De Typoportreteffect is een creatieve techniek waarbij tekst en portret samensmelten om een uniek en indrukwekkend ontwerp te creëren. Dit effect is perfect voor posters, boekcovers of digitale kunstwerken. Met Photoshop kun je deze look eenvoudig realiseren door het combineren van laagmaskers, tekstelementen en aanpassingen. In deze tutorial laat ik je stap voor stap zien hoe je een typografisch portret maakt dat tekst en afbeelding harmonieus met elkaar verbindt. Laten we beginnen en jouw ontwerpen naar een hoger niveau tillen!
1. Portret genereren uit tekstregels
Opmerking vooraf: Een vereiste voor een geslaagd tekstregelportret is een hoog contrast in de afbeelding. Niet elke afbeelding is geschikt voor de Typoportreteffect. Maar bij veel afbeeldingen kan het contrast van tevoren al worden aangepast aan het gewenste resultaat. Met de contrastversterking moet meteen de zwart-witcorrectie worden uitgevoerd. Ideaal gezien gebeurt dit via de Kanalemixer, waarmee de afbeelding direct in monochroom kan worden weergegeven met gelijktijdige contrastversterking via de schuifregelaars.

Stap 1: Contrastversterking via aanpassingslaag
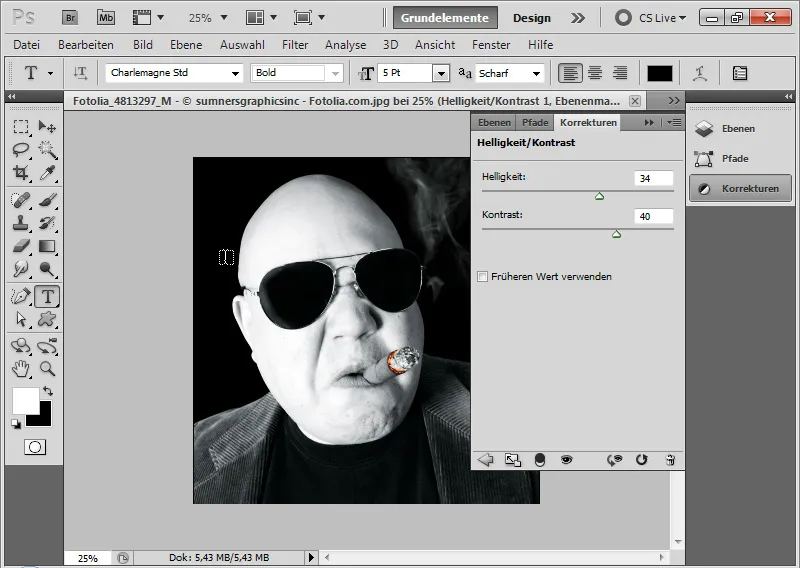
De eerste stap zou normaal gesproken zijn om de kleurenafbeelding om te zetten in grijstinten via een aanpassingslaag Kanalemixer of Zwart-wit. Omdat mijn afbeelding (afbeeldingsbron: sumnersgraphicsinc - Fotolia.com) al bijna volledig in grijstinten is, kan ik meteen beginnen met het versterken van het contrast. Ik roep hiervoor de aanpassingslaag Helderheid/Contrast op en verhoog
- de Helderheid naar 34
- het Contrast naar 40. Het beeld vertoont nu sterkere contrasten en de lichten in de huidgebieden lijken deels uitgebeten.

Stap 2: Plaatsen van tekst
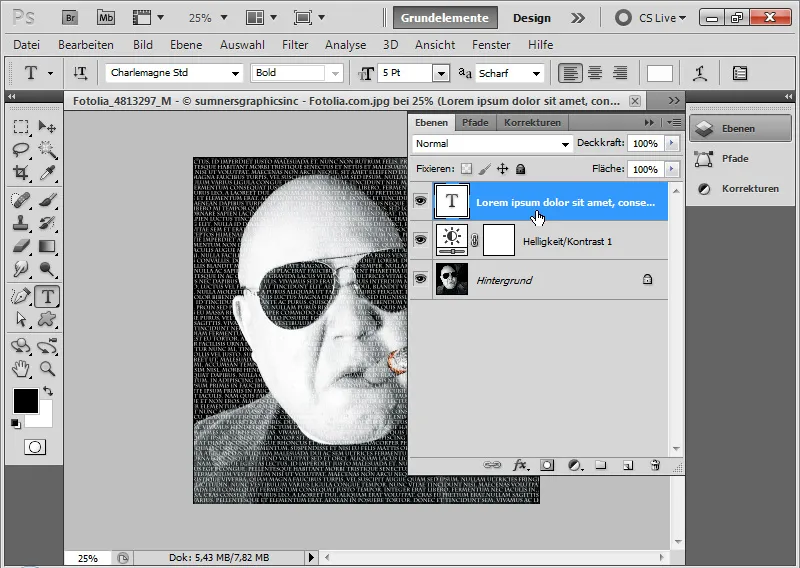
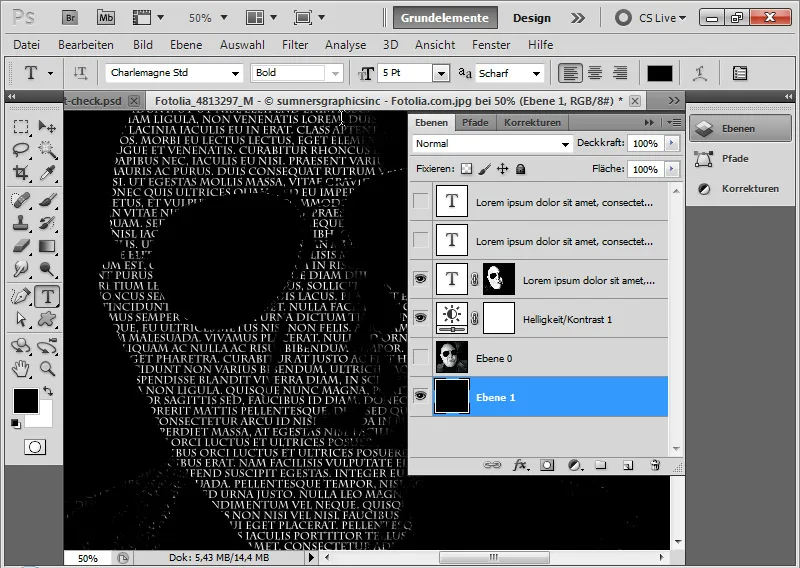
Ik trek met het Tekstgereedschap een tekstkader over het hele document. Met een 5-punt Charlemagne Std vul ik het tekstkader met een willekeurige tekst. De tekstkleur is wit. De regelafstand is ook 5 pt.
