Geluidseffecten zijn dynamische en moderne ontwerpelementen die ideaal zijn voor feestflyers, evenementenbanners of Wallpapers. Met hun ritmische lijnen en levendige kleuren voegen ze energie en beweging toe aan je ontwerpen. In deze tutorial laat ik je zien hoe je indrukwekkende geluidseffecten kunt maken met Photoshop door vormen, kleurovergangen en glow-effecten te combineren. Laten we beginnen en je projecten de perfecte beat geven!
1. Geluidsniveau in retrostijl maken
In de eerste techniek zal ik beschrijven hoe een geluidsniveau in retrostijl kan worden gemaakt. Een vergelijkbaar effect werd al beschreven door raptor31 in een tutorial hier op PSD-Tutorials.de.
De techniek is heel eenvoudig en vereist ook niet al te veel zorg bij het maken, want het belangrijkste wordt door een filter gedaan.

Stap 1: Nieuw document aanmaken
Ik maak een nieuw document (Ctrl+N) van 800x600 pixels en vul de achtergrondlaag met zwart.
Stap 2: Equalizer-contour tekenen
Ik maak een nieuwe laag met Ctrl+Alt+Shift+N. Met een ronde, witte penseel (B) van 5 pixels teken ik de contour van de bovenste geluidspiek op de nieuwe laag.
Stap 3: Laag dupliceren en spiegelen
Ik dupliceer de laag met de equalizer-contour met de sneltoets Ctrl+J en spiegel deze verticaal met Ctrl+T>Verticaal spiegelen. Vervolgens verplaats ik de laag met de Verplaatsen-tool naar de onderkant van de oorspronkelijke equalizer-contour.
Stap 4: Beide lagen samenvoegen
Ik selecteer beide contourlagen in het Lagen-paneel en voeg ze samen met de sneltoets Ctrl+E.
Stap 5: Binnenkant opvullen
Met het Opvulemmertje (G) vul ik de binnenkanten van de contourlaag met witte kleur.
Stap 6: Afbeelding 90 graden draaien
Ik draai het hele document 90 graden met de klok mee via het menu Afbeelding>Afbeeldingsrotatie>90° met de klok mee. Dit is belangrijk omdat het filter dat in de volgende stap wordt toegepast alleen naar rechts of links werkt, niet naar boven of beneden.
Stap 7: Stylisatiefilter Wind-effect naar rechts
Ik roep het Wind-effect dialoogvenster op via het menu Filter>Stylisatiefilters.
Ik kies de optie voor Storm met de richting naar rechts. Vervolgens bevestig ik met OK.
Stap 8: Filter herhalen
Ik vind in het Filter-menu bovenaan de mogelijkheid om het laatste filter te herhalen. Dit klik ik aan of kies gewoon de sneltoets Ctrl+F. Ik herhaal de toepassing van het filter ongeveer 2-3 keer.
Nu zie je de bekende equalizer-contour, zoals ik die ook in mijn eerste geluidsniveaustijl wil hebben.
Stap 9: Stylisatiefilter Wind-effect naar links
Ik roep nu nogmaals het filter op via het Filter-menu en verander de richting naar links. Ook hier herhaal ik de toepassing van het filter 2-3 keer, totdat het effect past.
Stap 10: Afbeelding terugdraaien
Ik draai mijn document terug via het menu Afbeelding>Afbeeldingsrotatie>90° tegen de klok in.
Stap 11: Opvuleb vulling verloop
Om de witte geluidspieken in te kleuren, kies ik een Verloopvulling als vulLaag.
Het verloop gaat van lichtrood naar donkerrood en is reflecterend ingesteld.
Ik plaats de vulLaag als Knipmasker met de sneltoets Ctrl+Alt+G.
Stap 12: Niveau-uitslag laag dupliceren met vulelement
Ik dupliceer het niveau-uitslag samen met het vulelement, omdat ik nu het binnenste gedeelte van de niveau-uitslag creëer.
Ik transformeer de niveau-uitslag met Ctrl+T. Ik verklein eenvoudig de niveau-uitslag een stukje naar binnen door de hoekpunten te verslepen.
De Verloopvulling pas ik aan in de kleur van wit naar geel.
Stap 13: Beide lagen samenvoegen in een Slim Object
Ik selecteer beide lagen en voeg ze samen tot een Slim Object. Zo kan ik beide lagen uniform bewerken, maar behoud ik nog steeds toegang tot de afzonderlijke lagen.
Stap 14: Vulopties
Nu voeg ik aan mijn Slim Object nog wat Vulopties toe om het effect wat te benadrukken.
• Slagschaduw:
• Dekking: 100 procent
• Afstand: 6 pixels
• Grootte: 6 pixels
• Buitenste gloed:
• Kleur/Helderheid: wit
• Dekking: 4 procent
• Grootte: 43 pixels
Zodat de slagschaduw ook zichtbaar wordt, heb ik als nieuwe achtergrond een Radiaalverloop van donkerblauw naar zwart toegepast.
Stap 15: Laatste afwerking met de Vignet
De geluidseffect kan nu goed gebruikt worden als ontwerpelement in wallpapers en flyers. Als ik hem echter in deze vorm en grootte wil behouden, kan ik het geheel nog extra kruiden met een vignet.
I createer een nieuwe laag en vul deze met een willekeurige kleur.
Ik stel de Vulregelaar in het Lagenpaneel in op 0 procent. Dit betekent dat de inhoud van de laag niet wordt weergegeven. Alleen de ingestelde Laagstijlen worden weergegeven. En deze stel ik nu in.
Ik open de Vulopties en kies Binnenste gloed met de volgende instellingen:
• Kleur/Helderheid: zwart met de vulmethode Vermenigvuldigen
• Dekking: 75 procent
• Grootte: 250 pixels
Klaar is het vignet.
Stap 16: Variatie met tekstgedeelte
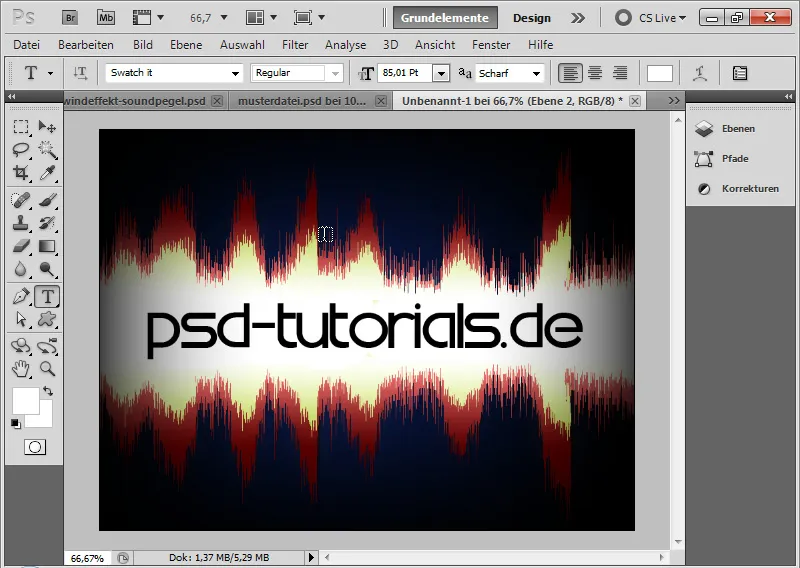
Als ik binnen de uitslag een wit gebied behoud, kan ik dit goed gebruiken voor teksten.
Met het Selectiegereedschap selecteer ik in het Slim Object eerst het bovenste gedeelte tot het midden, kopieer het met Ctrl+C en plak het in mijn document met Ctrl+V. Hetzelfde doe ik met de onderste helft van mijn geluidseffect.
Met het Verplaatsgereedschap verplaats ik de twee nieuwe lagen zodanig dat er in het midden ruimte is voor tekst. Vervolgens kan ik beide lagen selecteren en samenvoegen met Ctrl+E. Het transparante binnenste gebied schilder ik met een witte Penseel in.
Stap 17: Plaatsen van tekst
Met mijn Tekstgereedschap kan ik nu een willekeurige tekst schrijven in het binnenste gebied. Ik kies het lettertype Swatch it en schrijf eenvoudig PSD-Tutorials.de erin. Qua onderwerp zou een aankondiging voor een technofeest natuurlijk veel beter passen.
2. Geluidseffect in digitale Bling-Look creëren
Een andere mogelijkheid om een geluidseffect als grafisch element voor flyers en wallpapers te maken, is door een digitale Bling-Look na te bootsen.
Stap 1: Document met zwarte achtergrond
Ik kan een nieuw document aanmaken met de grootte 800x600 of ik kan gewoon doorgaan met mijn bestaande document en een nieuwe groep maken waarin ik deze effecten organiseer.
Stap 2: Patroon maken
In een nieuw document met de grootte 42x42 pixels maak ik een rasterpatroon voor mezelf.
Hiervoor trek ik verticaal rechts in het document een zwarte, middelgrote balk en drie smalle zwarte balken horizontaal aan de linkerkant. Bij het inzoomen wordt het pixelpatroon weergegeven dat mij helpt bij het positioneren van de balken.
Met het Rechthoekgereedschap trek ik eerst de drie 4 pixels hoge rechthoeken horizontaal en vervolgens de 10 pixels brede rechthoek verticaal in het document. De tussenruimtes tussen de smalle rechthoeken zijn 10 pixels!
Het is belangrijk dat de achtergrond transparant is bij het vastleggen van het patroon. Als laatste stap kan ik mijn patroon vastleggen via het menu Bewerken>Patroon vastleggen.
Stap 3: Maak een verloop
In de kleuren zoals de verloopvulling in mijn geluidsniveaus moet verschijnen, maak ik het gewenste verloop in een nieuwe laag.
Stap 4: Patroon aanmaken
Ik maak een nieuwe laag aan en vul deze met het verloopgereedschap. In plaats van de voorgrondkleur is patroon geactiveerd in de menubalk. Daar wijs ik mijn zojuist gemaakte patroon toe. Vervolgens vul ik de laag met mijn patroon.
Handig voor het werken met lagen is om de patroonlaag als uitsnijdingmasker aan de verlooplaag toe te voegen. Dat doe ik met Ctrl+Alt+G of met Alt en Klik tussen beide lagen in het lagenbedieningspaneel.
Stap 5: Geluidspieken tekenen in laagmasker
Aan de verlooplaag voeg ik een laagmasker toe. Hier kan ik nu de gebieden inkleuren die niet tot mijn geluidspieken behoren. Dit kan eenvoudig met een zwarte penseel. Als alternatief is het ook mogelijk om de gebieden eenvoudig te markeren met het selectiegereedschap en deze met zwart in het laagmasker te vullen. De voorgrondkleur kan worden ingezet met de sneltoets Alt+Backspace.
Stap 6: Slim object aanmaken
Ik selecteer de verlooplaag en de patroonlaag en plaats beide in een slim object (Rechtsklik>Converteren naar slim object). Het is nu handiger als beide zich bevinden in het slimme object en samen verder kunnen worden bewerkt, zodat ik het slimme object eenvoudig naar boven in het document kan verplaatsen.
Stap 7: Dupliceer en spiegel slim object
Ik dupliceer mijn slimme object met Ctrl+J.
Met Ctrl+T>Verticaal spiegelen kan ik mijn duplicaat – verrassing, verrassing – verticaal spiegelen.
Met het verplaatsingsgereedschap sleep ik het nog een stukje naar beneden, zodat beide "vloerstukken" van de geluidspieken elkaar bijna raken. Vervolgens verlaag ik de dekking naar 40 procent.
Stap 8: Uitlopende spiegeling
Om de spiegeling nog een uitlopend effect in de donkere huid te geven, voeg ik eenvoudig een laagmasker toe aan het slimme object.
Met een zwart-wit verloop trek ik van onder naar boven, zodat het onderste gebied geleidelijk transparant wordt.
Stap 9: Transformatie
Ik selecteer beide slimme objecten en kan deze als geheel transformeren via Ctrl+T. Het is handig om het effect een beetje perspectivisch te transformeren en te vervormen. Zo komt er nog wat dynamiek in het effect. Dat was het dan al. Met het geluidsniveaueffect heeft u een mooi grafisch element voor flyers en wallpapers tot uw beschikking.
Stap 10: Variatie
Handig is dat ik de kleuren van het verloop altijd kan wijzigen. Dus ik dubbelklik eenvoudig op het slimme object van het bovenste niveauoverzicht. Ik kom nu in het PSB-document waarin mijn beide oorspronkelijke lagen zijn opgeslagen.
Daar kan ik het verloop naar wens van kleur wijzigen.
Als ik nog een andere variatie wil maken, kan ik de pieken van de niveaus laten springen. Dat benadrukt het grafische effect op een bijzondere manier.
Hiervoor kleur ik de tweede individuele pieken van elke geluidspiek in het laagmasker in. Deze verdwijnen in het zicht.
Met het opslaan van het PSB-document worden de wijzigingen overgenomen in het PSD-bestand.
Wat valt op? De variaties zijn ook meteen doorgevoerd in de spiegeling. Cool! Dat is echter geen groot wonder, maar is gewoon omdat duplicaten van slimme objecten via het lagenbedieningspaneel of met de sneltoets Ctrl+J een instantie naar het originele slimme object-original instellen. En zo worden de wijzigingen van het origineel ook "doorgegeven".
Ter info: Als ik deze wijziging niet wil, dupliceer ik via het menu Laag>Slimme objecten>Nieuw slim object door kopie.


