Deze tutorial van vandaag is voorlopig de laatste in mijn kleine Illustrator-serie. Maar wie weet ... Misschien zal er in de toekomst nog wat bijkomen.
Nog een kleine waarschuwing voor alle Illustrator-professionals die hier misschien meelezen. Ik heb deze tutorial zo opgebouwd dat zelfs absolute beginners er iets aan hebben. Dus niet verbaasd zijn als ik op sommige plaatsen zeer uitgebreid heb geschreven.
Deel 1: Werken met een Werkruimte (Overzicht)
Wat is eigenlijk een Werkruimte? Als men het heeft over een Werkruimte in een computerprogramma, dan wordt daar zeker niet de ruimte bedoeld waarin de computer is opgebouwd.
Met de Werkruimte wordt veeleer het gebied bedoeld waar alles gebeurt. Dus kort samengevat de knoppen en het tekengebied die je nodig hebt om fatsoenlijk met Illustrator te kunnen werken. Goed en wel, maar waarom moet men hier in een tutorial op ingaan? De vraag is makkelijk te beantwoorden. Als je bijvoorbeeld met Word werkt, heb je geen andere keuze dan met de voorgegeven programmalay-out te werken.
Als je echter werkt met software zoals Adobe Illustrator, kan de gebruiker vrij beslissen hoe hij de knoppen op zijn monitor rangschikt. Dit heeft als voordeel dat je vaak gebruikte commando's direct binnen handbereik kunt plaatsen, terwijl je knoppen die je zelden of helemaal niet gebruikt, eenvoudig kunt verkleinen of verbergen.
Laten we dat in de praktijk eens wat nader bekijken:
Als je Illustrator voor de allereerste keer opent, dan zal het er waarschijnlijk zo uitzien (Afbeelding 01):
Dit basisscherm is eigenlijk niet slecht voor het begin. Het is in principe alles daar:
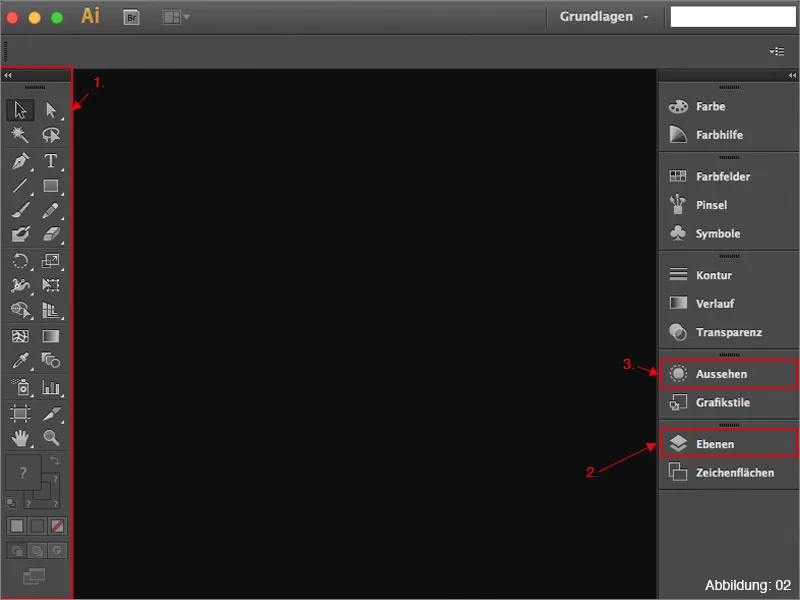
• 1. Werkbalk
• 2. Lagenvenster
• 3. Uiterlijkvenster
en nog enkele andere, ongetwijfeld handige knoppen (zie Afbeelding 02):
In het rechterbovenhoek van Illustrator (ongeacht of het Windows of Mac OSX is) bevindt zich een vrij onopvallende knop met de tekst Basics (zie Afbeelding 03):
Achter deze knop bevindt zich een dropdownmenu waarin verschillende door Adobe voorgeïnstalleerde werkruimtes zijn opgeslagen. Als je bijvoorbeeld veel werkt met lettertypen en typografie, is het aan te raden om van de Basics-werkruimte over te schakelen naar Typografie (zie Afbeelding 04):
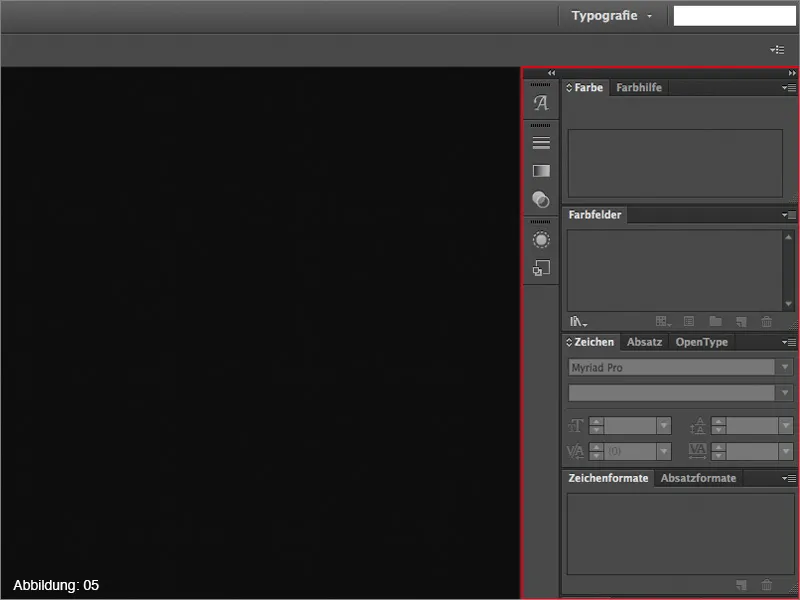
Dit heeft als groot voordeel dat nu alle tools die je nodig hebt voor typografiebewerking zichtbaar zijn (zie Afbeelding 05):
Naast de werkruimte Basics en Typografie zijn er natuurlijk ook nog enkele andere kant-en-klare layouts. Die moet je gewoon allemaal eens na elkaar openen om te zien wat er precies achter zit.
Eigen Werkruimtes?
Omdat Adobe waarschijnlijk heeft gedacht dat het niet mogelijk is om echte professionals tevreden te stellen, heb je ook de mogelijkheid om je eigen Werkruimte te bouwen en vervolgens op te slaan, zodat je alleen de elementen zichtbaar hebt die je echt nodig hebt.
Diegenen onder jullie die ooit een Werkbalk in Illustrator hebben verplaatst, zullen waarschijnlijk hebben opgemerkt dat deze na een herstart van de software nog steeds op dezelfde plek staat.
Waarom zou je dan überhaupt je eigen Werkruimte aanmaken als Illustrator de positie van de Werkbalken toch onthoudt?
Ook deze vraag is vrij eenvoudig te beantwoorden. Vooral in het agentschapsleven komt het vaak voor dat je af en toe je computer moet delen met een andere collega.
Maar deze collega werkt meestal met een andere workflow en heeft al zijn Werkbalken anders geplaatst.
Om te voorkomen dat er ruzie ontstaat tussen collega's op dit gebied, is het handig als elke gebruiker zijn eigen Werkruimte aanmaakt. Daarna hoef je alleen nog maar je Werkruimte te selecteren voordat je aan het werk gaat, en alles is zoals je gewend bent.
Hoe zou een fatsoenlijke werkruimte eruit moeten zien?
De vraag hoe een Werkruimte eruit moet zien, kan niet zo algemeen worden beantwoord, omdat elke gebruiker zijn eigen voorkeuren heeft. Dat begint al met of je links- of rechtshandig bent ...
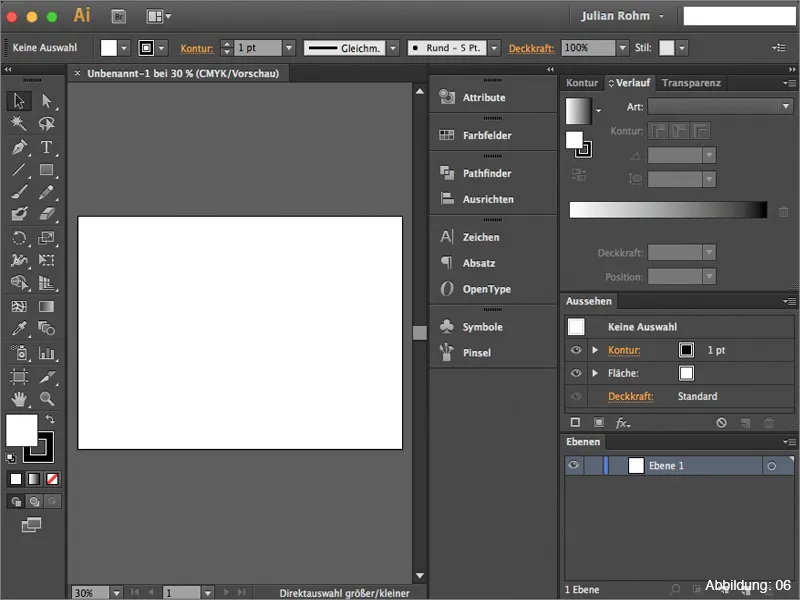
Zodat je eens kunt zien hoe zo'n Werkruimte eruit KAN zien, heb ik hier mijn eigen Werkruimte voor jullie meegebracht (zie Afbeelding 06). (Vanwege de schermgrootte lijkt het wat krap, maar op een 13" scherm kun je er al behoorlijk goed mee werken).
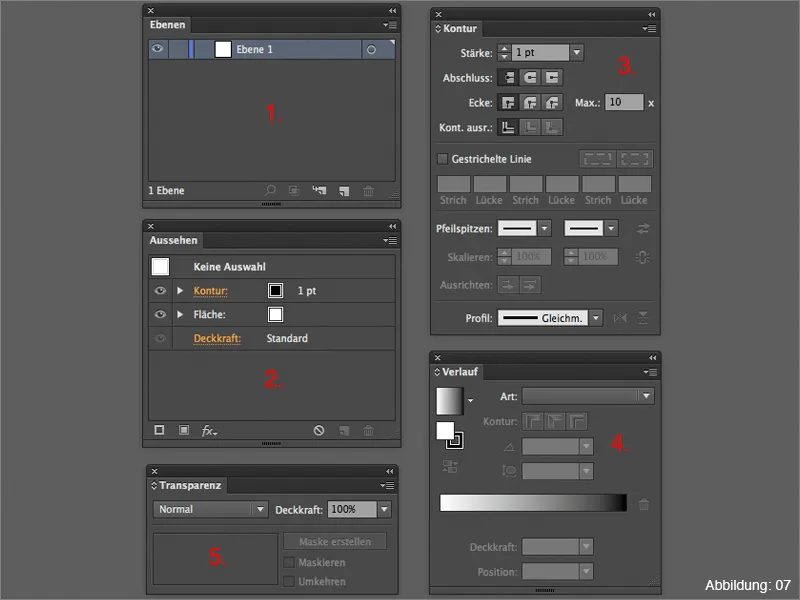
In de volgende lijst wil ik jullie kort laten zien welke Werkbalken ik persoonlijk aanbeveel en die tot de basisuitrusting van een eigen werkruimte zouden moeten behoren.
• 1. Lagenvenster - hier verzamelt zich alles wat je in Illustrator maakt
• 2. Uiterlijkvenster - Belangrijk wanneer je met effecten werkt
• 3. Contourvenster - Alle eigenschappen van een contour kunnen hier worden ingesteld
• 4. Gradiëntvenster - Beheer van gradiënten
• 5. Transparantievenster - Hier kun je werken met maskers, transparantie en vulmethoden.
(Afbeelding 07):
Hoe sla je je eigen werkruimte op?
Heb je je eigen werkruimte naar tevredenheid samengesteld, dan wil je deze natuurlijk ook opslaan. Om dit te doen, moet je in Illustrator in het rechterbovenhoekje het vervolgkeuzemenu openen. Onderaan kun je dan op Nieuwe Werkruimte klikken (Afbeelding 08):
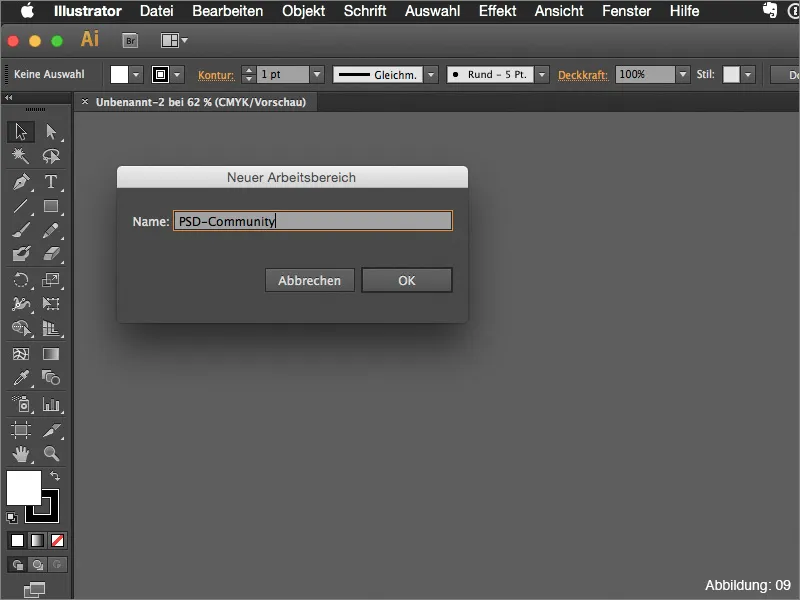
Vervolgens kun je een eigen naam geven aan de werkruimte (Afbeelding 09):
De nieuwe werkruimte is vanaf nu beschikbaar in het vervolgkeuzemenu (zie Afbeelding 10):
Deel 2: Mijn Favorieten
Nadat je nu een klein overzicht hebt gekregen over het onderwerp werkruimtes in Illustrator, wil ik jullie in deel 2 van deze tutorial nog mijn twee absolute gereedschapspalet-favorieten voorstellen en er wat dieper op ingaan.
Het Eigenschappenpalet
Het bijna onopvallende Eigenschappenpalet heeft meer te bieden dan je misschien op het eerste gezicht denkt. Aan de hand van een klein praktijkvoorbeeld wil ik kort uitleggen waarvoor ik dit palet meestal gebruik.
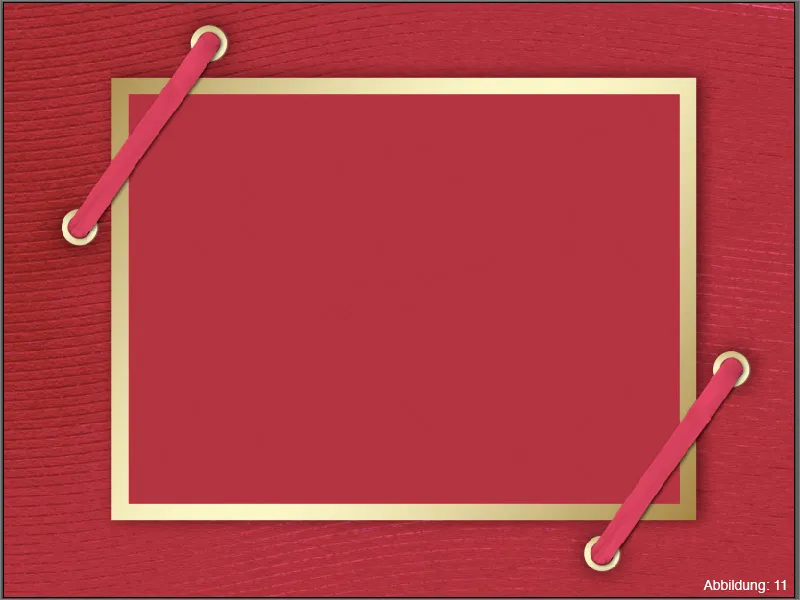
Laten we eens aannemen dat we een rode wenskaart hebben (zie Afbeelding 11), die we achteraf nog met witte tekst willen bedrukken. Normaal gesproken is dit niet mogelijk, omdat een gebruikelijke printer alleen kan afdrukken in de kleuren cyaan, magenta, geel en zwart. Hoe kun je dan iets wits afdrukken op een rode achtergrond?
Sommige drukkerijen hebben speciale digitale drukmachines die kunnen drukken met een vijfde speciale kleur, zoals wit. Maar aangezien deze machines niet automatisch kunnen weten wanneer, hoe en waar precies ze de witte inkt moeten aanbrengen, moeten we dit al in het bestand instellen. En hier komt het Eigenschappenpalet van pas.
Stel dat we de tekst "Veel groeten" in het wit op onze rode wenskaart willen afdrukken (zie Afbeelding 12), dan is het belangrijk dat we een zogenaamde vaste inktkleur aanmaken.
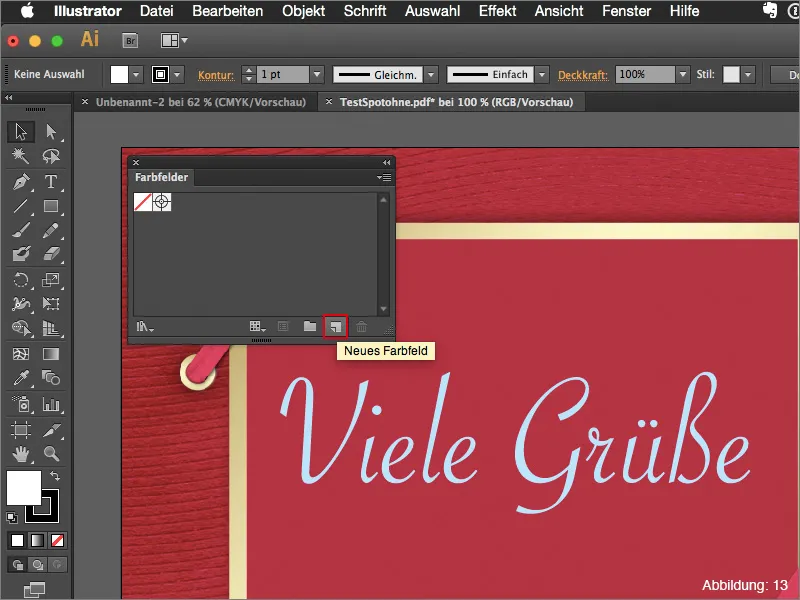
Om dit te doen, moet je eerst een nieuwe kleurvlak aanmaken in het kleurvlakkenpalet (Afbeelding 13):
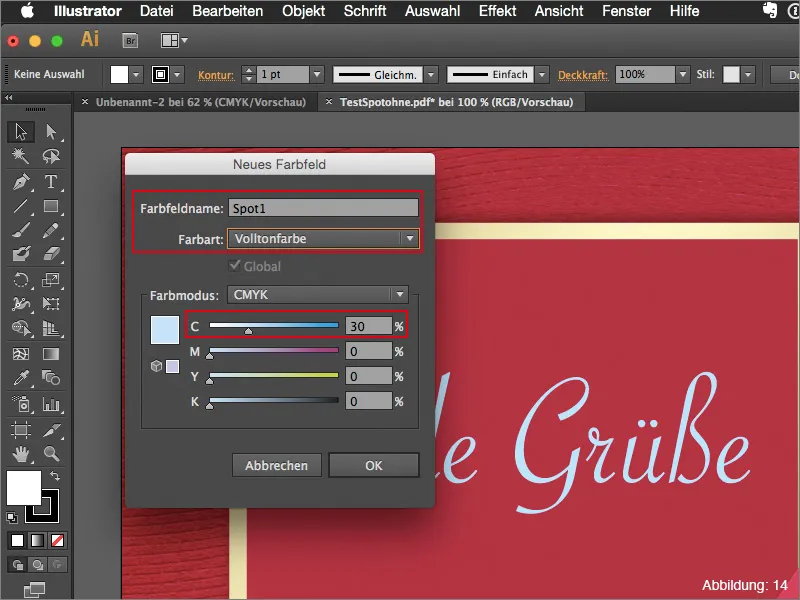
De kleur is in principe niet zo belangrijk. Ik kies meestal een waarde van 30% cyaan en laat de rest op 0% staan.
Belangrijk is echter dat je de soort inkt van proceskleur wijzigt naar vaste inkt.
Ik noem het kleurvaknaam altijd "Spot1". (Hierover moet je echter nog eens overleggen met de desbetreffende drukkerij, omdat niet alle drukmachines op deze naam reageren). (Afbeelding 14):
Als je dit bestand nu opslaat met de aangemaakte vaste inkt, zal de drukmachine nog steeds niet weten waar hij wit moet drukken.
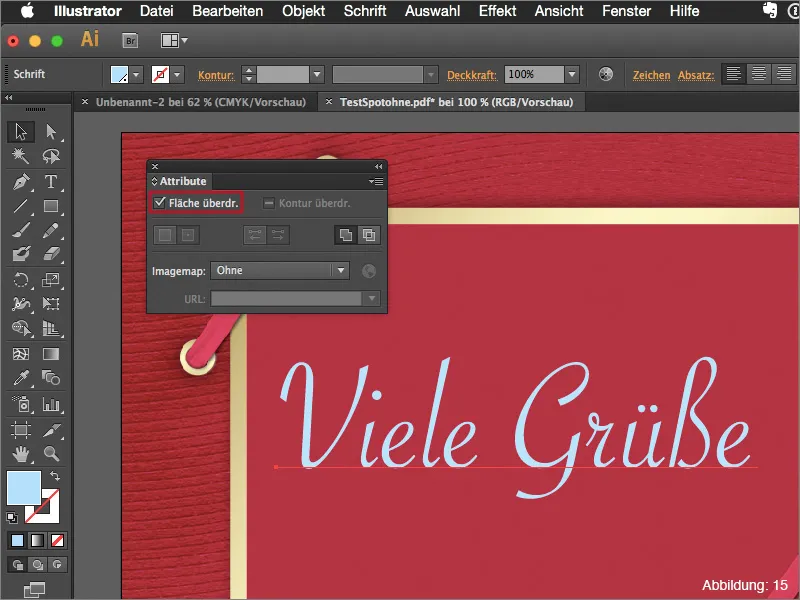
Voordat moet je in het Eigenschappenpalet een vinkje plaatsen bij Overdrukgebied. Pas dan wordt je tekst herkend als vaste inktkleur (zie Afbeelding 15):
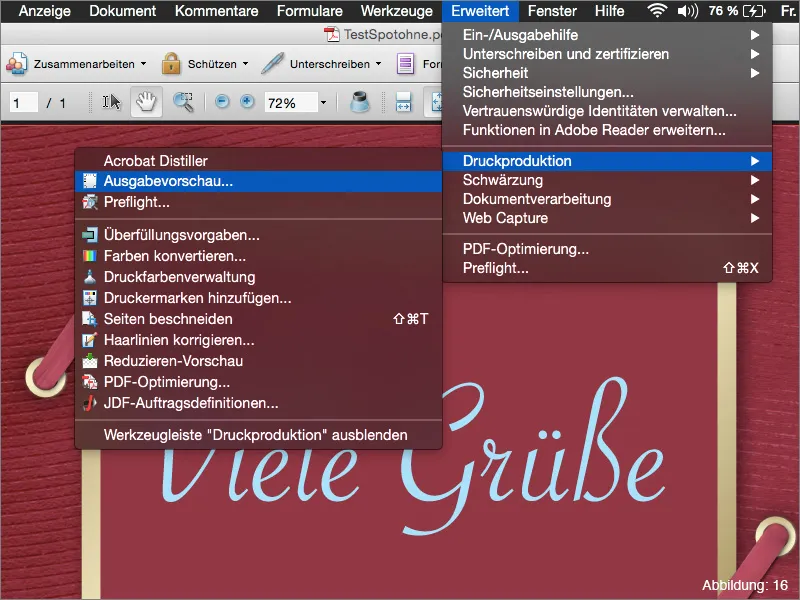
Je kunt dit vervolgens ook controleren in Adobe Acrobat door je druk-PDF te openen en dan de Uitvoervoorbeeld te bekijken via Geavanceerd>Productie drukwerk>Uitvoervoorbeeld ….
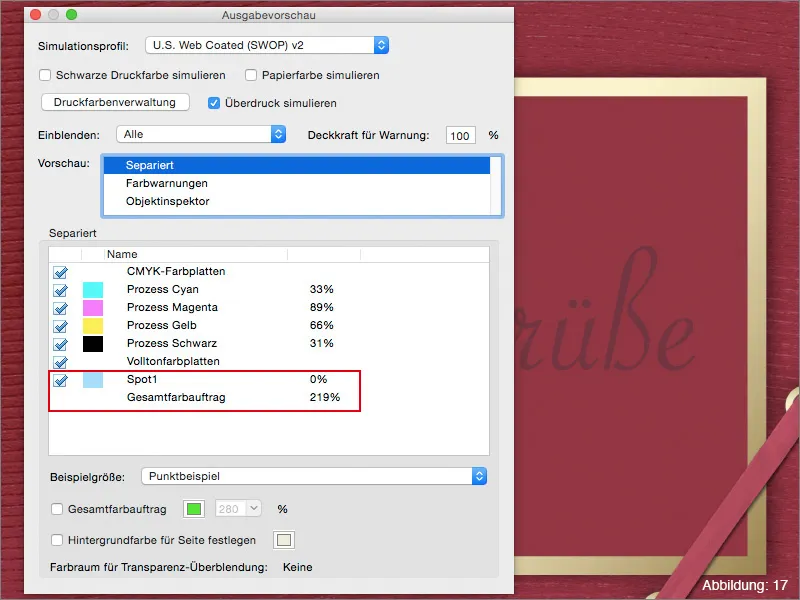
Daar zou dan een vijfde kleur met de naam "Spot1" moeten verschijnen (zie Afbeelding 17):
Als je ooit in de situatie komt dat je een vaste inktkleur moet aanmaken, onthoud dan dat je het Eigenschappenpalet nodig hebt voor een vlotte afhandeling.
De Uiterlijk-Palette
Nog een absolute favoriet van mij in Illustrator is de Uiterlijk-Palette. Dit palet wordt interessant wanneer je begint te werken met Effecten.
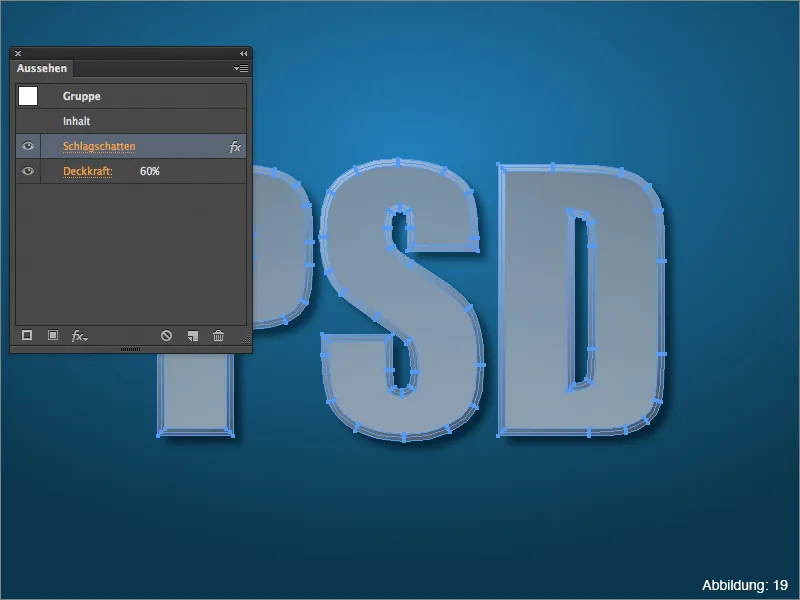
Als klein praktijkvoorbeeld heb ik hier een tekst gemaakt (zie Afbeelding 18):
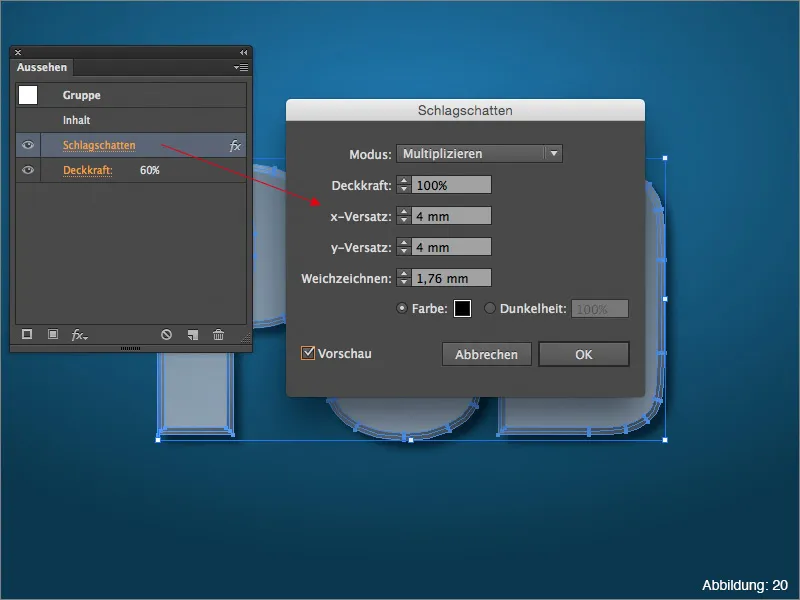
Als je aan deze tekst nu een slagschaduw toewijst via Effect>Styliseerfilters>Slagschaduw … (Afbeelding 19), dan verschijnt dit Effect in de Uiterlijk-Palette.
Als je later merkt dat de slagschaduw nog moet worden aangepast, dan kun je heel eenvoudig via de Uiterlijk-Palette de instellingen van de slagschaduw opnieuw aanpassen (zie Afbeelding 20):
Dit geldt overigens voor alle Effecten die Illustrator te bieden heeft.
Als je de Uiterlijk-Palette echt in actie wilt zien, raad ik je aan om mijn tutorial Die Power der Uiterlijk-Palette te bekijken, die je ook hier kunt vinden op PSD-Tutorials.de.
Afscheid:
We zijn alweer aan het einde van deze tutorial gekomen. Ik hoop dat jullie ervan genoten hebben en wat handige tips hebben kunnen opdoen.
Als je nog vragen hebt over dit onderwerp, dan kun je die gerust onder deze tutorial in de opmerkingen plaatsen. Ik zal mijn best doen om ze zo snel mogelijk te beantwoorden.
Oh ja … In de bijgevoegde werkbestanden vind je mijn eigen Illustrator-werkruimte. Als je er eens naar wilt kijken en gebruiken, dan mag dat uiteraard.
In dat opzicht …
Blijf creatief
Jullie Julian :-):