Ter ondersteuning kan ik een Lorem Ipsum-generator gebruiken: http://www.loremipsum.de/. Het is belangrijk dat de tekst een doorlopende tekst zonder alinea's is. Alinea’s moeten dus uit het tekstkader worden verwijderd! Bij de lettertypen moet je gewoon proberen wat dekkend is en ook niet volledig ongeschikt is voor het onderwerp.
Stap 3: Dupliceer en verberg tekstlaag
Ik dupliceer de tekstlaag twee keer met de sneltoets Ctrl+J. Vervolgens verberg ik alle drie tekstlagen.
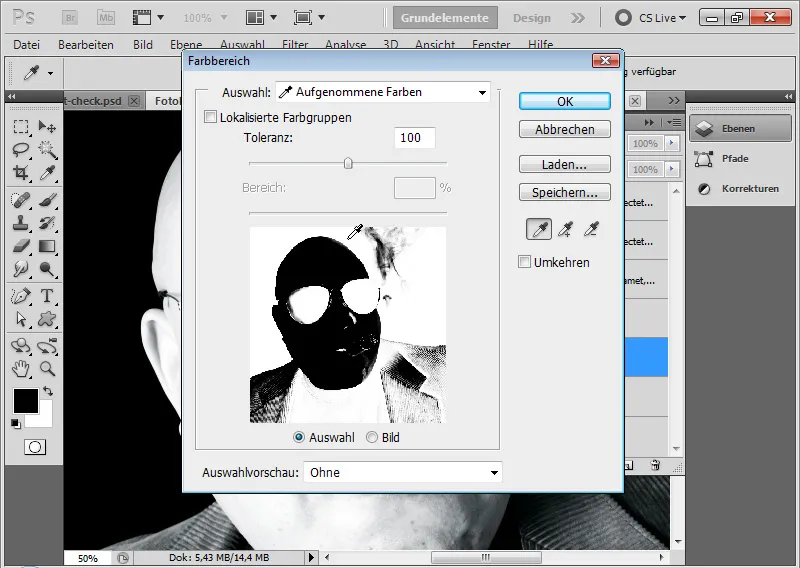
Stap 4: Eerste tekstgebied selecteren in de hooglichten via Kleurbereikselectie
Ik roep het dialoogvenster voor Kleurbereikselectie op via het menu Selecteren>Kleurbereik.
Met een Tolerantie van ongeveer 100 selecteer ik allereerst het lichte gezichtsgebied met de pipet. Als het selectievakje bij Selectie is ingeschakeld, zie ik al welk gebied precies is geselecteerd. Ik kan bevestigen met OK.
Alternatief: Bij Selectie in plaats van de Geselecteerde Kleuren, de Hooglichten selecteren.

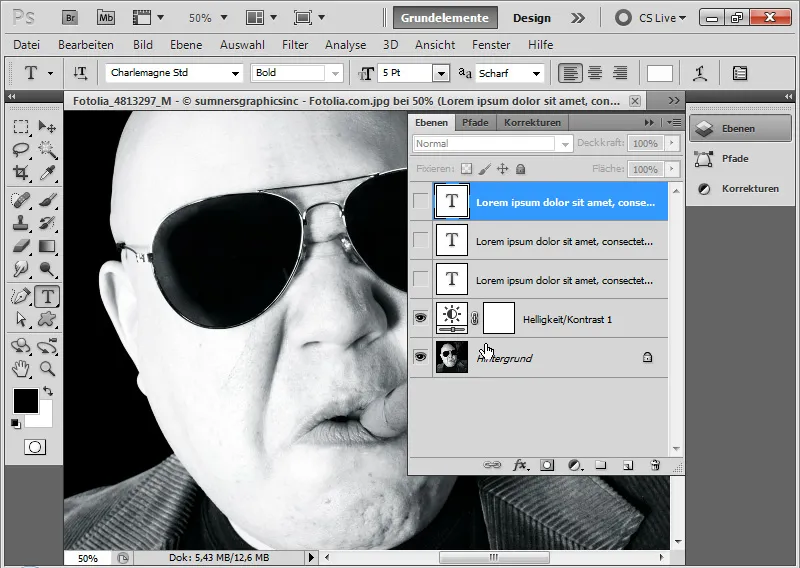
Ik voeg de selectie toe als Laagmasker aan mijn onderste tekstlaag. Dit doe ik door simpelweg te klikken op het Toevoegen Nieuw Laagmasker-icoon.
