Klantenwerving in de digitale ruimte vereist moderne aanpakken om potentiële klanten te boeien en te overtuigen. Een geweldige manier om dit te doen is het creëren van een Instant Experience, waarmee je inhoud visueel aantrekkelijk en interactief kunt presenteren. In deze handleiding leer je hoe je je eigen Instant-Experience-Template helemaal naar jouw wensen kunt vormgeven.
Belangrijkste inzichten
- Een Instant Experience stelt je in staat om verschillende inhoud te combineren, zoals video's en foto's.
- Het loont de moeite om je eigen template te maken om je merk individueel te vertegenwoordigen.
- Let op het aantal gebruikte componenten om een overbelasting van informatie te voorkomen.
Stapsgewijze handleiding
Stap 1: Aanmaken van aangepaste Instant Experience
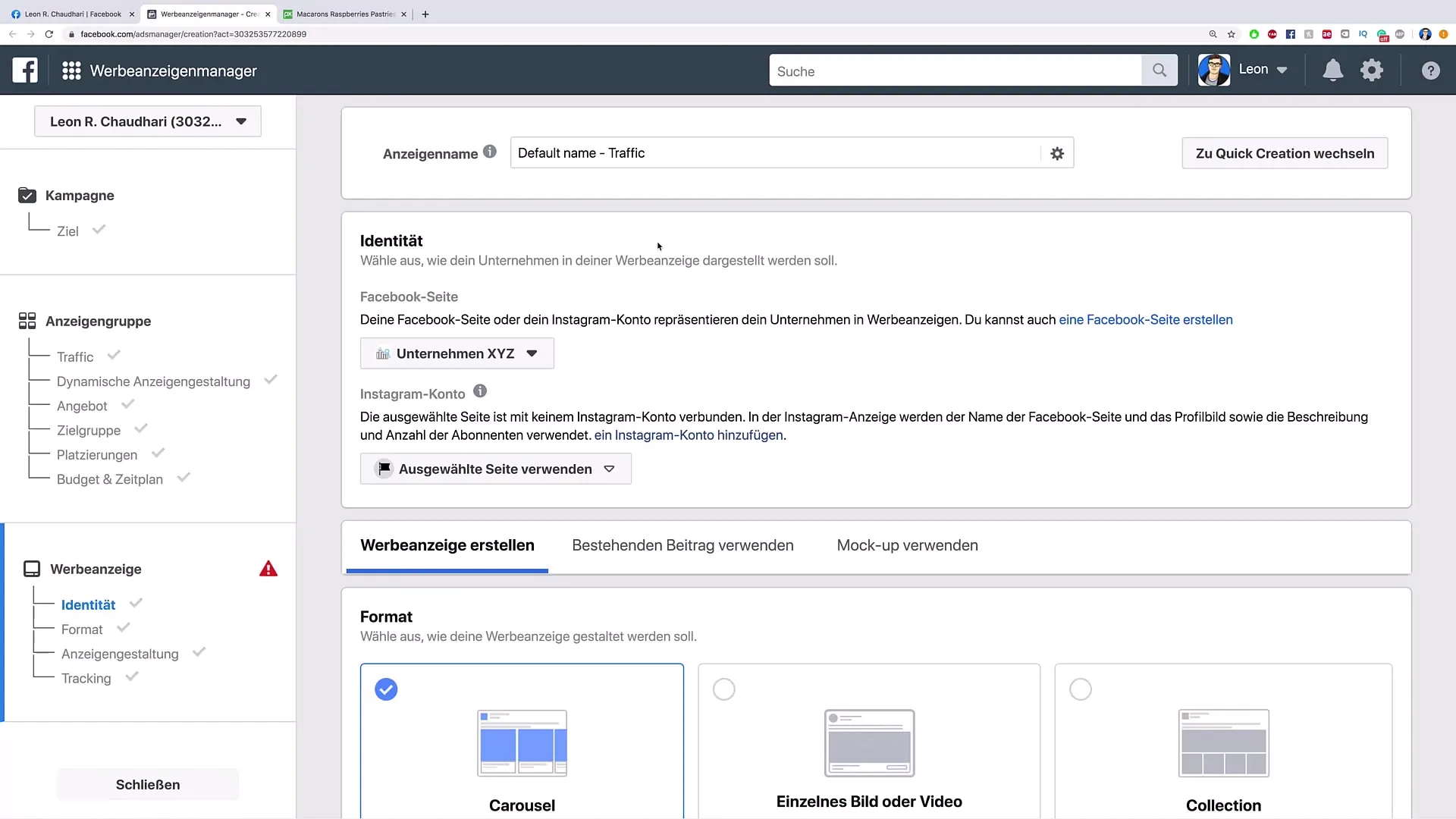
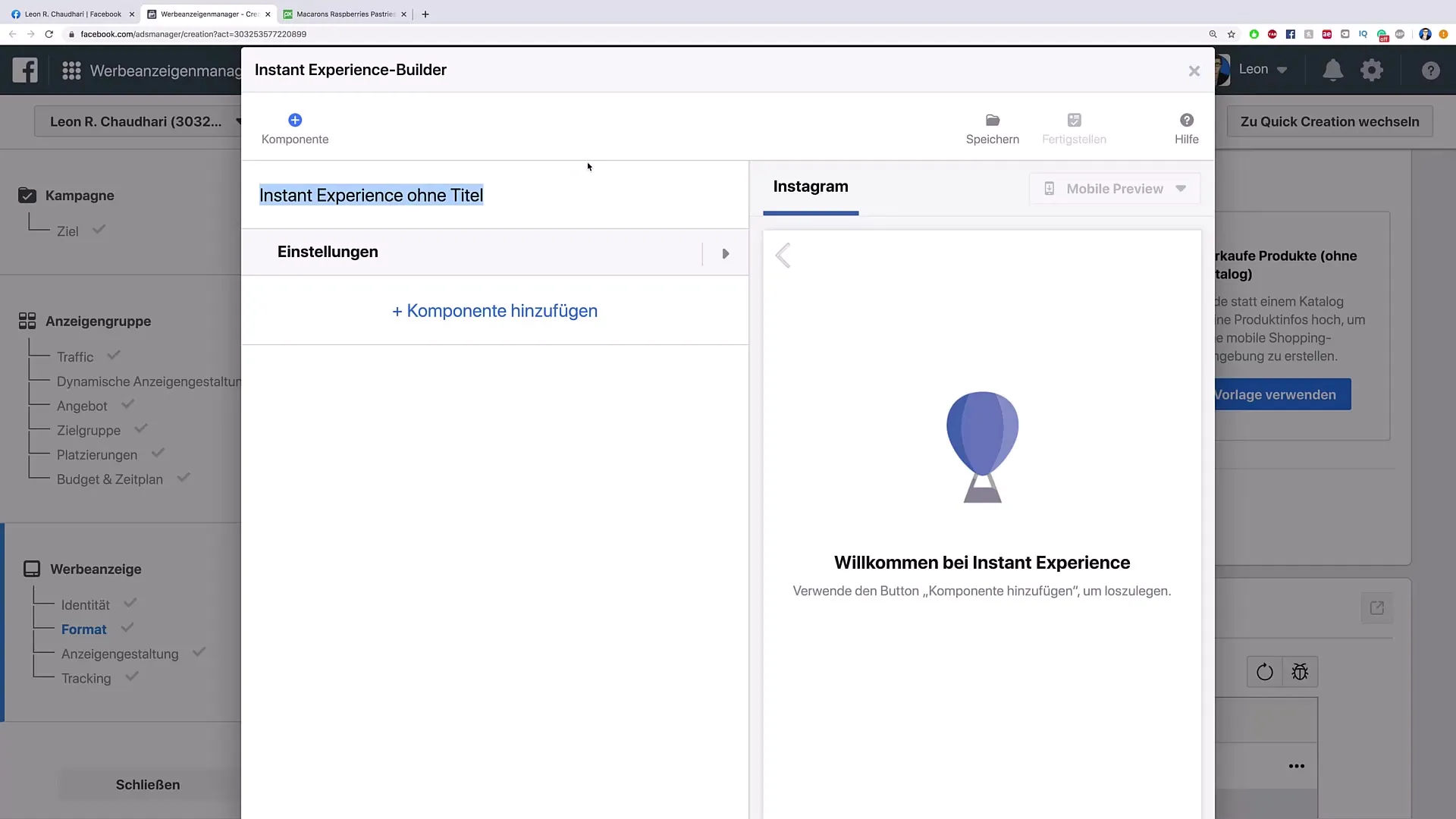
Om je eigen Instant Experience te maken, ga op het platform naar de optie "Maak een aangepaste Instant Experience". Deze optie stelt je in staat om je inhoud helemaal naar smaak aan te passen.

Stap 2: Naam geven aan Instant Experience
Je moet de nieuwe Instant Experience een naam geven. Je zou het bijvoorbeeld "Hotel Instant Experience" kunnen noemen, Dit helpt je om de verschillende Instant Experiences die je maakt beter te organiseren.

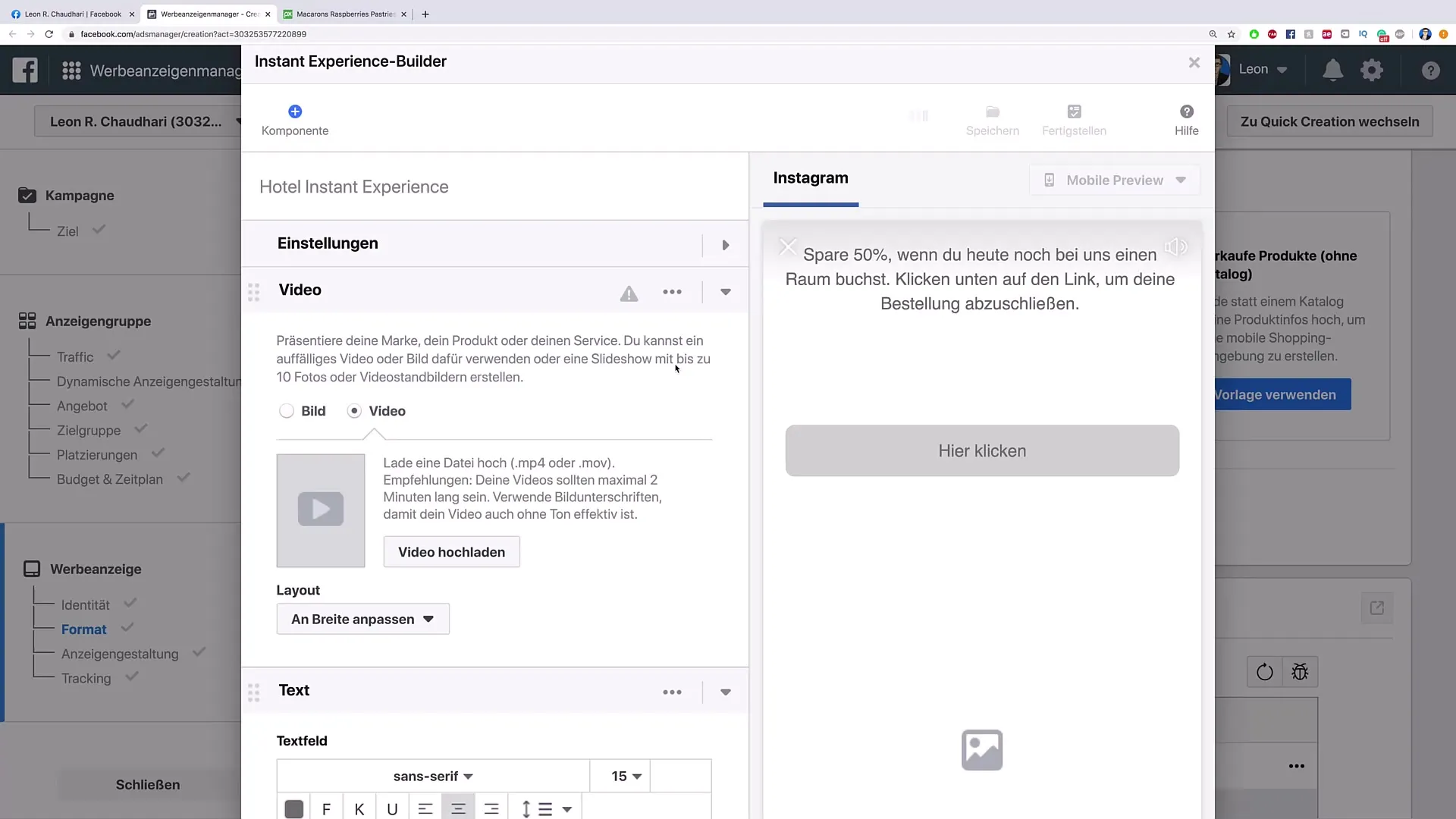
Stap 3: Inhoud toevoegen - Video
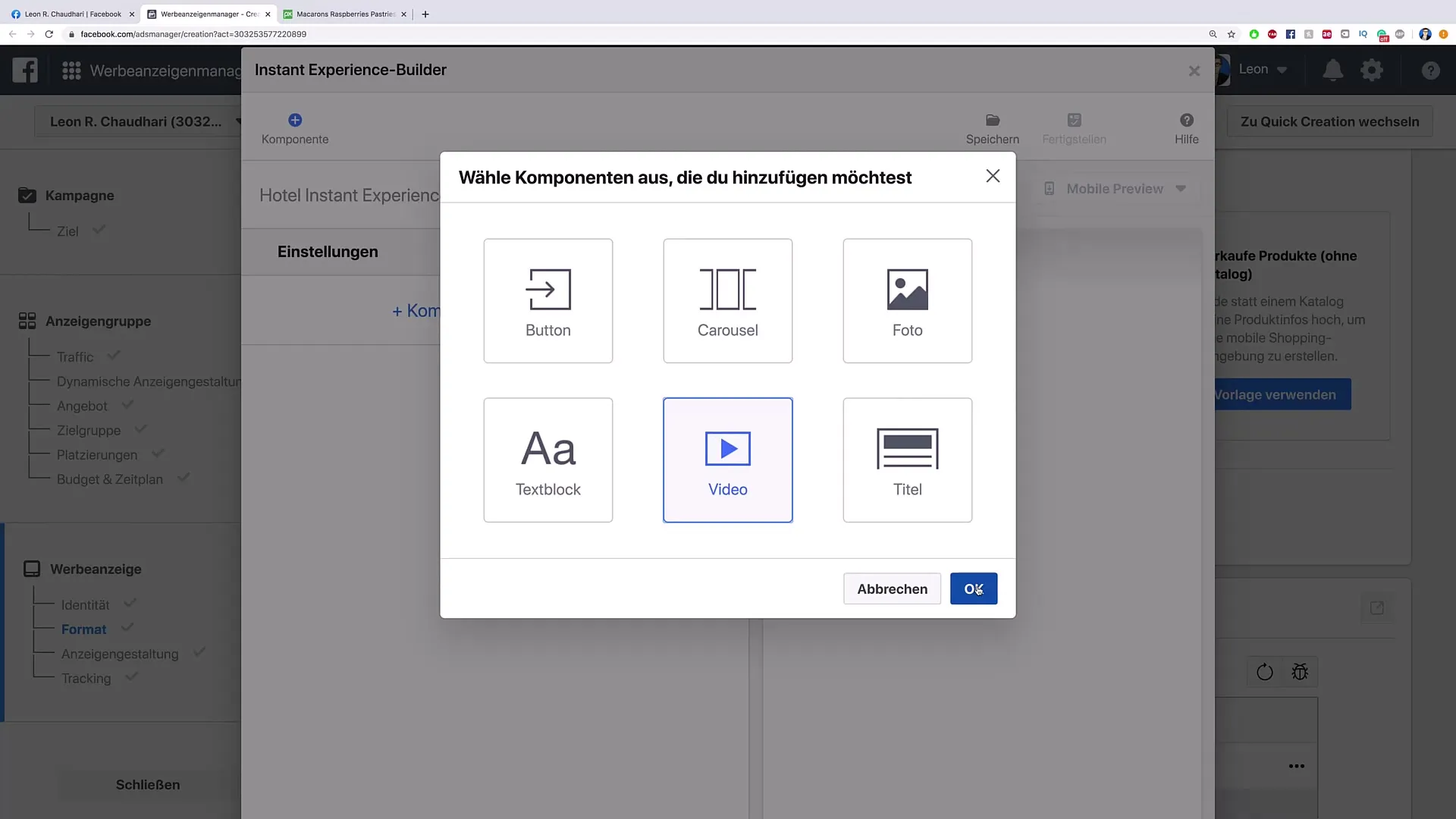
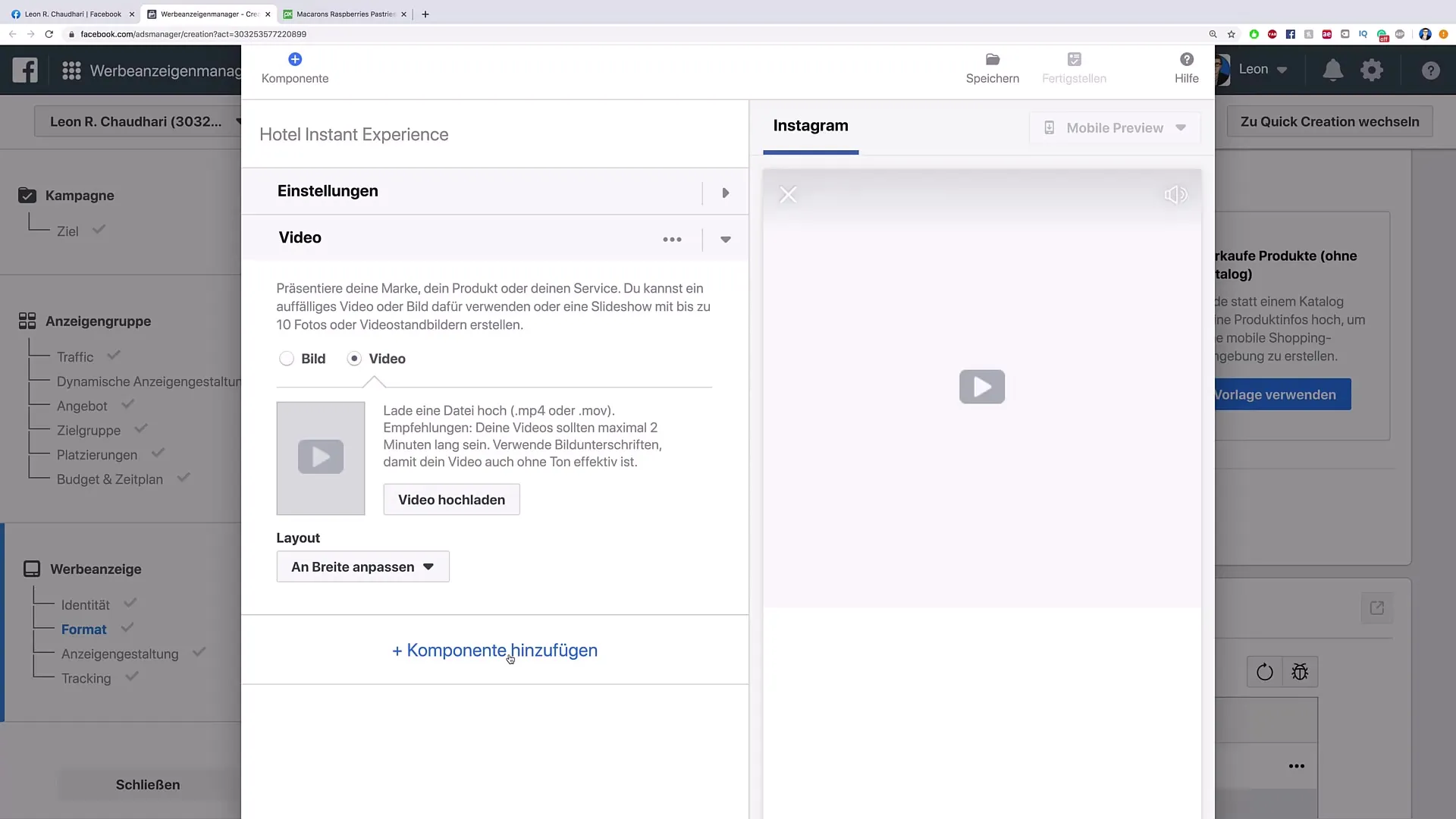
Om leven te brengen in de Instant Experience, voeg je eerst een video-component toe. Klik op "Video" en upload je gewenste video. Zo krijgt je presentatie meteen aan het begin een visuele en emotionele benadering.

Stap 4: Tekstblok invoegen
Direct onder de video kun je een tekstblok toevoegen. Deze zou informatie moeten bevatten over de video of een speciale aanbieding. Een voorbeeld zou zijn: "Bespaar 50% als je vandaag nog een kamer boekt!"

Stap 5: Call-to-Action toevoegen
Het is nu tijd om een knop toe te voegen. Deze knop moet een duidelijke Call-to-Action bevatten, zoals "Hier klikken om je reservering te voltooien". Vergeet niet de URL in te voegen naar de pagina waar de klanten naartoe moeten worden geleid.
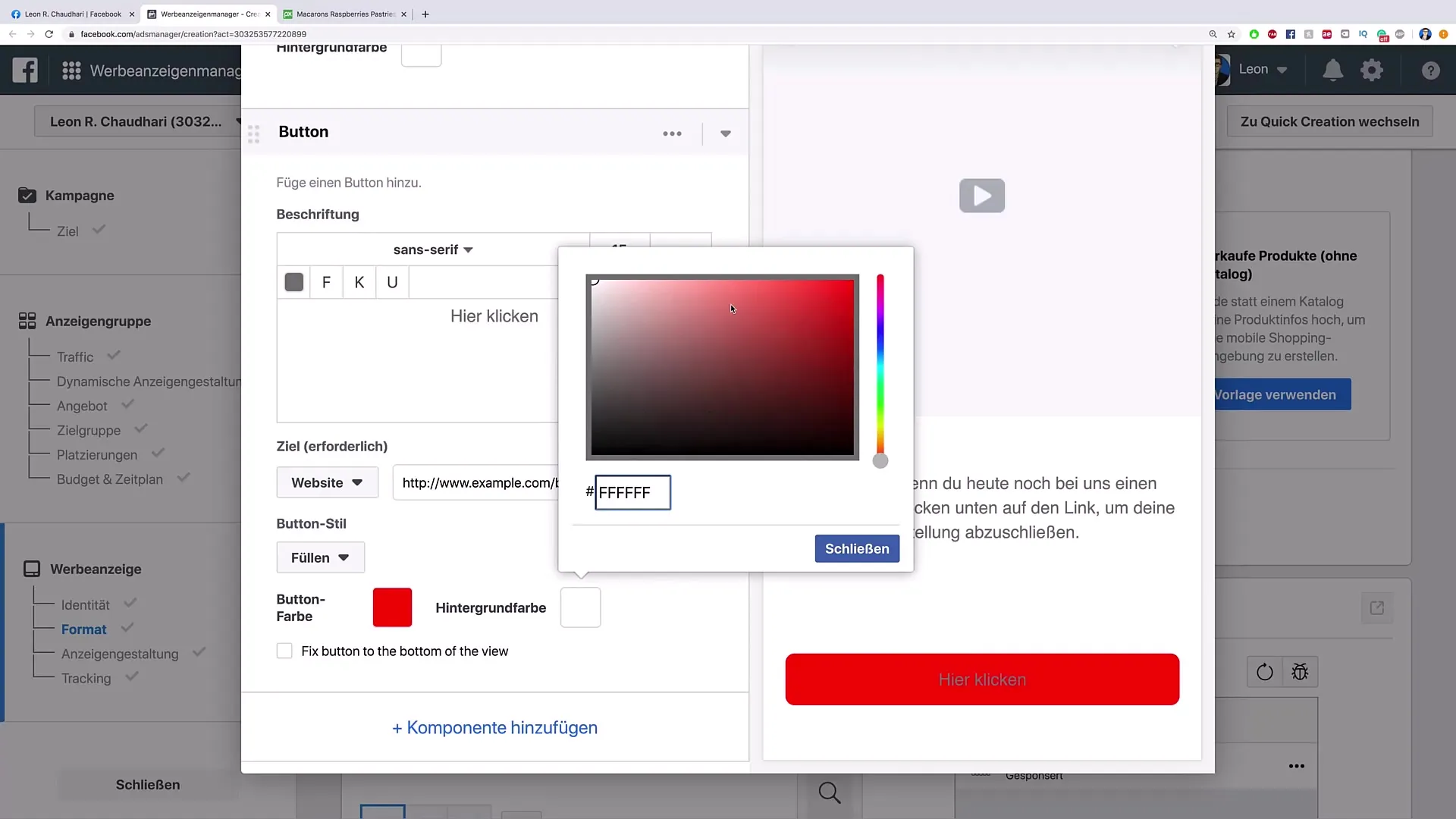
Stap 6: Knopontwerp aanpassen
Met een overtuigend knopontwerp kun je de aandacht naar je toe trekken. Kies een passende kleur die bij de context past, bijvoorbeeld een groene of grijs gearceerde knop om een goed contrast te bieden. Zorg ervoor dat de knop duidelijk zichtbaar is.

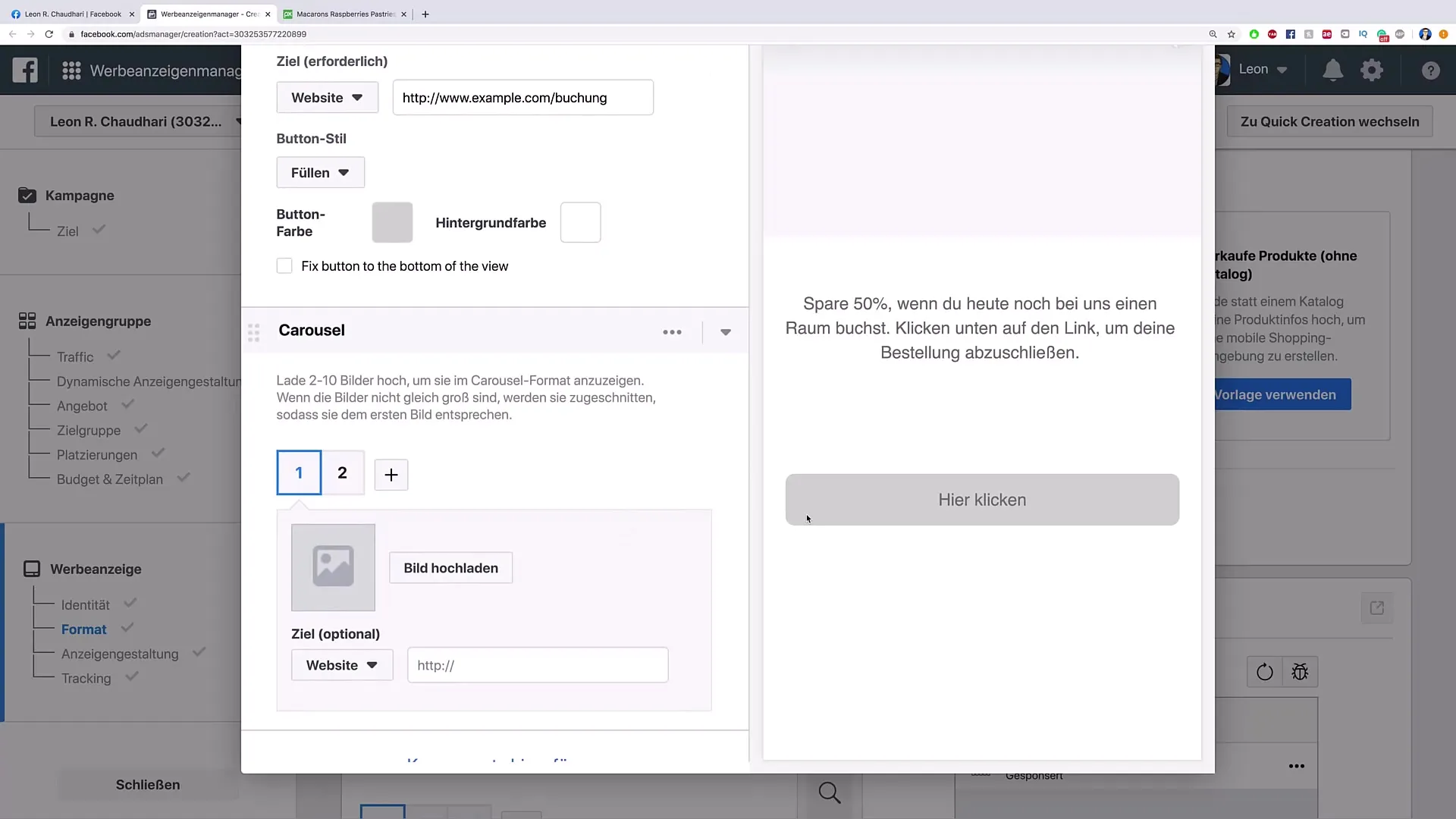
Stap 7: Extra componenten toevoegen
Belangrijk is dat je Instant Experience voldoende informatie bevat zonder overweldigend te zijn. Je kunt extra componenten toevoegen, zoals een carrousel voor foto's, om je potentiële klanten meer indrukken te geven. Houd je daarbij aan de aanbeveling om niet meer dan vijf componenten te gebruiken om het overzicht te behouden.

Stap 8: Voltooien en Opslaan
Nadat je alle gewenste inhoud hebt toegevoegd, klik je op "Opslaan". Hiermee wordt je werk opgeslagen zodat je er later op terug kunt komen. Zorg ervoor dat je alle elementen zorgvuldig controleert voordat je de Instant Experience afsluit.

Samenvatting
In deze handleiding heb je geleerd hoe je stap voor stap je eigen Instant-Experience-Template kunt maken. Zowel visuele vormgeving als inhoud zijn belangrijk om een aantrekkelijke en informatieve ervaring te creëren voor je potentiële klanten.
Veelgestelde vragen
Hoe verhoog ik de zichtbaarheid van mijn Instant Experience?Gebruik creatieve video's en duidelijke call-to-action teksten.
Hoeveel componenten zijn optimaal voor een Instant Experience?Maximaal vijf tot zes componenten worden aanbevolen.
Kan ik meerdere video's in een Instant Experience gebruiken?Ja, je kunt meerdere video's en andere componenten toevoegen, maar let op de overzichtelijkheid.
Welke kleuren zijn aan te bevelen in het ontwerp?Vermijd rode knoppen, kies in plaats daarvan groene of grijze kleurtinten, omdat deze goed converteren.


