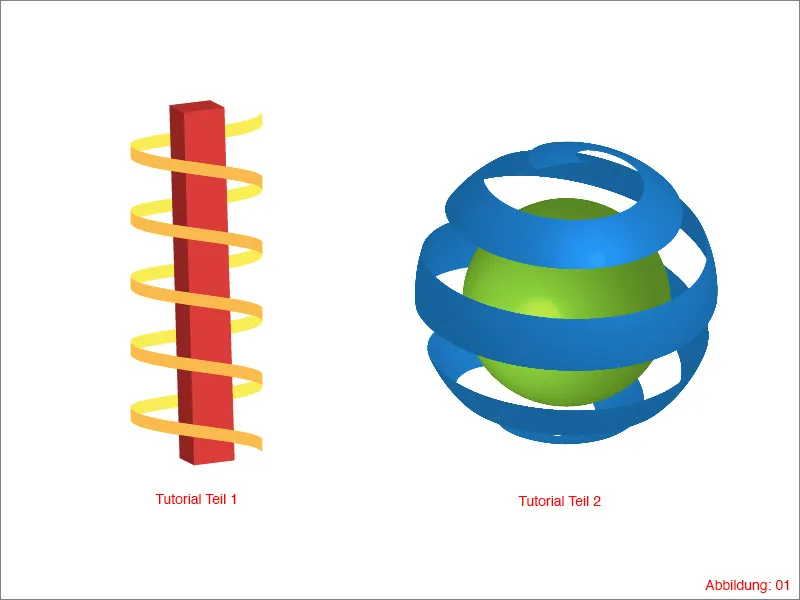
Zo ziet de driedimensionale spiraal eruit wanneer ze om een object is gewikkeld (zie Afbeelding 01). Maar nu genoeg gepraat. Veel plezier met de tutorial … :-
Deel 1: 2D-spiraal
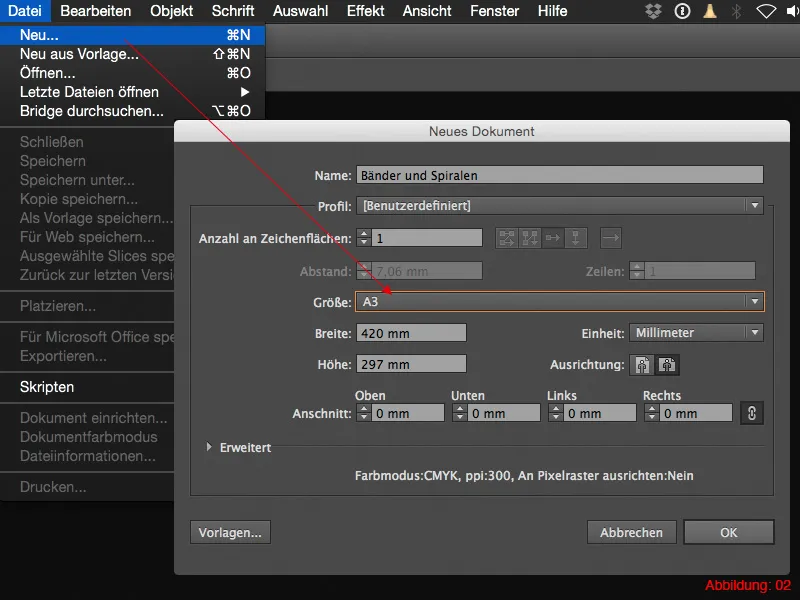
Voordat we direct beginnen, moet je een nieuw werkblad aanmaken in Illustrator. Ga naar Bestand > Nieuw en selecteer daar het formaat DIN A3 in Liggend. Bevestig vervolgens met OK (Afbeelding 02).
Nadat je een nieuw werkblad hebt aangemaakt, moet je als eerste een vierkante pilaar creëren. Om deze pilaar wordt vervolgens de 2D-spiraal gewikkeld.
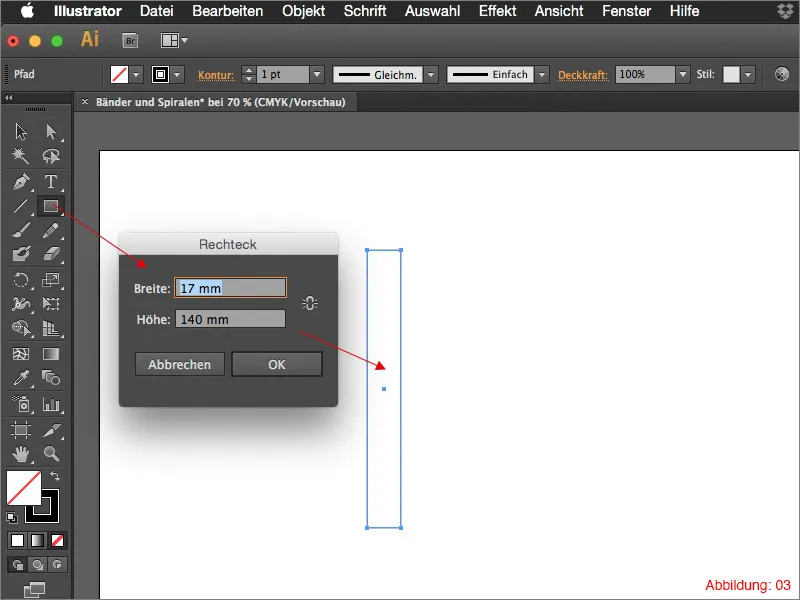
Neem het Rechthoekgereedschap en klik ermee op een willekeurige plek op het werkblad. Er opent dan een venster waarin je de grootte van je rechthoek kunt invoeren. Kies hier een grootte van 17x140 mm en bevestig met OK (Afbeelding 03).
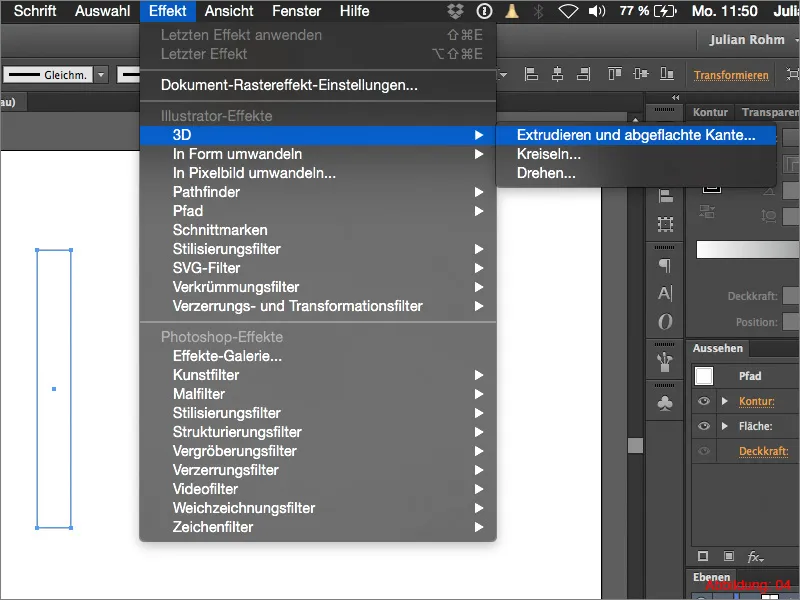
Om van dit rechthoek nu een driedimensionaal object te maken, moet je het Extruderen-commando toepassen. Ga naar Effect > 3D > Extruderen en afschuining … (Afbeelding 04).
