Dus mijn liefjes, in mijn Tutorial over initiaaltekens heb ik al laten zien dat er een manier is om een eigen teken als initiaal in te stellen.
In dit tutorial heb ik gezegd dat ik in een aparte tutorial wil laten zien hoe het logo als teken aangemaakt wordt. En dit is het: Deze keer gebruik ik een ander voorbeeld.
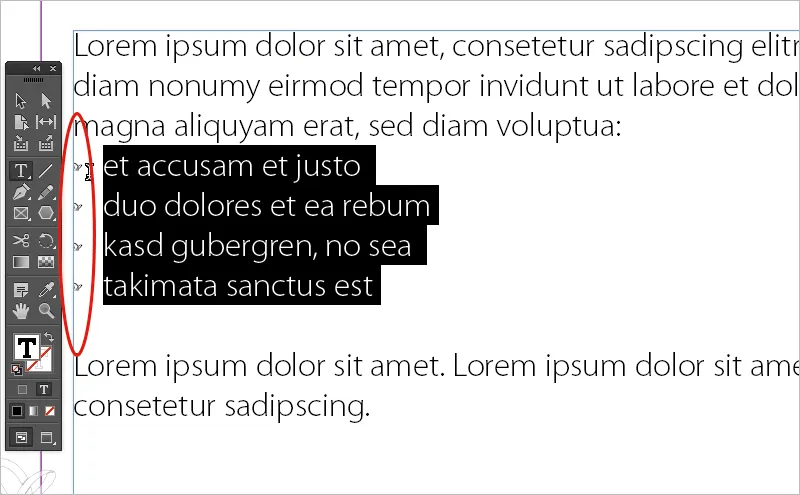
Ik heb hier een doorlopende tekst van 4 regels, die als opsommingsteken moeten worden weergegeven. En dat kies ik gewoon ...
... en zo heb ik hier een opsommingsteken in de vorm van ons PSD-logo! En hoe wordt dit uitgevoerd?
Ik gebruik daarvoor een script. Het script heet IndyFont. Ik gebruik hier de demoversie:

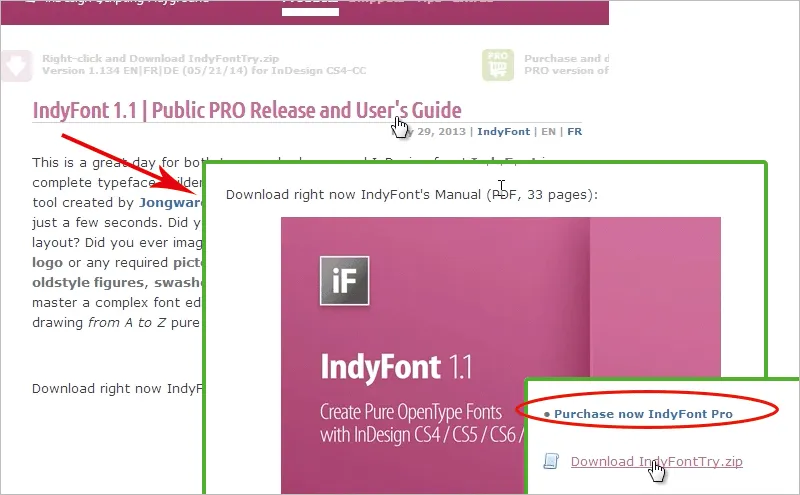
Ik ga nu naar mijn browser en laat jullie zien waar je het vandaan kunt halen. En dat is hier op indiscripts.com. Daar is een demoversie beschikbaar en aan de hand daarvan zal ik het laten zien. Je kunt deze heel gemakkelijk onderaan de pagina downloaden via deze link.
Er is inmiddels ook al een Pro-versie beschikbaar, daar kun je eens kijken naar "Public PRO Release and User's Guide", oftewel, er is zelfs een handleiding van 33 pagina's die gedetailleerd laat zien hoe je zelfs complete lettertypes met kapitalen en verschillende stijlen kunt aanmaken.
Dus best wel een cool verhaal en hier vind je ook een Try-versie.
Als je IndyFont als compleet script wilt kopen (link in de rode cirkel), dan moet je 59, - euro betalen.
Als je moeite hebt met dit tutorial of meer informatie wilt, bekijk de eerder genoemde handleiding. Of ik wil jullie hier ook nog Ralf Herrmanns typografie.info aanbevelen "Schriften maken in InDesign met IndyFont"; hij heeft heel gedetailleerd beschreven hoe dit werkt.
Of bekijk ook de absatzsetzer.de, die aan de hand van een bestekillustratie laat zien hoe gemakkelijk het is om lettertypes met IndyFont aan te maken.
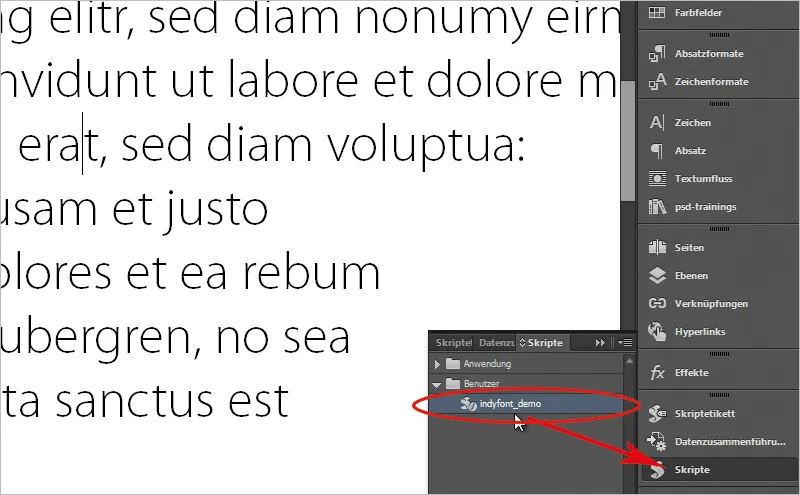
OK. Ik heb IndyFont nu al gedownload en in mijn Script-paneel vind ik ook indyfont_demo en ik wil nu een script aanmaken. Daarvoor heb ik de tekst naar een nieuw document gesleept en als ik nu de opsomming toepas, krijg ik hier deze typische bullets. Die wil ik niet, die wil ik vervangen door ons logo. Dus eerst voer ik indyfont_demo uit door op het script in het Script-paneel te klikken.
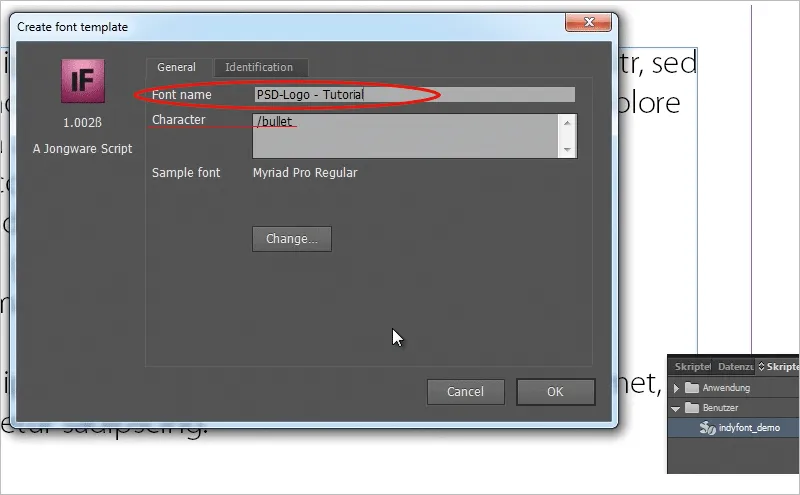
Er opent een dialoogvenster met Mijn eigen teken.
