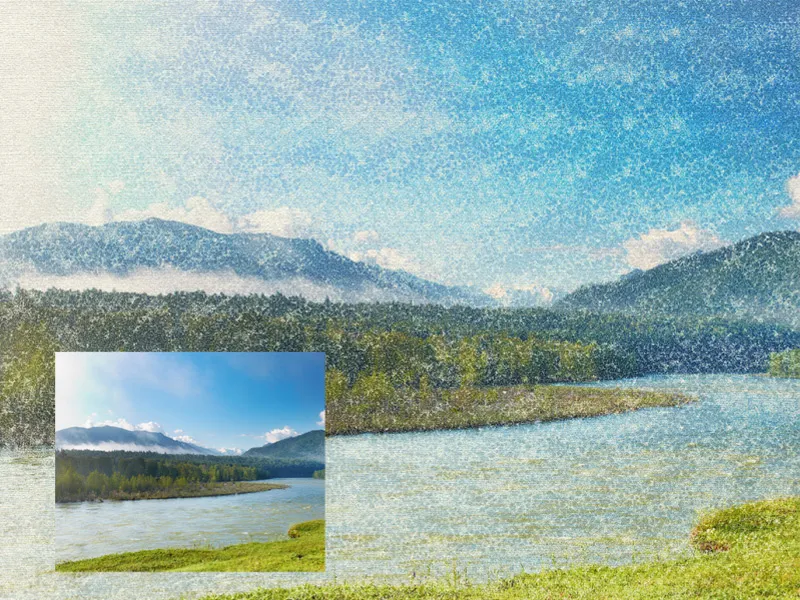
Puntillisme is een indrukwekkende techniek waarbij afbeeldingen ontstaan door talloze kleine punten en een fascinerend artistiek effect creëren. Met Photoshop kun je deze stijl digitaal reproduceren door penselen, laageffecten en slimme technieken te combineren. Of het nu gaat om portretten, landschappen of abstracte kunst - de puntenstijl geeft jouw projecten een unieke textuur en levendigheid. In deze zelfstudie laat ik je stap voor stap zien hoe je digitale verfeffecten in de puntillistische stijl creëert en jouw ontwerpen een speciaal tintje geeft. Laten we beginnen en jouw kunst in kleine punten oplossen!
Stap 1: Afbeelding meerdere keren dupliceren en nieuwe laag voor de achtergrond
Ik wil aan de hand van een landschapsfoto laten zien hoe de puntillistische stijl met Photoshop kan worden toegepast.
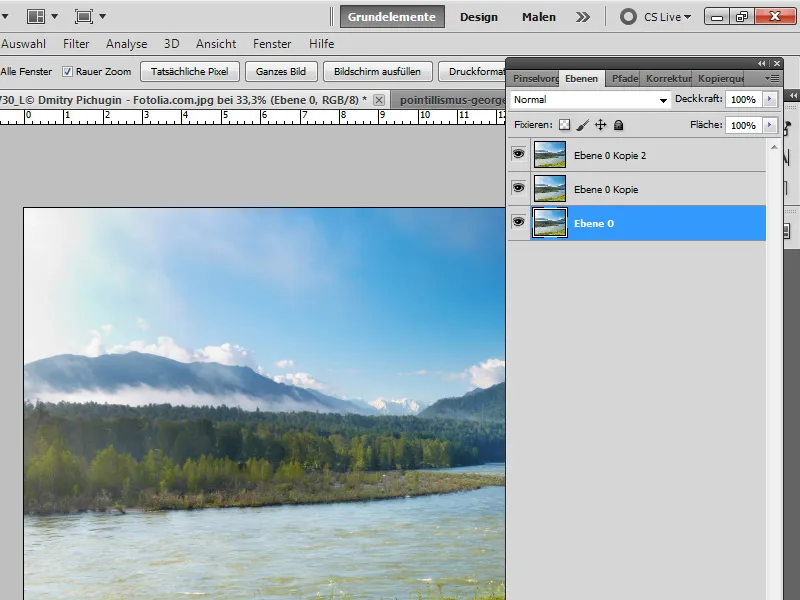
De achtergrondlaag wordt met dubbelklik omgezet in een transparantie-laag en vervolgens tweemaal gedupliceerd met de sneltoets Ctrl+J.