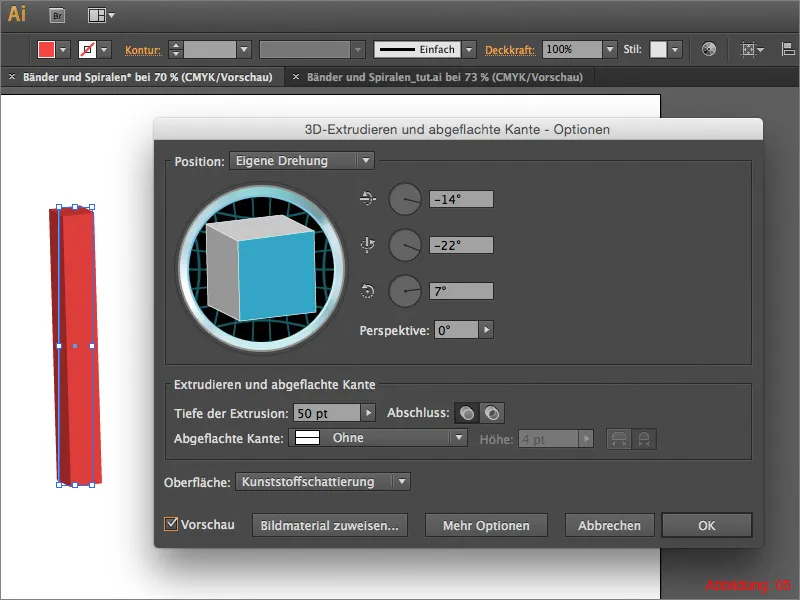
In het volgende dialoogvenster kun je alle instellingen voor de 3D-weergave afstemmen. Het belangrijkste hierbij is de Diepte van de extrusie. Stel hier minimaal een waarde van 50 pt in. De hoek kun je vrij kiezen. Let er alleen op dat de pilaar nog redelijk recht omhoog staat.
Bevestig vervolgens met een klik op OK.
Je kunt de zojuist gecreëerde 3D-pilaar voorlopig in het Lagenvenster verbergen of gewoon opzij schuiven. Nu zullen we eerst zorgen voor het hoofdelement van de 2D-spiraal.
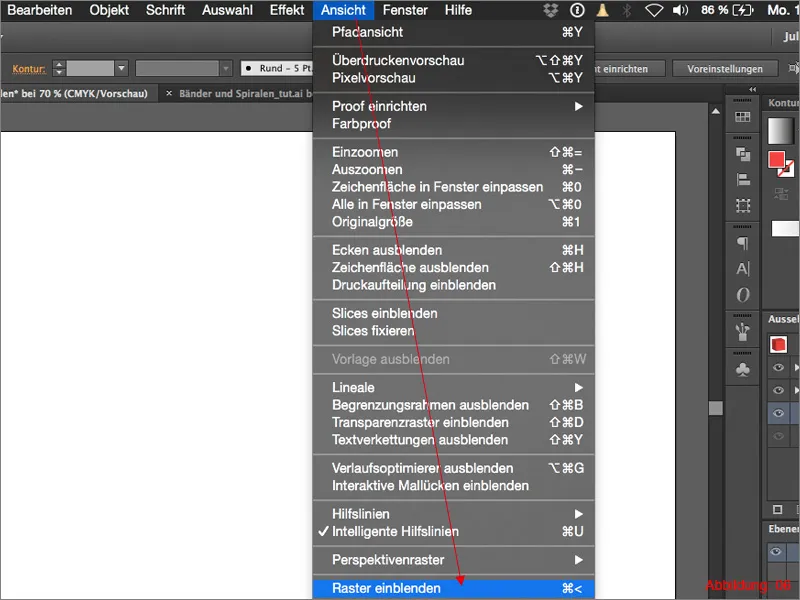
Omdat we in de volgende stap heel precies moeten werken, zodat de spiraal ook echt nauwkeurig wordt, moet je gebruikmaken van een hulpmiddel dat veel Illustrator-gebruikers vaak nog niet kennen of simpelweg vermijden, omdat het werkblad er erg onoverzichtelijk van wordt. We hebben het hier over het zogenaamde Raster. Je kunt het Raster activeren door te klikken op Weergave > Raster weergeven. Je kunt ook gewoon de sneltoets Command+< (op PC: Ctrl+<) gebruiken.
Vervolgens moet je werkblad er zo uitzien (zie Afbeelding 07):
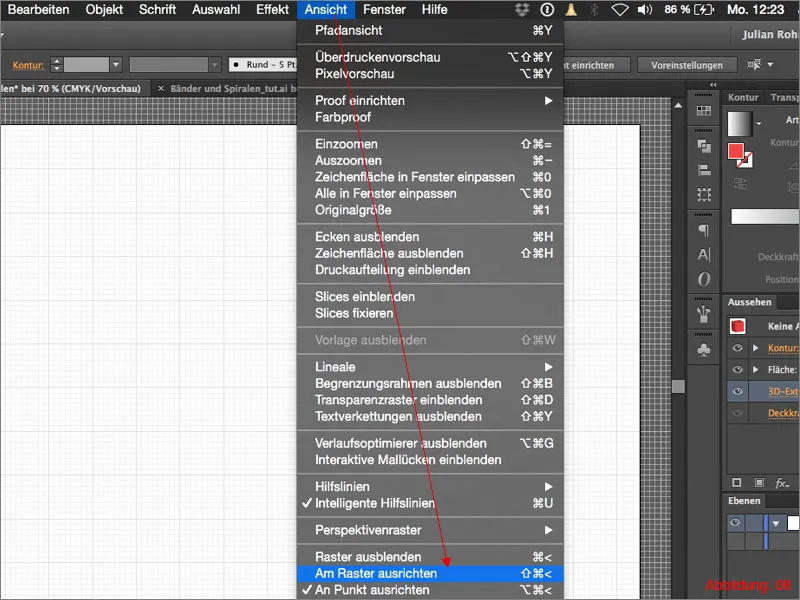
Om de precisie bij het werken met het Raster nog verder te verhogen, moet je de functie Op raster uitlijnen activeren. Dit doe je het beste via Weergave > Op raster uitlijnen. (Afbeelding 08).
Met dit commando wordt elke onderverdeling in het Raster gezien als een apart object en de muisaanwijzer klikt daar automatisch vast, vergelijkbaar met de intelligente hulplijnen.
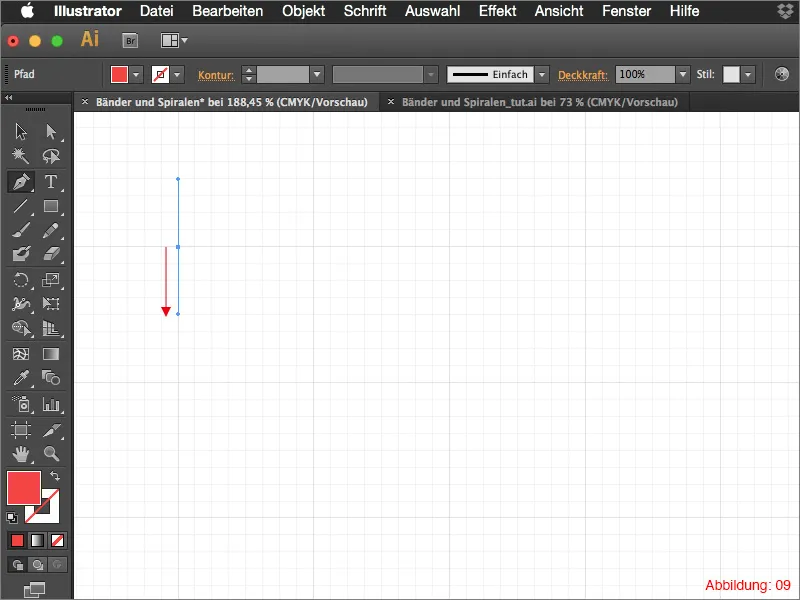
Klik met het Pennengereedschap op een hoekpunt (linksboven) van een grote tegel in het Raster en trek met ingedrukte muisknop een verticale lijn uit, die vier kleine vakjes lang is (zie Afbeelding 09).
