De Pagepeel- of afbeelding omslaan effect is een geweldige techniek om jouw ontwerpen dynamiek en spanning te geven. Of je nu een realistische hoek wilt omslaan, een dramatisch 3D-effect wilt creëren of een creatieve interpretatie wilt maken - met Photoshop zijn de mogelijkheden eindeloos. In deze tutorial laat ik je drie varianten van het Pagepeel-effect zien, die perfect zijn voor posters, websites of digitale presentaties. Laten we beginnen en jouw ontwerpen verbeteren met dit fascinerende effect!
Stap 1:
Allereerst maak ik een nieuw document; de grootte maakt helemaal niet uit. Ik kies een zeer kleine grootte van 800x600 pixels. Als je dit effect wilt laten afdrukken, moet de eenheid van pixels naar cm worden gewijzigd en de resolutie van 72 naar 300 pixels/inch. Ik kan ook direct de foto laden die het Pagepeel-effect moet krijgen. Voor deze workshop kies ik echter met opzet een lagere resolutie, zodat het effect beter zichtbaar is in de screenshots.

Stap 2:
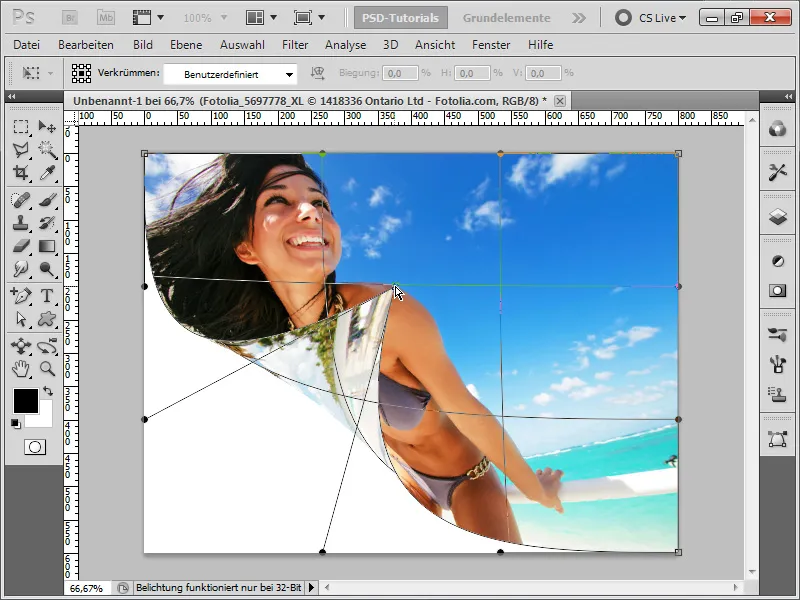
Als ik nu mijn foto laad of een bestaande foto gebruik, kan ik mijn foto laag transformeren met Ctrl+T. (Als ik direct een foto laad, dan altijd in het lagenvenster de achtergrondlaag omzetten naar een normale laag door een dubbelklik). Nu klik ik met de rechtermuisknop op Verdraaien. Hierna kan ik direct vanaf rechtsonder een punt met de linkermuisknop ingedrukt per Drag & Drop omhoog verschuiven. Zo lijkt het alsof je de foto omslaat.
Stap 3:
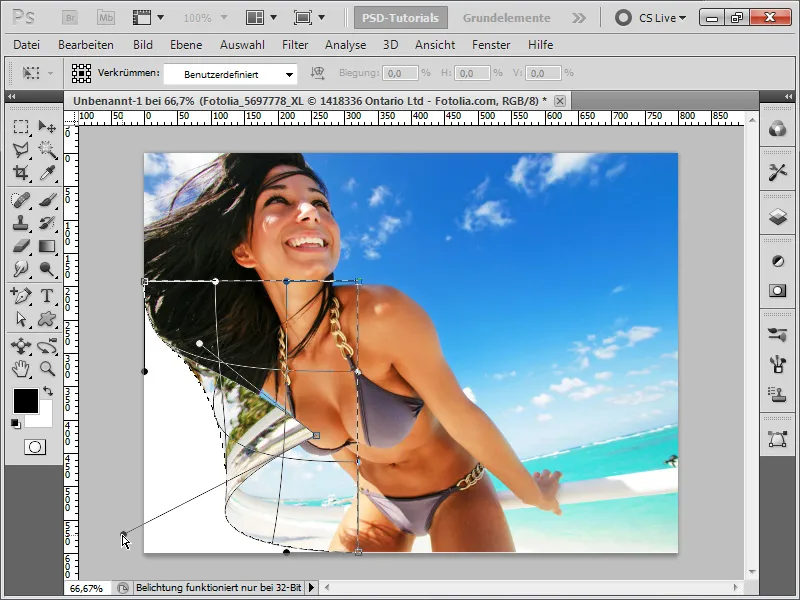
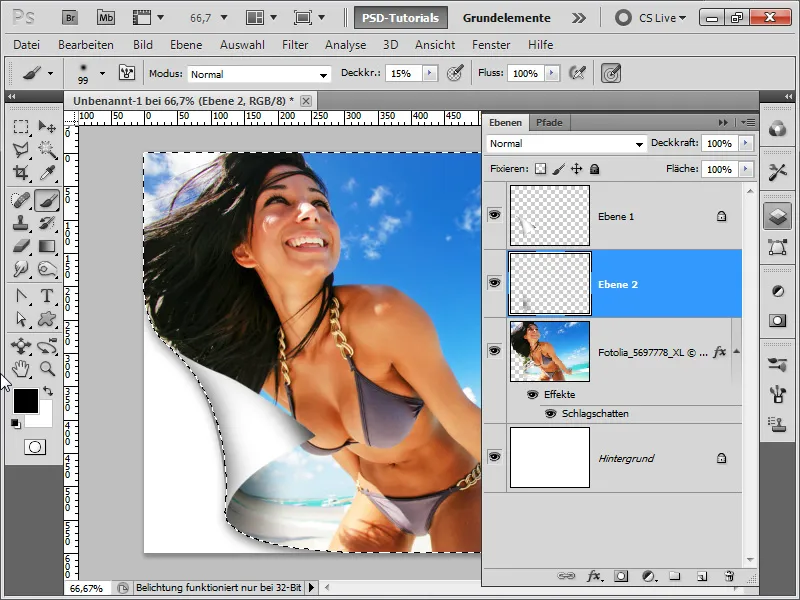
Als ik niet zoveel ruimte wil opofferen voor het omslaaneffect, maak ik eenvoudigweg een selectie met het rechthoekige selectiegereedschap, en vervolgens vervorm ik dat gebied.