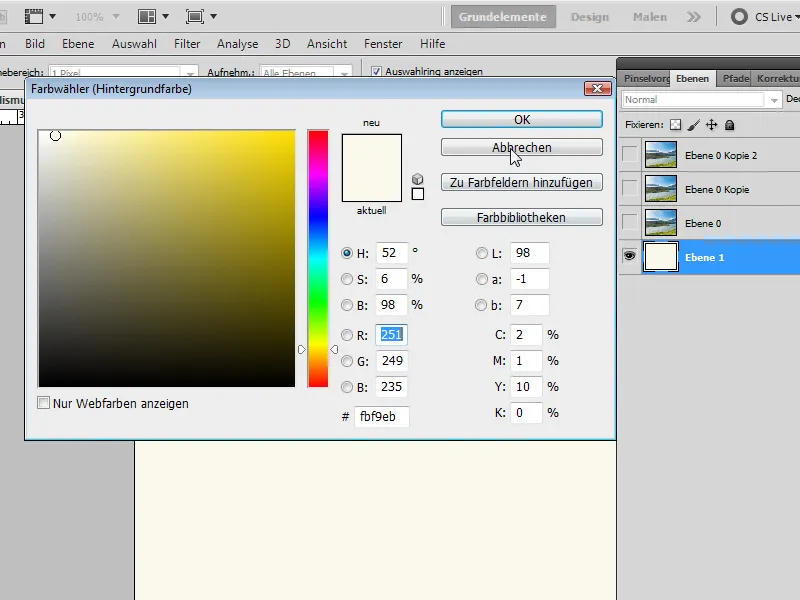
Ik maak een nieuwe laag aan en plaats deze helemaal onderaan in de laaghiërarchie. De laag vul ik met een crèmekleurige tint (#fbf9eb)
Stap 2: Penselpreset instellen
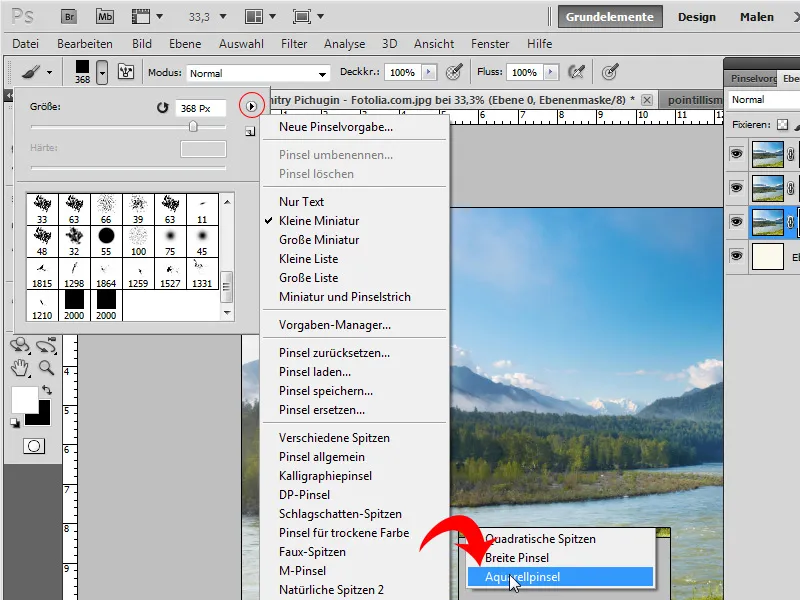
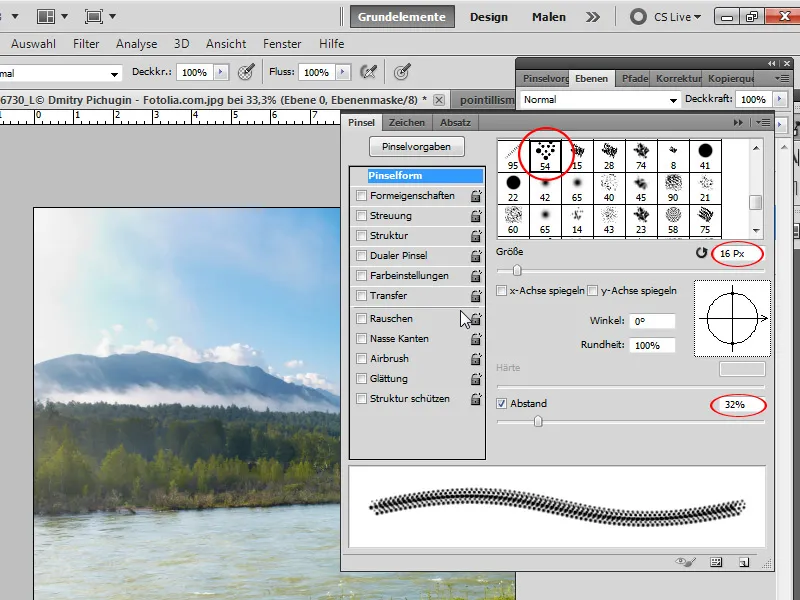
Ik activeer het Penseelgereedschap B en selecteer in het penseelvoorkeurenmenu de Aquarelpenselen die aan mijn bestaande penseelvoorkeuren moeten worden toegevoegd.
