CTA-Knoppen, ofwel "Call to Action"-knoppen, zijn cruciaal voor het succes van je online aanwezigheid. Ze zijn verantwoordelijk voor hoe bezoekers met je site omgaan en welke acties ze ondernemen. Als je sterke interesse wilt opwekken en je doelgroep wilt aanzetten tot een gewenste actie, is het ontwerp en de aanpassing van deze knoppen een essentieel punt. Hier leer je hoe je CTA-knoppen efficiënt kunt bewerken om je conversieratio te verhogen.
Belangrijkste inzichten
- CTA-knoppen zijn essentiële elementen voor het sturen van gebruikersacties op een website.
- Een aansprekend ontwerp kan de interactiesnelheid aanzienlijk verhogen.
- Verschillende aanpassingsopties, zoals kleur, grootte, tekst en animaties, stellen je in staat om de knoppen aan te passen aan je behoeften.
Stapsgewijze handleiding
1. Start met het bewerken van de CTA-knop
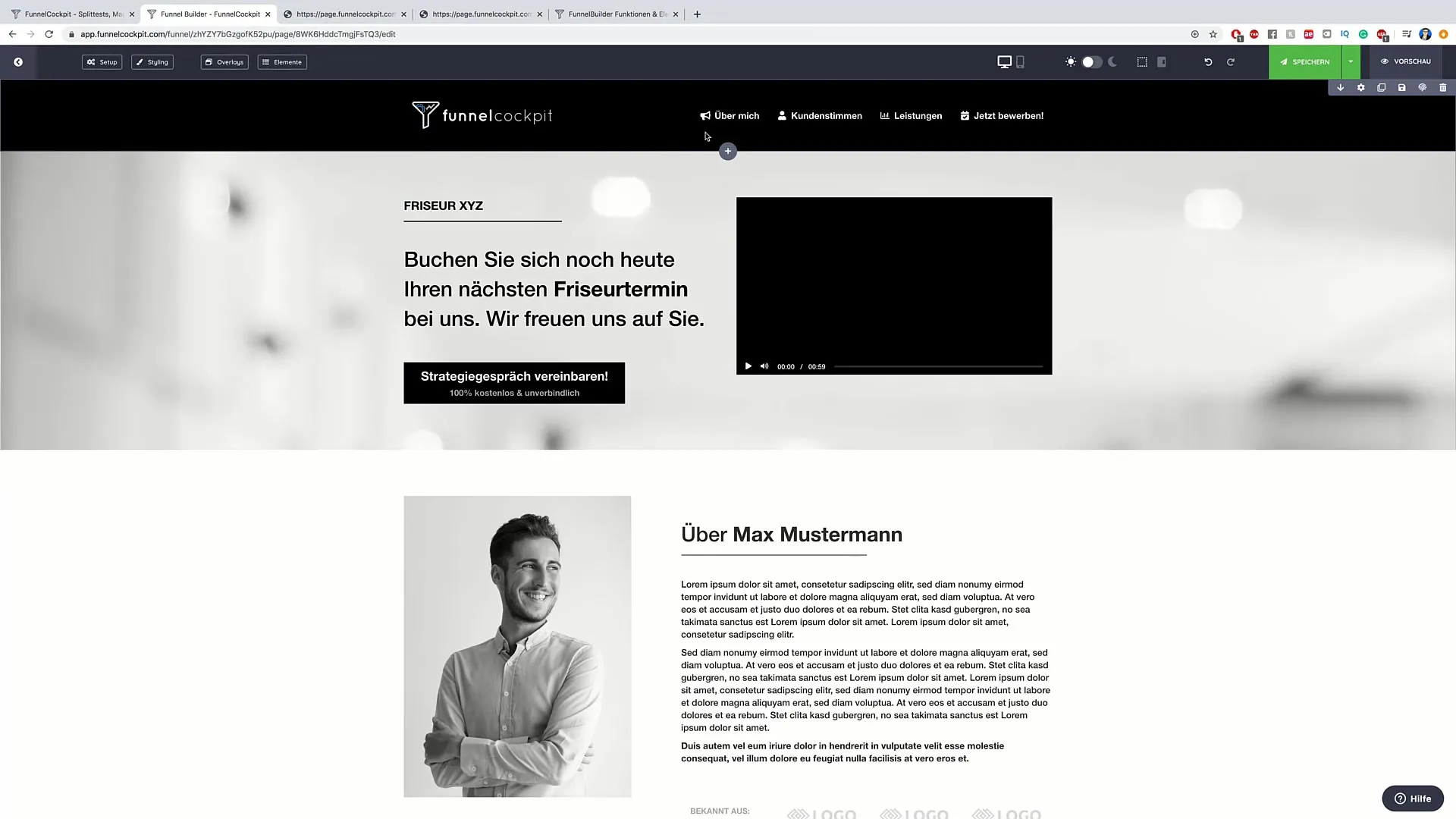
Allereerst moet je de gebruikersinterface openen waarin je CTA-knoppen worden bewerkt. Deze bevindt zich meestal in de backend van je website of in de desbetreffende editor die je gebruikt. Je zou de knop moeten zien die je wilt aanpassen.

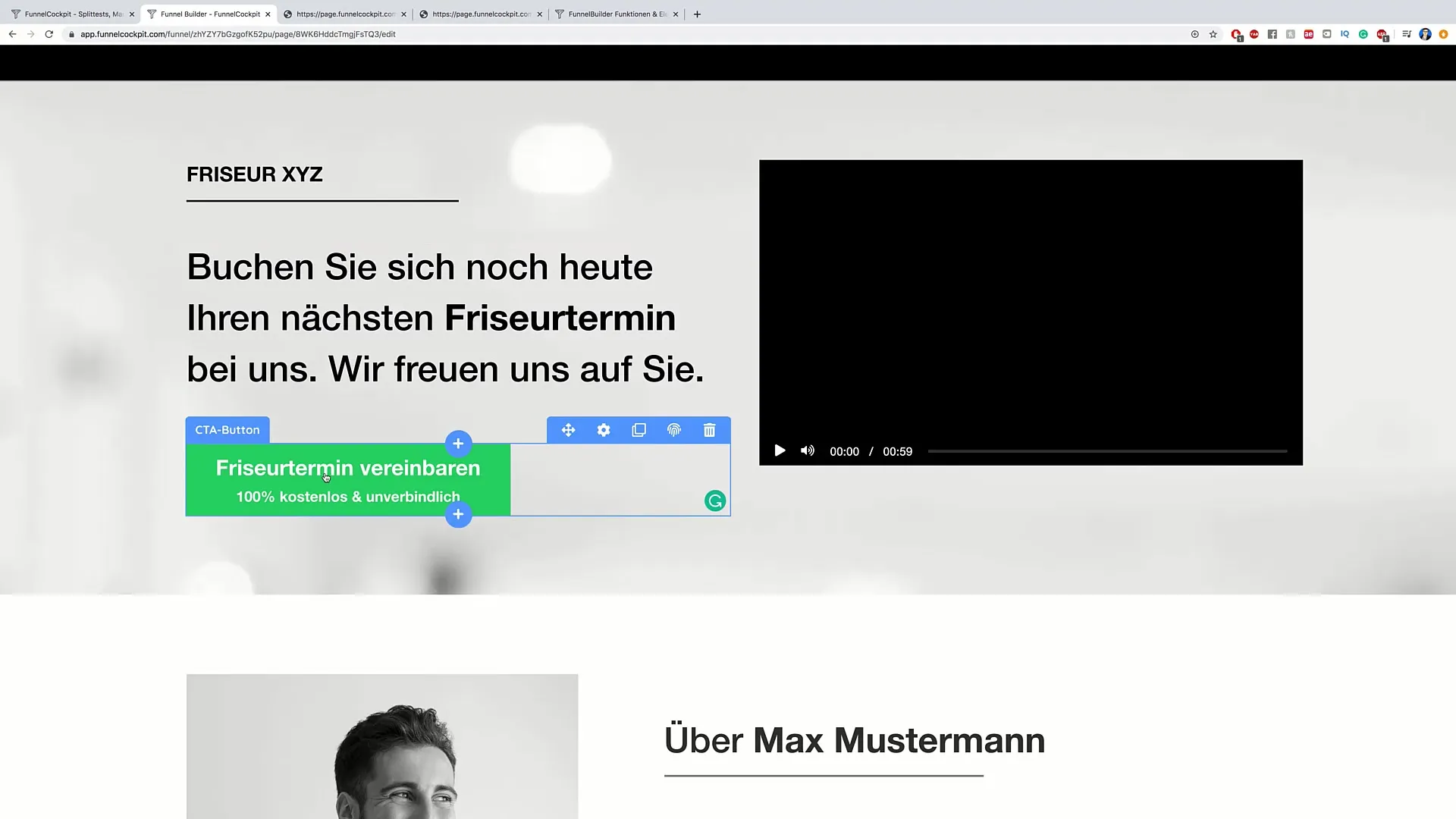
2. Kies de juiste CTA-knop
Identificeer de knop die je wilt aanpassen. In ons voorbeeld willen we een knop optimaliseren voor het boeken van een afspraak bij de kapper. Klik eenmaal op de knop om de bewerkingsmogelijkheden te openen.
3. Pas het doel aan
Nadat je de knop hebt geselecteerd, kun je bepalen waar gebruikers naartoe worden geleid wanneer ze erop klikken. Opties hiervoor zijn onder andere het linken naar een specifieke pagina of het starten van een download. Kies wat het beste past bij je doel.

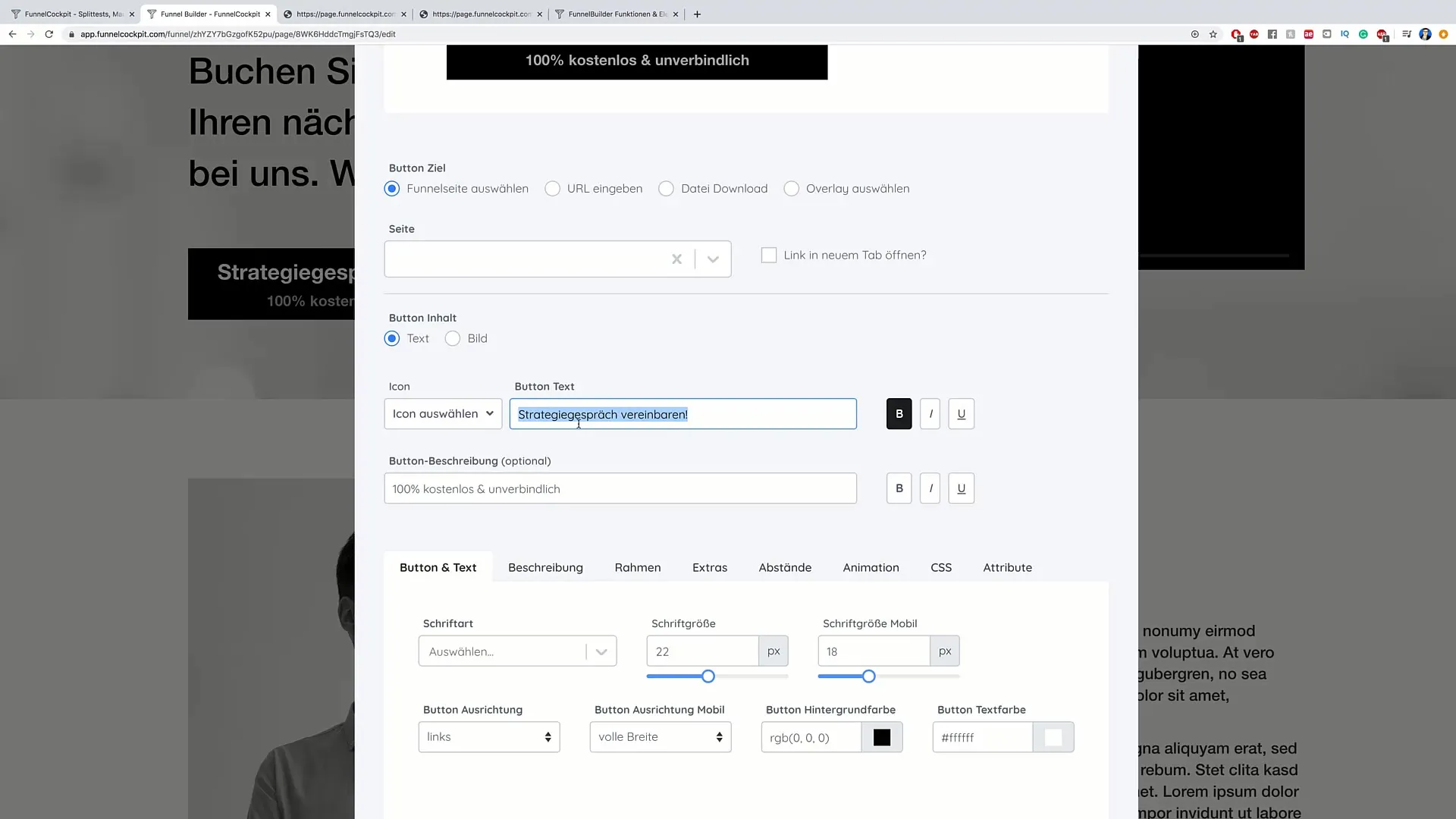
4. Bewerk de inhoud van de knop
De tekst op je knop is een van de meest cruciale factoren voor zijn Effectiviteit. Klik op de tekst van de knop en verander deze in een duidelijke en motiverende boodschap. Bijvoorbeeld: "Afspraak bij de kapper maken" kan beter verpakt worden.

