In deze Quick Tip gaat het over de muiscursor. Ik wil jullie vandaag laten zien hoe je de muiscursor kunt animeren.
Vooral moeilijk bij het animeren van de muiscursor zijn die intuïtieve bewegingen die je nu eenmaal maakt wanneer je met de muis door een website navigeert. Eigenlijk zou je iets kunnen doen zoals muiscapturing. Ik beweeg immers de muis - dus het zou zeker mogelijk moeten zijn om deze beweging direct te animeren, toch? We kunnen dat.
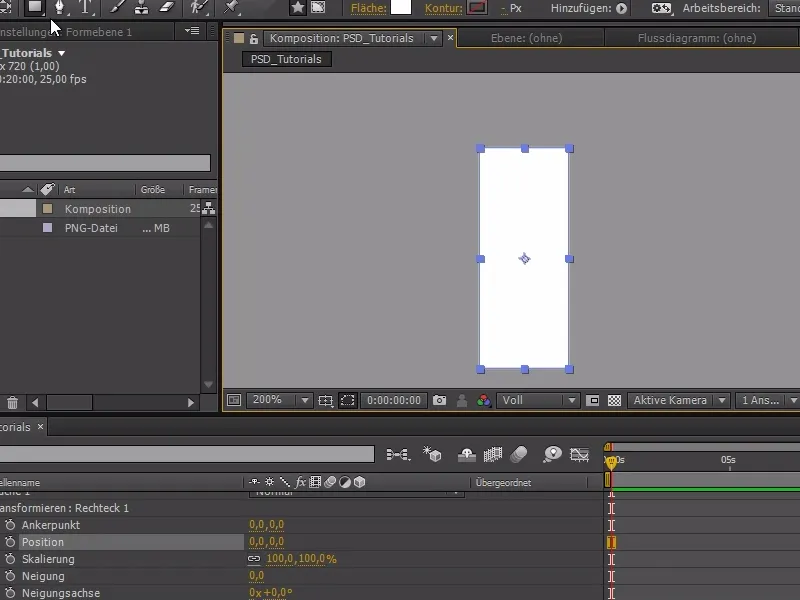
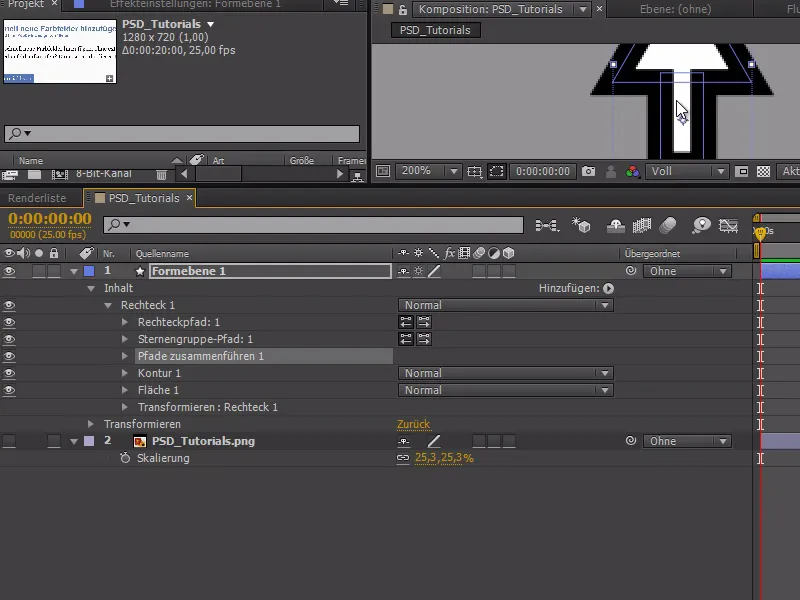
We beginnen met het maken van een muiscursor in After Effects. Ik zorg er eerst voor dat er geen laag is geselecteerd, en maak een wit rechthoek met de Formuliergereedschap.
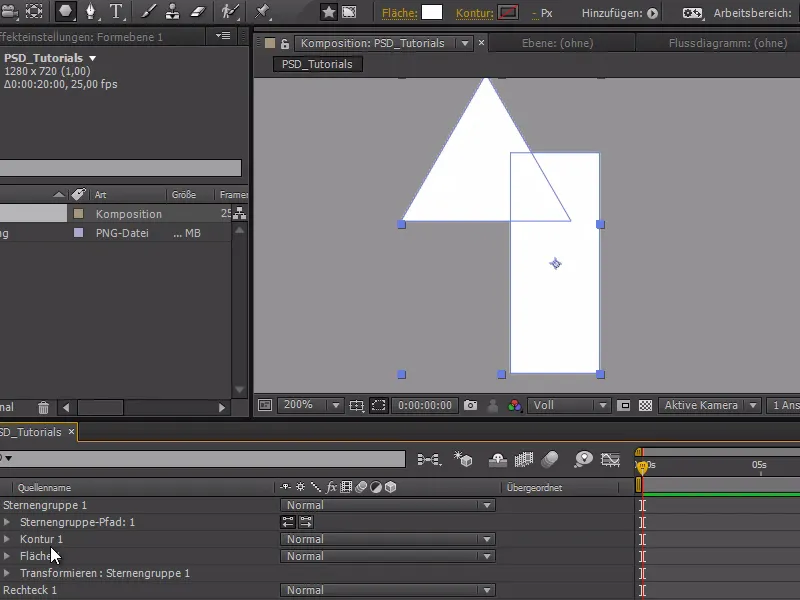
Vervolgens voegen we nog een Polygon toe. Het Polygon heeft nog 5 kanten - maar dat kunnen we veranderen door in de stergroep de Punten te veranderen naar 3.

En in plaats van het nog eens apart toe te voegen met Omtrek en Opvulling, voeg ik het gewoon direct toe aan het rechthoekpad.
Nu hebben we ze allebei in een groep en ze worden nu behandeld met een Omtrek en een Opvulling en we kunnen het pad van de stergroep verder omhoog verplaatsen.
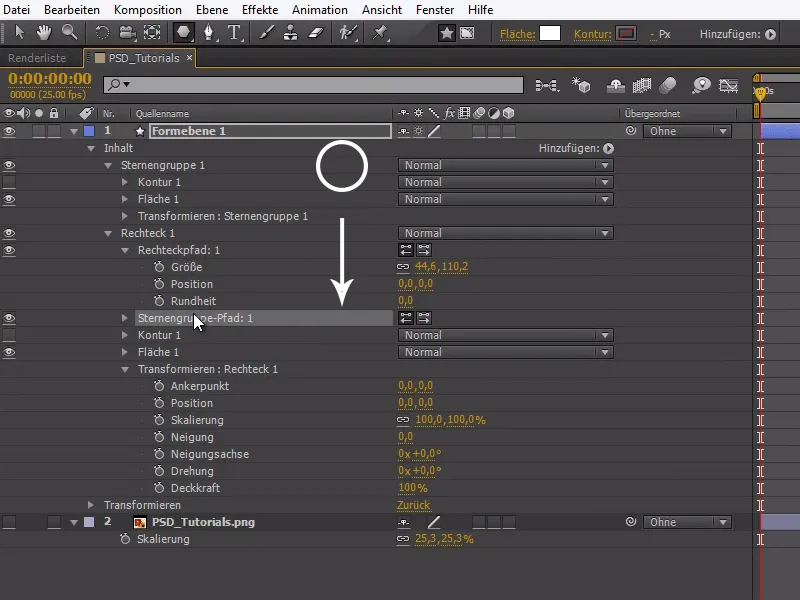
We kunnen onze muiscursor nu verder aanpassen. Als we tevreden zijn met de muis, kunnen we nu de contouren toevoegen. Om er echter niet apart een Omtrek voor beide vormen te hoeven instellen, moeten we een wijziging aanbrengen en een samengesteld pad toevoegen. Dit wordt, zoals op de screenshot wordt getoond, tussen de stergroep en de Omtrek geplaatst.
De muiscursor is op dit moment misschien niet perfect - maar voor het tonen van de eigenlijke truc is dit voldoende. Met een rotatie van -22,5° plaatsen we de muis in haar typische schuine stand.
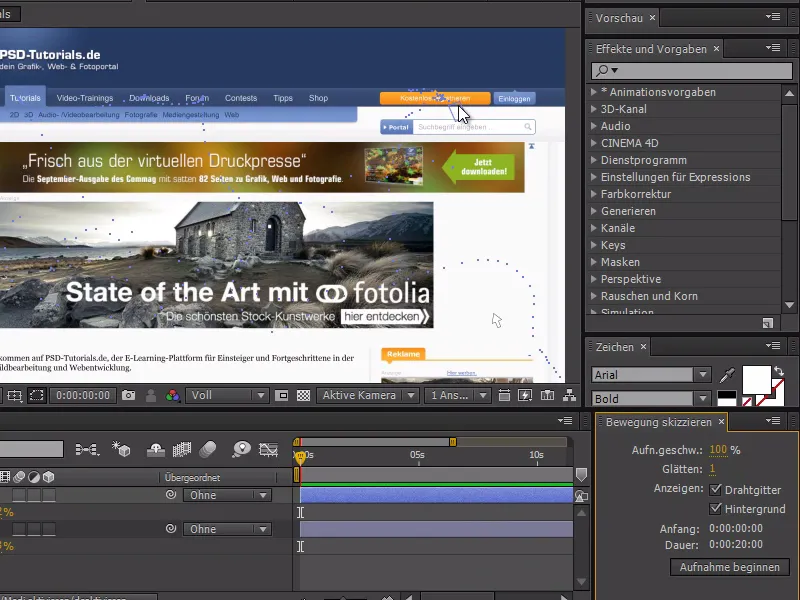
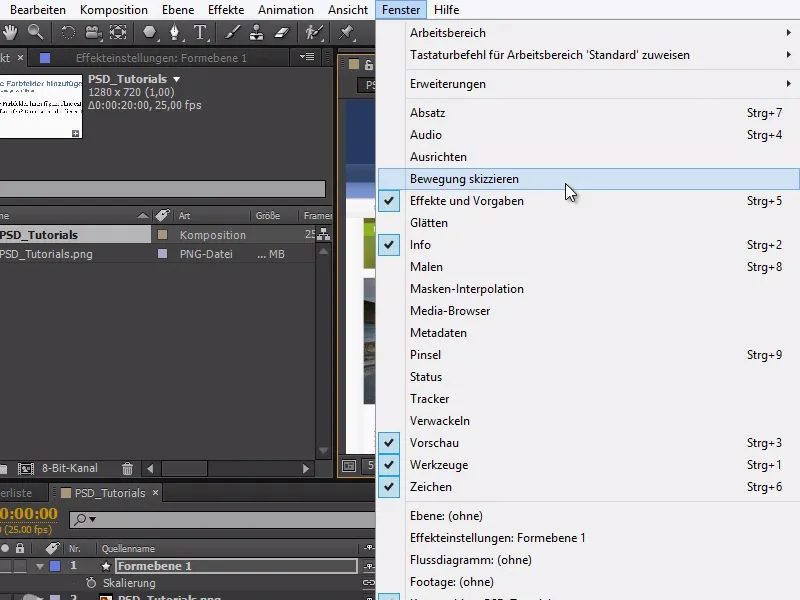
Laten we nu overgaan naar de animatie: We openen de screenshot van de website en openen Weg schetsen in het menu Venster.
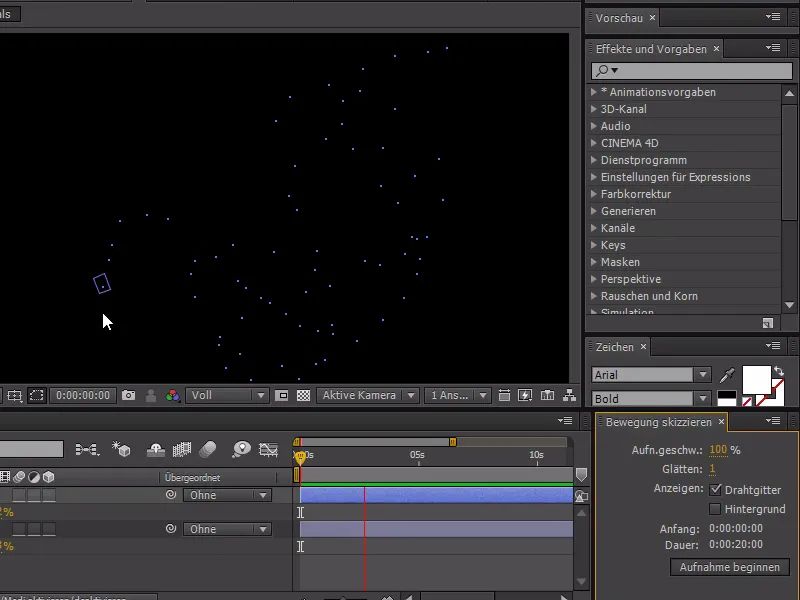
Met Weg schetsen kunnen we bewegingen vastleggen zonder meteen alles te hoeven animeren, en alles wat we met de muis doen, wordt opgenomen.
Als we op Opname starten klikken, verandert de cursor en kunnen we de bewegingen die we met de muis maken vastleggen.
Zodat we ook de achtergrond kunnen zien, activeren we in het menu Weg schetsen de achtergrond. We kunnen ook nog eens met Y het ankerpunt van onze muis naar de punt veranderen.
Nu zijn we in staat om een authentieke muishandeling op te nemen. Alle interacties zoals klikken met de muis moeten we natuurlijk later nog afzonderlijk animeren - deze tutorial gaat alleen over de muisbeweging.