In mijn penseelvoorkeuren in het Penseelinstellingenpaneel F5 vind ik nu onder nummer 54 de penseelvoorkeur Grof droge penseel/Rough Dry Brush, die een grove, droge penseelstreek imiteert.
Ik kies de volgende penseelinstellingen:
• Penselgrootte: 16 px
• Afstand: 32 procent
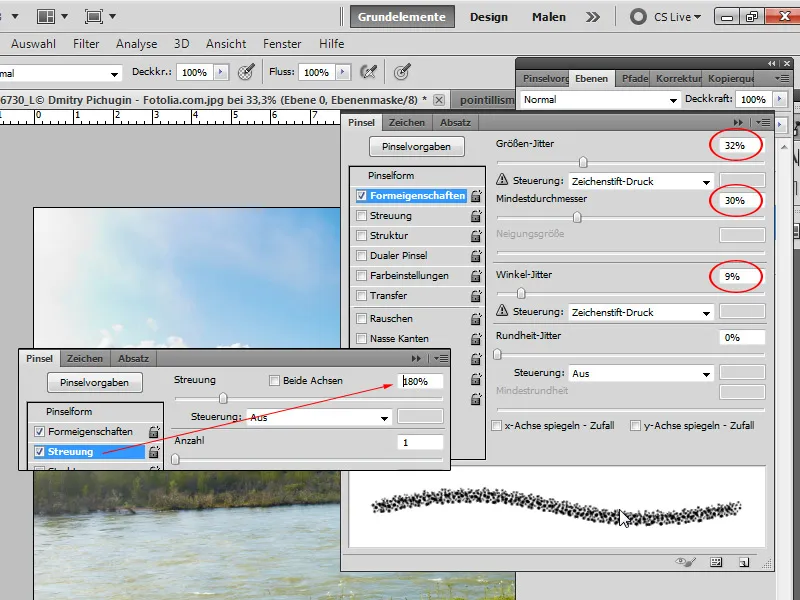
Vormeigenschappen:
• Grootte-variatie: 32 procent
• Minimale diameter: 30 procent
• Hoek-variatie: 9 procent
Verspreiding:
• Verspreiding: 180 procent
• Aantal: 1
Stap 3: Patroon aanbrengen
De truc om een puntillistische stijl heel eenvoudig in Photoshop te imiteren, is om in een omgekeerde laagmasker gearceerde penseelstreken aan te brengen. Maar voordat ik door elke laag ga, maak ik gebruik van een kleine truc.
