Een 3D-Glastekst is een indrukwekkend effect dat diepte, transparantie en elegantie toevoegt aan je ontwerpen. Perfect voor logo's, posters of digitale kunst, combineert deze look glasreflecties, lichtbrekingen en plastische effecten. Met Photoshop kun je deze stijl eenvoudig creëren door het gebruik van laageffecten, verlopen en belichtingseffecten. In deze tutorial laat ik je stap voor stap zien hoe je een realistische 3D-glastekst maakt, die jouw typografie in de spotlight zet. Laten we beginnen en jouw tekst laten schijnen!
1. Nieuw document
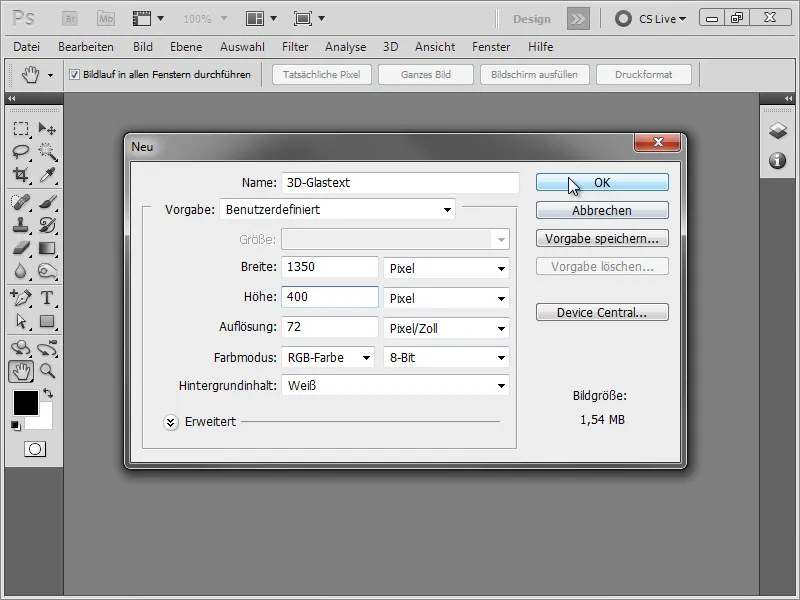
We beginnen door een nieuw document te maken met afmetingen van 2090 Px x 1000 Px.

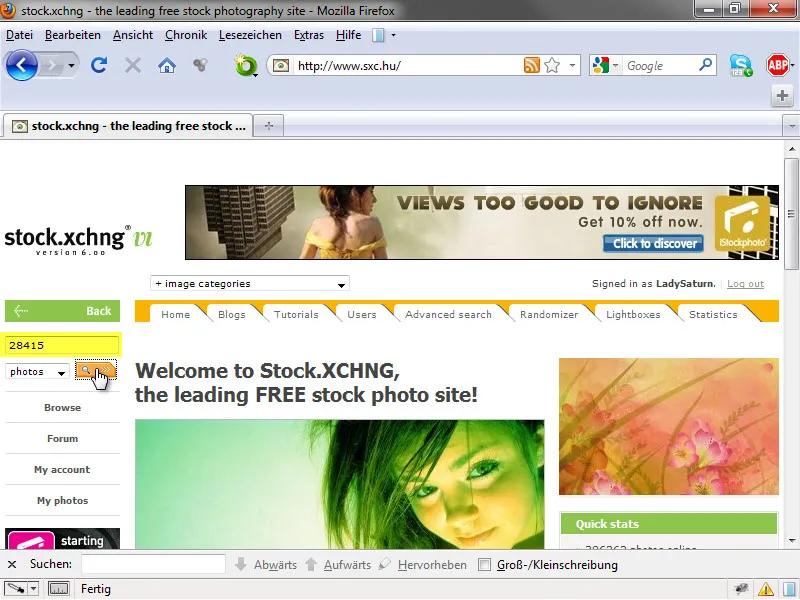
Vervolgens gaan we naar de website www.sxc.hu om onze achtergrondafbeelding te vinden. We voeren eenvoudig het volgende beeldnummer in de zoekbalk in: 28415.
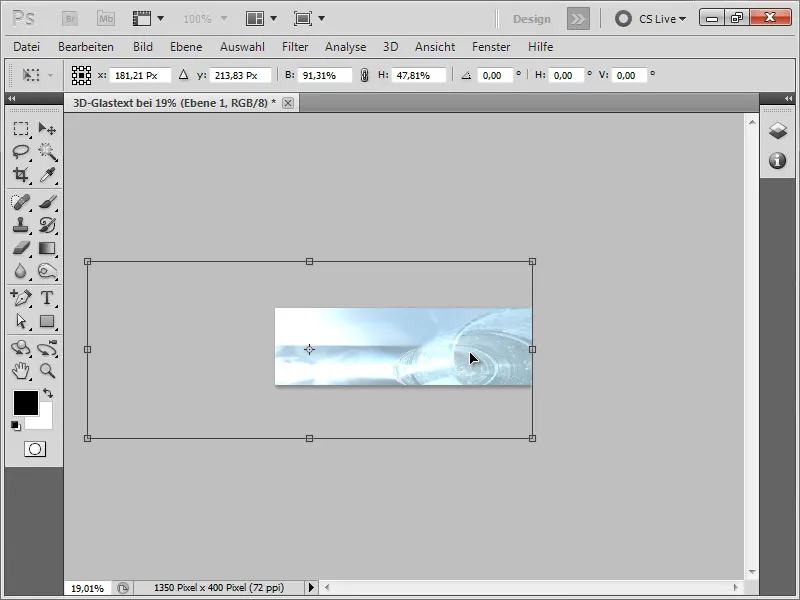
We klikken op de afbeelding en slepen deze naar ons Photoshop-document.
Indien nodig moeten we de afbeelding nog wat breder schalen (Ctrl+T), zodat deze op ons werkvlak past. Het is niet erg als we de afbeelding vervormen, omdat deze alleen als achtergrondstructuur dient.
2. Achtergrond donkerder maken
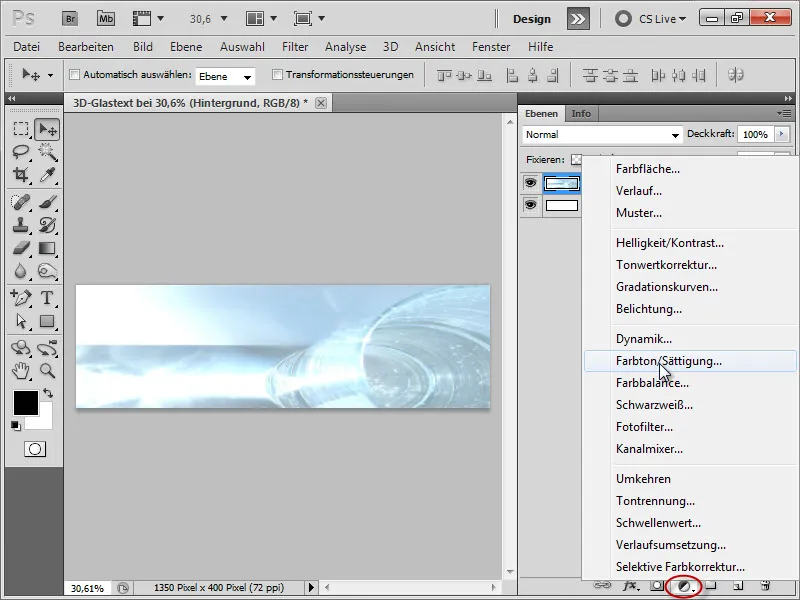
We zullen de achtergrond nog wat aanpassen zodat deze niet zo dominant overkomt. Hiervoor maken we twee aanpassingslagen. Ten eerste de Tint/Verzadiging.
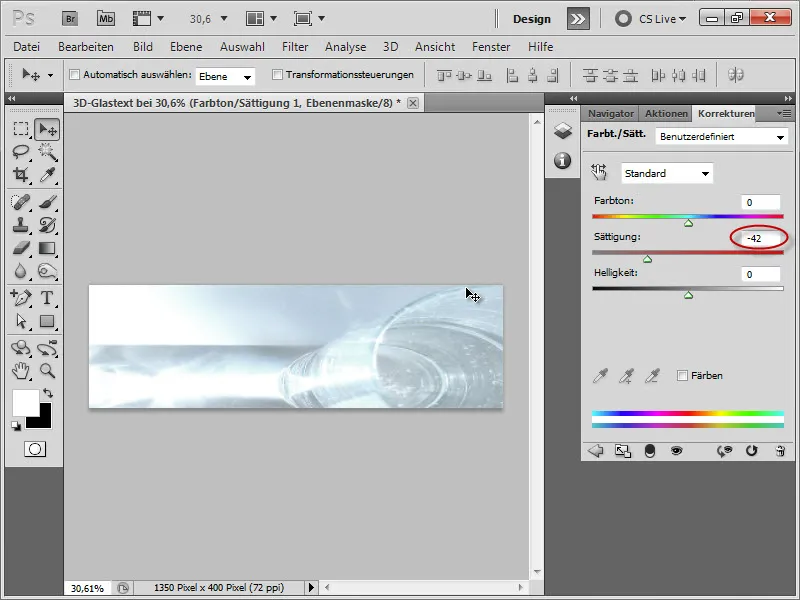
We stellen de Verzadiging in op -42.
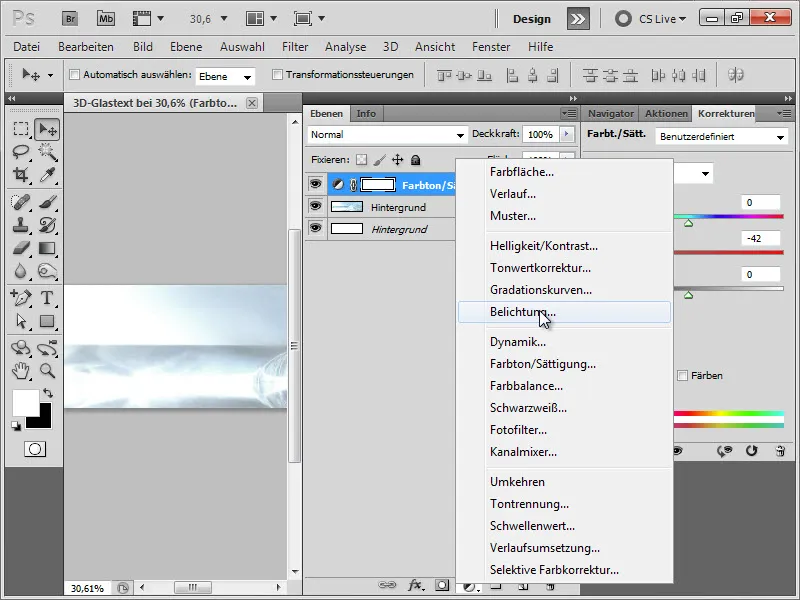
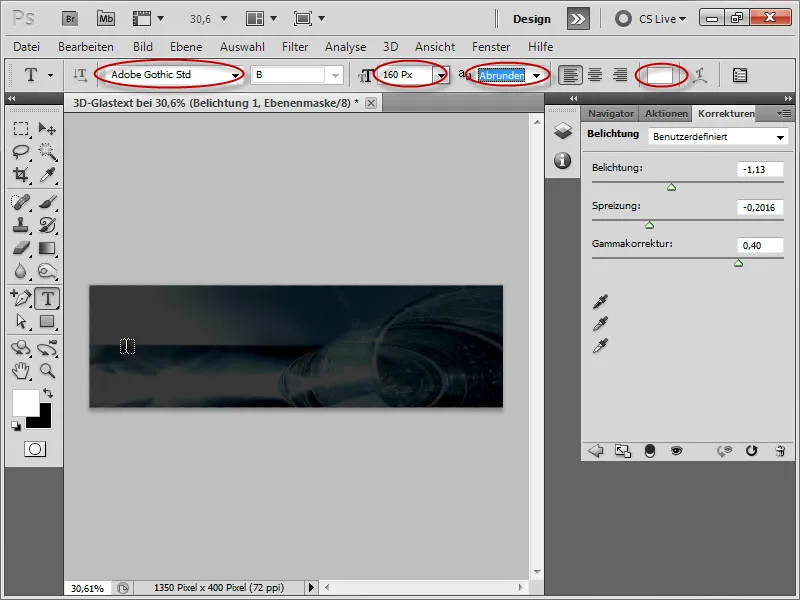
Vervolgens maken we nog een aanpassingslaag met Belichting.
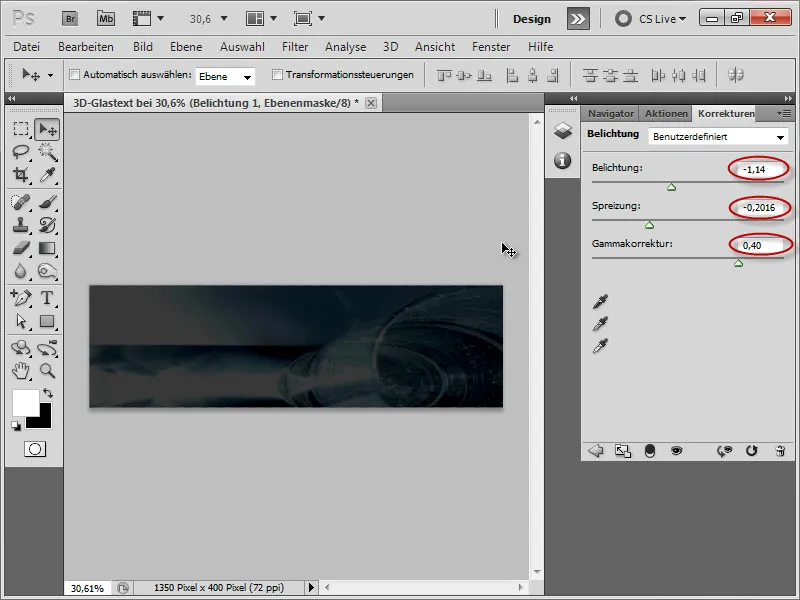
We voeren de volgende waarden in:
• Belichting: -1,14
• Verspreiding: -0,2016
• Gamma-aanpassing: 0,40
3. Tekst maken
We selecteren de tekstgereedschap en kiezen een geschikt vet lettertype. In dit geval is het de "Adobe Gothic Std" met een grootte van 160 Px, Anti-Alias op Afronden en een witte kleur.
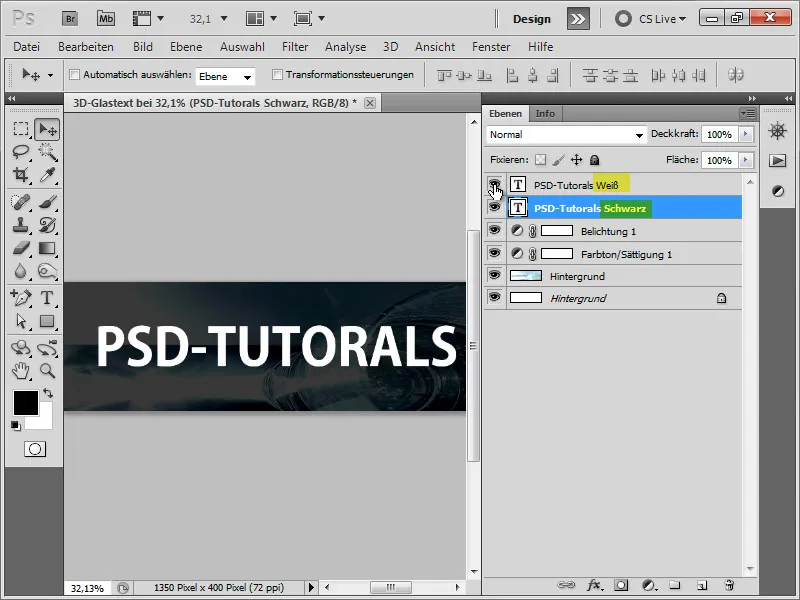
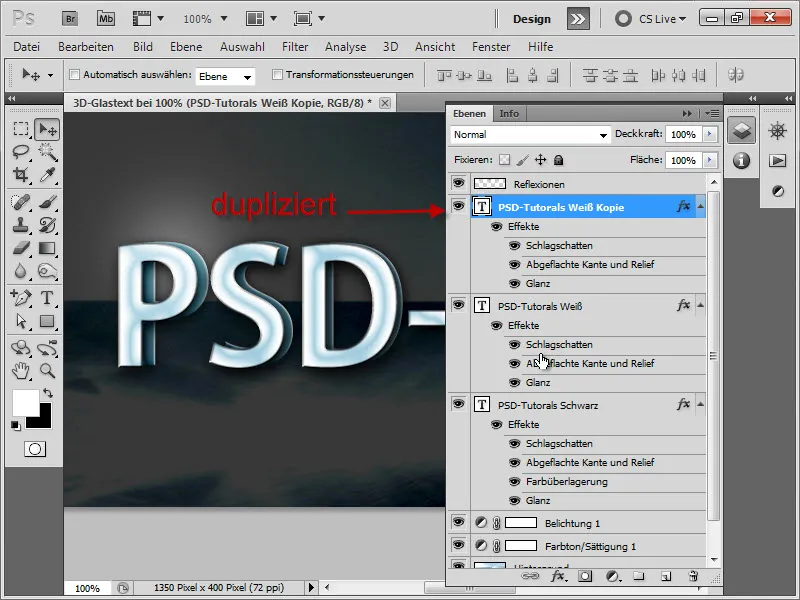
Vervolgens gaan we naar het lagenpaneel en dupliceren de tekstlaag met Ctrl+J. We hernoemen deze dan naar "Wit" en de eronder liggende laag naar "Zwart". Daarna moeten we de onderste tekstlaag naar Zwart wijzigen.
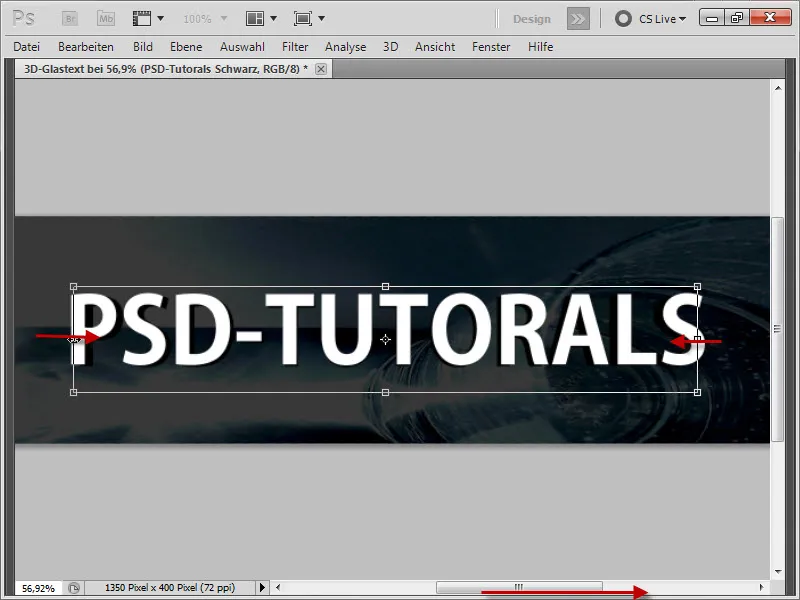
Vervolgens drukken we op de zwarte tekstlaag Ctrl+T en vervormen de tekst iets naar binnen, zodat de zwarte randen doorschijnen.
4. Laageffecten toevoegen aan de witte tekstlaag
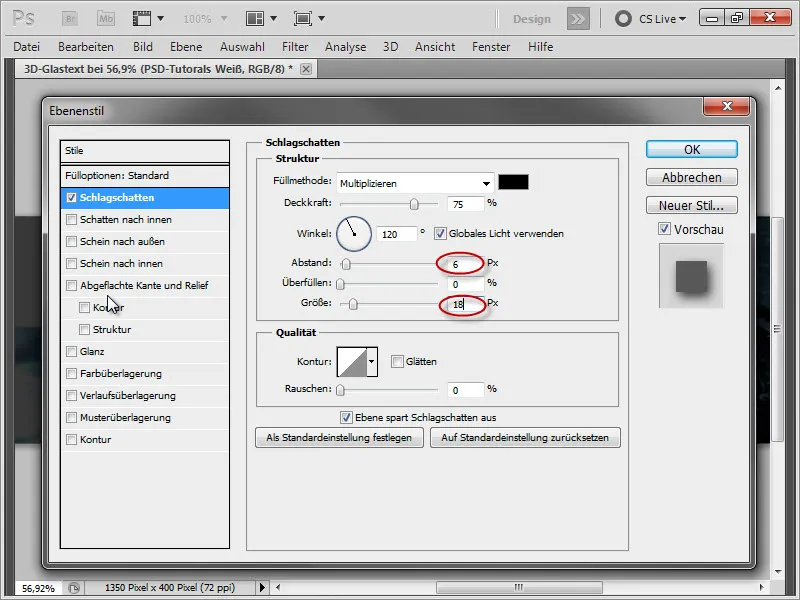
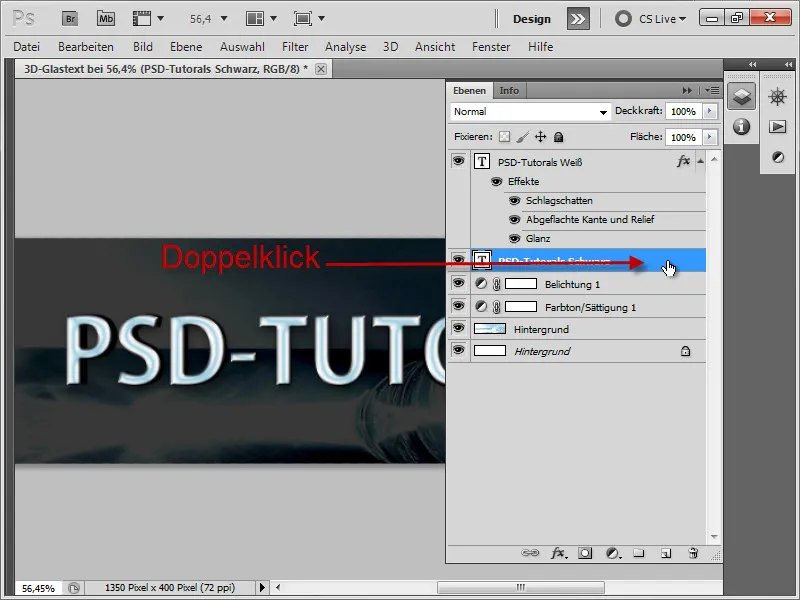
Vervolgens dubbelklikken we op de witte tekstlaag om de volgende laageffecten toe te voegen:
Schaduw:
• Afstand: 6 Px
• Grootte: 18 Px
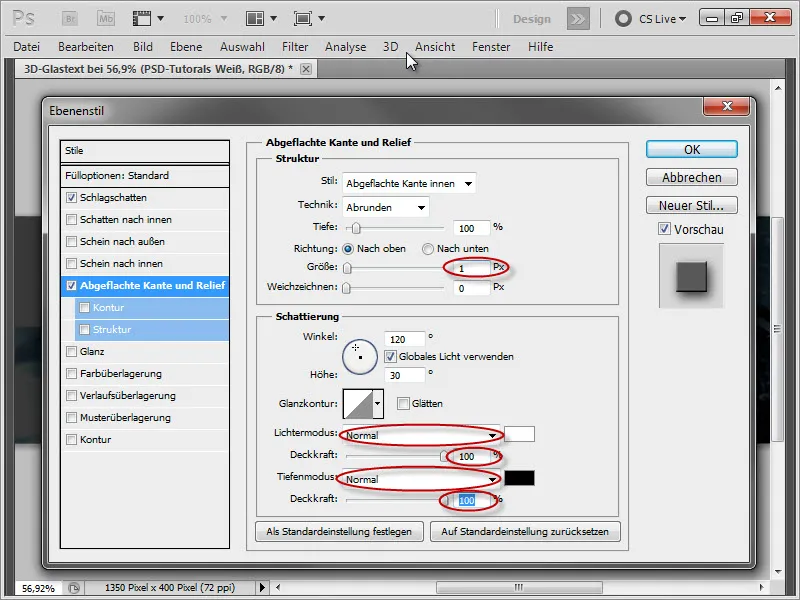
Afgeschuinde rand en reliëf:
• Grootte: 1 Px
• Modus Licht: Normaal, 100% Dekking
• Modus Schaduw: Normaal, 100% Dekking
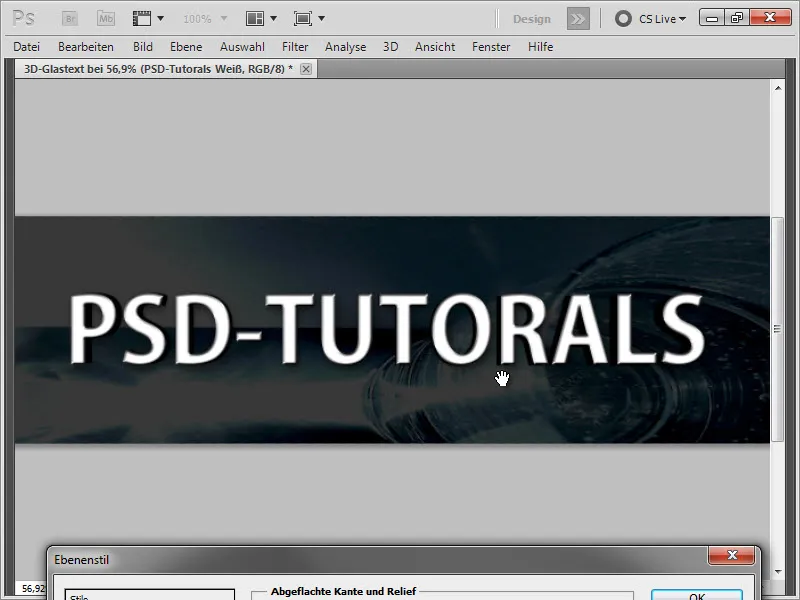
Tussenresultaat:
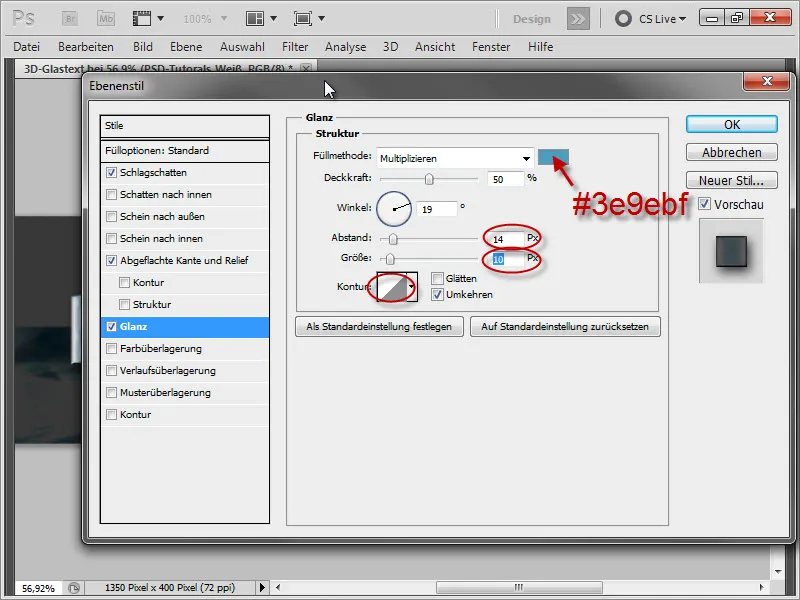
Gloed:
• Kleur: #3e9ebf
• Afstand: 14 Px
• Grootte: 10 Px
• Verzachten: Vinkje plaatsen
• Contour: zie afbeelding
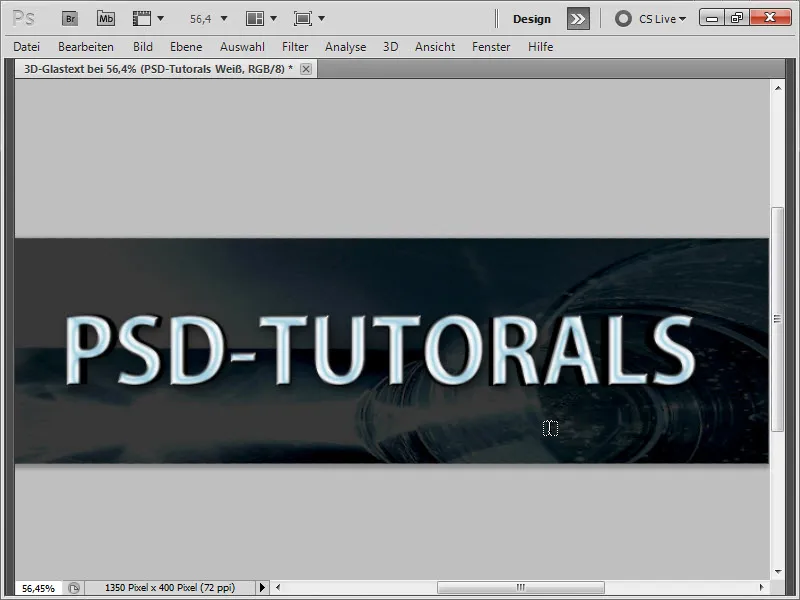
Tussenresultaat:
5. Laageffecten toevoegen aan de zwarte tekstlaag
Vervolgens dubbelklikken we op de zwarte tekstlaag om ook deze laageffecten toe te voegen.
