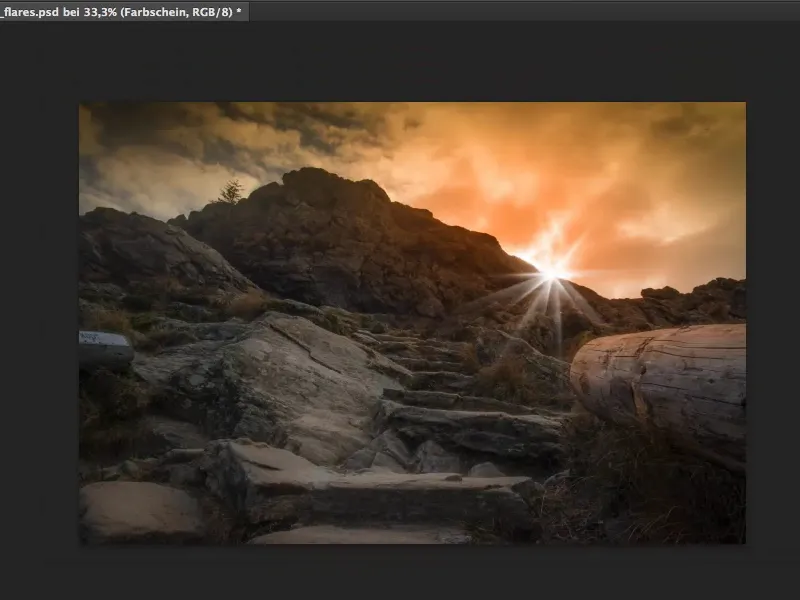
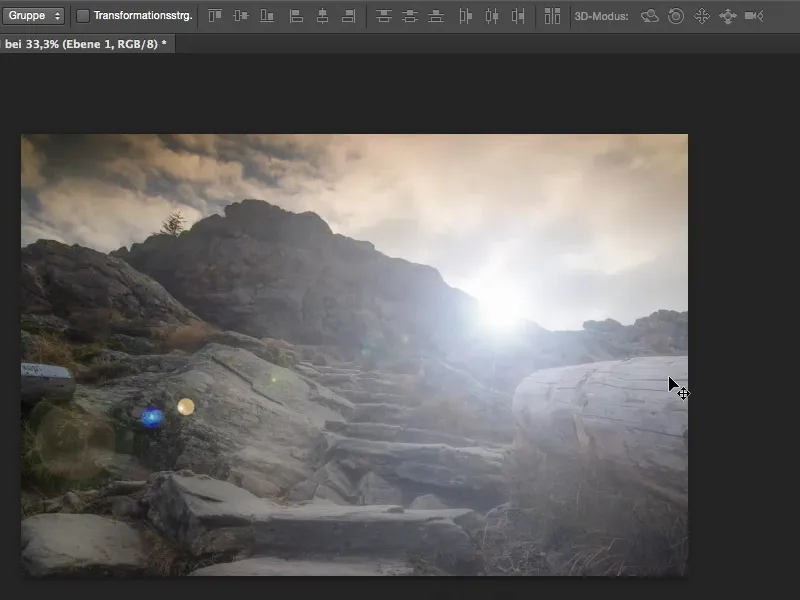
In deze tutorial laat ik je zien hoe je een vrij mooie landschapsfoto met een flare en een gigantische lichtsfeer kunt opfleuren en zo een echt mooie, warme uitstraling kunt creëren.
Ja, waar kun je deze flares krijgen? Je kunt ze heel eenvoudig gratis downloaden op bijvoorbeeld deviantART of op vele andere gratis stockwebsites. Je mag ze dan natuurlijk niet commercieel gebruiken. Als je dat van plan bent, ontkom je er bijna niet aan om ze zelf te fotograferen en via een laagmodus in de afbeelding te plaatsen, of je kunt ze gewoon zelf maken met Photoshop, en daar is een leuke truc voor die ik je nu wil laten zien.
Aan de slag: Stappen 1-10
Stap 1
Eerst laat ik je echter zien hoe je het niet moet doen of wat Photoshop eerst standaard biedt.
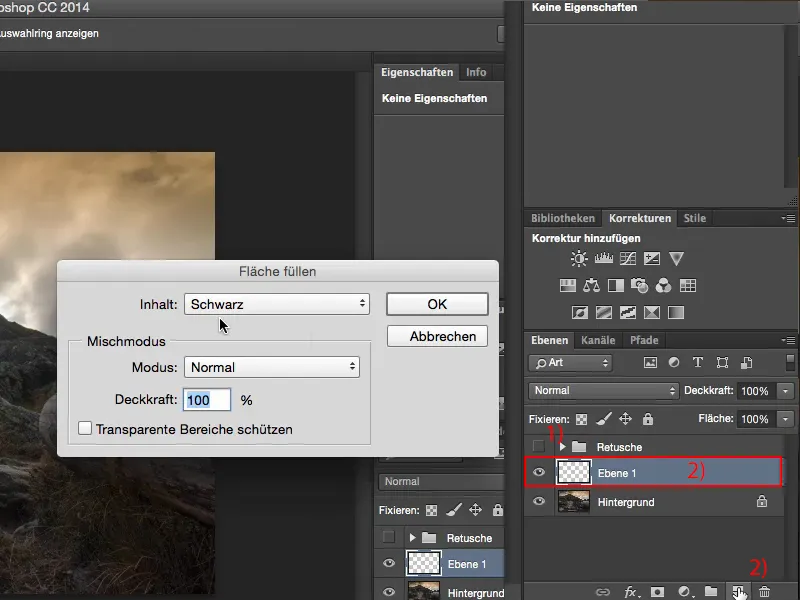
Ik schakel hier de retouche laag uit, maak een nieuwe lege laag boven mijn achtergrondlaag aan en vul deze nu eens met zwart via Bewerken>Vul overvloeimodus>Inhoud: Zwart.
Stap 2
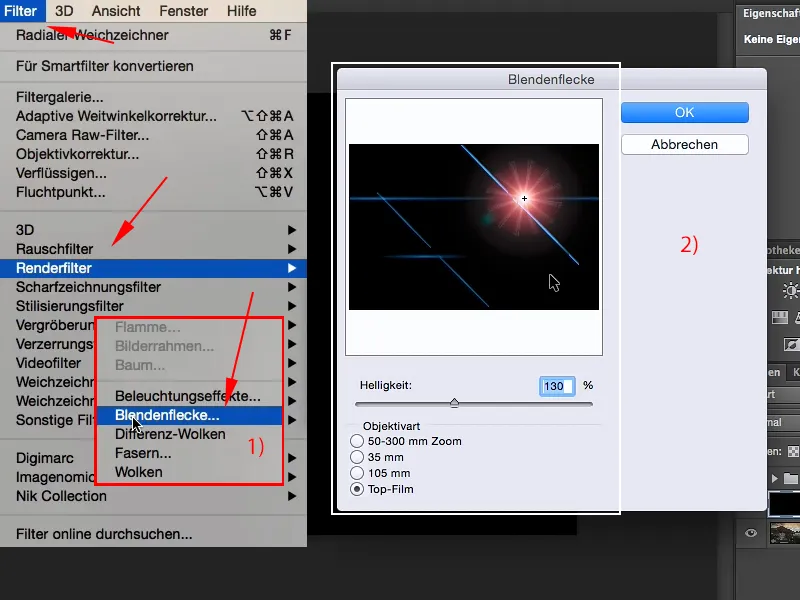
Dus, dan wordt het hier zo zwart als de nacht, pikzwart. Dat doe ik omdat ik hier de renderingfilter Flares wil gebruiken (1). (En op zwart, omdat de renderingfilter simpelweg pixels nodig heeft om te renderen. Als je dit op een lege laag doet, krijg je meteen een foutmelding).
De Flares-diaog ziet er zo uit (2).
Mijn verzoek aan Adobe: Maak deze preview alsjeblieft groter. Maak hem 50% transparant, zodat je ongeveer in de afbeelding weet waar je dit moet plaatsen.
Dat is mijn grootste kerst-, paas- en verjaardagswens aan Adobe die ik hierbij heb uitgesproken. Dat terzijde.
