Het ontwerp van je website kan bepalen of gebruikers blijven of de site direct verlaten. Bij het ontwerp is het cruciaal hoe je visuele elementen zoals slideshows en paginagrote banner gebruikt. In deze tutorial richt je je vooral op deze twee aspecten om de gebruikerservaring te verbeteren. Het doel is om je duidelijke inzichten en praktische stappen te geven hoe je potentiële negatieve effecten van bewegende beelden en opdringerige banners kunt vermijden.
Belangrijkste inzichten
- Automatisch bewegende slideshows moeten vermeden worden omdat ze vaak geassocieerd worden met reclame en de gebruikerservaring kunnen beïnvloeden.
- Bij het gebruik van slideshows moet de overgang tussen afbeeldingen langer duren om het reclamekarakter te minimaliseren.
- Interstitials, oftewel paginagrote banners, kunnen frustrerend zijn voor gebruikers en zouden alleen onder bepaalde voorwaarden gebruikt moeten worden.
- Negatieve gebruikerservaringen kunnen een negatieve invloed hebben op je SEO-ranking.
- Testen en gegevensanalyse zijn essentieel om te controleren of bepaalde ontwerpbeslissingen daadwerkelijk voordelen opleveren.
Stap-voor-stap handleiding
Afzien van automatisch bewegende slideshows
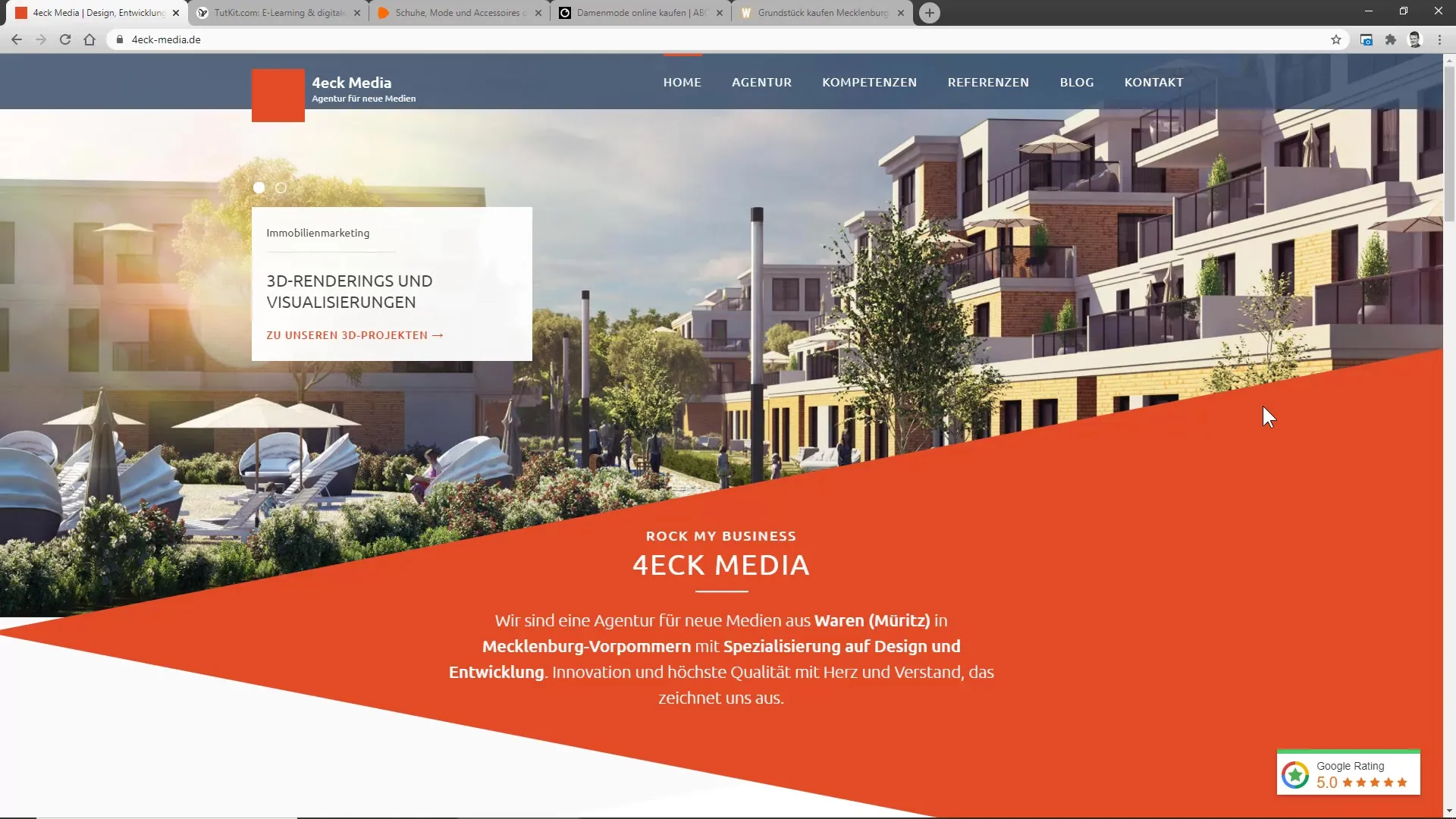
Als je gebruikers op je website wilt houden, is het raadzaam om af te zien van automatisch bewegende slideshows of beeldencarrousels. Gebruikers associëren deze vaak direct met een reclamebanner, wat leidt tot wat men noemt bannerblindheid. Deze vorm van beweging leidt de aandacht vaak meer af dan dat het informatie overbrengt. Daarom zou je graag slideshows moeten vermijden, tenzij je kunt bepalen hoe vaak ze wisselen. Een langere wisseling van afbeeldingen, bijvoorbeeld na 10 seconden, kan helpen om de indruk van reclame te verminderen.

Beperk het aantal afbeeldingen
De hoeveelheid gegevens van je website kan aanzienlijke invloed hebben op de laadtijden. Een grote bestandsgrootte vertraagt je pagina, wat vooral op mobiele apparaten onhandig is. In plaats van veel bewegende afbeeldingen toe te voegen, is het beter om het aantal slides tot een minimum te beperken. Houd altijd in gedachten dat te veel informatie in de vorm van afbeeldingen niet alleen overbodig maar ook verwarrend kan zijn. Vaak is minder meer.
A/B-tests uitvoeren
Het is belangrijk om A/B-tests uit te voeren om te achterhalen of slideshows daadwerkelijk voordelen bieden voor je site. Gegevensanalyses hebben aangetoond dat slideshows zelden volledig worden benut. Verlies niet uit het oog dat gebruikers vaak de voorkeur geven aan statische afbeeldingen. Test nauwkeurig om de beste aanpak voor je specifieke publiek te bepalen.

Houd rekening met de gebruikerservaring
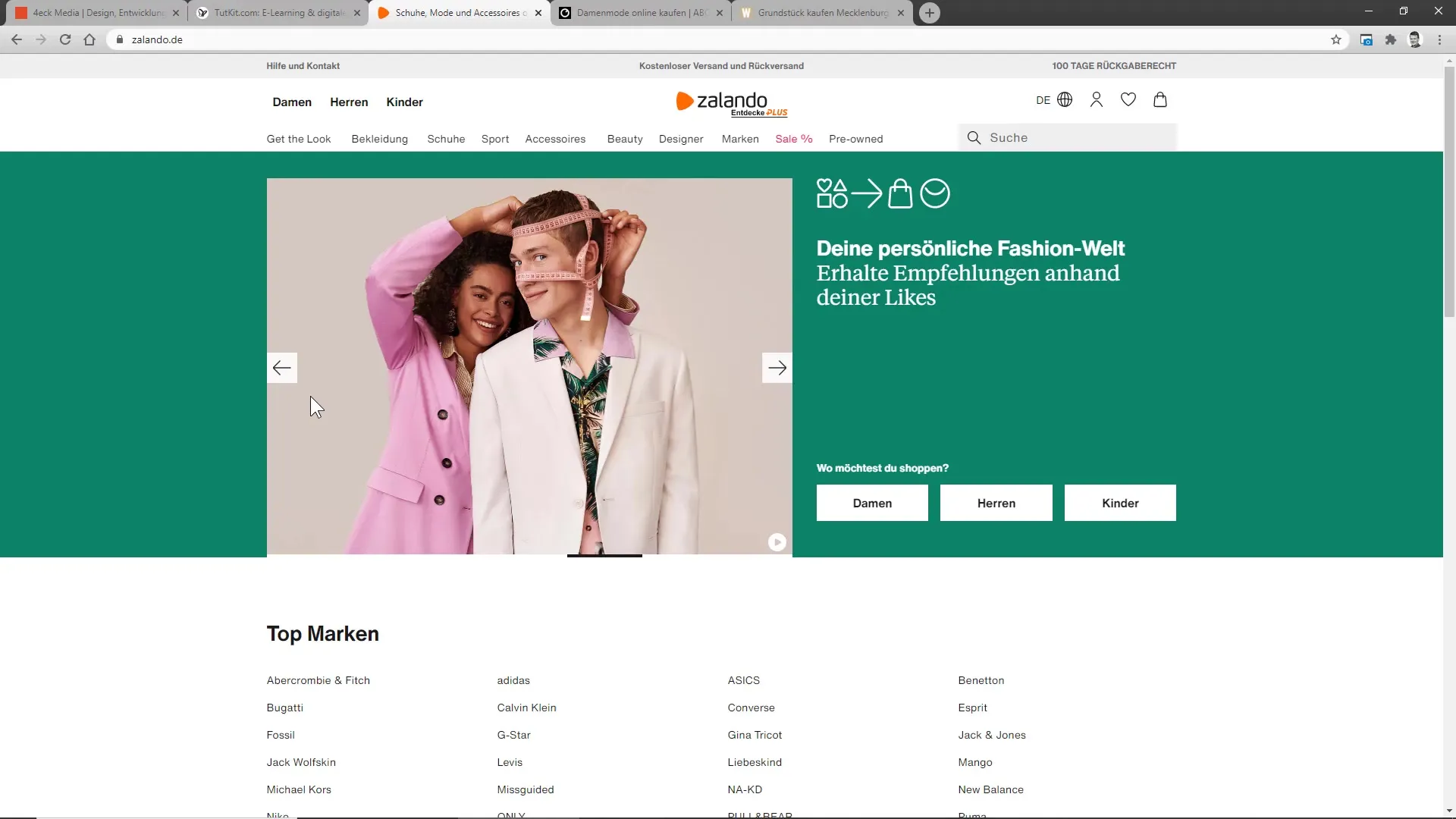
Vooral op e-commerce websites kan het zinvol zijn om slideshows te gebruiken. Sommige platforms, zoals bijvoorbeeld Zalando, hebben deze slim geïntegreerd. In plaats van ze automatisch te laten afspelen, zouden gebruikers zelf moeten kunnen beslissen wanneer ze de afbeeldingen willen wisselen. Het introduceren van interactieve elementen is hierbij een goed idee.

Afzien van interstitials
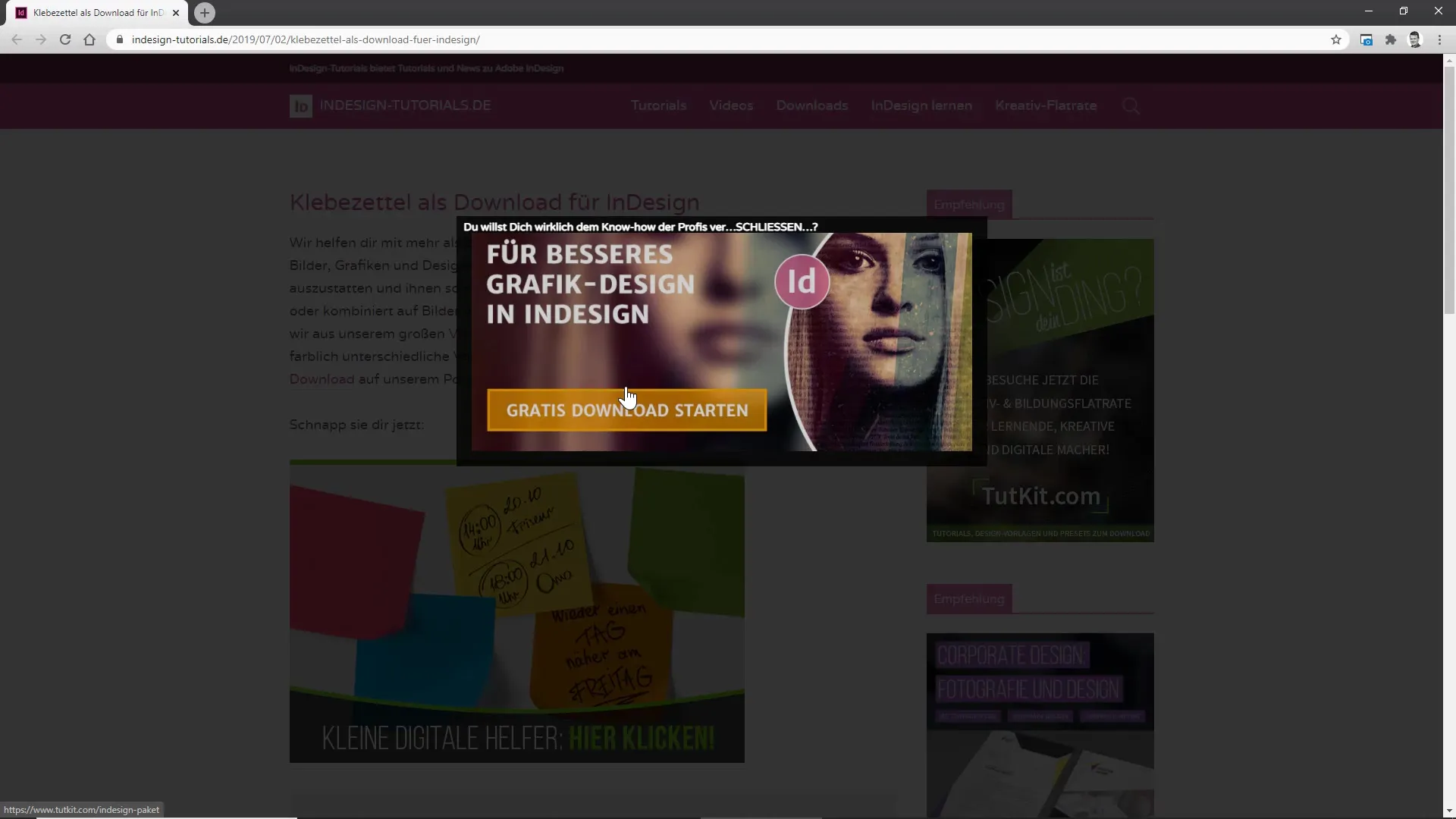
Paginagrote banners of interstitials staan vaak bekend als vervelend en kunnen de gebruikerservaring ernstig schaden. Ze vergroten de frustratie van gebruikers omdat ze direct weggeklikt worden, zonder dat er effectief informatie wordt overgebracht. Zelfs als je dit type van reclame wilt gebruiken, moet het voordeel duidelijk zichtbaar zijn. Een manier om dit te realiseren is om gebruikers door te verwijzen naar een landingspagina voor nieuwsbrieven, waar ze zich specifiek kunnen aanmelden.
Meten en optimaliseren
Het is cruciaal om de interactie van gebruikers met banners te volgen. Analyseer hoeveel gebruikers wegklikken of daadwerkelijk interesse tonen in je inhoud. Alleen zo kun je inschatten of je inzet van banners gerechtvaardigd is. Een voorbeeld hiervan zou het gebruik van een pop-upvenster op je website kunnen zijn, dat gebruikers naar een specifiek aanbod leidt.

Vermijd negatieve gebruikerssignalen
Zorg ervoor dat onnodige pop-ups of agressieve reclame negatieve signalen naar Google sturen. Deze signalen beïnvloeden je ranking in zoekmachines en kunnen op lange termijn leiden tot een afname van de zichtbaarheid. Positieve gebruikersignalen zijn cruciaal, dus je zou er alles aan moeten doen om een zo hoog mogelijke verblijfsduur op je site te bereiken.
Samenvatting
Je bent nu bekend met de belangrijkste aspecten van hoe slideshows en paginagrote banners ontworpen moeten worden om een optimale gebruikerservaring te garanderen. Vermijd onnodige afleiding en zorg ervoor dat de gebruiker altijd centraal staat in jouw ontwerp.
Veelgestelde vragen
Welke nadelen hebben automatisch bewegende slideshows?Automatisch bewegende slideshows worden vaak geassocieerd met advertenties en kunnen leiden tot bannerblindheid.
Hoe lang moet de overgang tussen afbeeldingen in een slideshow duren?Idealiter zou de overgang elke 10 seconden moeten plaatsvinden om de reclamekarakter te minimaliseren.
Hoeveel afbeeldingen moet ik gebruiken in een slideshow?Het is aan te raden om het aantal afbeeldingen te beperken om de laadtijden van je website te optimaliseren.
Zijn interstitials zinvol?Ze kunnen frustrerend zijn en vereisen uitgebreide tests om ervoor te zorgen dat ze de gebruikerservaring niet negatief beïnvloeden.
Hoe kan ik negatieve gebruikerssignalen vermijden?Bied een aantrekkelijke gebruikerservaring en vermijd opdringerige reclame die gebruikers afschrikt.


