Browsers zijn de poorten naar de digitale wereld, en elke bezoeker van je website zou meteen moeten begrijpen waar je merk voor staat. Een effectieve aanpassing van het browservenster kan niet alleen de gebruikerservaring verbeteren, maar ook in het geheugen blijven hangen. In deze tutorial laat ik je zien hoe je de kleuren van je browser aanpast zodat ze overeenkomen met je huisstijl. Dit is weliswaar een kleine technische aanpassing, maar het kan een grote invloed hebben op het opbouwen van je merk.
Belangrijkste inzichten
- De aanpassing van de browserkleur is een eenvoudige manier om je merk te versterken.
- Klantenbinding wordt bevorderd door visuele identiteiten.
- Een paar technische stappen zijn voldoende om dit te implementeren.
Stap-voor-stap handleiding
Om de kleuren van je browser aan te passen, zijn er enkele eenvoudige stappen die je kunt volgen. Ze leiden je door het proces van browseraanpassing en laten zien hoe je je merkkleuren inzet om directe herkenbaarheid te garanderen.
De eerste stap is om zelf te bepalen welke kleuren je voor je merk wilt gebruiken. Bekijk het bestaande kleurenpalet van je huisstijl. Welke kleuren kiest je merk? Dit zullen de kleuren zijn die je voor de aanpassing gebruikt.

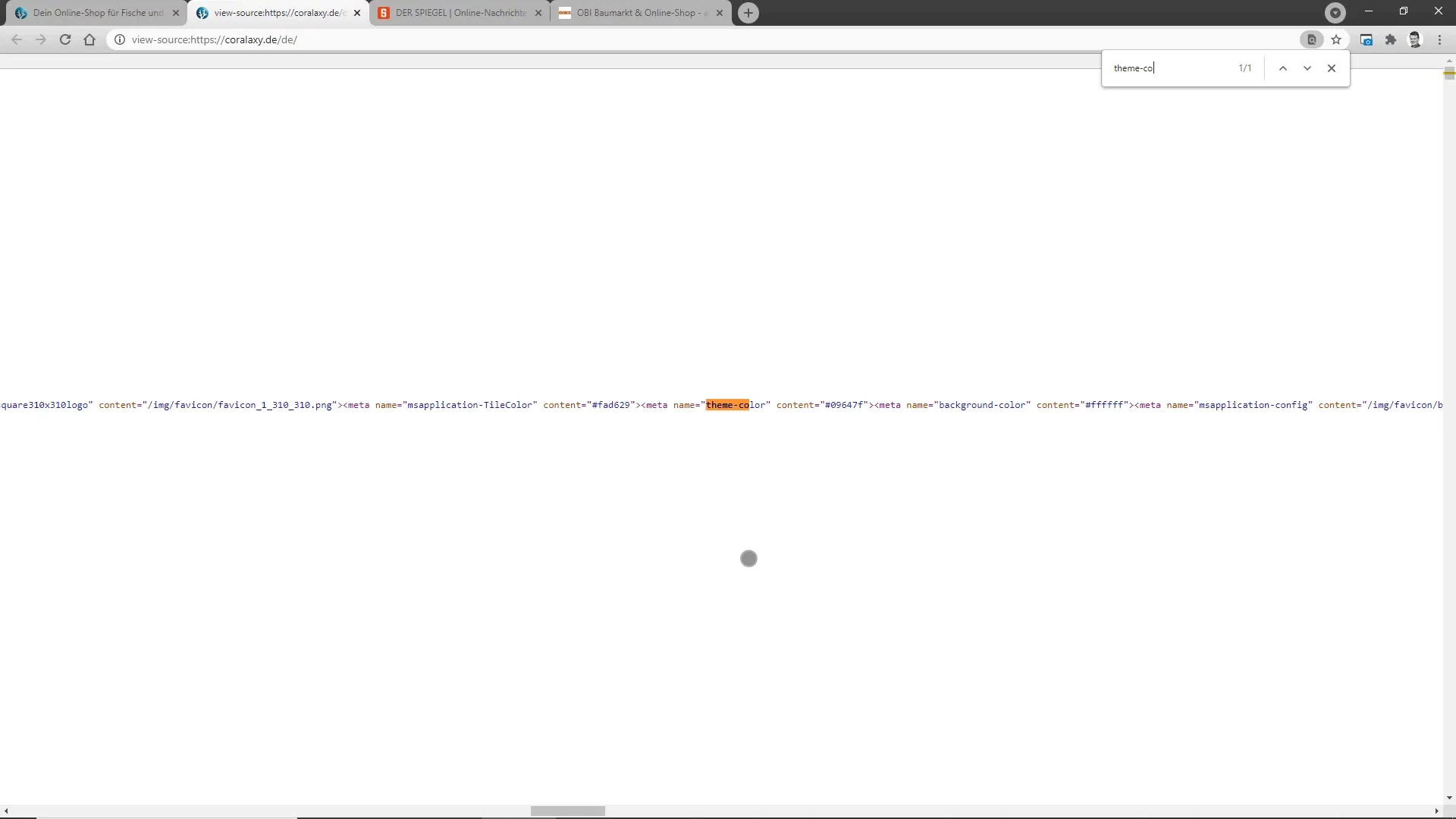
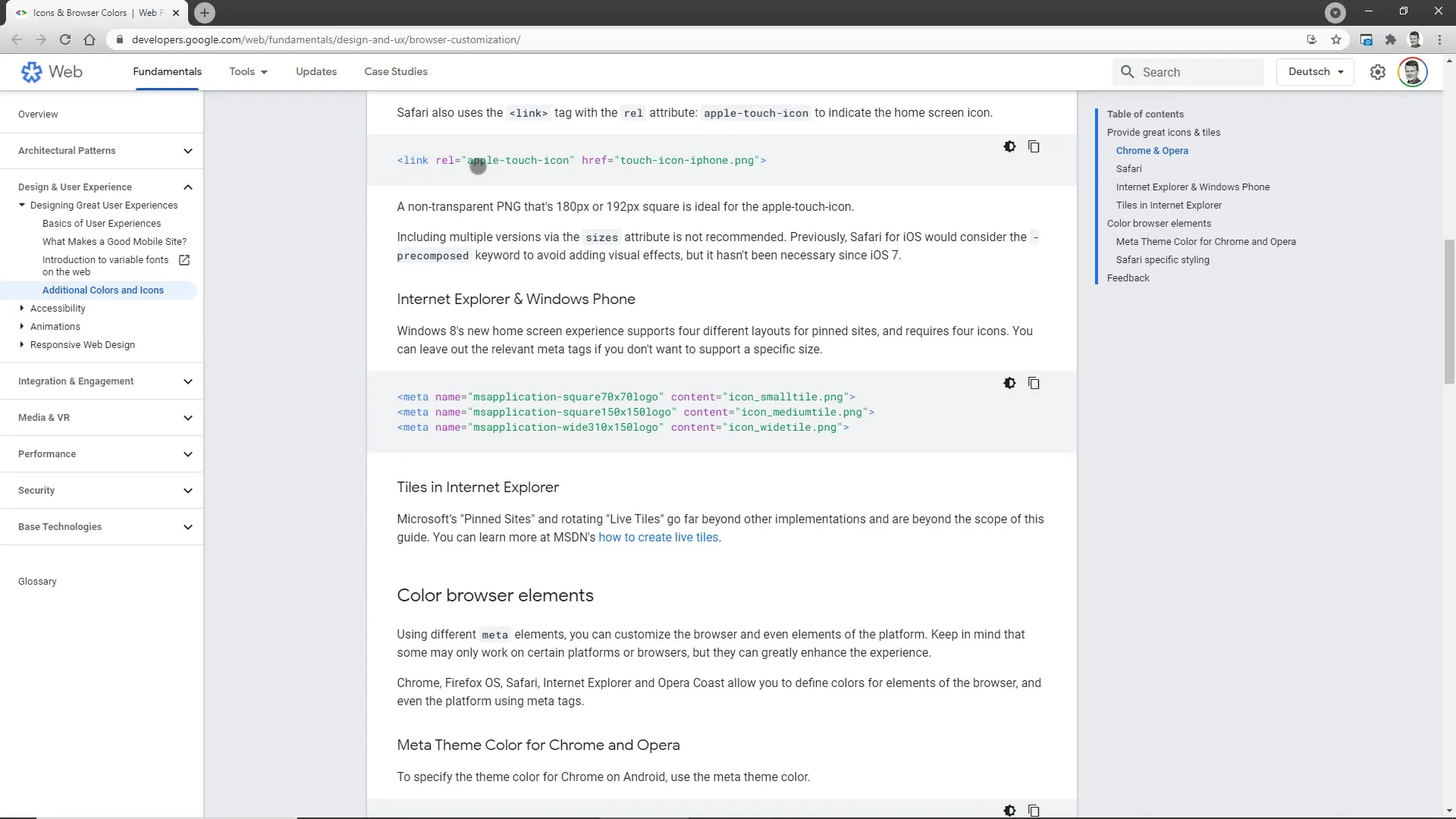
Nadat je je merkkleuren hebt geselecteerd, open je de paginabron van je website. Hier zal ik je laten zien waar je de wijzigingen kunt aanbrengen. Zoek naar de tag "theme color", die in de metatags van je website geplaatst zou moeten zijn.

Zodra je de "theme color" hebt gevonden, bereid je de gewenste kleurcode voor. Gebruik hex-codes of RGB-waarden om de kleur nauwkeurig te definiëren. Het is belangrijk dat je de juiste kleur gebruikt zodat deze consistent in het browservenster wordt weergegeven.

De volgende uitdaging is om de oude kleurcode te vervangen door je nieuwe merkkleur. Dit is een van de meest indrukwekkende stappen, want nu wordt je huisstijl rechtstreeks zichtbaar in de browser.
Nadat je de wijziging hebt opgeslagen, moet je je website opnieuw laden. Open je browser om de veranderingen te zien. Je zou de nieuwe kleur in de browser moeten zien verschijnen, die overeenkomt met je merkkleur. Als het eruitziet zoals je had gehoopt, gefeliciteerd, je hebt met succes je eerste browseraanpassing uitgevoerd!

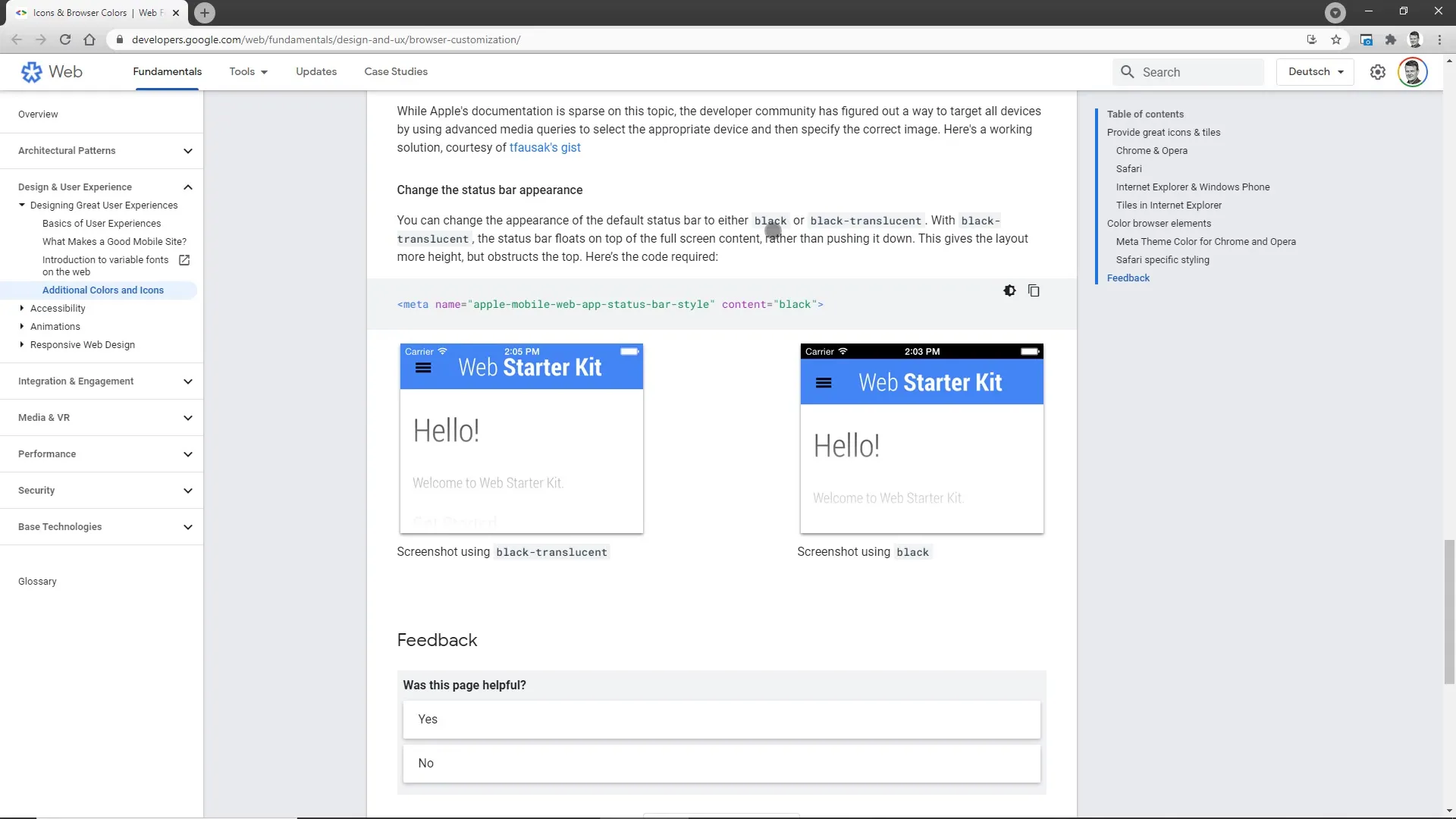
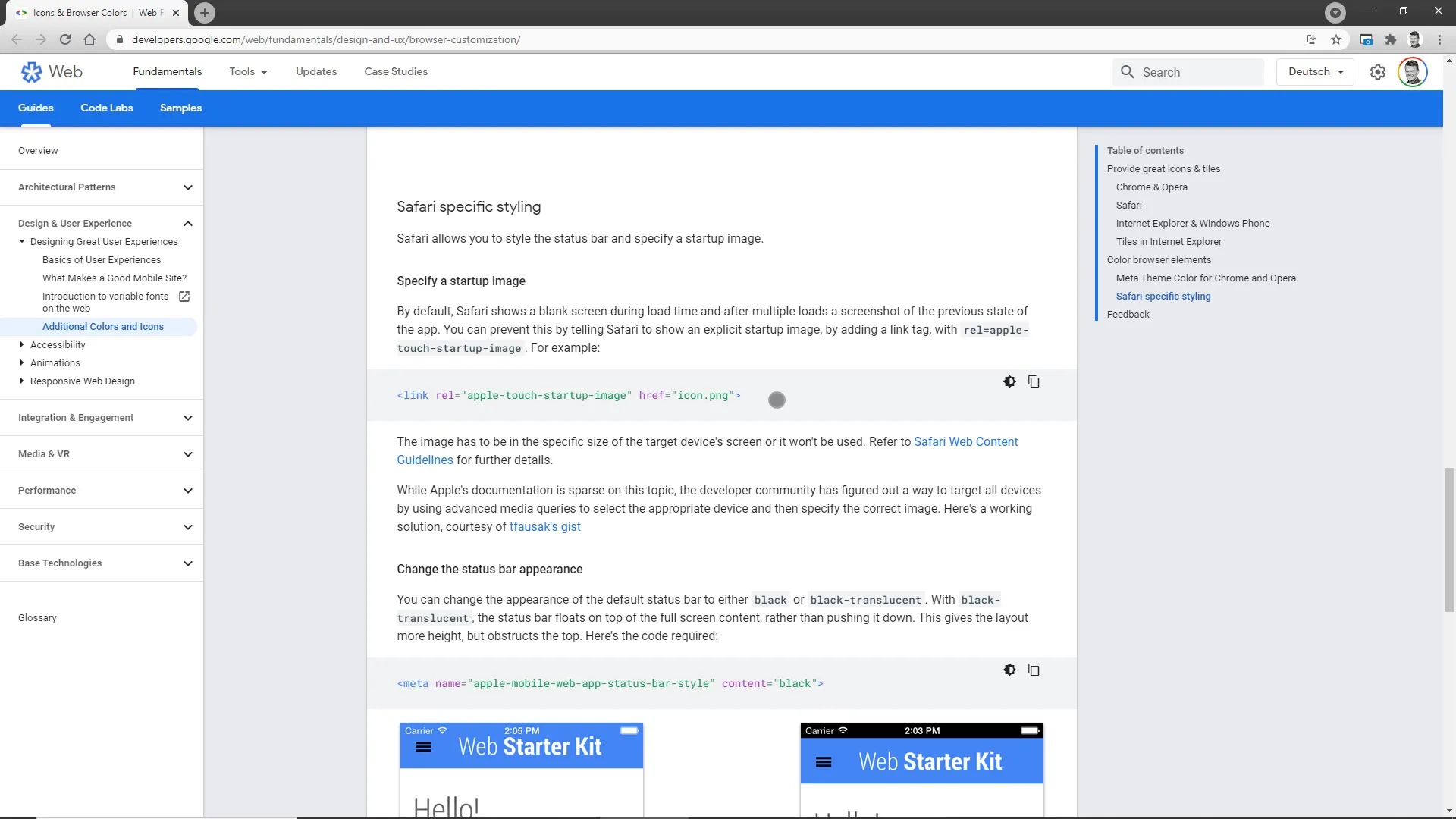
Een andere optie is om gebruik te maken van bronnen van Google. Op de website developers.google.com vind je uitgebreide informatie en technische richtlijnen die je helpen bij het optimaliseren van je browseraanpassingen. Hier vind je aanvullende opties voor mogelijke aanpassingen en kun je indien nodig het proces verfijnen.

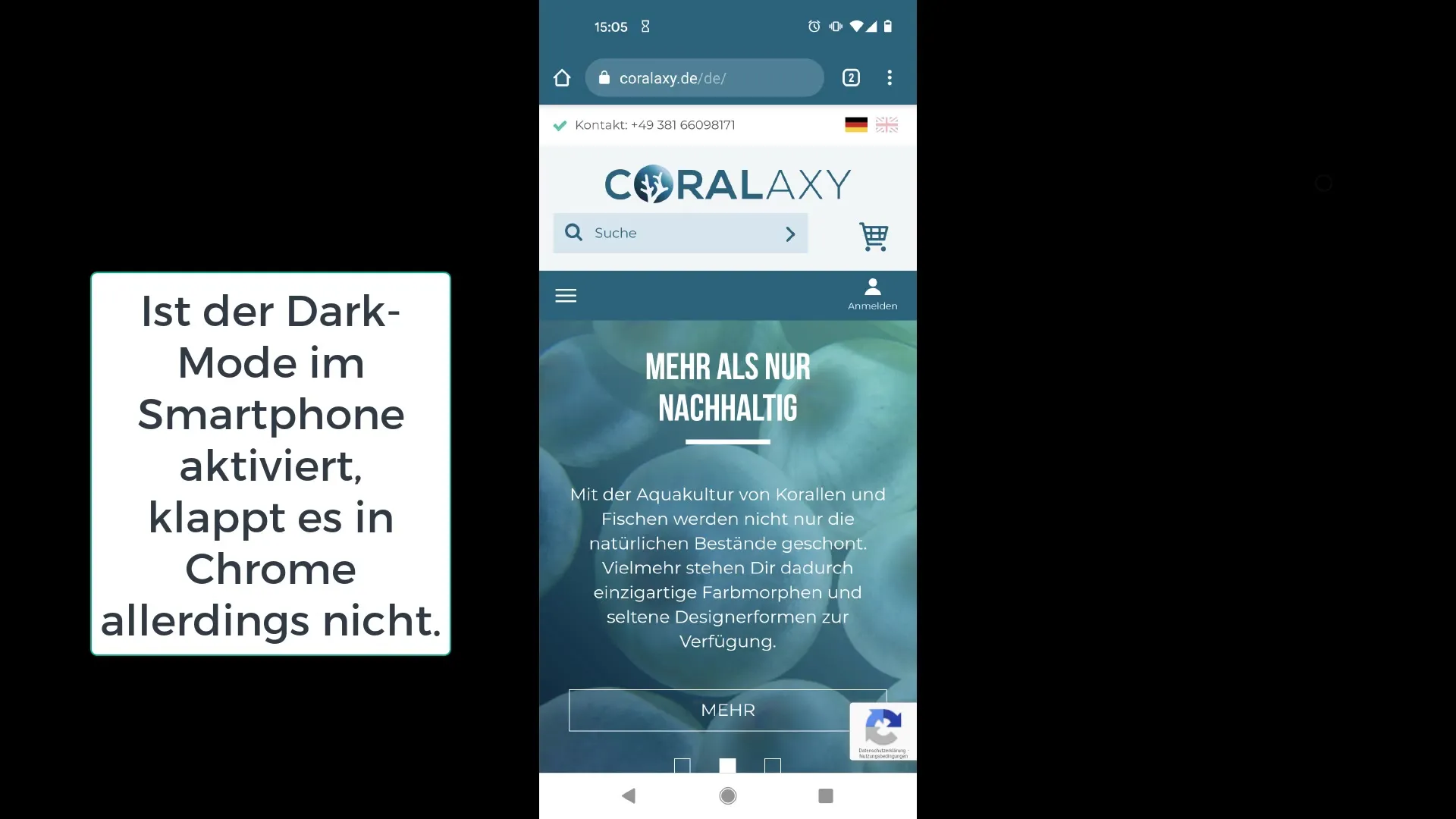
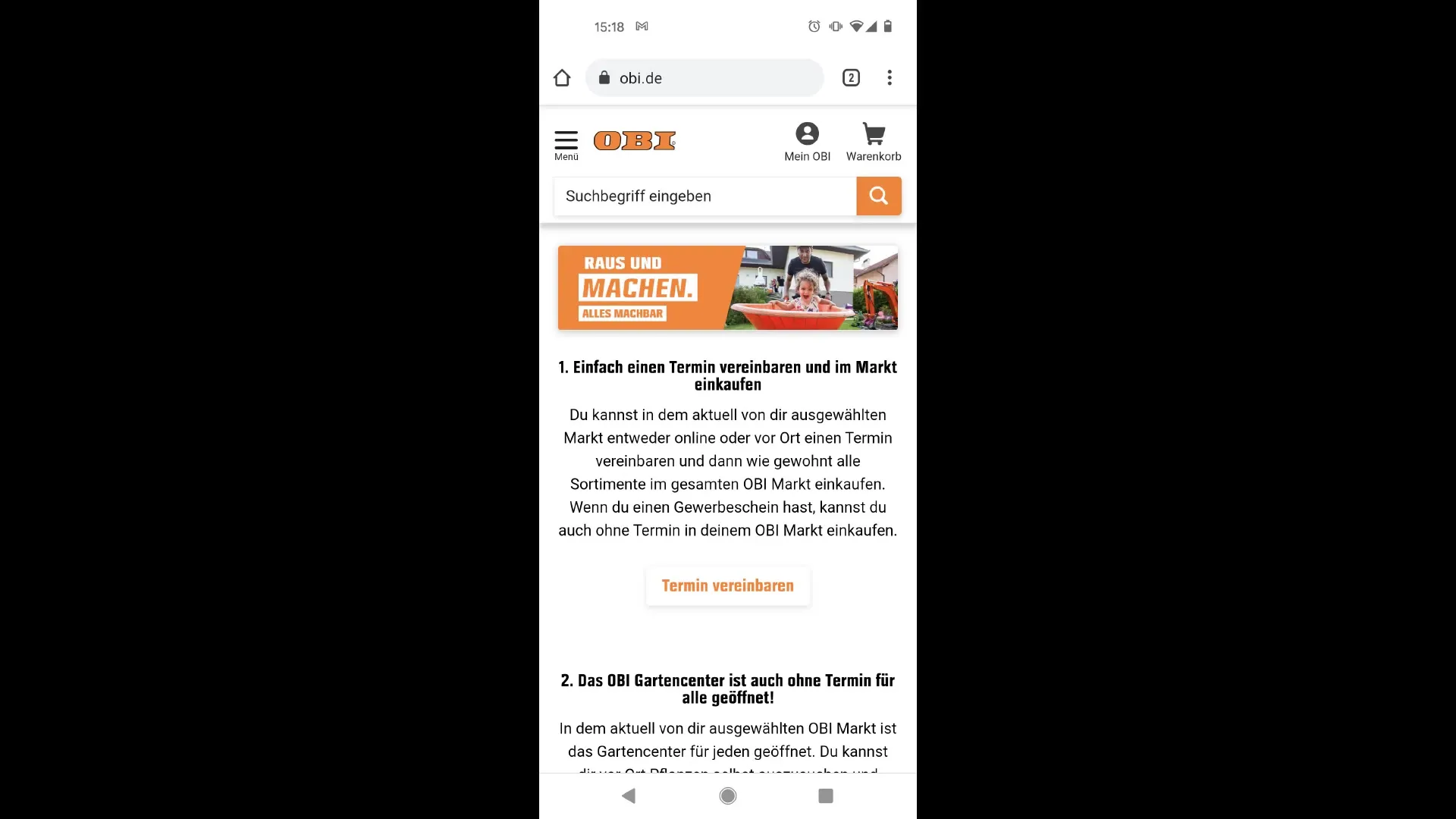
Nu je de aanpassing met succes hebt uitgevoerd, is het interessant om te zien hoe andere websites de browseraanpassing uitvoeren. Een goed voorbeeld is de website van Obi, die hun kleuren perfect in het browservenster heeft geïntegreerd, of onze klant Koralaxi, die ook hun merkidentiteit versterkt door de aanpassing.

Uiteindelijk is het ook belangrijk om de algehele gebruikerservaring in de gaten te houden. Een aantrekkelijke browseraanpassing kan de aantrekkelijkheid van je website vergroten en de betrokkenheid van de gebruiker versterken. Kleine visuele accenten zoals deze kunnen een grote invloed hebben op de perceptie van je merk.

Samenvatting
Het aanpassen van het browservenster is geen grootschalig project, maar kan wel een significante impact hebben op jou. Het versterkt niet alleen je merkidentiteit, maar verbetert ook de gebruikerservaring. Door de bovengenoemde stappen te volgen, kun je zelf ervaren hoe een eenvoudige aanpassing ten goede kan komen aan je online aanwezigheid.
Veelgestelde vragen
Hoe kan ik de browserkleur aanpassen?De aanpassing gebeurt via de paginabron van je website, waar je de tag "theme color" kunt vinden en de kleur dienovereenkomstig kunt wijzigen.
Wat gebeurt er als ik de verkeerde kleur instel?Als je de verkeerde kleurcode gebruikt, zal er geen visuele overeenkomst zijn met je huisstijl.
Zijn er andere bronnen voor browseraanpassingen?Ja, je kunt de website developers.google.com bezoeken om meer te weten te komen over technische details en tips voor browseraanpassingen.
Heeft elke website een browseraanpassing?Niet elke website maakt gebruik van een browseraanpassing, dus het kan een goede manier zijn om je te onderscheiden van anderen.
Kan ik browseraanpassingen op mobiele apparaten maken?Ja, de instructie voor aanpassing werkt zowel voor desktop- als mobiele browsers.