Stap 3
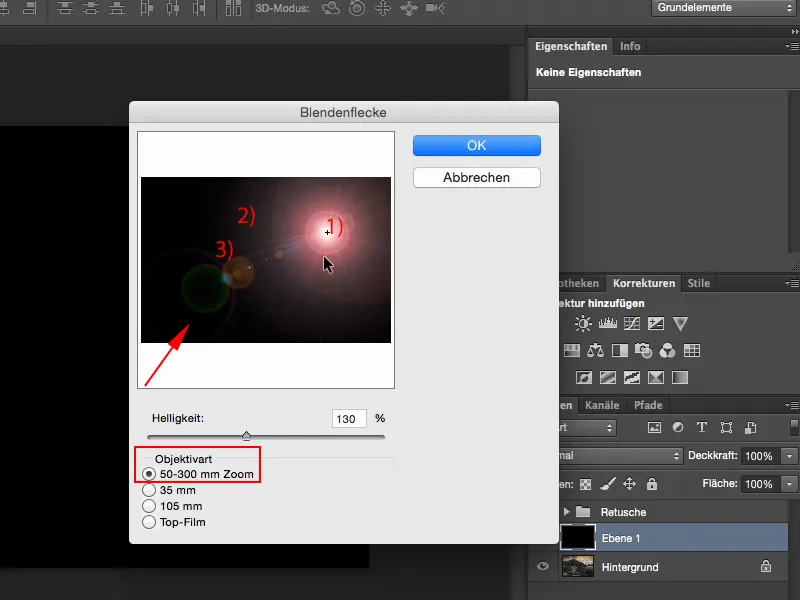
Nu heb je hier deze vier meer of minder mooie flares in de afbeelding. Dat ziet er eigenlijk al best cool uit.
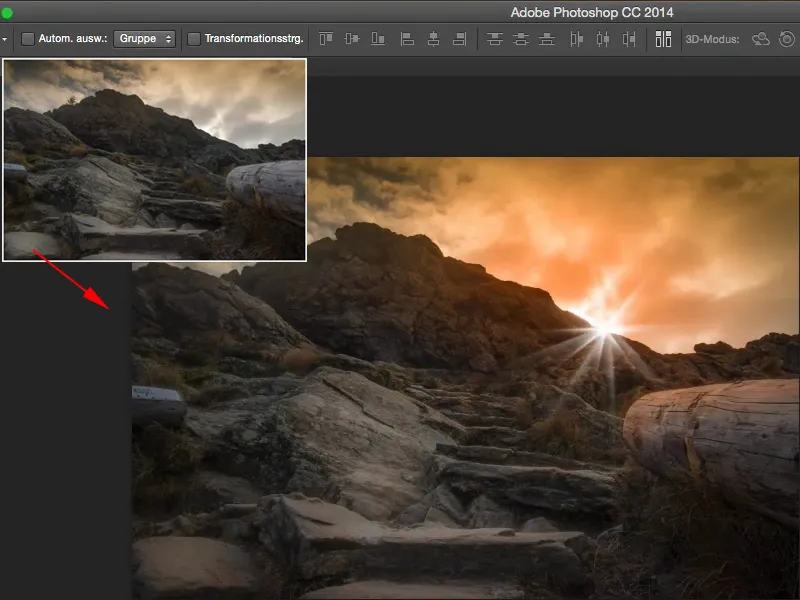
En als je hiermee OK bevestigt, dan heb je het in de afbeelding. Het probleem is altijd: Ik heb hier van alles nog (pijl), dat wil ik helemaal niet. En misschien klopt de positie hier niet (1), maar daar ... (2) of daar ... (3). Men weet het niet.
Stap 4
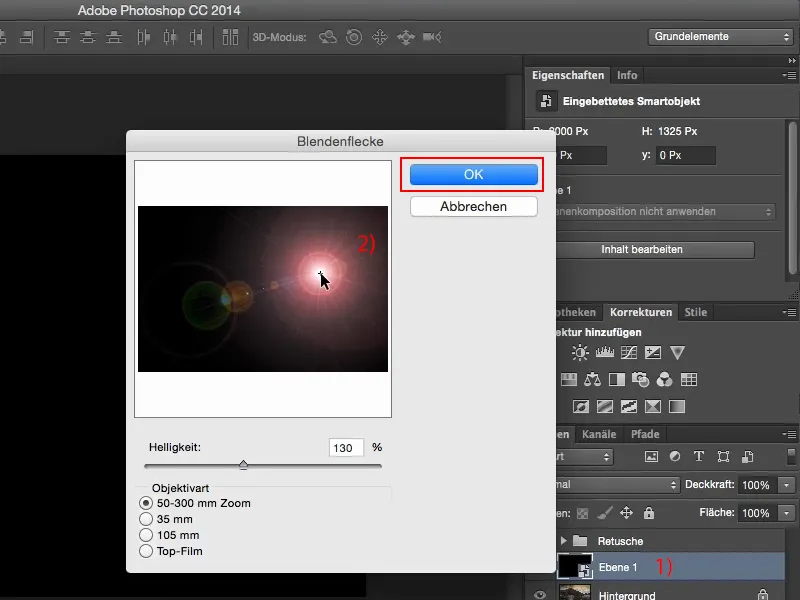
Dus - hoe kun je hiermee omgaan? Je converteert de laag naar een slim object: via rechter muisknop>Converteren naar slim object (1), en dan kun je altijd weer teruggaan naar de filter. Dat is al een pluspunt.
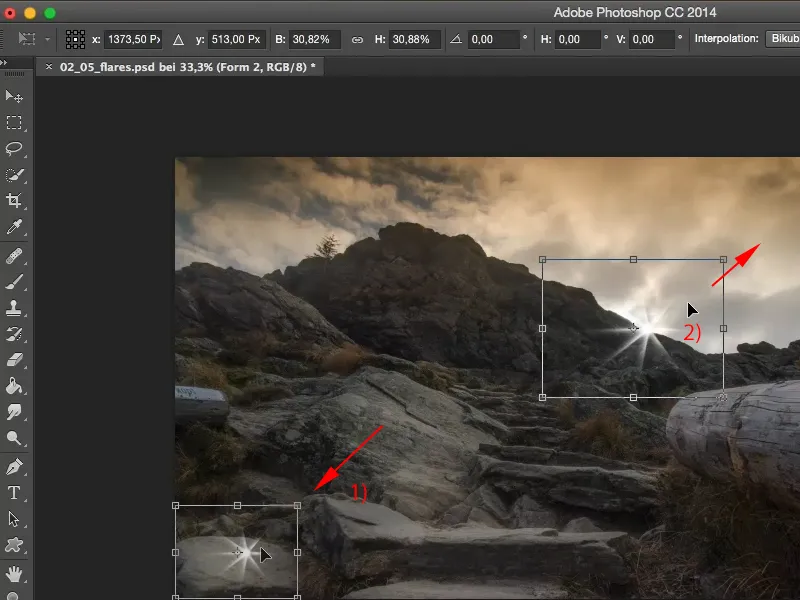
Ik ga hier nogmaals naar de Flares en kies de eerste. Ik denk, ongeveer daar (2) ... zou de zon zijn geweest ... en zeg eens OK.
Stap 5
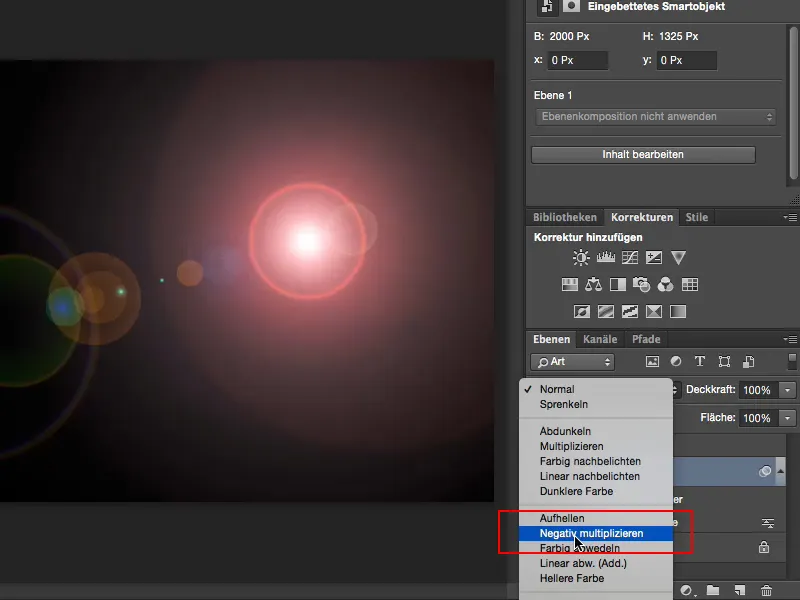
Vervolgens stel ik dit in op Negatief vermenigvuldigen, om zwart weg te werken, en ik zie: Ik heb het eigenlijk bijna goed gedaan, en met V kan ik dit geheel hier in de afbeelding verplaatsen. Het ziet er eigenlijk best leuk uit, maar ik wil deze rode ring niet, ik wil die hele zooi daar links voor niet - dat bevalt me dus niet.
