Een discobal is de belichaming van feest, plezier en energie - en een absolute blikvanger voor flyers en achtergronden. Met Photoshop kun je een illustratieve discobal maken die een dynamische en feestelijke flair toevoegt aan je ontwerpen met felle kleuren en reflecterende elementen. In deze tutorial laat ik je stap voor stap zien hoe je een opvallende discobal kunt maken met eenvoudige technieken zoals cirkels, verlopen en lichtreflecties. Laten we aan de slag gaan en je ontwerpen in de feeststemming brengen!
1. de weg naar een illustratieve discobal zonder 3D-functies in Photoshop
Voor iedereen die nog niet met CS4 of CS5 werkt, biedt Photoshop nog steeds een manier om heel eenvoudige bolvormige panorama's te maken.

Stap 1: Maak een nieuw document
Ik maak een nieuw document met de grootte 800x800 pixels. De achtergrondkleur is wit. Dit is het document waarin de discobal zal worden gemaakt. Maar voordat ik echt kan beginnen, moet ik in een ander document een patroon maken voor de illustratieve stippellook.
Stap 2: Maak nog een nieuw document
Ik maak nog een nieuw document met de grootte 40x40 pixels. De achtergrond is hier transparant. Om een illustratieve look te creëren, zal mijn discobal kleine gekleurde stippen hebben. En ik definieer de stippen als een patroon in dit tweede document.
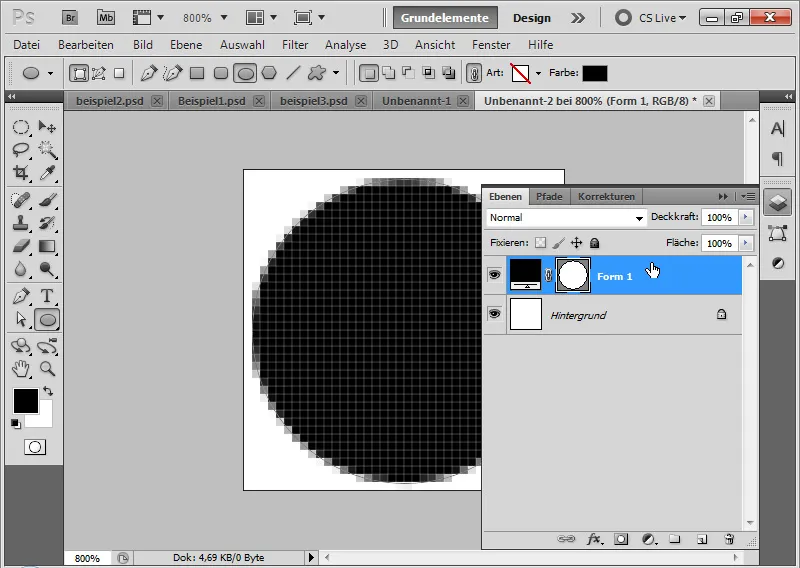
Stap 3: Stippen tekenen
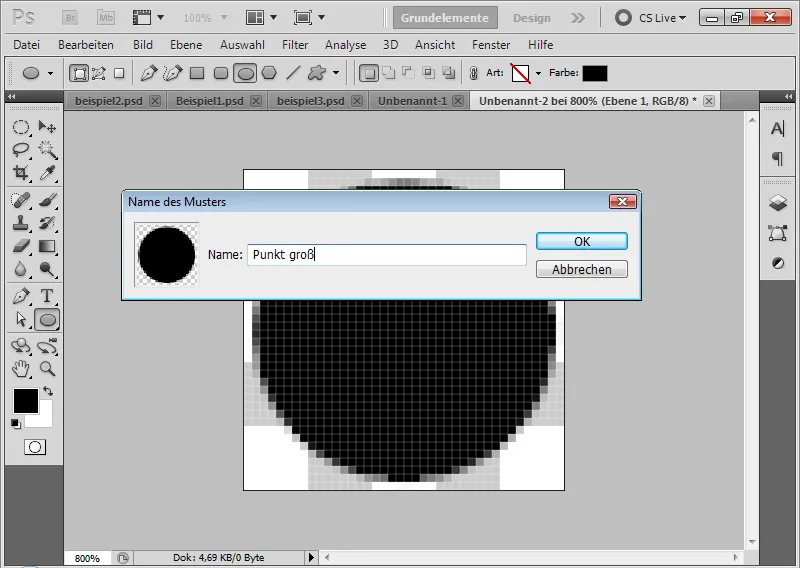
Ik gebruik het ellipsgereedschap om een cirkel in het document te tekenen terwijl ik de Shift-toets ingedrukt houd (dit zorgt ervoor dat mijn cirkel ook bolvormig is). De kleur is zwart - maar dat is niet echt belangrijk. Het is handig om van tevoren ver in te zoomen op het document.
Ik maak een nieuwe laag aan onder de puntlaag, die transparant blijft. De witte achtergrondlaag kan worden verwijderd.
Ik definieer nu mijn patroon via het menu Bewerken>Patroon definiëren.
Stap 4: meerdere patronen tegelijk maken
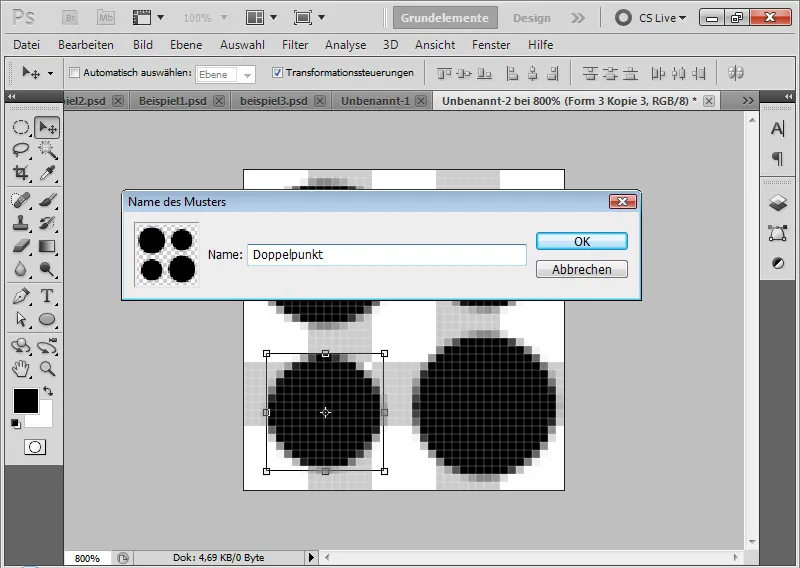
Hoe voller de cirkel in mijn patroon is, hoe minder vrije ruimte ik zal hebben tussen de stippen in mijn discobal. Het is daarom zinvol om meerdere patronen te maken met verschillende puntgroottes.
Ik kan zelfs meerdere stippen van verschillende grootte in mijn patroon opnemen. Dit zorgt voor een leuke variatie in de latere discobal.
Stap 5: Het patroon vullen
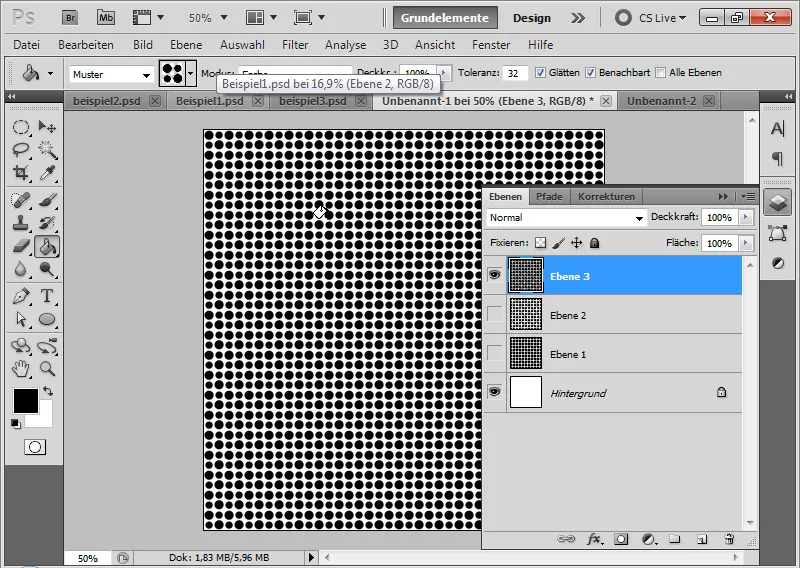
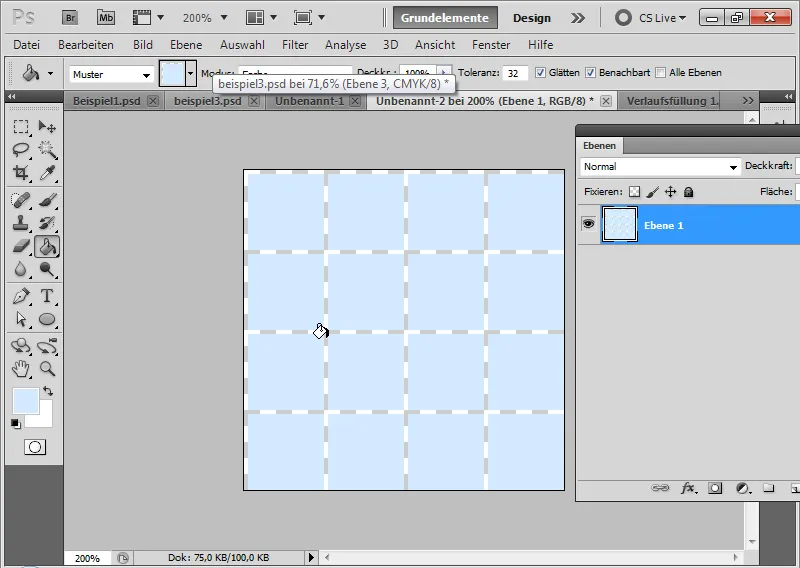
In mijn eerste document kan ik nu het patroon vullen in een nieuwe laag met behulp van het vulgereedschap (G). Hiervoor moet Patroon worden geactiveerd in de menubalk in plaats van de voorgrondkleur. Ik maak in totaal drie nieuwe lagen aan, één voor elk stippelpatroon.
Stap 6: Verloop toevoegen als uitknipmasker
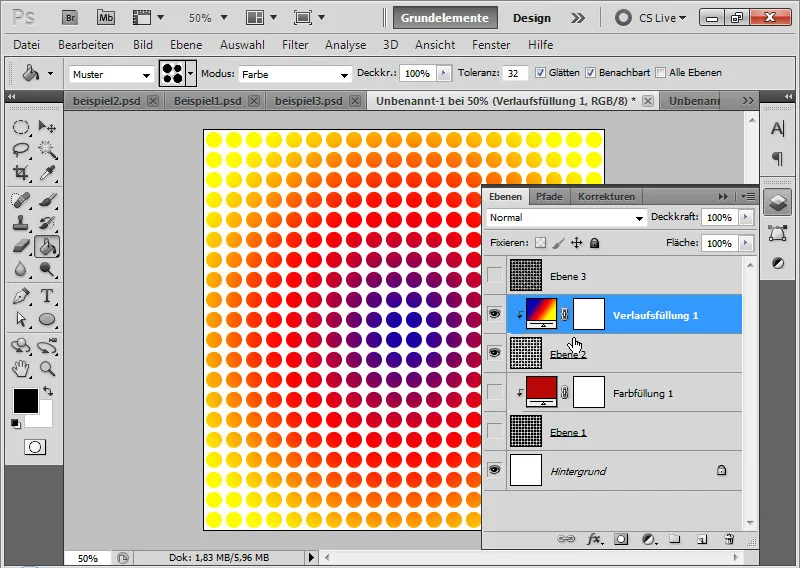
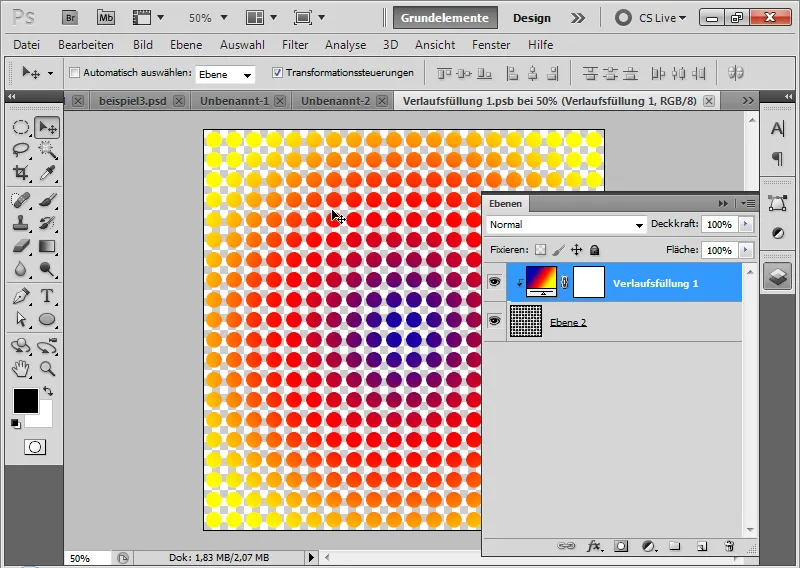
Om kleur toe te voegen aan mijn stippen, voeg ik een kleurverloop naar keuze toe aan een nieuwe laag. In dit voorbeeld doe ik het als een verloopvulling met een gekleurd radiaal verloop.
Ik plaats de verlooplaag als een uitknipmasker op mijn puntlaag. Dit doe ik door te Alt-klikken tussen de twee lagen of door de sneltoets Ctrl+Alt+G te gebruiken.
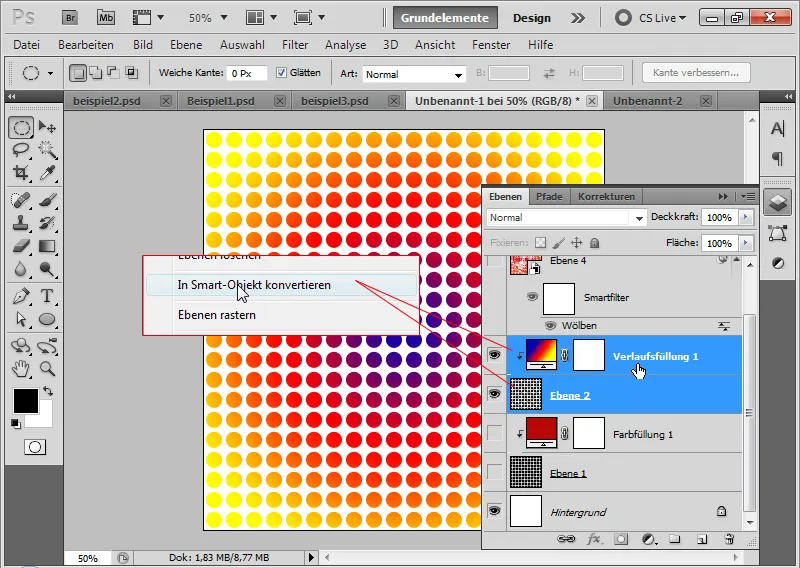
Stap 7: Omzetten in een smart object
Ik selecteer beide lagen met de Shift-toets en zet ze om in een Smart Object. Dit heeft als voordeel dat ik later op elk moment het verloop of de stippen kan wijzigen zonder kwaliteitsverlies.
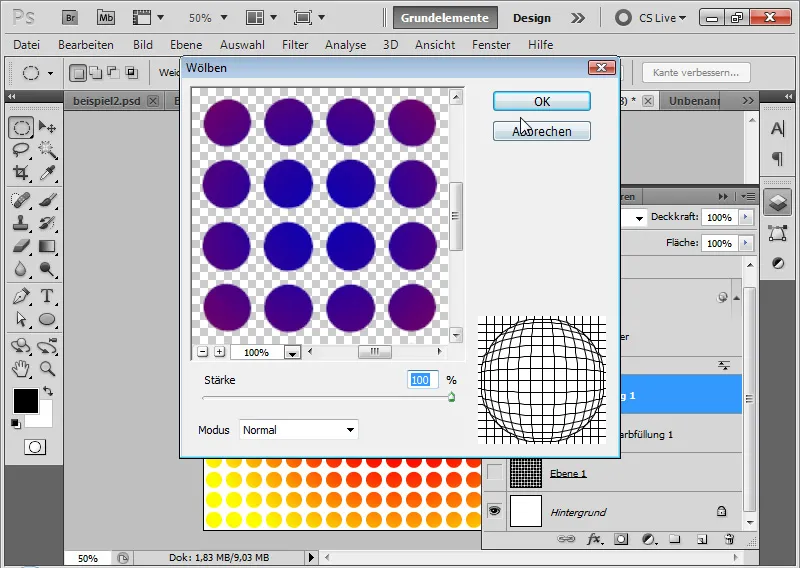
Stap 8: Filter voor vervorming toepassen
Nu pas ik de vervormingsfilter toe in de modus Normaal met een sterkte van 100 procent.
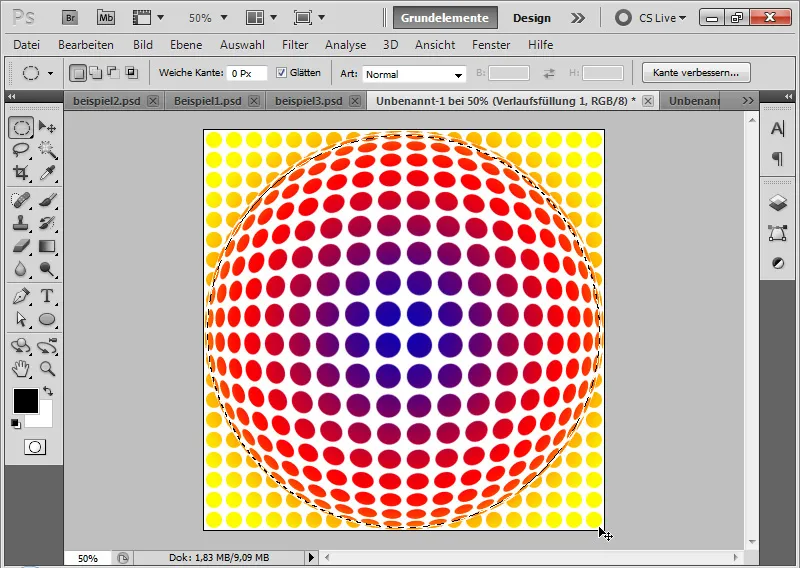
Stap 9: Selecteer het binnengebied
Met behulp van de selectie-ellips trek ik een cirkelvormige selectie van linksboven naar rechtsonder terwijl ik de Shift-toets ingedrukt houd om het binnenste gebied van de bol vast te leggen. Voor een kleine "netheidstoeslag" is mijn selectie niet precies aan de rand, maar 2-3 pixels binnen de bol.
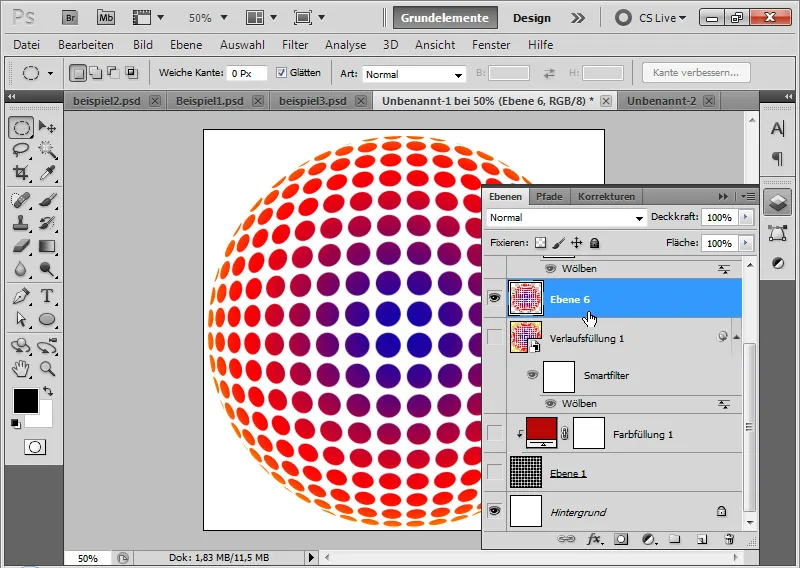
Stap 10: Plakken als aparte laag
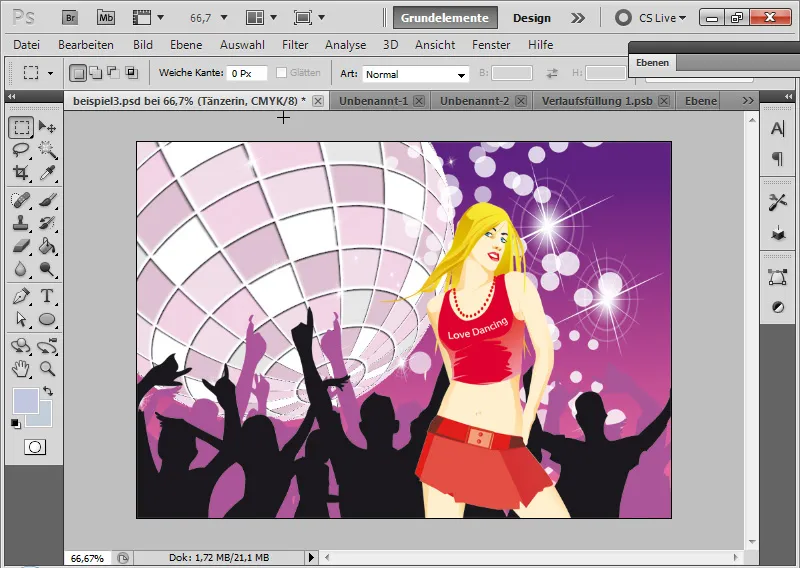
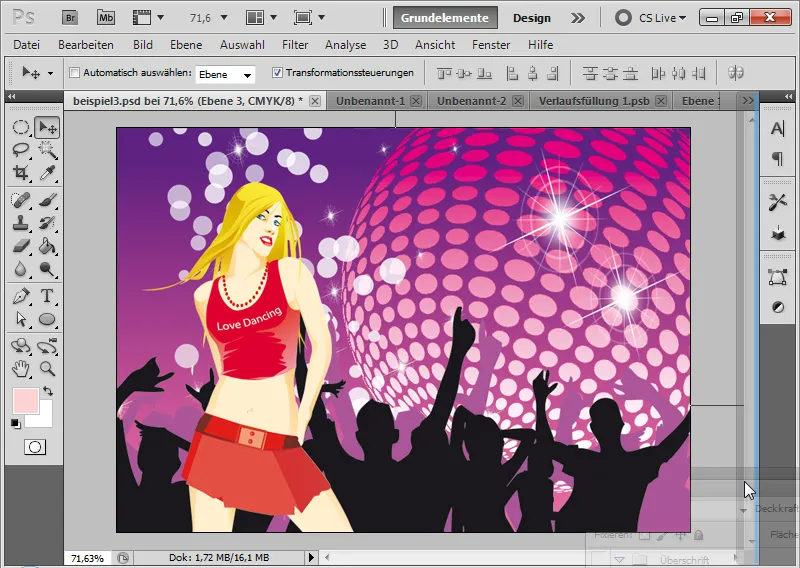
Met Ctrl+C kopieer ik mijn selectie en met Ctrl+V plak ik deze in een nieuwe laag. Mijn illustratieve discobol is klaar, die ik nu kan gebruiken als ontwerpelement binnen een flyer.
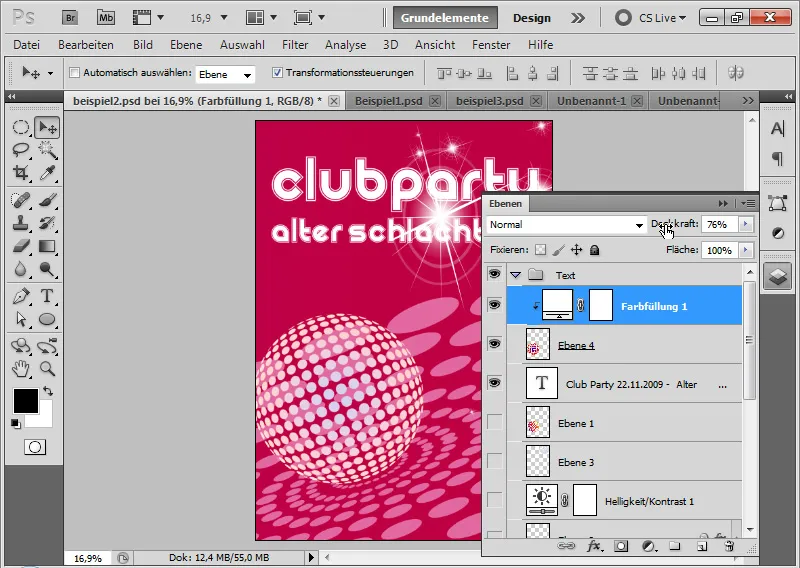
Voorbeeld: Partyflyer Alter Schlachthof Hier met een vullaag kleurvlak (voor CS5 heette dit effen kleur!).
Stap 11: Monochrome kleurstippen in het kleurverloop
Als ik mijn stippen volledig in één kleur wil houden of een kleurverloop wil toevoegen, kan ik dit vrij eenvoudig doen.
Als de discobal een kleurverloop heeft, maar de individuele stippen in één kleur moeten blijven, wordt het iets moeilijker. Maar ook daar is een oplossing voor. Hiervoor open ik het originele Smart Object door te dubbelklikken op het Smart Object. Er wordt een PSB-bestand geopend.
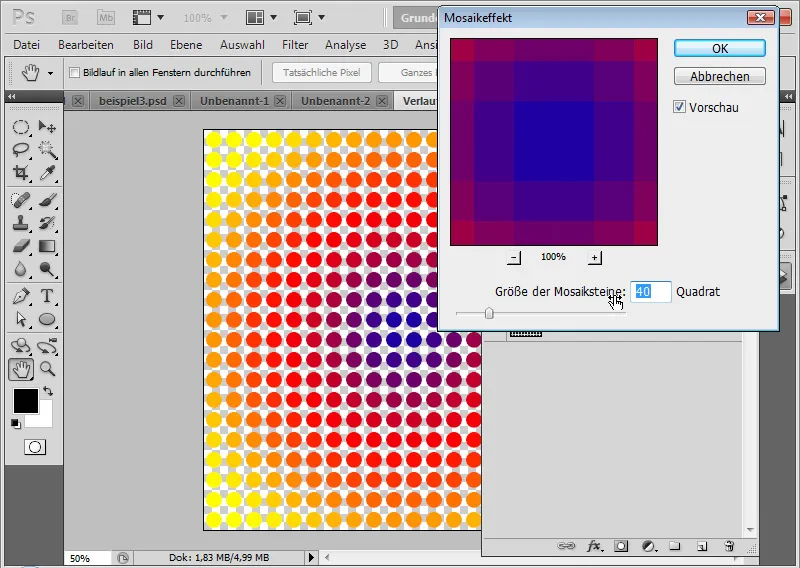
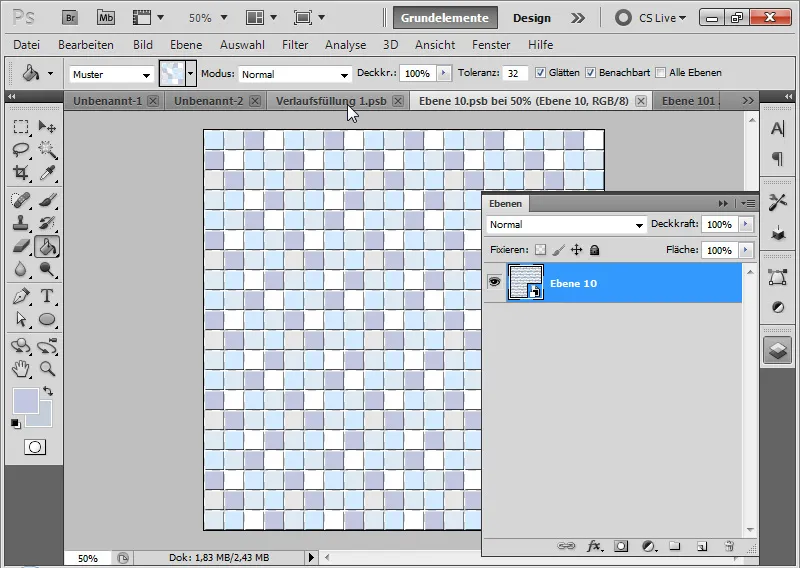
Ik activeer de verlooplaag en roep het mozaïekeffectfilter op via het filtermenu Filter>Smoothing filter.
Daar kan ik mijn verloop splitsen in een mozaïek. De enige moeilijkheid is nu om het juiste aantal vierkantjes te vinden zodat er geen raakvlakken zijn tussen de mozaïeken. Maar het werkt. In dit voorbeeld met 40 vierkantjes.
Nu hebben de stippen in de discobal een "effen kleur", maar als geheel vormen ze een prachtig illustratief verloop.
Tip: Dit cirkelmozaïekeffect is ook bijzonder geschikt voor kleurrijke, wild gevlekte afbeeldingen!
2. de weg naar de illustratieve discobal met de 3D-functies in Photoshop
Voor alle Photoshop-gebruikers met oudere Photoshop-versies is de hierboven beschreven weg naar de discobal erg praktisch. Omdat de look illustratief is, kan het resultaat heel goed werken in een flyer. Toch heeft de discobal een ongemakkelijke stijfheid, omdat de bal alleen in vooraanzicht bestaat.
Met de 3D-functies kan ik deze stijfheid overwinnen en de discobal vanuit de juiste hoek in mijn flyer plaatsen.
Stap 1: Patroonlaag met verloop maken
Ik maak een nieuwe groep waarin ik de bewerking met de 3D-functies laat zien.
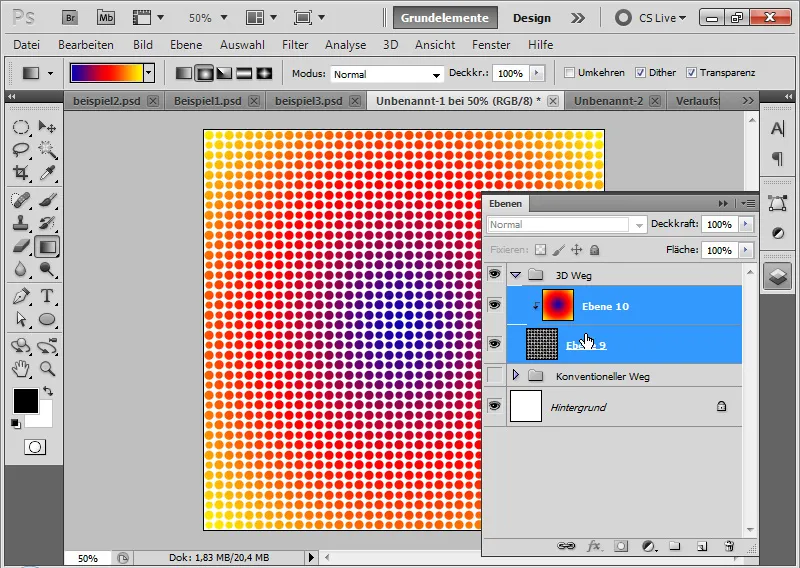
Ik maak een nieuwe laag aan in de nieuwe groep, die ik ook vul met het eerder gemaakte patroon. Ik wijs een verlooplaag toe aan het patroon als uitknipmasker. De eerste stappen zijn dus qua structuur identiek aan de conventionele methode.
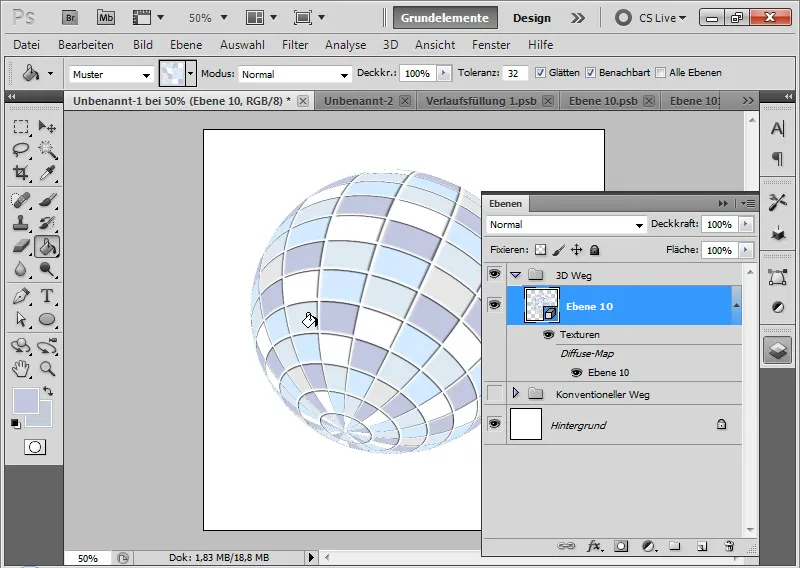
Stap 2: Patroonlaag met verloop omzetten naar 3D-laag
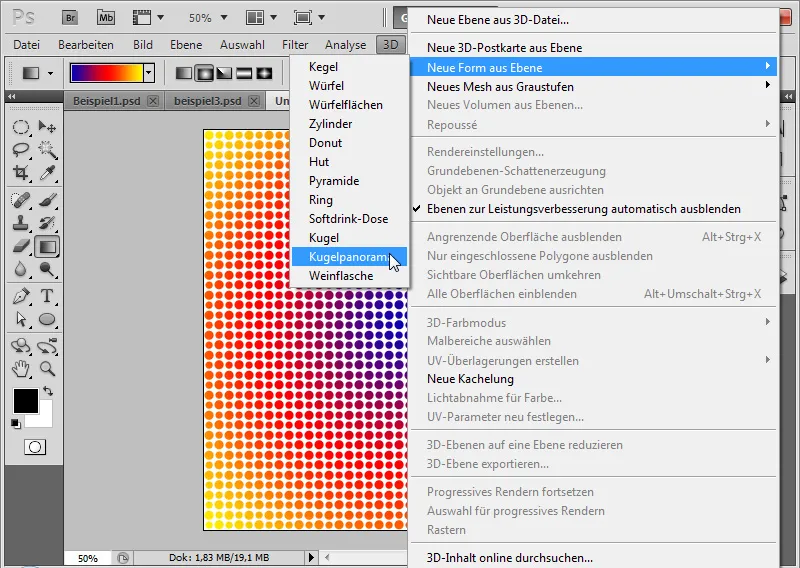
Ik zet mijn patroonlaag samen met de verlooplaag om in een smart object. Ik zet het slimme object om in een 3D-laag. Om dit te doen, selecteer ik 3D>Nieuwe vorm van laag>Sferisch panorama in het menu.
Stap 3: Positioneren
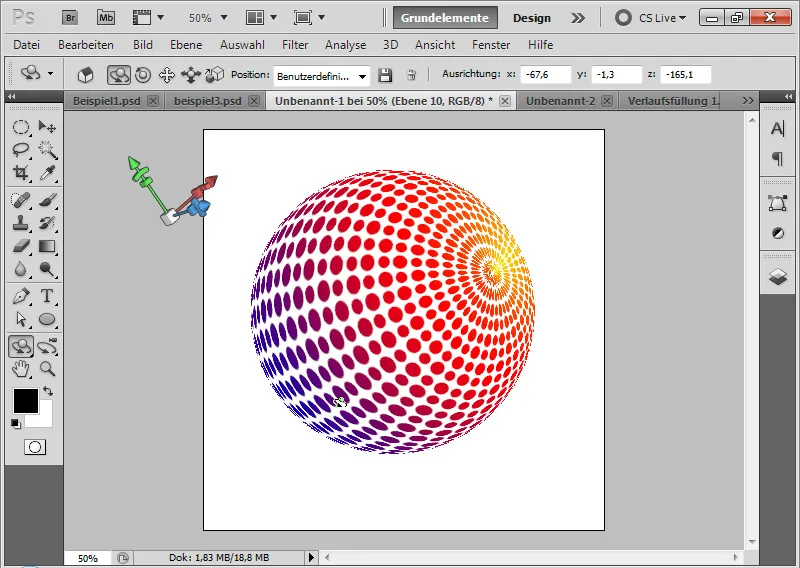
Met de 3D-objectgereedschappen zoom ik eerst een beetje uit en draai ik mijn discobal zoals ik hem wil hebben.
Nu zie ik het voordeel van de 3D-techniek: Ik kan mijn discobal een specifieke focus geven. Het is heel eenvoudig en intuïtief om in te stellen of de blik van onderaf of van bovenaf moet worden gericht.
Stap 4: Renderen
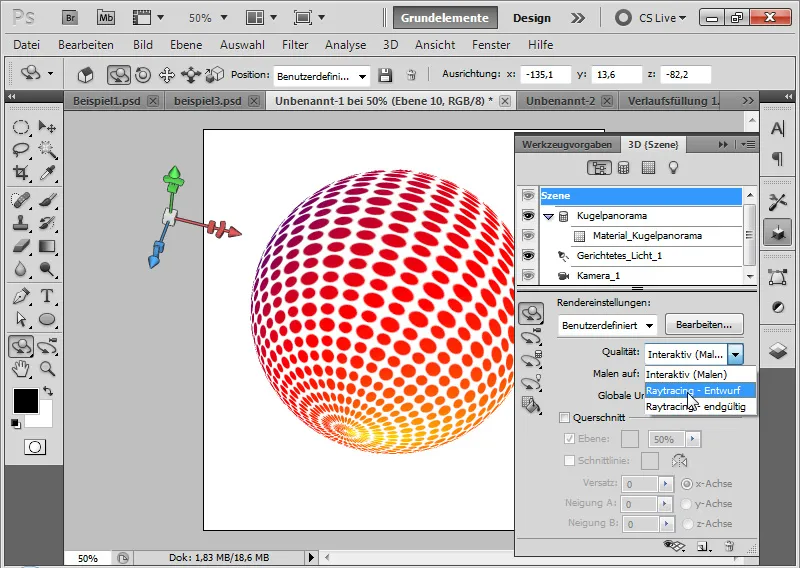
Zodra ik de juiste positie heb gevonden, hoef ik alleen nog maar mijn resultaat te renderen. Dit maakt ook de randen glad en geeft mijn discobal een mooie illustratieve look.
Ik selecteer de optie ray tracing onder Kwaliteit in het 3D-bedieningspaneel in het menu Entire scene. Als ik nog aan het bewerken ben, is Draft voorlopig genoeg. Als het werk bijna af is, kan ik ook de definitieve instelling voor ray tracing maken. De rekentijd is echter veel langer.
Stap 5: Wijzigingen
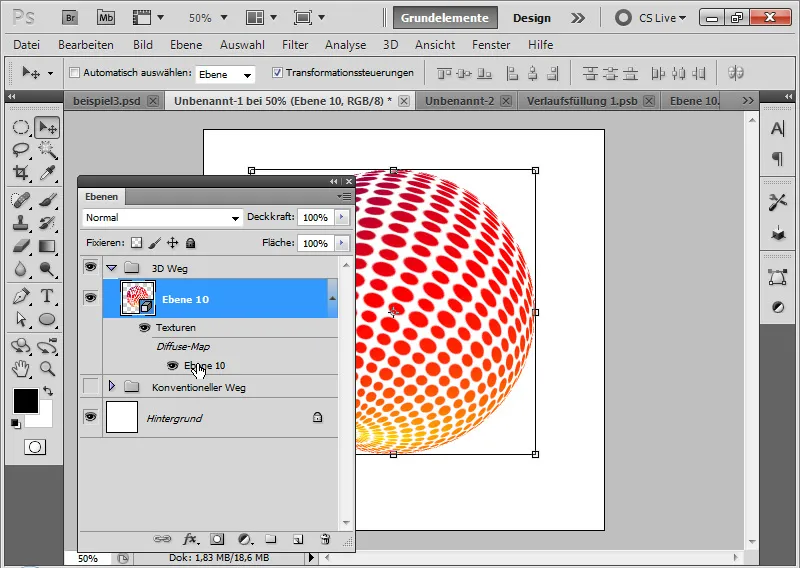
Als ik mijn patroon nog wil veranderen, kan ik dit eenvoudig doen door op mijn originele laag in de 3D-laag te klikken.
Nu kan ik de vorm of kleur van mijn patroon veranderen. Door het PSB-bestand op te slaan, wordt dit meteen meegenomen in mijn 3D discobal. In dit voorbeeld heb ik het kleurverloop aangepast.
Stap 6: Variatie in de illustratieve look
Als ik liever een platte discobaltextuur wil in plaats van de illustratieve stippenlook, hoef ik alleen mijn patroon of de onderliggende textuur dienovereenkomstig aan te passen.
Om dit te doen, maak ik mijn patroonbestand opnieuw in de grootte 40x40 px en teken ik er een vierkant in. Het is belangrijk dat ik aan de linker- en bovenkant een klein transparant gebied houd, omdat het patroon naadloos moet doorlopen.
Ik definieer het patroon via het menu Bewerken>Patroon definiëren.
Nu breid ik het werkgebied uit tot 160x160 pixels en maak een nieuwe laag aan. Ik vul de laag met het vierkante patroon dat ik net heb gemaakt met het vulemmer.
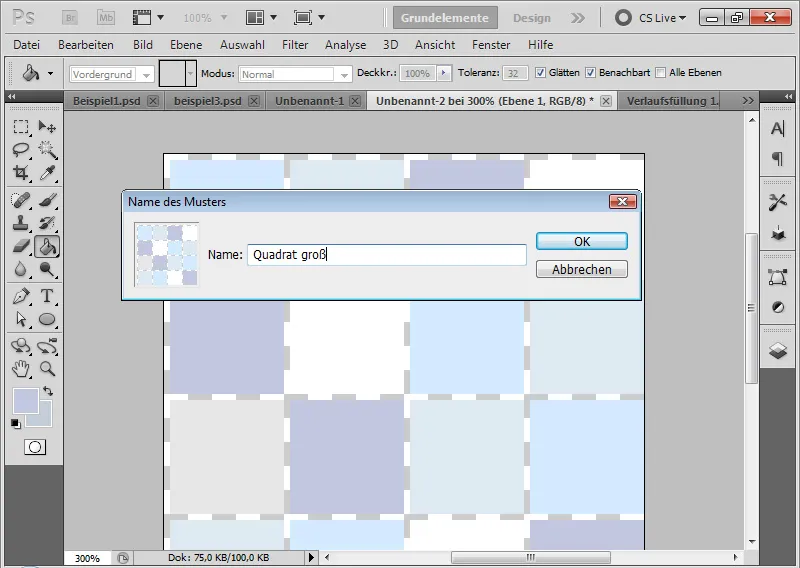
Ik kies verschillende lichte voorgrondkleuren en vul de afzonderlijke gebieden.
Daarna definieer ik ook dit patroon. (Ter informatie: het eerste vierkante patroon diende alleen om mijn pad iets korter te maken).
Als ik nu gewoon de patroontextuur oproept in het smart object in een bestaande discobal en mijn vierkante textuur gebruik voor de stippeltextuur, levert dit een nieuwe, erg mooie illustratieve look op.
Het is de moeite waard om een afgevlakte rand in te stellen met een grootte van 1 pixel op 100 procent diepte in de vulopties. De dieptemodus wordt verhoogd naar 100 procent ondoorzichtigheid. Hierdoor worden de afzonderlijke gebieden heel mooi van elkaar gescheiden en krijgt de discobal iets meer diepte.
Mijn discobal met zijn illustratieve vierkante uiterlijk is klaar.
Kleurveranderingen kunnen hier ook net zo snel worden aangebracht. In dit voorbeeld heeft de discobal een kleurverzadigingsaanpassingslaag gekregen, die de blauwe tonen omzet in rode tonen.