Als je de zichtbaarheid van je website in de Google zoekresultaten wilt verbeteren, speelt de page experience een cruciale rol. De manier waarop gebruikers jouw website ervaren, beïnvloedt niet alleen de ranking in de zoekmachines, maar ook of ze op je pagina blijven of deze meteen verlaten. In deze tutorial kom je te weten welke factoren belangrijk zijn voor een positieve gebruikerservaring en hoe je deze doelgericht kunt meten en optimaliseren.
Belangrijkste inzichten
- Page Experience is een nieuwe rankingfactor die door Google is ingevoerd en de gebruikerservaring op websites beoordeelt.
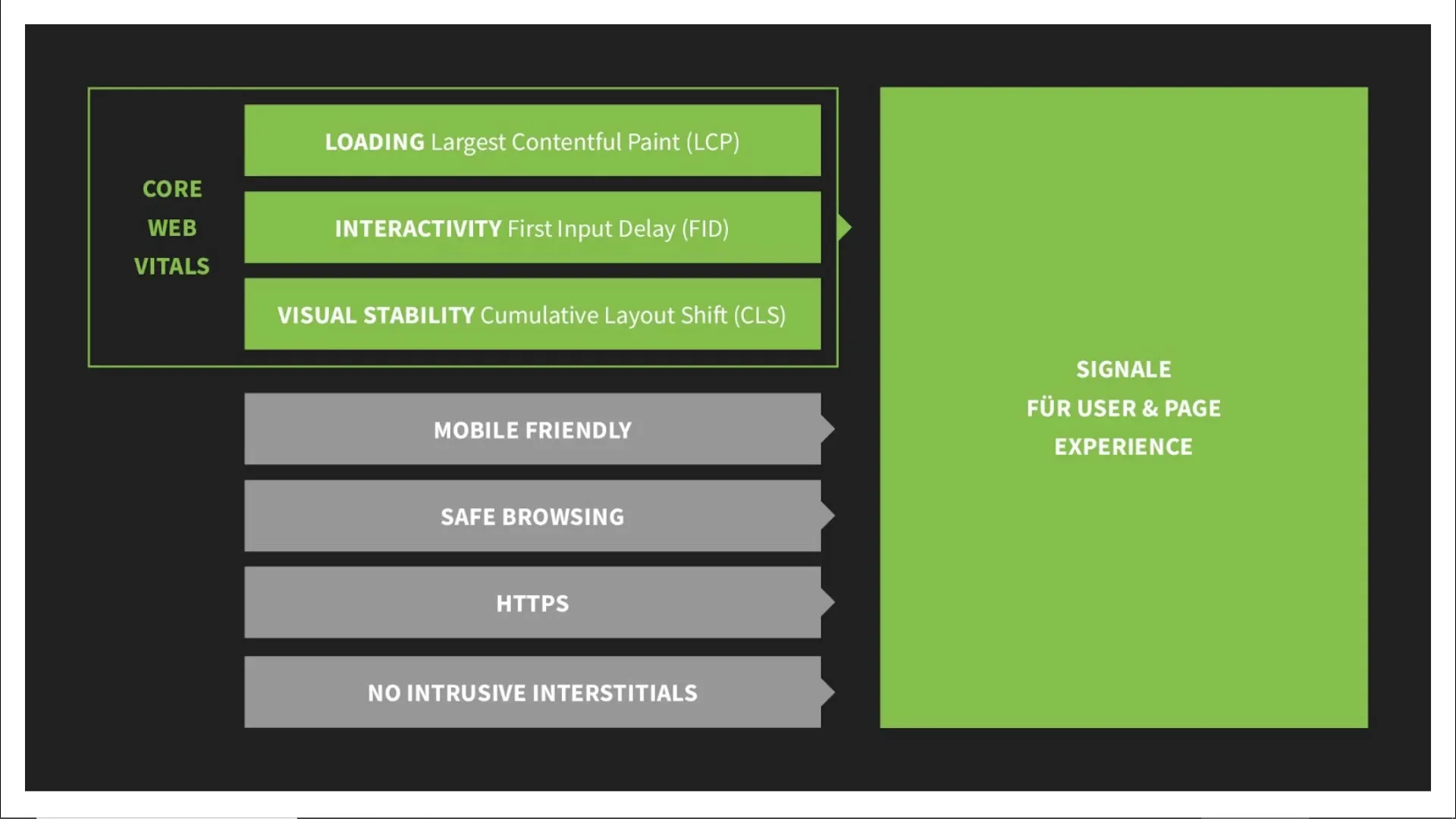
- De zeven belangrijkste factoren die Google heeft geïdentificeerd voor de Page Experience zijn laadsnelheid, interactiviteit, visuele stabiliteit, mobiele optimalisatie, veilig browsen, HTTPS en geen opdringerige interstitials.
- Tools zoals GTmetrix en Google PageSpeed Insights helpen je bij het meten en verbeteren van de gebruikerservaring van je website.
Stapsgewijze handleiding
1. Laadsnelheid van de website meten
Begin met het controleren van de laadsnelheid van je website. Google raadt aan dat de belangrijkste inhoud binnen 2,5 seconden volledig geladen is. Hiervoor kun je tools zoals GTmetrix gebruiken. Meld je aan en voer de URL van je website in om de laadtijd te analyseren.

2. Interactiviteit testen
Interactiviteit verwijst naar de tijd die een website nodig heeft om te reageren op gebruikersacties. Let vooral op de "First Input Delay", dus de tijd die verstrijkt tussen de eerste klik op een knop en de reactie van de website. Google beveelt een waarde van minder dan 100 milliseconden aan. Je kunt.
3. Visuele stabiliteit analyseren
Visuele stabiliteit is belangrijk om onverwachte lay-outverschuivingen te voorkomen terwijl inhoud op je website wordt geladen. Dit gebeurt vaak wanneer afbeeldingen of advertenties worden ingeladen. Test je website op cumulatieve lay-outverschuivingen (Cumulative Layout Shift, CLS), die zo laag mogelijk moeten zijn.
4. Mobiele optimalisatie controleren
Omdat steeds meer gebruikers hun mobiele apparaten gebruiken om te surfen, is mobiele optimalisatie essentieel. Controleer je website met behulp van de Google Mobile-Friendly Test Tools. Deze wijzen op problemen die kunnen optreden wanneer gebruikers met kleine schermen toegang hebben tot je website.
5. Veiligheid controleren (HTTPS)
Zorg ervoor dat je website over een geldig SSL-certificaat beschikt. Websites zonder HTTPS lopen niet alleen het risico om negatief beoordeeld te worden door Google, maar vormen ook een risico voor je gebruikers. Het SSL-certificaat zorgt ervoor dat de verbinding tussen de gebruiker en de website veilig is.
6. Opdringerige interstitials vermijden
Vermijd opdringerige interstitials zoals full-screen pop-up advertenties die de gebruikerservaring kunnen beperken. Dergelijke elementen leiden vaak tot een hoger bouncepercentage. Zorg ervoor dat advertentie-inhoud de gebruikers niet afleidt van de belangrijkste inhoud.
7. Gebruik van geschikte tools voor analyse en optimalisatie
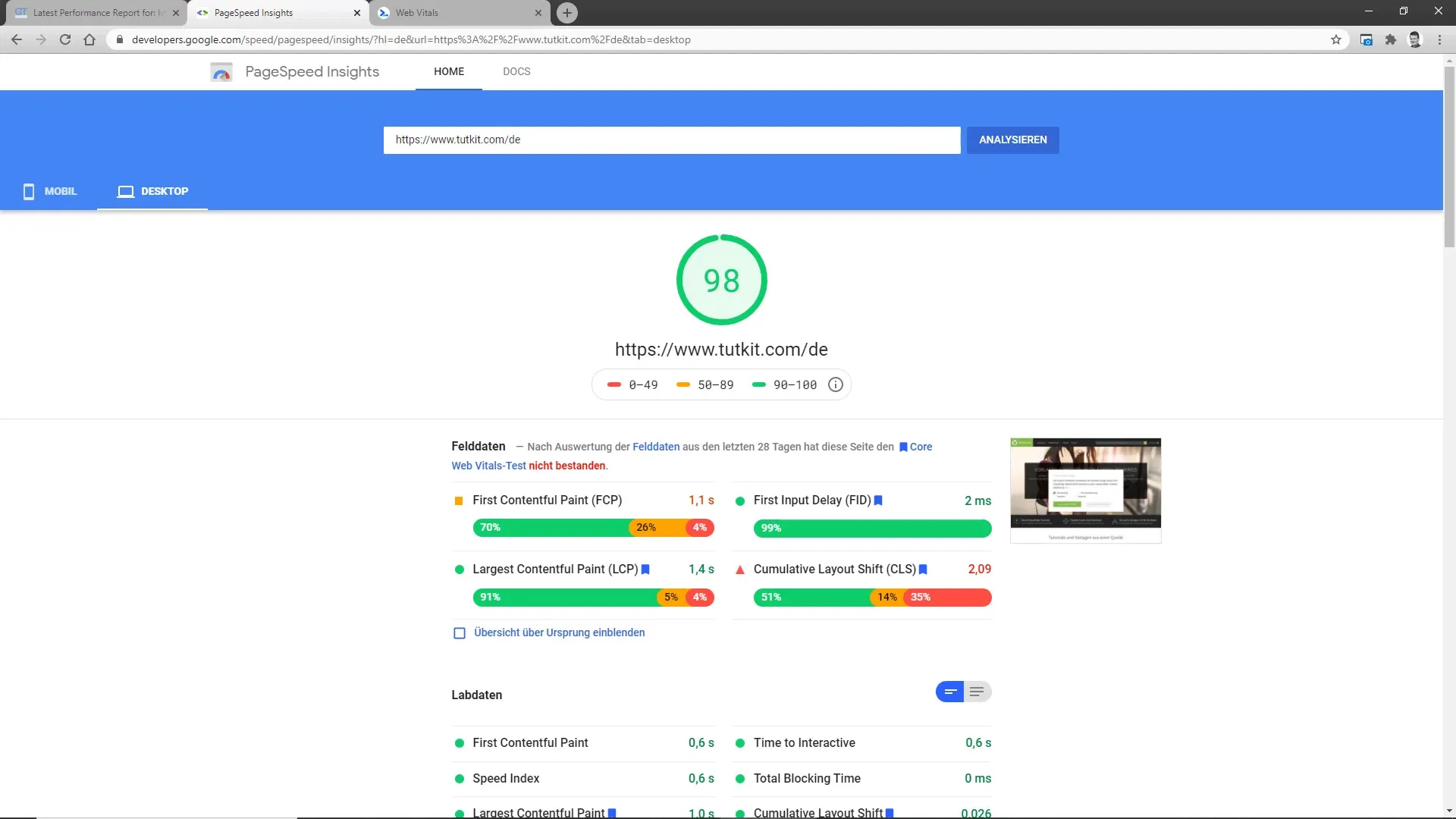
Maak gebruik van tools zoals Google Search Console of GTmetrix om gedetailleerd inzicht te krijgen in de prestaties van je website. Deze tools bieden niet alleen een analyse van de Core Web Vitals, maar ook tips over wat je kunt verbeteren om de gebruikerservaring te optimaliseren. Zorg er binnen je bedrijf voor dat de officiële aandacht gericht is op de geïdentificeerde metrics.

Samenvatting
De optimalisatie van de Page Experience is cruciaal om zichtbaar te blijven in de Google-zoekresultaten. Door de laadsnelheid, interactiviteit en visuele stabiliteit van je website te verbeteren en er zeker van te zijn dat deze mobiel geoptimaliseerd is, kun je een positieve gebruikerservaring bieden. Dit verhoogt niet alleen je zichtbaarheid, maar verbetert ook de kans dat gebruikers op je pagina blijven en de gewenste acties uitvoeren.
Veelgestelde vragen
Hoe meet ik de laadsnelheid van mijn website?Gebruik tools zoals GTmetrix of Google PageSpeed Insights om de laadsnelheid te meten.
Wat is de ideale laadtijd voor een website?Google raadt aan dat de belangrijkste inhoud binnen 2,5 seconden geladen wordt.
Hoe test ik de mobiele optimalisatie van mijn website?Gebruik de Google Mobile-Friendly Test Tool om te controleren of je website geoptimaliseerd is voor mobiele apparaten.
Waarom is HTTPS belangrijk?HTTPS beschermt de gegevens van gebruikers en wordt door Google beschouwd als rankingfactor.
Hoe vermijd ik opdringerige interstitials?Zorg ervoor dat banners en pop-ups niet het volledige scherm in beslag nemen en de gebruikerservaring niet hinderen.


