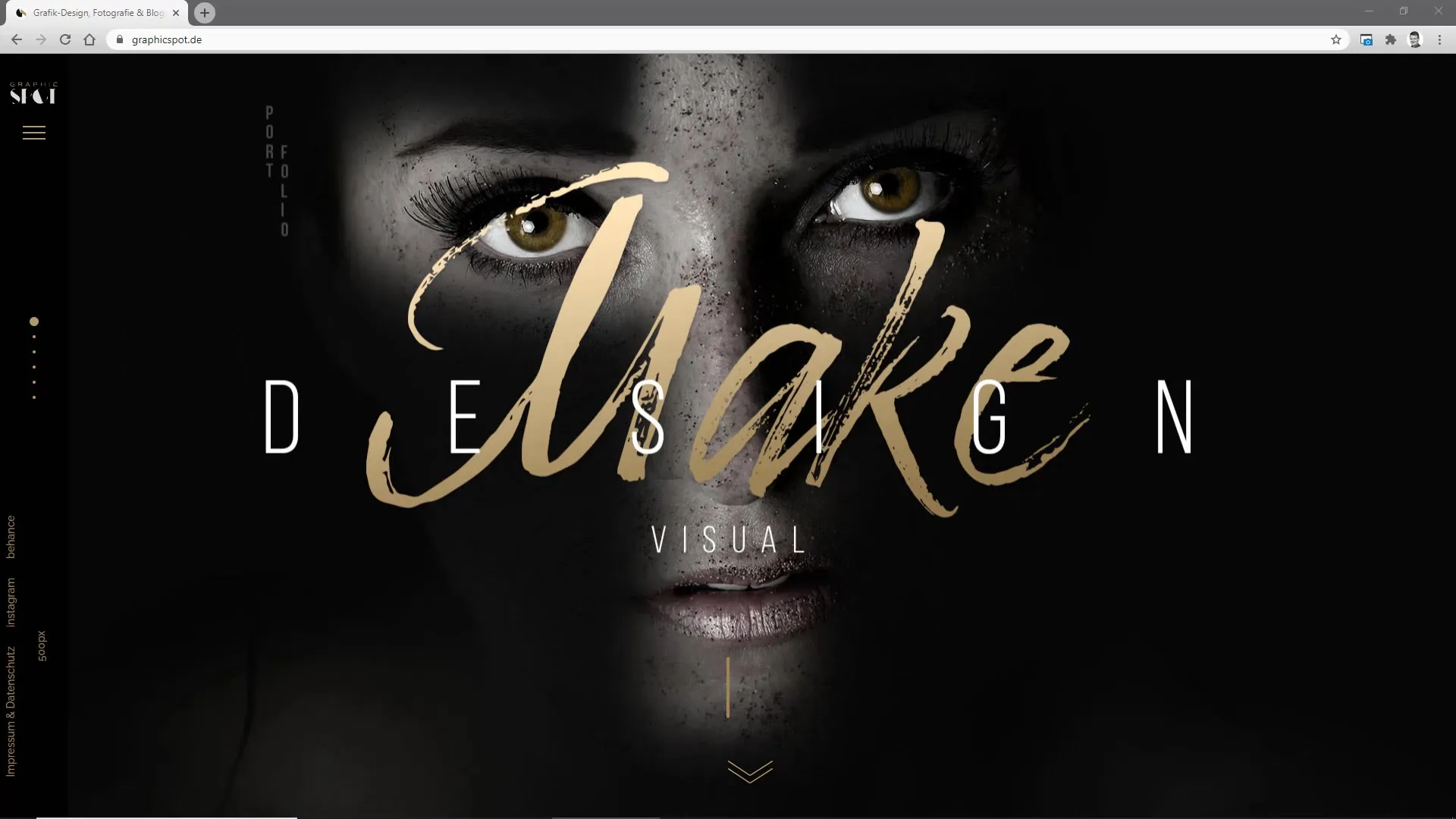
Het ontwerp van een landingspagina kan cruciaal zijn voor de eerste indruk van jouw website. Het is het eerste contactpunt voor potentiële klanten die via verschillende kanalen op jouw pagina terechtkomen. Terwijl vele aspecten van webdesign van fundamenteel belang zijn, wordt vaak over het hoofd gezien hoe belangrijk de gebruikerservaring (UX) in dit proces is. In dit artikel leer je hoe je de gebruikerservaring op jouw landingspagina kunt verbeteren door opzettelijk oriëntatietriggers te gebruiken om bezoekers aan te moedigen te scrollen.
Belangrijkste inzichten
Een goed ontworpen landingspagina beantwoordt aan de behoeften van gebruikers en biedt relevante informatie op een aantrekkelijke manier. Het gebruik van oriëntatietriggers, zoals voortgangsbalken of visuele instructies, kan helpen om de klantenreis te optimaliseren. Gebruikers zijn gewend om door inhoud te scrollen, daarom moet de landingspagina dat ondersteunen om de merkidentiteit en betrokkenheid te versterken.
Stapsgewijze handleiding
1. Richt je op de behoeften van de gebruiker
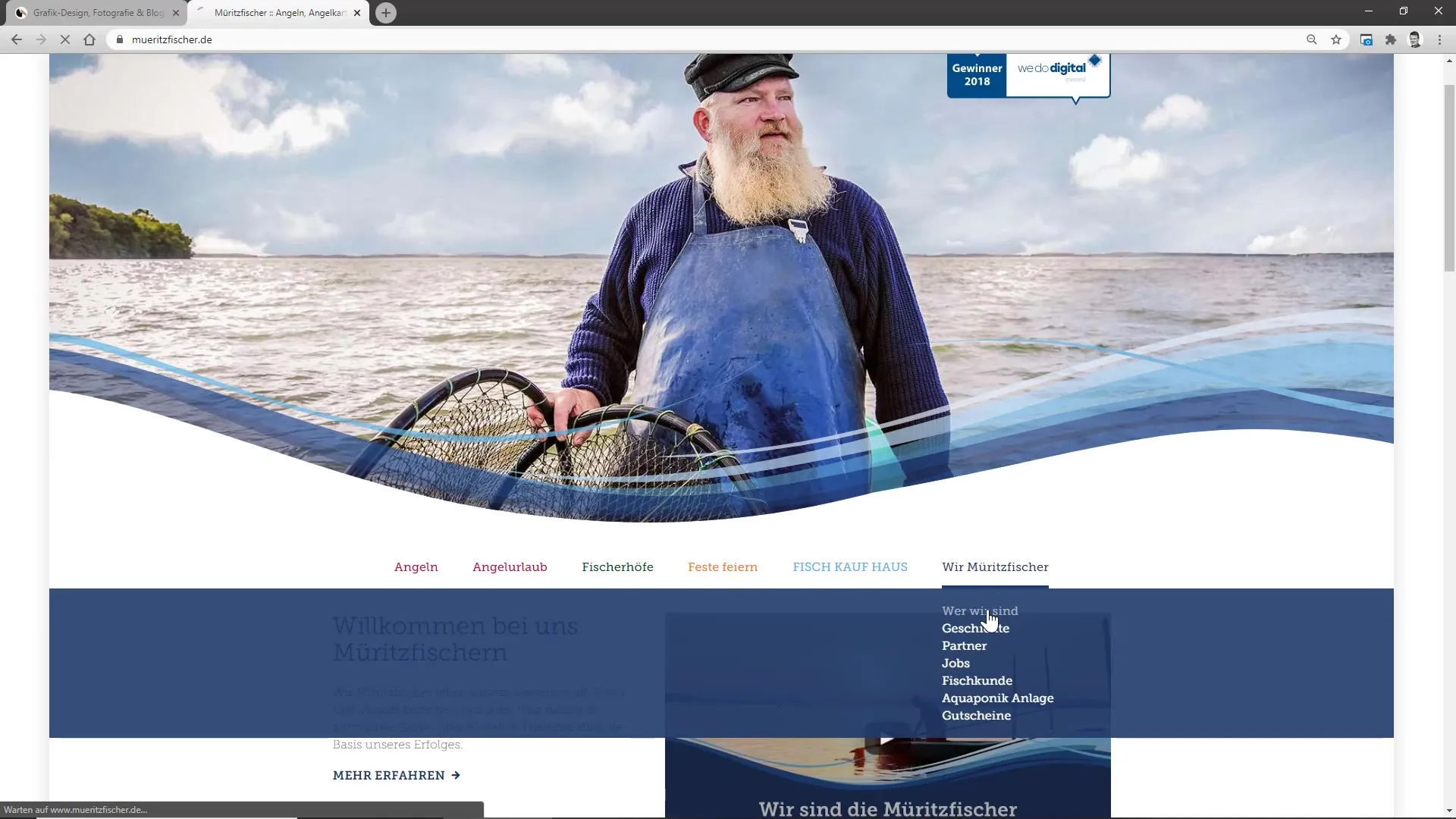
De landingspagina moet duidelijk antwoorden op de vraag: "Bieden deze inhoud waar ik naar op zoek ben?" Identificeer de behoeften van jouw doelgroep en ontwerp de inhoud op basis van deze informatie. Het is hierbij belangrijk om een duidelijk ontwerp en een duidelijke navigatie te hebben.

2. Lange formaten zijn acceptabel
Modere landingspagina's kunnen langer zijn dan vroeger. In plaats van informatie op verschillende pagina's te verspreiden, is het vaak zinvol om relevante inhoud op één pagina samen te stellen. Dit zorgt voor een lineaire gebruikersreis en stelt gebruikers in staat een volledig beeld te krijgen zonder van pagina te hoeven wisselen.
3. Gebruik van afbeeldingen en video's
Visuele inhoud zoals afbeeldingen of video's kunnen de gebruikerservaring aanzienlijk verbeteren. Ze ondersteunen de tekstinhoud en helpen informatie te verankeren. Als je bijvoorbeeld een afbeeldingsvideo toevoegt, zorg je ervoor dat gebruikers een emotionele band met het merk kunnen opbouwen.

4. Ankerlinks voor eenvoudige navigatie
Integreer ankerlinks zodat gebruikers snel naar specifieke secties van jouw landingspagina kunnen navigeren. Denk na over hoe gebruikers die geïnteresseerd zijn in specifieke informatie gericht kunnen navigeren zonder de hele pagina te hoeven scrollen. Deze links moeten duidelijk worden aangegeven en eenvoudig te vinden zijn.

5. Voortgangsbalk invoegen
Een voortgangsbalk is een uitstekend middel om gebruikers te laten zien hoeveel inhoud er nog voor hen ligt en hen te motiveren verder te scrollen. Deze visuele weergave geeft een gevoel van oriëntatie en vooruitgang en vermindert de kans dat gebruikers de pagina voortijdig verlaten.

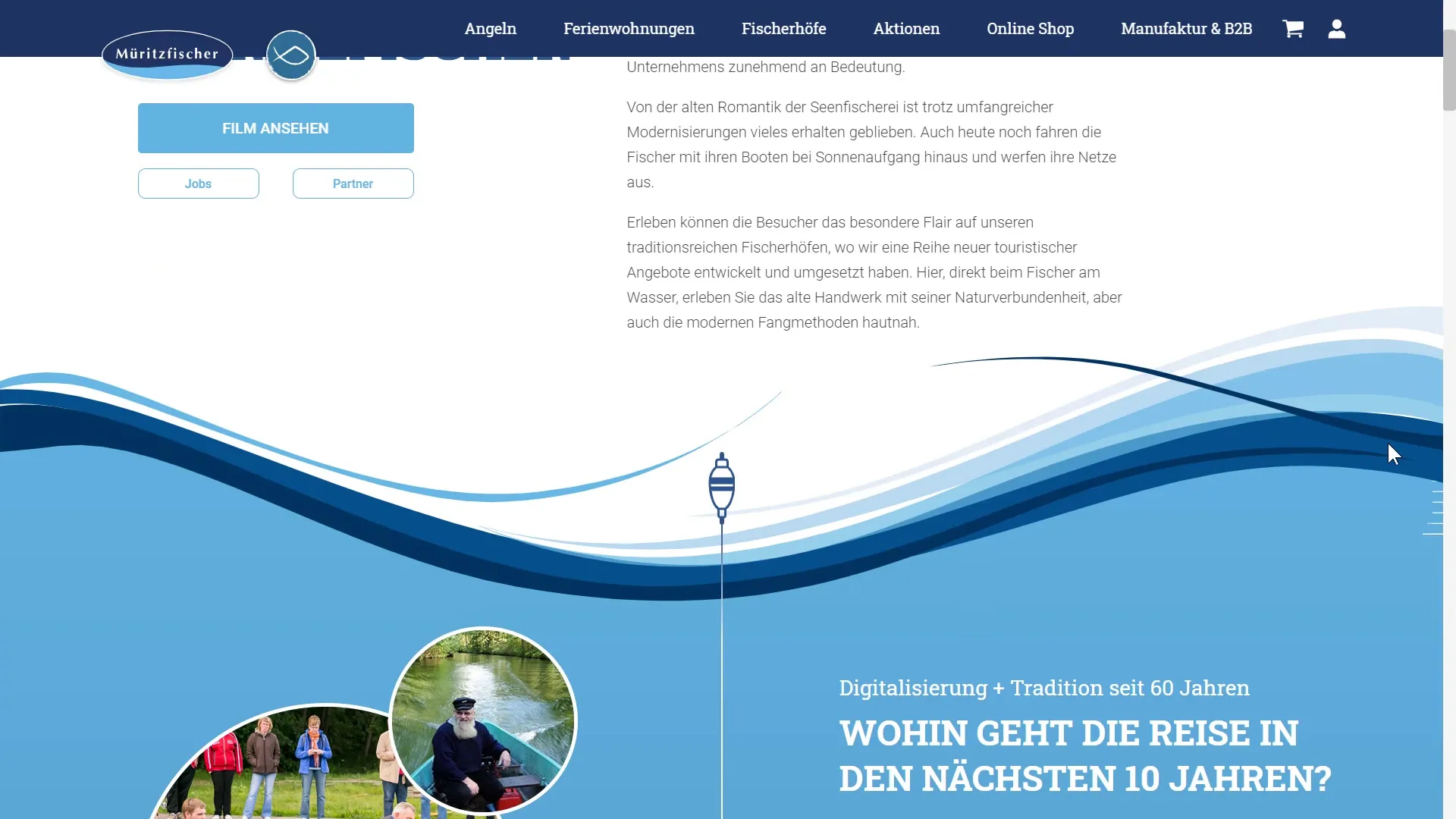
6. Visuele oriëntatie met pictogrammen en animaties
Maak gebruik van grafieken en animaties om gebruikers door jouw inhoud te leiden. Wanneer pictogrammen groter worden of geanimeerd zijn, kunnen ze gebruikers aanmoedigen om verder naar beneden te scrollen. De combinatie van visuele aanwijzingen en een duidelijk lay-out helpt de gebruikerservaring te bevorderen en zorgt voor een organische interactie met jouw pagina.

7. Maak aantrekkelijke Call-to-Action
Maak duidelijke en aantrekkelijke Call-to-Action (CTA) elementen die gebruikers helpen de volgende stap te begrijpen. Of ze zich nu aanmelden voor een nieuwsbrief of meer willen weten over een product - de CTA's moeten zichtbaar en uitnodigend worden ontworpen.

8. Integreer merkidentiteit
Toon jouw merkidentiteit door jouw inhoud en het ontwerp. Een duidelijke visuele en tekstuele representatie van het merk creëert vertrouwen en helpt onderscheid te maken van de concurrentie. Gebruikers moeten herkennen dat ze zich op een pagina bevinden die relevant voor hen is, wat leidt tot een sterkere binding.

Samenvatting
Een doordacht gebruik van oriëntatietriggers en een op de gebruiker gerichte vormgeving zijn cruciaal voor de effectiviteit en aantrekkelijkheid van uw landingspagina. Door de behoeften van uw gebruikers centraal te stellen en het scrollen te vergemakkelijken door optimale vormgeving, kunt u de gebruikerservaring aanzienlijk verbeteren.
Veelgestelde vragen
Hoe belangrijk zijn visuele inhoud op mijn landingspagina?Visuele inhoud is zeer belangrijk omdat deze de gebruikerservaring aantrekkelijker maakt en informatie beter communiceert.
Wat zijn oriëntatietriggers?Oriëntatietriggers zijn visuele of tekstuele elementen die gebruikers helpen zich op de pagina te oriënteren en hen aanmoedigen te scrollen.
Hoe kan ik ervoor zorgen dat mijn landingspagina geoptimaliseerd is voor mobiel?Door responsive design en het testen van de pagina op verschillende mobiele apparaten kunt u ervoor zorgen dat uw landingspagina optimaal wordt weergegeven.
Waarom zou ik ankerteksten gebruiken?Ankerteksten vergemakkelijken de navigatie op lange pagina's en helpen gebruikers snel naar de gewenste informatie te springen.
Hoe kan ik de merkidentiteit integreren op mijn landingspagina?U kunt de merkidentiteit benadrukken door consistente kleuren, lettertypen en toonbenaderingen in de teksten en afbeeldingen.