Ik zeg hier dat het "PSD-logo - Tutorial" moet heten, omdat het binnen het kader van mijn tutorial ontstaat.
Teken moet het opsommingsteken zijn. OK.
Er opent nu een nieuw bestand, daar scroll ik even naar beneden en kan daar mijn opsommingsteken plaatsen.
Ik heb gemerkt: Als ik nu gewoon op Bestand>Plaatsen ga, het logo hier naar het grijze opsommingsteken sleep en in het Script-paneel op indyfont_demo klik om het script uit te voeren, krijg ik een foutmelding, zo werkt het niet zomaar. Het herkent geen artwork in de lijnen. Zelfs als ik het logo iets verklein zodat het precies in de lijnen past, herkent het het nog steeds niet.
Ik ga het logo nu even verwijderen. Want het blijkt dat een andere aanpak in de demoversie goed werkt.
Hiervoor open ik het logo in Illustrator, daar selecteer ik het hele logo, sleep het via Drag&Drop naar InDesign en verklein mijn logo tot het binnen de lijnen past. Maar zelfs als ik dit nu zo via Drag&Drop heb gedaan en het script weer uitvoer, herkent het het nog steeds niet. Want ik moet nog iets anders doen. Ik selecteer met het Direct Selectie gereedschap mijn logo om de paden te activeren en zal nu de kleur zwart toewijzen - en dat is de truc hierbij.
Als ik dit gedaan heb, werkt het ook. Ik ga naar indyfont_demo en er wordt gevraagd waar het OpenType-lettertypebestand moet worden opgeslagen, onder de InDesign-lettertypen of in de map.
Ik kies voor de tweede optie, de map, en sla het bestand op in de gewenste map.
Er verschijnt een melding dat mijn lettertype is aangemaakt. Nu kan ik in de door mij opgegeven map mijn lettertype (een *.otf-bestand) met een Dubbelklik openen. Ik zie bij de karakters natuurlijk alleen standaardtekst, maar mijn opsommingsteken is voorzien van het logo (maar dit wordt niet zo weergegeven!)
Dus laten we dat nu gewoon proberen.
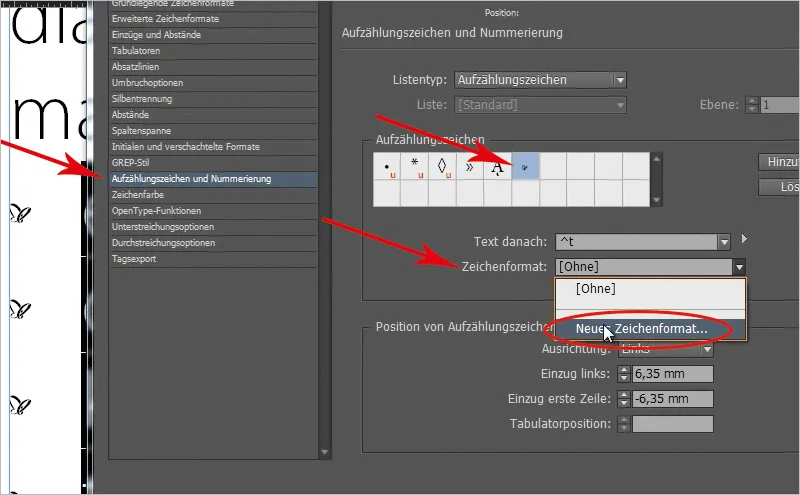
Ik ga naar mijn document met de opsomming, selecteer de opsomming, open een nieuw Alineaformaat, ga naar de Opsommingstekens en nummering. Ik klik op Toevoegen en kies bij de letterfamilie het door mij aangemaakte lettertype; daar zie je dan mijn teken.
Ik klik op OK, markeer mijn teken nog in Alineaopmaak onder Opsommingstekens en bevestig ook hier met OK.
