Een versprongen lijnen-logo-effect is een stijlvolle manier om je ontwerp een moderne en professionele uitstraling te geven. Deze achtergrond is perfect voor flyers, posters of digitale presentaties. Met Photoshop kun je dit effect eenvoudig creëren door lijnpatronen en logoelementen te combineren en ze lichtjes verspringend te plaatsen. In deze tutorial laat ik stap voor stap zien hoe je dit indrukwekkende effect kunt bereiken en je ontwerpen een verfijnde uitstraling kunt geven. Laten we beginnen!
Stap 1:
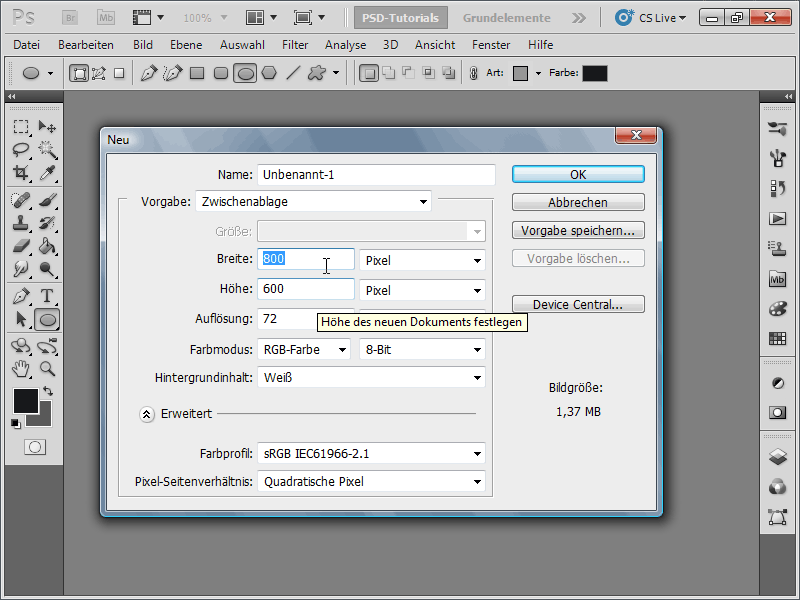
Ik maak een document met de formaat 800x600 pixel, waarbij de grootte eigenlijk niet veel uitmaakt.

Stap 2:
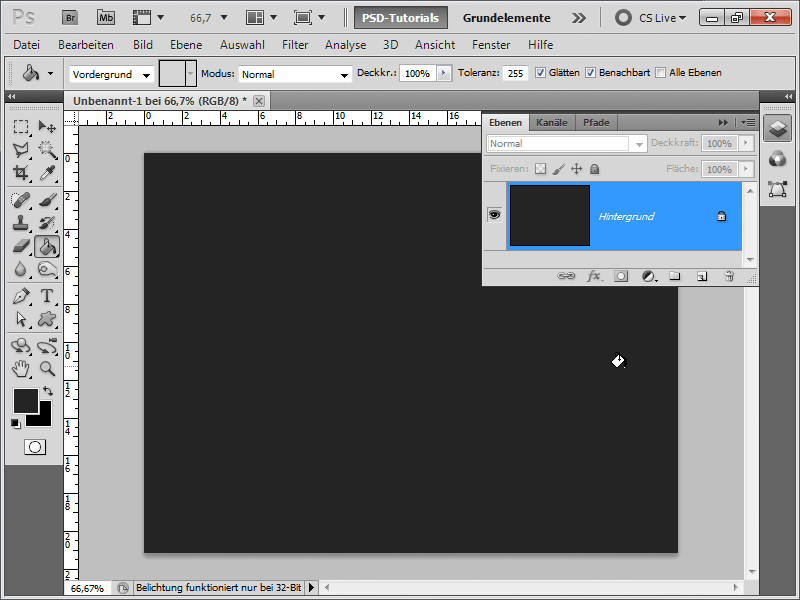
Vervolgens kleur ik de achtergrondlaag met een heel donker grijs (niet zwart).
