Het Matrix-effect, bekend uit de cultfilm, is een fascinerend stijlmiddel om een digitale en futuristische look te creëren. Met Photoshop kun je niet alleen de iconische groene code nabootsen, maar ook animeren om je ontwerpen een dynamische en levendige uitstraling te geven. In deze tutorial laat ik je stap voor stap zien hoe je de Matrix-effect maakt en animeert - perfect voor video's, websites of creatieve projecten. Laten we ons onderdompelen in de wereld van digitale esthetiek!
Stap 1:
Allereerst maak ik een nieuw document; de grootte maakt niet uit. Ik kies een zeer kleine afmeting van 800x600 pixels. Als je dit effect wilt afdrukken, moet de eenheid van pixels in cm worden veranderd en de resolutie van 72 naar 300 pixels per inch worden aangepast.

Stap 2:
Nu open ik een afbeeldingsbestand in de Editor (het liefst een zeer klein afbeeldingsbestand, omdat anders het openen te lang duurt) en kopieer daar ongeveer 2 pagina's aan willekeurige tekens in.
Stap 3:
Vervolgens voeg ik mijn gekopieerde tekst in een tekstlaag in met bijvoorbeeld het lettertype Courier van grootte 10 Pt en groene kleur. De achtergrondlaag moet zwart zijn.
Stap 4:
Vervolgens verander ik de tekstrichting door te klikken op het juiste symbool linksboven.
Stap 5:
Om niet alle letters meer volledig zichtbaar te maken of sommige slechts licht, maak ik een masker aan en voer ik met de standaardkleuren zwart/wit de filter Verschilwolken (Menu>Filter>Renderfilter) uit. Met Ctrl+F herhaal ik dit totdat ik tevreden ben. Ik heb de tekstlaag snel gedupliceerd en verborgen voordat ik de Verschilwolken uitvoerde.
Stap 6:
Met de Toonwaardecorrectie (Ctrl+L) kan ik door het verplaatsen van de middelste schuifregelaar de letters nog beter naar voren halen.
Stap 7:
Vervolgens voeg ik mijn tekstlaag nog een outer glow toe. Hiervoor klik ik in het lagenpaneel met de rechtermuisknop op mijn tekstlaag en vervolgens op Laagstijlen.
Stap 8:
De bovenste tekstlaag kan ik nu weer zichtbaar maken en de tweede tijdelijk verbergen. Vervolgens keer ik de laagmasker om met Ctrl+I (activeer eerst het masker door erop te klikken), zodat het volledig zwart is. Daarna pak ik een penseel van bijvoorbeeld 6 pixels groot, dat ook vrij zacht is. Nu kan ik met ingedrukte Shift-toets rechte strepen trekken. Hiervoor moet je echter de Shift-toets na het tekenen weer loslaten en opnieuw ergens anders klikken voordat je met ingedrukte Shift-toets de streep trekt.
Stap 9:
Dit doe ik nu enkele malen over het hele beeld en daarna verhoog ik de dekking van de laagstijl outer glow.
Stap 10:
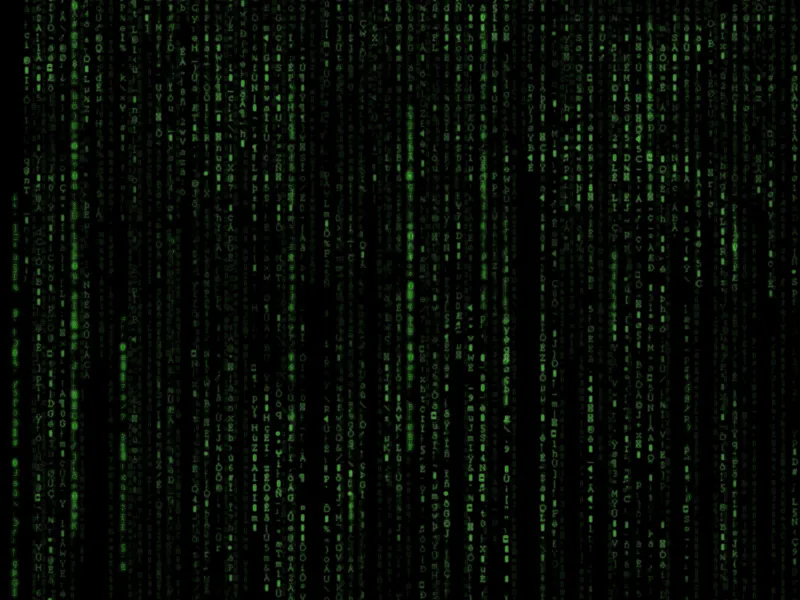
Vervolgens maak ik alle lagen weer zichtbaar. Het resultaat ziet er al erg goed uit.
Stap 11:
Nu wil ik laten zien hoe ik het effect gebruik om dit verder te animeren. Hiervoor open ik mijn animatiepaneel onder Menu>Venster en vergroot ik de onderste tekstlaag.
Stap 12:
Vervolgens klap ik de laag in het animatiepaneel uit en klik op het stopwatch-pictogram naast Position. Er wordt een Keyframe gemaakt die de huidige positie van mijn tekstlaag onthoudt.
Stap 13:
Als ik nu in de Tijdlijn de schuifregelaar bijvoorbeeld naar 05:00f sleep, wordt automatisch een nieuwe Keyframe gemaakt. Vervolgens verplaats ik mijn tekstlaag behoorlijk naar beneden met de Verplaatsen-gereedschap. En mijn kleine animatie is klaar. Als ik wil dat alle tekstlagen meebewegen, kan ik alle lagen in het Lagenpaneel selecteren en samenvoegen tot een Slim Object . Daarna laat ik het Slim Object gewoon bewegen.

Stap 14:
Omdat het afspelen in Photoshop bij mij nogal haperend verloopt, exporteer ik het meteen onder Bestand> Exporteren> Video renderen als QuickTime-film . De afgewerkte animatie kun je hier bekijken hier .

Stap 15:
Als afsluiting van de workshop wil ik nog laten zien hoe je een foto inpakt achter het Matrix-effect. Ik voeg een foto van mijn keuze toe.

Stap 16:
Nu hoef ik alleen de vulmethode te wijzigen in Donkerder , en de letters zijn licht waar ook lichte beeldpixels in de foto zijn.

Stap 17:
Op die manier kan ik de foto op elk moment verplaatsen en passen de teksttekens zich automatisch aan.

Stap 18:
Als ik de foto-laag helemaal naar boven in de hiërarchie van lagen verplaats, ziet het resultaat er zo uit:

Stap 19:
Met de vullingmethode Verduisteren ziet het resultaat er zo uit:

Stap 20:
Geniaal: Ik kan de foto zelfs kopiëren naar het klembord en vervolgens met ingedrukte Optie-toets met één klik naar de Laagmasker van de tekstlaag gaan en mijn foto gebruiken met Ctrl + V als Laagmasker .

Stap 21:
Of ik converteer mijn tekstlaag naar een Slim Object en kan er vervolgens een Vervagingsfilter op toepassen, die ik op zijn beurt op sommige plaatsen weer laat verdwijnen met het Slim Object-masker.

Stap 22:
Tip: Ik kan ook gewoon mijn onderste tekstlaag dupliceren, naar boven verplaatsen en bijvoorbeeld de tekengrootte van 10 naar 8 veranderen. Vervolgens de Dekking op ongeveer 17% zetten, en het effect ziet er nog cooler uit.

Stap 23:
Het resultaat ziet er bij mij dan als volgt uit, waarbij ik het bovenste Laagmasker gewoon heb opgeheven met ingedrukte Shift-toets :