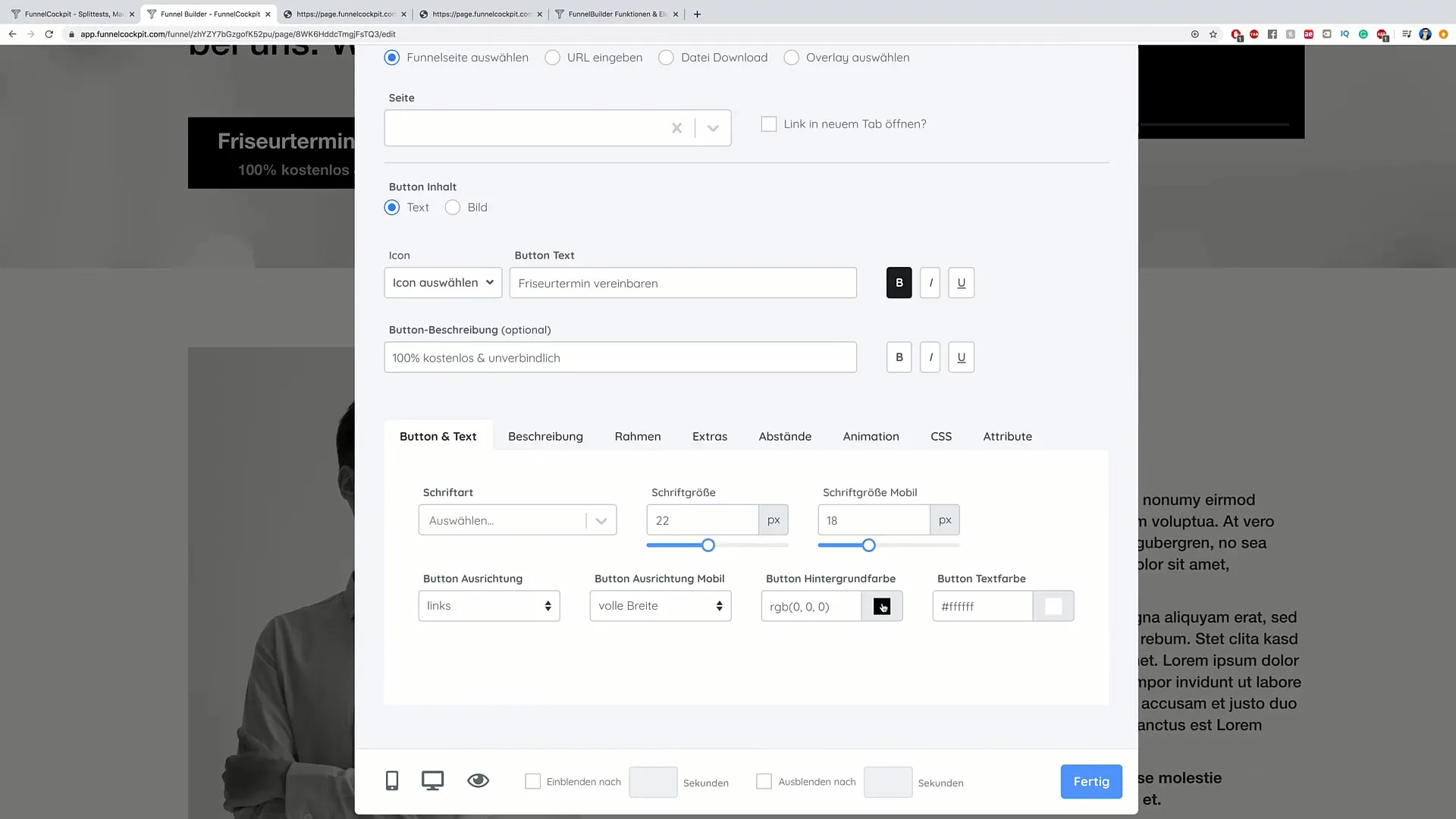
5. Pas het ontwerp van de knop aan
Nu kun je het visuele ontwerp van de knop aanpassen. Bedenk welke kleuren en lettertypen aantrekkelijk zijn voor je doelgroep. Een opvallende kleur kan helpen om de aandacht te trekken, terwijl het lettertype duidelijk en leesbaar moet blijven. Je kunt het lettertype, de lettergrootte en zelfs de stijl veranderen.