Stap 6
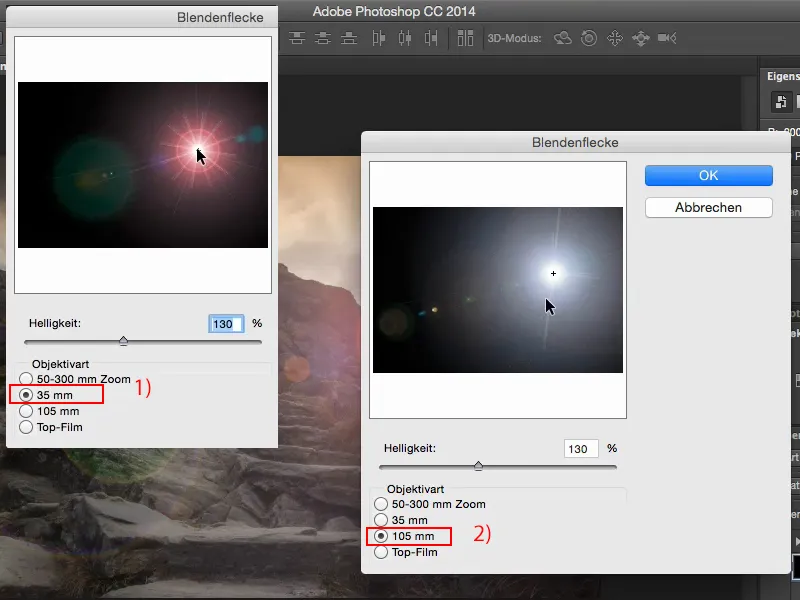
Dus: Dubbelklik op de flare, omdat het een slim filter is in het slimme object, kan ik hier altijd terugkomen. De (1) ziet er al een beetje te ... sciencefiction-achtig uit. Deze (2) is blauw ... ik wil eigenlijk een warme kleursfeer, dat zou ik dan moeten veranderen, en ik heb ook geen echt geweldige stralen erin.
Stap 7
Nou ja, ik gebruik het eens en merk: Het bederft eigenlijk de afbeelding voor mij, en zelfs met een Toonwaardecorrectie kan ik hier geen afzonderlijke stralen meer krijgen.
Stap 8
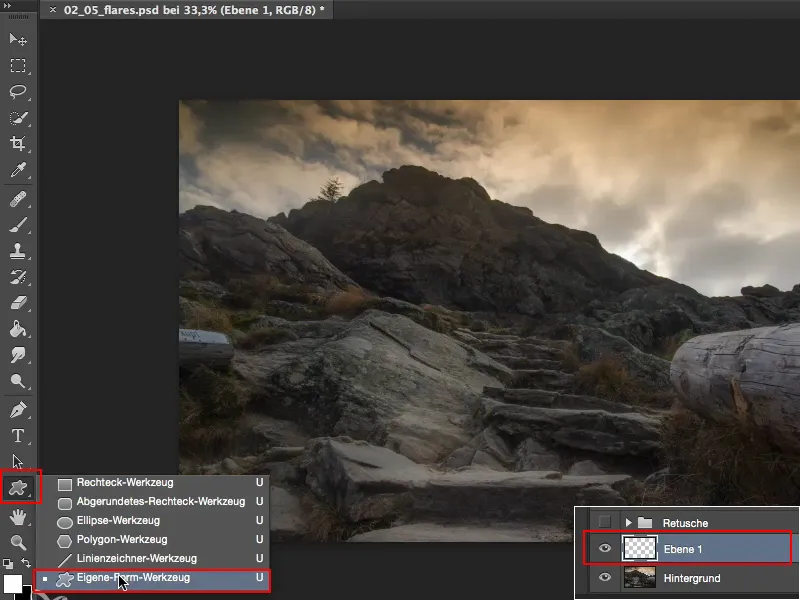
Wat doe ik dan? Ik gooi eerst deze laag weg en maak een nieuwe, lege laag aan. En dan is er iets heel cools waarvan ik denk dat veel mensen in Photoshop het nog niet hebben ontdekt: Het zit verborgen tussen de verschillende vormgereedschappen. Daar is een Eigen vormgereedschap en dat is echt magisch.
Stap 9
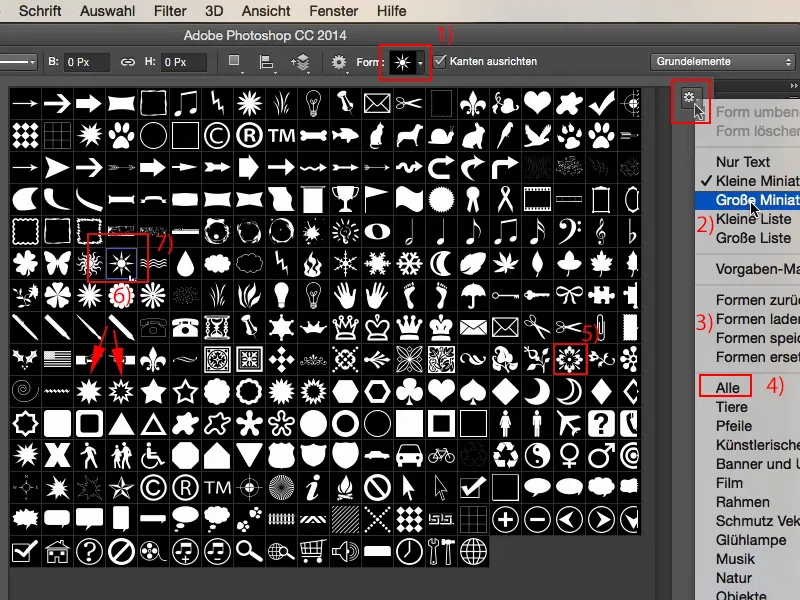
Klik hierboven op het formulier (1). Als je ze niet allemaal ziet die ik hier nu geopend heb, dan is er hierboven dat kleine tandwiel. Daar kun je eerst Kleine Thumbnail, Grote Thumbnail aanklikken, enz. (2) - ik denk dat de kleine hier ook voldoende zijn voor een voorbeeld.
Je kunt hier Vormen laden, je kunt ook je eigen Vormen laden, die je misschien eerder in Photoshop in zwart-wit hebt ontworpen (3), en je kunt hier op Alle klikken (4).
Dan zou je eigenlijk moeten zien wat ik hier zie, en kijk dan eens of je ergens een zon, een ster of iets dergelijks vindt. Ik heb hier voor deze tutorial ook al eens een bloem gebruikt, ik zie hem nu even niet.
Ik denk dat (5) het goed zou werken. Ik heb hier zo'n zon, ik heb daar zo'n zon (6) en daar (7) heb ik zo'n kleine met hele dunne stralen, en die kies ik nu gewoon.
Stap 10
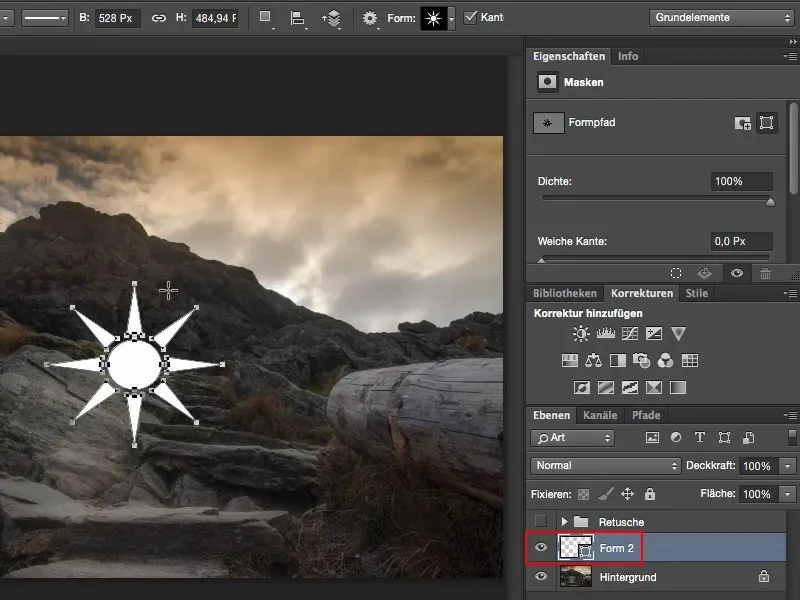
Ik breng ze nu in beeld: Ik klik ergens en trek ze dan zo, zoals ik denk dat ze ongeveer passen. Dit zijn nu vectoren. Dit is immers een vorm, ...
Verder met: Stappen 11–20
Stap 11
... en als ik deze bijvoorbeeld wil vervagen, moet ik hier (1) met de rechtermuisknop klikken en de functie Laag rasteren selecteren.
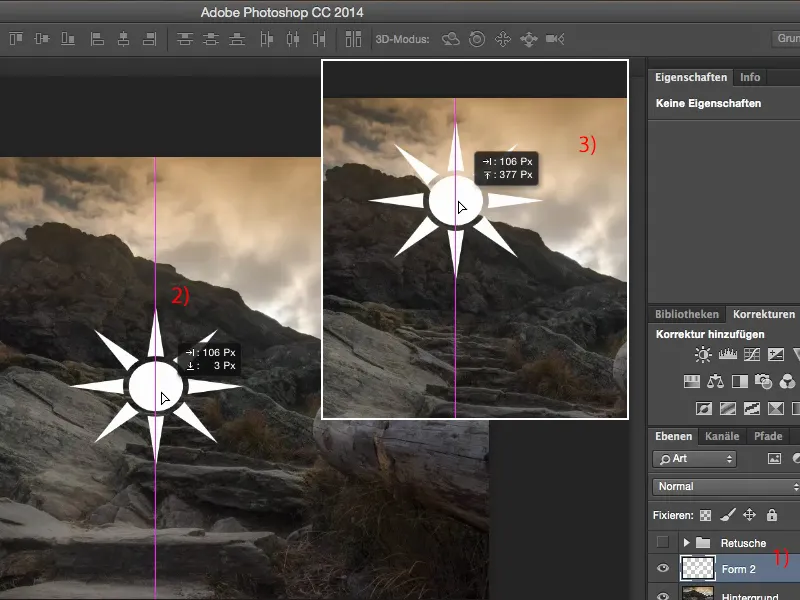
Nu kan ik het gemakkelijk verplaatsen met de Verplaatsen-toets in de afbeelding. Maar voordat ik het op zijn definitieve plek zet, moet ik nog iets anders doen. Ik wil dit namelijk in het midden van de afbeelding hebben. Photoshop CC 2014 heeft deze prachtige hulplijnen ingebouwd waar ze automatisch aanhechten zodra je een object naar het midden sleept (2).
Dit werkt ook als je het alleen maar hierboven (3) wilt hebben: Dan zie je altijd een verticale lijn en zit dit object nu precies in het midden van de afbeelding.
Met het blote oog zou je dit ongeveer kunnen doen, maar voor de volgende filter is het erg belangrijk dat het echt in het midden van de afbeelding staat.
Stap 12
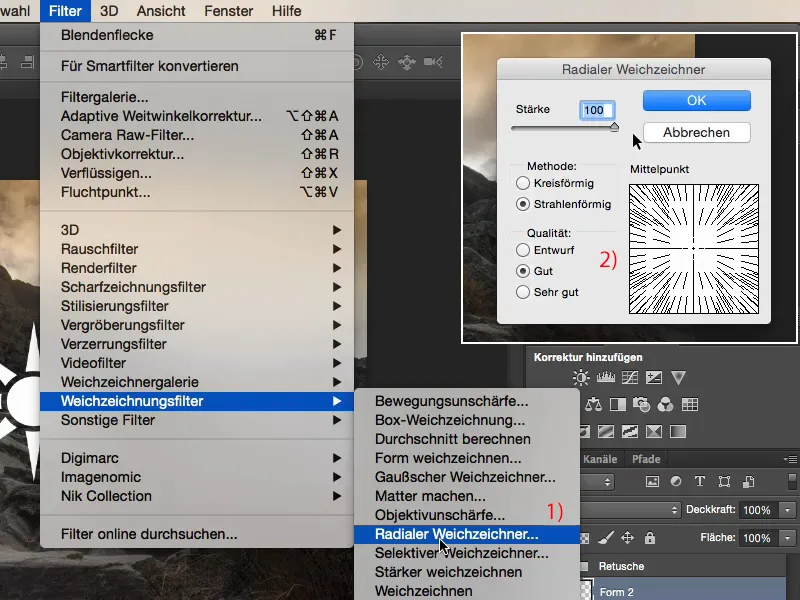
En de filter die we nu nodig hebben, is de Vervagingsfilter Radiale Vervaging (1). Stel deze meteen in op Sterkte 100, want alles wat bij 30, 20 en lager is, heeft geen zin. We willen hier echt coole stralen hebben.
De kwaliteit kun je op Concept of Goed laten staan (2). Later wordt het toch nog getransformeerd en ingebouwd in de afbeelding, dus dit is helemaal voldoende voor ons.
Stap 13
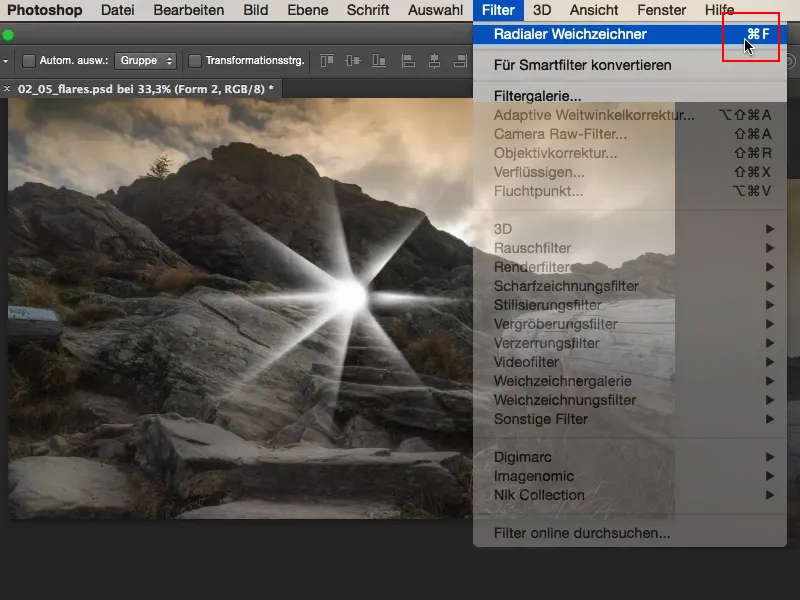
Met de sneltoets Commando+F5 kun je elke filter herhalen. Dit wordt ook hier achter altijd weergegeven (1). Ik doe dit nu gewoon een paar keer en klik er vrolijk op, en dit doe ik totdat de Radiale Vervager in de afbeelding er echt goed, heel goed, heel goed uitziet.
Ja, en ik ga door en door, en verder, ...
Stap 14
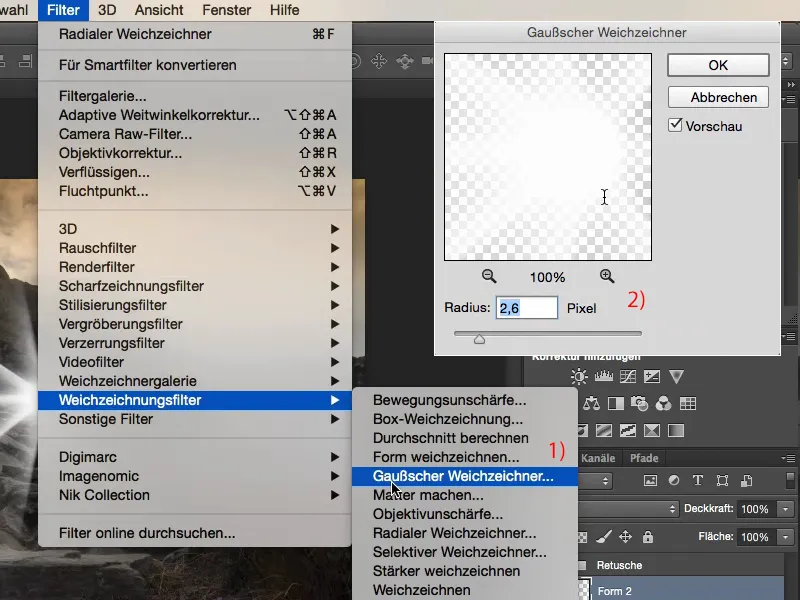
... en tot slot maak ik dit misschien nog wat zachter met de Gaussian Blur (1) met een Straal van ongeveer 2,6 (2).
