Het gerichte toevoegen van elementen aan je website kan cruciaal zijn voor het succes van je klantenwerving. In deze tutorial laat ik je zien hoe je met een paar eenvoudige stappen belangrijke componenten effectief toevoegt en bewerkt op je online aanwezigheid om je conversiepercentage te verhogen.
Belangrijkste inzichten
- Dubbelklik op elementen om te bewerken
- Voeg nieuwe elementen toe via de knop "Element toevoegen"
- Aanpassingen van teksten, afbeeldingen en lay-outs
- Voordelen van Countdown-timers voor oproepen tot actie
- Footeraanpassingen voor optimale links
Stap-voor-stap-instructies
Om je website aan te passen en elementen toe te voegen, volg deze eenvoudige stappen:
1. Elementen op de pagina wijzigen
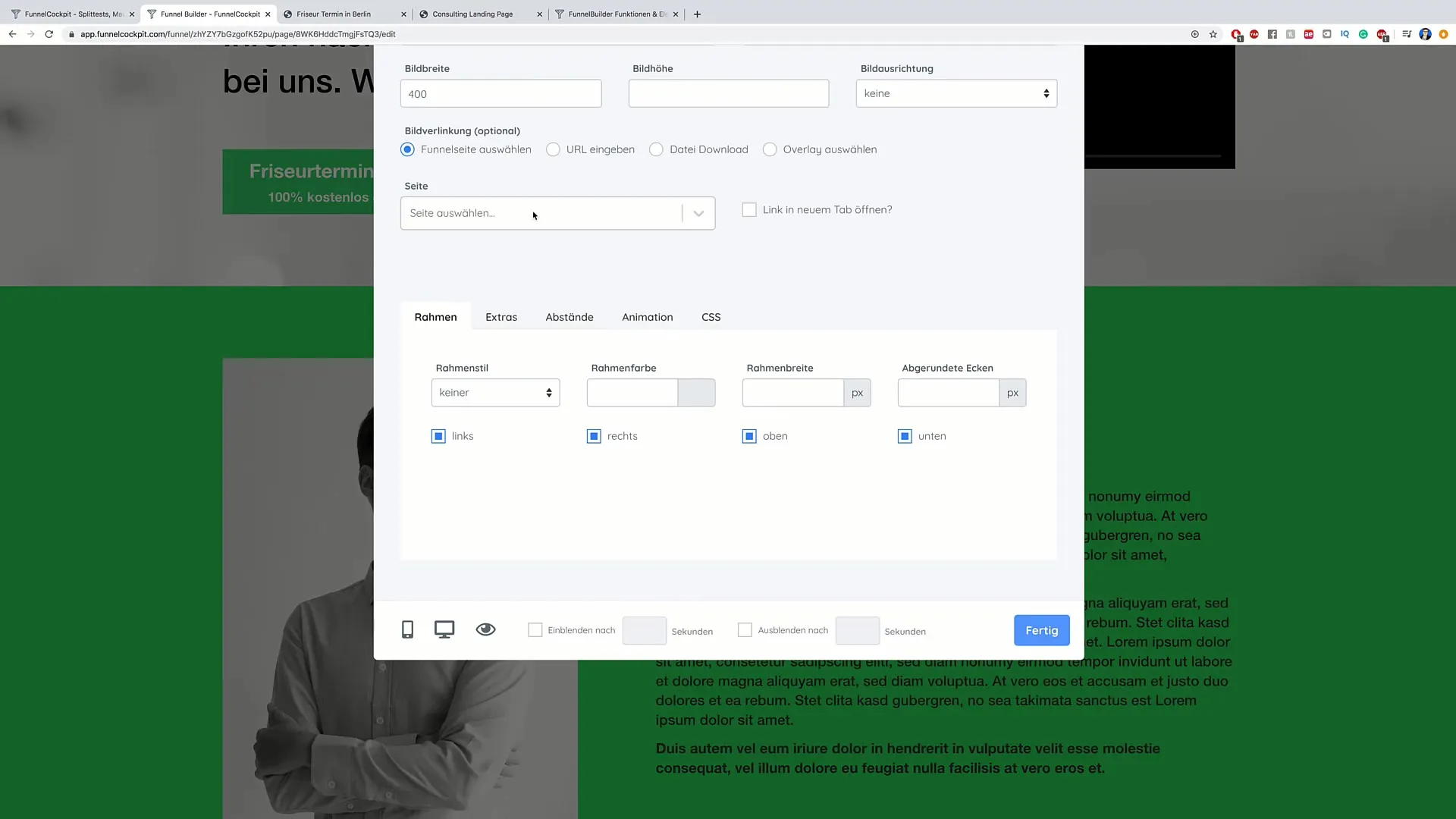
Om te beginnen met bewerken, heb je eerst toegang tot de pagina nodig die je wilt wijzigen. Klik eenvoudig op de afbeelding of de tekst die je wilt aanpassen. Een dubbelklik opent de bewerkingsmogelijkheden. Hier kun je nieuwe afbeeldingen uploaden en afbeeldingsbeschrijvingen toevoegen. De breedte en hoogte van een afbeelding zijn ook aanpasbaar.