Om het effect te beoordelen, kan ik heel eenvoudig een zwarte laag onderaan in de laaghierarchie plaatsen en de beeldlaag verbergen.
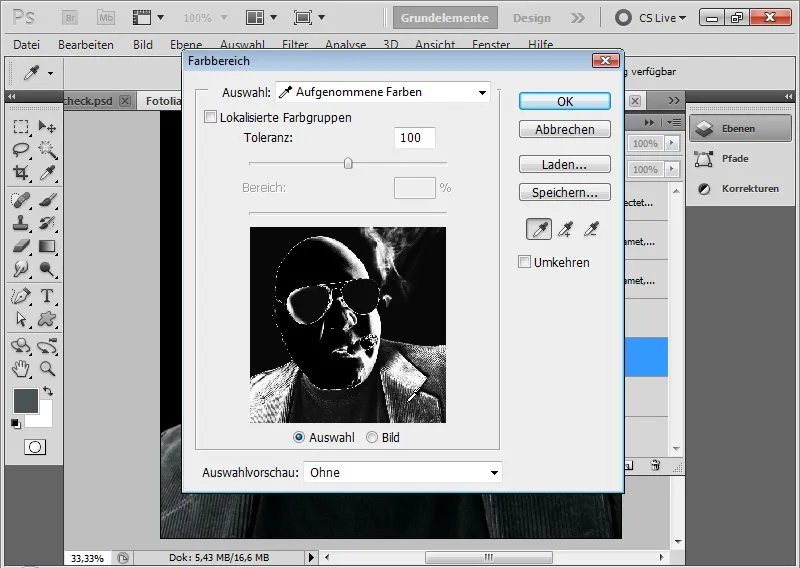
Stap 5: Tweede tekstgebied selecteren in de schaduwen via Kleurbereikselectie
Ik ga verder door opnieuw de Kleurbereikselectie op te roepen. Deze keer selecteer ik de schaduwen van de afbeelding door ze ofwel met de pipet te selecteren of opnieuw via de alternatieve methode: Bij Selectie in plaats van de Geselecteerde Kleuren, de Schaduwen selecteren.
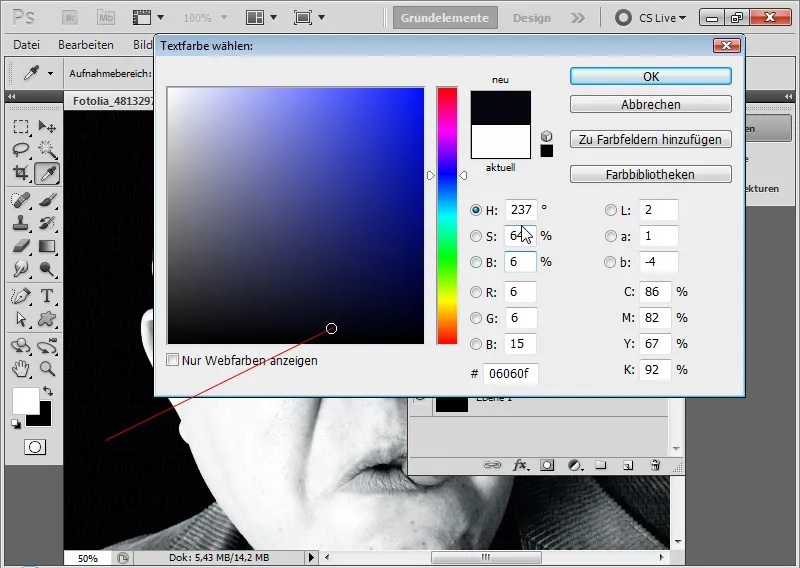
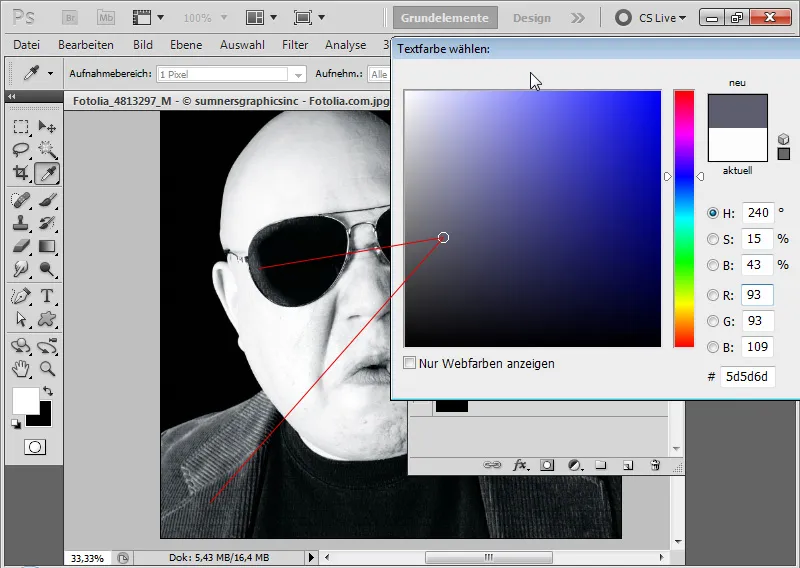
Ik voeg deze selectie toe als Laagmasker aan mijn tweede tekstlaag. De tekstkleur verander ik nu wel naar een diep donkergrijze of optioneel diep donkerblauwe tint.