Stap 15
... dit ziet er best leuk uit.
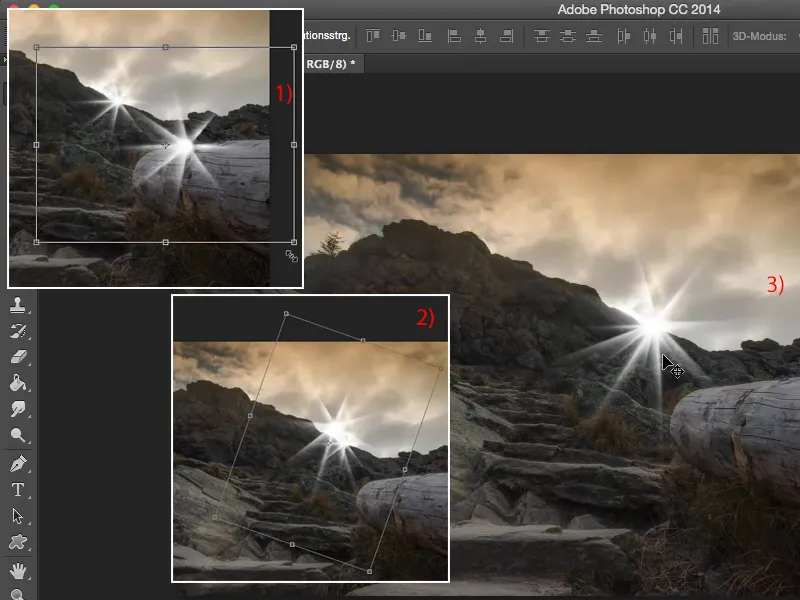
En dan transformeer ik dit met Ctrl+T of Command+T en maak het eerst wat kleiner, kleiner, kleiner, kleiner, positioneer het hier (2) precies waar ik het wil hebben. Met de pijltjestoetsen kun je heel precies manoeuvreren. Misschien nog een beetje groter (rechterpijl). Zo vind ik het er best cool uitzien.
Stap 16
En daar hebben we deze gloed. We hebben mooie stralen, het gaat alle kanten op, we hebben hier in het midden een heldere vlek, het ziet er best cool uit.
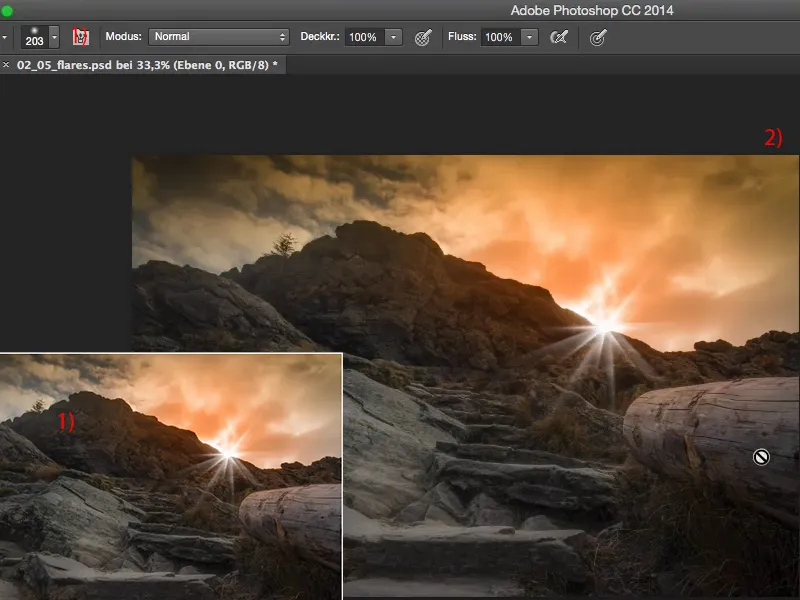
Wat we nu nog nodig hebben zijn grotere stralen die hier echt de afbeelding in lopen, en hiervoor dupliceren we eenvoudig de ster, dan ga je naar Vrij Transformeren, houd je de Shift- of Shift-toets ingedrukt, maak je het geheel iets groter (1), plaats je het weer in het midden, draai je het nog wat zodat de stralen ook in een andere richting lopen (2) ...
Misschien nog een beetje kleiner ... ongeveer zo. En met Verplaatsen breng ik het geheel nog wat naar beneden (3).
Stap 17
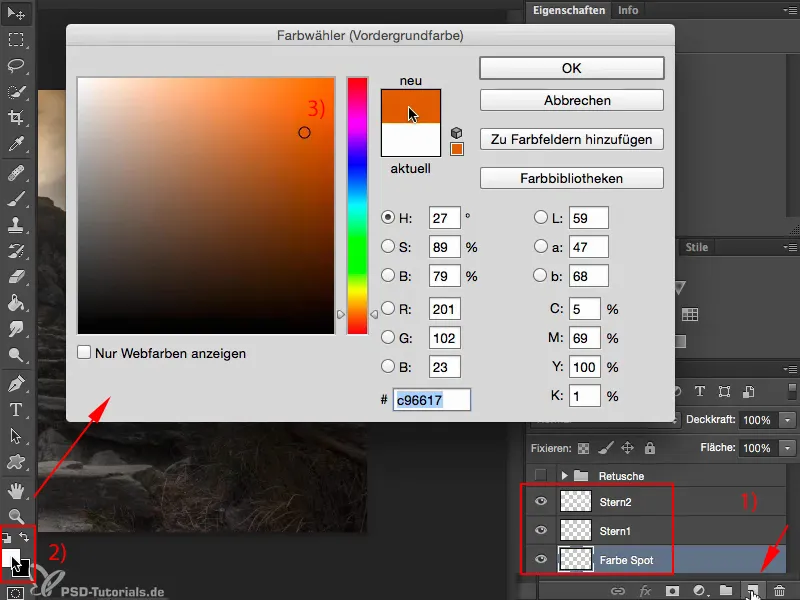
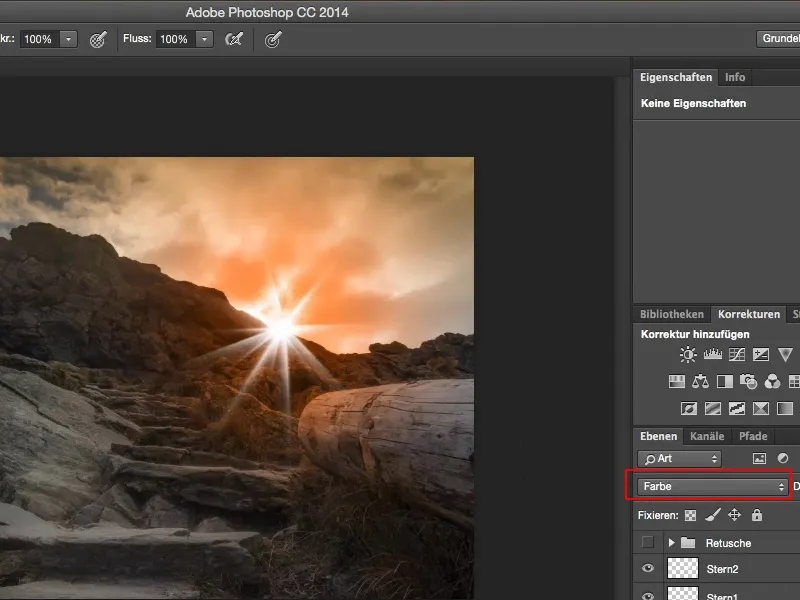
We hebben nu een hele coole gloed in de afbeelding, maar wat we nog niet hebben, is deze lichtsfeer. Ik heb hier wat warm licht nodig. De wolken hierboven zijn al in beige-bruintinten, ik heb het gras dat een beetje die kant op gaat, en dat wil ik hier nog ondersteunen. Daarvoor maak ik hier beneden een laag aan; voor het overzicht noem ik het "Kleur" en "Spot" en dit "Ster 1" en dit "Ster 2" (1).
Ja, en nu kies ik hier een kleur uit (2) - ik ga hier naar die bruin-oranjetinten.