Dan ziet men in InDesign mijn logo als opsommingsteken.
Dit is echter behoorlijk klein. Misschien kan ik jullie nog een andere tip geven met deze tutorial: Hoe kan ik mijn opsommingstekens wat groter maken?!
Ik ga de opsommingstekens gewoon insluiten met een Tekenopmaak. Jullie hebben misschien gezien dat ik bij de opsommingstekens in het Alineaopmaak-venster ook een Tekenopmaak kan opgeven.
Tot nu toe heb ik er nog geen opgegeven. Ik klik op Nieuwe Tekenopmaak …
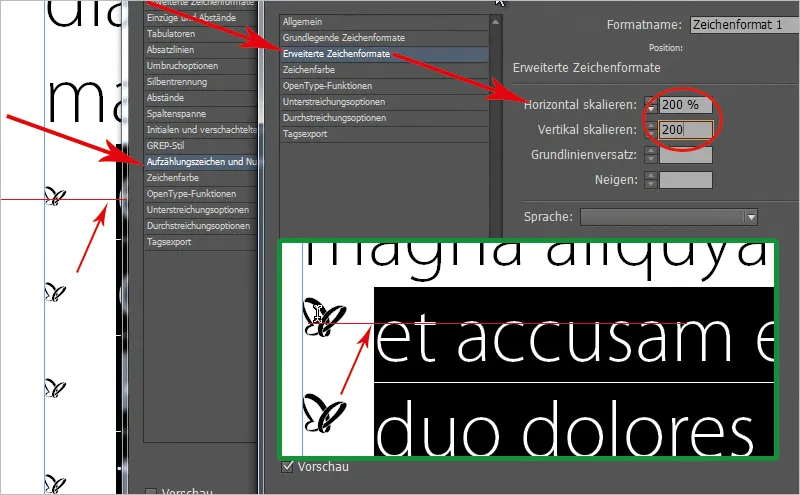
… en kan deze meteen insluiten. Ik zou nu een grotere lettergrootte kunnen kiezen, maar dat is niet zo soepel. Het is mooier als ik gewoon een schaalvergroting kies, en wel 200% zowel bij Horizontaal als bij Verticaal schalen.
Als ik dat nu zo doe, verschuiven de opsommingstekens naar boven, maar zijn ze niet meer gecentreerd ten opzichte van de tekst. Dan kan ik nu teruggaan naar mijn Tekenopmaak, die ik zojuist heb aangemaakt. Maar voordat ik dat doe, moet ik de opmaak van de tekst nog verwijderen!
En ik zeg: Ik wil de Grondlijnverschuiving nog iets lager houden. Let op de opsommingstekens terwijl je de Grondlijnverschuiving aanpast (voorvertoning moet ingeschakeld zijn). Ik begin bij -2 en klik op de pijl omlaag, totdat bij -4 het logo gecentreerd staat.
Op deze manier kan ik heel eenvoudig de grootte van mijn opsommingstekens veranderen. Jullie kennen het misschien wel, als je vierkantjes hebt of die kleine opsommingstekens: Soms zijn ze zo groot, soms zijn ze zo klein, en passen ze helemaal niet goed bij elkaar, dan sluit je dit allemaal hier in met een Tekenopmaak en kun je heel eenvoudig via de Tekenopmaak ook de grootte van je opsommingstekens aanpassen.
Ik vind IndyFont echt leuk omdat je daarmee initialen, opsommingstekens of andere dingen direct in je tekstlay-out kunt gebruiken, en ik denk dat de Pro-versie nog veel en veel leuker is omdat je complete lettertypen heel gemakkelijk kunt opzetten, maar ook hiermee, denk ik, kun je heel mooie accenten aanbrengen in je lay-out.
Ik hoop dat jullie deze tutorial leuk vonden; tot de volgende tutorial op PSD-Tutorials.de.