Stap 6: Derde tekstgebied selecteren in de middentonen via Kleurbereikselectie
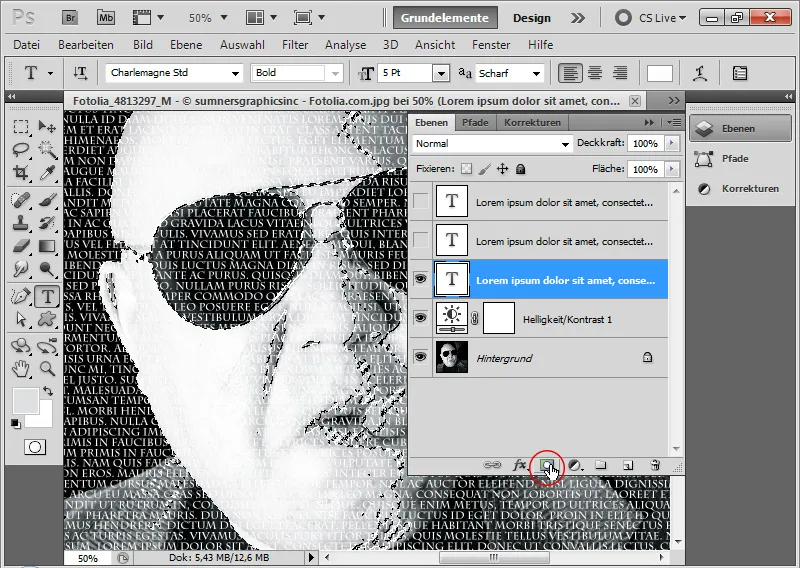
Ik herhaal de stappen en selecteer dit keer de middentonen in de Kleurbereikselectie. Als ik ze niet allemaal tegelijk selecteer, kan ik met Shift meer middentonen toevoegen aan de bestaande selectie. De pipet toont dan een klein Plusteken. Ook hier kan ik alternatief bij Selectie in plaats van de Geselecteerde Kleuren, de Middentonen selecteren.
De selectie voeg ik toe aan mijn derde tekstlaag als lagenmasker. De tekstkleur verander ik nu in een donkergrijze tint.
Stap 7: Benadruk de sigaar
De sigaar wordt pas bij nauwkeurige inspectie opgemerkt. Het wordt aanbevolen om deze nog wat te benadrukken.
Daarom dupliceer ik een van de drie tekstlagen en verwijder ik het lagenmasker.
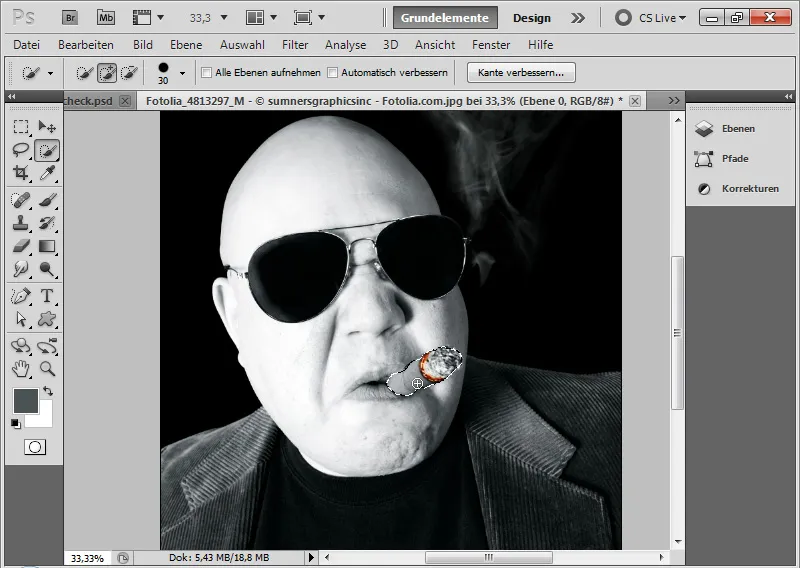
Met de Snelle selectie tool selecteer ik de sigaar in de hoofdafbeelding en voeg de selectie toe aan de zojuist gedupliceerde tekstlaag als lagenmasker.
De tekstkleur is een middengrijs.
De laagmodus zet ik op Te gommen. De modus Te gommen is belangrijk zodat de sigaar geen uniform grijs krijgt, maar wordt verrekend met de oorspronkelijke helderheidsstructuur van de onderliggende lagen terwijl de helderheid wordt verhoogd.
Achtergrond: Te gommen als invulmethode vermindert het contrast van de kleurkanalen en verhoogt de verzadiging. De oorspronkelijke kleuren worden lichter gemaakt.
Stap 8: Accentueer de gloeiende sigaar
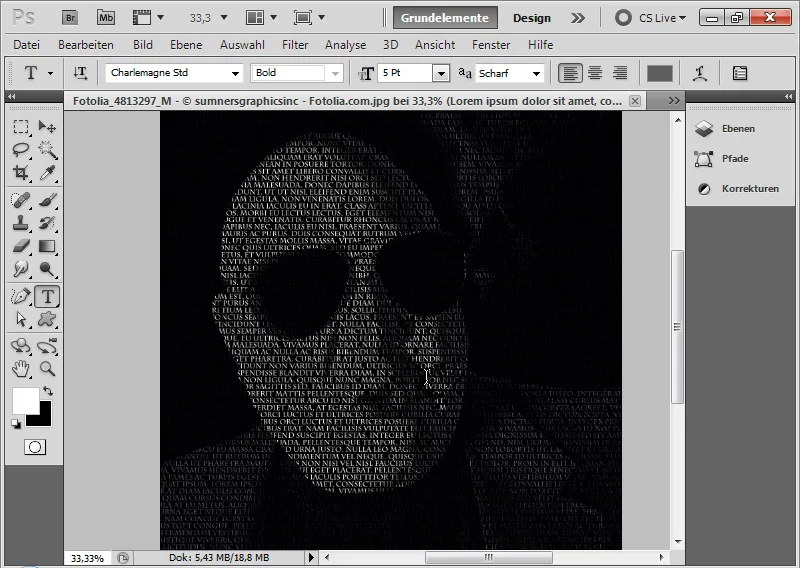
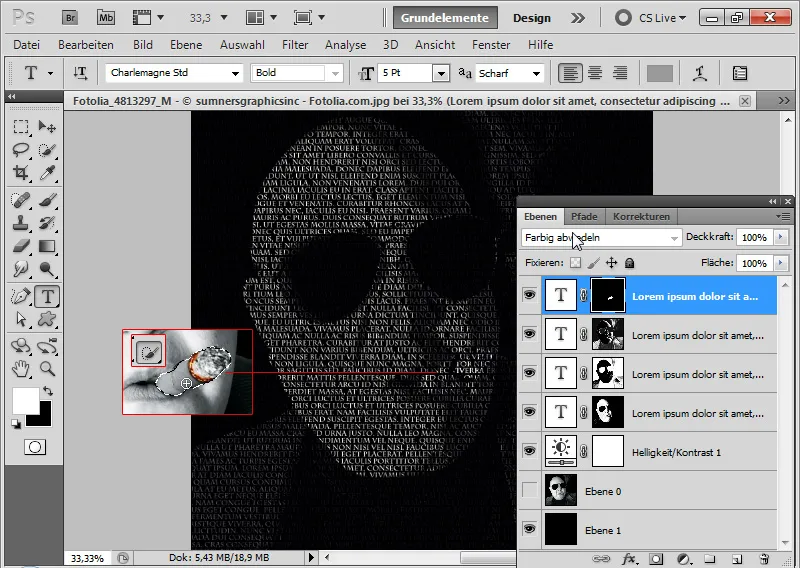
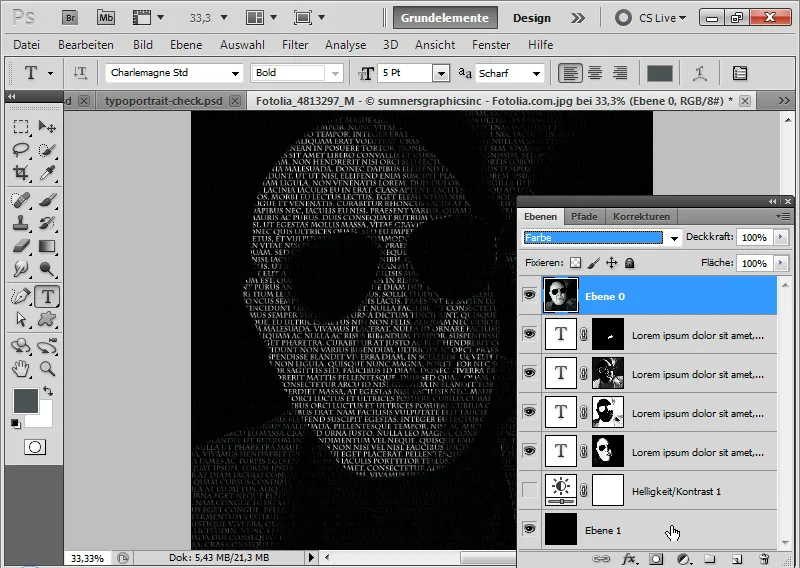
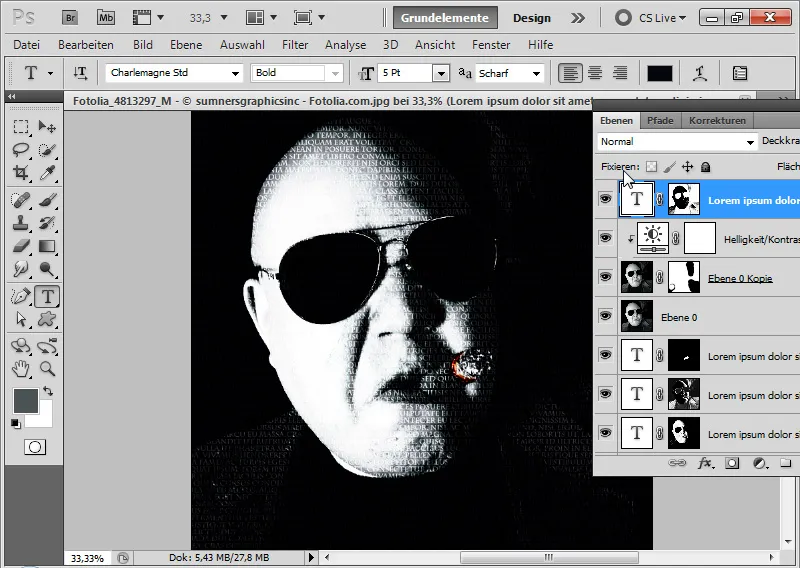
Als ik de afbeeldingslaag verberg en alle tekstlagen weergeef, zie ik mijn effect. Als ik nu de gloeiende sigaar als een klein aandachtpunt nog kleurrijk wil weergeven, dan dupliceer ik eenvoudigweg de afbeeldingslaag en plaats deze bovenaan in het Lagenpaneel.
De laagmodus zet ik op Kleur. De invulmethode zorgt ervoor dat de tint en verzadiging van de laag in de afbeelding worden overgenomen. Nu gloeit de sigaar in het typoportret.
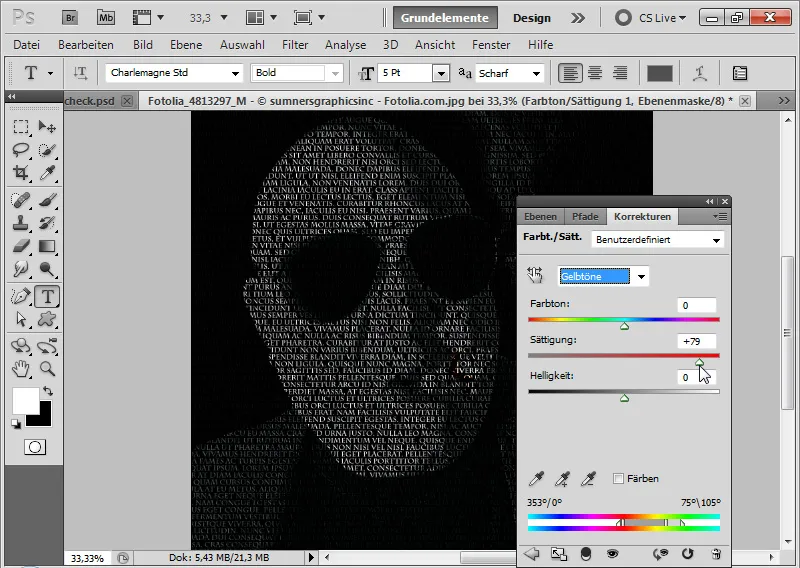
Met een aanpassingslaag Tint/Verzadiging als Knipmasker verhoog ik de verzadiging van het geel-/roodgebied van de gloeiende sigaar met ongeveer 80 procent.
De eenvoudige, klassieke tekstregelafbeelding is klaar.
2. Typoportreteffect creëren
De klassieke tekstregelafbeelding is een goed uitgangspunt om het resultaat nog wat verder te ontwikkelen richting een creatieve typoportretlook.
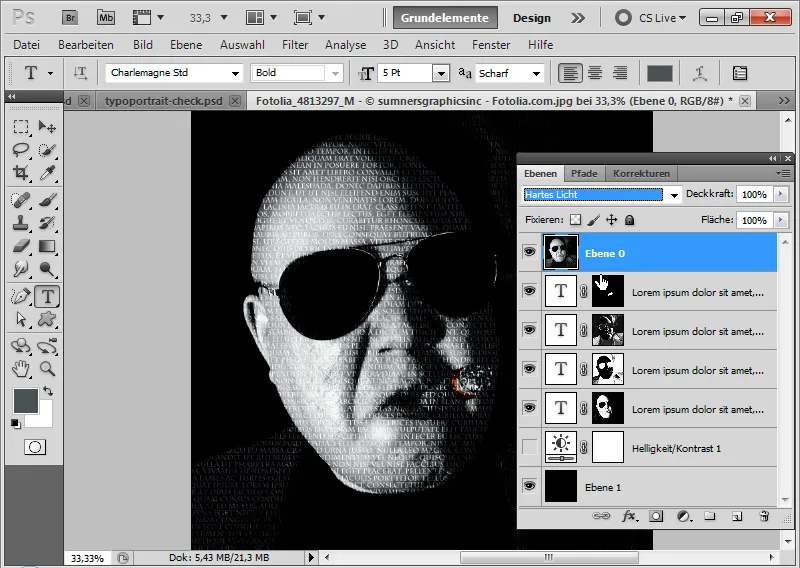
Stap 9: Laagmodus op Hard licht instellen / Aanpassingslaag verwijderen
De aanpassingslaag Tint/Verzadiging kan ik nu weer verwijderen.
De invulmethode van de bovenste beeldlaag zet ik van Kleur op Hard licht. De modus Hard licht zorgt voor een sterke toonafscheiding, dat wil zeggen aanzienlijk meer contrast. De invulmethode berekent de inhoud van de afbeelding vergelijkbaar met de modi Vermenigvuldigen en Negatief vermenigvuldigen. De grens tussen beide wordt gemarkeerd door 50% grijs.
Stap 10: Afbeeldingslaag dupliceren
Ik dupliceer de afbeeldingslaag met Cmd+J en stel deze in op de laagmodus Bedekken. Hierdoor worden de lichten en schaduwen in dit voorbeeld harder weergegeven.
In het rechtergedeelte van de afbeelding vervagen de middenlintonen helaas met de donkere tinten. Daarom maak ik een lagenmasker en schilder ik de delen waar de laag niet moet worden weergegeven zwart.
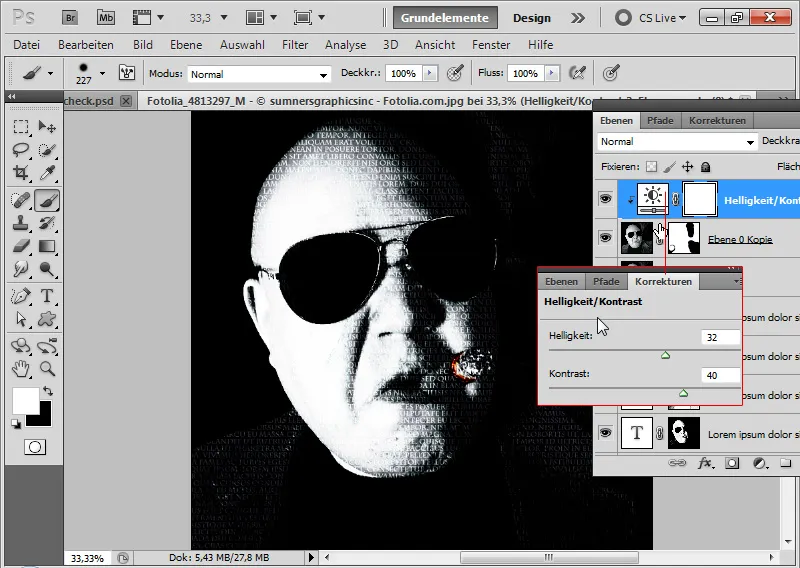
Stap 11: Helderheid/Contrast aanpassingslaag
Om de lichten en schaduwen in het contrast nog harder te scheiden, maak ik een aanpassingslaag Helderheid/Contrast als Knipmasker voor de bovenste beeldlaag (die in de modus Bedekken!).
De instellingen zijn:
• Helderheid: 32
• Contrast: 40
Nu ziet het gezicht er hoekig-hard uit, zoals het hoort.
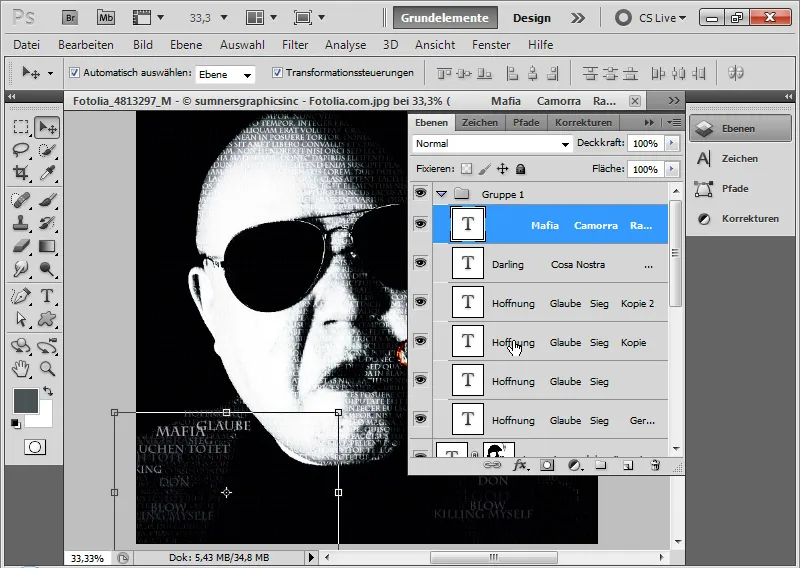
Stap 12: Verplaats tekstlaag naar boven
Door de verhoging van het contrast in de afbeelding zijn de donkere tekstgedeelten verloren gegaan. Ik haal ze gewoon terug door de tekstlaag met de tekst voor de schaduwen bovenaan in het Lagenpaneel te plaatsen.
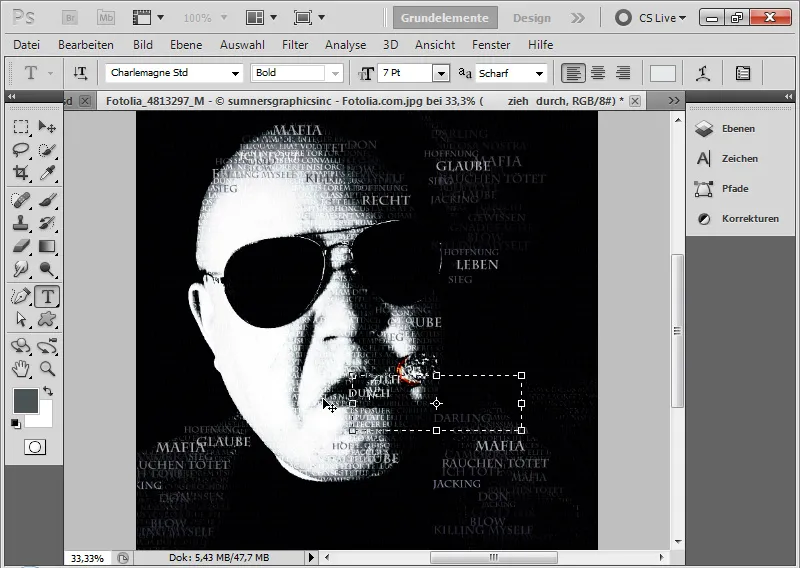
Stap 13: Invoegen van tekst overlays
De voorgaande stappen waren bedoeld om de afbeelding wat hardheid met hoge contrasten te geven. Nu is het tijd om korte, pittige tekstpassages met verschillende helderheden en formaten op bepaalde plaatsen in de afbeelding te concentreren.
Het is het beste om een groep aan te maken waarin deze tekst overlays worden ingevoegd.
Ik moet al bedenken welke teksten het beste bij het onderwerp van de afbeelding passen, zodat er geen onzin uitkomt. Want deze teksten zullen opvallen en op een creatieve manier het type-effect benadrukken.