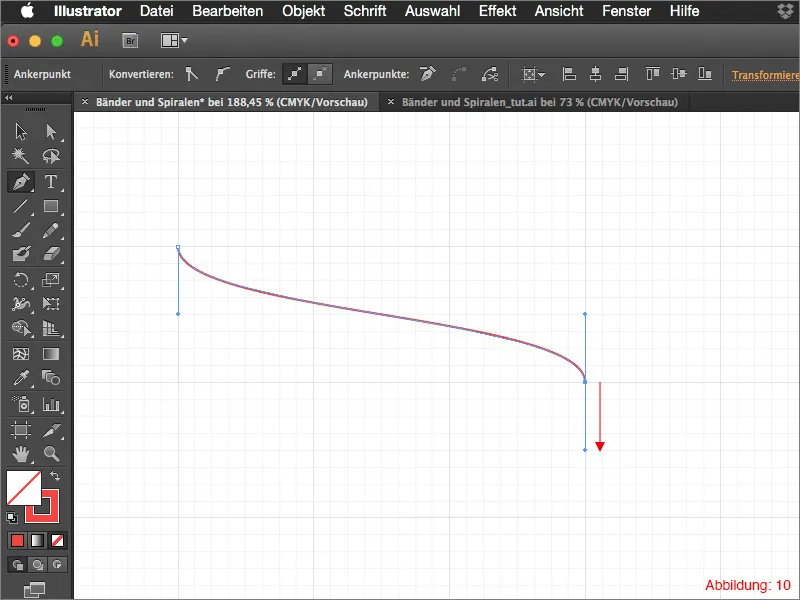
Daarna ga je drie grote vakjes naar rechts en trek je daar ook weer een lijn uit, die vier kleine vakjes lang is. (Deze keer rechtsonder). Daarna zou dit er ongeveer bij jou uit moeten zien (zie Afbeelding 10):
Vervolgens pak je het Selekteren-gereedschap (zwarte muisaanwijzer) uit de Werkbalk en klik je met ingedrukte Alt-toets op het zojuist gecreëerde Pad.
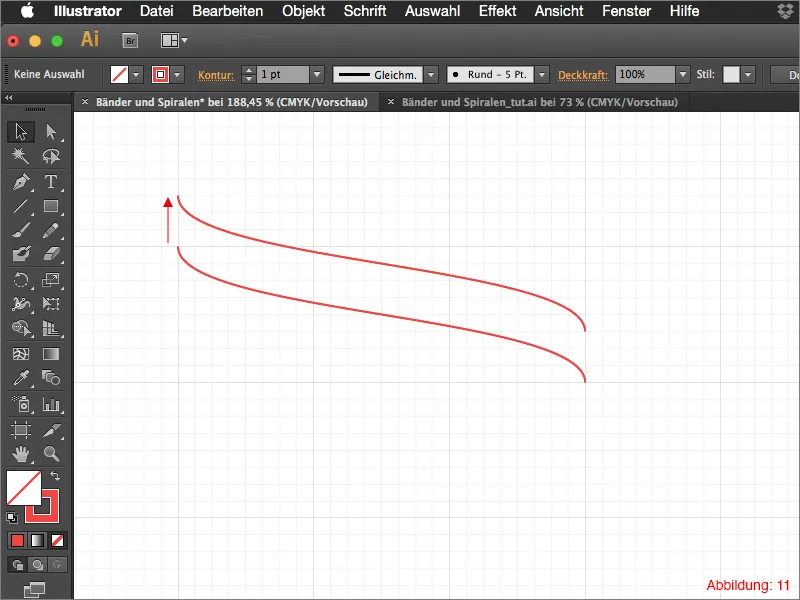
Trek dit Pad precies drie kleine vakjes omhoog en laat daarna de muisknop los. Doordat je de Alt-toets ingedrukt hield, is er een kopie gemaakt terwijl het oorspronkelijke Pad niet werd gewijzigd. Dit zou er nu ongeveer bij jou uit moeten zien (zie Afbeelding 11):
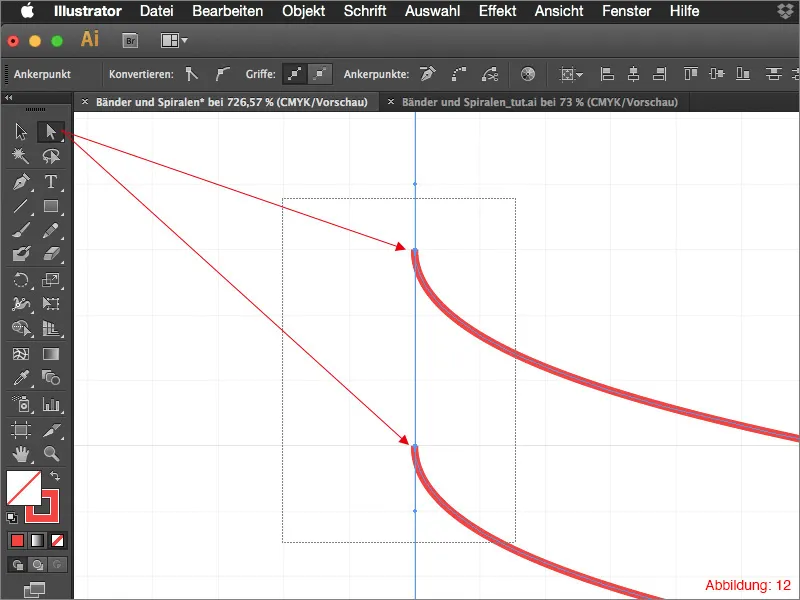
Je hebt nu het Direct-selectiegereedschap nodig. Markeer daarmee de twee padpunten die zijn gemarkeerd in Afbeelding 12.
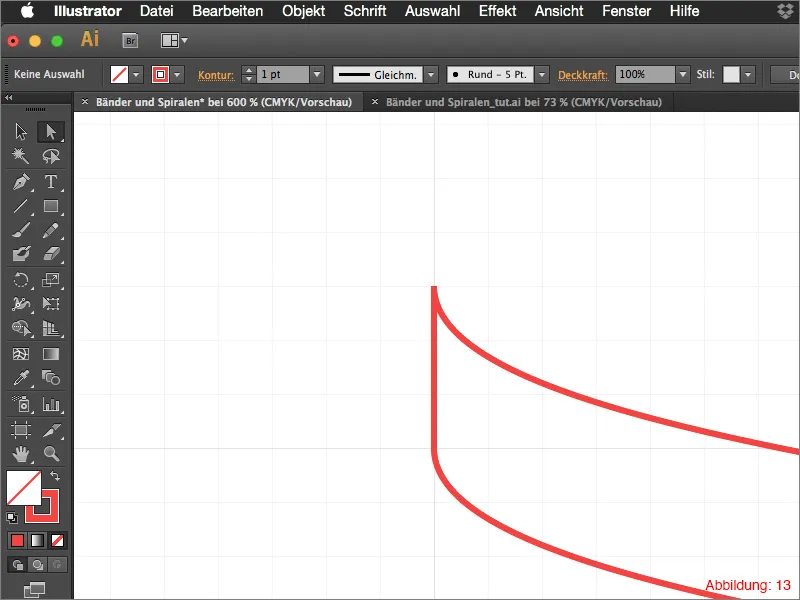
Vervolgens hoef je alleen nog maar de sneltoets Command+J (op PC: Ctrl+J) te gebruiken om deze twee padpunten met elkaar te verbinden (Afbeelding 13).
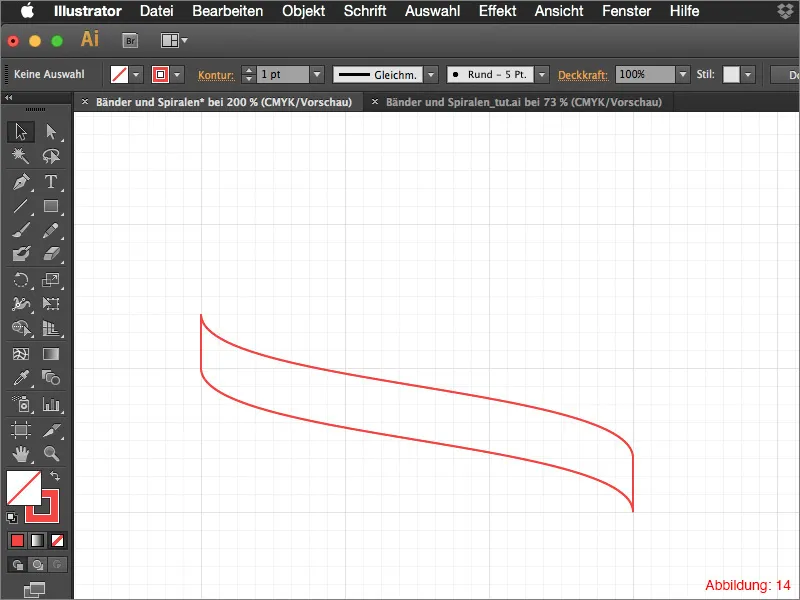
Ditzelfde moet je nu ook nog doen met de twee andere padpunten. Daarna zou je een volledig gesloten Pad moeten hebben (zie Afbeelding 14).
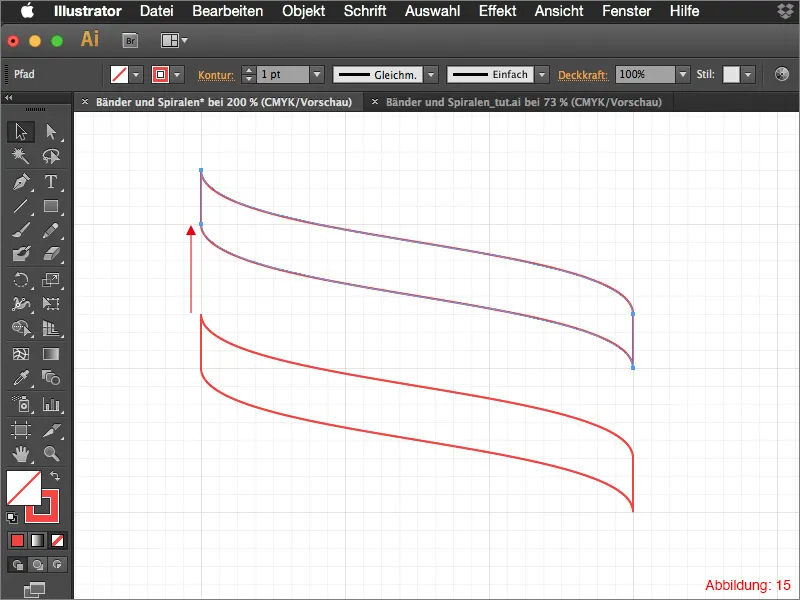
Selecteer het zojuist aangemaakte pad en verplaats het met ingedrukte Alt-toets (om een kopie te maken) vijf kleine vakjes omhoog (zie Afbeelding 15).
Om er nu eindelijk een herkenbare spiraal van te maken, hoef je alleen nog maar je bovenste element te spiegelen. Ga naar Object>Transformeren>Spiegelen ... Selecteer vervolgens Verticaal in het volgende venster en bevestig met OK.
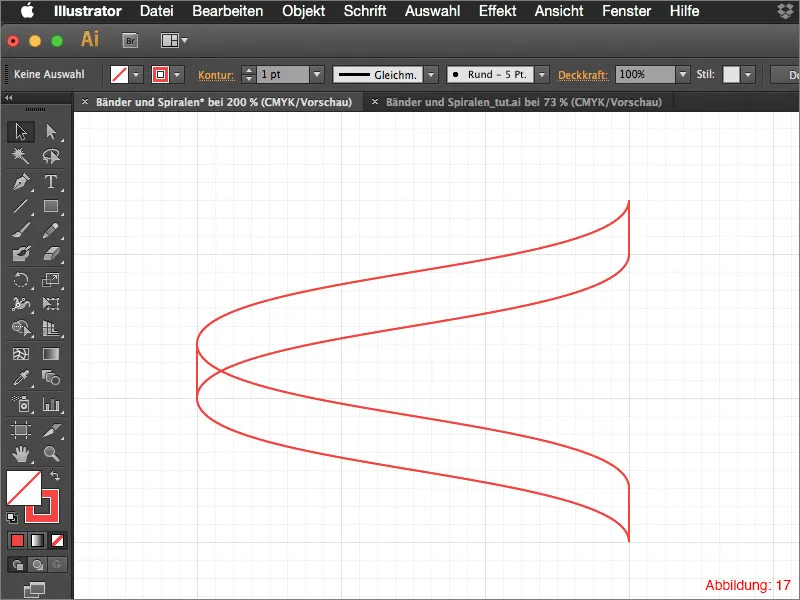
Nu zou het er zo uit moeten zien bij jou (Afbeelding 17):
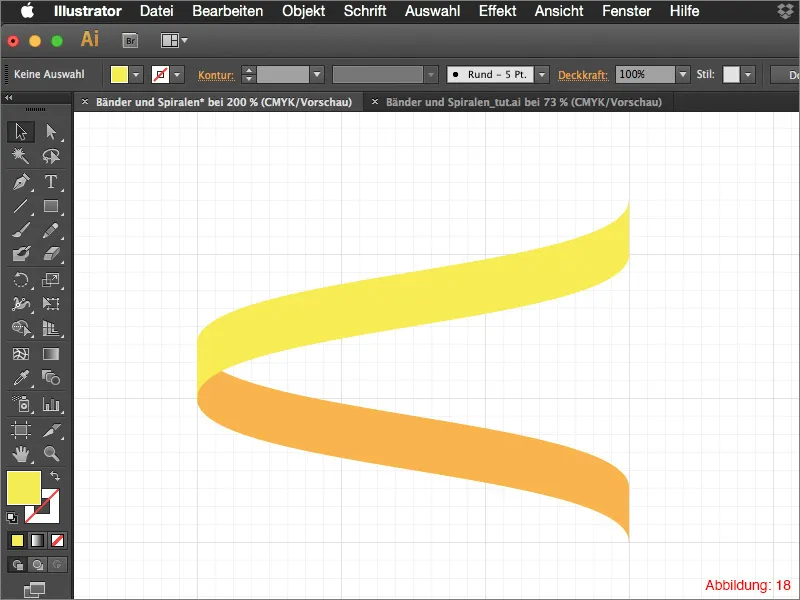
Het is nu tijd om wat kleur toe te voegen om het 3D-karakter nog meer te versterken. Voor deze tutorial heb ik twee CMYK-waarden voorbereid.
• Geel: CMYK - 5/0/90/0
• Oranje: CMYK - 0/35/85/0
Kleur het onderste spiraal-element in met de oranje tint en het bovenste met de gele tint (zie Afbeelding 18). Door dit kleurverschil krijgt het geheel nog meer diepte.
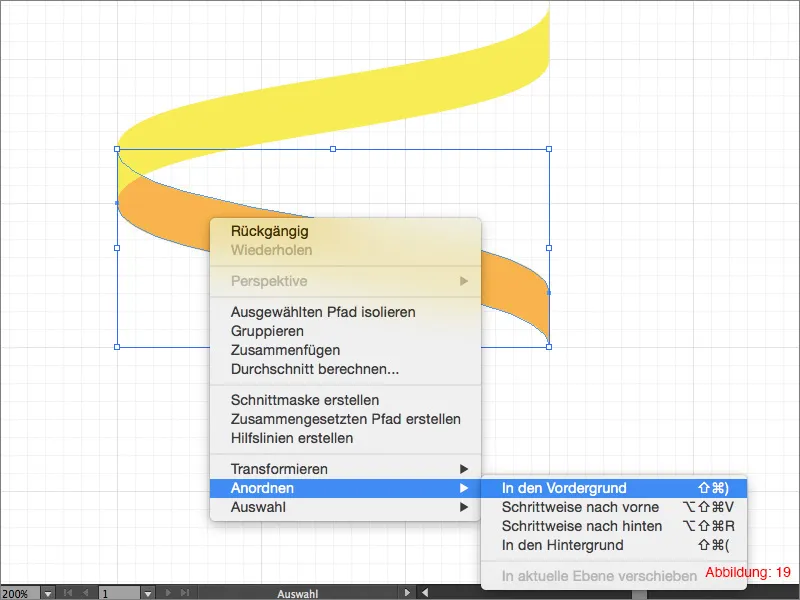
Omdat het oranje element waarschijnlijk nu op de achtergrond ligt, moet je dit naar de voorgrond brengen. Dit kun je het beste doen door met de rechtermuisknop te klikken op het oranje element en daar te kiezen voor Ordenen>Naar voren brengen. (Afbeelding 19).
Vervolgens moet je beide elementen selecteren en groeperen met Command/Strg+G.