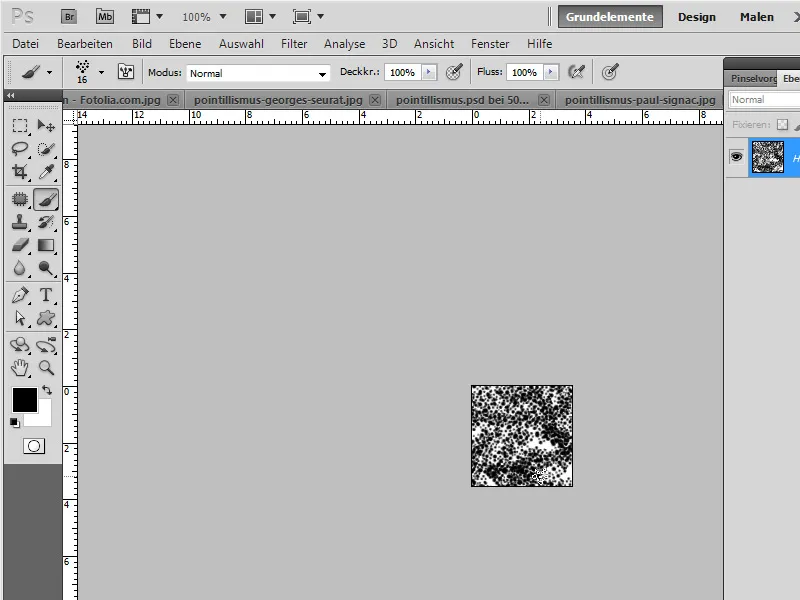
Ik maak een nieuw document aan met de sneltoets Ctrl+N op de grootte van 100x100. Met een zwarte penseel gebruik ik onder de bovengenoemde penseelinstellingen een puntillistisch patroon in het document.
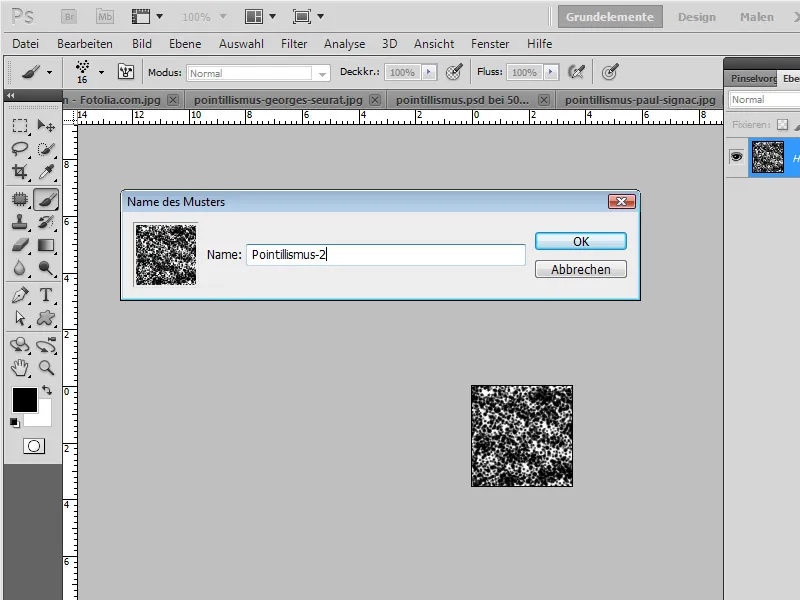
Vervolgens sla ik het op als patroon via het menu Bewerken>Patroon definiëren. In het geopende dialoogvenster geef ik mijn puntillistisch patroon de naam "Puntillistisch patroon 1".
Vervolgens breng ik nog een beetje aan in het document en sla dit patroon op als "Puntillistisch patroon 2". En weer varieer ik een beetje met het patroon en sla dit ook op als "Puntillistisch patroon 3".
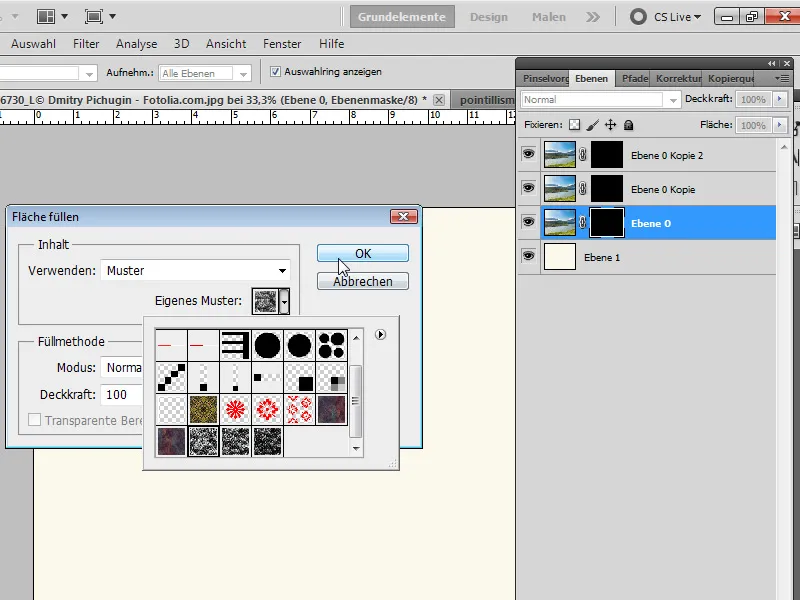
Stap 4: Eerste laagmasker vullen met Puntillistisch patroon 1
Voor de eerste laag maak ik een laagmasker en vul deze in via het menu Bewerken>Inhoud verven of de sneltoets Shift+F5. In het geopende dialoogvenster kies ik mijn eerder gedefinieerde "Puntillistisch patroon 1" om te vullen.
