Ten eerste een vraag: Waarom zijn sommige lay-outs gewoonweg prachtig om naar te kijken en denk je bij andere: "Heeft de ontwerper gedronken of wat is er aan de hand?" Ik wil hier tot de bodem van deze kwestie gaan, want het maakt natuurlijk een verschil of de ontwerper een echte slimmerik is en met een ontwerpraster werkt of niet. En dat zal het kernthema zijn van deze training: het ontwerpraster.
Als eerste zal ik ingaan op de theoretische basis, dan ga ik ervan uit dat we in opdracht van een klant een vier pagina's tellende folder mogen maken. En we gaan nog een stap verder: van het idee in ons hoofd naar de beslissing welk ontwerpraster we zullen gebruiken, tot aan de afronding waarbij we uiteraard ons lay-out met het ontwerpraster willen vullen.

Basics: Zetspiegel, marges, grondlijnraster, rasterkolommen
Laten we ons eerst richten op de ietwat droge theorieën: Wanneer we op pagina's werken, hebben we altijd bepaalde elementen die onvermijdelijk bij horen, en dat is natuurlijk in de eerste plaats onze zetspiegel, deze blauwe kader hier.
De zetspiegel markeert het afdrukbaar gebied op onze pagina, dat wil zeggen dat daar eigenlijk de kern van onze zaak zich afspeelt, en deze wordt omringd en omcirkeld door de verschillende marges. Deze zijn er alleen maar om te begrenzen.
Ze hebben ook namen: de kopmarge, de buitenmarge, de voetmarge en de binnenzoom. De binnenzoom heeft zijn naam terecht gekregen, want hij is altijd gericht op de binding, daarom is hij hier aan de linkerkant ook naar binnen gericht.
Bij dergelijke binnenzooms moet u altijd een beetje oppassen: Als u bijvoorbeeld echt dikke brochures of catalogi moet verwerken, moet u bij een geniete binding erop letten dat de zetspiegel een beetje wordt verkleind en de binnenzoom een beetje wordt verbreed.
Waarom? Als we een geniete binding in het midden hebben en er veel pagina's ingedrukt worden, bolt het vel papier op deze plek. En om te voorkomen dat woorden, letters of andere elementen verdwijnen, verkleinen we de zetspiegel een beetje, zodat de resulterende buiging de tekst die we op de zetspiegel zetten niet beïnvloedt.
Onze derde metgezel aan boord van een schoon lay-out is het grondlijnraster. Ik verander even van standpunt (klik op het rode omkaderde pictogram in het beeld), dat kan overigens ook met de sneltoets W.
Een grondlijnraster is een reeks horizontale lijnen die zich horizontaal over het hele document uitstrekken. En voor een strak ontwerp is dit zeker het eerste essentiële en ook een even belangrijk onderdeel voor een mooie horizontale uitlijning.
Bovendien kunnen boven- en onderranden van teksten, elementen en afbeeldingen perfect worden uitgelijnd op deze lijnen. In wezen kan worden gezegd: Het grondlijnraster is zeker een onderdeel waar je niet zonder kunt.
De laatste in de rij die ik jullie wil laten zien: De rasterkolommen, die ik jullie in een apart document wat gedetailleerder zal tonen. Het voorbeeld is nu niet echt mooi, maar het gaat om iets anders: Ik wil jullie nogmaals duidelijk maken met welke soorten rasters we kunnen werken.
Aan de linkerkant zie je bijvoorbeeld de klassieke, enkelvoudige zetspiegel. Die vinden we heel vaak bij romans. Daar hebben we ook zeer brede marges, de tekst zou ongeveer 50 tot 70 tekens per regel moeten bevatten.
Aan de rechterkant hebben we een klassieke zetspiegel met twee rasters. Daar begint de tekst linksboven, gaat naar beneden, springt naar het volgende veld, omhoog, en gaat weer naar beneden.
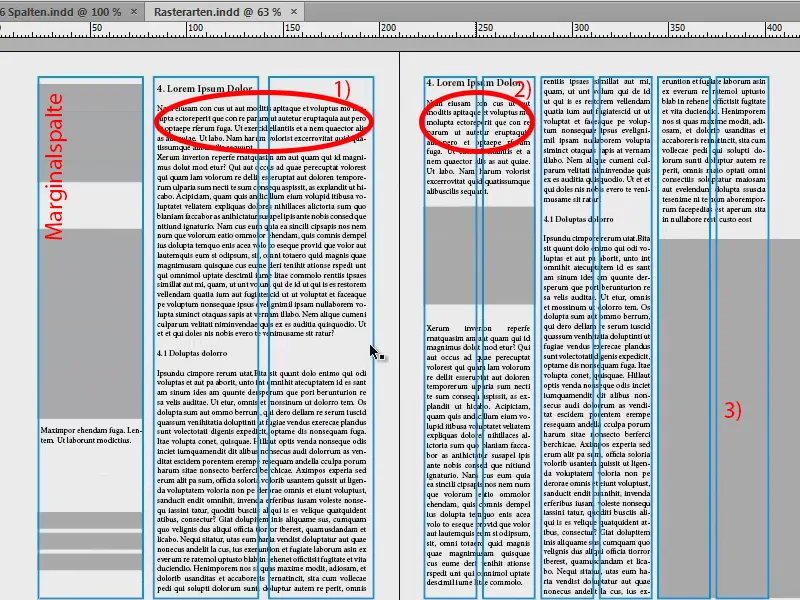
Op de volgende pagina: Aan de linkerkant heb ik een driedubbele zetspiegel voor jullie meegenomen. Het verschil met het vorige is dat we hier een zogenaamde margekolom hebben. Misschien hebben jullie er al eens van gehoord: Dit is de kolom die aan de buitenkant van het boek te vinden is. Het biedt de mogelijkheid voor aanvullende informatie. Dit komt vaak voor in vakboeken. Aan de rechterkant neemt de tekst beide kolommen in beslag (1). Je ziet het al, je hoeft je niet aan de rasterkolommen te houden, maar je mag ook doorbreken en doorgaan naar de volgende limiet. Aan de rechterkant gebeurt dus de actie, terwijl links in de margekolom de mogelijkheid bestaat om bijvoorbeeld afbeeldingen, tabellen, feitenkaders of aanvullende opmerkingen, bronvermeldingen, samenvattingen, wat dan ook te plaatsen.
In de afbeelding aan de rechterkant hebben we een raster van zes kolommen. Ook hier hebben we hetzelfde gezien als aan de linkerkant: De tekst doorbreekt steeds het kolomformaat en neemt twee van deze rasterkolommen in beslag (2). Dat is handig om bijvoorbeeld alleen wanneer nodig een kolom te gebruiken, als je bijvoorbeeld afbeeldingen wilt plaatsen of flexibeler wilt zijn in het ontwerp. Hier is nog een uitzondering, die ik rechtsonder heb geplaatst (3): Je hoeft je ook niet altijd aan dit raster te houden bij het plaatsen van afbeeldingen. Het is ook helemaal de trend om afbeeldingen over de rasterkolommen heen te trekken en ze dan als uitsnede te positioneren (3). Helemaal in de trend, ziet er ook behoorlijk goed uit en het maakt een lay-out absoluut dynamischer, spannender en interessanter.
Tip: Kolommen scheiden met lijnen
Het raster laat ik even weg, dat heb ik op een tweede laag geplaatst.
Mogelijk kennen jullie dat uit dagbladen, daar is er eigenlijk altijd ruimtegebrek en wordt de kolombreedte heel klein gehouden. En als dat bij jullie ook het geval is, dan kunnen jullie een kleine truc gebruiken:
Je pakt het lijnteken (1), tekent een lijn (2), kiest een licht grijs (3) en 0,5 Pt lijndikte, zodat het niet te veel opvalt. Zo krijg je tussen de kolommen van die afbakeningslijnen (4), die de lezer laten denken: "Pas op, nieuwe kolom, nieuwe woorden, de tekst rechts heeft niet per se iets te maken met de tekst links, dus lees liever van boven naar beneden." Zo voorkom je dat de lezer zomaar in de kolom verdwijnt.