Stap 4:
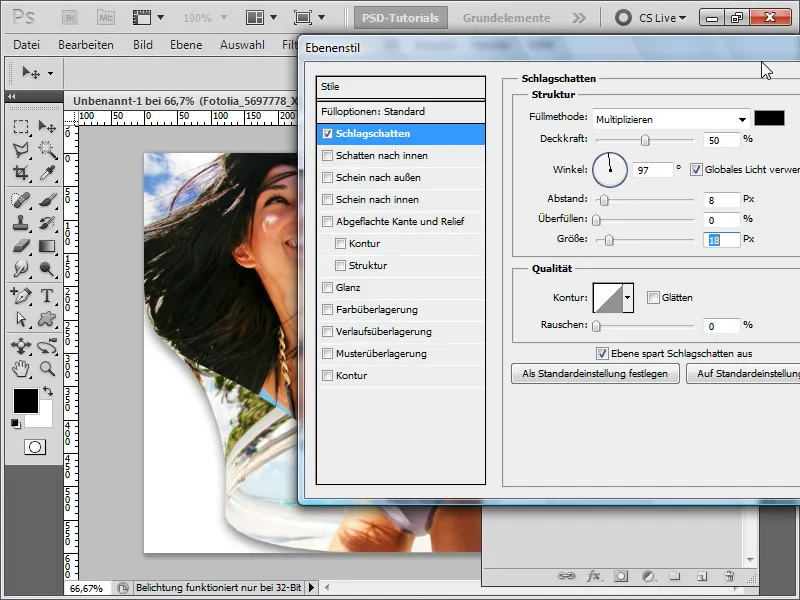
Vervolgens voeg ik in de Laagstijlen nog een slagschaduw toe.
Stap 5:
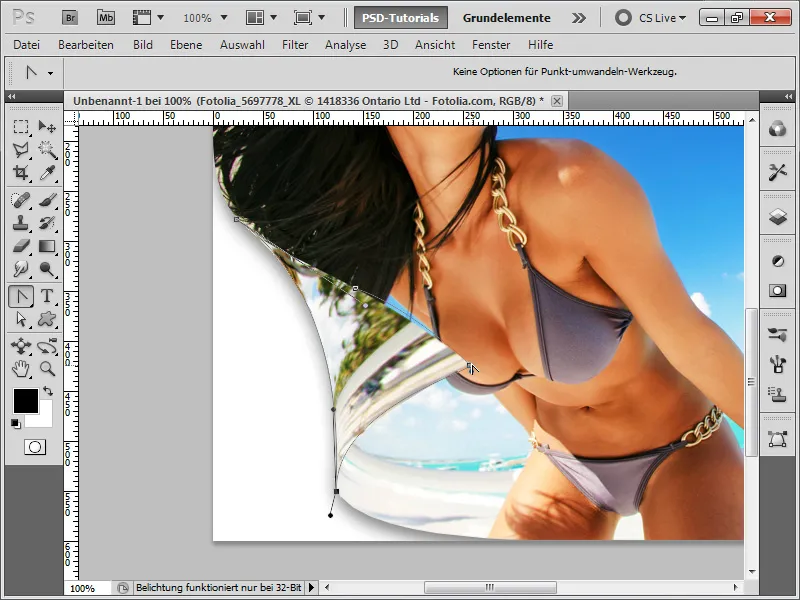
Aangezien je bij een foto bij het omslaan ook geen achtergrond ziet, wil ik het uitgetrokken gebied wit hebben. Hiervoor trek ik met het Pen gereedschap het gebied als pad en probeer ik de bochten met de handvatten precies in de juiste vorm te krijgen.
Stap 6:
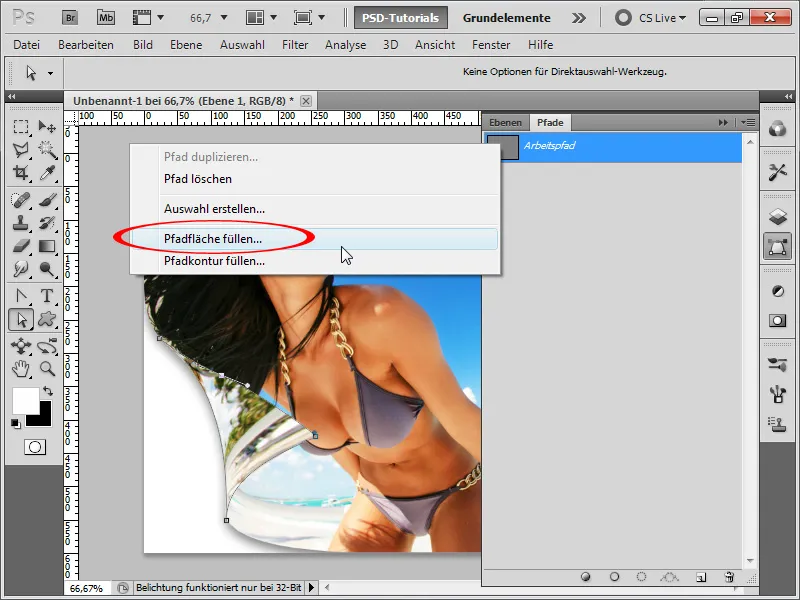
Vervolgens maak ik een nieuwe laag aan en klik dan in het Padenvenster met de rechtermuisknop op mijn werkpads en selecteer Pad vullen.
Stap 7:
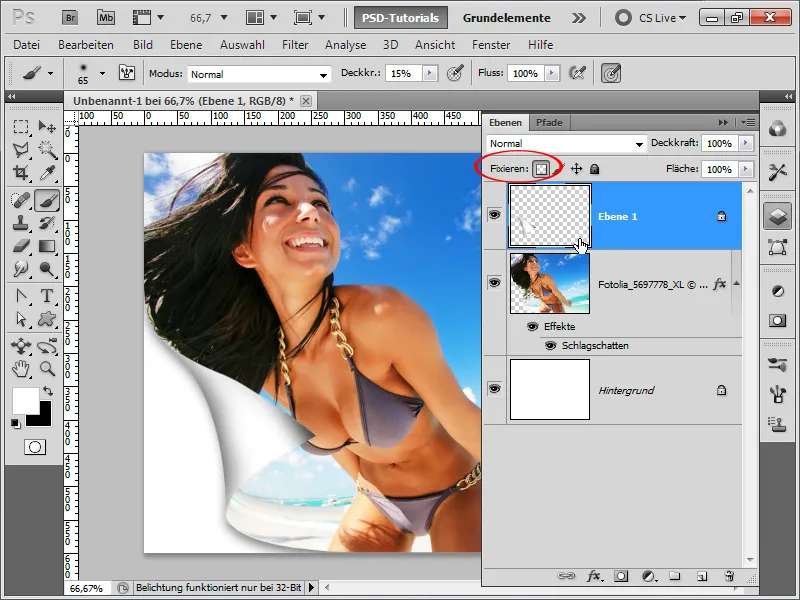
Vervolgens fixeer ik de transparante gebieden van mijn nieuwe laag en kan nu met een zwarte penseel met ca. 15% dekking de schaduwen inkleuren.
Stap 8:
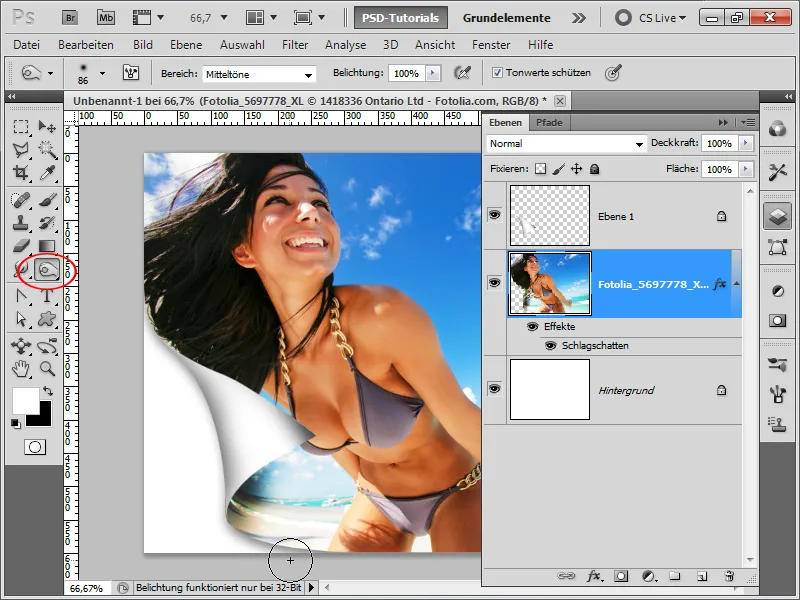
Met de Verlichter zou ik in mijn foto de schaduwen bij de vouw nog meer kunnen verfijnen. Helaas is deze methode destructief en zullen de gebieden voor altijd worden gewijzigd.
Stap 9:
Om dit te voorkomen maak ik een nieuwe laag aan en maak met de Ctrl-toets een selectie van de foto, zodat ik de schaduwen alleen binnen de foto schilder. Nu kan ik met een zachte zwarte penseel met 15% dekking de schaduwen toevoegen.
Stap 10:
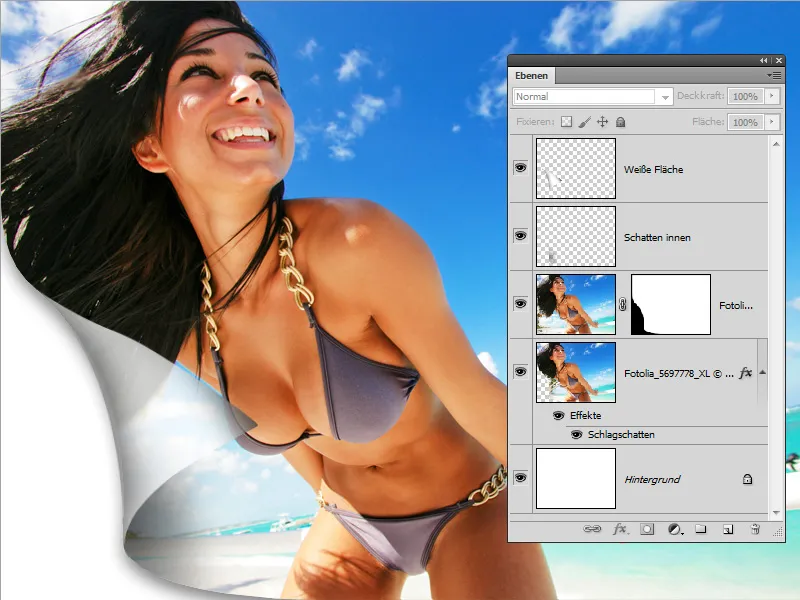
Het resultaat mag er zijn:
Stap 11:
En als ik de dekking van mijn witte laag een beetje verminder, lijkt het omslaaneffect op een folie, mits ik in het begin bedacht heb om mijn foto vóór het vervormen te dupliceren en er dan een masker op te zetten.
Stap 12:
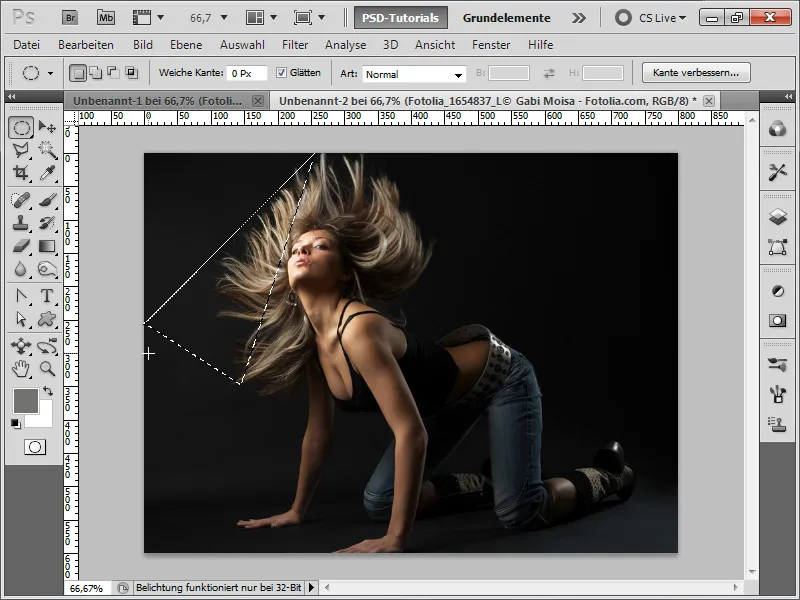
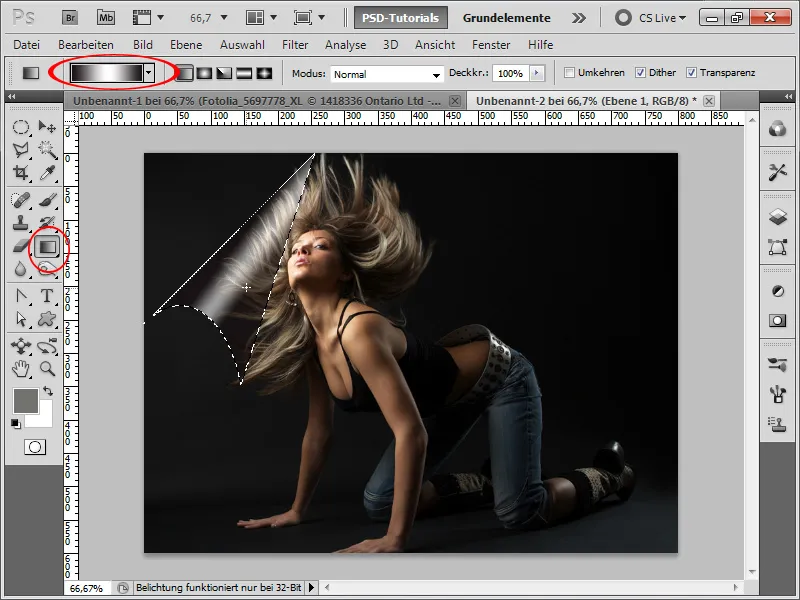
En hier wil ik de tweede methode laten zien om een Pagepeel te maken. Eerst open ik de foto, converteer de achtergrondlaag naar een normale laag en voeg een andere laag met een witte kleur toe als achtergrond. Vervolgens neem ik het Polygon Lasso gereedschap en teken een driehoek, waarbij twee hoekpunten precies tegen de rand moeten liggen.
Stap 13:
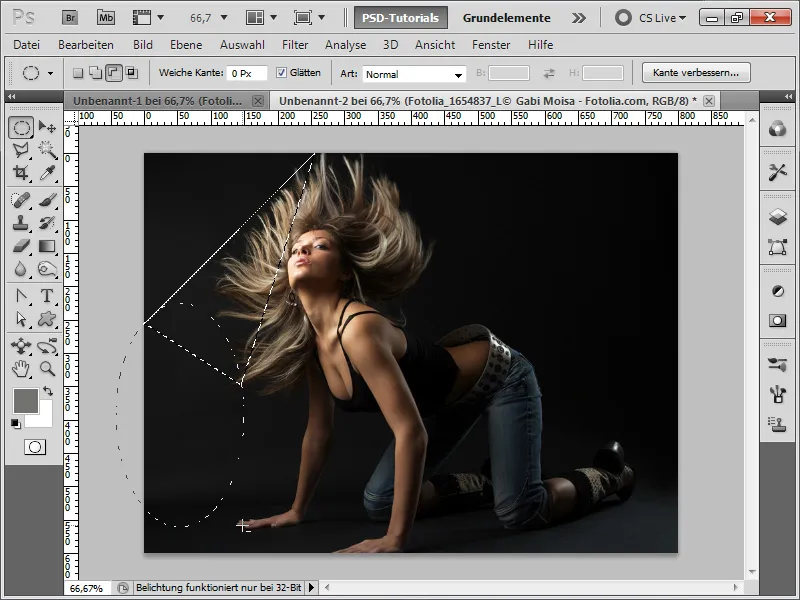
Vervolgens pak ik het Ellipsselectiegereedschap en plaats ik met ingedrukte Alt-toets en spatiebalk de cirkel precies zo dat ik een halvemaanvormig gebied van mijn selectie weghaal.
Strikt genomen zou het gebied gevuld moeten worden met zwart, omdat daar het "achterste" deel van de afbeelding tevoorschijn komt. Hier heb ik een keer van afgezien - zo ontstaat in de volgende stappen, zoals al in het vorige voorbeeld, een soort folie-effect.