Stap 3:
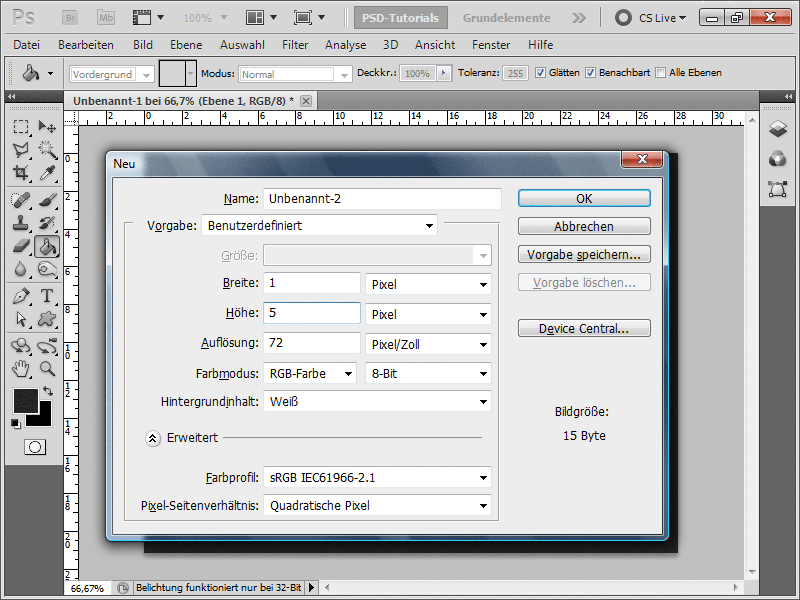
Nu wil ik de achtergrond voorzien van een lijnpatroon. Dat maak ik heel eenvoudig zelf door een nieuw document aan te maken met bijvoorbeeld 1 pixel breedte en 5 pixel hoogte.
Stap 4:
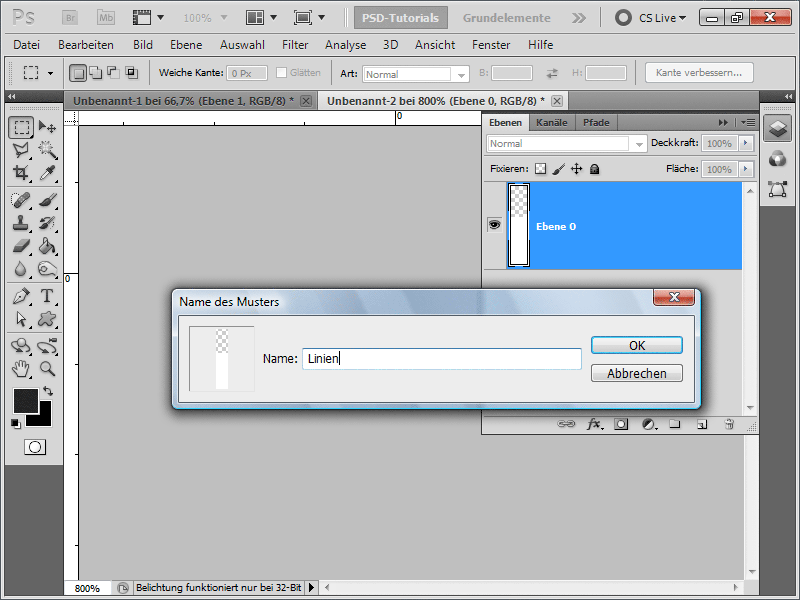
Vervolgens dubbelklik ik op de achtergrondlaag, zodat dit een normale laag wordt. Daarna moet ik nog twee pixels verwijderen, zodat deze transparant worden. Vervolgens selecteer ik alles met Ctrl+A en sla mijn laag op onder Menu>Bewerken>Patroon definiëren als patroon.
Stap 5:
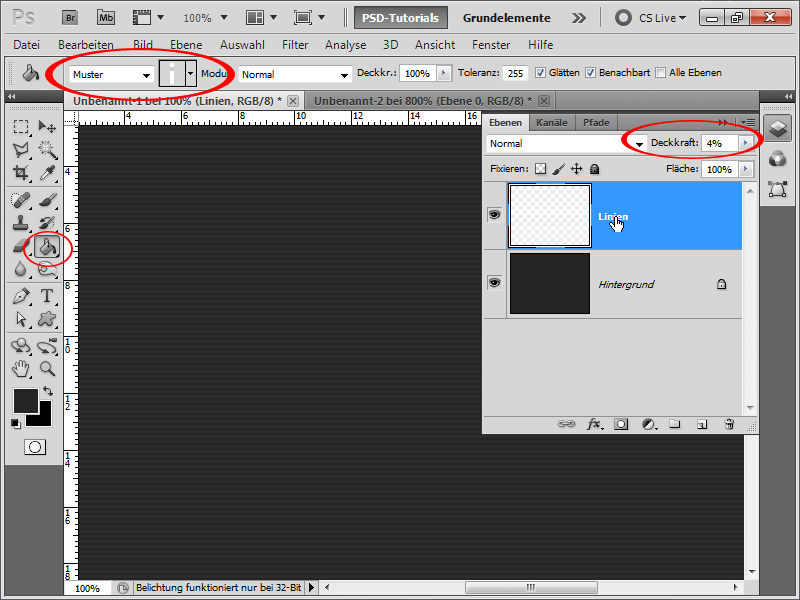
Als dat gelukt is, moet ik mijn patroon in een nieuwe laag met het Vulgereedschap aanbrengen. De Dekking van mijn laag stel ik daarbij in op 4%.
Stap 6:
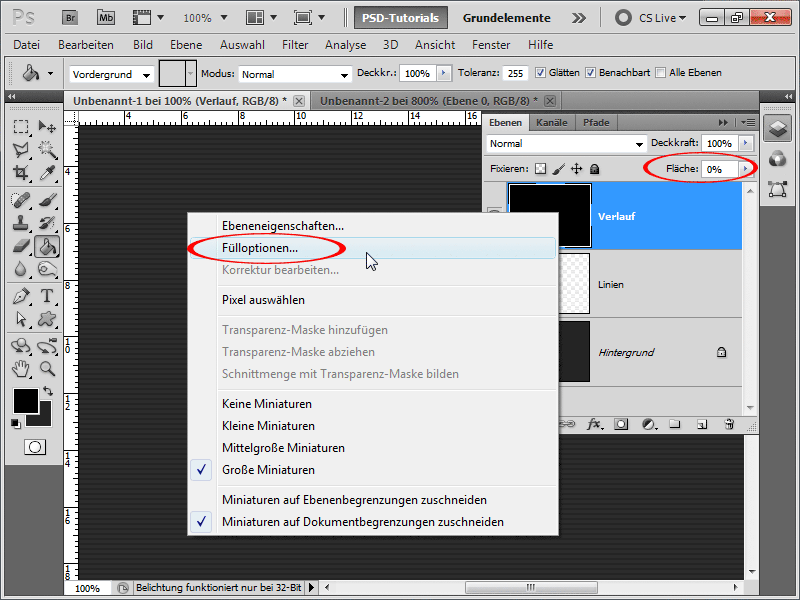
Vervolgens maak ik een nieuwe laag aan (met Ctrl+Shift+Alt+N gaat het het snelst) en vul deze bijvoorbeeld met zwart. De kleur is eigenlijk niet belangrijk, omdat ik de Vuldekking van de laag op 0% zet. Nu ga ik naar de Vulopties.
Stap 7:
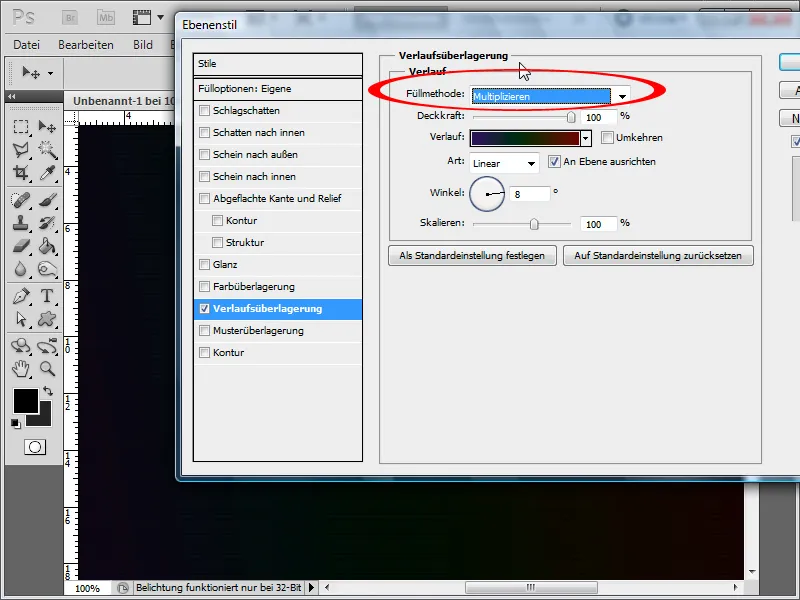
Ik activeer de Laagstijl, stel de vulmodus in op Vermenigvuldigen en breng een ietwat donkerdere gekleurde lineaire verloop aan.
Stap 8:
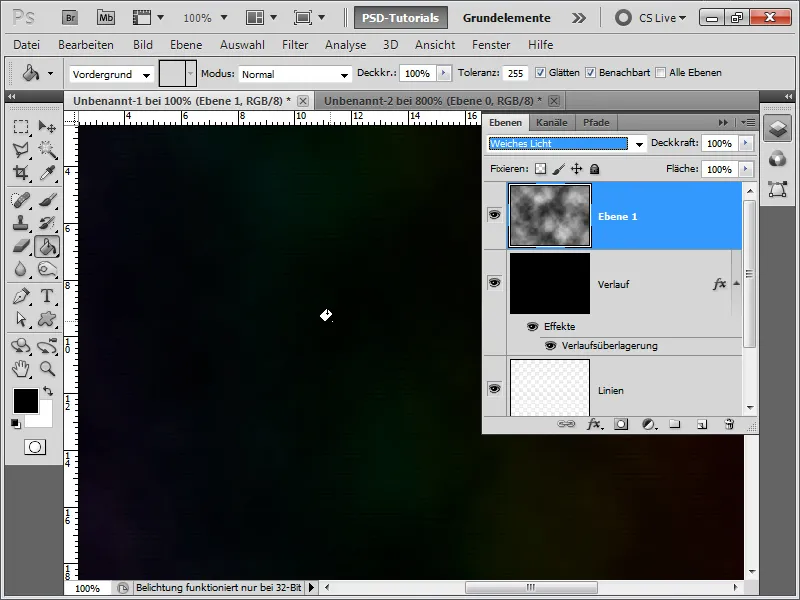
Vervolgens maak ik opnieuw een nieuwe laag aan, voer ik de Wolkfilter uit met de standaardkleuren zwart/wit en stel ik de vulmodus van de laag in op Zachte licht.
Stap 9:
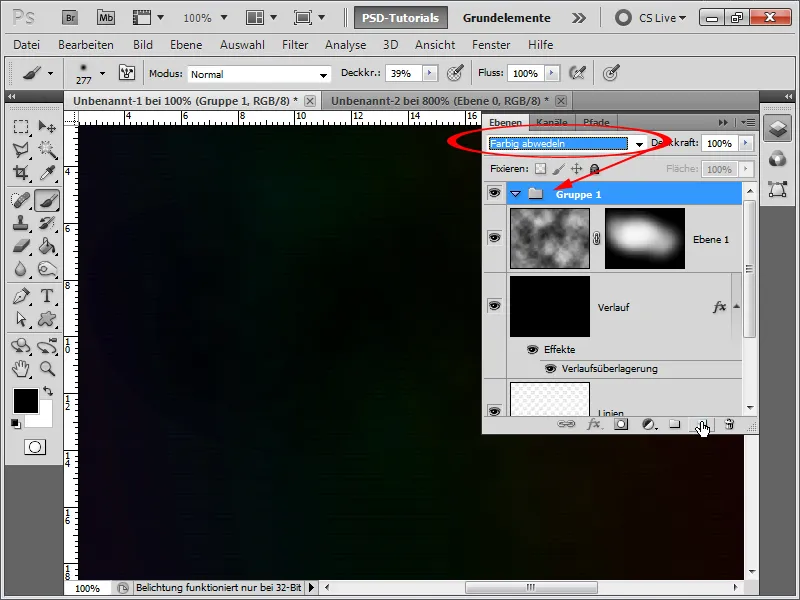
Ik kan nog een masker aan de wolklaag toevoegen, zodat de wolken niet overal te zien zijn, maar wie overal van de wolken houdt, kan het masker achterwege laten. Vervolgens maak ik een groep aan en stel de vulmodus in op Kleurig uitwissen.
Stap 10:
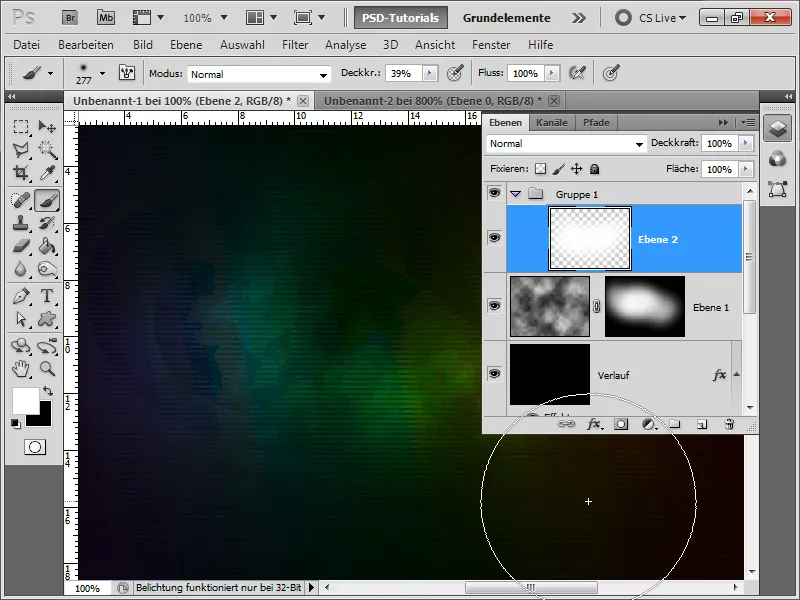
In de groep voeg ik een nieuwe laag toe en schilder ik met een zeer zachte en grote Penseel en witte kleur enkele keren, waarbij ik de Dekking van de Penseel op ongeveer 40% zet. Je zult zien dat de achtergrond dan beter naar voren komt.
Stap 11:
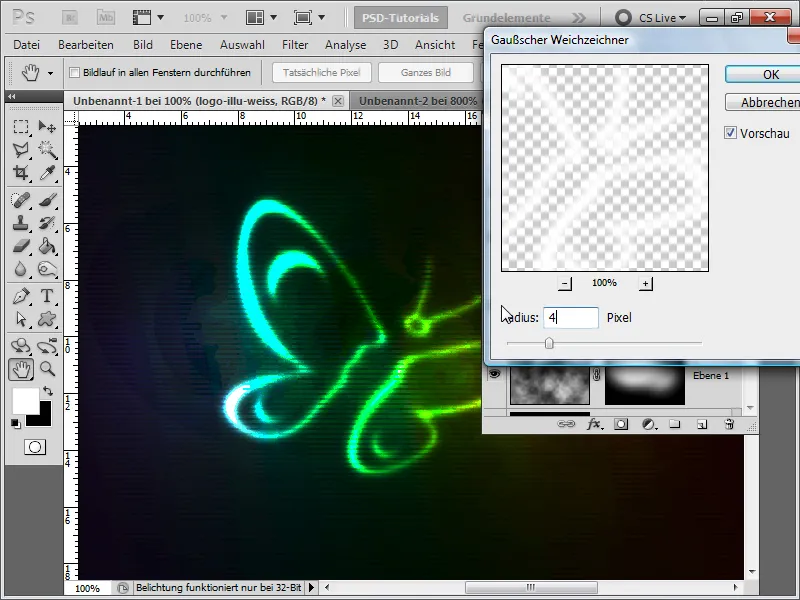
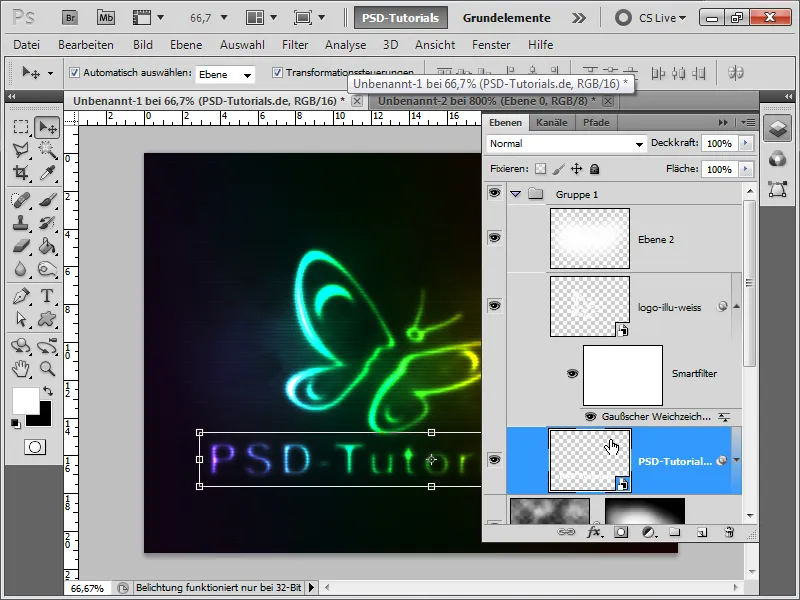
Vervolgens voeg ik het PSD-Tutorials.de-logo toe. Daarop pas ik nog de Gaussian Blur toe met ongeveer 4 pixels Radius.
Stap 12:
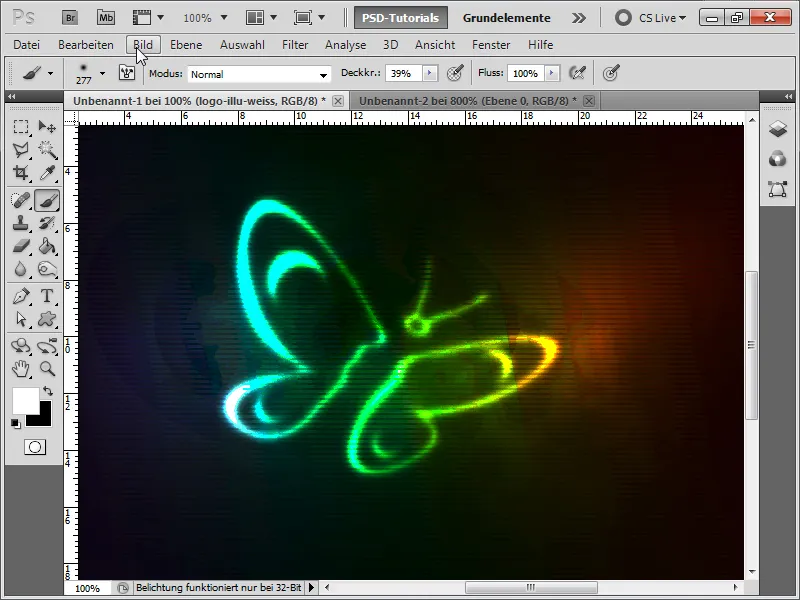
Het resultaat ziet er al goed uit, maar de verloop in de achtergrond bevalt me niet helemaal. Waarom is dat? Standaard wordt in Photoshop in de 8-bitsmodus gewerkt. Hierin zijn echter niet echt heel veel kleuren beschikbaar.
Stap 13:
Daarom verander ik nu onder Afbeelding>Modus>16-bitskanaal de afbeelding en ziet de verloop en de kleuren er veel beter uit. Helaas werken dan niet alle filters meer.
Stap 14:
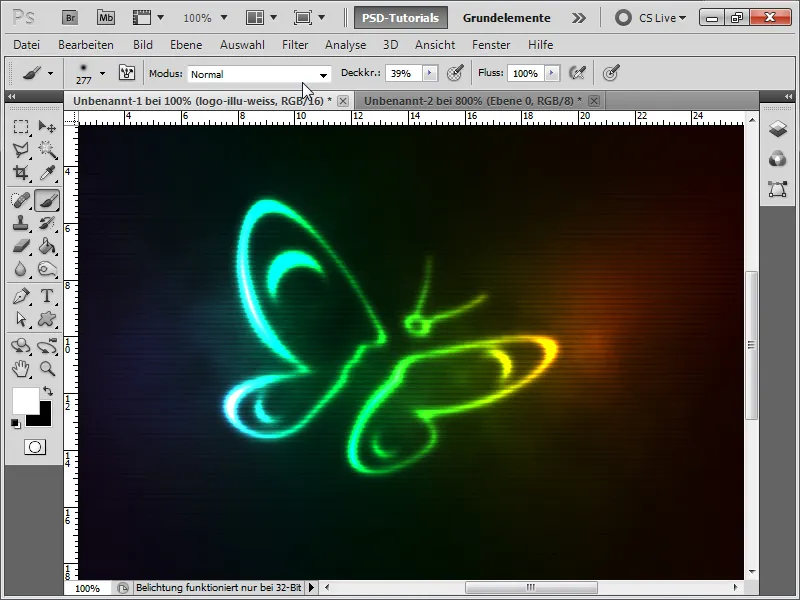
Als ik nu nog een tekst met witte kleur schrijf, deze omzet in een Smart Object en vervolgens de Gaussian Blur van de logo-laag eenvoudig dupliceer met de Alt-toets ingedrukt, ziet het resultaat er zo uit:
Stap 15:
Als ik de Gaussian Blur bijvoorbeeld op 2 pixels radius instel, kan men nog meer van de tekst zien.
Stap 16:
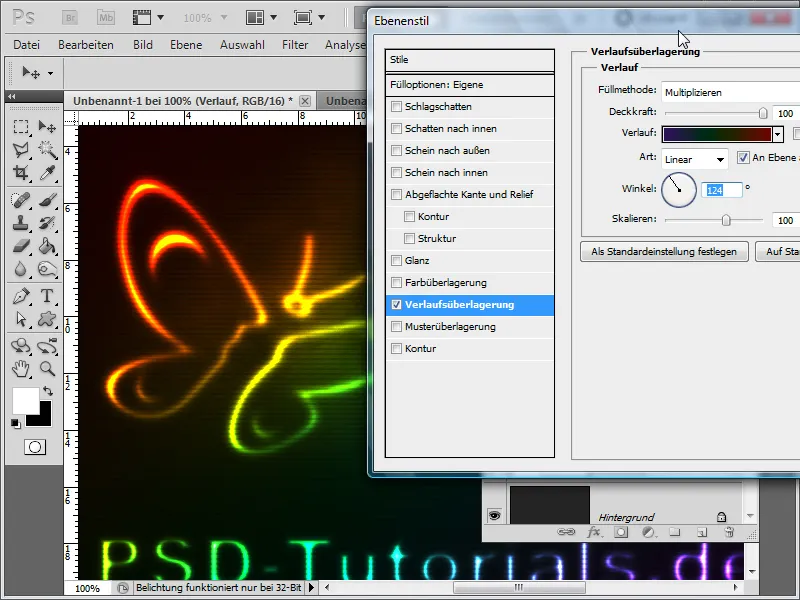
Het geniale is dat ik altijd de Gradient Overlay kan wijzigen als ik een compleet ander kleurresultaat wil bereiken.
Stap 17:
Tot slot van de workshop wil ik nog uitleggen hoe je de lijnen zo kunt aanpassen dat ze bij het logo passen. Daarvoor moet ik eerst weer naar de 8-bit-modus overschakelen. Nu dupliceer ik mijn logo eenvoudig met de rechtermuisknop in het lagenpaneel, maar als nieuw document. Vervolgens voeg ik een laag eronder toe, vul deze met zwart en reduceer deze tot achtergrondlaag. Nu hoef ik dit document alleen nog maar op te slaan als een PSD-bestand.
Stap 18:
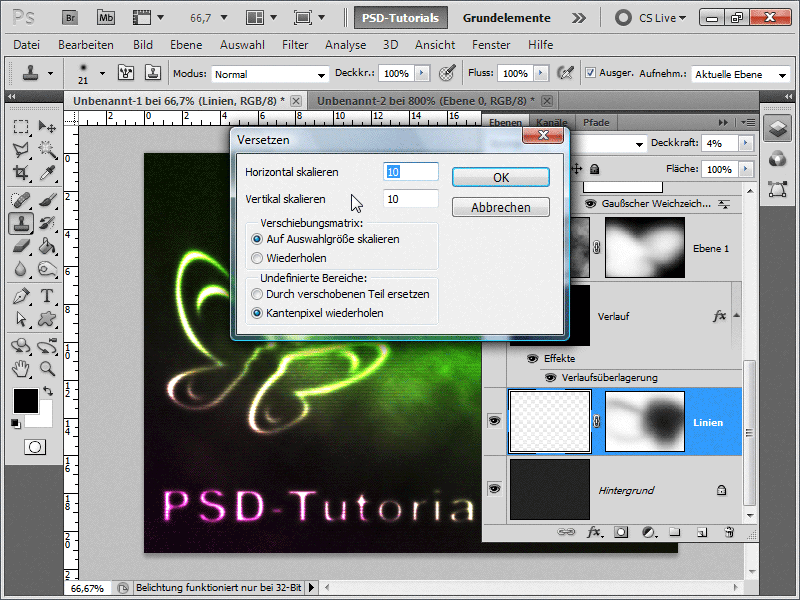
Vervolgens ga ik terug en voer ik op mijn lijnenlaag het Offset-filter uit (te vinden onder Menu>Filter>Distort-filter>Offset). Nadat ik de waarden heb bevestigd, opent zich een dialoogvenster om een PSD-bestand te openen. Ik kies het eerder opgeslagen bestand.