Misschien nog een beetje meer rood ... Dat ziet er goed uit, die oranje tint (3). Die nemen we.
Stap 18
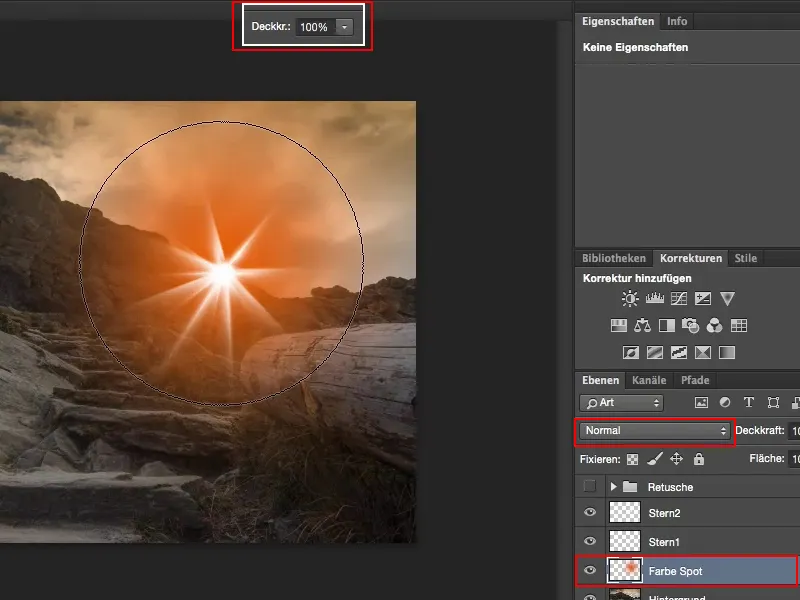
De laag hier, die stellen we meteen in op de modus Kleur ... ofwel: Kijk eerst eens wat er gebeurt als je hier gewoon zo'n grote vlek maakt met 100% Dekking.
Laten we hier eens naar kijken: Nu ligt het onder de witte ster, nu knalt het natuurlijk, en je zegt: Dat kun je vergeten, dat monteren, dat is slecht gemonteerd, daar zou ik zeggen: Daar heb je gelijk in, dat klopt.
Stap 19
Maar kijk eens wat er gebeurt als je dit instelt op de modus Kleur.
Aan de ene kant heb ik nu het geheel hier echt supermooi op het landschap, ik heb het ook in de lucht, dus het wordt echt mooi ingekleurd, ...
Stap 20
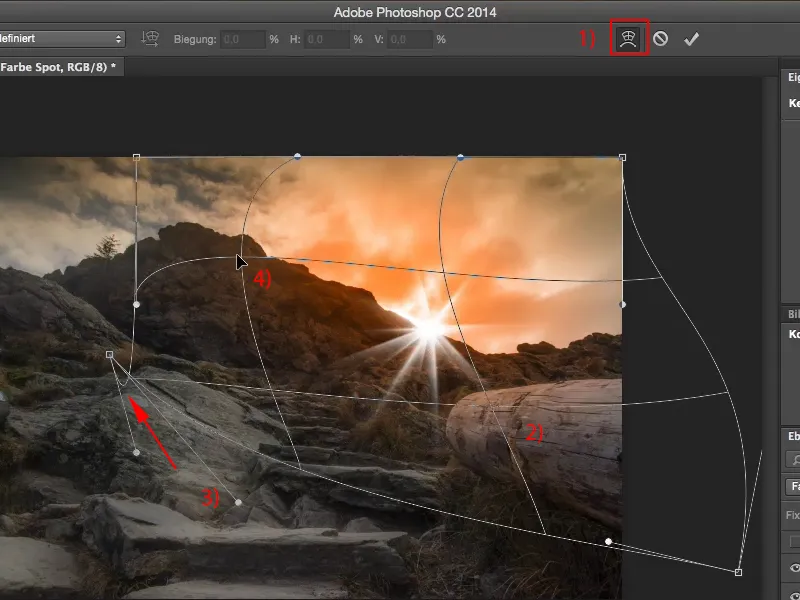
... en via Ctrl+T of Command+T en deze transformatieoptie hierboven (1), kan ik het nu hier ook naar wens buigen.
Ik wil namelijk dat dit meer invloed heeft op deze boomstronk (2) en minder hier beneden (3), en trek dat gewoon hier naar beneden uit de afbeelding ...
En zo is het geheel hier, als ik het hier een beetje omhoog wil hebben (4), dan kan ik dat doen. Niet te veel misschien, zo ziet het er cool uit.
De lucht brandt hier nu, en met Enter bevestig je het geheel.
De laatste stappen
Stap 21
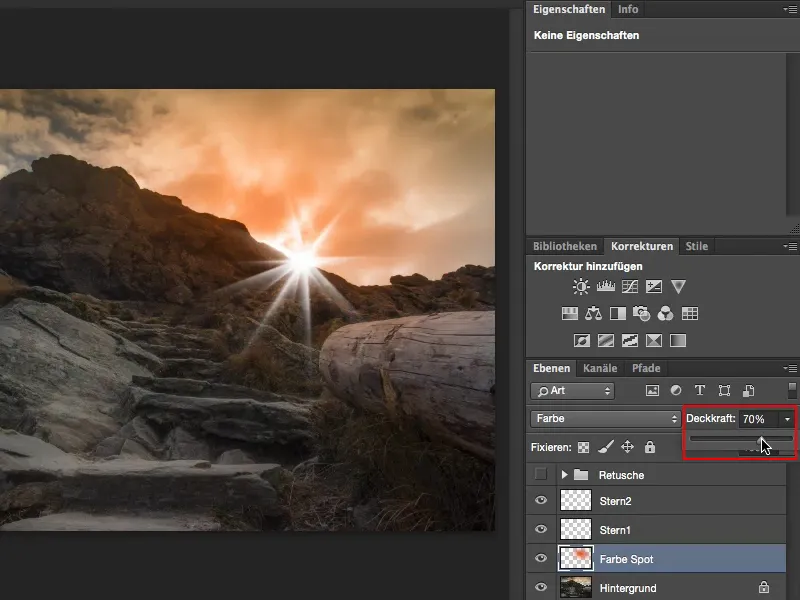
Als het qua effect te veel is, ga je gewoon hier iets terug met de Dekking, en je ziet, zelfs 70% heeft nog steeds dat BAM-effect. Dat heb je hier precies nodig.
Stap 22
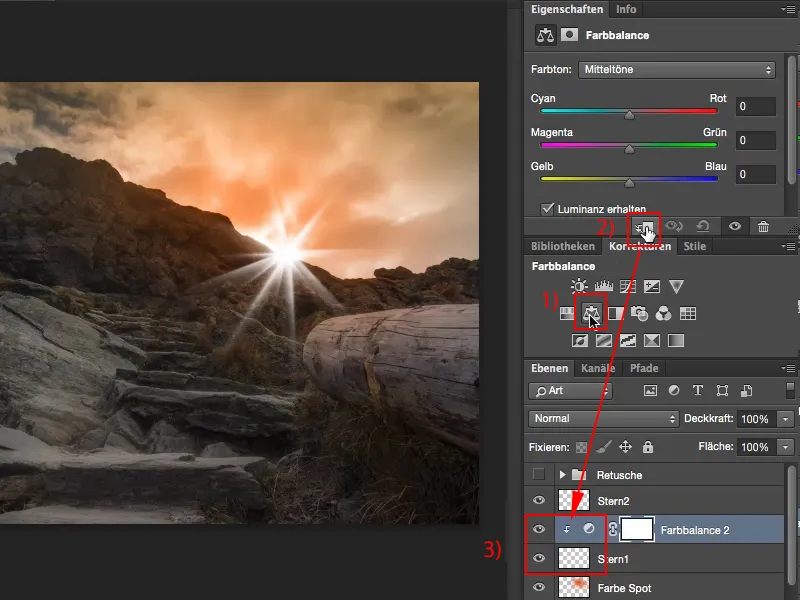
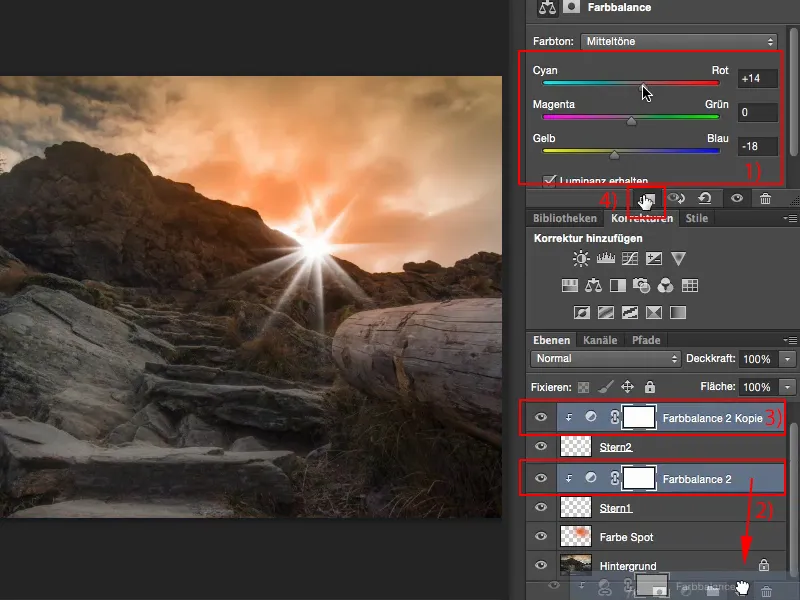
We hebben nog steeds een witte ster. Wat doen we hier? We gaan gewoon naar het aanpassingslaag Kleurbalans (1) en maken met het kleine pictogram hier (2) een Uitsnijding. Nu heeft de Kleurbalans alleen invloed op de ster hier beneden (3).
