In deze tutorial wil ik een 3D-licht-schaduw-effect voor een visitekaartje exclusief in Photoshop maken. Het effect is vooral geschikt voor logo's en initialen. De voorkant van het visitekaartje is daardoor eenvoudig, maar mooi, niet te speels en toch op een prettige manier modern. De achtergrond wordt gebruikt voor contact- en adresgegevens.
De 3D-gebruiker zal over dit effect zeggen: Heel eenvoudig, geen probleem. Maar dit effect moet in Photoshop worden weergegeven. Op het eerste gezicht zou men kunnen denken dat simpelweg de schaduw als een aparte laag is gemaakt en vervolgens is getransformeerd. Ik wil echter een manier tonen via de 3D-functies die de schaduw ook realistisch weergeven en veel meer ruimte bieden voor het gezichtspunt. Een uitwisseling van het logo of een wijziging van de initialen zal - anders dan bij een variant via transformaties - met de 3D-functies heel eenvoudig mogelijk zijn.
Een visitekaartje heeft een standaardformaat van 85 x 55 mm. Als je onzeker bent, kun je het beste even kijken bij een online drukkerij waar je visitekaartjes kunt laten drukken. Daar zijn handige aanwijzingen over de grootte, het formaat, etc. te vinden, zoals bij Flyerpilot onder Visitekaarten>Voorbeelden: Ik maak een nieuw document met Ctrl+N op de afmetingen 89 x 59 mm. Aan elke zijde wordt vanaf het begin rekening gehouden met 2 mm afloop. De modus is voorlopig RGB. Het effect kan alleen in deze kleurruimte worden gemaakt, en ook alleen met Photoshop CS4 Extended Versie.

De liniaal is ingesteld op cm. Als ik de instelling naar mm wil wijzigen, kan ik dit doen in de voorkeuren. Daarvoor selecteer ik Ctrl+K en Ctrl+7.
Met behulp van hulplijnen stel ik nu de afloop van de grijze laag in, zodat ik te allen tijde goed kan beoordelen hoe mijn visitekaartje er aan de randen uit zal zien. Als de liniaal niet zichtbaar is, kan ik deze weergeven met Ctrl+R. Vervolgens trek ik vanuit de liniaal een hulplijn op een afstand van 2 mm van de rand. Met ingedrukte Shift-toets kan ik de hulplijn op mm-nauwkeurigheid plaatsen. Dit doe ik voor alle zijden.
Als de hulplijnen storend zijn bij de lay-outbeoordeling, kan ik deze verbergen met Ctrl+H. Dan worden echter ook transformatiebesturingen, selecties, etc. verborgen. Ik maak een nieuwe laag aan en vul deze met een 50% grijs. Dit doe ik het snelst met de sneltoetsen Ctrl+Shift+N en Shift+Backspace.
In een nieuwe laag plaats ik mijn gewenste logo, in dit geval de PSD-vlinder. Het logo wordt als slim object in het document ingevoegd. Ik vergroot de vlinder zodat deze net niet het hele gebied vult. Zowel de grijze laag als de logolaag converteer ik naar een 3D-laag. De desbetreffende laag wordt geselecteerd en via het menu 3D>Nieuw 3D-Postkaart vanuit laag omgezet naar een 3D-laag.
Beide lagen hebben nu - net als bij een slim object - rechtsonder een klein icoon.
Ik roep het 3D-object-roteren-gereedschap K op. In de menubalk worden 3D-aanpassingsmogelijkheden geactiveerd. Daar stel ik de uitlijning van de x-as in op -90. Nu wordt het ruimtelijk. De grijze laag wordt zo de bodem waarop het logo staat. Het grijs wordt nu als een vloer in de documentweergave geplaatst en wordt daarom niet weergegeven.
Pas als ik de objecten draai, zie ik ruimtelijk wat er is gebeurd.
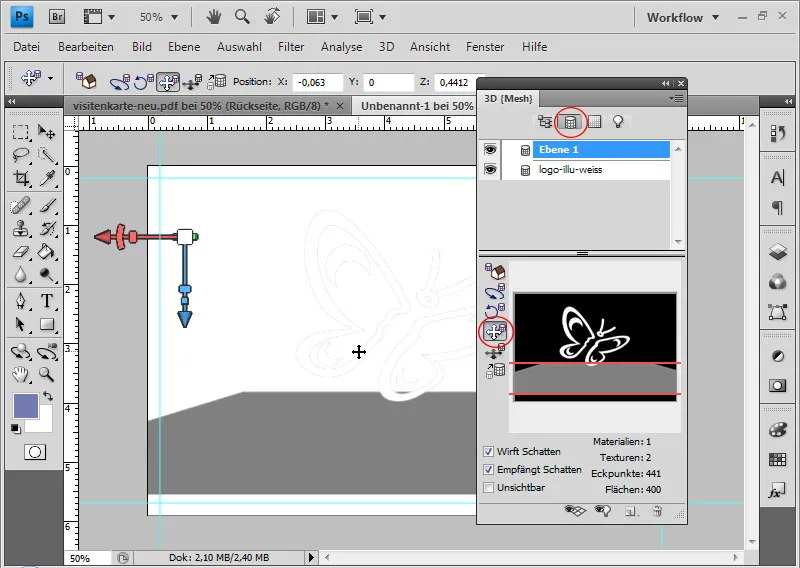
Echter, voordat ik dat doe, selecteer ik beide 3D-lagen en reduceer ik deze tot één 3D-laag. Anders dan via het menu Bewerken, doe ik dit via het menu 3D>3D-lagen samenvoegen. De inhoud van de lagen blijft nog steeds afzonderlijk bewerkbaar. Ik selecteer de grijze 3D-laag en roep via het menu Venster het 3D-bedieningspaneel op. Ik filter de weergave op Meshes en selecteer de 3D-laag met het grijze vlak. Met het Mesh trekken gereedschap trek ik het grijze vlak naar beneden, zodat het wordt geplaatst waar de vlinder eindigt. Als resultaat zal de vlinder rusten op het grijze vlak of er net boven vliegen.
Als ik nu met het 3D-object-roteren-gereedschap de kijkhoek verander, krijg ik langzaam gevoel voor de 3D-dimensionaliteit.
Met het Mesh schalen gereedschap in het 3D-bedieningspaneel kan ik het grijze vlak vergroten. Ik trek eenvoudig intuitief het vlak omhoog totdat het niet meer gaat. Dit is belangrijk omdat in de volgende stap een lichtbron wordt geplaatst en het licht en de schaduwen voldoende oppervlakte nodig hebben om volledig tot hun recht te komen.
Als er nog witte plekken in de afbeelding over zijn, maak ik gewoon een nieuwe laag aan en vul deze met 50% grijs of vul direct de achtergrondlaag in met grijs.
Het is handig om de vlinder nu te plaatsen zoals hij later in de afbeelding moet zijn. Met de 3D-object-draai-tool draai ik de vlinder naar de juiste positie. Met de Verplaatsen-tool verplaats ik de vlinder naar de rechterrand van de afbeelding.
In het 3D-paneel filter ik nu op lichtbronnen. In het menu kies ik voor Nieuwe spotlicht.
Vervolgens activeer ik in de voettekst van het 3D-paneel de lichtbronnen.
Nu plaats ik de lichtbron rechtsboven achter de vlinder, zodat de vlinder van achteren verlicht wordt en de schaduwen en het licht links op de grond voor de vlinder geplaatst worden. Hiervoor gebruik ik de drie tools om de lichtbron te Draaien, Trekken en Verplaatsen.
Als het draadmodel van het licht de juiste baan aangeeft, kan ik in het 3D-paneel de hele scène laten renderen. Daar stel ik Raytraced in als standaard en het licht en de schaduwen worden gerenderd.
Nu kan ik het licht wat finetunen of een extra lichtbron in de afbeelding brengen.
Met een nieuwe laag in de modus Kleur geef ik de visitekaart een mooie lila tint.
Om ervoor te zorgen dat dit mooi aansluit bij de vlinder, dubbelklik ik op de vlinderlaag binnen de 3D-laag. Er opent zich een PSB-bestand om het Slimme Object-origineel te bewerken. Daar stel ik in de vuleigenschappen een Kleur-overlay in met mijn gewenste kleur voor de vlinder.
Met het Opslaan van het PSB-bestand wordt ook het PSD-bestand bijgewerkt.
De schaduw lijkt nog wat hard aan de linkerkant. In het 3D-paneel stel ik daarom 10 procent zachtheid in, zodat de schaduw realistischer overkomt.
Als laatste stap voor de voorkant maak ik met witte tekstkleur in het lettertype Futura LT een tekst. De bovenste heeft een lettergrootte van 14 en de onderste 11.
De voorkant - en daarmee het 3D-licht-schaduweffect - is klaar.
Het handige van deze methode is dat ik nu ook gewoon mijn logo in het PSB-bestand verder kan bewerken. Zo wordt het origineel automatisch bijgewerkt bij elke wijziging. Als ik nu bijvoorbeeld het logo uitzet en een tekstlaag met mijn initialen "MP" maak, krijg ik dat in mijn bestand met een 3D-licht-schaduweffect.
De initialen hebben nu het 3D-licht-schaduweffect.
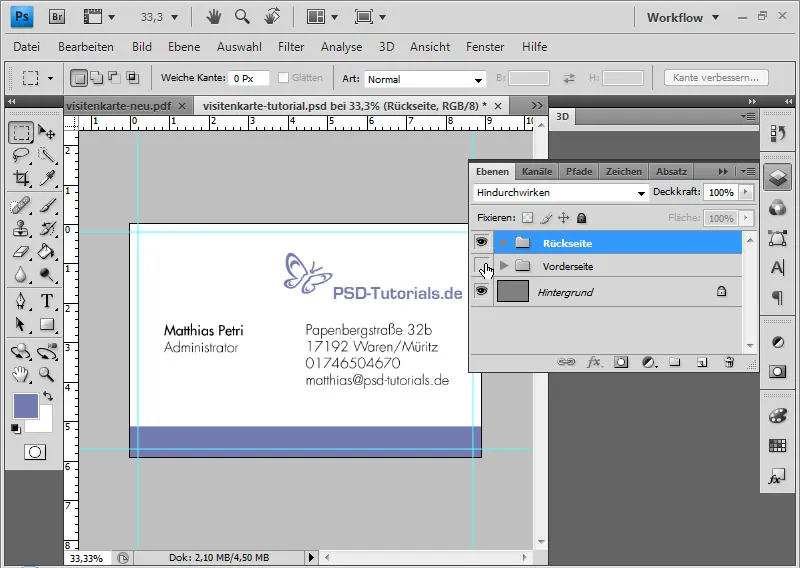
Ik voeg alle lagen samen tot een groep en noem deze "Voorkant". Er wordt een andere groep aangemaakt voor de achterkant. Aan de onderkant maak ik met het Rechthoek-tool een lila kleurige rand, die het lila van de voorkant voor de achterkant draagt. Het logo wordt geplaatst en ook ondergedompeld in deze lila kleur. In de laatste stap volgen de contact- en adresgegevens.
Belangrijk: Voordat het document wordt geconverteerd naar CMYK, sla het op als PSD zodat wijzigingen met name aan de voorkant op elk moment mogelijk blijven. Converteer het document pas daarna via het menu Afbeelding>Modus van RGB naar CMYK. Vervolgens exporteer je het document als PDF-bestand. Nu ga ik naar Opslaan onder, kies het PDF-format en geef het bestand een naam. Voor drukwerk is het zinvol om het bestand als PDF in het standaard PDF/X-4 te exporteren.
Veel drukkerijen geven ook aan waar op gelet moet worden bij drukbestanden. Zo geeft bijvoorbeeld Flyerpilot.de als online drukkerij een checklist voor visitekaarten waarbij wordt gelet op de export:
Het is verstandig om te vragen of de drukkerij problemen heeft met transparanties. Dit is vooral belangrijk als vectorafbeeldingen en lettertypen met effecten (schaduwen) worden gebruikt. Zo zie ik bijvoorbeeld in de checklist dat de kleurdekking niet meer dan 280 procent mag bedragen. Anders dan in Adobe InDesign, dat voor lay-outwerkzaamheden het favoriete programma zou moeten zijn, kan Photoshop de kleurwaarden niet behouden. Als ik van RGB naar CMYK overschakel, ontvang ik bij mijn zwarte tekst geen zuiver zwart, maar een vierkleurenuitvoer. In Acrobat onder het menu Geavanceerd>Productie afdrukken>Uitvoerweergave… zie ik dat mijn zwart een hogere kleurdekking heeft.
Daarom is het zinvol, om niet te lay-outen in InDesign, pas nadat de kleurmodus is gewijzigd, de lettertype in te stellen of dit vervolgens te reinigen van de CMY-kleurwaarden. Dat doe ik door simpelweg het zwarte lettertype in de kleurkiezer op nul te zetten.
Het voordeel van een online drukkerij is dat ik realtime berekeningen kan maken met veranderende invoergegevens (papier/aantal etc.). De betalingsmogelijkheden omvatten zelfs PayPal!
Op verzoek kan ik ook een proef van het bestand laten maken om er zeker van te zijn dat alles in orde is.
Eindresultaat - met afloop:


