De aanpassing van de navigatie in FunnelCockpit is essentieel om je bezoekers een intuïtieve en soepele gebruikerservaring te bieden. Een duidelijk gestructureerde navigatie beïnvloedt niet alleen het gebruikersgedrag, maar ook de conversieratio van je funnels. In deze handleiding leer je hoe je de navigatie kunt aanpassen om verschillende menu-items toe te voegen, te wijzigen of te verwijderen.
Belangrijkste inzichten
- Je kunt menu-items toevoegen naar wens om de gebruikerservaring te verbeteren.
- Pictogrammen en koppelingen verhogen de begrijpelijkheid en aantrekkelijkheid van de navigatie.
- De preview van de navigatie op verschillende apparaten is belangrijk voor de gebruiksvriendelijkheid.
Stapsgewijze handleiding
Stap 1: Toegang tot de navigatie
Om de navigatie te bewerken, ga je eerst naar je FunnelCockpit. Klik bovenaan op het navigatiegebied. Hier zie je een overzicht van alle huidige menu-items die je kunt aanpassen.

Stap 2: Aanpassen van menu-item
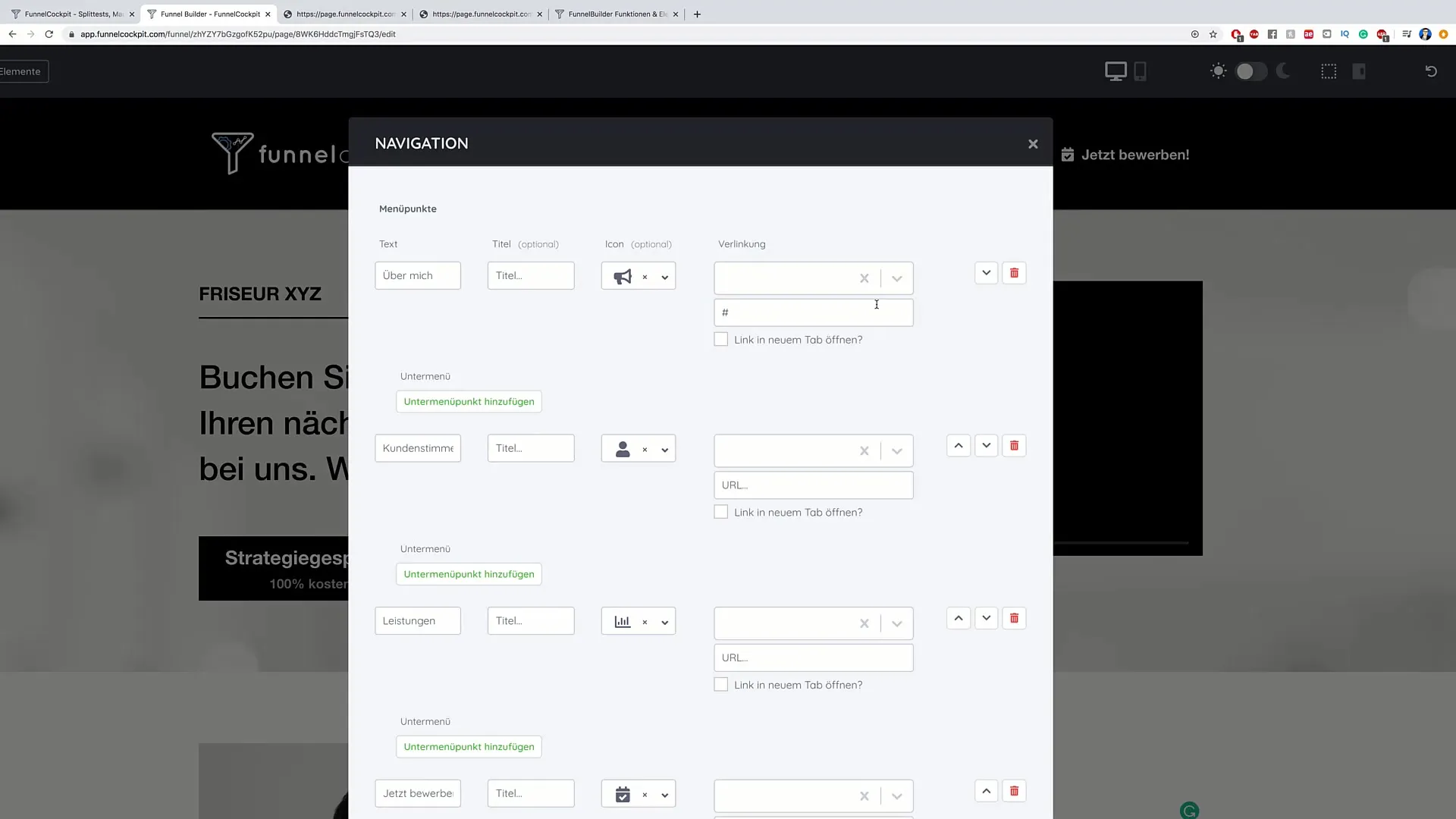
Een veelvoorkomend menu-itemtype is het "Over mij"-gedeelte. Als je dit item wilt selecteren, zie je een veld voor de titel en een pictogram dat geassocieerd is met het menu-item. Dit item kan eenvoudig worden bewerkt. Typ bijvoorbeeld "Over mij" of "Biografie". Zorg er vervolgens voor dat de titel duidelijk en beknopt is.
Stap 3: Koppelingen toevoegen
Naast de titel kun je ook een koppeling toevoegen. Zo zou je bijvoorbeeld koppelingen naar je colofon of je privacybeleid kunnen toevoegen. Klik op het betreffende gebied om de link toe te voegen.

Stap 4: Submenu-items maken
Een groot voordeel van de navigatie in FunnelCockpit is de mogelijkheid om submenu-items toe te voegen. Klik op "Submenu-item toevoegen" en maak items zoals "CV" of "Galerij". Deze items bieden je bezoekers de mogelijkheid om meer informatie over jou te verkrijgen.
Stap 5: Nieuwe items toevoegen
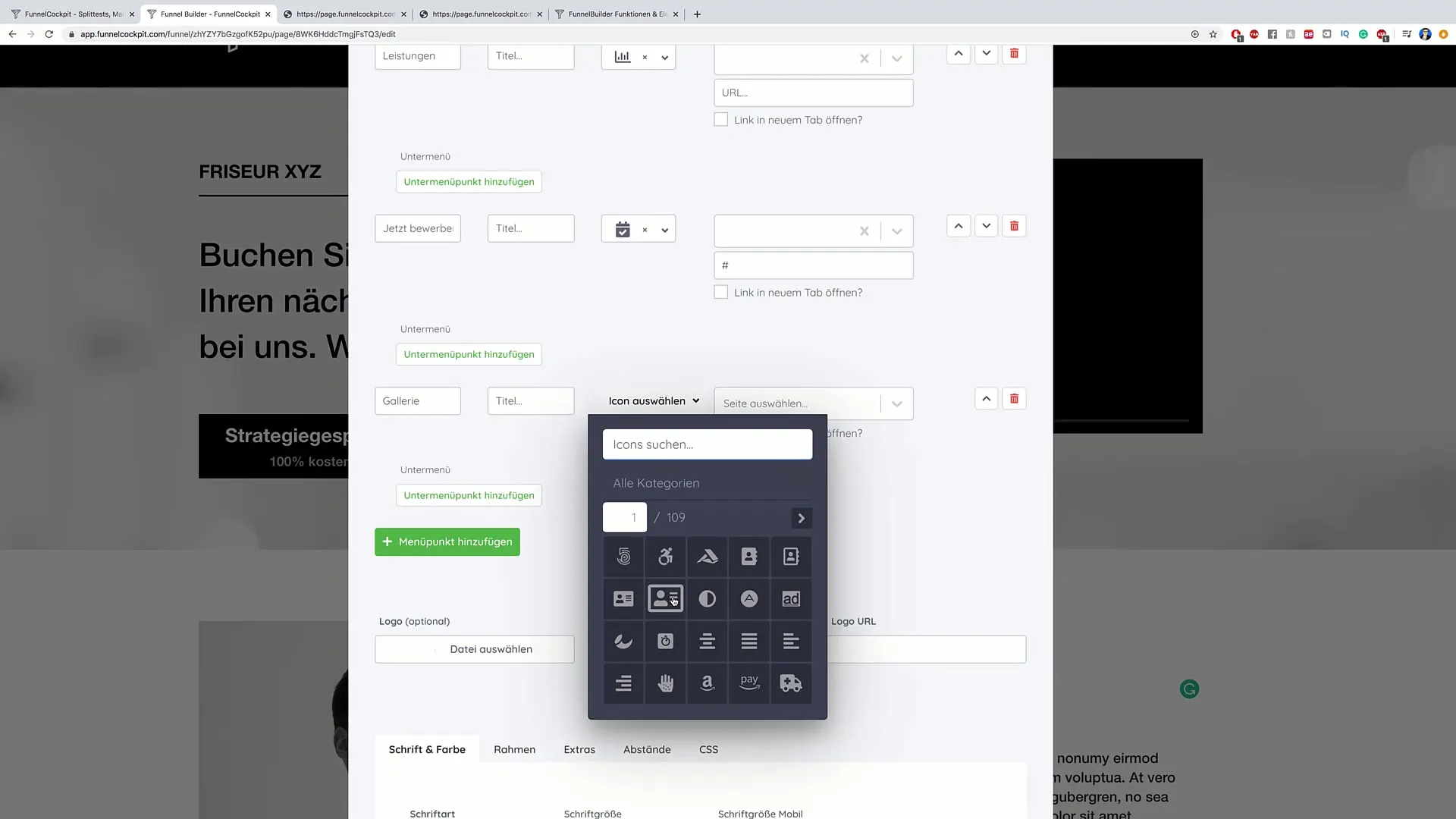
Als je een nieuw menu-item wilt maken, klik dan gewoon op "Nieuw menu-item toevoegen". Geef de gewenste titel op en voeg een passend pictogram toe. Dit kan helpen om de navigatie visueel aantrekkelijker te maken.
Stap 6: Hiërarchische structuur en pictogrammen
Zorg ervoor dat de structuur duidelijk en logisch blijft. Elk element moet een passend pictogram hebben dat de inhoud vertegenwoordigt en de gebruikersnavigatie ondersteunt. Wanneer je bijvoorbeeld een galerij toevoegt, kies dan een beeldsymbool.

Stap 7: Navigatievoorbeeld
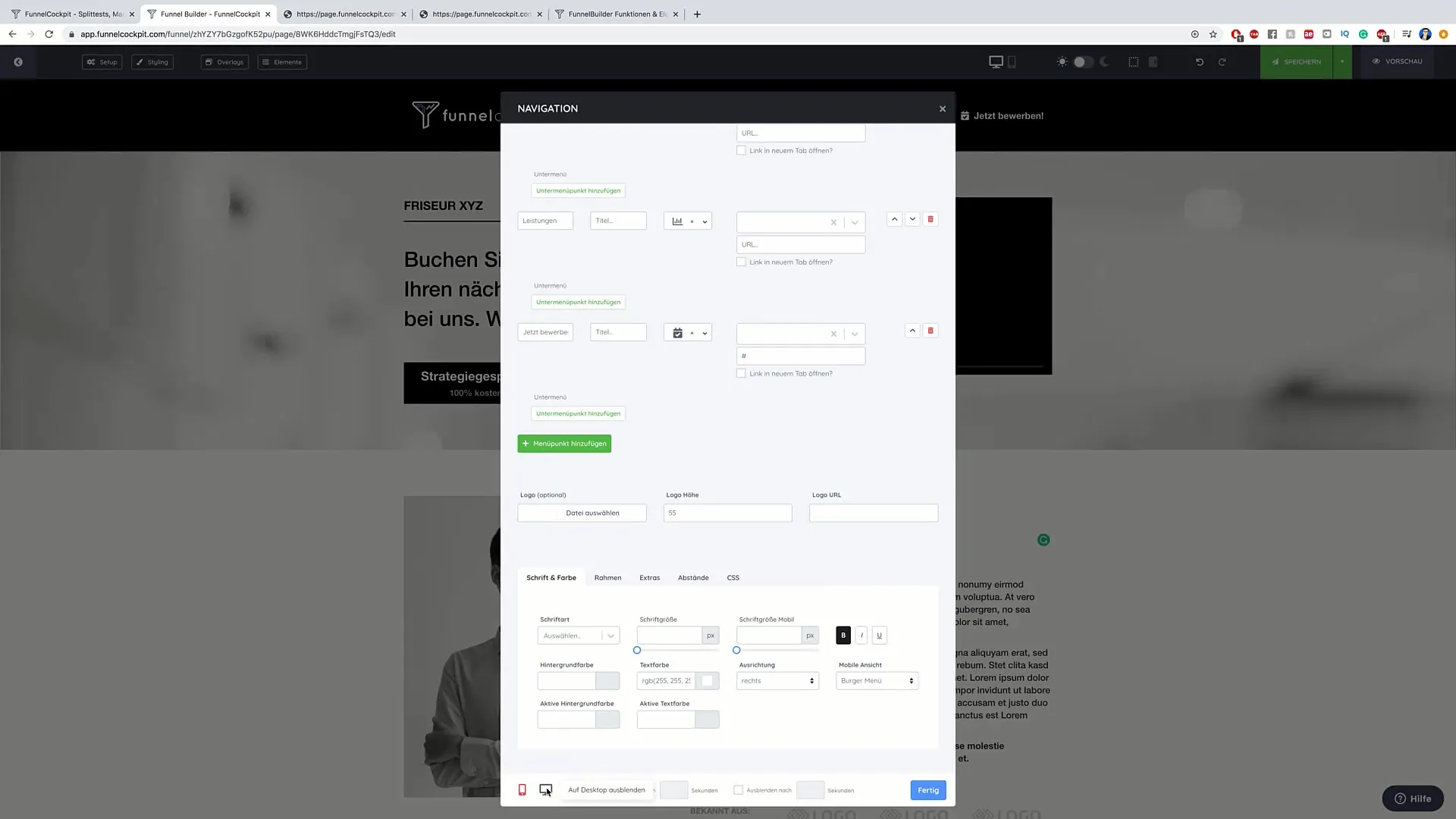
Het is belangrijk om ervoor te zorgen dat je navigatie er goed uitziet op zowel desktop- als mobiele apparaten. Klik op de voorbeeldoptie en controleer de weergave van de navigatie op de verschillende apparaten. Je kunt ook elementen voor bepaalde schermformaten onzichtbaar maken.

Stap 8: Afronden van de navigatie
Als je tevreden bent met je aanpassingen, klik dan op "Gereed". Hiermee sla je je wijzigingen op. Maak ook een logo aan dat je in de linkerbovenhoek van je navigatie kunt selecteren of uploaden om je merk te vertegenwoordigen.
Stap 9: Controleren en testen
Het is nu tijd om de volledige navigatie te testen. Ga alle menu-items en submenu's langs om ervoor te zorgen dat alles naar wens werkt. Gebruikers moeten gemakkelijk kunnen navigeren en snel toegang hebben tot de gewenste informatie.
Samenvatting
Met deze handleiding heb je alle nodige stappen geleerd om de navigatie in FunnelCockpit effectief aan te passen. Let erop dat je navigatie consistent en aantrekkelijk blijft om de gebruikerservaring te optimaliseren en de conversiepercentages te verhogen.
Veelgestelde vragen
Hoe kan ik een menu-item in FunnelCockpit verwijderen?Klik op het menu-item dat je wilt verwijderen en selecteer vervolgens de optie "Verwijderen".
Kan ik de navigatie ook achteraf wijzigen?Ja, je kunt op elk moment wijzigingen aanbrengen in je navigatie door de stappen in deze handleiding te herhalen.
Zijn er sjablonen voor pictogrammen in FunnelCockpit?Ja, FunnelCockpit biedt verschillende standaardpictogrammen die je kunt gebruiken voor je menu-items.
Hoe kan ik de mobiele weergave van mijn navigatie testen?Gebruik de voorbeeldoptie in FunnelCockpit en kies de mobiele modus om te zien hoe de navigatie eruitziet op smartphones.
Kan ik het lettertype van de navigatie aanpassen?Ja, je kunt het lettertype en andere ontwerpelementen aanpassen in de editor van FunnelCockpit.


