Zweven is een van de belangrijkste concepten van CSS. Zonder dit principe te begrijpen, kunnen websites niet worden gemaakt op basis van CSS. Floating kan worden vertaald als vloeiend, wat de kern van de zaak raakt. Uiteindelijk betekent floating dat een element links of rechts van een ander element wordt geplaatst. (Normaal zou het element onder een ander element staan).
Een eerste voorbeeld verduidelijkt dit aspect.
<p><img src="bild.jpg" /> Deze set bevat 12 aangepaste vormen die je kunt gebruiken in je flyers, achtergronden, enzovoort. De vormen zijn verdeeld in 18, 21 en 24 strepen en verschillende bundelbreedten. Deze voorinstellingen zijn een goede basis voor mooie effecten in je lay-outs en afbeeldingen.</p>
Hier is een paragraaf gedefinieerd. Binnen deze alinea staat een afbeelding en normale tekst.

Een blik op het resultaat laat zien dat de afbeelding in de tekststroom staat.
Nu komt de eigenschap float om de hoek kijken.
img { float: left;}
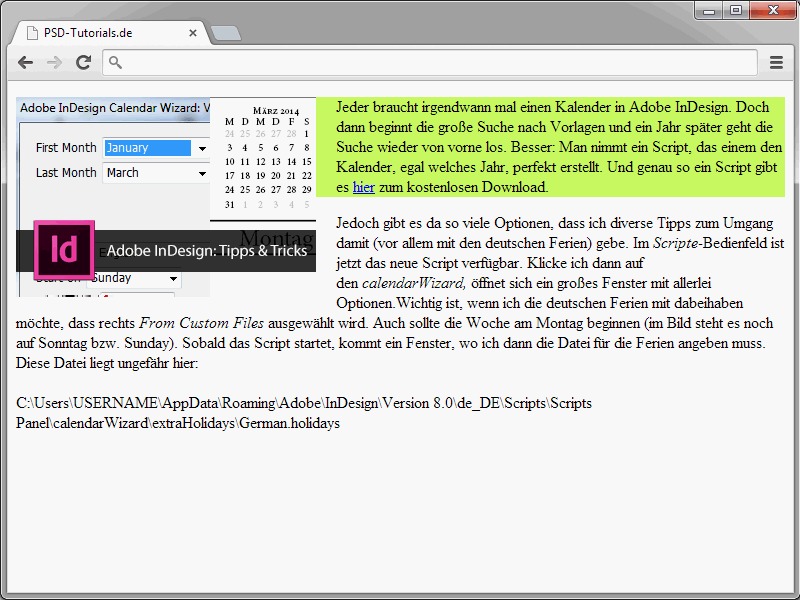
Kijk opnieuw naar het resultaat.
Hier is de afbeelding zwevend gemaakt. De tekst stroomt rond de afbeelding.
Je kunt de waarden links en rechts toekennen aan de float eigenschap om het element naar links(float: left) of rechts(float: right) te laten "zweven".
Je kunt ook float: right toepassen op de afbeelding.
In dit geval gebeuren er drie dingen:
- De afbeelding wordt uit de normale stroom gehaald.
- Het verplaatst zich naar de bovenkant van het p-element.
- Het wordt zo ver mogelijk naar rechts weergegeven.
Een blik op de resultaten tot nu toe maakt duidelijk dat dit er nog niet erg mooi uitziet. In feite ontbreekt de ruimte tussen de afbeelding en de omringende tekst. Pas de syntaxis als volgt aan:
img { float: left; margin-right: 20px; }
De afbeelding heeft een rechtermarge van 20 pixels gekregen. Dit resulteert in de volgende weergave:
Experimenteer hier gewoon een beetje met de margeafstand.
De zwevende afbeelding afmaken
Terug naar het voorbeeld van de afbeelding. Ik breid de syntaxis uit met een extra tekstparagraaf.
<p><img src="bild.jpg" />Deze set bevat 12 aangepaste vormen die je kunt gebruiken in je flyers, achtergronden, enz. De vormen zijn verdeeld in 18, 21 en 24 strepen en verschillende bundelbreedtes. Deze presets zijn een goede basis voor mooie effecten in je lay-outs en afbeeldingen.</p> <p>In deze set vind je 12 aangepaste vormen die je kunt gebruiken in je flyers, achtergronden, enz. De vormen zijn verdeeld in 18, 21 en 24 strepen en verschillende bundelbreedtes. Deze voorinstellingen zijn een goede basis voor mooie effecten in je lay-outs en afbeeldingen.
Het resultaat ziet er zo uit:
In feite is het niet alleen de eerste alinea die om de afbeelding heen vloeit. Hetzelfde geldt voor de tweede alinea tekst. Dit komt gewoon omdat de afbeelding verder naar beneden loopt dan de eerste alinea. Voor een beter begrip zal ik gewoon een achtergrondkleur toekennen aan de alinea met de afbeelding.
Als je naar het resultaat kijkt, zie je dat de afbeelding in feite verder naar beneden uitsteekt dan de alinea. Dit is natuurlijk niet altijd wenselijk in deze vorm. Dit is waar de clear eigenschap interessant wordt. Deze kan namelijk worden gebruikt om het zweven te stoppen. clear dwingt een volgend element om onder een zwevend element te beginnen en niet ernaast. De clear eigenschap heeft de volgende waarden:
- links - eindigt float: links
- rechts - eindigt float: rechts
- both - eindigt zowel float: right als float: left
In het volgende voorbeeld wijs ik clear: left toe aan de tweede alinea om de float te beëindigen.
<!DOCTYPE html> <html lang="en"> <head> <title>PSD-Tutorials.en</title> <meta charset="UTF-8" /> <style> img { float: left; margin-right: 20px; } </style> </head> <body> <p style="background-color:#CCFF66;"><img src="image.jpg" />Deze set bevat 12 aangepaste vormen die je kunt gebruiken in je flyers, achtergronden, enz. De vormen zijn verdeeld in 18, 21 en 24 strepen en verschillende bundelbreedtes. Deze voorinstellingen zijn een goede basis voor het maken van mooie effecten in je lay-outs en afbeeldingen.</p> <p style="clear:left;">Deze set bevat 12 aangepaste vormen die je kunt gebruiken in je flyers, achtergronden, enz. De vormen zijn verdeeld in 18, 21 en 24 strepen en verschillende bundelbreedtes. Deze voorinstellingen zijn een goede basis voor mooie effecten in je lay-outs en afbeeldingen.</p> </body> </html>
Met de getoonde syntaxis wordt de tweede alinea nu daadwerkelijk onder de afbeelding weergegeven.
In de meeste gevallen kun je clear: both gebruiken in plaats van clear: left of clear: right. Het is daarom aan te raden om gewoon een overeenkomstige class aan te maken in je stylesheet, die je vervolgens naar behoefte kunt oproepen.
.clearing { clear: both; }
Je kunt deze class gebruiken wanneer je wilt voorkomen dat een element gaat zweven.
<p class="clearing">Inhoud ...</p>
Waar floating goed voor is
Natuurlijk is floating niet alleen nodig voor de tekststroom in verband met afbeeldingen. In feite vormt het het basisconcept van op CSS gebaseerde websites. Dankzij floating kunnen lay-outs met meerdere kolommen bijvoorbeeld heel gemakkelijk worden geïmplementeerd. Kijk eens naar het volgende voorbeeld:
<!DOCTYPE html> <html lang="en"> <head> <title>PSD-Tutorials.en</title> <meta charset="UTF-8" /> <style> #navi { float:left; width:12em; background-color:#99FFFF; } #content { margin-left: 14em; background-color: #FF3333; } </style> </head> <body> <div id="navi"> <ul> <li>Home page</li> <li>Contact</li> <li>Imprint</li> </ul> </div> <div id="content"> Dit is de inhoud van de website.
</div> </body> </html>Hier wordt een tweekoloms lay-out gemaakt. Het bijzondere hieraan is dat de kolommen naast elkaar staan.
En deze nevenschikking wordt gerealiseerd met behulp van het zwevende concept. Gedetailleerde informatie over de structuur van websites op basis van floating volgt in de rest van deze serie.