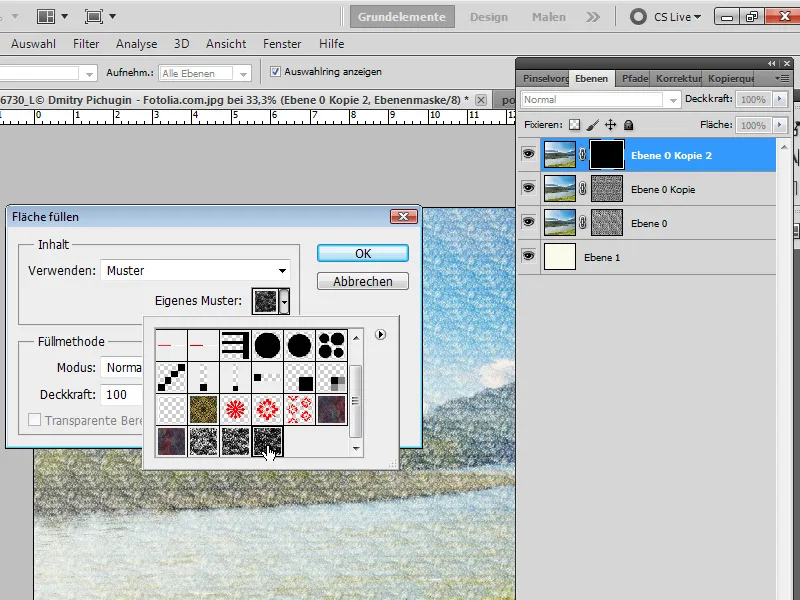
Stap 5: Herhaling met Laag 2 en 3
Ook hier maak ik laagmaskers aan en vul deze respectievelijk met de eerder gedefinieerde patronen "Puntillistisch patroon 1" en 2.
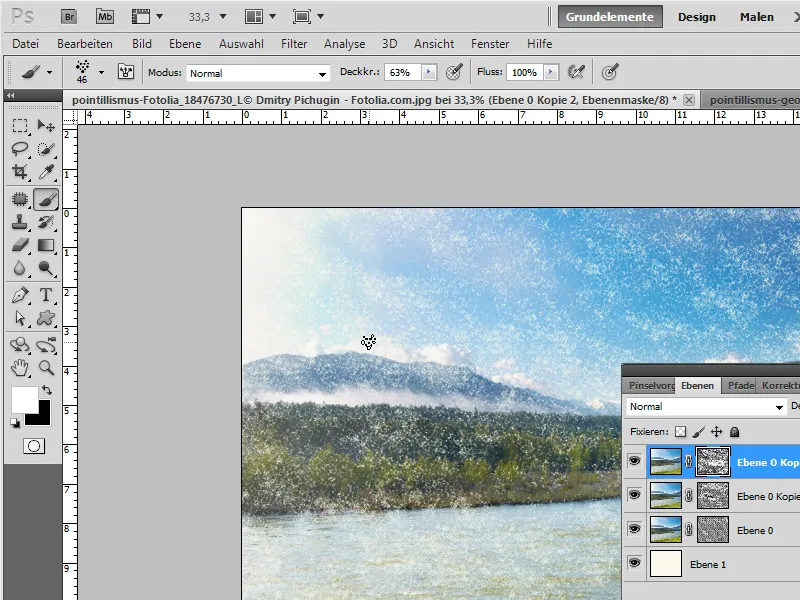
Stap 6: Individuele puntiëringen
Nu selecteer ik mijn Penseelgereedschap B en ga naar elk individueel laagmasker, om nog wat individuele accenten toe te voegen. Deze stap is belangrijk zodat mijn aangebrachte puntillistische patronen er niet te gelijkmatig uitzien. Vooral de motiefranden kan ik iets meer vervagen. Hierbij kan ik altijd met X tussen voorgrond- en achtergrondkleur schakelen in de kleurkiezer (dus tussen zwart en wit, mits de standaardkleuren vooraf zijn ingesteld met D). Zo kan ik afnemende en intensiverende puntiëringen maken.
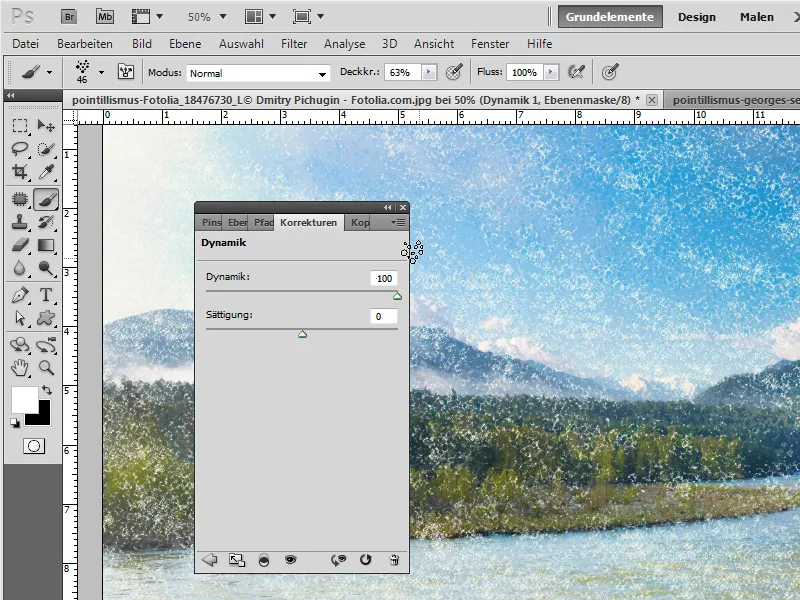
Stap 7: Versterkingen
Er zijn verschillende manieren om de punteringen nog wat meer te accentueren.
Ik kan bijvoorbeeld bij mijn tweede beeldlaag een aanpassingslaag Dynamiek als knipmasker toevoegen en de Dynamiek-schuifregelaar tot ongeveer 100 aanpassen. Op die manier krijgen de punten uit deze laag een verhoogde verzadiging.
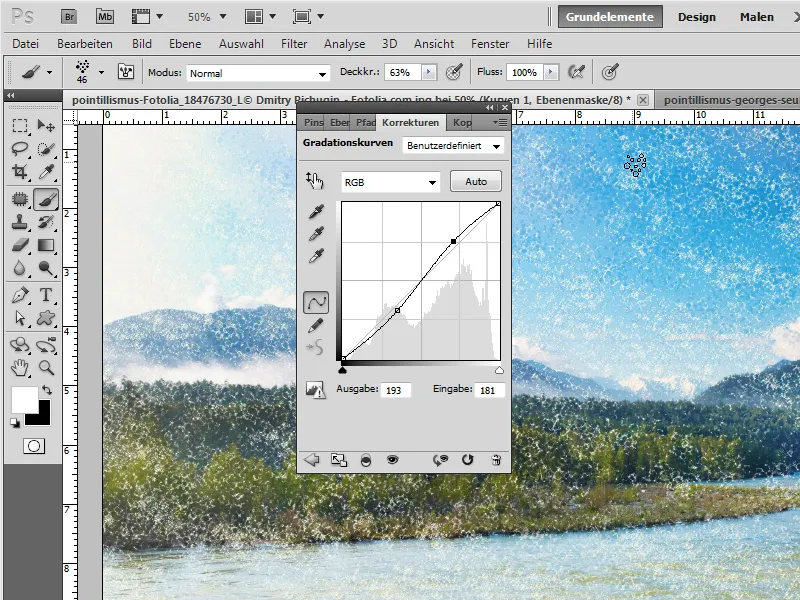
Een andere manier om het effect te versterken is door bij mijn derde beeldlaag een aanpassingslaag Tooncurve als knipmasker toe te voegen. In deze aanpassingslaag maak ik een S-curve om het contrast van de respectievelijke patroonpunten te verhogen. Als het effect te sterk is, kan ik de dekking van deze aanpassingslaag snel aanpassen.
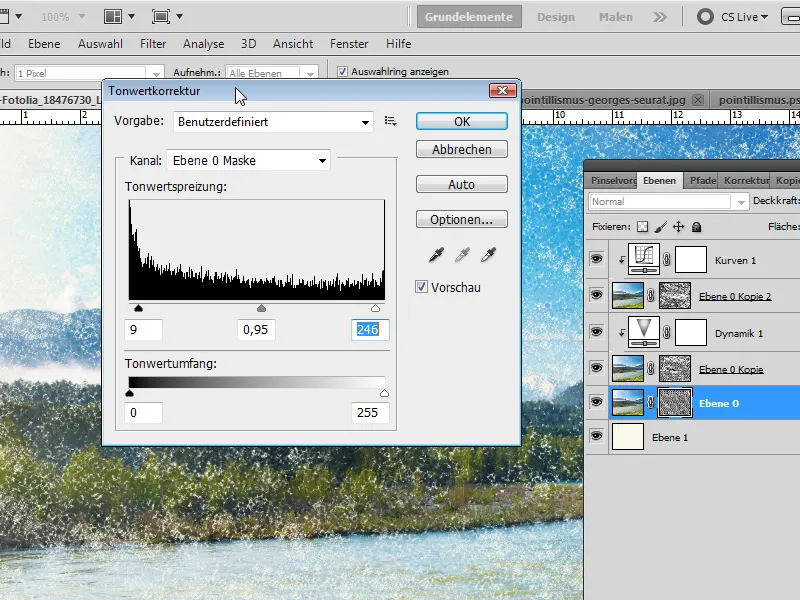
Als derde optie kunt u direct een laagmasker selecteren en via het menu Afbeelding>Aanpassingen een Toonwaarde aanpassing uitvoeren. Op deze manier kunt u heel eenvoudig de helderheid in het laagmasker verlagen of verhogen en zo een sterker of zachter puntillusie-effect in deze laag bereiken.
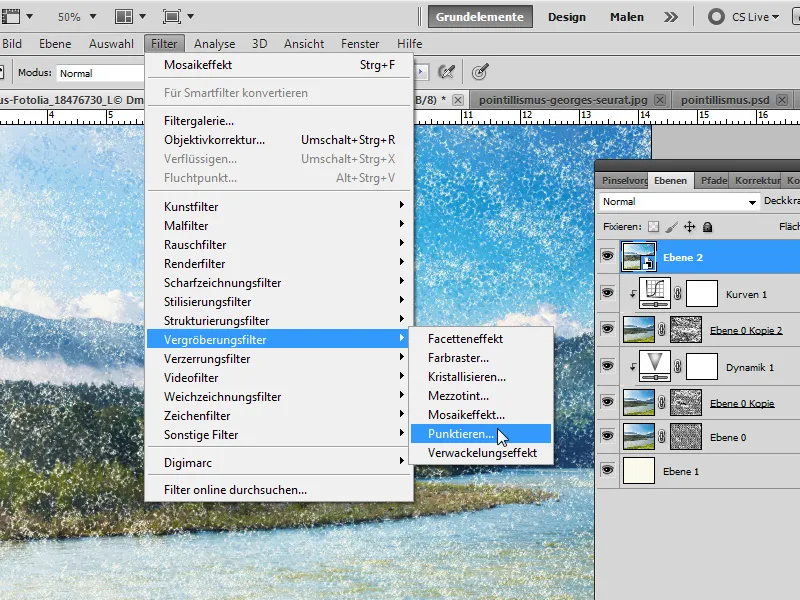
Stap 8: Slimfilter Punten
Om een aangenamere overgang te creëren tussen grove punten en ingekleurde vlakken, dupliceer ik alle zichtbare lagen tot een nieuwe laag met de sneltoets Ctrl+Shift+Alt+E. Ik converteer deze laag naar een Slim object en pas vervolgens het filter Pointilliseren toe als Slimfilter.
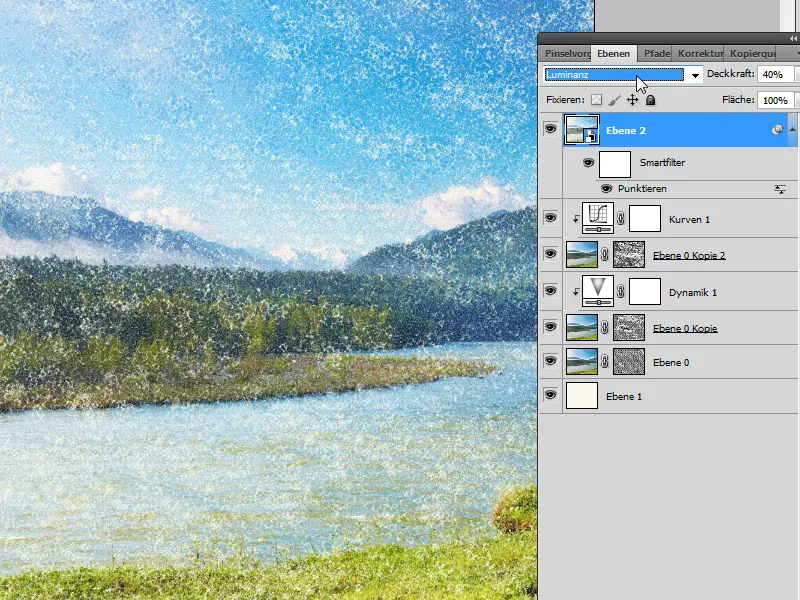
Ik pas het effect van deze laag aan in de algehele sfeer door de Vulmethode in te stellen op Luminantie met een Dekking van 40 procent. En hiermee is mijn digitaal gecreëerde schildereffect in de stijl van het Pointillisme klaar.
Tip: Canvas effect
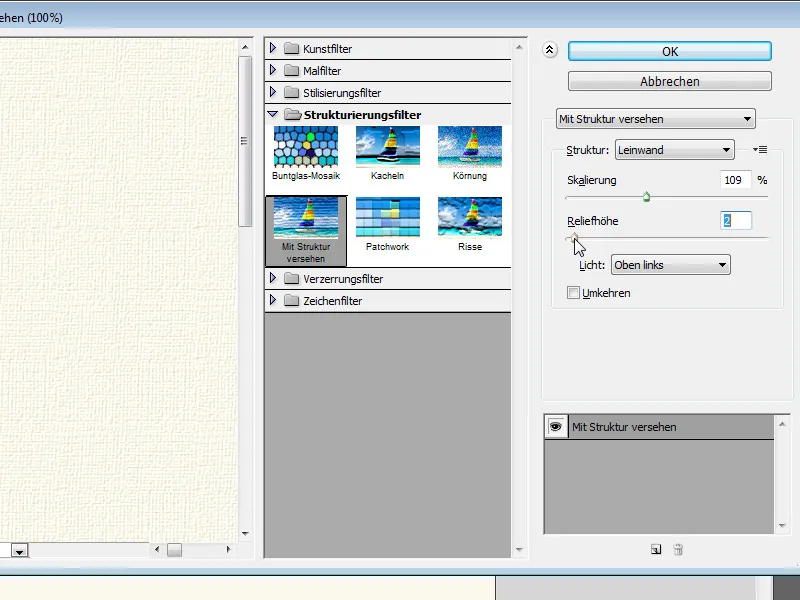
Om nog een canvas effect aan de afbeelding toe te voegen, dupliceer ik mijn crèmekleurige laag met de sneltoets Ctrl+J en verplaats ik het duplicaat helemaal naar boven in het lagenpaneel. Vervolgens pas ik het filter Structuureffect>Textuur geven toe.
Daar kies ik in de instellingen de Canvas structuur met:
• Schaal: 109 procent
• Reliëfhoogte: 2
Ik bevestig met OK en zet de laag in de Laagmodus Vermenigvuldigen, zodat de canvaseffecten naar voren komen.
Nu heb ik een afbeelding in de stijl van het Pointillisme, die eruit ziet als geschilderd op canvas.