Stap 14:
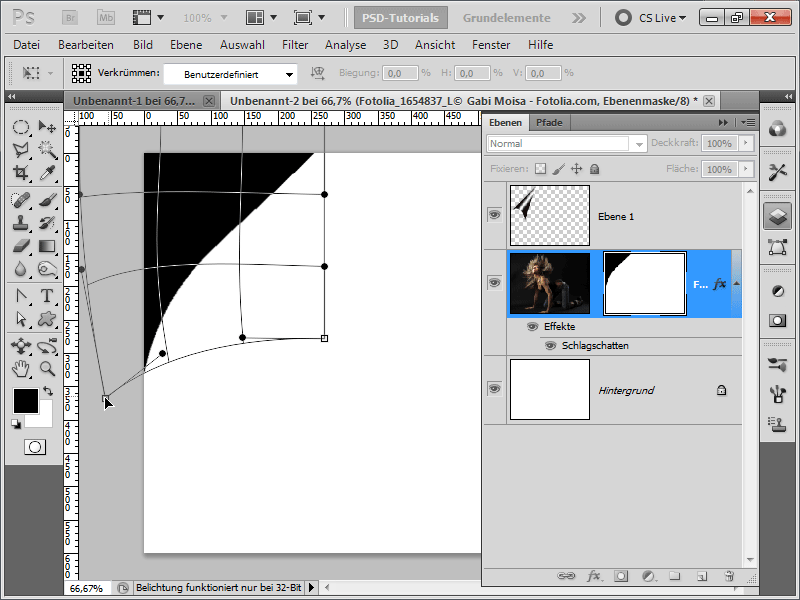
Nu maak ik een nieuwe laag aan en stel de Dekking in op ongeveer 60%. Daarna pak ik het Verloopgereedschap en maak een zwart-wit-zwart verloop zoals volgt:
Stap 15:
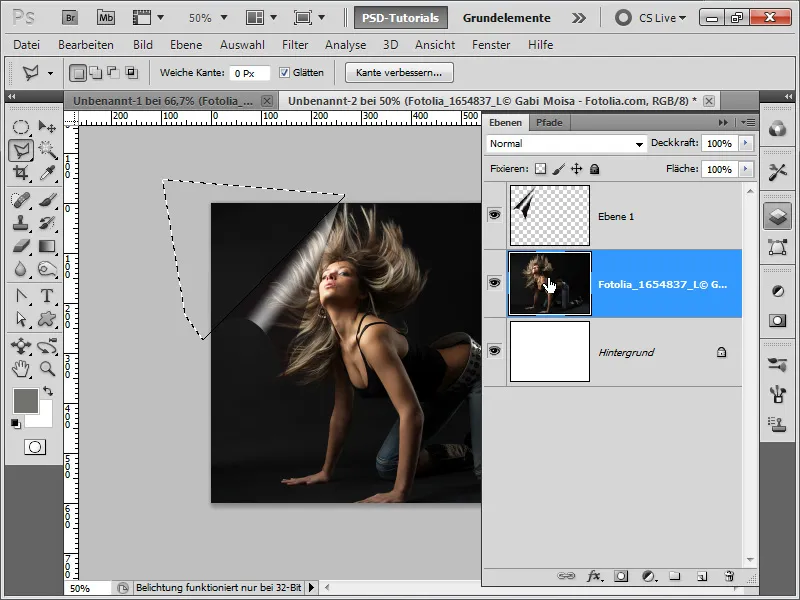
Ik maak een snelle selectie (kan dit doen met de Toverstaf of het Veelhoeklasso) en maak een masker voor mijn foto.
Stap 16:
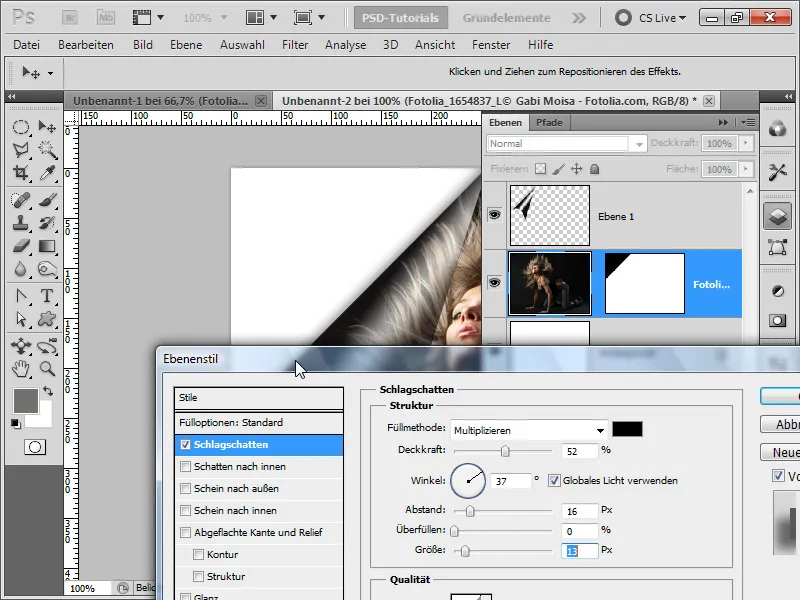
In de Vullagen van mijn foto voeg ik nog een Slagschaduw toe.
Stap 17:
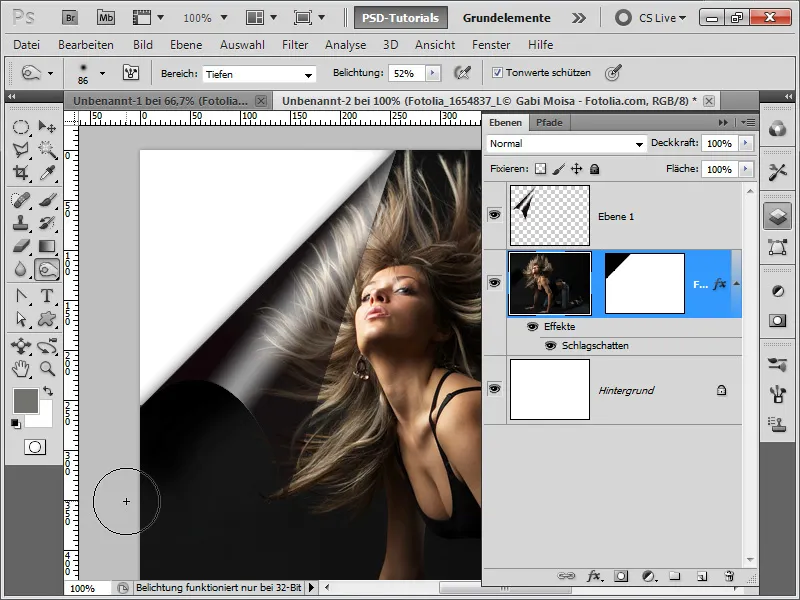
Nu kan ik met het Belichtingsgereedschap nog meer schaduwen toevoegen. Deze zijn echter nauwelijks zichtbaar op de zeer donkere achtergrond.
Stap 18:
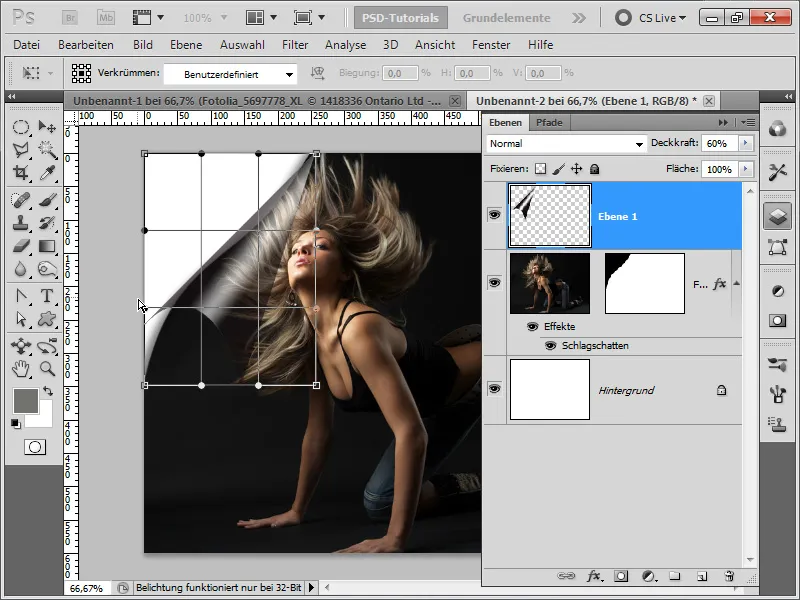
Als ik meer dynamiek wil toevoegen, kan ik ook met een klik op de Alt-toets direct naar het masker gaan en deze vervormen met Ctrl+T en de rechtermuisknop.
Stap 19:
Nu hoef ik alleen mijn bovenste laag met de schaduw/licht ook passend te vervormen.
Stap 20:
En zo ziet het resultaat er dan uit:
Stap 21:
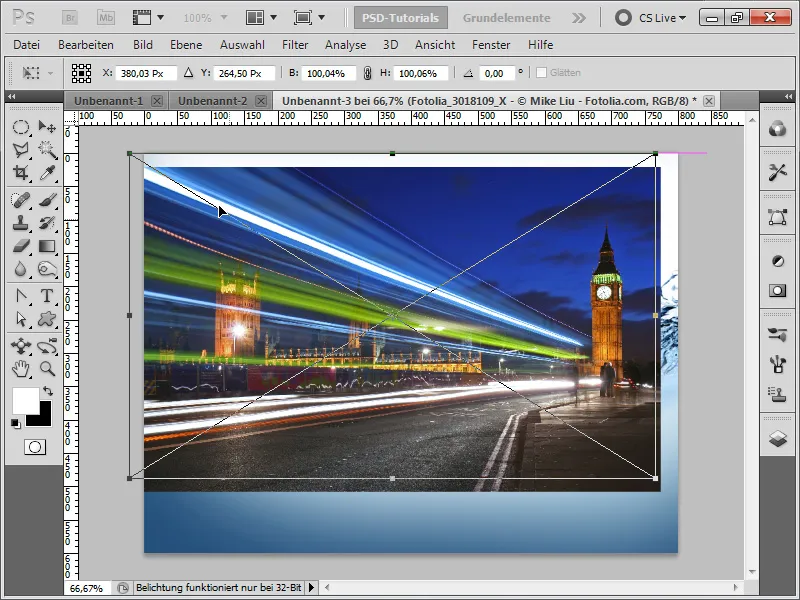
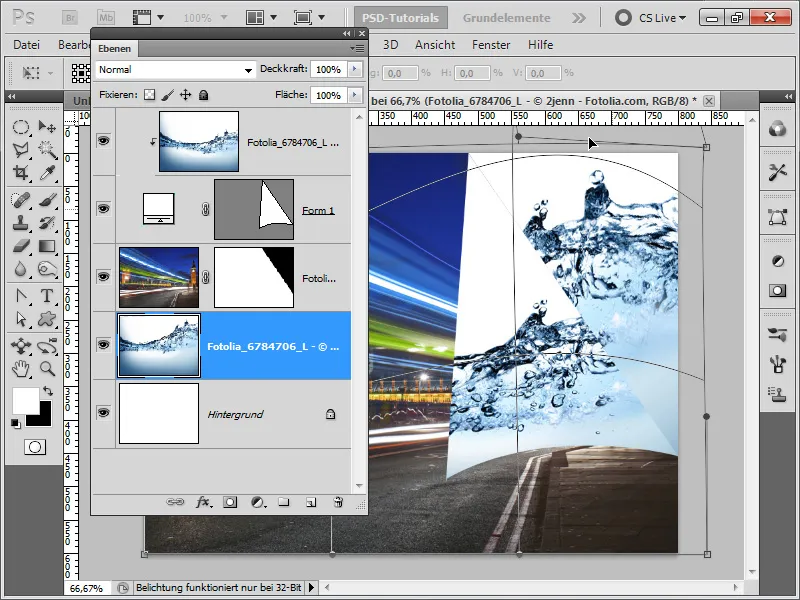
Zo, het is nu tijd voor de derde variant, om een Pagepeel te maken. Hiervoor sleep ik via Drag & Drop twee afbeeldingen in mijn document.
Stap 22:
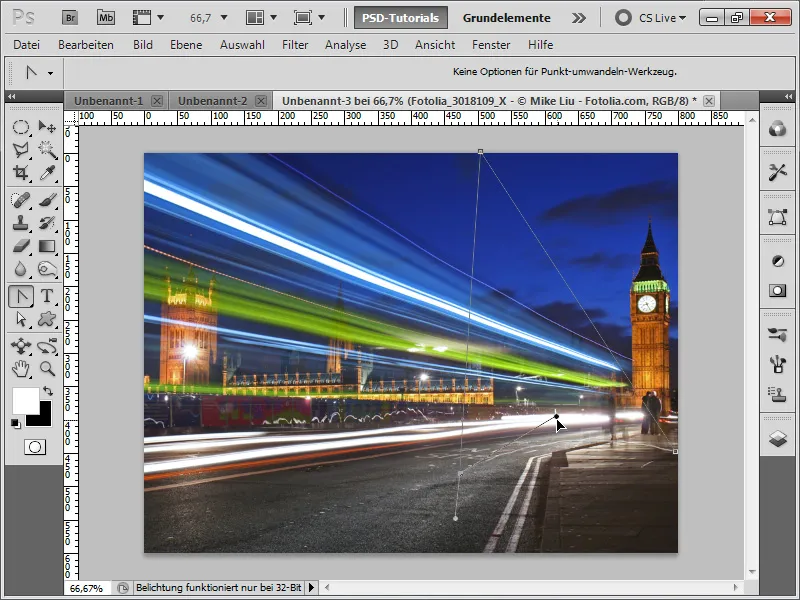
Vervolgens trek ik met het Pen gereedschap een driehoek als pad, waarbij het binnenste deel een beetje gebogen is.
Stap 23:
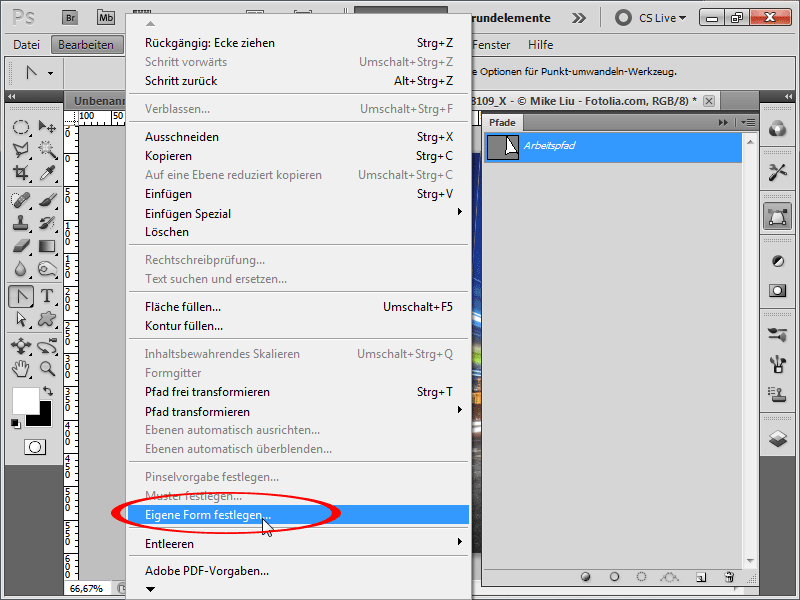
Vervolgens ga ik naar het menu en sla ik het pad op als Aangepaste vorm.
Stap 24:
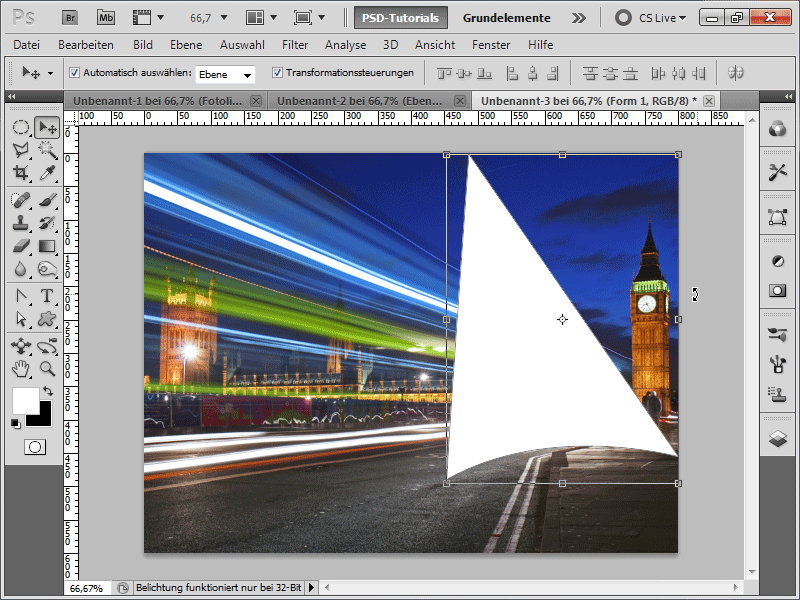
Het goede van deze methode is dat ik de vorm nu naar elke grootte kan slepen en deze behoudt nog steeds zijn kwaliteit, omdat het een vectorvorm is.
Stap 25:
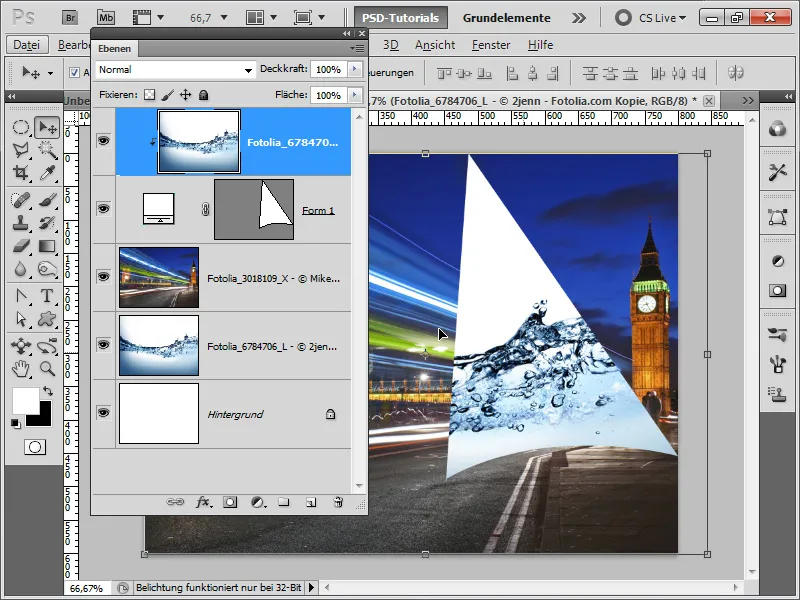
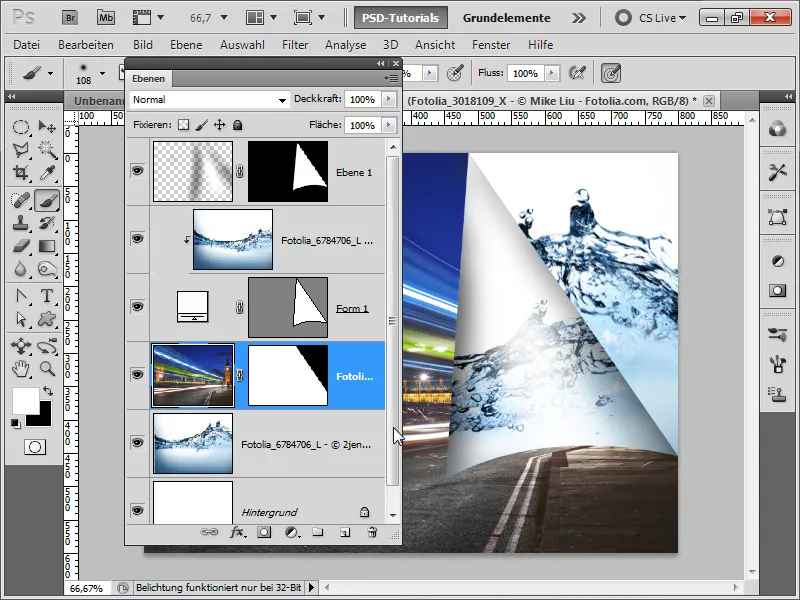
Vervolgens dupliceer ik mijn waterafbeelding, verplaats de kopie helemaal naar boven en klik met ingedrukte Alt-toets tussen mijn vectorvorm en de waterafbeelding, zodat er een Uitsnede ontstaat en het water alleen te zien is in mijn vorm.
Stap 26:
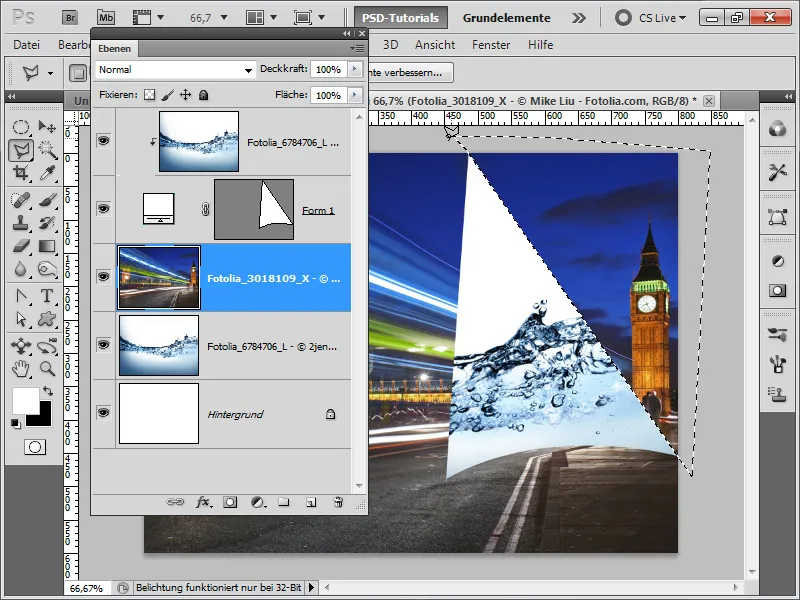
Nu maak ik opnieuw een selectie, die ik direct als masker opsla.
Stap 27:
Nadat ik de selectie als masker op mijn foto heb toegepast, vervorm ik de onderste waterafbeelding een beetje, zodat deze er iets anders uitziet dan de bovenste waterafbeelding.
Stap 28:
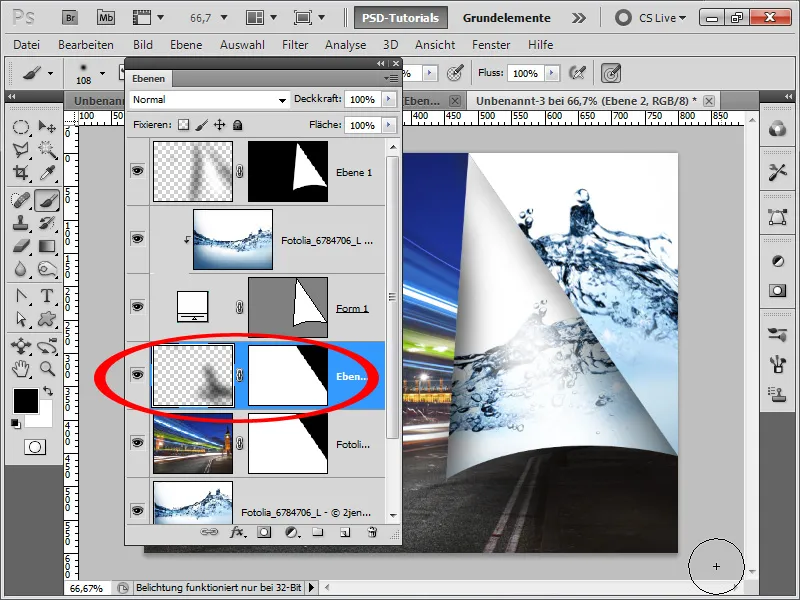
Nu maak ik een nieuwe laag, maak een selectie van mijn vectorvorm met ingedrukte Ctrl-toets en klik vervolgens op het maskerpictogram. Nu simuleer ik met een grote penseel, dat een lage dekking heeft en mooi zacht is, de schaduw. Met wit schilder ik in het midden van de uitvouwende pagina.
Stap 29:
Dus, nu maak ik een laatste laag aan en schilder ik daarin met zwarte verf en een lage dekking met mijn penseel de schaduw voor het onderste deel van mijn afbeelding.
Stap 30:
De afgewerkte afbeelding ziet er dan als volgt uit:
Tip: Op www.psd-tutorials.de hebben we ook een actie die een omslaaneffect op de knop uitvoert. Typ gewoon "Omslaaneffect" in de zoekbalk.