Stap 19:
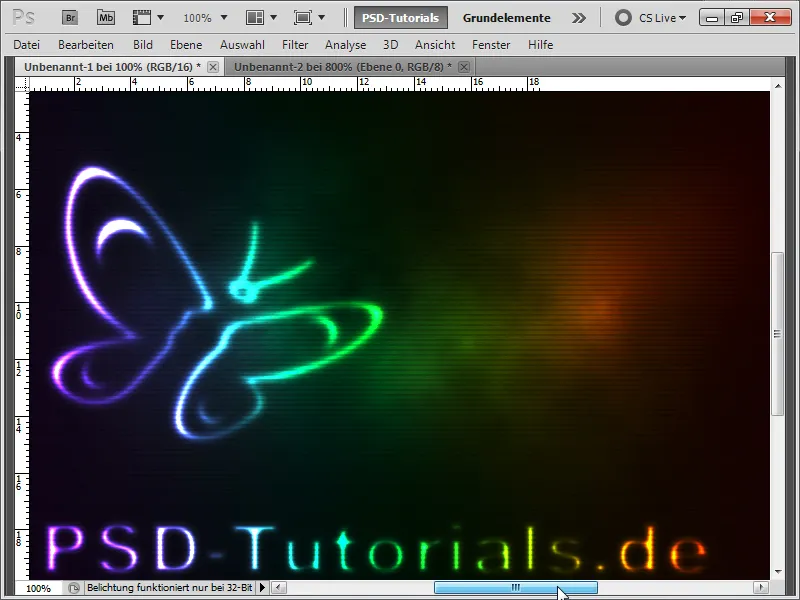
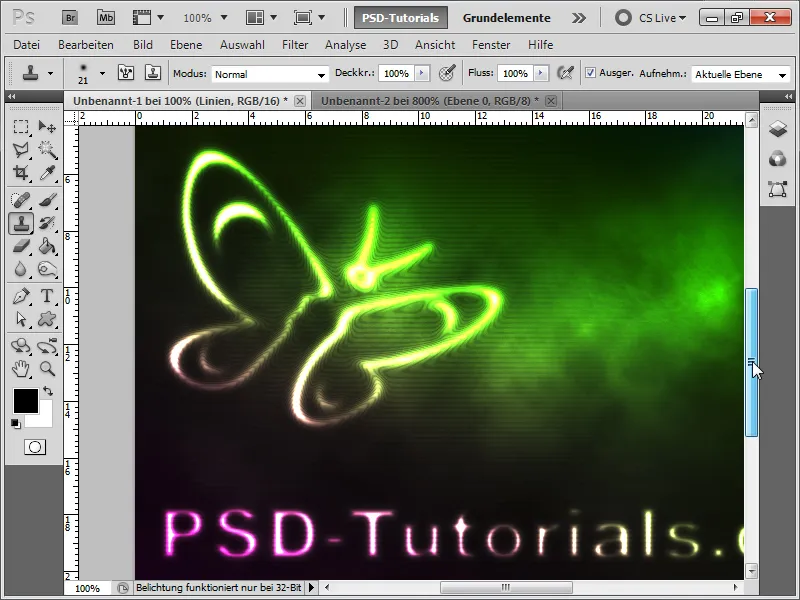
En zo heb ik het volgende resultaat, nadat ik de modus weer heb teruggezet naar 16-bits.
Stap 20:
Als ik de overlap opnieuw aanpas, ziet mijn effect er zo uit:


