De animatie van teksten kan je projecten een dynamische en aantrekkelijke uitstraling geven. In deze tutorial gaan we aan de slag met de eerste stappen om tekst te creëren en te animeren in Adobe After Effects. Je leert hoe je Keyframes gebruikt om je tekst van links naar rechts te laten bewegen en verschillende interpolatiemogelijkheden toe te passen. Laten we beginnen en leven aan je tekst geven!
Belangrijkste inzichten
- Keyframes zijn cruciaal voor animaties in After Effects.
- Je kunt de positie van de tekst aanpassen via de assen X en Y.
- Verschillende interpolatiemethoden kunnen de bewegingsbaan van de animatie beïnvloeden.
Stap-voor-stap handleiding
Om de basisprincipes van tekstanimatie in After Effects te leren, volg deze stappen:
Begin met het maken van een nieuwe tekst in je After Effects-project. Klik op het tekstgereedschap en typ de gewenste tekst in. Vervolgens gaan we deze tekst animeren met Keyframes. Bekijk de positionele waarden op de X- en Y-as zorgvuldig. We bevinden ons op tijdstip nul van onze tijdlijn. Om de eerste Keyframe in te stellen, klik op de klok naast de positionele instellingen. Je ziet nu dat de eerste Keyframe is geplaatst op de positionele laag, die de informatie over de positie van je tekst op dit moment opslaat.

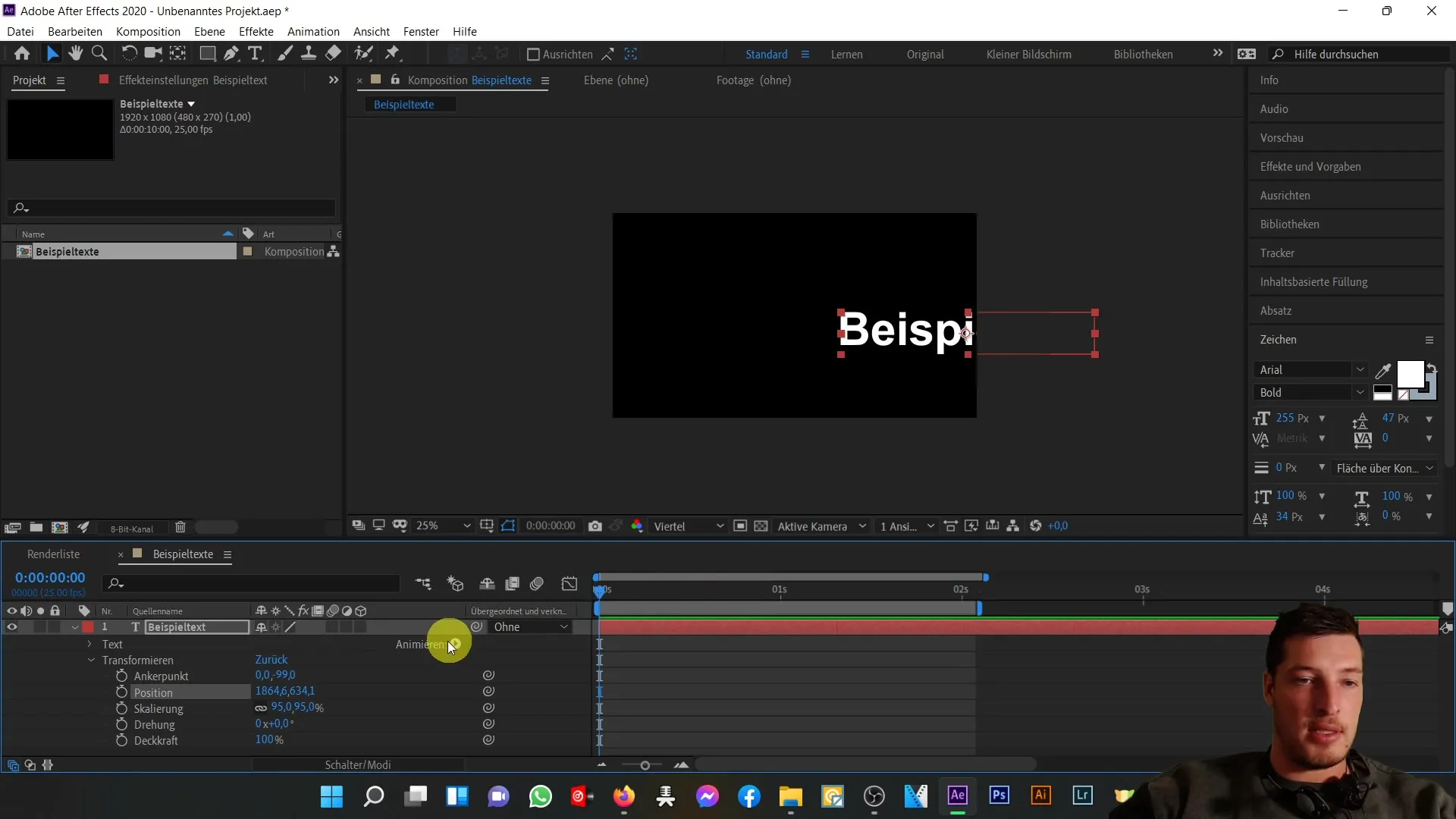
Spring nu vooruit naar tijdstip 2 seconden. Hier ga je de positie op de X-as aanpassen. Verschuif de tekst naar rechts; je zult merken dat automatisch een nieuwe Keyframe wordt toegevoegd. In het voorbeeldvenster zie je de afstand die de tekst over de tijd aflegt. Om de animatie te bekijken, zoom uit en sleep de tijdbalk naar het einde van de Keyframe. Druk op de spatiebalk om de animatie in beweging te zien. De tekst beweegt nu lineair van links naar rechts.
Voor onze voorbeeldtekst hadden we aan het begin een X-waarde van 952 en een Y-waarde van 634. De Y-waarde blijft hetzelfde, terwijl de X-waarde stijgt naar 1864. Zo hebben we de basisbeweging van links naar rechts vastgesteld.
Voor de volgende stap wil ik de animatie wat interessanter maken. Aanvankelijk moet de tekst links buiten het compositiegebied worden geplaatst, vervolgens snel naar binnen vliegen, langzamer worden en opnieuw snel naar rechts uit het beeldgebied verdwijnen. Om dit te bereiken, selecteer de twee Keyframes en verwijder ze. Je zult zien dat er nu geen animatie is en de positie terugkeert naar de huidige waarde. Klik opnieuw op de X-waarde en versleep deze naar links met de muis om deze buiten het beeldgebied te plaatsen. Klik nu opnieuw op de klok om de volgende Keyframe in te stellen.

Ga nu ongeveer 10 frames verder op de tijdlijn. Hier zie je hoe de tekst weer het compositiegebied in verschuift. Laat de tekst daar een seconde staan en schuif hem vervolgens heel langzaam naar rechts - dit zal automatisch de volgende Keyframe activeren. Om de animatie af te ronden, ga nog eens ongeveer 10 frames verder en verlaat nu het beeldgebied helemaal naar rechts. Als je alles goed hebt gedaan, kun je de animatie nu afspelen.
Het kan zijn dat jouw animatie er niet zo lineair uitziet en een soort "Bounce-Back" effect laat zien. Dit komt door de interpolatie die After Effects tussen de Keyframes gebruikt. Als je wilt, kun je dit aanpassen. Klik met de rechtermuisknop op de Keyframe, kies "Keyframe-Interpolatie" en verander de ruimtelijke interpolatie van "Bézier" naar "lineair". Dit kun je doen voor beide Keyframes om een soepele overgang te garanderen.
Om het verschil tussen "Bézier" en "lineair" beter te begrijpen, maak een soort driehoeksanimatie. Schaal je tekst, verplaats hem naar beneden links naar de nulpositie. Ga ongeveer in het midden van de animatie, verplaats hem lichtjes naar boven rechts en stel dan voor 2 seconden de positie in op onderaan rechts. Het resultaat toont de Bézier-interpolatie. Als je echter naar lineair overschakelt, zie je geen krommen, maar een stijve overgang van het ene punt naar het andere.
Dit waren de belangrijkste basisprincipes om je tekst te animeren in After Effects. In het volgende deel zullen we aanvullende parameters aanpassen en individuele eigenschappen van onze tekst animeren.
Samenvatting
In deze tutorial heb je geleerd hoe je Keyframes in After Effects kunt gebruiken om vloeiende tekstanimaties te maken. Het begrip van positie, timing en interpolatie zal je helpen om visueel aantrekkelijke resultaten te behalen.
Veelgestelde vragen
Hoe voeg ik Keyframes toe in After Effects?Klik op de klok naast de gewenste eigenschap om een Keyframe in te stellen.
Wat zijn interpolatiemethoden en hoe beïnvloeden ze mijn animatie?Interpolatiemethoden bepalen hoe de beweging tussen Keyframes verloopt; ze kunnen lineair of Bézier zijn, wat de bewegingsbaan beïnvloedt.
Kan ik de duur van mijn Keyframes aanpassen?Ja, door de positie van Keyframes in de tijdlijn te verplaatsen, kun je de duur en daarmee de timing van je animatie aanpassen.


