In digitale marketing is het verwerven van klanten van cruciaal belang. Een van de nieuwste methoden om contacten te leggen is het gebruik van Growth Tools, vooral van Bar Growth Tools. Met behulp van deze tools kunt u op een aantrekkelijke manier nieuwe klanten bereiken via uw website. Deze handleiding zal u laten zien hoe u effectief uw eigen Bar Growth Tool instelt.
Belangrijkste inzichten
- Growth Tools zijn handig om nieuwe contacten te leggen via websites.
- Met een Bar Growth Tool kunt u een opvallende balk boven aan uw website plaatsen.
- De aanpassingsmogelijkheden van de tools zijn uitgebreid, waaronder tekst, kleuren en knopgedrag.
Stapsgewijze handleiding voor het maken van een Bar Growth Tool
Volg deze stappen om een Bar Growth Tool te maken. Ik zal je een gedetailleerde handleiding geven zodat je geen belangrijke informatie mist.
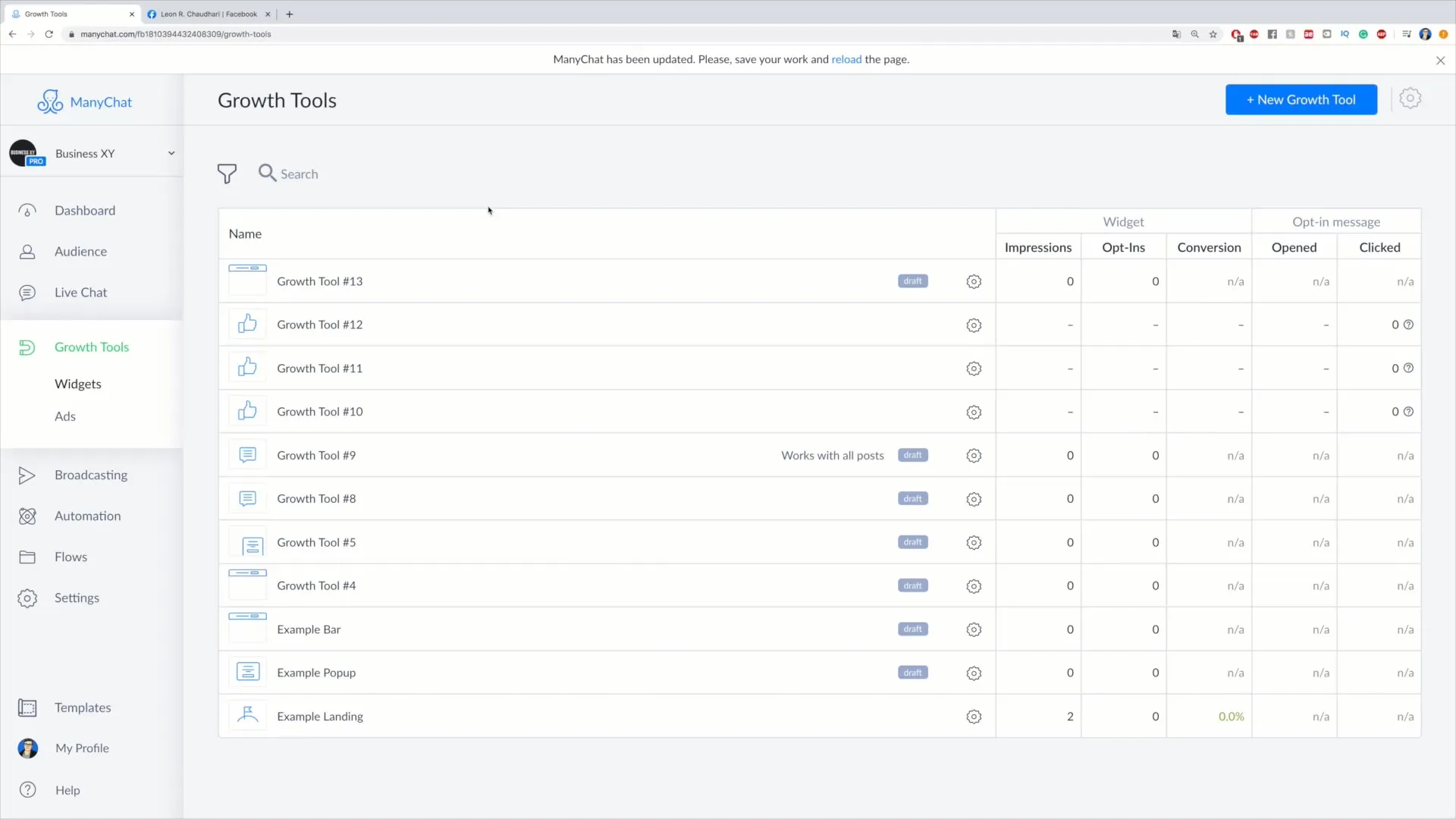
Eerste stap: Toegang tot de Growth Tools
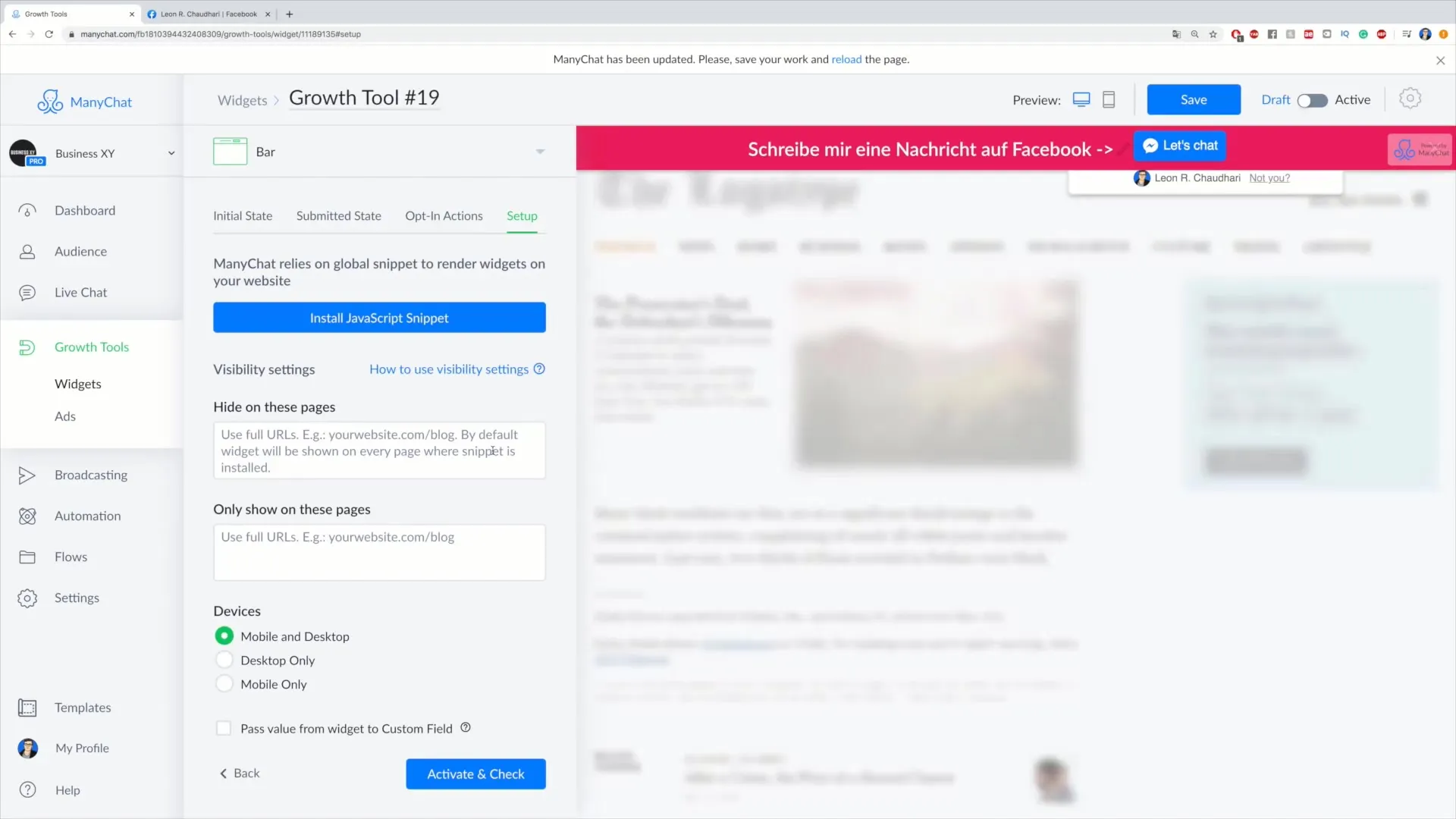
Log eerst in op uw dashboard en open de pagina voor de Growth Tools. Daar vindt u aan de linkerkant het menu, waar u op "Growth Tools" klikt en vervolgens op "Widgets". Om een nieuwe tool te maken, klikt u boven op "New Growth Tool".

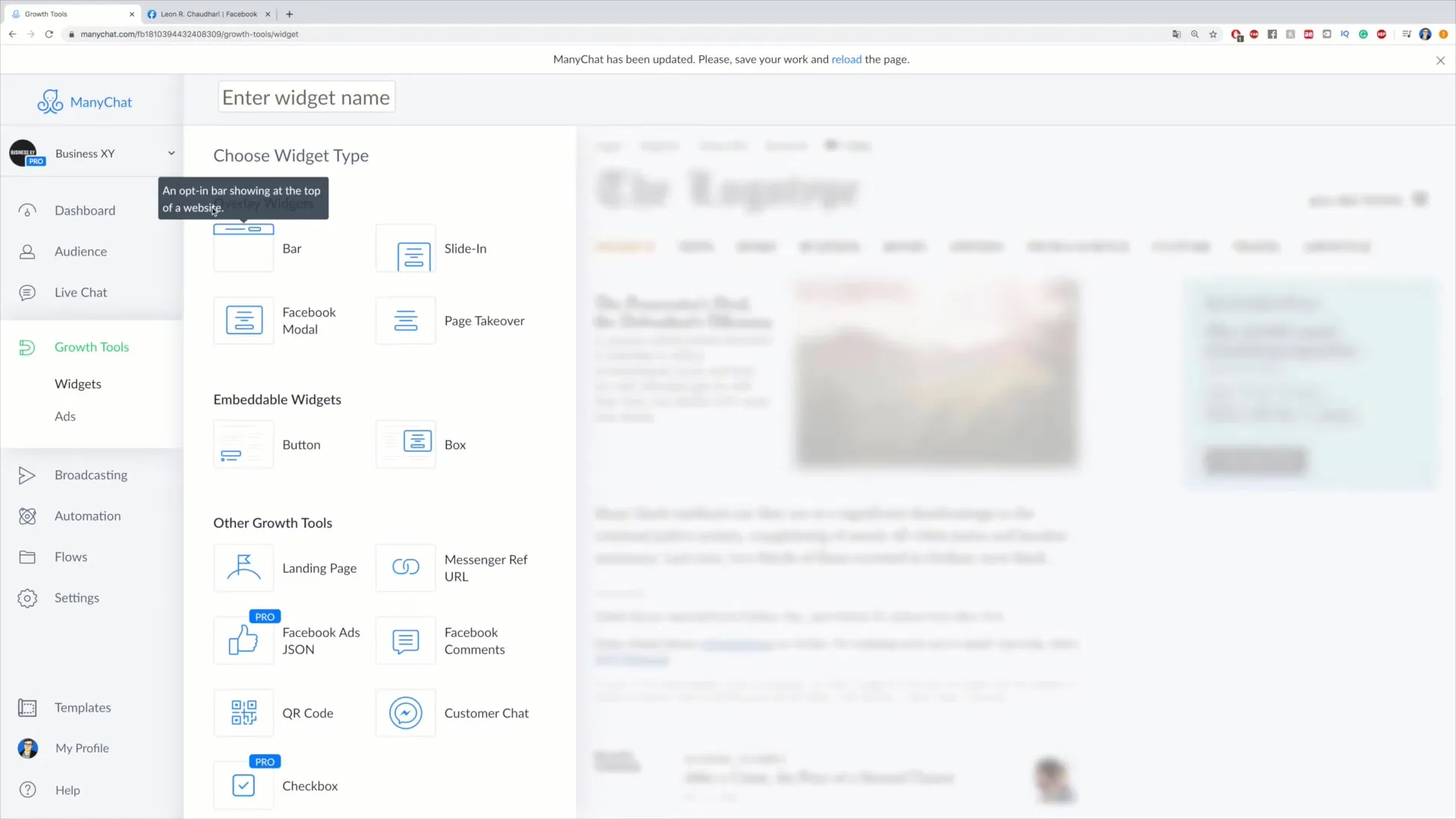
Tweede stap: Kiezen van het widgettype
Nadat u op "New Growth Tool" heeft geklikt, heeft u verschillende opties om uit te kiezen. Hier kunt u kiezen voor "Overlay Widgets", dat zijn de widgets die boven uw website worden weergegeven. Daarnaast zijn er ook "Insluitbare widgets" beschikbaar die u rechtstreeks in de code van uw website kunt integreren.

Derde stap: Creëren van de Bar Growth Tool
Kies nu voor het Overlay Widget, met name de optie "Bar". Deze balk wordt bovenaan uw website weergegeven. Bedenk een aansprekende tekst die gebruikers motiveert om contact met u op te nemen. Een voorbeeld zou kunnen zijn: "Stuur mij een bericht op Facebook". De duidelijke formulering vergemakkelijkt het contact met de gebruikers.

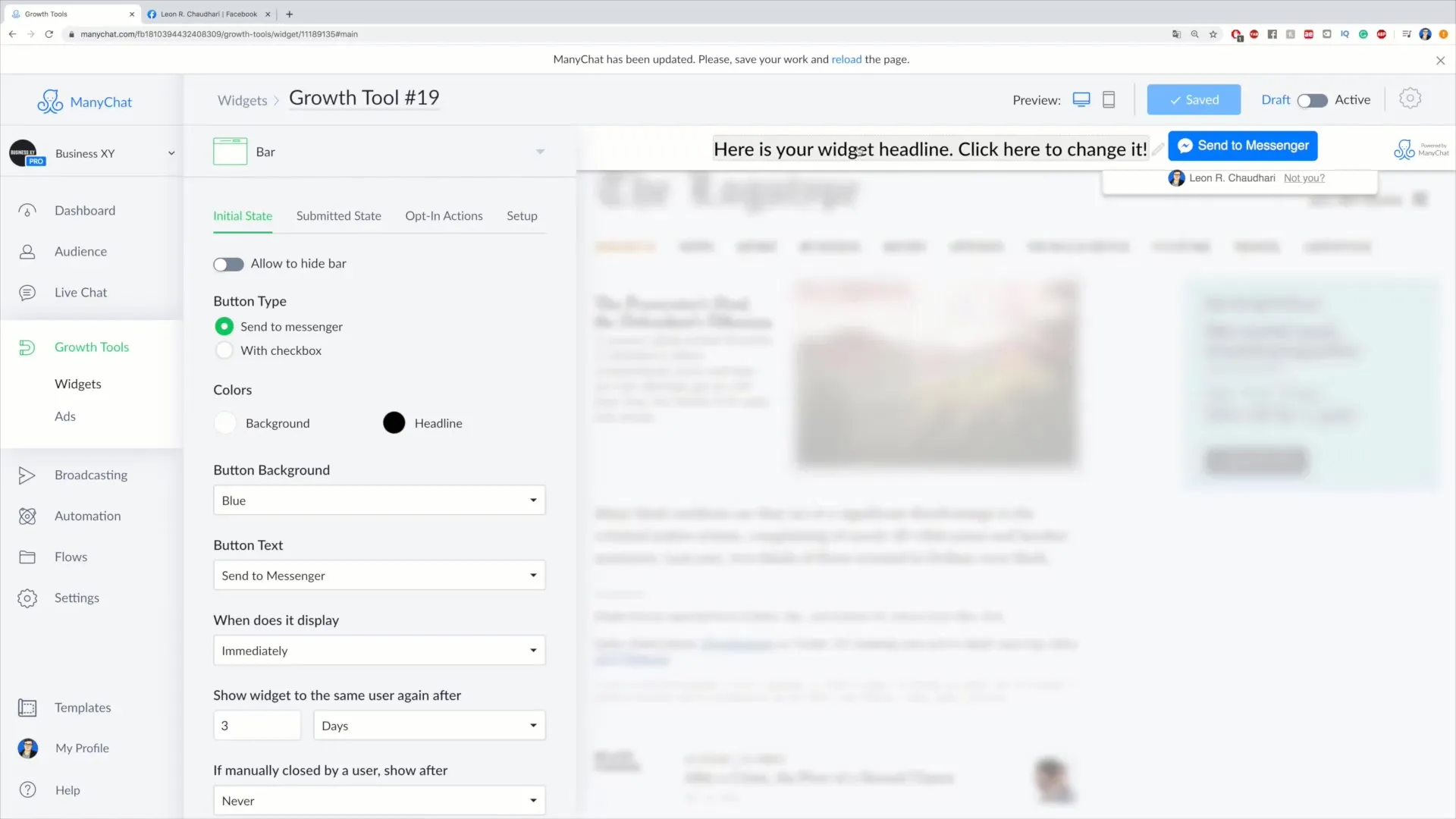
Vierde stap: Aanpassen van de balk
U kunt het ontwerp van uw balk aanpassen, zodat deze bij uw website past. Beslis bijvoorbeeld of gebruikers de balk mogen sluiten. U kunt ook het type knop kiezen - "Naar Messenger sturen" of "Aankruisvakje". De verschillende typen knoppen hebben verschillende snelheden en interactiemogelijkheden.
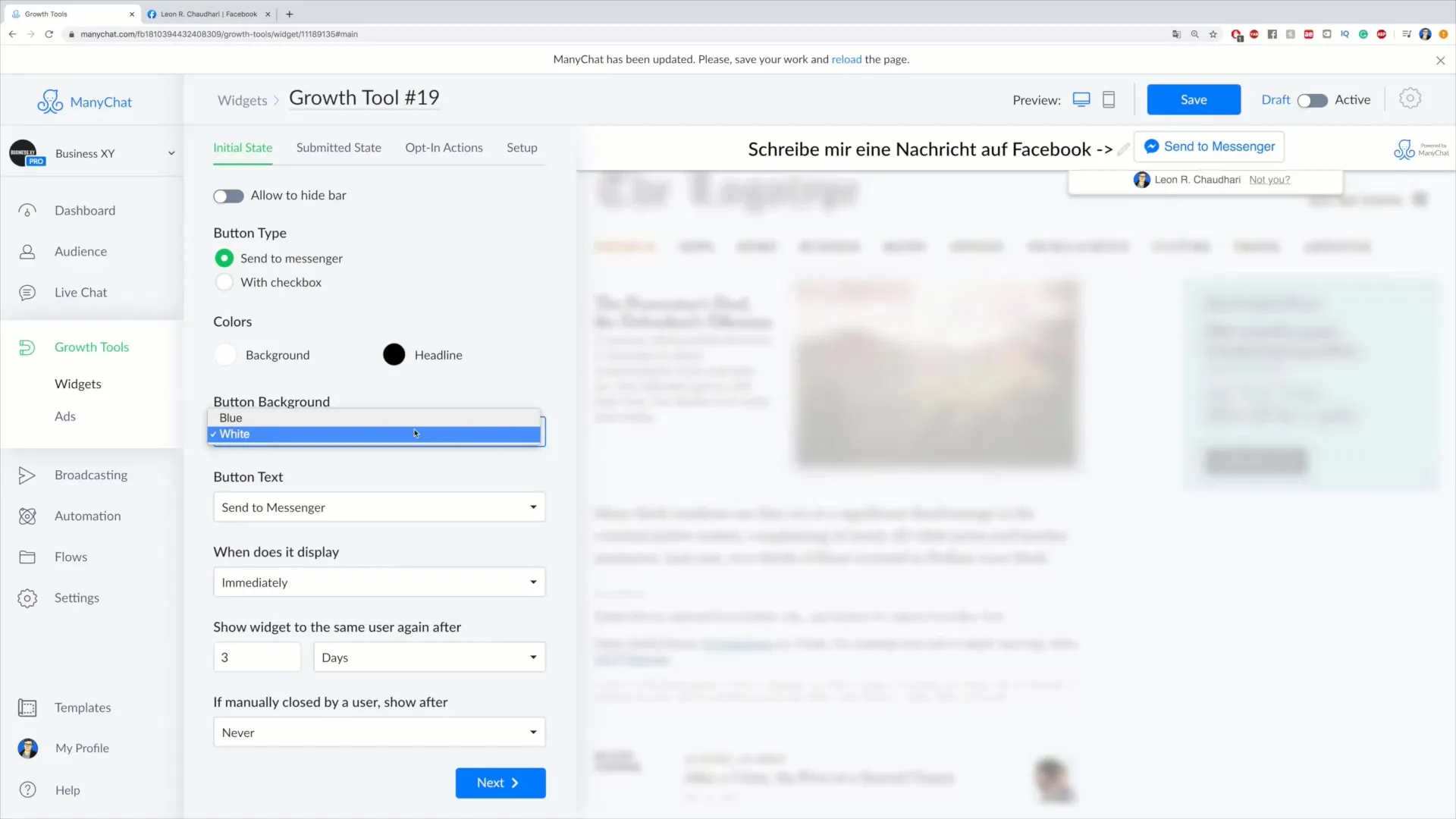
Vijfde stap: Kleurselectie en knoptekst
Kies voordat u doorgaat een opvallende kleur voor de knop. Blauw wordt vaak aanbevolen, omdat het goed opvalt. Ook de tekst van de knop kan worden aangepast. Termen als "Stuur naar Messenger" of "Laten we Chatten" zijn duidelijk en nodigen uit tot interactie.

Zesde stap: Weergave-instellingen
Het is belangrijk om te bepalen wanneer de balk moet worden weergegeven. U kunt instellen of deze onmiddellijk verschijnt of pas na een bepaalde scrolldiepte of na een specifieke tijd die de gebruiker op de pagina doorbrengt. Deze opties stellen u in staat om uw bezoekers gericht aan te spreken.
Zevende stap: Opnieuw weergeven van de balk
Als het voor u belangrijk is dat de balk opnieuw wordt weergegeven, kunt u bepalen na welke periode deze opnieuw wordt weergegeven nadat een gebruiker deze heeft gesloten. Zo kunt u ervoor zorgen dat gebruikers de informatie niet missen, zelfs als ze deze eenmaal hebben gesloten.
Achtste stap: Aanpassing van kleuren en teksten
Voor de uiteindelijke aanpassing kunt u de achtergrondkleur van de balk instellen. Als u bijvoorbeeld een rode kleur kiest, zorg er dan voor dat de tekst nog steeds goed leesbaar is. Schrijf een duidelijke call-to-action zoals "Stuur mij een bericht op Facebook" om de kans op interactie te vergroten.
Negevende stap: Bevestiging van de instellingen
Nadat u alle gewenste aanpassingen heeft gedaan, klikt u op "Volgende" om uw instellingen te bevestigen. U zou nu de mogelijkheid moeten hebben om de manier waarop gebruikers worden aangesproken vorm te geven, bijvoorbeeld met een bedanktekst zoals "Bedankt dat u mij heeft geschreven".

Tiende stap: Integratie van de groeitool op jouw website
De laatste stap houdt in dat je de JavaScript-code activeert, zodat de groeitool op jouw website werkt. Klik op 'Installeer JavaScript-snippet'. Na activatie zal de tool live beschikbaar zijn op uw website.
Samenvatting
Met deze stapsgewijze handleiding moet je in staat zijn om een Bar Growth Tool succesvol te creëren en te integreren op jouw website. Als je de tool aanpast naar jouw wensen, kun je betere resultaten behalen in het aantrekken van klanten.
Veelgestelde vragen
Hoe lang duurt het om een Bar Growth Tool op te zetten?Het zou niet langer dan 20-30 minuten moeten duren als alle materialen klaarliggen.
Kan ik de tool op elk moment bewerken?Ja, je kunt op elk moment aanpassingen doen om de prestaties van de tool te optimaliseren.
Heb ik programmeerkennis nodig om de tool op te zetten?Nee, de installatie is gebruiksvriendelijk en vereist geen programmeerkennis.