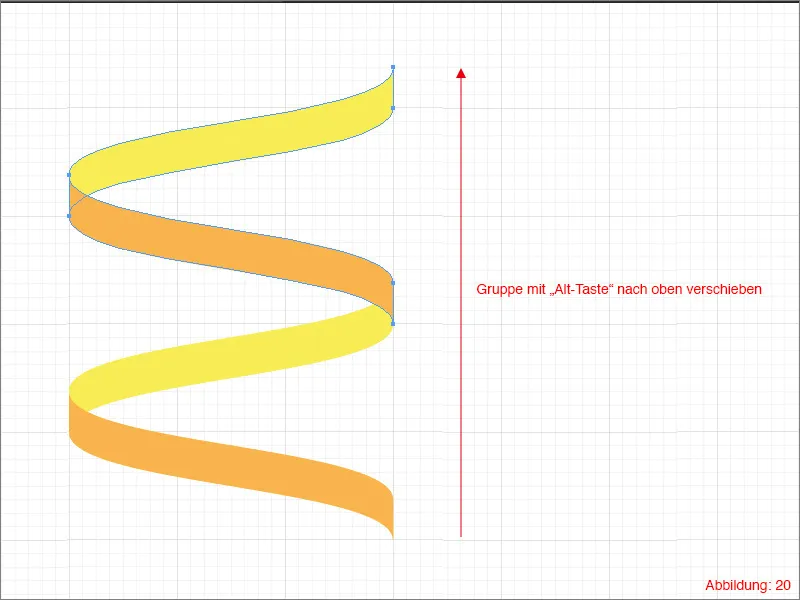
Vervolgens verplaats je de hele groep naar boven met het Selectiegereedschap. Houd daarbij opnieuw de Alt-toets ingedrukt om een kopie van de groep te maken. Verplaats totdat beide groepen perfect op elkaar aansluiten. Omdat de elementen op het raster vastklikken, zou dit geen probleem moeten zijn.
Als alles goed is gegaan, zou het er ongeveer zo uit moeten zien bij jou (Afbeelding 20):
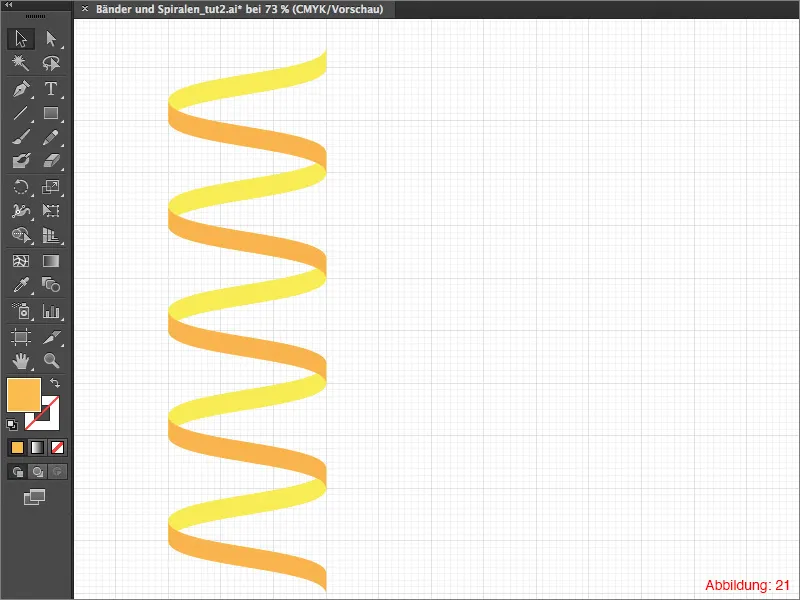
Met de sneltoets Command/Strg+D kun je de hele procedure nog drie keer herhalen (Afbeelding 21).
Je spiraal is nu klaar.
Het is nu tijd om je zuil, die je eerder hebt gemaakt, weer zichtbaar te maken.
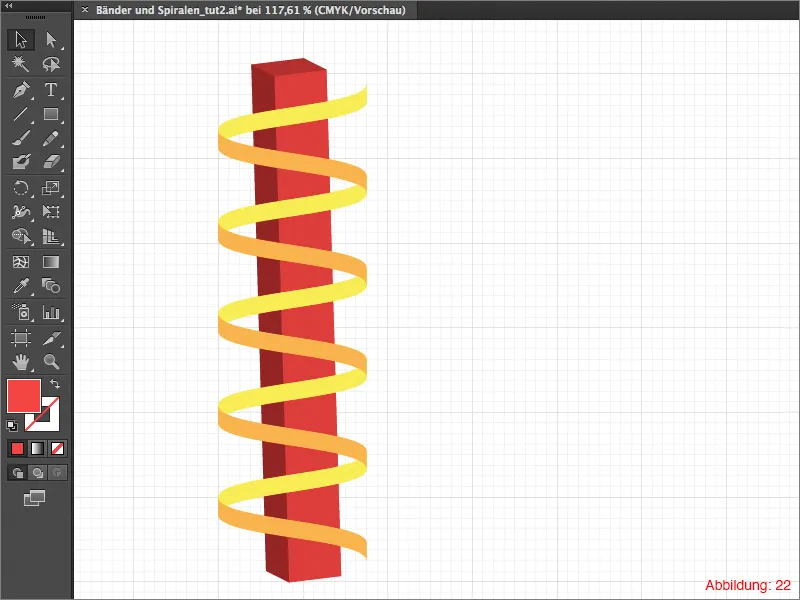
Plaats deze ongeveer in het midden van je spiraal (Afbeelding 22). (Je kunt de spiraal eenvoudig naar wens verkleinen totdat deze je bevalt.
Maar hoe krijg je deze zuil in de spiraal?
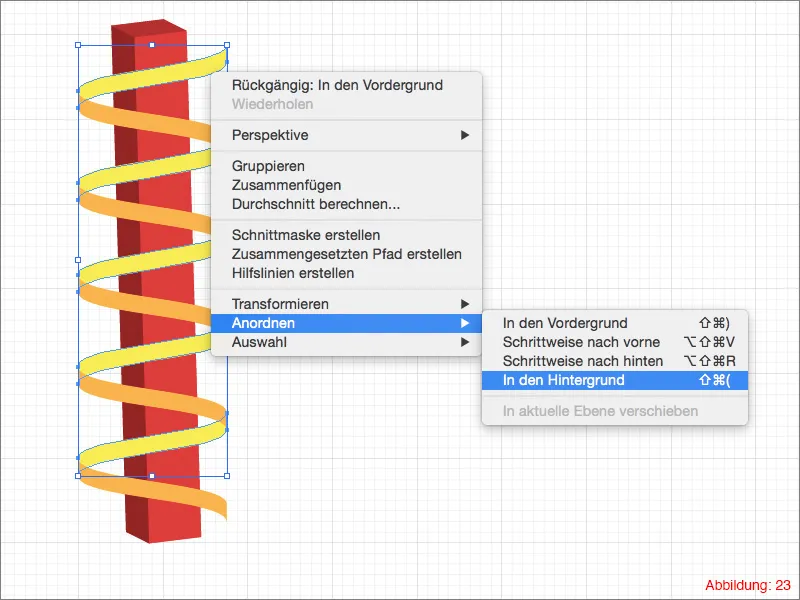
Dat is eigenlijk helemaal niet moeilijk... Eerst selecteer je de hele spiraal en hef je alle groeperingen op met Command/Strg+Shift+G. Tot slot hoef je alleen nog alle gele elementen met ingedrukte Shift-toets te selecteren en vervolgens via Object>Ordenen>Naar achtergrond naar de achtergrond te brengen.
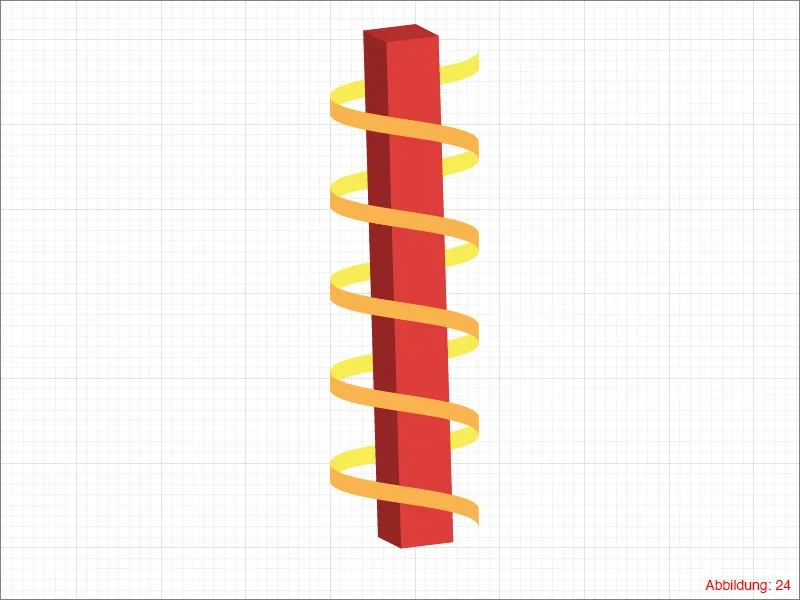
En hopla... je zuil staat binnenin de spiraal (Afbeelding 24).
Deel 2: 3D-variant
Nadat we in het eerste deel van de tutorial een driedimensionale spiraal van 2D-elementen hebben gebouwd, wil ik jullie nu in deel 2 nog een ander effect laten zien met behulp van de 3D-functies van Illustrator. Je hoeft hiervoor niet speciaal een nieuw werkgebied aan te maken. Het is voldoende om gewoon een nieuwe laag in Illustrator aan te maken.
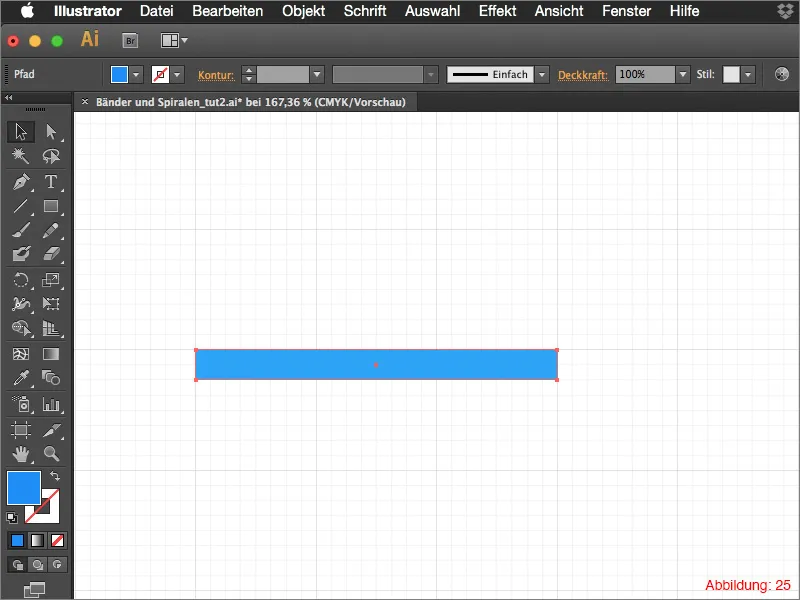
Pak het Rechthoek-gereedschap en maak een rechthoek, die drie grote vakjes breed en twee kleine vakjes hoog is. (In dit geval ga ik ervan uit dat je het raster van Deel 1 nog steeds hebt ingeschakeld). (Zie Afbeelding 25).
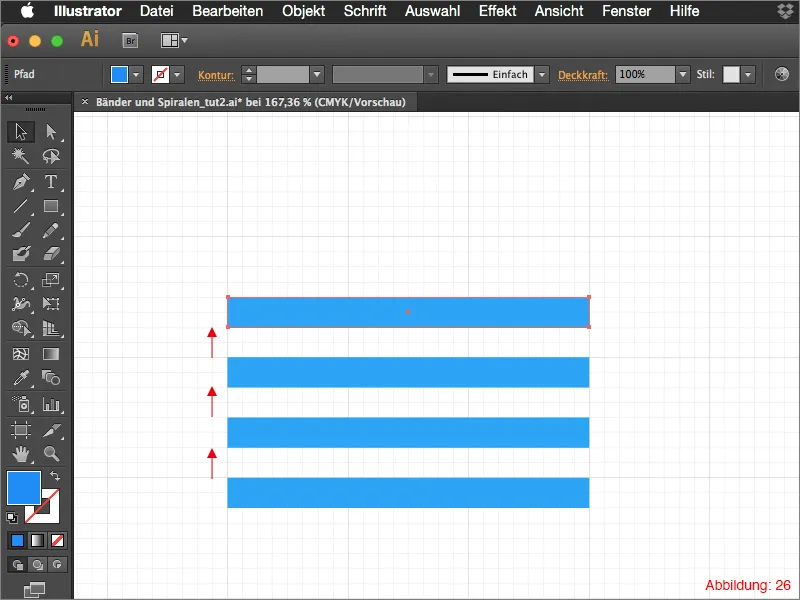
Deze rechthoek moet je nu vier keer kopiëren en steeds met een tussenruimte van twee kleine vakjes boven elkaar stapelen (zie Afbeelding 26).
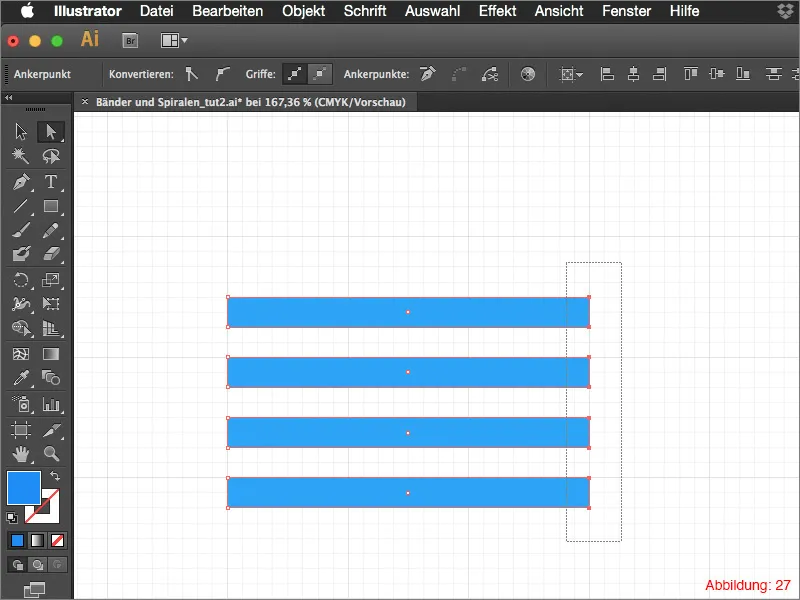
Als volgende heb je het Direct-selectiegereedschap nodig. Selecteer daarmee alle ankerpunten aan de rechterkant (zie Afbeelding 27).
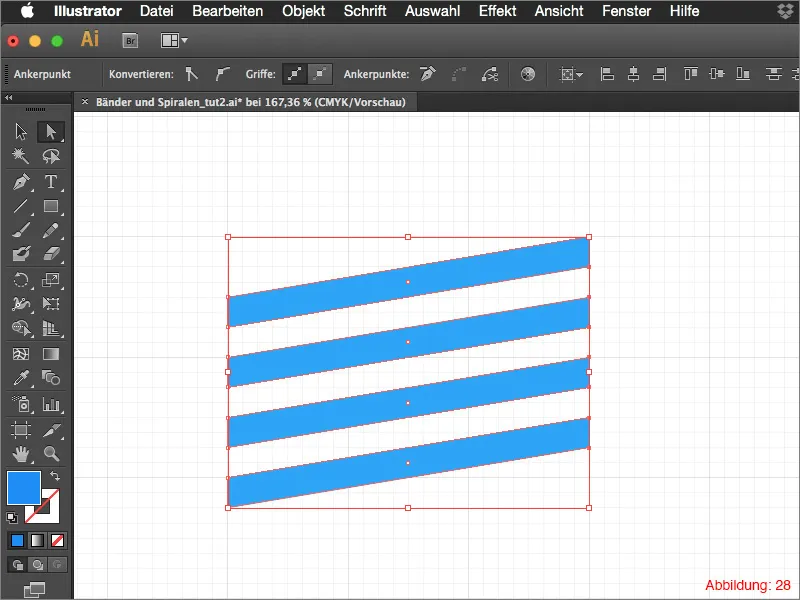
Verplaats deze ankerpunten vier kleine vakjes omhoog (zie Afbeelding 28).
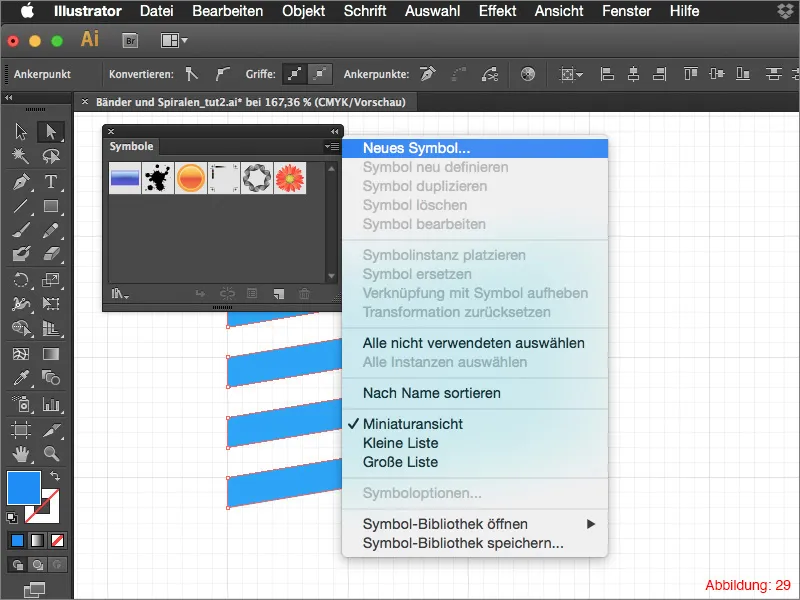
Om verder te kunnen werken met dit hele construct, moeten we het opslaan als een symbool. Schakel daarvoor het Symbolen-venster in via Venster>Symbolen.
Klik vervolgens op de kleine pijl rechtsboven en kies daar Nieuw symbool ... (Afbeelding 29).
Geef het geheel nog een naam en bevestig met OK.
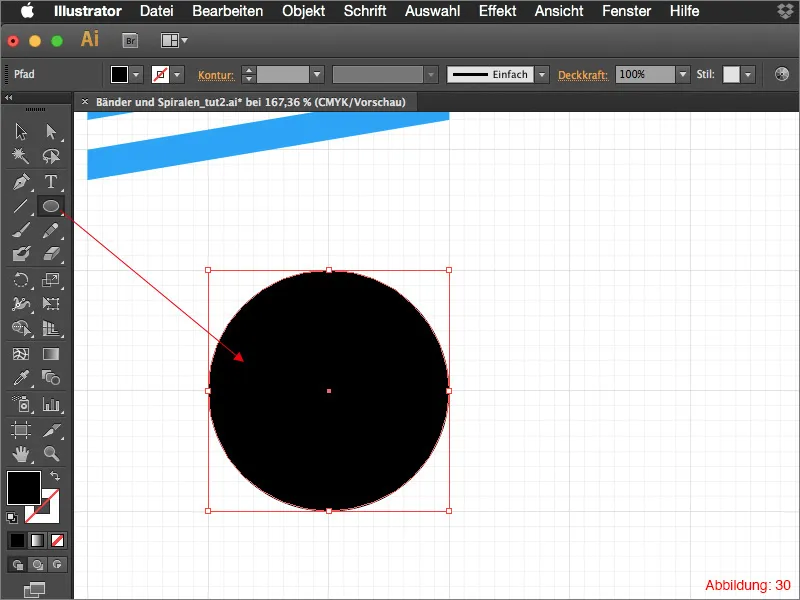
Pak nu het Ellipse-gereedschap en maak daarmee een ellipse ter grootte van vier grote vakjes (Afbeelding 30).
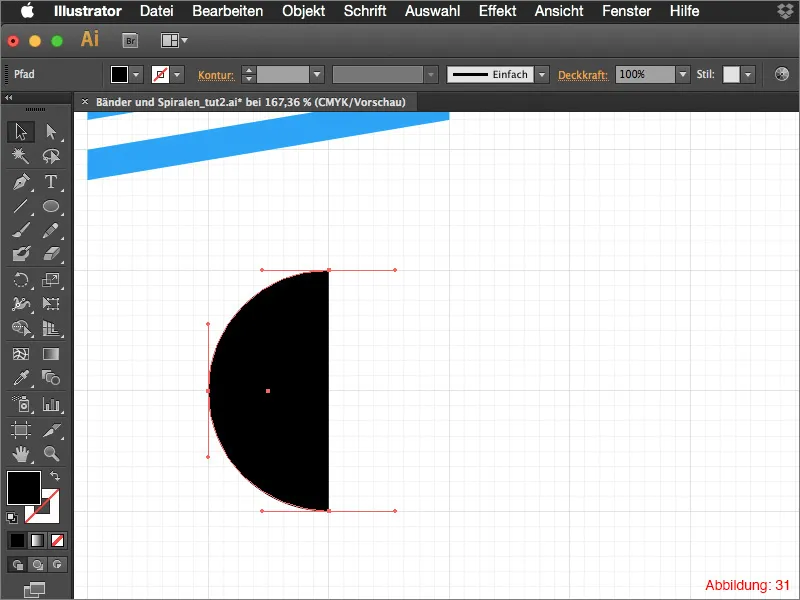
Verwijder met de Direct selectie gereedschap het rechter ankerpunt, zodat je alleen nog maar een halve Ellips overhoudt (Afbeelding 31).
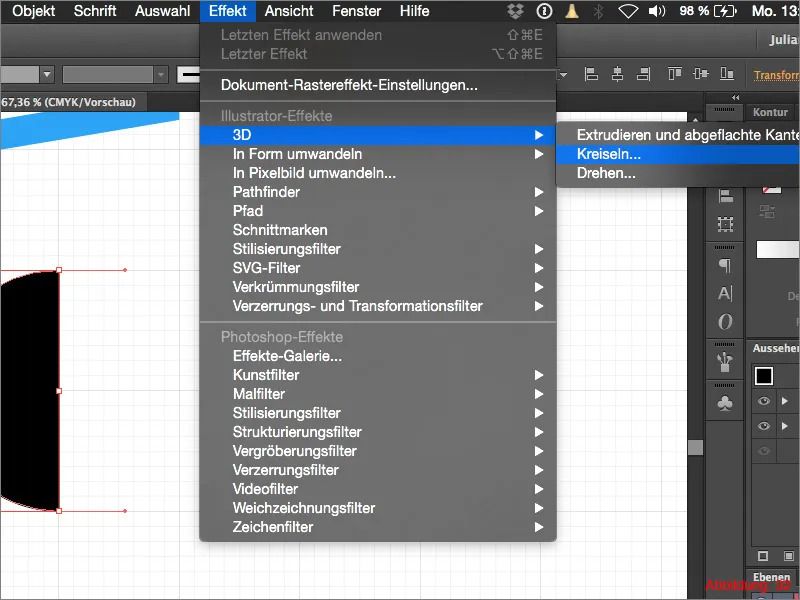
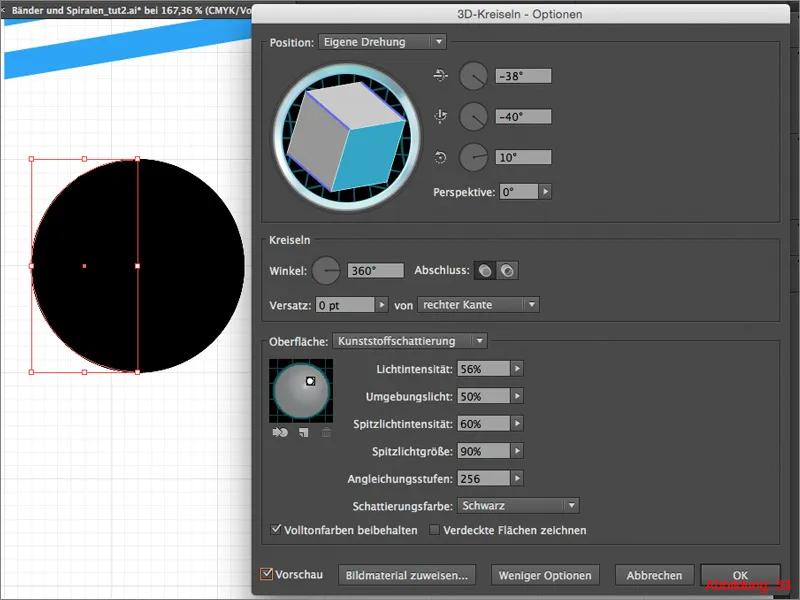
Hierna ga je naar Effecten>3D>Ronddraaien ...
Je kunt de lichtinstellingen direct overnemen van Afbeelding 33 of deze gewoon naar eigen smaak aanpassen.
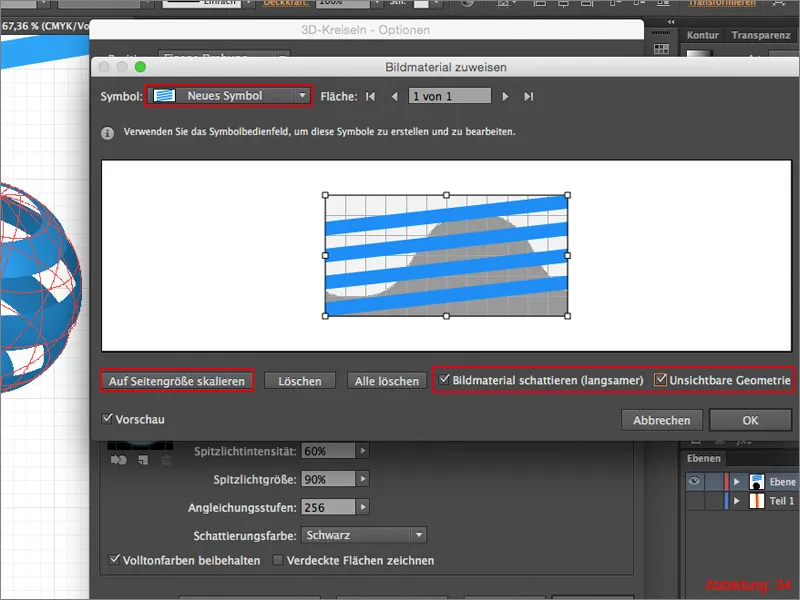
Het is nu belangrijk om op de knop Materiaal toewijzen aan beeld. te klikken. In het volgende venster kun je het eerder opgeslagen symbool selecteren en schaal naar paginagrootte. Het belangrijkste is echter om een vinkje te zetten bij Schaduwmateriaal en Onzichtbare geometrie (Afbeelding 34).
Bevestig vervolgens met OK.
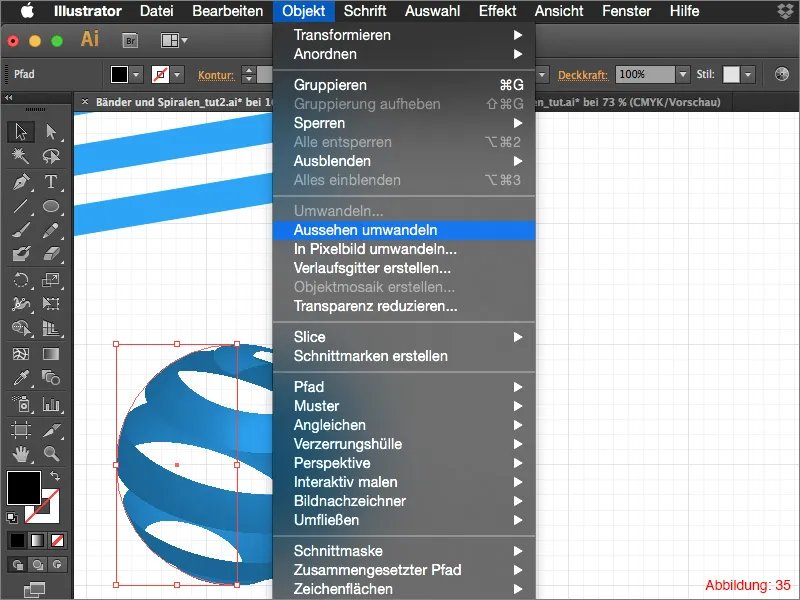
Voordat we een object in deze "coole" spiraalbol kunnen plaatsen, moeten we dit 3D-object omzetten. Dit kan via Object>Uiterlijk omzetten.
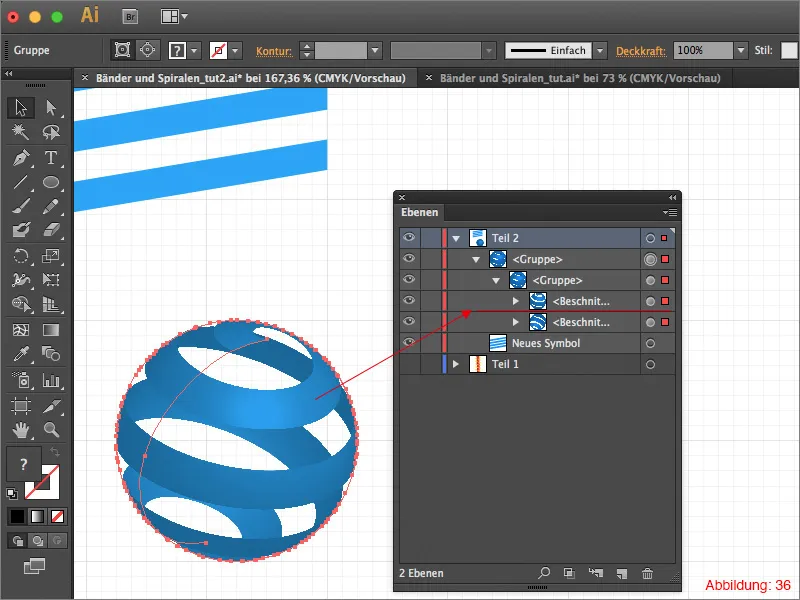
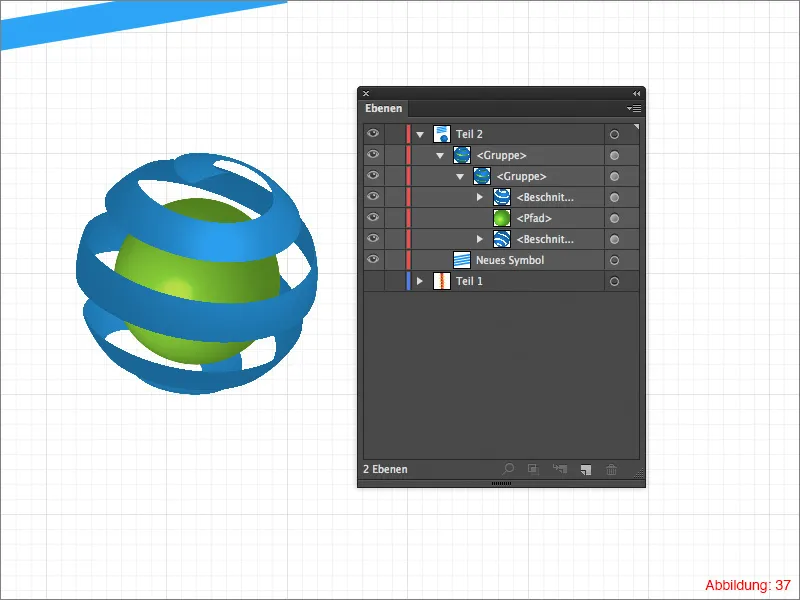
In het Lagenvenster vind je nu een groep met de elementen van de spiraalbol. Als je nu een object hierin wilt plaatsen, hoef je alleen maar het object naar deze positie te slepen (zie Afbeelding 36) in het Lagenvenster.
Hoe je zo'n bol (Afbeelding 37) maakt, hoef ik jullie niet meer uit te leggen ... gebruik hiervoor gewoon weer het 3D-Ronddraaien-effect.
Afsluiting:
We zijn alweer aan het einde van deze zelfstudie gekomen. Ik hoop dat je ervan genoten hebt en wat tips hebt opgepikt.
Als je nog vragen hebt over dit onderwerp, kun je deze gerust onder deze zelfstudie in de opmerkingen plaatsen. Ik zal mijn best doen om deze zo snel mogelijk te beantwoorden.
In dit opzicht ...
Blijf creatief.
Jouw Julian