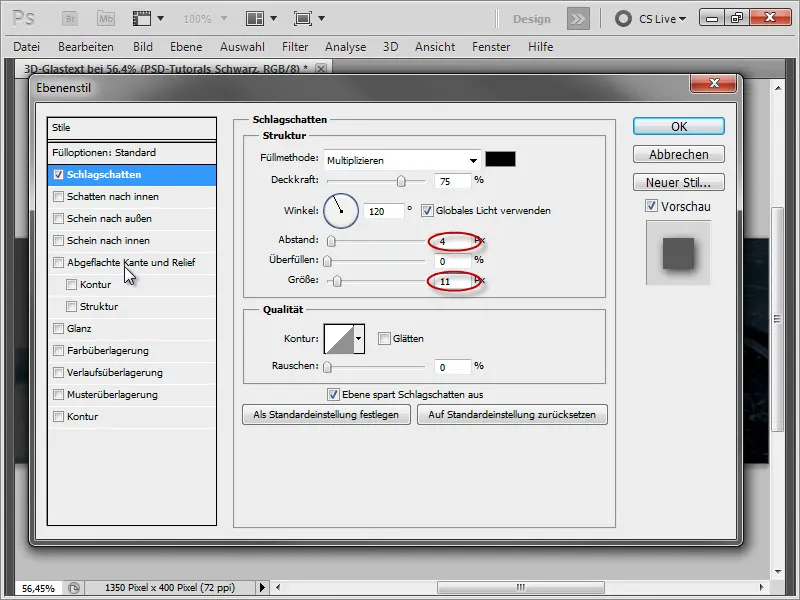
Schaduw:
• Afstand: 4 Px
• Grootte: 11 Px
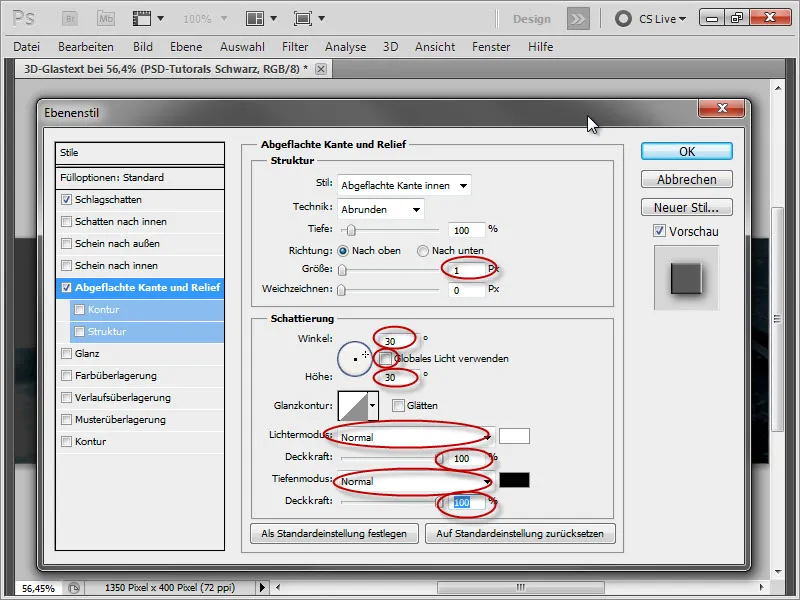
Afgevlakte rand en reliëf:
• Grootte: 1 Px
• Hoek: 30°, Globaal licht uitzetten
• Hoogte: 30°
• Lichtmodus: Normaal, 100% dekking
• Dieptemodus: Normaal, 100% dekking
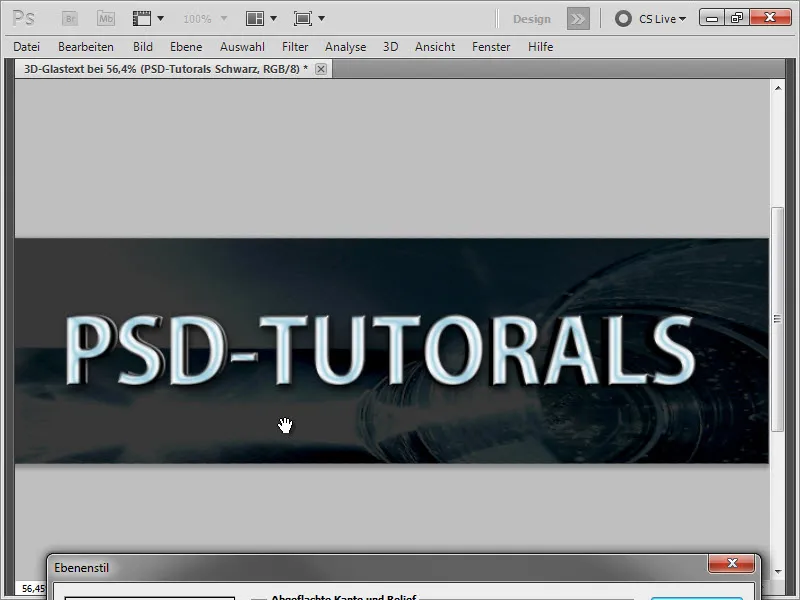
Tussenresultaat:
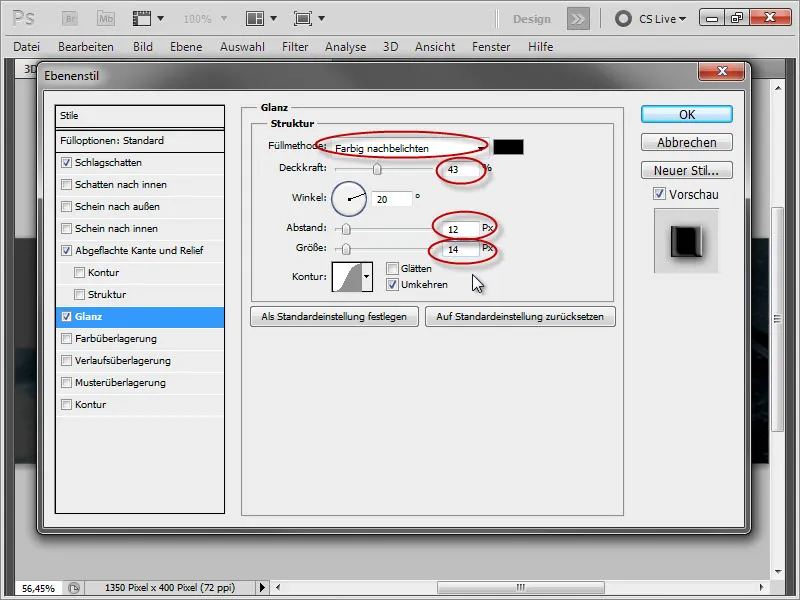
Glanz:
• Vulmethode: Kleur uitlichten, • Dekking: 43
• Hoek: 20°
• Afstand: 12 Px
• Grootte: 14 Px
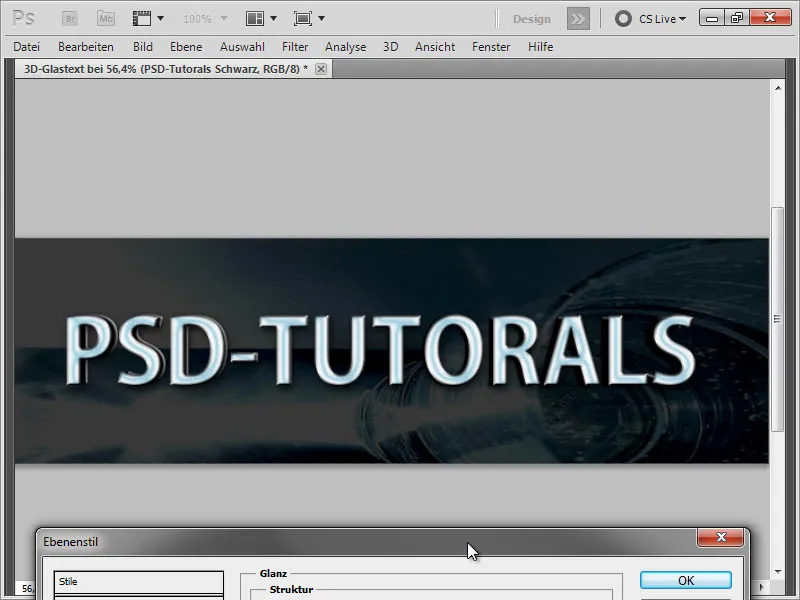
Tussenresultaat:
Je ziet dat er geen al te grote verandering is ten opzichte van het vorige tussenresultaat. Dit zal echter pas echt effectief worden als we op Kleurtoevoeging overgaan, aangezien onze vulmethode dan pas echt van invloed is.
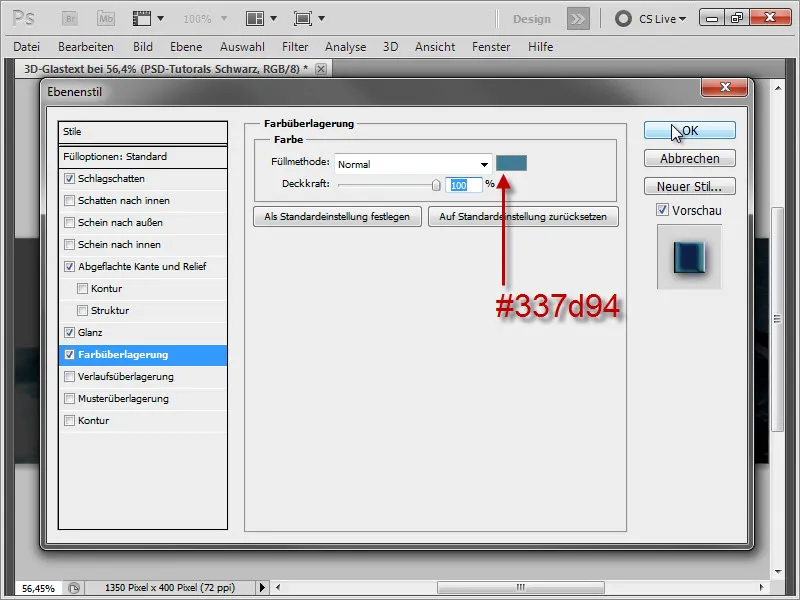
Kleurtoevoeging:
• Kleur: #337d94
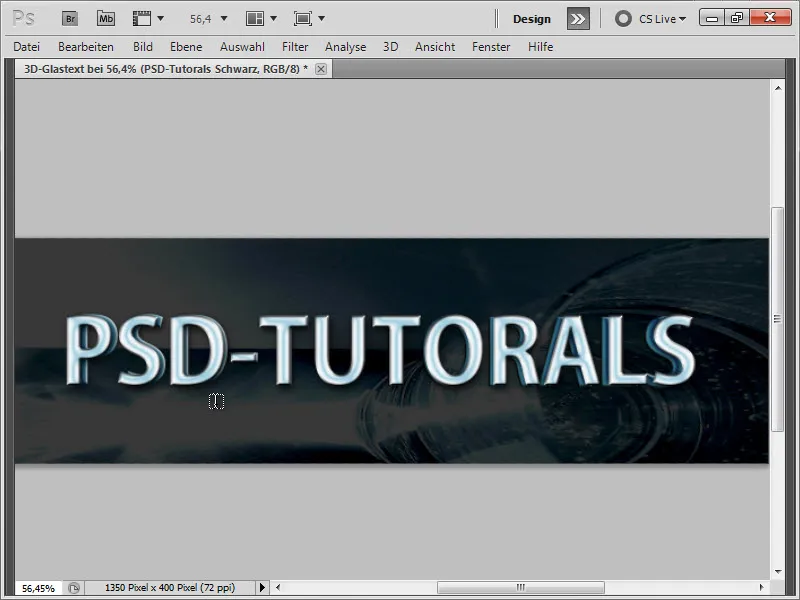
Tussenresultaat:
Tussenresultaat ingezoomd:
6. Reflecties tekenen
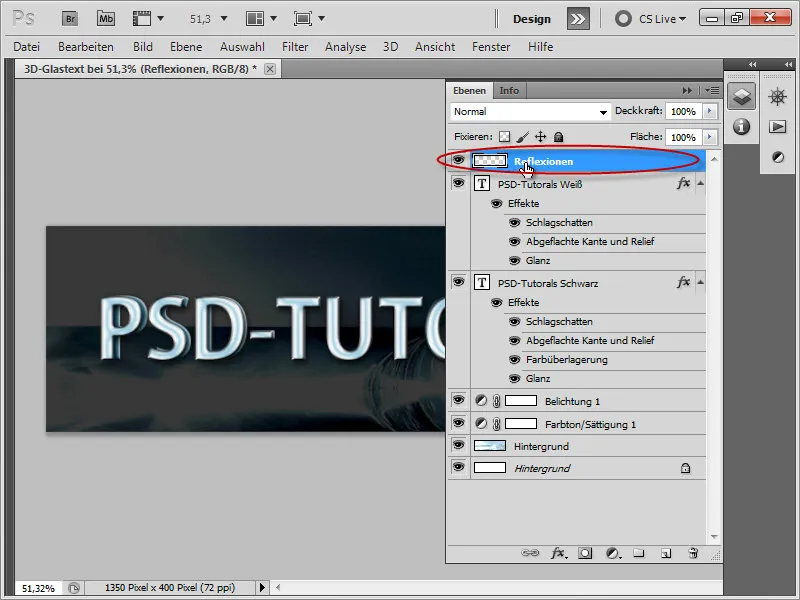
Als volgende stap willen we enkele reflecties tekenen. Hiervoor maken we een nieuwe laag aan en noemen die "Reflecties."
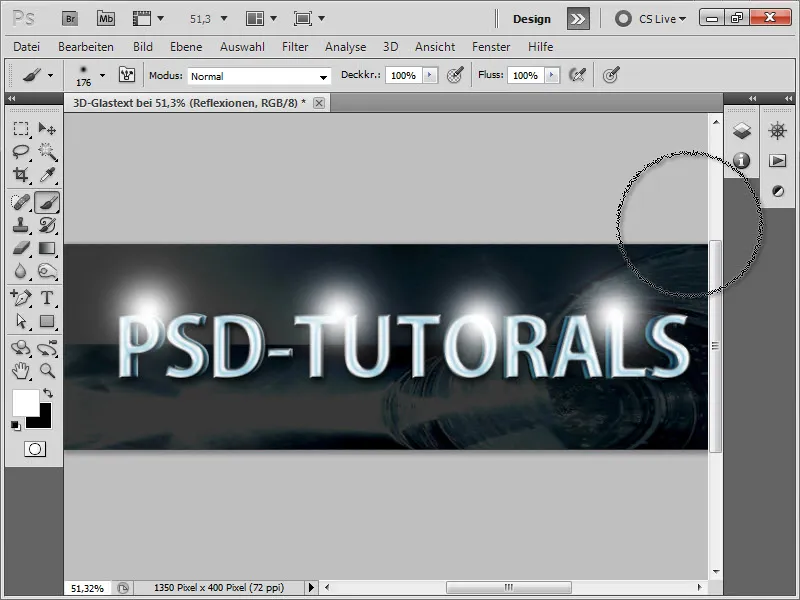
Vervolgens nemen we het Penseelgereedschap en kiezen een zachte penseel van 200 Px groot. Hiermee creëren we enkele reflecties. Hier schilderen of klikken we eenmaal over de getoonde gebieden.