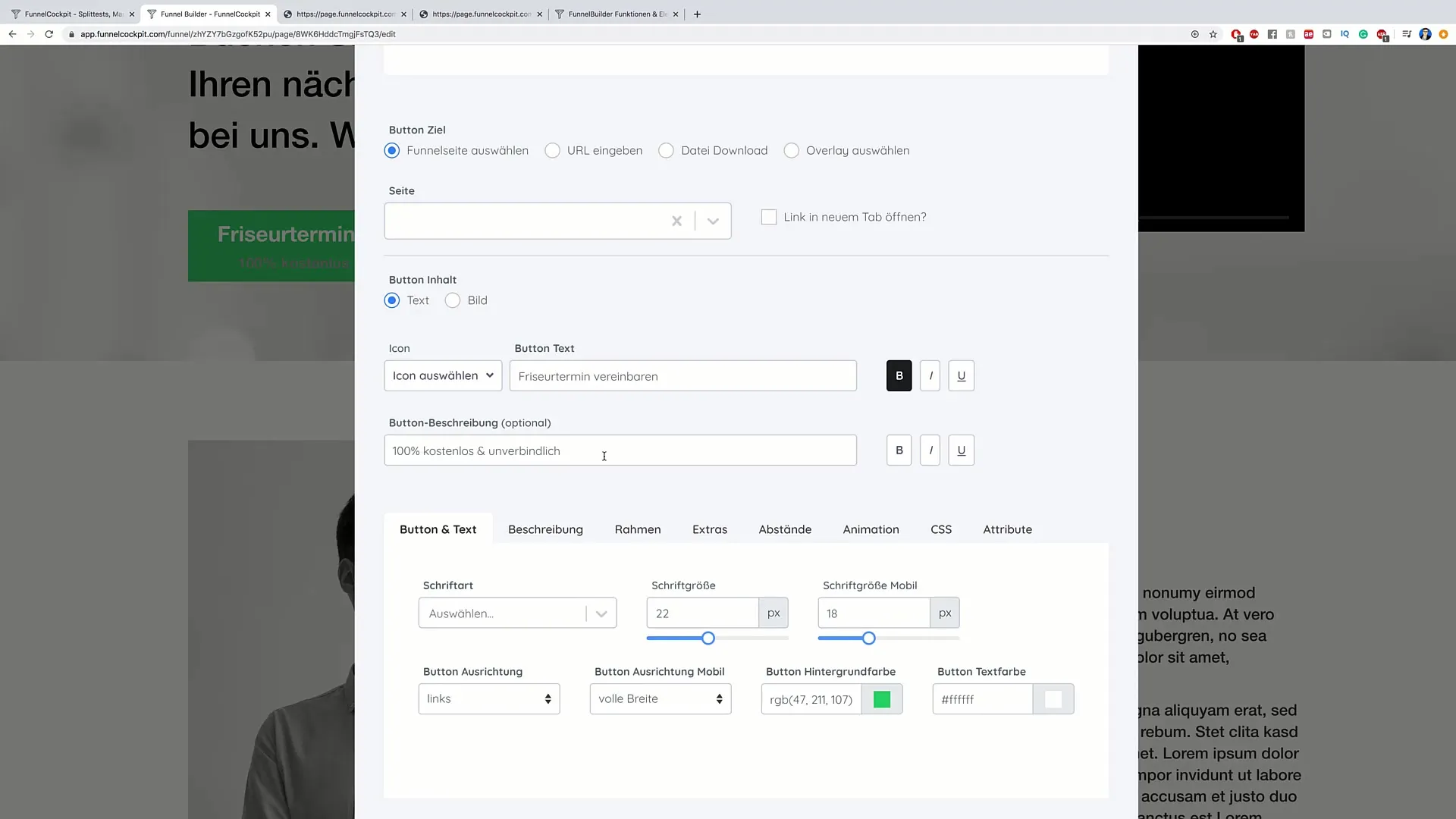
6. Pas de kleur van de knop aan
De kleur van je knop speelt een essentiële rol bij hoe opvallend hij is. Klik op de kleuropties om de kleur van de knop aan te passen. Een levendig groen kan een goede keuze zijn om de knop te accentueren.

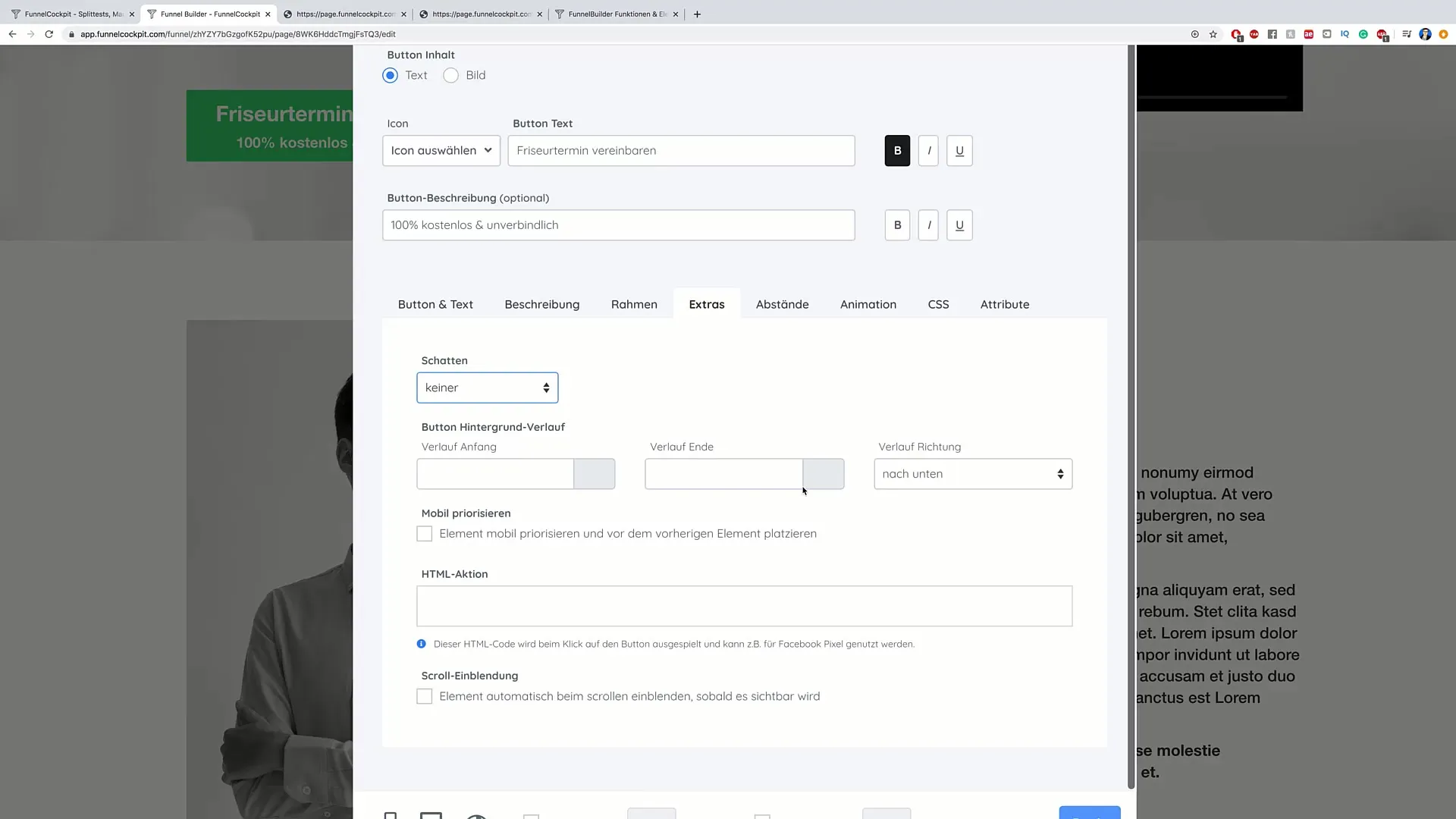
7. Maak de randafwerking compleet
Een rand kan de knop helpen zich te onderscheiden van andere inhoud. Je hebt de optie om de dikte en stijl van de rand te kiezen - bijvoorbeeld een gestippelde of doorlopende rand.
8. Voeg schaduwen en effecten toe
Door schaduweffecten toe te voegen, kun je diepte aan je knop geven. Deze kleine details kunnen de gebruikerservaring verbeteren. Zorg ervoor dat de schaduw niet te overheersend is, zodat de leesbaarheid van de knop niet wordt aangetast.

