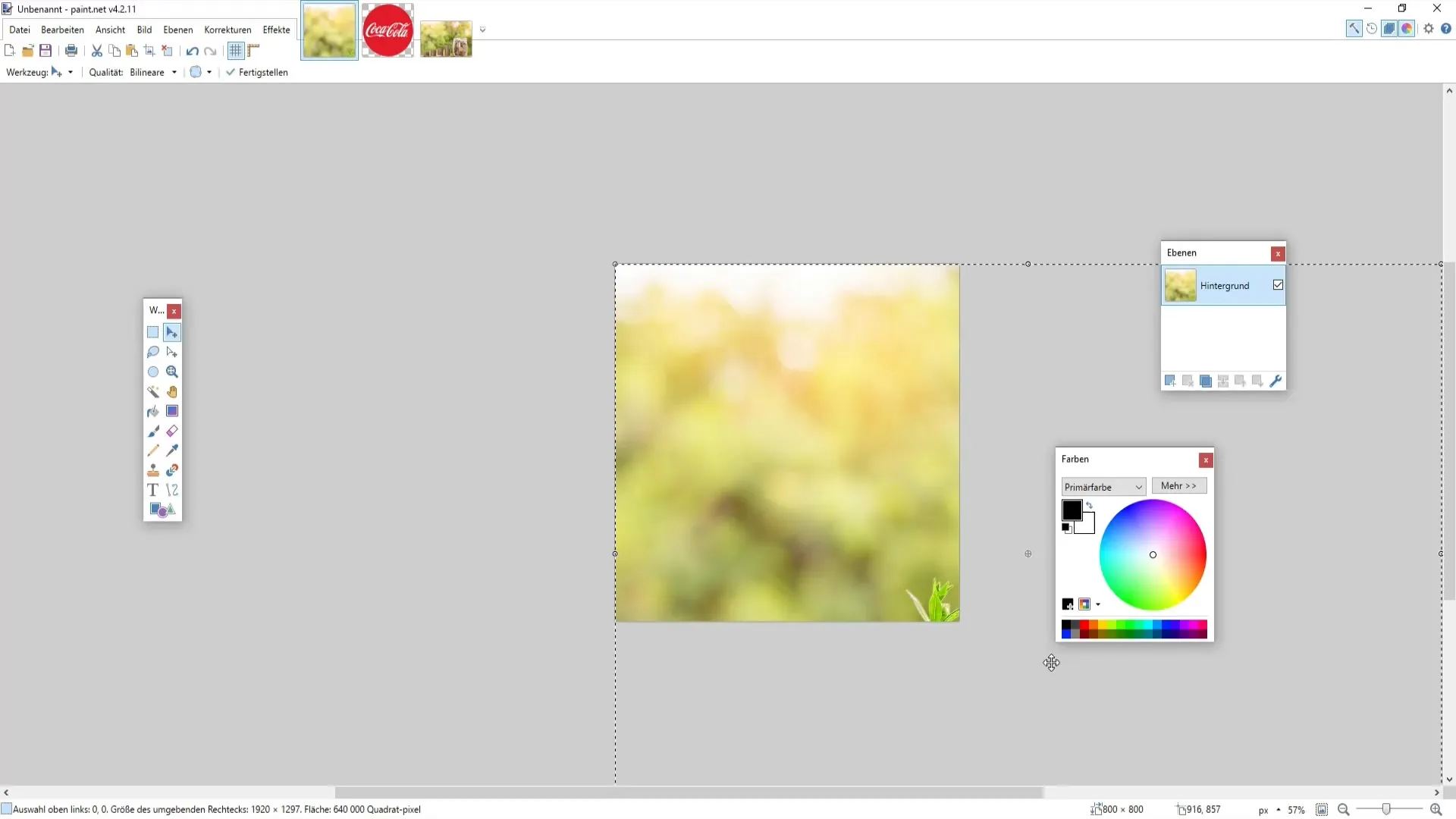
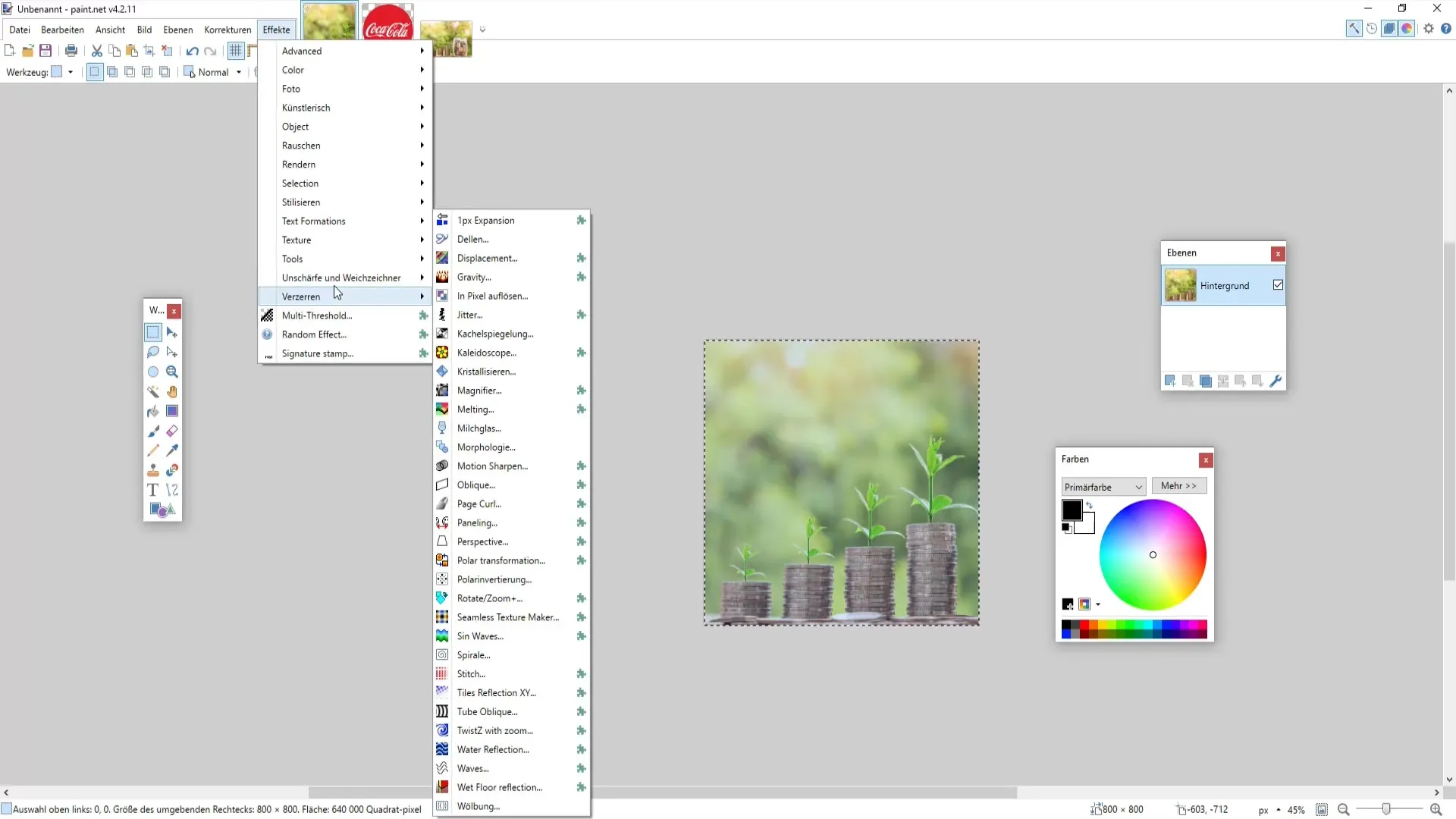
Met de achtergrond in het palet kun je nu de scherpte aanpassen. Open hiervoor het menu en selecteer de vervagingsfunctie. Het is aan te raden om de achtergrond ongeveer 5 tot 6 pixels te vervagen, zodat de andere elementen beter tot hun recht komen.
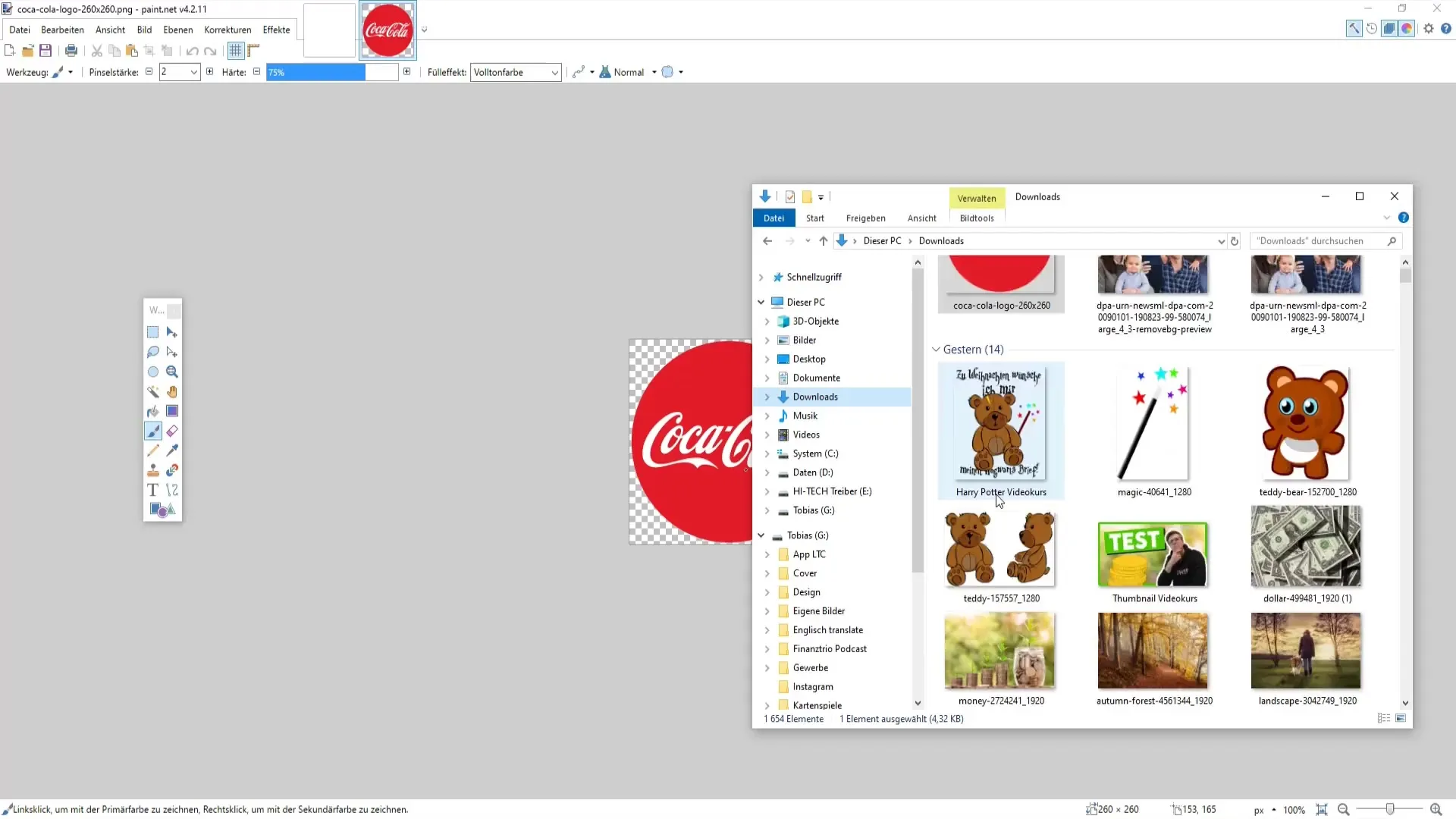
Nu is het tijd om het logo in te voegen. Selecteer het logobestand en sleep het naar je werkgebied. Zorg ervoor dat het logo een transparante achtergrond heeft om ongewenste witte gebieden te voorkomen. Indien nodig kun je ongewenste gebieden verwijderen met de toverstaf of het rechthoekgereedschap.
Om de zichtbaarheid van het logo te verhogen, is het ook raadzaam om de achtergrond iets aan te passen. Selecteer de achtergrond en verhoog de duisternis en het contrast. Hierdoor krijgt het logo een betere aanwezigheid dan wanneer het op een lichtere achtergrond zou staan.

