De animatie van teksten in After Effects is een creatief proces dat zowel technisch als artistiek uitdagend kan zijn. In deze tutorial leer je geavanceerde technieken voor tekstanimatie toe te passen, inclusief het toevoegen van keyframes en het integreren van bewegingsonscherpte (Motion Blur). Deze vaardigheden zijn bijzonder nuttig om je projecten levendiger en dynamischer te maken.
Belangrijkste inzichten
- De animatie van tekstparameters, zoals dekking en spatiëring, verbetert visuele effecten.
- Het werken met keyframes maakt nauwkeurige aanpassingen tijdens de animatie mogelijk.
- De bewegingsonscherpte draagt bij aan de realisme van de animatie.
Stap-voor-stap-handleiding
Allereerst bekijken we de animatie van aanvullende parameters voor je voorbeeldtekst. Hierbij focus je op de dekking, de spatiëring en het activeren van bewegingsonscherpte.
Stap 1: Dekking animieren
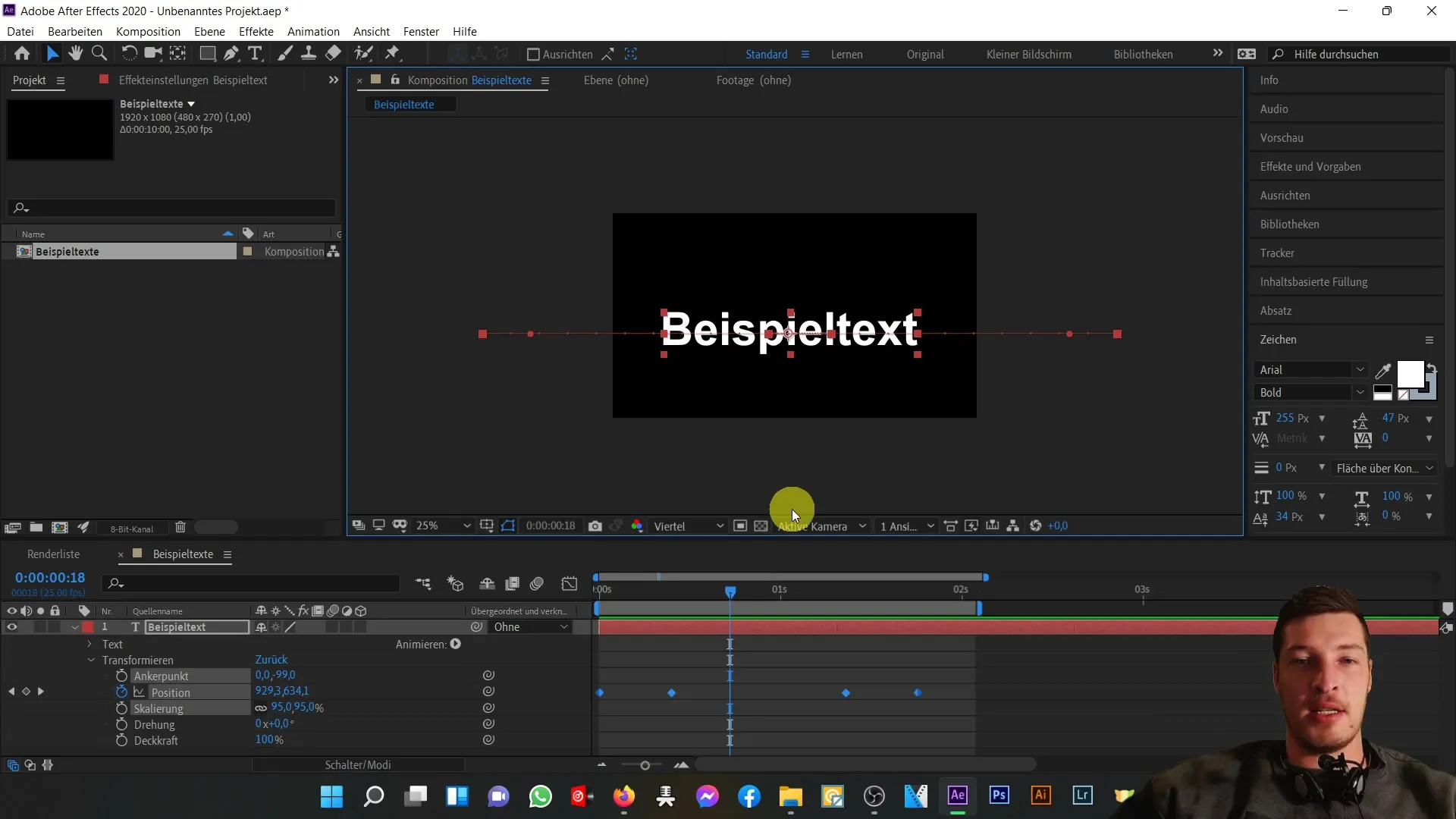
Om de dekking van je tekst aan te passen, start je het proces in het transformatiegebied. Activeer eerst de stopwatch naast de dekking. Dit plaatst een keyframe op die plek. Op dit punt wordt de tekst onmiddellijk zichtbaar.

Ga nu naar het begin van de tijdlijn en verplaats het keyframe terug. Stel de waarde van de dekking in op 0%. Op deze manier is de tekst onzichtbaar zolang het scherm betreden wordt.
Wanneer de tekst naar het midden van het scherm vliegt, wil je dat het volledig zichtbaar is (100% dekking). Voeg een nieuw keyframe toe terwijl je de waarde verandert naar 100%.
Vóórdat de tekst het scherm weer verlaat, plaats je opnieuw een keyframe met een waarde van 0% voor de dekking.
Je kunt nu het resultaat bekijken in de voorvertoning door op de spatiebalk te drukken. Je zult zien dat de tekst zacht in- en uitfaden terwijl het beweegt.
Stap 2: Spatiëring animieren
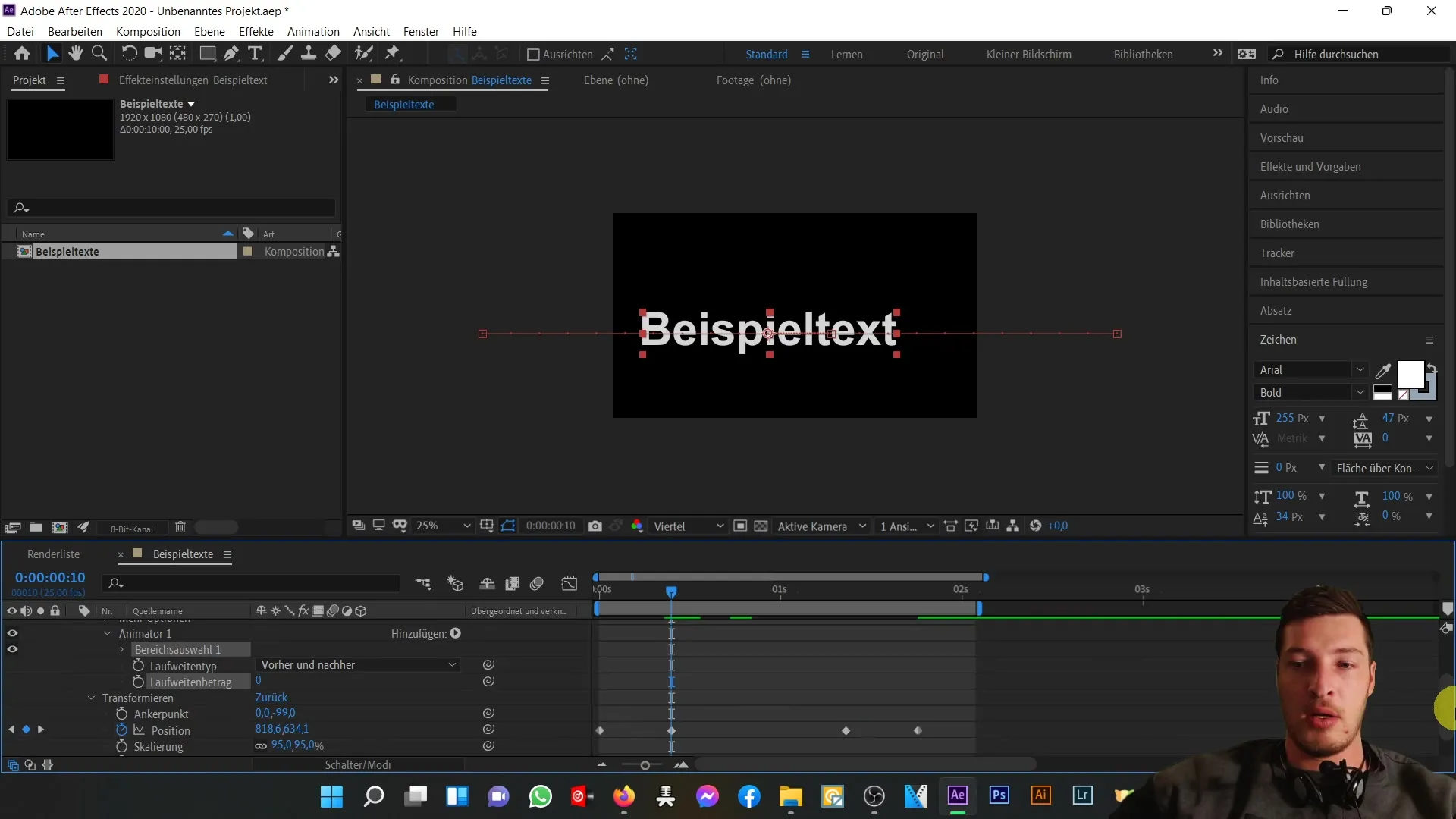
De volgende stap is het animieren van de spatiëring van de tekst. Ga naar de tekstopties en kies "Animeren". Kies voor "Spatiëring", die de afstand tussen de tekens regelt.
Plaats ook hier een keyframe op een waarde van 0.

Navigeer vervolgens naar de plek in je animatie waar de langzame beweging van de tekst eindigt, en verhoog de spatiëring tot ongeveer 13.
Na deze aanpassingen kun je opnieuw afspelen met de spatiebalk. Je zult merken dat de spatiëring tijdens de beweging breder wordt, waardoor de tekst nog levendiger lijkt.
Stap 3: Bewegingsonscherpte activeren
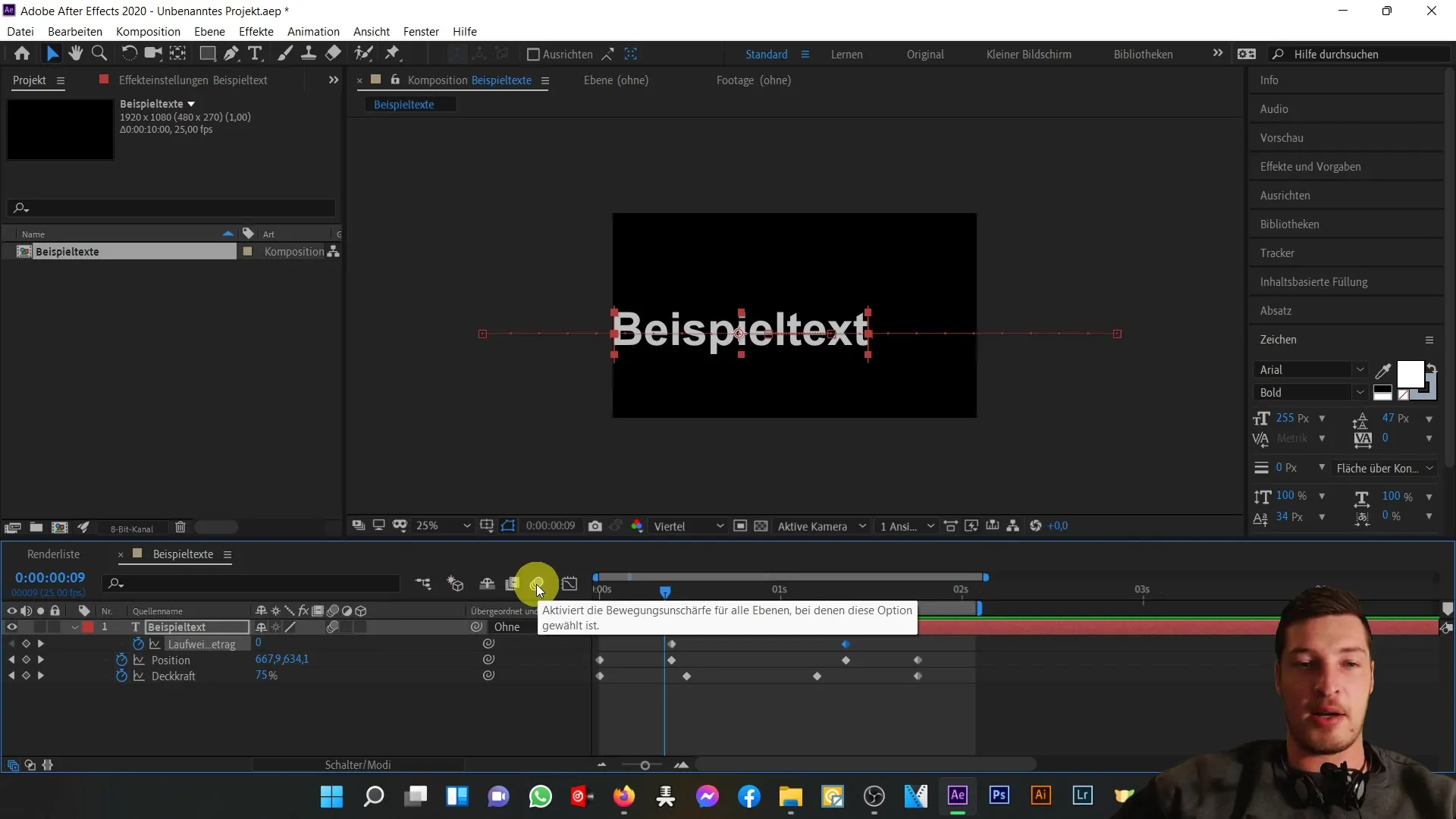
Als laatste stap activeer je de bewegingsonscherpte voor je tekst. Je zult merken dat de tekst niet onscherp is wanneer het snel in vliegt.
Activeer de bewegingsonscherpte-schakelaar voor de gehele compositie. Zo zorg je ervoor dat dit effect op alle lagen wordt toegepast. Als je dit uitzet, blijft het effect niet actief.

Je kunt nu opnieuw op de spatiebalk drukken om de volledige animatie te bekijken. De tekst wordt onscherp weergegeven bij het binnenkomen, wat het geheel dynamischer maakt.
Samenvatting
In deze tutorial heb je geleerd hoe je tekst in After Effects animeert door middel van keyframes en bewegingsonscherpte toevoegt. Door de dekking en spatiëring te animeren, kun je je tekst een indrukwekkende presentatie geven. De bewegingsonscherpte zorgt ervoor dat de animaties vloeiender en realistischer lijken.
Veelgestelde vragen
Hoe maak ik keyframes aan?Door de stopwatch naast de gewenste parameter te activeren.
Kan ik de spatiëring meerdere keren aanpassen?Ja, je kunt zoveel keyframes plaatsen als nodig is om de spatiëring tijdens de animatie te veranderen.
Hoe activeer ik bewegingsonscherpte voor mijn compositie?Dit wordt gedaan door de bewegingsonscherpte-schakelaar in de compositie-instellingen te activeren.
Zijn deze technieken toepasbaar in alle versies van After Effects?De beschreven technieken zijn beschikbaar in de meeste recente versies.


