De gebruikerservaring op websites speelt een cruciale rol voor het succes van digitale producten. Een belangrijke factor hierbij is het ontwerpen van interactiemogelijkheden in een online winkel of een informatiemedium. Om de navigatie voor de gebruiker te vereenvoudigen en de kans op een aankoopbeslissing te vergroten, is het zinvol om paginawisselingen te minimaliseren. Door middel van gemakkelijk te gebruiken componenten zoals schuifpanelen, lightboxen en accordeonboxen kun je onnodige paginawisselingen vermijden en de oriëntatie van je gebruikers verbeteren. Deze handleiding belicht hoe je deze elementen effectief kunt inzetten om de gebruikersstroom te optimaliseren.
Belangrijkste inzichten
- Paginawisselingen kunnen de gebruikerservaring beïnvloeden omdat gebruikers zich opnieuw moeten oriënteren.
- Lightboxen, schuifpanelen en accordeonboxen helpen informatie efficiënt beschikbaar te stellen zonder de pagina te verlaten.
- Deze technologieën zijn bijzonder nuttig in online winkels om het koopproces te ondersteunen.
- Het behouden van de focus van de gebruiker op de hoofdpagina stimuleert de aankoopbereidheid en verhoogt de tevredenheid.
Stapsgewijze handleiding
1. Het belang van het verminderen van paginawisselingen begrijpen
Om de gebruikerservaring te verbeteren, is het belangrijk om de negatieve invloed van paginawisselingen te begrijpen. Elke paginawisseling dwingt de gebruiker om opnieuw te oriënteren en de onderbroken flow te herstellen. Bovendien kan dit ertoe leiden dat gebruikers gefrustreerd de pagina verlaten. Om dit te voorkomen, is het zinvol om informatie direct weer te geven via interactieve elementen.

2. Effectief gebruik van lightboxen
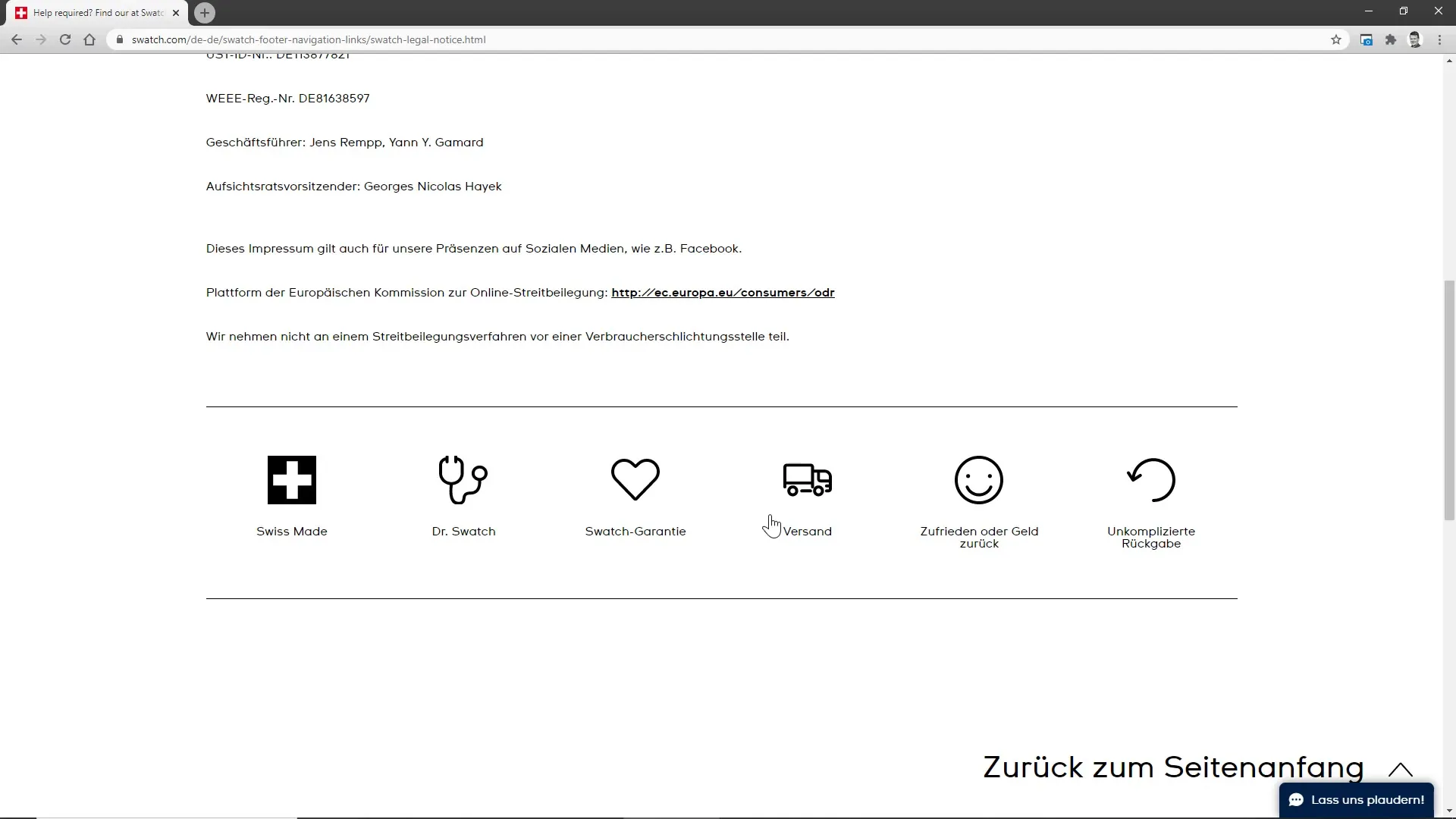
Lightboxen zijn bijzonder nuttig als het gaat om het tonen van extra informatie zonder gebruikers af te leiden van de hoofdpagina. Stel dat je een online winkel voor horloges hebt. Als een gebruiker meer informatie over de verzendmethode nodig heeft, kun je een lightbox gebruiken om de specifieke informatie te tonen, zonder dat de gebruiker een paginawisseling hoeft uit te voeren. Dit verhoogt de kans dat de gebruiker bij het oorspronkelijke product blijft en het aankoopproces voortzet.