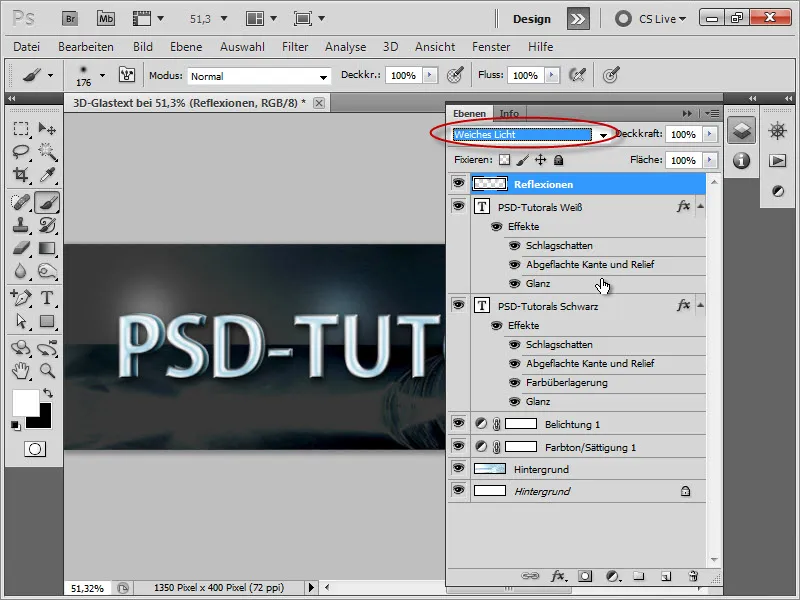
We stellen de laag in op Zacht licht.
7. Nog meer reflecties
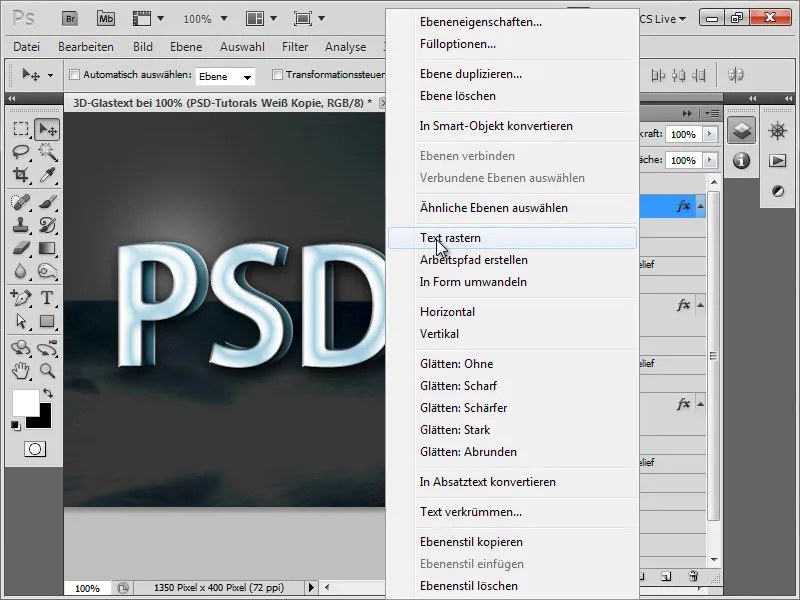
Als volgende stap rasteren we het rechthoekige vlak, dus dupliceren we het eerst …
Vervolgens klikken we met de rechtermuisknop op de kopie en kiezen Laag rasteren.
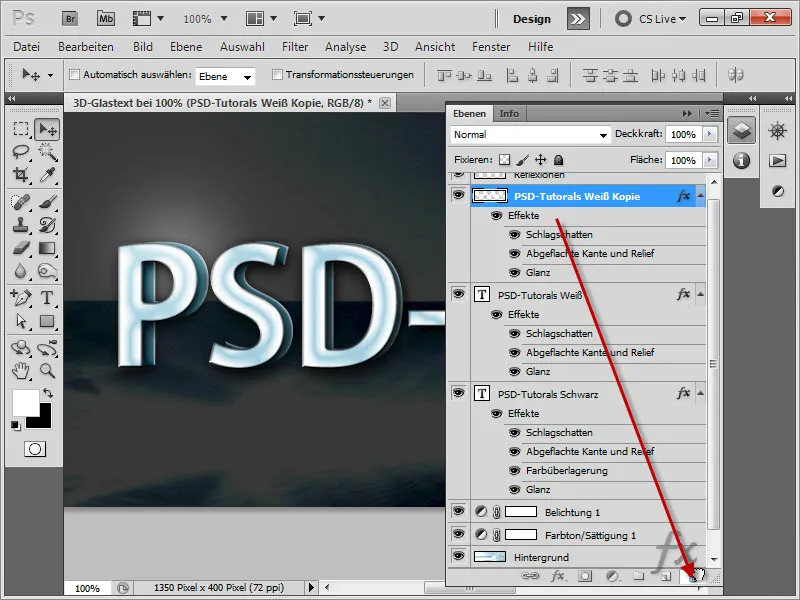
Vervolgens verwijderen we de laageffecten van de gerasterde laag door de regel "Effecten" aan te klikken en naar beneden naar de prullenmand te slepen.
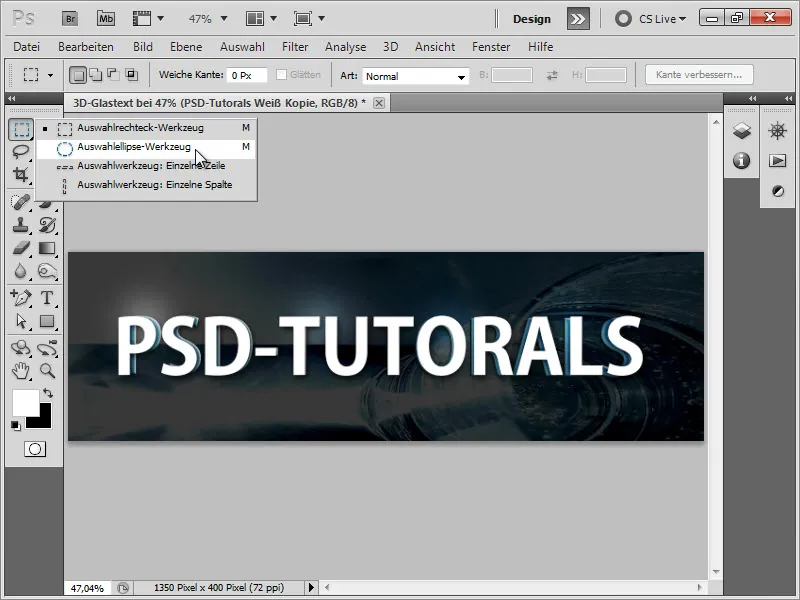
Zo krijgen we weer onze normale witte tekstlaag. Vervolgens selecteren we het Ellips-selectiegereedschap …
En maken een selectie, zoals hieronder getoond, in de onderste helft van de tekstlaag. Vervolgens drukken we op de Delete-toets om het onderste deel te verwijderen.
Vervolgens gebruiken we het Wismes met een zachte rand en wissen we de rand aan de bovenkant weg om een lichte, zachte overgang te krijgen.
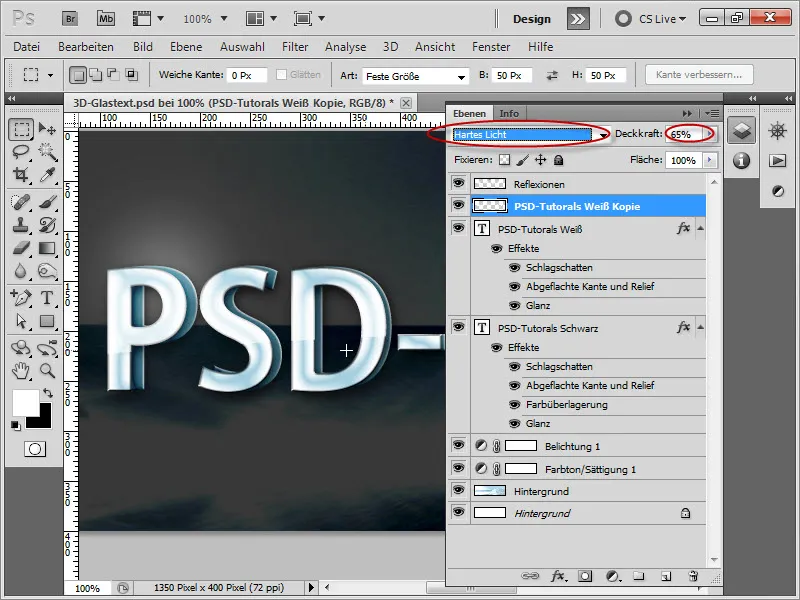
Vervolgens stellen we de vulmethode in op Hard licht en veranderen de Dekking naar 65%, zodat de reflectie er wat subtieler uitziet.
7. Glinsterende sterren tekenen
Vervolgens maken we een nieuwe laag aan en noemen deze "Ster."
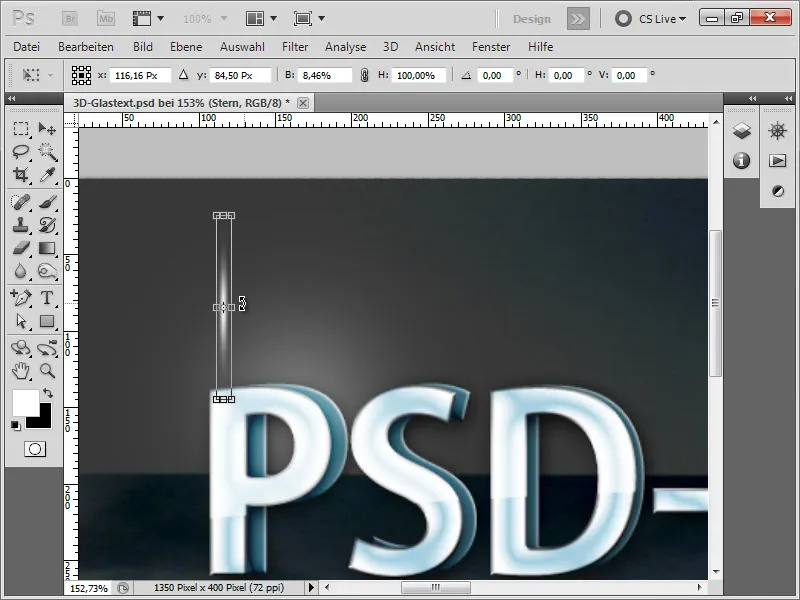
Vervolgens nemen we een zachte penseel en klikken eenmaal in de afbeelding.
Vervolgens drukken we op Ctrl+T, om deze laag smaller te maken.
Dan houden we de Shift-toets ingedrukt om de laag exact 45° te draaien.
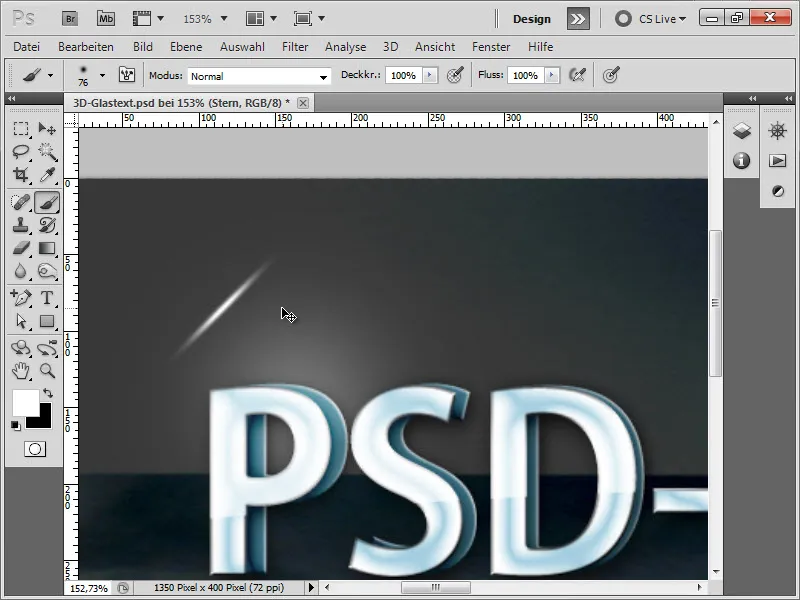
Als volgende stap drukken we op Ctrl+J, om de laag te dupliceren. Vervolgens drukken we weer op Ctrl+T en draaien we met ingedrukte Shift-toets de reflectie naar de andere richting.
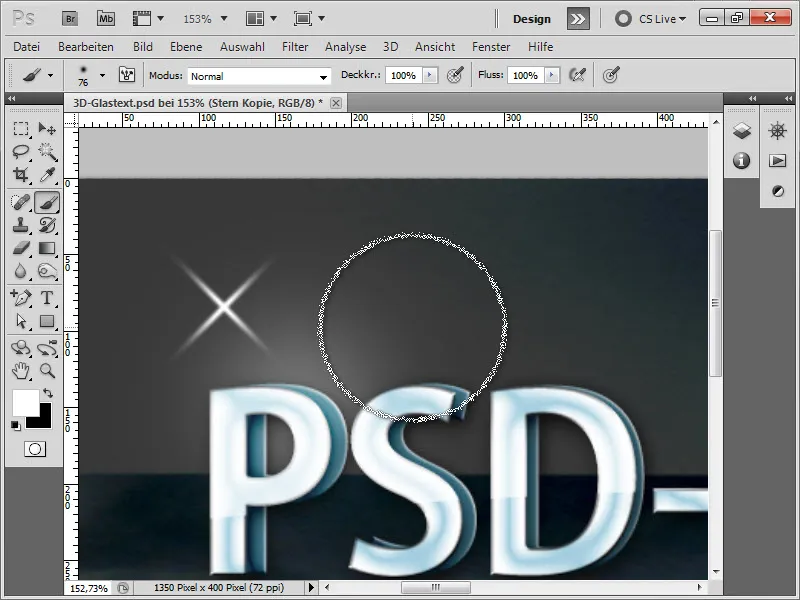
Druk nu op Ctrl+E om deze twee lagen met elkaar te verbinden. Als we willen, kunnen we nog een extra ster maken die niet zo smal is.
Vervolgens kunnen we de sterren dupliceren zoveel als we willen en ze over de tekst verspreiden. We kunnen ook de grootte variëren zodat het niet zo uniform lijkt.
Dit is dan ons eindresultaat!