Uitzondering: Fotoboek
Een bijzonderheid bij rasters nog: Er is een uitzondering waarbij de regel van het raster buiten werking wordt gesteld. Als je werkt met een fotoboek, dan mag je absoluut geen afbeeldingen bijsnijden, gewoon omdat ze niet in dit raster passen. Want de fotograaf zal niet blij zijn als hij ziet dat jullie zijn prachtige harmonie, zijn compositie, die hij met veel moeite en zorgvuldigheid heeft gemaakt, simpelweg met een snede hebben vernield. Dus in een fotoboek vanwege de verschillende opnameformaten alsjeblieft geen afbeeldingen bijsnijden (1: ingevoegd zonder bijsnijden; 2: ingevoegd met bijsnijden, de afbeelding wordt "onderworpen" aan het ontwerp).
Nieuw Document: Afmetingen definiëren
Daarmee hebben we de basis behandeld en gaan we verder met de vraag welk raster we moeten kiezen. Om dat te beantwoorden, moet je natuurlijk eerst bedenken wat je eigenlijk wilt bouwen. Daarvoor heb ik mijn schets voor jullie meegebracht:
De schets heb ik op papier getekend, mijn visie van hoe het er uiteindelijk uit zou moeten zien. En jullie weten: creativiteit begint in het hoofd en wordt vervolgens uitgevoerd. Pas nadat ik de schets had gemaakt, was het me duidelijk: Ik wil een raster met zes kolommen gebruiken om maximale flexibiliteit binnen het document te hebben, om afbeeldingen te plaatsen, om teksten te plaatsen, zodat alles symmetrisch is uitgelijnd. Dit zullen we ook in de volgende stap gaan doen.
Maak een nieuw document aan: Ga naar Bestand>Nieuw>Document… Hier stel ik het doelmedium in op Druk, één pagina is voor nu prima, kruiselings aanvinken is belangrijk, A4-formaat, Staand. Bij de Kolommen geef ik echter al aan dat ik zes kolommen wil hebben, en ik kies voor een Kolomafstand van 5 mm. Dat zal ook de afstand zijn die ik tussen mijn regels van het basislijnraster zal hebben. Maar daarover later meer. Dit zijn dus de instellingen voor het nieuwe document - nu naar de marges toe…
Eigenlijk hebben we geen idee wat we hier uiteindelijk moeten invoeren. Daarom is het belangrijk dat we het document een beetje uiteenrafelen en afbreken, want de marges, die roze lijnen op de achtergrond, moeten we immers op de een of andere manier definiëren.
Hiervoor heb ik een wat verwarrende, maar toch effectieve berekening meegebracht. Afmetingen berekenen voor InDesign:
- DIN A4 heeft een breedte van 210 mm. Daarop moeten 6 kolommen met een afstand van elk 5 mm. Daarnaast binder- en buitenmarge.
- Kolombreedte is gedefinieerd als 25 mm: 6 kolommen x 25 mm = 150 mm.
- Plus 5 kolomafstanden van elk 5 mm: 5 x 5 mm = 25 mm.
- Optelling: 150 mm + 25 mm = 175 mm.
- 210 mm (DIN A4-breedte) - 175 mm (de som van onze berekeningen) = 35 mm. Deze kunnen nu worden gebruikt voor de marges.
- De bindmarge krijgt 15 mm en de buitenmarge 20 mm.
En dan nog boven- en onderaan. Ook daar helpt ons de kleine berekening:
- DIN A4 heeft een hoogte van 297 mm. Bij eenzelfde indeling van 25 mm resulteren in de hoogte 9 cellen.
- 9 cellen met elk 25 mm celhoogte geven 225 mm.
- Plus 8 celafstanden van elk 5 mm: 8 x 5 mm = 40 mm.
- Optelling: 225 mm + 40 mm = 265 mm.
- 297 mm (DIN A4-hoogte) - 265 mm (de som van onze berekeningen) = 32 mm. Deze kunnen we nu gebruiken voor de marges.
- De hoofdmarge krijgt 15 mm en de voetmarge 17 mm.
Het zag er wat ingewikkeld uit, maar het is echt de moeite waard: Doe dit eens voor een raster van zes kolommen, doe het misschien ook voor een raster van vijf kolommen, sla het geheel aan het einde op, en zo heb je een goede basis gelegd om flexibel te reageren op je behoeften.
De marges zijn dus gedefinieerd, laten we nu nog een Afloop van 3 mm toevoegen (zie afbeelding op de vorige pagina), omdat we het geheel uiteindelijk willen laten drukken. Bevestig met OK - en we hebben een nieuw document.
Bovenaan hebben we onze afloop van 3 mm (rode lijn aan de rand van het document), dat is de begrenzing van onze pagina, dus het DIN A4-formaat (zwarte buitenrand). Hier hebben we onze bovenkant die we gedefinieerd hebben, de bovenmarge (roze lijn in het rood omlijnde gebied).
Maar wat is hier gebeurd? Dit klopt helemaal niet: Boven is de eerste, blauwe regel van het baselijnraster, die hangt hier op de verkeerde plaats. Dat corrigeren we via Bewerken>Voorkeuren>Raster…
Da staat het begin op 12,7 mm. Maar we willen de 15 mm gebruiken, dus wijzigen we dat (1). We zullen ook de indeling veranderen naar elke 5 mm. Als ik op Tab druk, wordt dat omgezet naar Pt, dus 14,173 Pt (2). Als ik dat bevestig, ziet dat er goed uit (3).
Op de masterpagina (1) maak ik nog hulplijnen aan. Die hebben we nodig voor de horizontale indeling, omdat we tot nu toe alleen de zes rasterkolommen hebben.
Hiervoor ga ik naar Layout>Hulplijnen maken... Hier voer ik nu de negen hulplijnen in die we willen hebben. Ik druk op Tab en nu hebben we 5 mm kolomafstand. Dat vult ons hele document ermee op.
Als je bij het aanmaken de verticale kolommen vergeet, kun je dat hier ook doen. Ik zou naar 6 kunnen gaan, dan zou het die ook voor mij aanvullen. Maar die heb ik al, dus ga ik terug naar 0 en bevestig dat.
Mijn sjabloon is nu klaar. Ik sla het een keer op zodat we het veilig hebben en er later op terug kunnen vallen. Bestand>Opslaan als..., als InDesign CS6-sjabloon.
Het lay-out vullen met inhoud (voorkant)
Nu kunnen we beginnen met het vullen van het document. Hiervoor voegen we nieuwe pagina's toe.
Doe dit zoals getoond in de afbeelding: 1) klikken, 2) klikken en tweemaal 3) klikken. Omdat we de hulplijnen op de masterpagina hebben gemaakt (4), zien we ze ook op elke andere pagina van ons document en hoeven we ze niet opnieuw aan te maken.
Een kleine tip: Ga naar Beeld en controleer of onder Raster en hulplijnen de opties Uitlijnen op hulplijnen en Intelligente hulplijnen zijn geactiveerd. Hierdoor hebben we het voordeel dat elementen die worden geplaatst automatisch magnetisch worden vastgezet aan deze hulplijnen wanneer we in de buurt komen.
Ik druk nu op Ctrl + D, dat is om afbeeldingen te plaatsen. Ik pak deze geweldige Eyecatcher-afbeelding hierboven.
Ik trek dit tot aan de rand. Onderaan maak ik het veld nog wat groter (rode pijl in de afbeelding). Als je dit doet, zul je merken hoe de rand van het veld zich telkens aan de hulplijnen hecht, wat super handig is.
Open nu met een rechtermuisklik op de afbeelding Aanpassen>Proportioneel vullen.
De boven- en rechterinkijk hebben we ook meegenomen. Dat is prima.
Daarna wil ik graag onderaan een soort sokkel hebben. Ik pak mijn gereedschap (1) en trek het uit (2). Dat vul ik met een kleur die op dit moment nog niet is ingesteld. Daarom maak ik een nieuwe kader (3, 4, 5) met een 70% zwart (6). Bevestigen (7).
Daarmee heb ik de balk aan de onderkant (1). En voor de voorkant dacht ik zeker dat de naam erin moet. Dat heb ik opgeslagen in mijn bibliotheek (2). Ik sleep het er gewoon uit (3 naar 4).
Het lay-out vullen met inhoud (achterkant)
Linkerzijde: Ook hier willen we een geweldige, grote afbeelding hebben. Ctrl + D ... Ik plaats onderaan, neem de aansnijding mee ... Oké, het is geplaatst.
Wat geweldig is aan deze afbeelding is de gradiënt. We hebben zachte grijstinten en dan gaat dat over in wit. Hierdoor hebben we geen harde randen boven de afbeelding.
En ook hier voeg ik links boven nogmaals de bedrijfsnaam toe.
Hier wil ik ook links de adresgegevens toevoegen en rechts een kleine hint: "Uw voordelen in één oogopslag", zodat er natuurlijk ook een call-to-action is.
Dus ik maak een tekstveld (1), waarbij ik twee velden meeneem (2) ...
… en voeg de tekst in. Wat ik hier wil laten zien, is: De tekst ligt op de basislijn - net als boeken in een boekenkast (1). De regelafstand heeft hier eigenlijk geen directe invloed, want elke regel ligt afzonderlijk op de basislijn, en ze hebben een afstand van 5 mm.
Hoe kan je dat doen? Via Lettertype>Alinea en hier op dit symbool (1) klikken. Als ik wil dat de tekst daarentegen niet op de basislijnen ligt, klik ik hier gewoon op (2). Dan geldt de normale afstand, in ons voorbeeld van 12 Pt. Ik zet dit weer terug (1) en sluit het alinea-venster.
Onderaan voeg ik nu nog een slogan toe, die ik ook al in de bibliotheek heb voorbereid.
Daarnaast komt links nog een kaart. Die begint onderaan met het telefoonnummer.
In dit geval houd ik me niet aan het raster, want het gaat ook een beetje om de esthetiek: Omdat de eerste regel met "transportfiktiv GmbH" niet bovenaan eindigt op de basislijn, maar iets lager, zal ik ook het kader voor de kaart ongeveer daarop afstemmen.
Weer Ctrl + D, daar gaat nu deze kaart naartoe.
Waarom zien we nu niets van de afbeelding? Het kader is als een soort fotolijst, die veel te klein is voor de afbeelding die erin geplaatst is.
Als je de hand pakt, opent de daadwerkelijke afbeelding zich en zie je al: De afbeelding is veel te groot (1, bruin kader). Dit kunnen we heel eenvoudig oplossen, weer via een rechtsklik en vervolgens via Passend maken>Kader proportioneel vullen.
Nu is er alleen een beetje links en rechts afgesneden (2), maar dat is voor mij absoluut acceptabel. En ook de bovenste rand van de afbeelding past goed bij de tekst (3).
Nu nog een ander tekstveld naast het adres. Ik kopieer de hoofdkop "transportfiktiv GmbH", plak het daar, dan verander ik de tekst: "Uw voordelen op een rij". En daarbij: "Voordeel 1" tot "Voordeel 6" (1).
En dit wil ik nu niet in Halfvet hebben. Voor de hoofdkop is dat helemaal prima, maar de afzonderlijke opsomming wil ik in Normaal. Dus markeer ik dat en zet het op Normaal (2). Dit is trouwens de Myriad Pro, dat is een zeer goed uitgerust lettertype met veel lettertypen, en daarom vind ik dat fijn, omdat je er heel flexibel mee kunt werken. Dit alles nogmaals markeren en dan via Object>Alinea uitlijnen (3).
Je zou dit allemaal natuurlijk ook via alinea-opmaak kunnen doen, maar dat moet nu niet de kern van deze tutorial zijn, dus laat ik dat gewoon even buiten beschouwing en doe het handmatig.
In het overzicht ziet het er nu zo uit. Ik merk op: Het tweede tekstveld hangt misschien een beetje te dichtbij, dus ik schuif het eenmaal naar rechts. En bij de lijst van voordelen kunnen nog zulke opsommingstekens worden toegevoegd.
Dus eigenlijk hebben we nu onze voor- en achterkant ontworpen. Overigens - als je je afvraagt waarom ik dit op een dubbele pagina heb gedaan: Jullie hebben natuurlijk gelijk. Normaal gesproken zou de voorkant op de eerste (1) moeten, maar ik heb dit nu zo gedaan voor de visualisatie, zodat ik jullie beter kan laten zien waar ik naartoe wil.
Laten we naar de binnenpagina's gaan. Voeg nog twee nieuwe pagina's toe (2) en druk dan weer op W.
Het layout met inhoud vullen (linkerbinnenpagina)
Hier heb ik al mijn concrete ideeën, dus laten we nog even kijken naar mijn schets: We hebben hier afbeeldingen, teksten, een kleine lijst met pictogrammen en onderaan nogmaals ons logo. Zo moet het er dus uitzien.
Weer Ctrl + D en deze afbeelding. Die plaats ik op deze plek aan de rand van mijn bovenste kolom (1). Ik snijd dit een beetje bij (zie pijl in de afbeelding), tot daar, zodat de afstand behouden blijft, ook tot andere elementen (2).
Linksboven voegen we een teaser in, die ook in de bibliotheek ligt.
Vervolgens worden er nog afbeeldingen geplaatst. Hiervoor neem ik deze keer de Rechthoek-tool (1) en trek drie afbeeldingen. De groene hulplijnen vertellen me al: "Aha, je wilt iets trekken dat even groot is als de andere, toch?" Zo maak ik de drie afbeeldingen (3, 4, 5).
Op de voet wil ik dezelfde sokkel als bovenaan hebben. Dus kopieer ik die van de eerste pagina met Ctrl + C (1) en plak ik deze in door met de rechtermuisknop te klikken: Bewerken>In oorspronkelijke positie plakken (2). Dan past het perfect daar beneden (3).
Iets soortgelijks wil ik ook aan de bovenkant van de tweede pagina hebben, alleen niet zo dik. Ik neem de afsnijding ook weer mee. En hier wordt de bedrijfskleur nogmaals prominent naar voren gebracht, om wat contrast te creëren en ook aan de vereisten van het corporate design te voldoen.
Terug naar de zojuist aangemaakte frames: Ctrl + D. Ik selecteer het vliegtuig, de vrachtwagen en het schip, en klik op Openen (1).
Ik heb nu alle drie afbeeldingen in een geladen muiscursor (2). Het kleine cijfer vertelt me dat er drie afbeeldingen in de geladen muiscursor zijn. Als de afbeelding die ik wil gebruiken niet op de eerste plaats staat, kan ik met behulp van de pijltjestoetsen wisselen.
Hier wil ik het vliegtuig hebben, hier de vrachtwagen en daar het schip. Ook hier weer het probleem dat de afbeeldingen te groot zijn (1). Dus: Alles selecteren, Aanpassen>Frame proportioneel vullen (2).
En ik ga de vrachtwagen nu nog horizontaal spiegelen (Object>Transformeren>Horizontaal spiegelen), want ik vind het niet leuk als elementen uit het lay-out steken - er is niets interessants daarbuiten en we willen ook de kijkrichting van de lezer sturen. Dus zorgen we ervoor dat alles mooi in het ontwerp kijkt. Ook het schip wordt nog horizontaal gespiegeld.
Links onder voegen we nog het logo uit de bibliotheek toe (niet getoond in afbeelding).
Nu ga ik teksten plaatsen (1). Dus ik trek een tekstveld op die positie onder de teaser, kies opnieuw voor de Myriad Pro en schrijf: "Alle logistieke diensten onder één dak".
We zien dat de regel niet op de baseline grid staat (2). Dus ik selecteer alles en richt het opnieuw uit via Tekst>Alinea door te klikken op dit symbool (3).
Nu druk ik eens op Enter in het tekstveld. Hierdoor overslaat hij een regel (1). Dit komt doordat we hierboven een regelafstand van 14,4 Pt hebben (2) en de regels 5 mm uit elkaar staan. Dat betekent dat de regelafstand te groot is. Ik laat de verborgen tekens zien door te klikken op (Tekst>Verborgen tekens weergeven). Ik druk nu nogmaals op Enter en hij slaat dus een regel over (1).
Om dit te omzeilen, verlaag ik simpelweg de regelafstand naar 12 Pt (3).
Tekst>Vullen met placeholder-tekst (4). En de kop zet ik nog in het lettertype Semibold (5). Zo ziet het er goed uit, dit zou dus de beschrijving van het luchtvracht kunnen zijn.
Ik kopieer het tekstveld (Ctrl + C) en voeg het opnieuw in onder de vrachtwagen. Met de Alt-toets ingedrukt en de Shift-toets ingedrukt, maak ik een duplicaat en schuif ik het naar rechts onder het schip. Omdat ik de Shift-toets ingedrukt houd, kan het tekstveld niet verschuiven.
Dus de linkerzijde is nu klaar.
Het sjabloon met inhoud vullen (binnenkant rechts)
We gaan verder op de rechterpagina. Dat ziet er eigenlijk hetzelfde uit: Met de Alt-toets ingedrukt maak ik weer een duplicaat van de tekst, verplaats hem naar deze positie (1), niet naar de rand, maar daar naartoe (2), en maak het veld iets groter (3).
Onderaan moeten er feitenkaders komen. Ik trek er een paar op (1) en vul ze met een kleur (2). Vervolgens maak ik weer twee kopieën ervan (3).
Deze kaders worden bijvoorbeeld gebruikt om groei te beschrijven door jaartallen in te voeren, omzetten of hoeveel schepen er vorig jaar door dit expeditiebedrijf zijn gezonken ... In het tekstveld voeg ik nog wat meer tekst toe (4).
Aan de rechterkant komen er nu pictogrammen bij, daarom trek ik eerst drie kaders (1). Ik selecteer ze en verplaats de duplicaten naar beneden met de Alt- en Shift-toets ingedrukt (2). Tussenin laat ik twee velden leeg (3).
Met Ctrl + D haal ik de AI-bestanden (4) op. Deze zijn pictogrammen op vectorbasis.
Het verschil met pixelafbeeldingen is dat vectorafbeeldingen zijn gebaseerd op wiskundige formules en daarom eenvoudig in grootte geschaald kunnen worden, wat met pixelafbeeldingen niet mogelijk is. Met de pijltjestoetsen kies ik vervolgens het juiste beeld en plaats ik het in de voorbereide kaders (5).
Ook de pictogrammen zijn weer veel te groot voor de kaders, daarom markeer ik alles en kies Aanpassen en dit keer Inhoud proportioneel aanpassen. Ziet er geweldig uit.
Deze drie steken uit het ontwerp (1), daarom worden ze horizontaal gespiegeld, zodat ze naar het ontwerp kijken (2). Let altijd op, je moet alleen opletten als er tekst op de afbeeldingen staat - die worden bij het spiegelen dan onleesbaar en jouw spiegeling valt op.
Vervolgens voegen we nu kleine beschrijvingsteksten toe (3), waarbij we altijd twee cellen van het ontwerpraster meenemen.
Nu heb ik ook de uitlijning van de tekst gewijzigd naar rechts, om de verbondenheid met de pictogrammen te benadrukken.
Uiteindelijk ziet het geheel er zo uit. We hebben de kleur bovenin nog steeds, de afbeeldingen zijn allemaal geplaatst, evenals de teksten, en onderaan verschijnt nogmaals de voet, bovendien zijn er fact-boxen ...
En jullie zien: Dit is de eenvoud van een ontwerpraster. Het ging allemaal echt heel snel, omdat we van tevoren het werk hebben gedaan om zo'n ontwerpraster te ontwerpen.
Zo maakt zelfs "transportfiktiv" een goede indruk, ongeacht hoeveel containers ze zijn kwijtgeraakt tijdens de overtocht van Nieuw-Zeeland naar Amerika. Het maakt niet uit. Jullie zien: ontwerprasters zijn absoluut de moeite waard. Ik wil jullie dit echt aanbevelen.
En als we tot slot op een nieuwe laag ons kladblok plaatsen en de dekking verminderen, dan zien jullie dat we bij het vinden van ideeën heel dicht bij het eindontwerp waren en dat het ontwerpraster ons daarbij heeft geholpen.
In die zin: Ik kijk uit naar jullie reacties, schrijf iets als je iets leuk vindt, als je iets niet leuk vindt, lof of kritiek - ik ben benieuwd naar jullie feedback en hoop dat jullie er iets van hebben opgestoken. Probeer het gewoon zelf eens uit.
Jouw Stefan