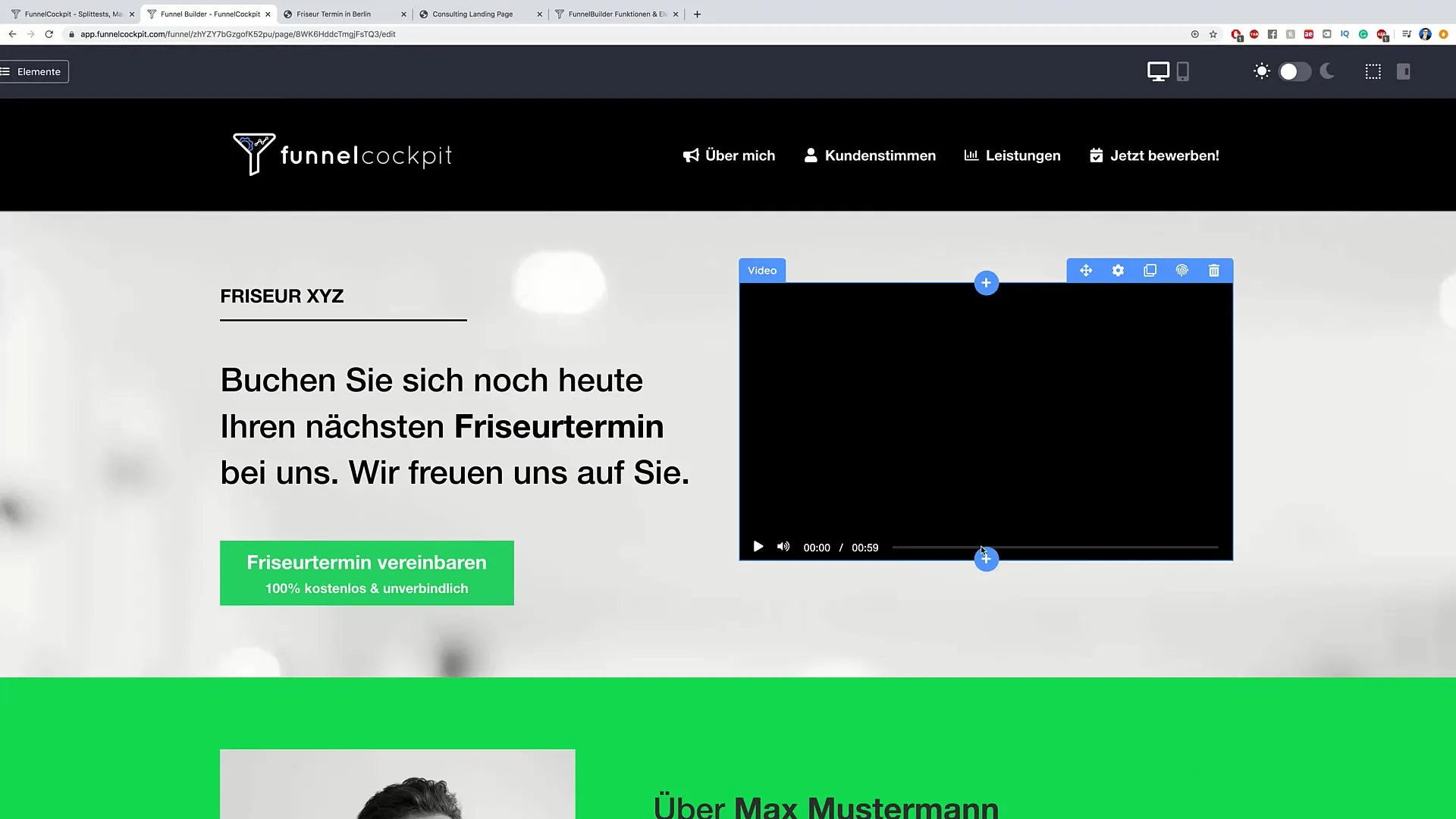
2. Tekstaanpassingen maken
Net zo eenvoudig als bij afbeeldingen is het wijzigen van teksten. Een dubbelklik op het tekstvak activeert de bewerkingsmodus. Gebruik deze om je informatie aan te passen of nieuwe inhoud toe te voegen. Hier kun je snel typfouten corrigeren of belangrijke informatie benadrukken.

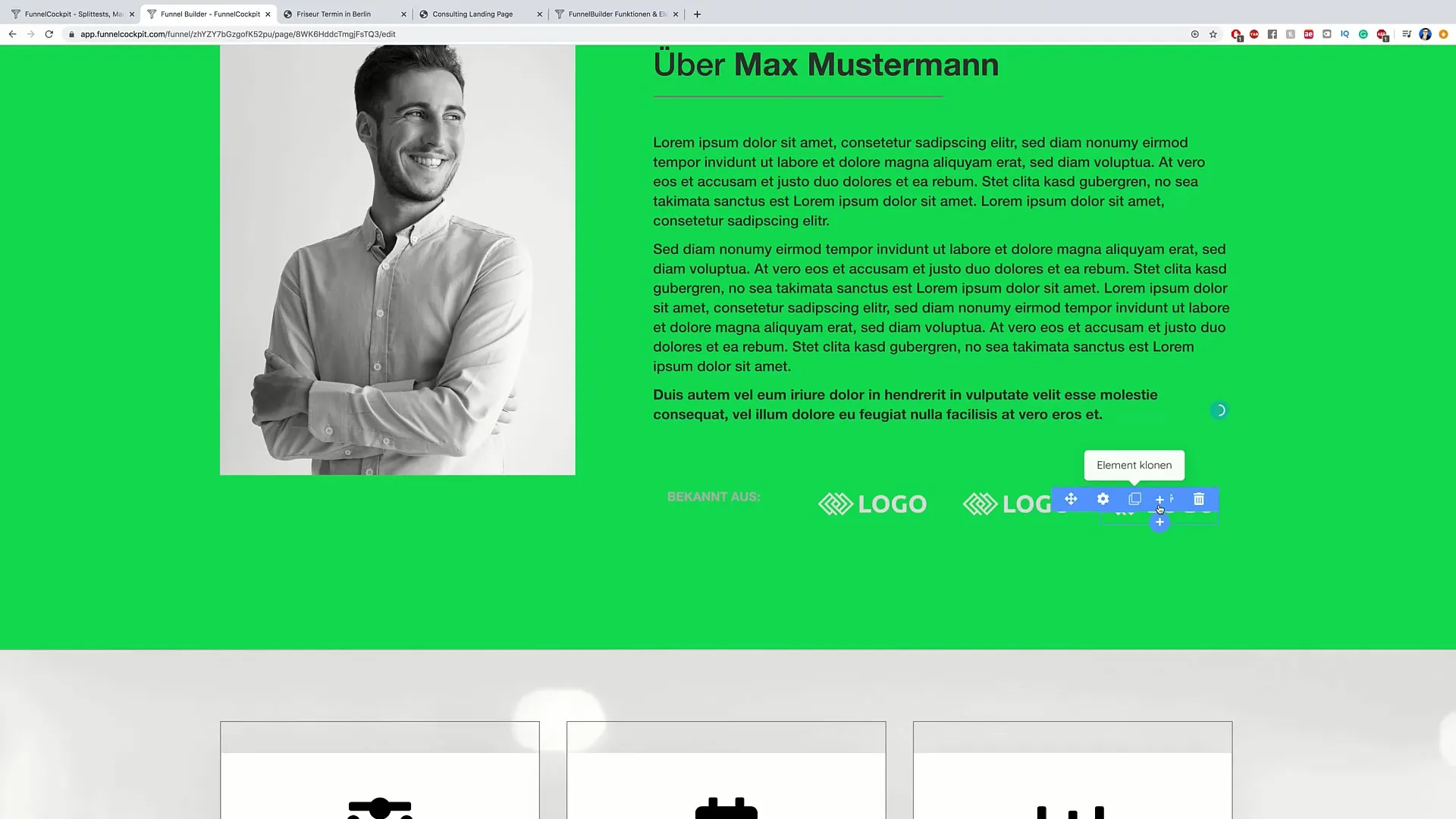
3. Inhoud verwijderen en nieuwe toevoegen
Heb je elementen die je niet meer nodig hebt? Je kunt ze gemakkelijk verwijderen. Klik eenvoudig op het element en vervolgens op de verwijderfunctie. Om nieuwe elementen toe te voegen, zoek je naar het kleine plusteken. Er zijn talloze opties zoals tekst, voortgangsbalken, getuigenissen en nog veel meer.

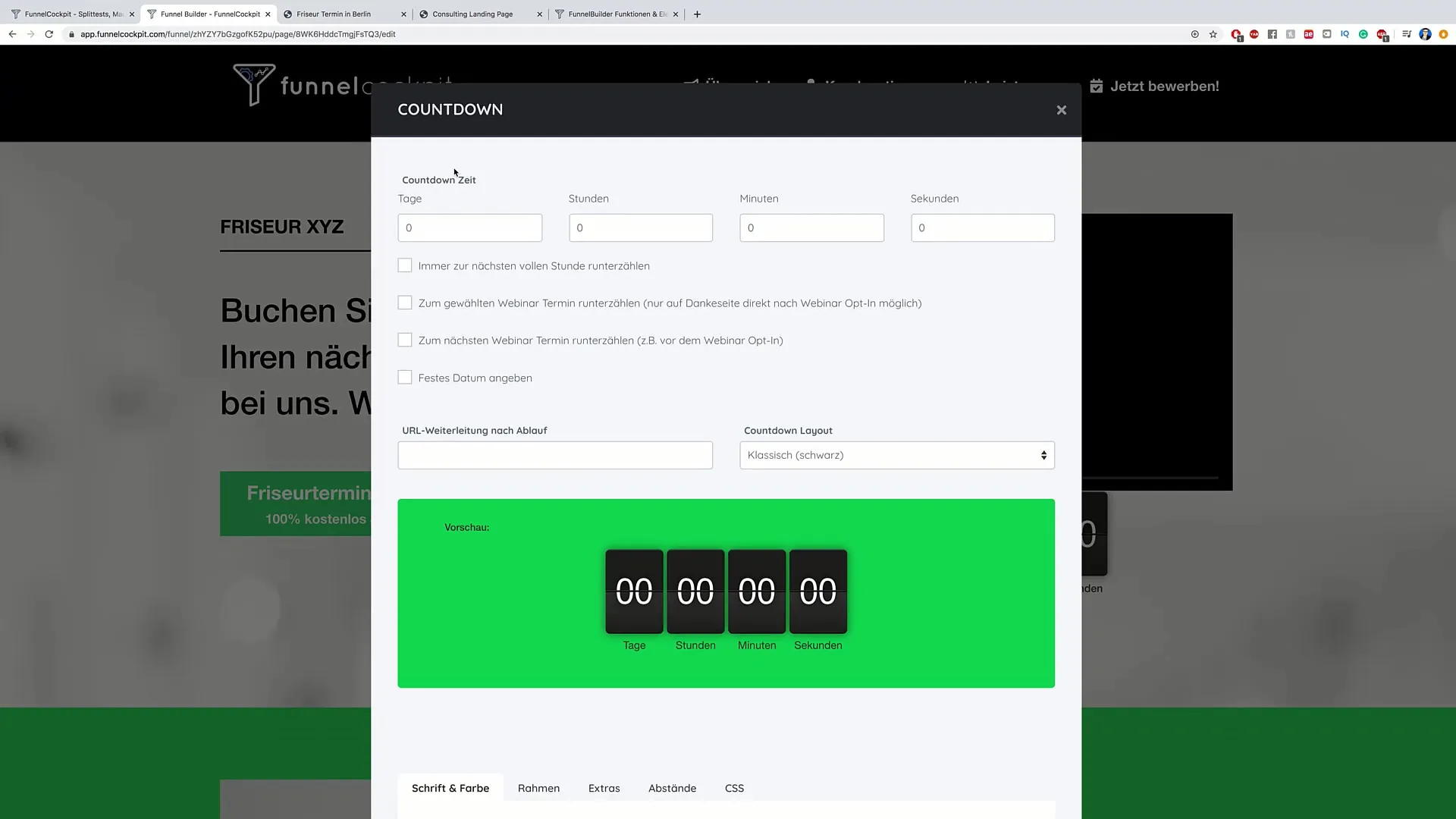
4. Countdown-timer integreren
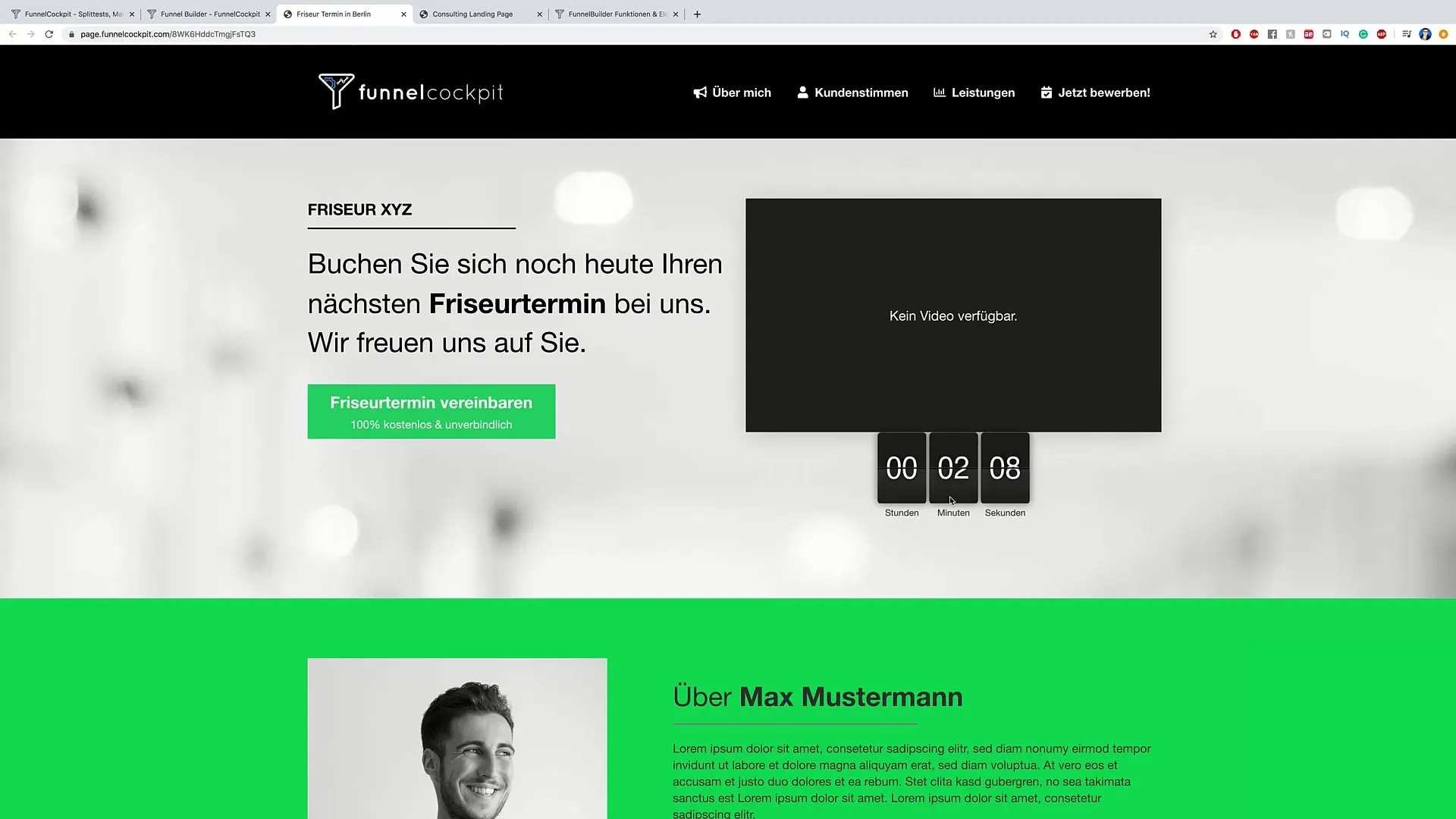
Een krachtige tool om bezoekers aan te zetten tot actie is een countdown-timer. Om er een toe te voegen, klik op "Element toevoegen" en selecteer "Countdown". Hier kun je de tijd instellen. Stel dagen, uren, minuten en seconden in om een dringende oproep tot actie te creëren.

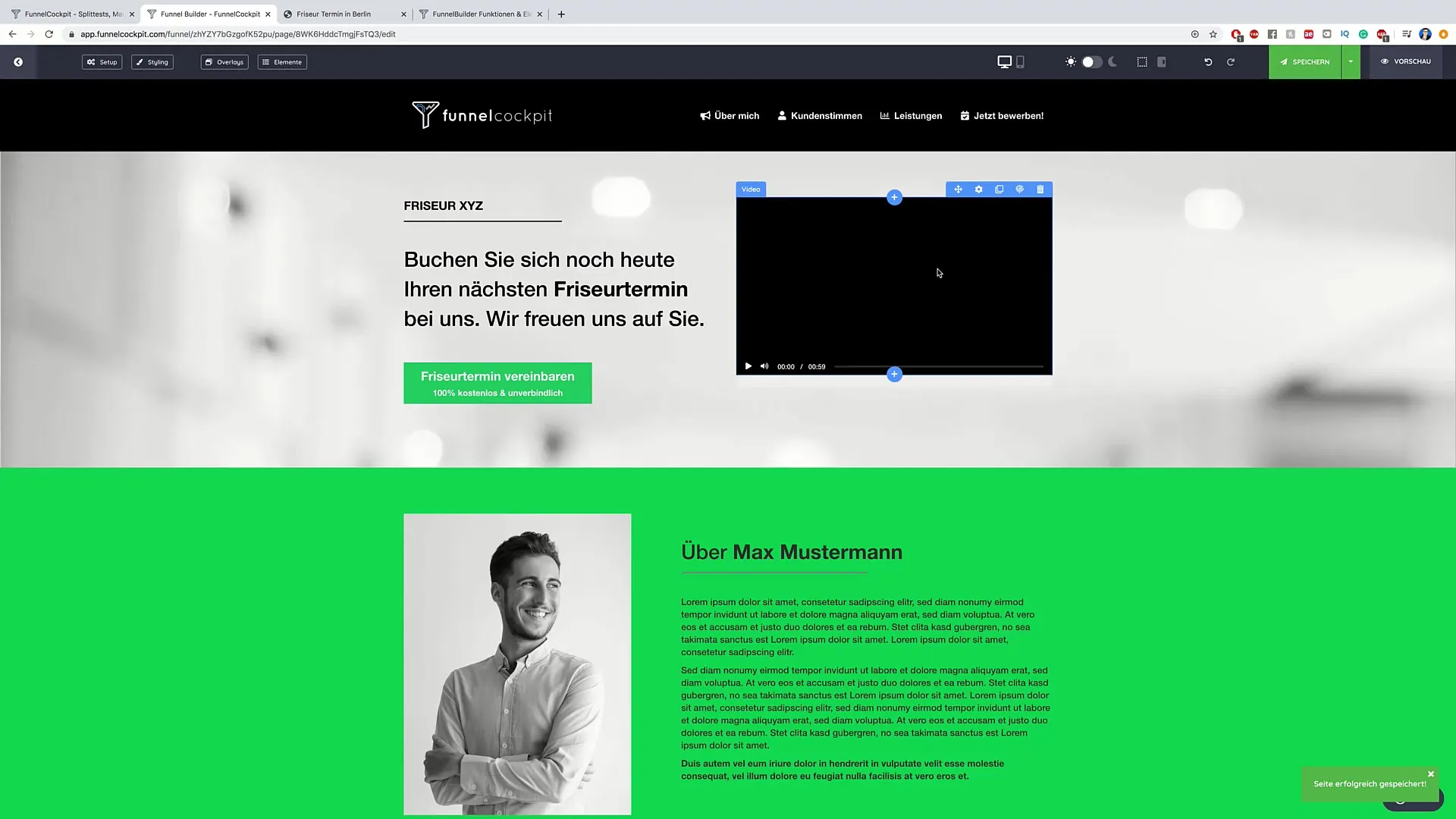
5. Wijzigingen opslaan en bekijken
Zodra je alle gewenste wijzigingen hebt aangebracht, sla je je werk op. Klik op "Opslaan" en bekijk de pagina opnieuw om te controleren. Je zou nu moeten zien dat de countdown actief is en de tijd loopt af, waardoor bezoekers worden aangemoedigd om snel te handelen.

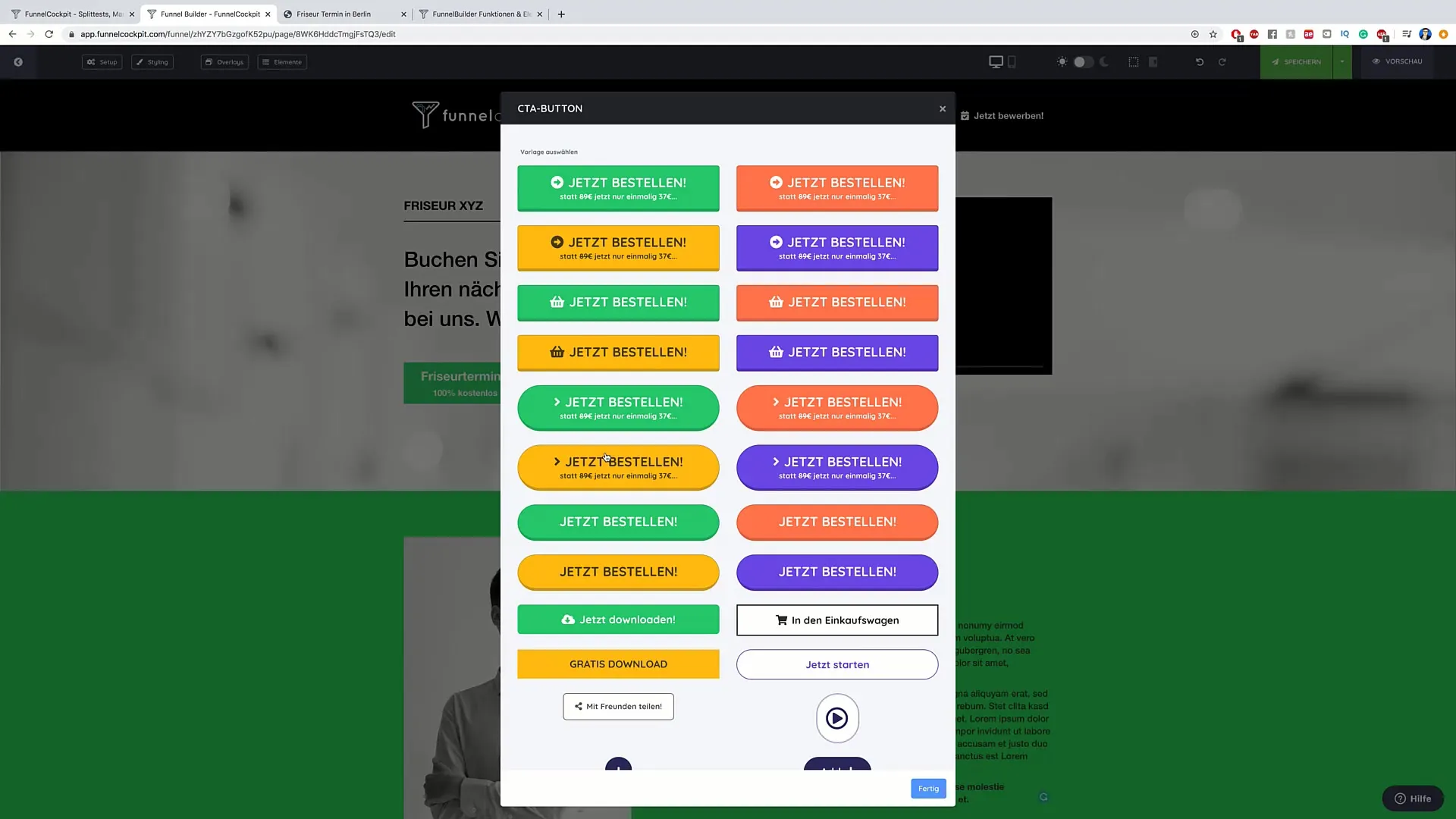
6. CTA-knoppen aanpassen
Een Call-to-Action (CTA)-knop is cruciaal voor gebruikersinteractie. Kies de gewenste knop in het gedeelte "Element toevoegen". Hier vind je verschillende stijlen die je kunt aanpassen. Zorg ervoor dat de knop een duidelijke oproep tot actie heeft en visueel aantrekkelijk is.

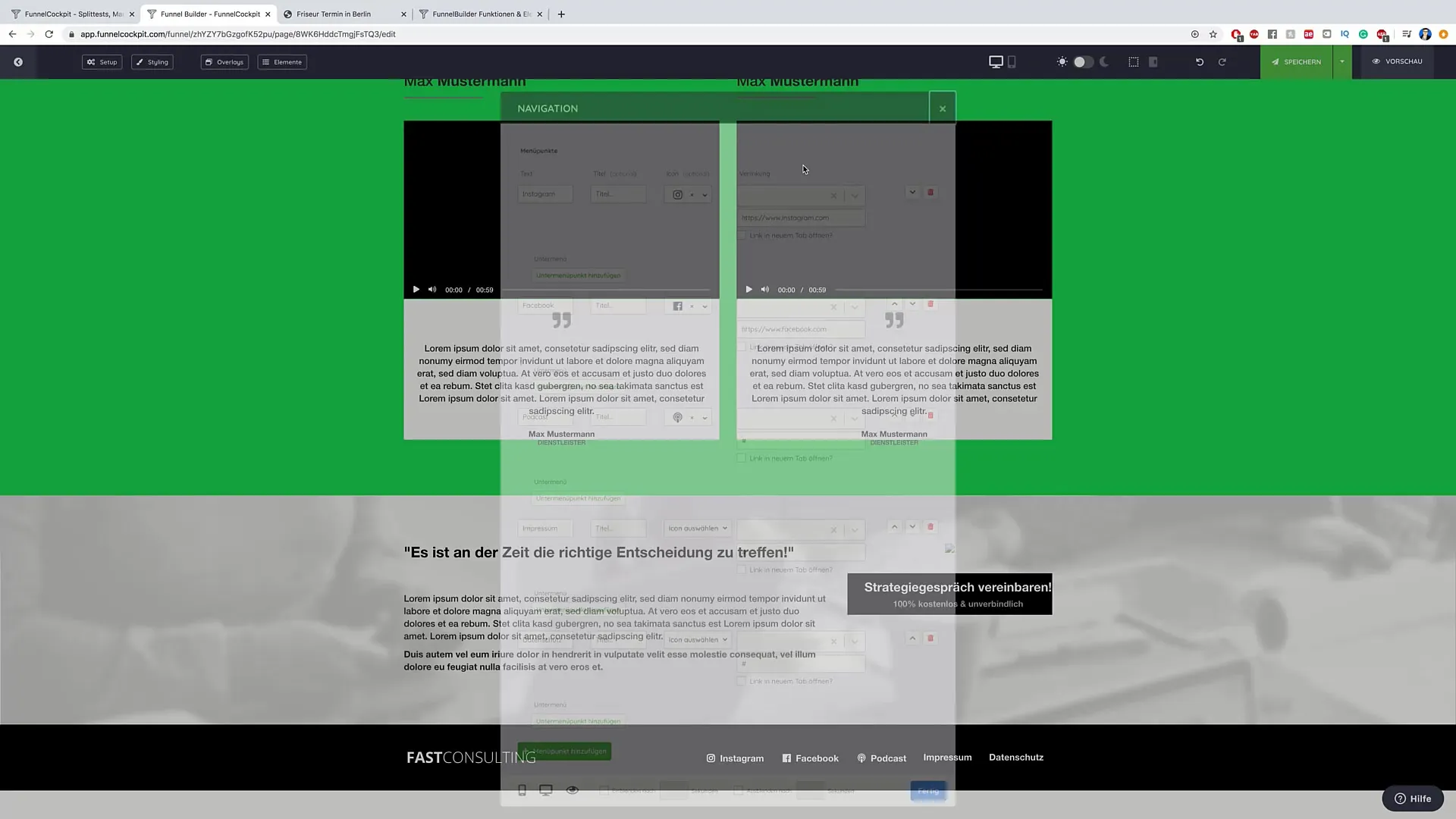
7. Footer aanpassen
De footer is vaak het laatste gebied dat gebruikers zien. Om deze te bewerken, klik er eenvoudig op en voeg de gewenste links toe. Hier kunnen belangrijke informatie en contactlinks efficiënt worden gepresenteerd.

8. Definitieve controle en optimalisatie
Bekijk je wijzigingen nogmaals grondig. Controleer of alles er goed uitziet en goed werkt. Je kunt altijd aanpassingen maken om de gebruikerservaring te optimaliseren. Conclusie: Experimenteer met verschillende elementen en ontdek wat het beste voor jou werkt.

Samenvatting
Het aanpassen van je website en het toevoegen van essentiële elementen zijn sleutelcomponenten voor je online strategie. Met de bovenstaande stappen kun je een aantrekkelijke en functionele pagina maken die potentiële klanten effectief aanspreekt.
Veelgestelde vragen
Hoe voeg ik een afbeelding toe?Klik eenvoudig op de afbeelding en upload een nieuwe afbeelding.
Hoe verwijder ik een element?Klik op het element en selecteer de verwijderoptie.
Kan ik de grootte van elementen aanpassen?Ja, dubbelklik op het element en pas de grootte aan.
Hoe integreer ik een aftelklok?Selecteer "Element toevoegen" en vervolgens "Aftelklok" om de tijd in te stellen.
Kan ik de footer bewerken?Ja, klik gewoon op de footer en bewerk de links.