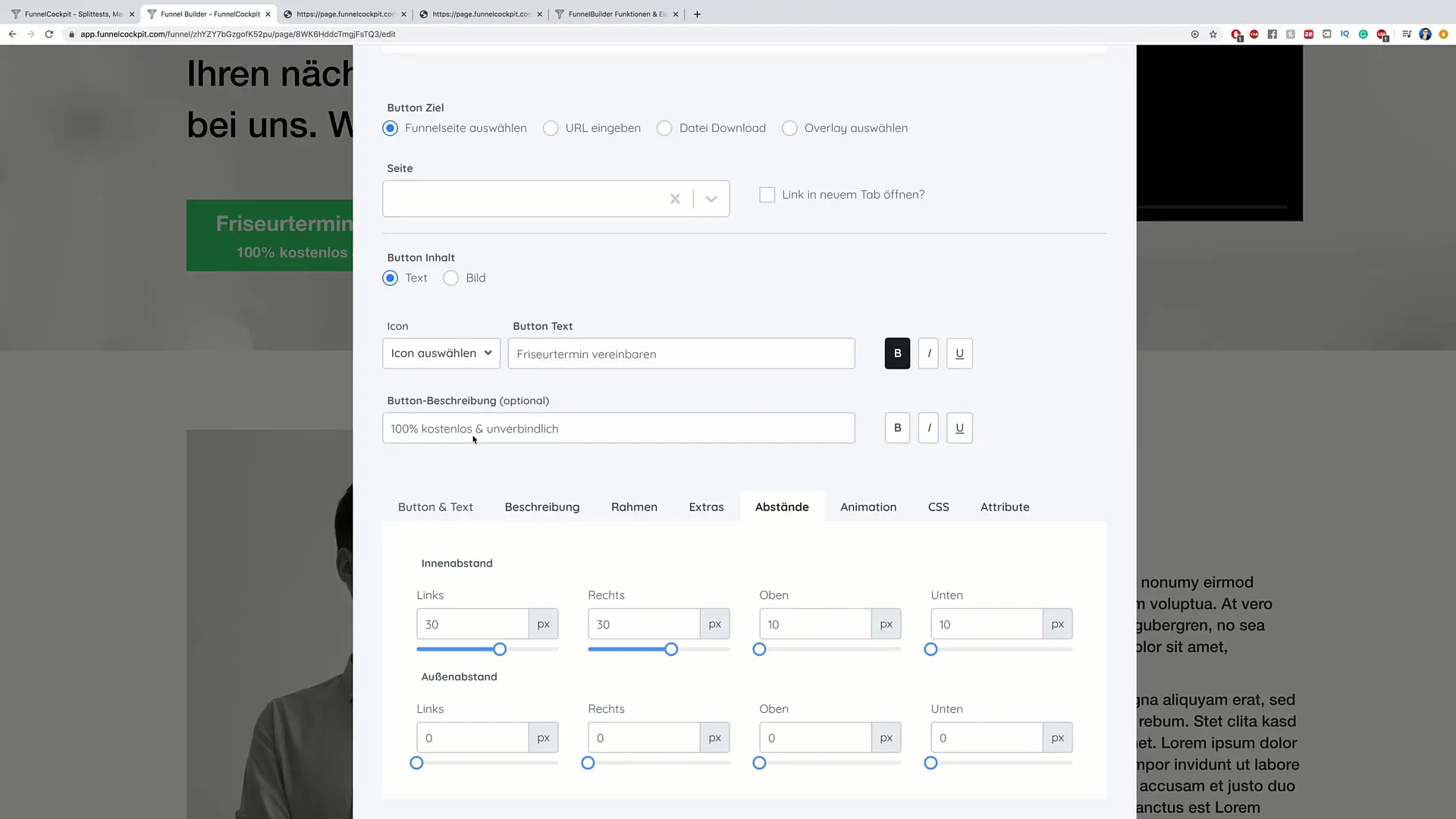
9. Pas afstanden en lay-out aan
De positie van de knop en de afstand tot andere inhoud zijn ook belangrijk. Je kunt de afstanden eenvoudig aanpassen om ervoor te zorgen dat de knop niet te dicht bij andere elementen staat en goed zichtbaar blijft.

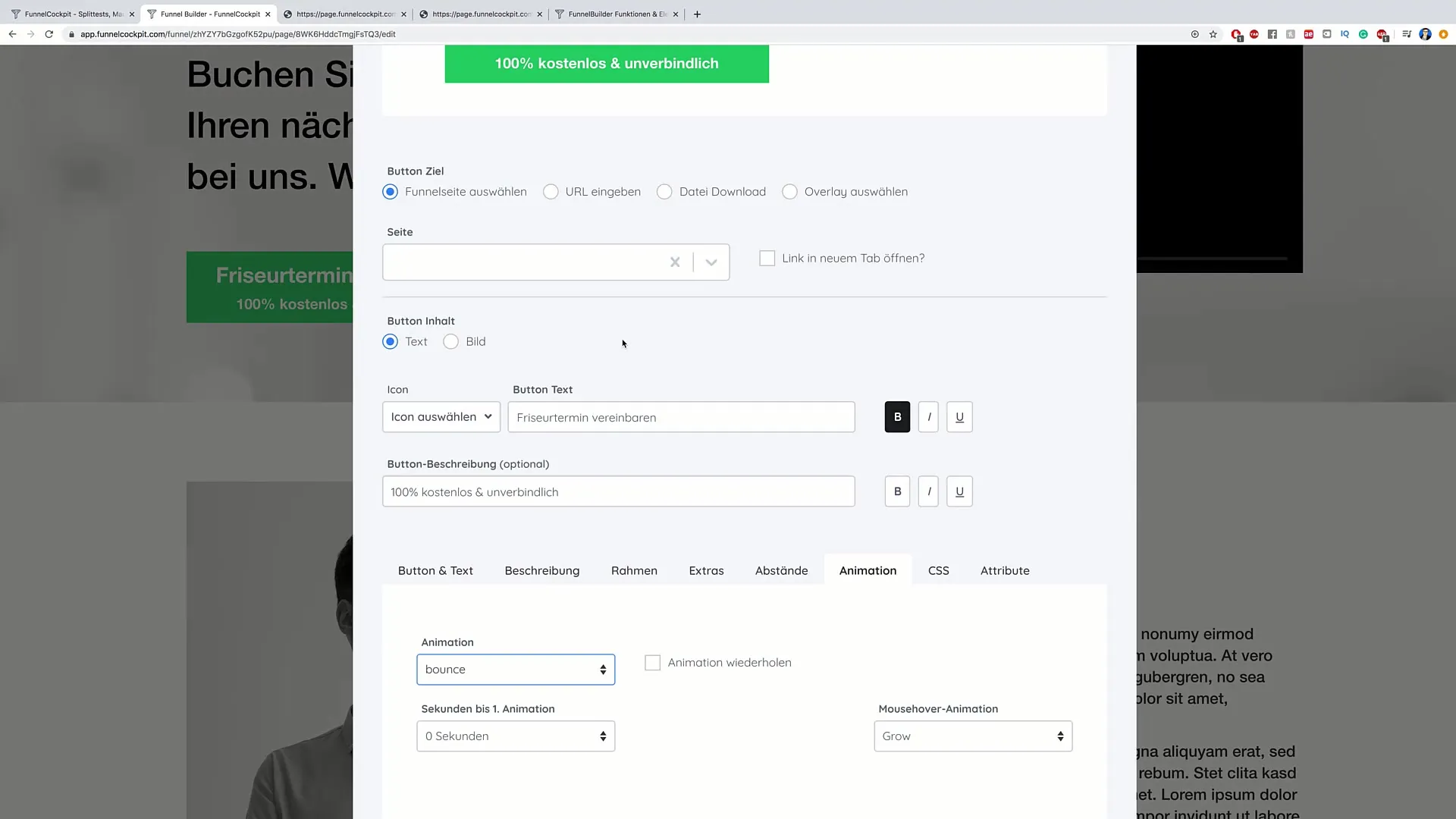
10. Animaties toevoegen
Animaties kunnen helpen om de betrokkenheid van gebruikers te vergroten. Overweeg om een eenvoudige stuiter- of zwaaianimatie toe te voegen die de knop levendiger en aantrekkelijker maakt. Ga gewoon naar de animatie-instellingen en kies de gewenste optie.

11. Controleer en sla de wijzigingen op
Nadat je alle aanpassingen hebt gedaan, klik op "Gereed" en sla je wijzigingen op. Nu kan je de bijgewerkte knop op je website bekijken en controleren of deze aan je verwachtingen voldoet.

12. Testen van de functionaliteit
Na het opslaan van de wijzigingen is het raadzaam om op de knop te klikken en te controleren of deze de gebruikers naar de juiste pagina leidt. Deze stap zorgt ervoor dat alles zoals gepland werkt.

Samenvatting
Het bewerken van CTA-knoppen is een eenvoudige maar effectieve manier om de gebruikersinteractie op je website te vergroten. Door aanpassingen te doen op het gebied van inhoud, ontwerp en functionaliteit kan je ervoor zorgen dat je knoppen er niet alleen goed uitzien, maar ook efficiënt werken. Experimenteer met verschillende stijlen en functies om te ontdekken wat het beste bij je doelgroep past.
Veelgestelde vragen
Hoe bewerk ik de tekst van een CTA-knop?Klik op de knop en bewerk de tekst rechtstreeks in het bewerkingsveld.
Kan ik de kleur van de CTA-knop aanpassen?Ja, ga naar de kleuropties en kies de gewenste kleur.
Zijn animaties voor CTA-knoppen nuttig?Ja, animaties kunnen de aandacht van gebruikers trekken en de betrokkenheid verbeteren.