3. Schuifpanelen als interactieve oplossing gebruiken
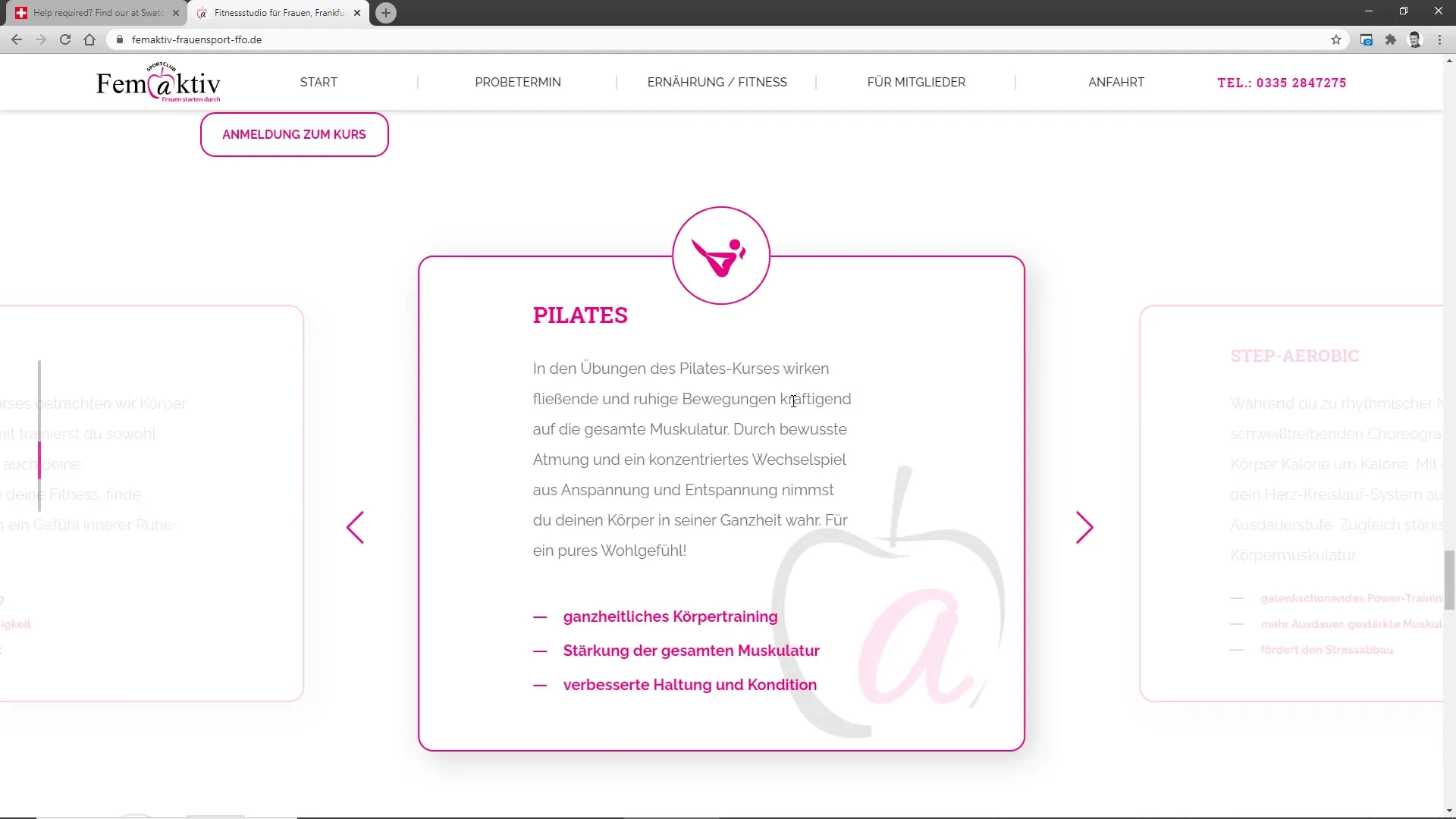
Met schuifpanelen kun je inhoud presenteren zonder dat je gebruikers de huidige pagina hoeven te verlaten. Stel je een fitness online winkel voor die een verscheidenheid aan cursusaanbiedingen heeft. In plaats van elke cursus op een aparte subpagina te tonen, kun je schuifpanelen gebruiken. Gebruikers kunnen door verschillende cursusaanbiedingen bladeren zonder de pagina te verlaten. Zo blijft de focus op de hoofdpagina en wordt de interactie-ervaring verbeterd.

4. Accordeonboxen gebruiken voor veelgestelde vragen
Accordeonboxen zijn uitermate geschikt voor FAQ-secties of uitgebreide inhoudslijsten. Stel dat je een nieuw platform hebt voor het verstrekken van informatie over verschillende onderwerpen. Hier wil je gebruikers meer details bieden zonder ze te overladen met vele paginawisselingen. Accordeonboxen tonen alleen de titels van de vragen of onderwerpen en breiden zich uit wanneer de gebruiker meer informatie wil. Dit draagt bij aan een duidelijke structuur en een prettige gebruikerservaring.

5. Praktijkvoorbeelden begrijpen
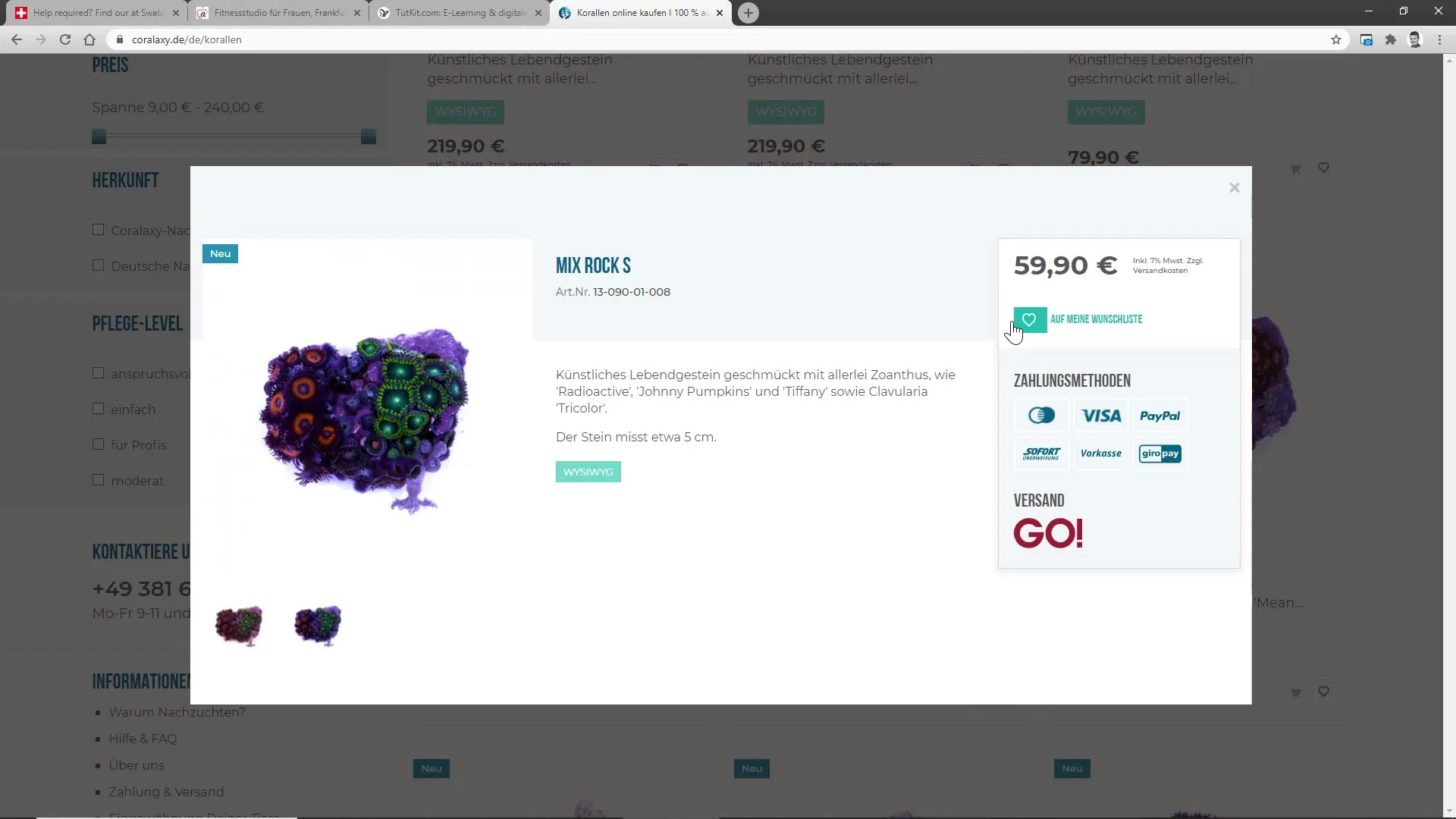
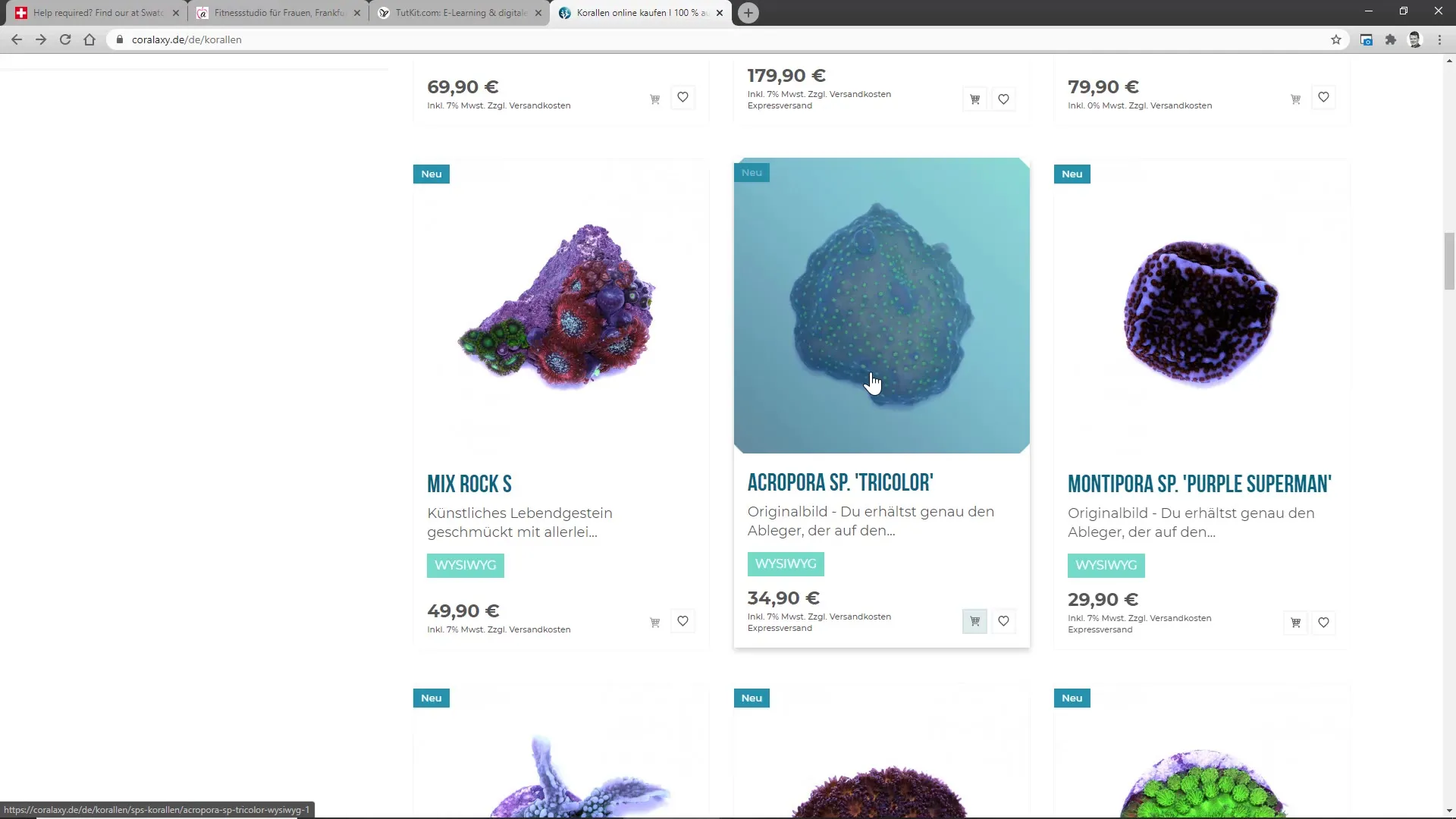
Het winkelsysteem Coralaxie toont hoe belangrijk het gebruik van lightboxen en andere interactie-elementen is voor de gebruikerservaring. Als je bijvoorbeeld meer informatie over specifieke producten wilt, opent een detailgebied in een lightbox. Hierdoor kun je snel de benodigde informatie verkrijgen zonder dat je de hele pagina hoeft te wisselen. Door middel van dergelijke geoptimaliseerde processen wordt de aankoop voor jou als gebruiker eenvoudiger en vloeiender gemaakt.

6. Optimale terugkeer naar het aankoopproces verzekeren
Een goed voorbeeld van deze technologie is wanneer je een voorbeeld van een product in een lightbox laat zien. Terwijl je het voorbeeld bekijkt, heb je nog steeds de mogelijkheid om direct naar de winkelwagen te gaan of alles af te breken zonder de stroom van de hoofdpagina te onderbreken. Zo kun je de koopinteresse vastleggen zonder de mogelijkheid tot terugkeer te verliezen. Dit draagt aanzienlijk bij aan een positieve ervaring en vermindert ook het bouncepercentage.

Samenvatting
In deze handleiding heb je geleerd hoe je de gebruikerservaring kunt verbeteren door het gerichte gebruik van lightboxen, slideboxen en accordeonboxen. Deze elementen stellen je in staat om informatie te verstrekken zonder dat de gebruiker de hoofdpagina hoeft te verlaten en zich opnieuw moet oriënteren. Het resultaat is verkorte aankoopprocessen, verhoogde gebruikerstevredenheid en uiteindelijk een beter conversiepercentage op jouw online winkel of website.
Veelgestelde vragen
Hoe verminderen lightboxen paginawisselingen?Lightboxen tonen aanvullende informatie zonder dat gebruikers de hoofdpagina hoeven te verlaten.
Wanneer moet ik slideboxen gebruiken?Slideboxen zijn ideaal om meerdere opties of informatie interactief en compact weer te geven.
Wat zijn de voordelen van accordeonboxen?Accordeonboxen tonen alleen relevante informatie wanneer deze wordt aangevraagd, wat de overzichtelijkheid verhoogt.