Stap 23
En nu voegen we hier een klein beetje kleur aan toe (1). We dupliceren ook meteen deze laag (2) en plaatsen deze ook nog eens over de tweede ster (3).
Nu missen we nog de Uitsnijding - hup (4).
Stap 24
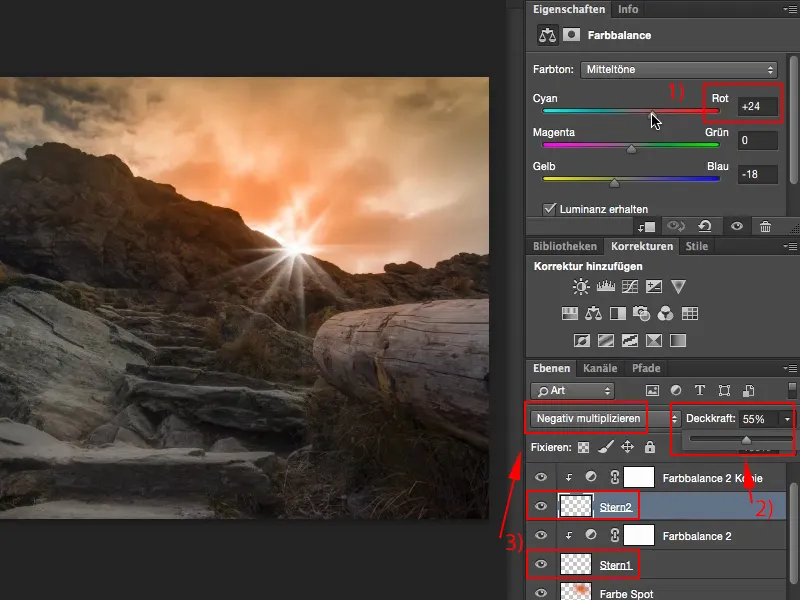
Zo, nu kunnen we hier nog iets meer toevoegen (1) en bij de tweede ster zou ik zelfs nog iets teruggaan met de Dekking, namelijk zo (2):
En de modus bij beide sterren ook instellen op Negatief vermenigvuldigen (3), dan past alles nog een beetje beter in de afbeelding.
Stap 25
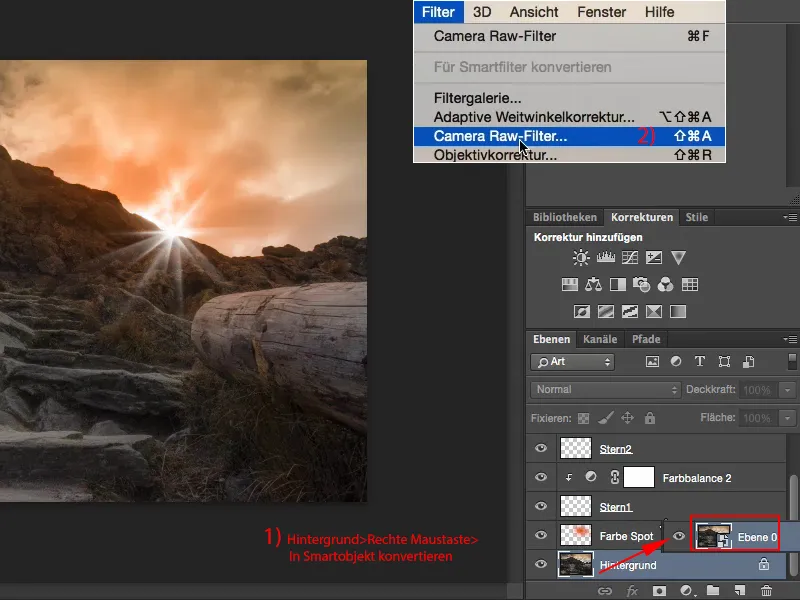
Ja, en nu heb ik hier deze gloed gecreëerd. Wat ik nu wil doen om het geheel nog een beetje dramatischer te maken, is het volgende: Ik ga hier naar de achtergrond, klik er met de rechtermuisknop op en converteer dit naar een Smart Object (1).
En nu gebruik ik de filter Camera Raw-filter (2) - een van de krachtigste vernieuwingen die ik me sinds lange tijd kan voorstellen.
Stap 26
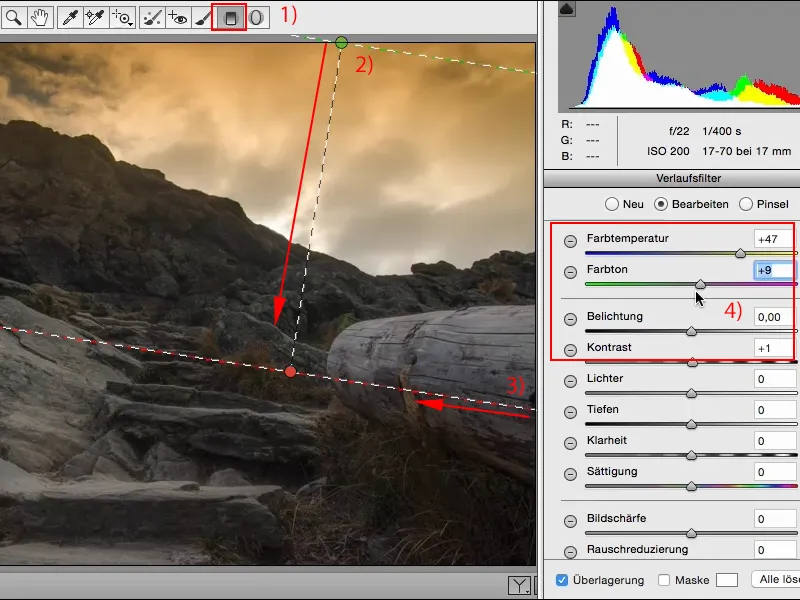
Zoals je ziet, is de gloed weg - dat is logisch, we zitten op de achtergrondlaag, die is geconverteerd naar een Smart Object, ja, en nu kiezen we hier gewoon de Verloopfilter, de lineaire verloopfilter (1), ... resetten de instellingen en voegen van boven naar beneden een lichte verloop hier toe (2). Ik let er nu op dat het ongeveer de bovenste twee derde van de boom nog meeneemt (3), en daar pas ik nu de kleursfeer eenvoudig aan zodat deze past bij deze gloed (4).
Ziet er behoorlijk cool uit.
Stap 27
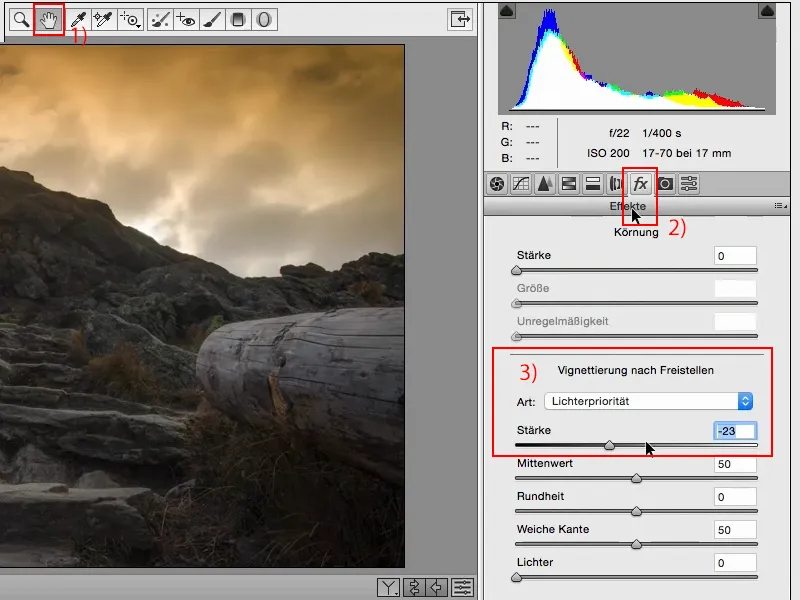
Ja, en tot slot ga ik hier in op de fx (1)(2) - speciale effecten zijn altijd goed in Photoshop, en nu pas ik hier de Vignet bij uitsnede toe, de vignette in goed Nederlands, ik pas deze toe in negatieve zin (3) om alles hier wat donkerder te maken. Door OK wordt dit omgezet …
Stap 28
... en ik ga hier naar Bewerken ... nog een stap terug (1), en dat is echt gigantisch, vind ik, wat dit allemaal bijdraagt aan de hele sfeer (2).
Stap 29
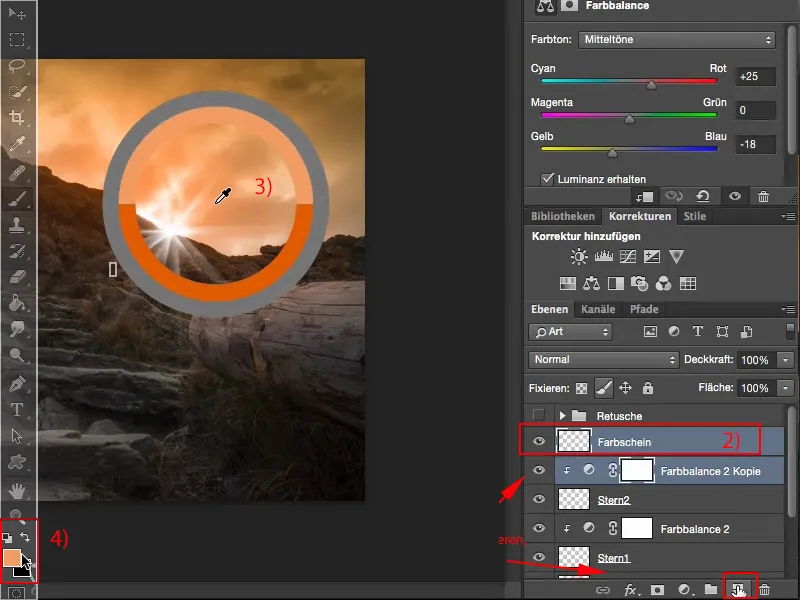
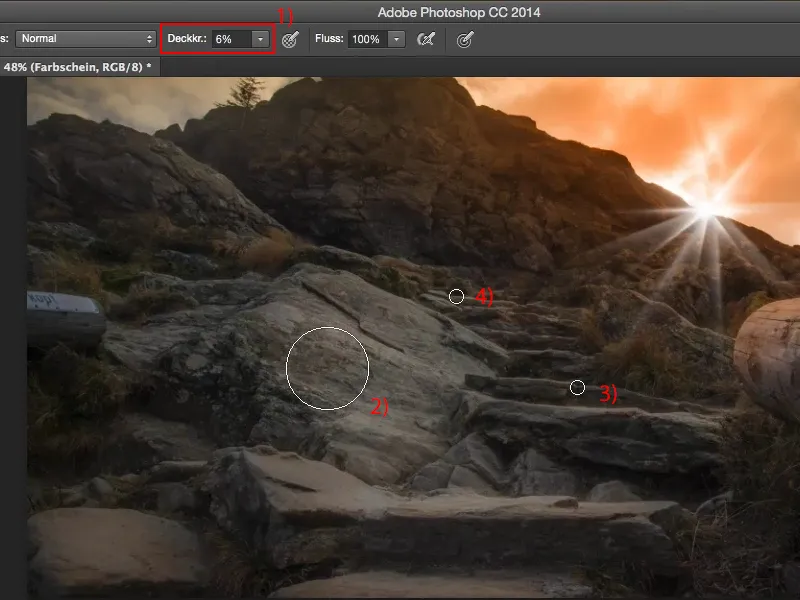
Dus. Wat nu nog ontbreekt of wat de foto nog net iets meer doet opleven is: We voegen een kleurlicht toe aan de foto; hiervoor maak je een nieuwe laag aan boven "Kleurbalans 2 Kopie" (1), noem deze "Kleurlicht" (2), dan pak je de Pipet of de Penseelgereedschap, je selecteert eenvoudigweg de kleur van de lucht. Je ziet: Dit verschijnt hier als Voorgrondkleur.
Stap 30
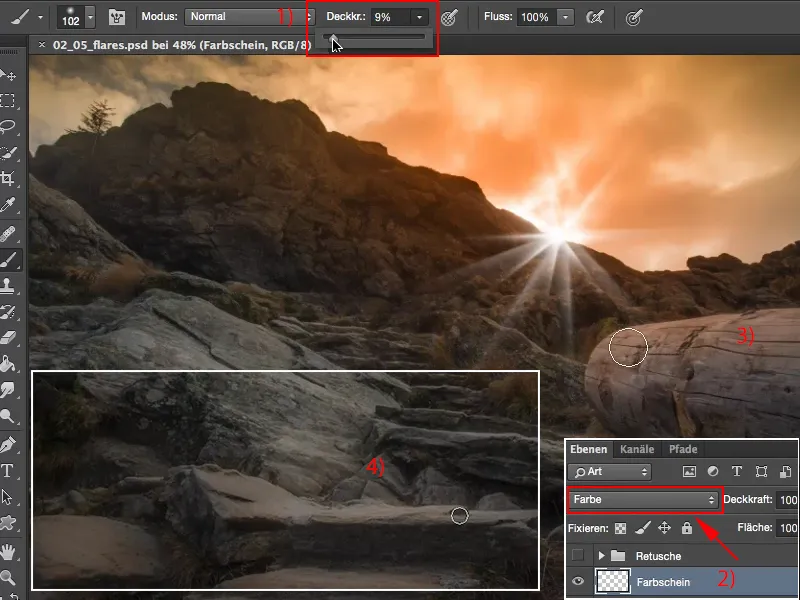
De Dekking, die zet je wat lager, ongeveer 5-10% (1). Hoe bedrevener je bent, hoe meer je kunt gebruiken.
Ik zoom nu wat verder in op de foto. En wat ik nu wil doen is: bepaalde zaken benadrukken. Bijvoorbeeld wil ik hier het lichteffect boven nog wat versterken.
Hiervoor zet ik de laag in de modus Kleur (2) en begin hier (3) met schilderen boven de boomstronk.
En je ziet: Dit zorgt er echt voor dat het lijkt alsof er nu van bovenaf dit rode licht binnenvalt, en dat geeft de foto net dat beetje extra.
Je moet dan alleen nadenken: Waar is het zinvol om dit hier in te tekenen? Op deze schuin staande platen op de grond (4) - daar zeker, soms wat meer, soms wat minder.
Stap 31
Ik verminder zelfs de Dekking hier met nog een paar procent (1). Hier kunnen we het geheel grootschalig doen (2) ...
... en ook op de afzonderlijke steenplaten (3+4 etc.), daar kunnen we ook nog wat aan toevoegen.
Dus. Dit gaat heel, heel snel, maar als je deze ene laag met het kleurlicht alleen in- en uitschakelt, vooral bij de boom en de trappen, op de stenen treden, ... dat is echt de final touch op de een of andere manier.
Dit maakt de foto realistischer en voor mij is het eigenlijk heel geslaagd, het heeft alles wat ik nodig heb, ik heb deze flare toegevoegd, ik heb deze lichtsfeer, de lucht brandt, alles weerspiegelt zich een beetje op de gladde oppervlakken in de foto - dat is wat ik wilde bereiken, en de zelfgemaakte flare met een vorm, dat is echt de kers op de taart.