Nu komt de tekst in beeld. Importeer een rechthoek om ruimte te maken voor je tekst. Dit kan direct boven of onder het logo gebeuren. Je kunt de tekstgrootte aanpassen zodat deze goed leesbaar is. Streven naar een grootte van ongeveer 30.

Het is belangrijk om een geschikt lettertype voor de tekst te kiezen. Experimenteer met verschillende lettertypen om de beste optie voor je bericht te vinden. Een goed gekozen lettertype kan de totale indruk van de afbeelding sterk beïnvloeden.

Nadat je het lettertype hebt gekozen, plaats je de tekst over het rechthoek. Je kunt in deze stap ook een schaduw toevoegen om de tekst meer diepte te geven. Kies de juiste schaduwstijl en sleep deze onder de tekstlaag voor een aantrekkelijk ontwerp.

Als je niet tevreden bent met de tekst qua kleur of lettertype, kun je deze eenvoudig verwijderen en opnieuw schrijven. Zorg ervoor dat de tekst niet in de achtergrond verdwijnt. Een witte tekstkleur kan een goede keuze zijn om zich van de achtergrond te onderscheiden.

Nadat de tekst en het logo zijn geplaatst, is het belangrijk om ervoor te zorgen dat alles in verhouding is. Sleep de tekst- en logocomponenten strak tegen de zijkanten van de afbeelding om het geheel harmonieus te maken.
Voordat je het eindproduct opslaat, bekijk je het bericht nog een laatste keer. Wellicht wil je de tekstgrootte aanpassen of de schaduw versterken. Hoe meer je met de elementen speelt, hoe professioneler het resultaat zal zijn.
Als je inspiratie nodig hebt om te zien hoe andere berichten eruit zouden kunnen zien, bekijk dan verschillende profielen op Instagram. Vaak leidt het bekijken van stijlen tot nieuwe ideeën voor je eigen lay-out.

Nu heb je alle stappen om je eigen Beeld-in-Beeld post in Paint.NET te maken. Onthoud dat oefening leidt tot verbetering!
Samenvatting
In deze handleiding heb je geleerd hoe je een aantrekkelijke Instagram-post met het Beeld-in-Beeld effect in Paint.NET kunt maken. Je hebt ontdekt hoe belangrijk de keuze van de juiste achtergronden, logo's en lettertypen is om je afbeelding een aantrekkelijke zichtbaarheid en stijl te geven.

Veelgestelde vragen
Hoe kan ik de grootte van mijn afbeelding in Paint.NET wijzigen?Ga naar het menu, selecteer "Afbeelding" en klik op "Formaat wijzigen". Voer de gewenste afmetingen in.
Hoe kan ik ongewenste delen uit een logo verwijderen?Gebruik de toverstaf of het rechthoekgereedschap om de storende delen te selecteren en druk op de Delete-toets.
Kan ik ook geanimeerde posts maken met Paint.NET?Nee, Paint.NET is primair bedoeld voor statische afbeeldingen. Voor animaties moet je een ander programma gebruiken.
Welke bestandsindelingen kan ik in Paint.NET opslaan?Je kunt je werk opslaan als.pdn (Paint.NET-bestandsformaat) en exporteren als.png,.jpeg en andere formaten.
Is er een manier om mijn lettertype te wijzigen?Ja, selecteer het tekstgereedschap en kies vervolgens in het bovenste menu een ander lettertype of grootte.