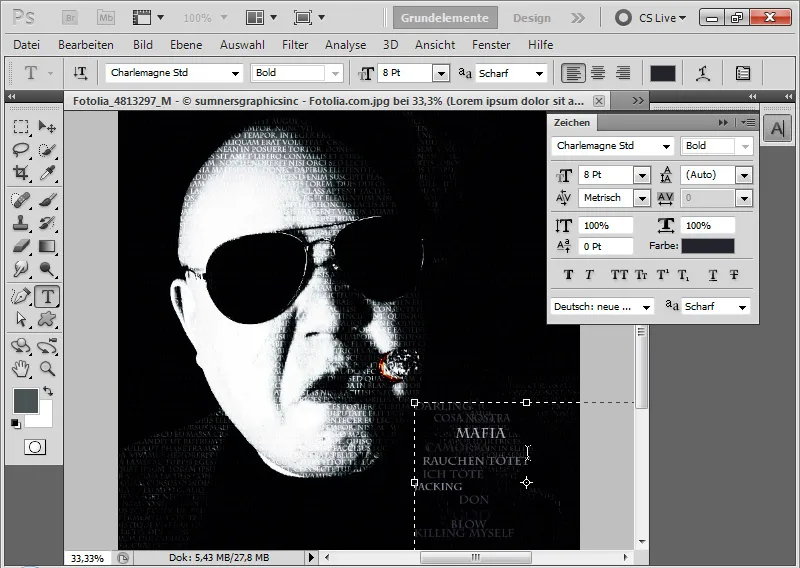
Zo begin ik met het plaatsen van meerdere tekstblokken aan de rechterkant van de kraag. Met behulp van het Tekenpaneel kan ik de opmaak van de tekst heel snel aanpassen.
Daarna ga ik aan de slag met de rookwolken. Belangrijk is om altijd verschillende tekstgroottes, tekstkleuren en opmaak te kiezen.
Tip: Ik kan bestaande tekstblokken ook eenvoudig dupliceren door de Alt-toets ingedrukt te houden en te verplaatsen. Zo versnel ik het werk een beetje. Als ik een tekstblok volledig van grootte wil veranderen, schaal ik gewoon de tekstlagen met het Verplaatsen-gereedschap (Ctrl+T). Belangrijk: Om proportioneel te schalen, altijd de Shift-toets indrukken.
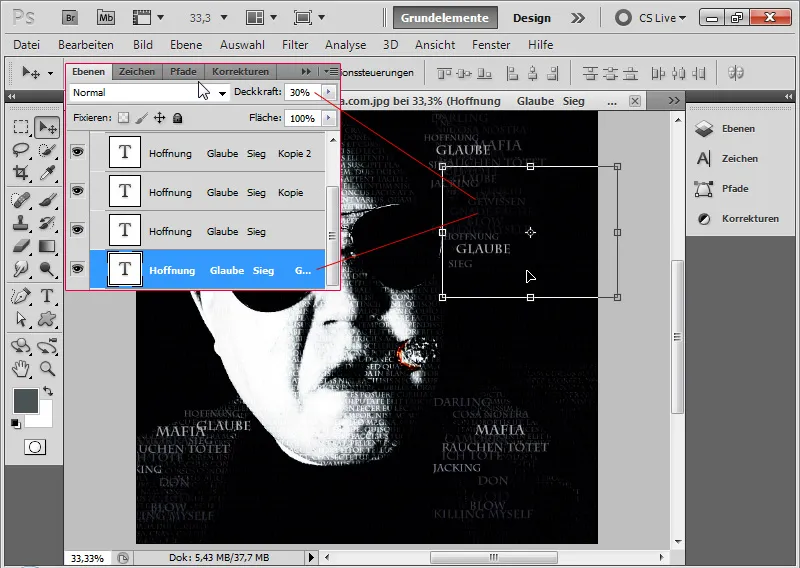
Stap 14: Tekstondergronden
De bestaande tekstblokken kan ik nu ook nog eens dupliceren en iets verschoven onder de bestaande tekstblokken plaatsen. In dit geval verminder ik de dekking aanzienlijk tot ongeveer 30 procent. De tekstlaag moet in het Lagenvenster dan ook onder de bestaande tekstlagen liggen.
Daarna kan ik ook voorhoofd, sigaar en kin bedekken met tekstblokken en verrijken met andere tekstlagen met een lage dekking.
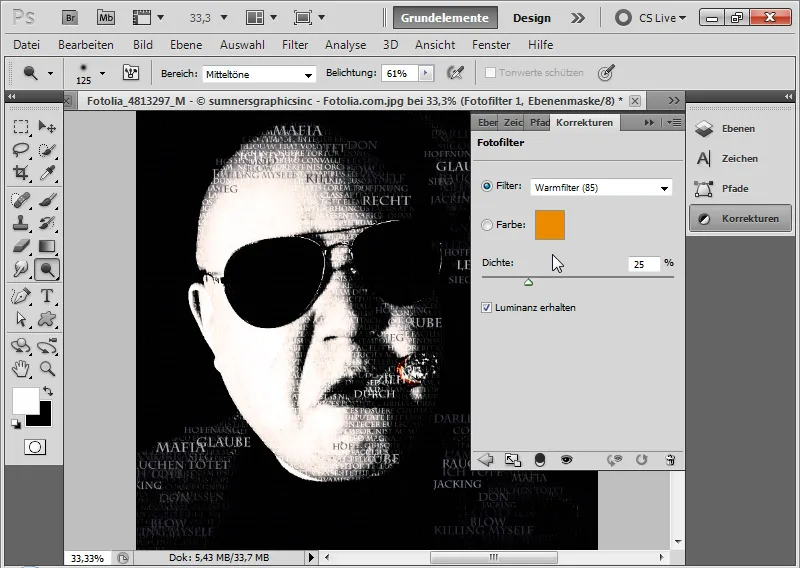
Stap 15: Toningseffect toevoegen
Als ik nog een toningseffect wil toevoegen, maak ik eenvoudig een aanpassingslaag Fotofilter aan en kies ik een willekeurig fotofilter voor de afbeelding.
Zowel koude als warme filters geven een mooi effect.
Eindbeeld met koud filter:


