Het Out-of-Border-Effect is een indrukwekkende techniek om afbeeldingen levendig en dynamisch te laten lijken. Hierbij lijkt het onderwerp uit een frame te springen en creëert zo een spannend 3D-effect. Met Photoshop kun je dit effect eenvoudig creëren door het combineren van laagmaskers, uitsnijdingen en schaduwen. In deze tutorial laat ik je stap voor stap zien hoe je een afbeelding uit het frame kunt laten springen en zo een opvallend element kunt maken. Laten we beginnen!
Stap 1:
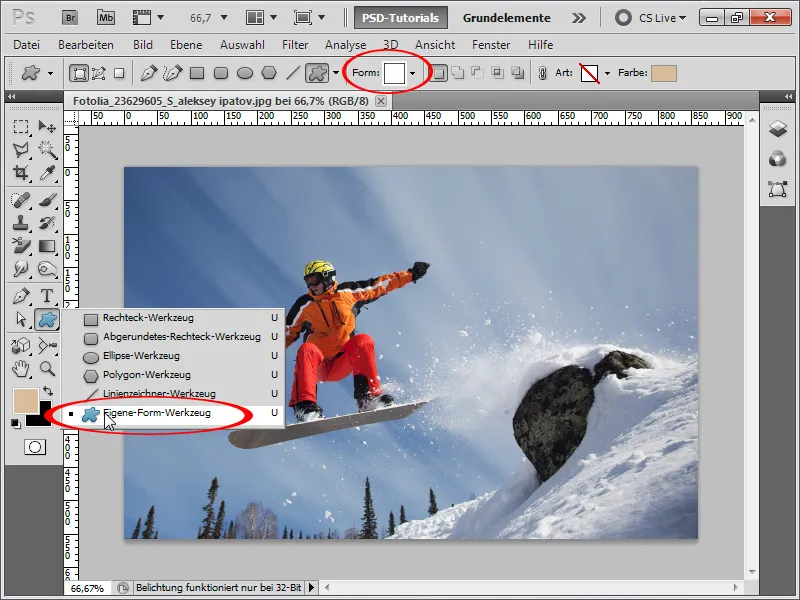
Eerst open ik een foto naar keuze en maak ik een frame. Dit gaat het makkelijkst met de Aangepaste vorm-tool. Helemaal bovenaan in het Bedieningspaneel kan ik al kant-en-klare vormen oproepen.

Stap 2:
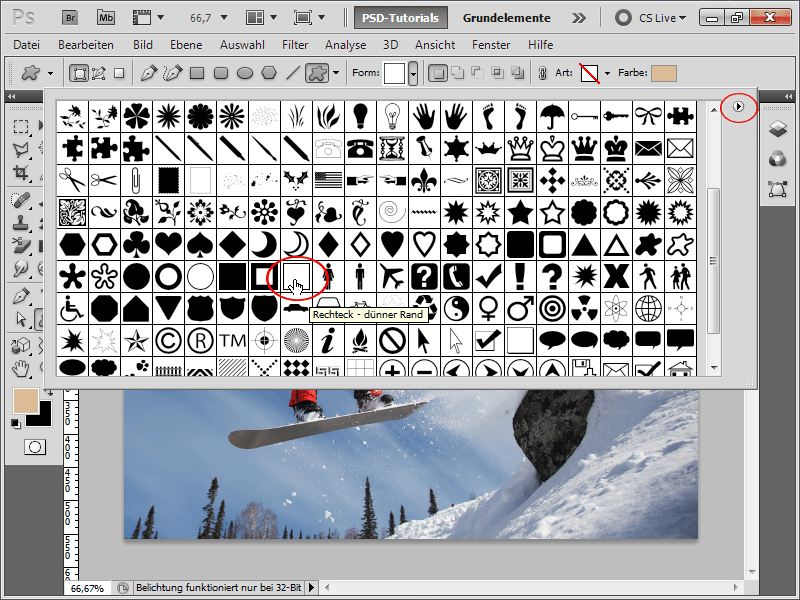
Onder andere vind je daar de vorm Rechthoek - dunne rand. Mocht deze niet in de lijst staan, dan kan je hem laden via de Pijl rechtsboven.
Stap 3:
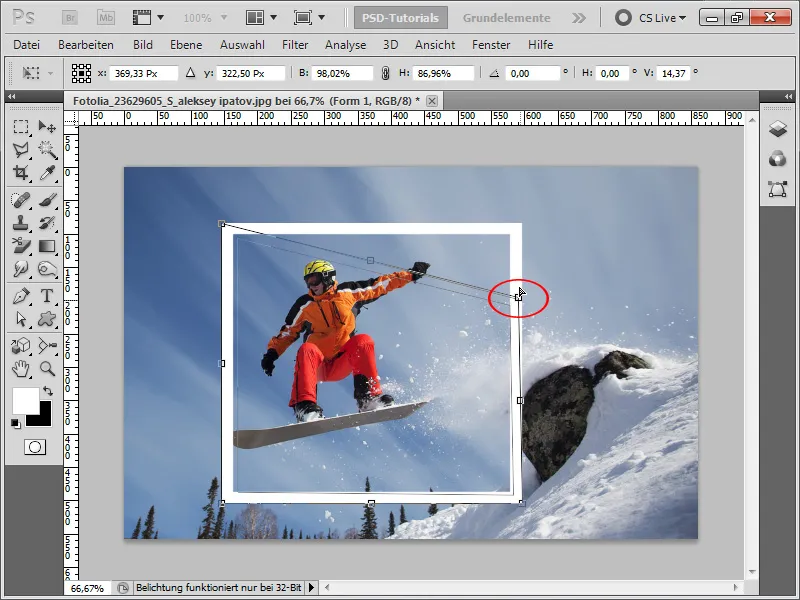
Vervolgens teken ik het frame met witte kleur en druk dan op Ctrl+T om mijn frame te transformeren. Bij de hoeken trek ik ze perspectivisch met ingedrukte Ctrl-toets.
Stap 4:
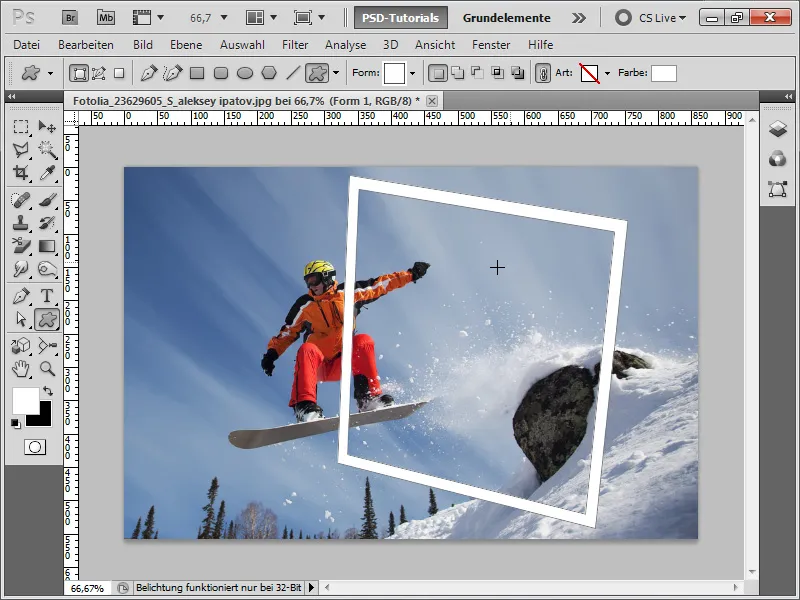
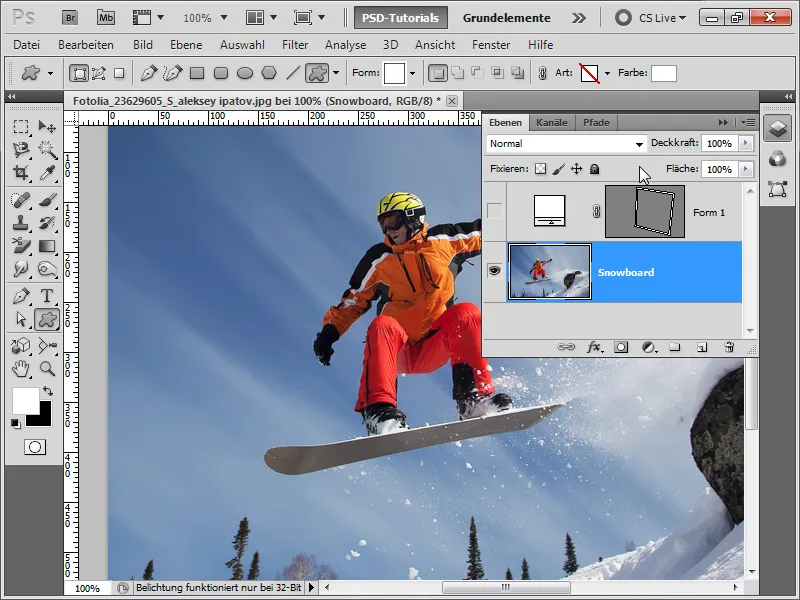
Mijn frame ziet er nu na ongeveer 30 seconden vervormingswerk zo uit:
Stap 5:
Vervolgens verberg ik de frame-laag en converteer ik de achtergrondlaag naar een normale laag door er tweemaal op te dubbelklikken.
Stap 6:
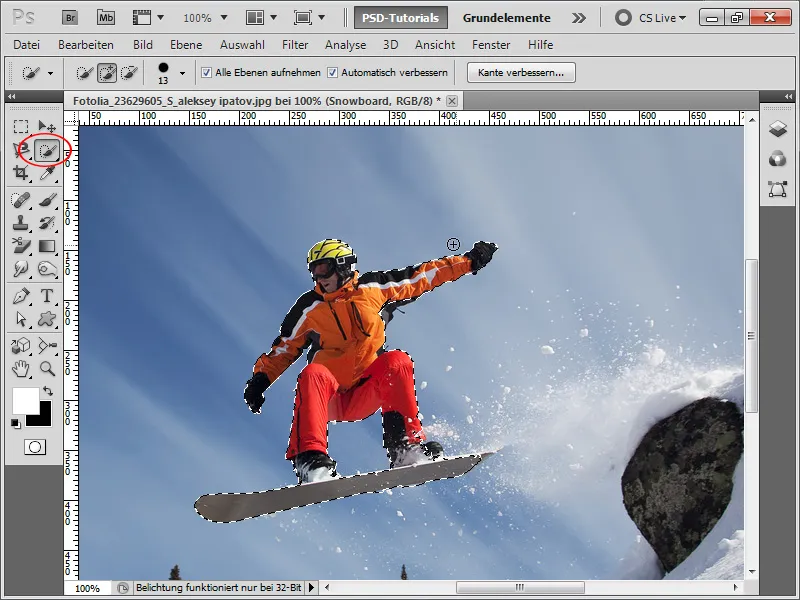
Ik moet nu de snowboarder uitsnijden. Daar zijn natuurlijk verschillende methoden voor. Ik maak het mezelf vrij eenvoudig en gebruik het Snelselectiegereedschap.
Stap 7:
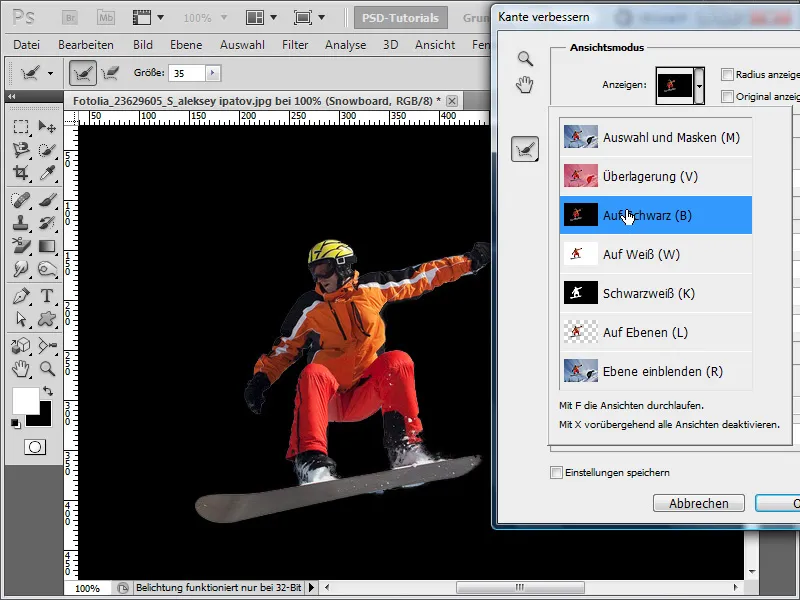
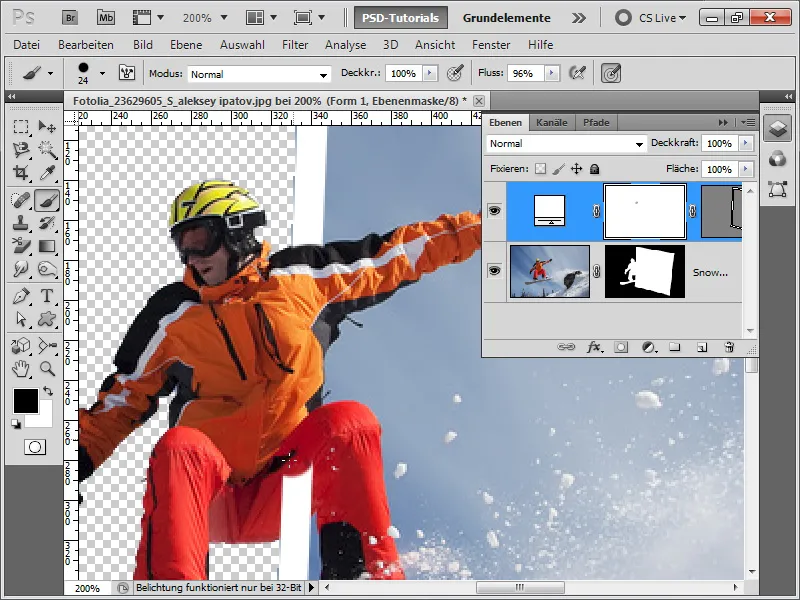
Vervolgens klik ik bovenin het Bedieningspaneel op Rand verbeteren en verander de weergave naar Op zwart, zodat ik snel uitsnijfouten kan ontdekken.
Stap 8:
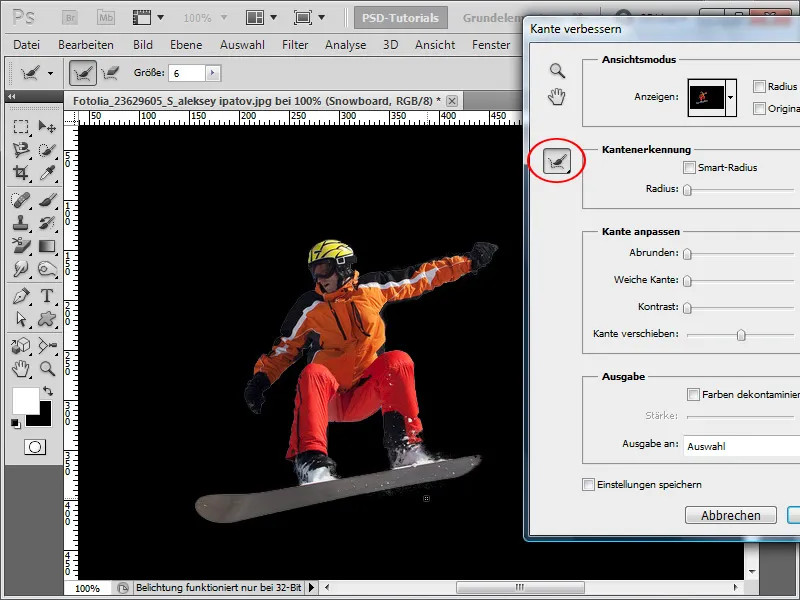
Met het Straal-verbeteren-gereedschap schilder ik de gebieden die slecht zijn uitgesneden. Zo worden ze perfect uitgesneden. Wat wil je nog meer!
Stap 9:
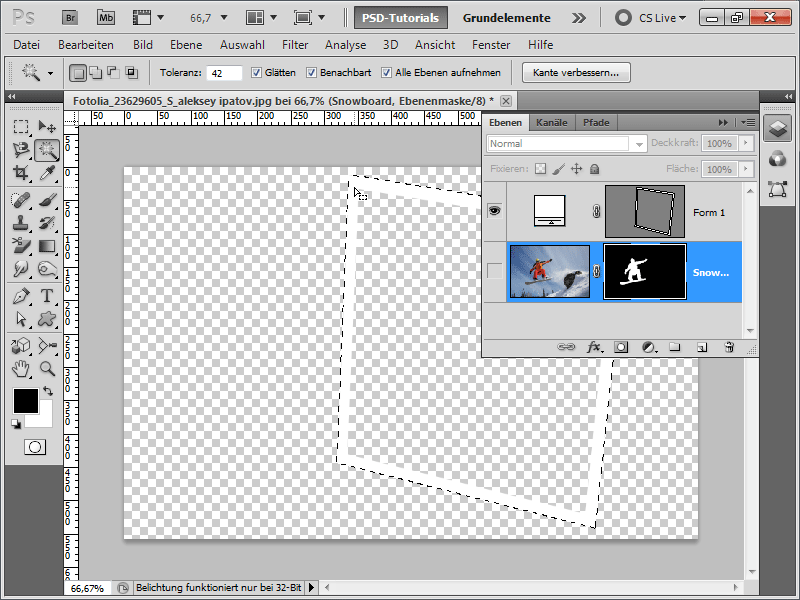
Vervolgens verberg ik de snowboardlaag, laat alleen mijn frame zien en maak met de Toverstaf een selectie.
Stap 10:
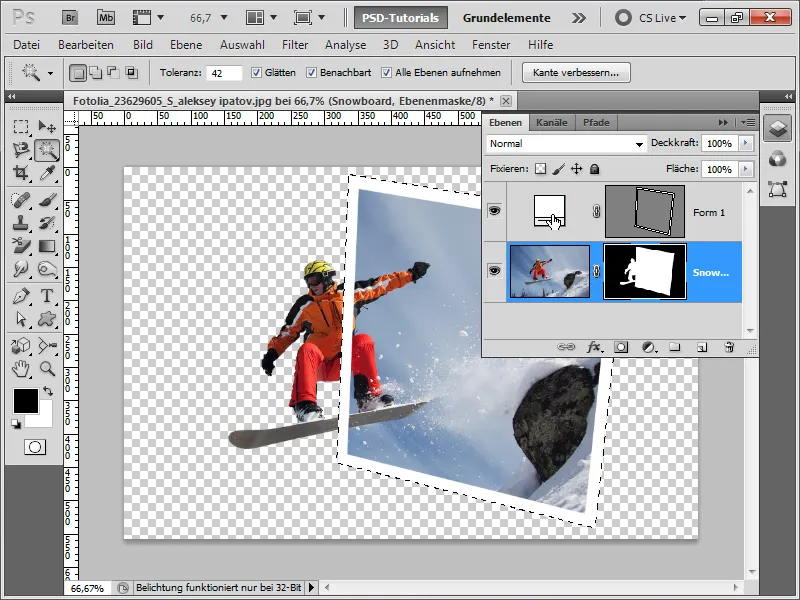
Vervolgens toon ik de snowboardlaag weer en klik op de laagmasker. Vervolgens druk ik op Ctrl+Backspace (waarbij de achtergrondkleur wit moet zijn). Hierdoor wordt de snowboardlaag in het beeldframegebied weer weergegeven.
Stap 11:
Vervolgens voeg ik een laagmasker toe aan mijn frame en schilder met een zwart penseel de gebieden uit bij de snowboarder.
Stap 12:
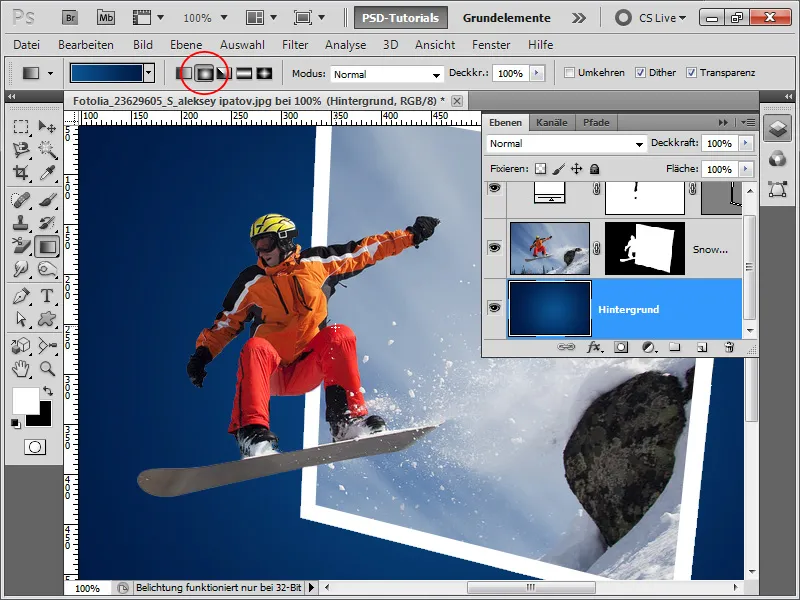
Het is nu tijd voor een nieuwe mooie achtergrond. Ik gebruik hiervoor het Verloopgereedschap en maak een radiaal verloop van blauw naar donkerblauw.
Stap 13:
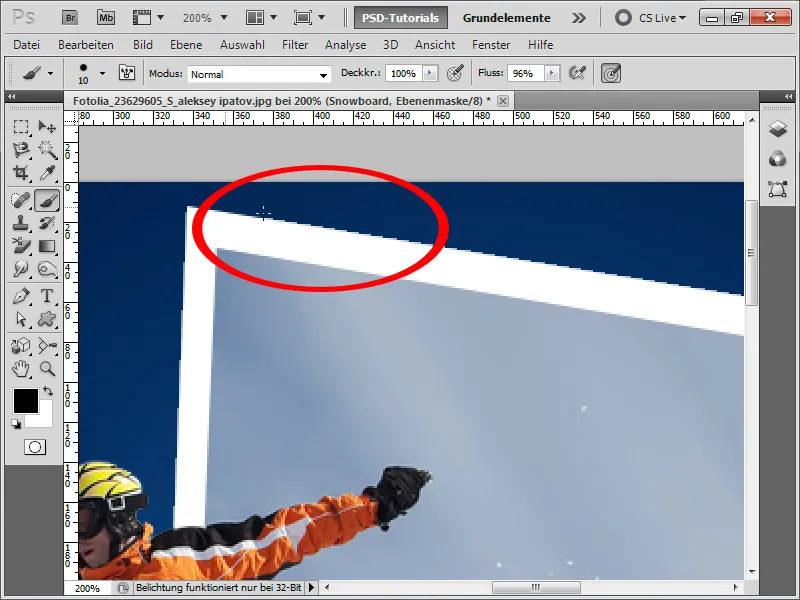
Omdat er nog een paar beeldpixels boven de afbeelding uitsteken, schilder ik deze snel uit met een zachte penseel in het laagmasker van de snowboarder. Tip: Klik eenmaal en klik dan aan het andere uiteinde van de lijn nogmaals met de Shift-toets ingedrukt; zo wordt er in het laagmasker een rechte lijn getrokken.
Stap 14:
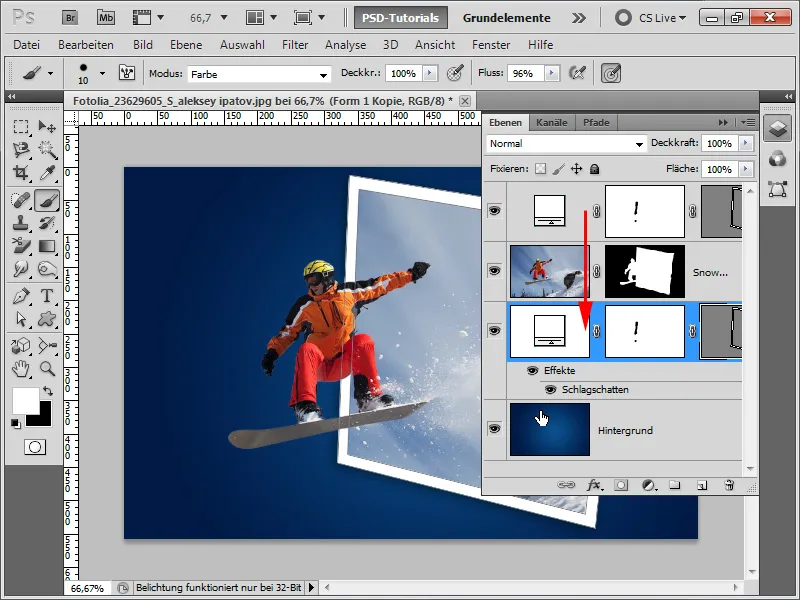
Met ingedrukte Alt-toets kopieer ik mijn frame-laag, sleep deze onder de snowboard-laag en voeg dan een schaduw toe. Zo voorkom ik dat de schaduw binnen het frame wordt weergegeven wanneer de laag onder de snowboard-laag ligt.
Stap 15:
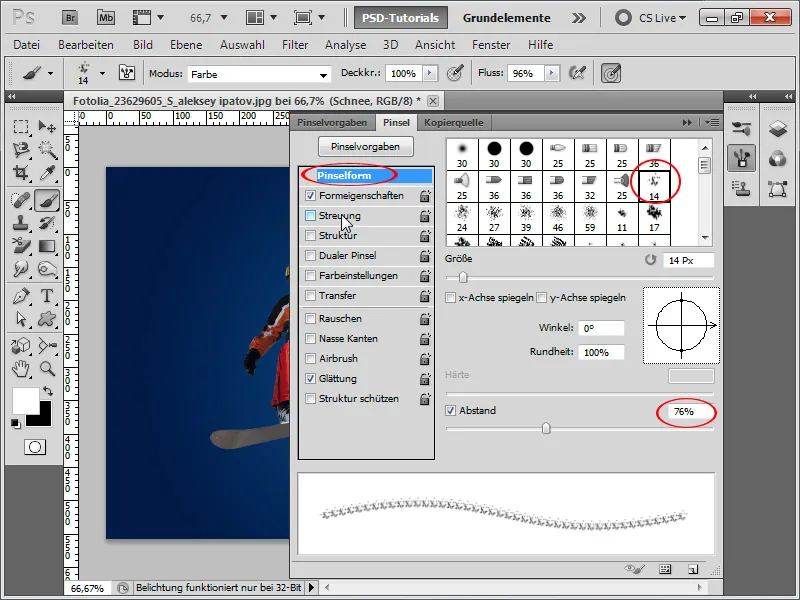
Om ervoor te zorgen dat de sneeuw ook buiten het kader verschijnt, voeg ik een nieuwe laag toe en pak ik een spetterpenseel, die Photoshop standaard levert. Daarna klik ik op F5 om het penseelvenster te openen en vergroot ik de afstand.
Stap 16:
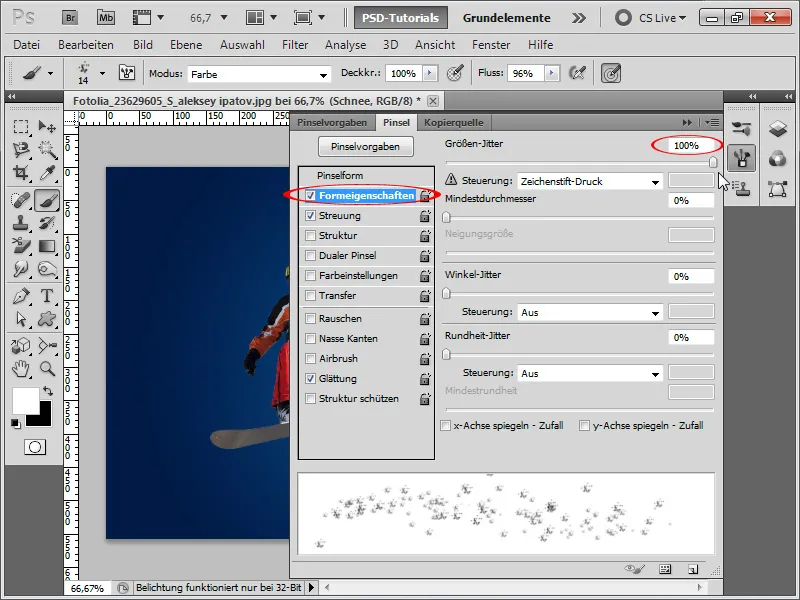
Ik verander de vormeigenschappen zodat de grootte-variatie op 100% wordt ingesteld, zodat niet alle sneeuwvlokken even groot zijn.
Stap 17:
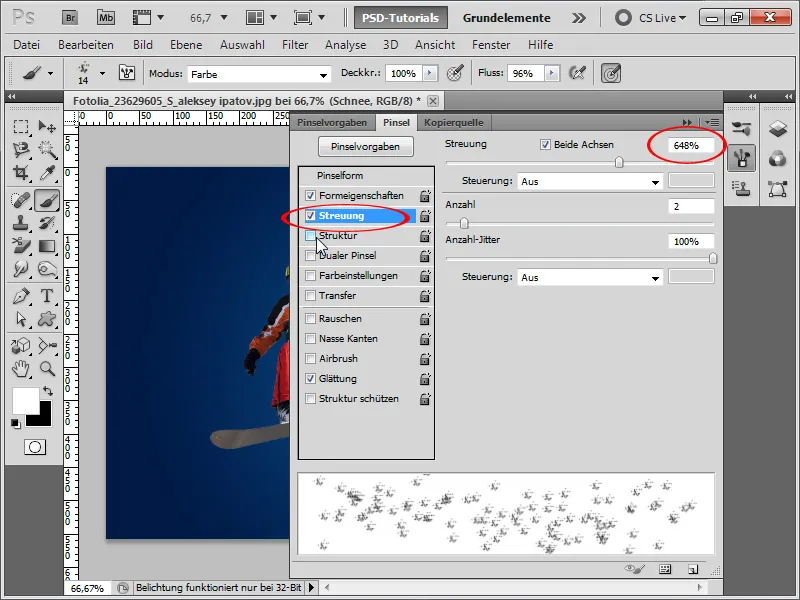
Ik verhoog ook de verspreiding.
Stap 18:
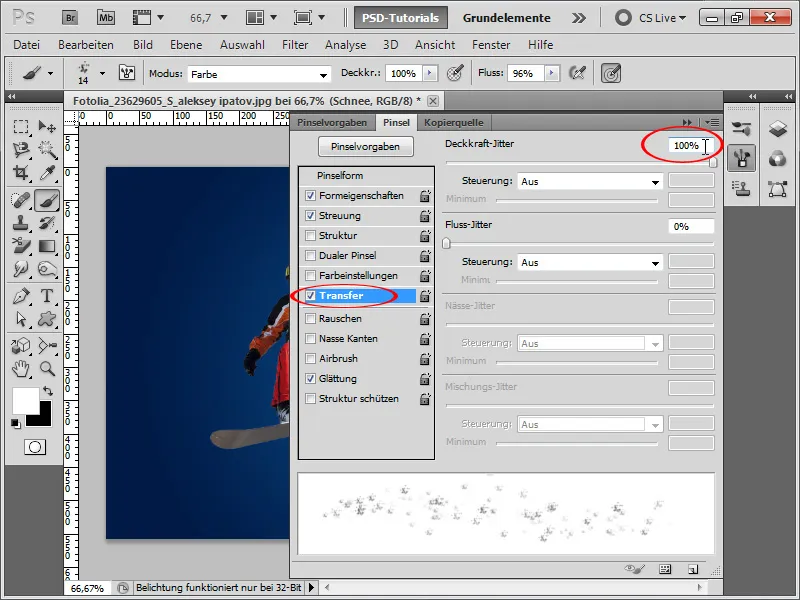
Ik moet ook de dekkingsvariatie onder Overdracht verhogen, zodat sommige sneeuwvlokken minder dekking hebben.
Stap 19:
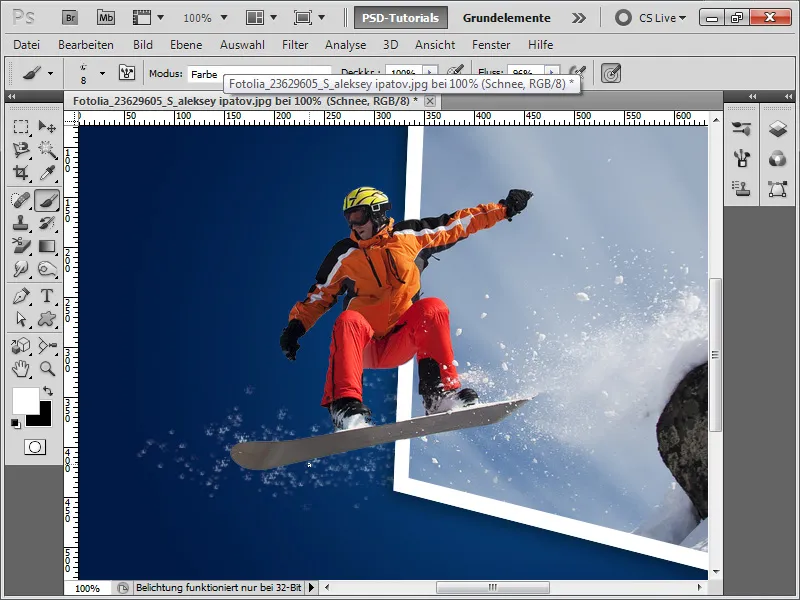
En nu kan ik mijn sneeuw maken en af en toe ook de grootte van de penseelpunt aanpassen.
Stap 20:
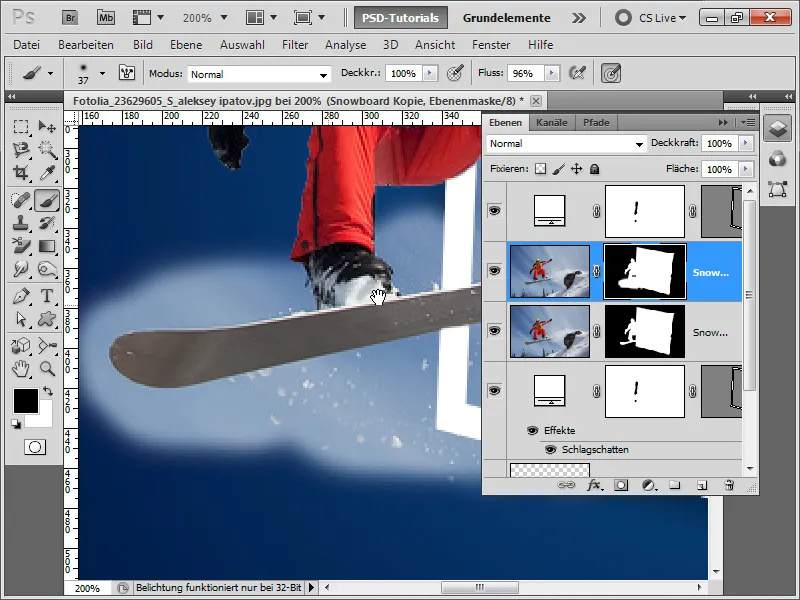
Er is echter ook een tweede mogelijkheid om de bestaande sneeuwvlokken uit de originele foto te extraheren. Hiervoor dupliceer ik eenvoudig de snowboardlaag en onthul het gebied in het lagenmasker opnieuw.
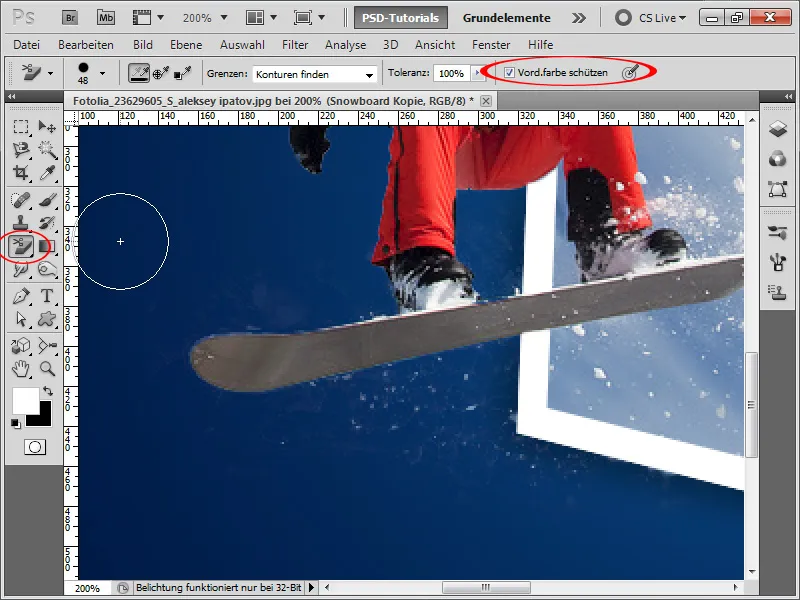
Stap 21:
Met het achtergrondgummi-gereedschap kan ik bijvoorbeeld de voorgrondkleur (wit in mijn geval) beschermen en alleen het vervelende lichtblauw verwijderen.
Stap 22:
Het resultaat ziet er erg goed uit. Ik heb in deze eindafbeelding beide sneeuwlagen weergegeven, zodat ik meer sneeuw buiten het kader zie. Voor de fotolijst heb ik een afgeschuinde rand als laagstijl toegevoegd (waarbij ik het effect verzacht heb door een lage dekking in de instellingen).
Stap 23:
In een tweede voorbeeld wil ik een deels andere benadering laten zien. Deze schattige kat is de basisafbeelding.
Stap 24:
Deze keer maak ik geen kader, maar gebruik ik deze. Snel maak ik hem vrijstaand met de tovenaarstaf (zet eerst de achtergrondlaag om in een normale laag).
Stap 25:
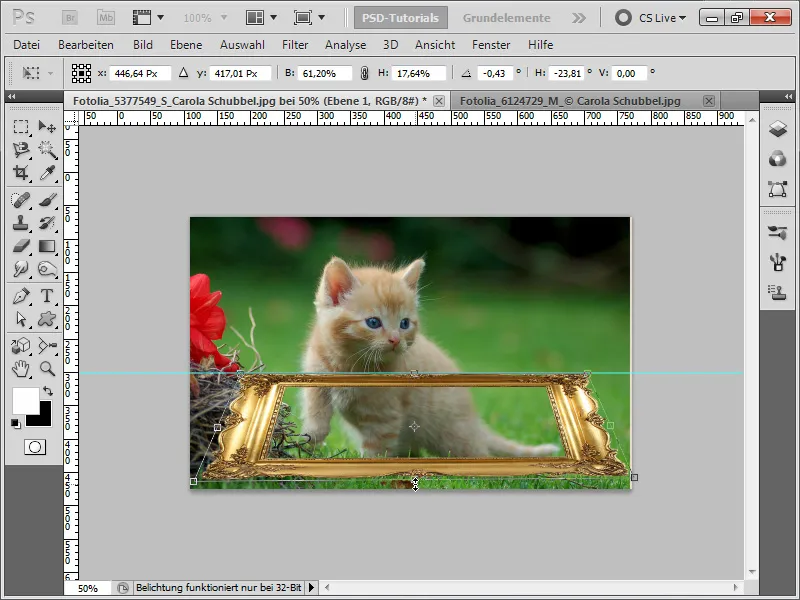
Vervolgens voeg ik het kader toe en maak ik er een slim object van, zodat ik het later ook zonder schuldgevoel kan vergroten en verkleinen omdat de pixels altijd behouden blijven van het origineel. Vervolgens transformeer ik het kader met Ctrl+T en vervolgens op de bovenhoeken terwijl ik Ctrl-toets ingedrukt houd, om het object in perspectief te vervormen. Een hulplijn helpt me hierbij.
Stap 26:
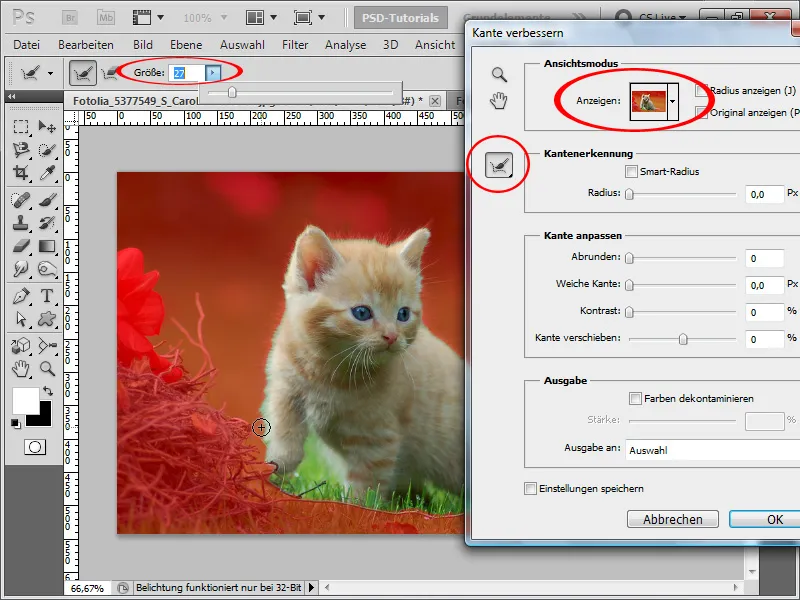
Nu maak ik de achtergrondlaag van de kat normaal met een dubbelklik en selecteer ik de kat met het snelselectiegereedschap.
Vervolgens klik ik bovenaan in het besturingspaneel op Verfijnen van randen en verander ik de weergavemodus zodat ik mijn selectie zie. Ik stel de penseelgrootte van mijn randverbetering gereedschap in op ongeveer 30 pixels en schilder nu de vacht.
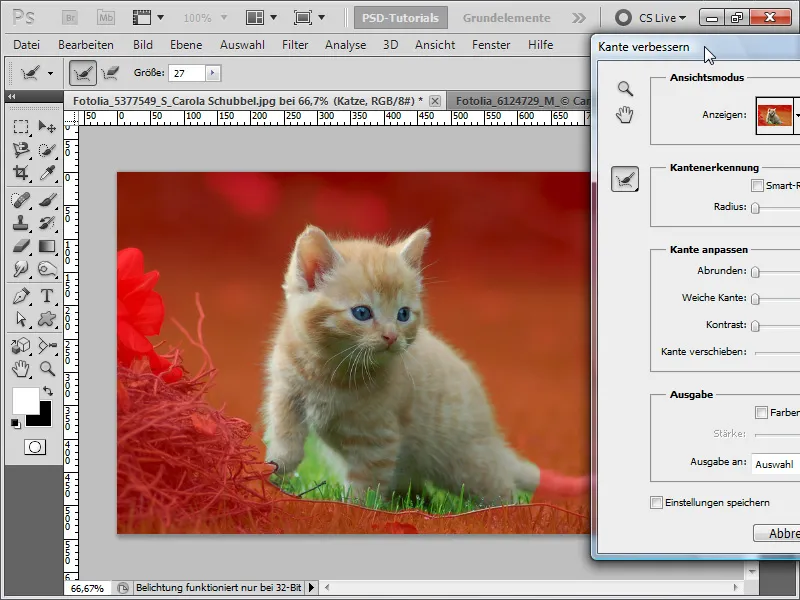
Stap 27:
De vacht is nu perfect geselecteerd en ik kies bij Uitvoer naar de waarde lagenmasker.
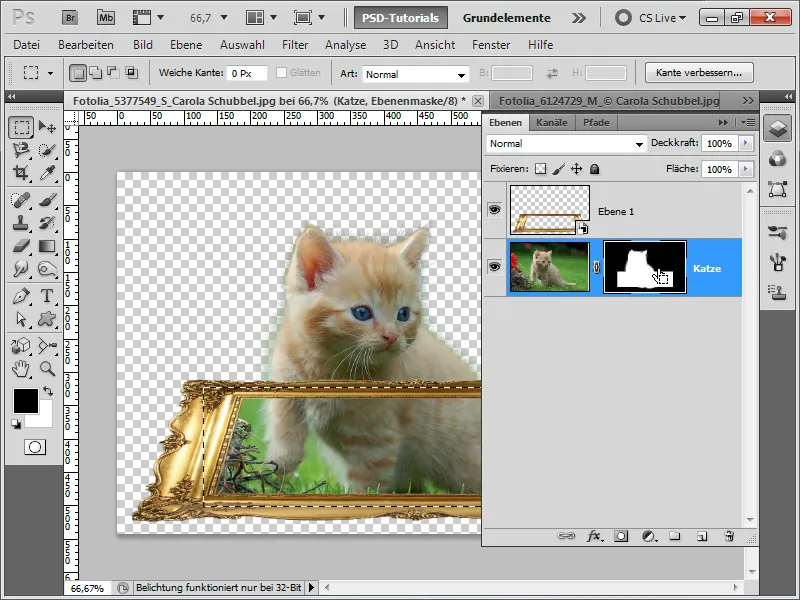
Stap 28:
Ik hoef nu alleen het binnenste deel van het kader te selecteren en op Ctrl+Backspace te drukken in het masker van de kat, zodat het masker voor dit deel wordt opgeheven bij een witte achtergrond.
Stap 29:
Ik voeg een maskerlaag toe aan het frame om het gebied waar de kat zich bevindt te verbergen. Op de achtergrond voeg ik in een nieuwe laag een mooie radiale gradiënt toe.
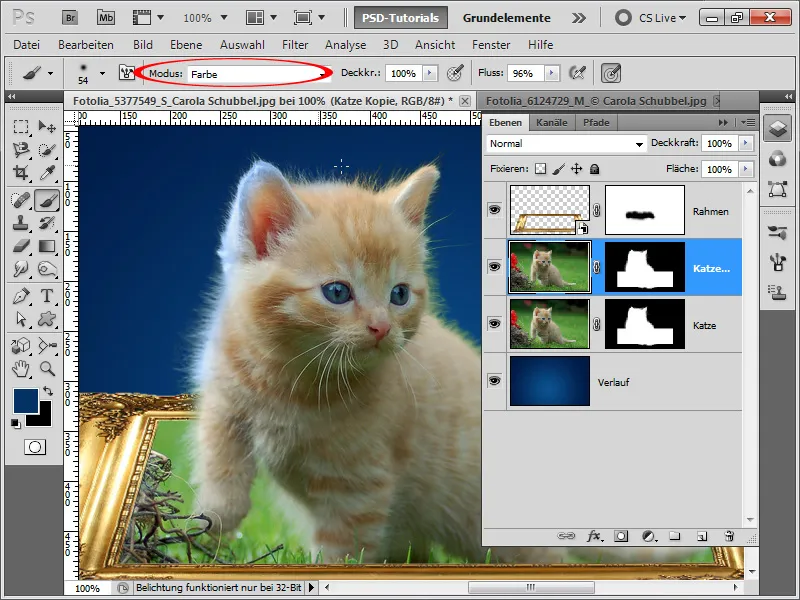
Stap 30:
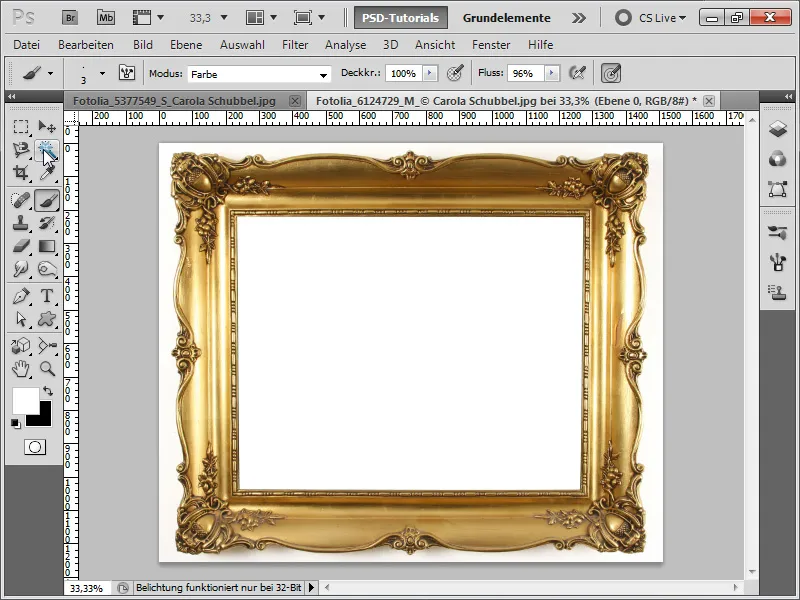
Om de groene tint in de vacht te laten verdwijnen, zijn er verschillende manieren. Ik kies deze: eerst dupliceer ik de laag van de kat en verf ik het gebied met een kleur uit de achtergrond met een zachte penseel in de modus kleur.
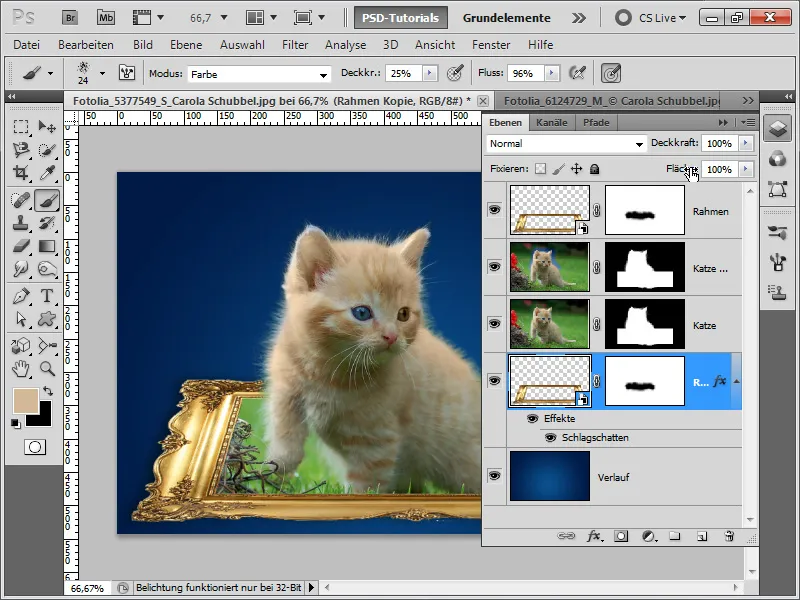
Stap 31:
Ik corrigeer het binnenste deel met de kleur van de kat. En zo is de groene tint verdwenen. In de afbeelding ziet men nu het linkergedeelte dat al klaar is. Het rechtergedeelte volgt in de volgende afbeelding.
Stap 32:
Om het frame alleen aan de buitenkant een schaduw te geven, dupliceer ik het frame en voeg ik daar een slagschaduw aan toe.
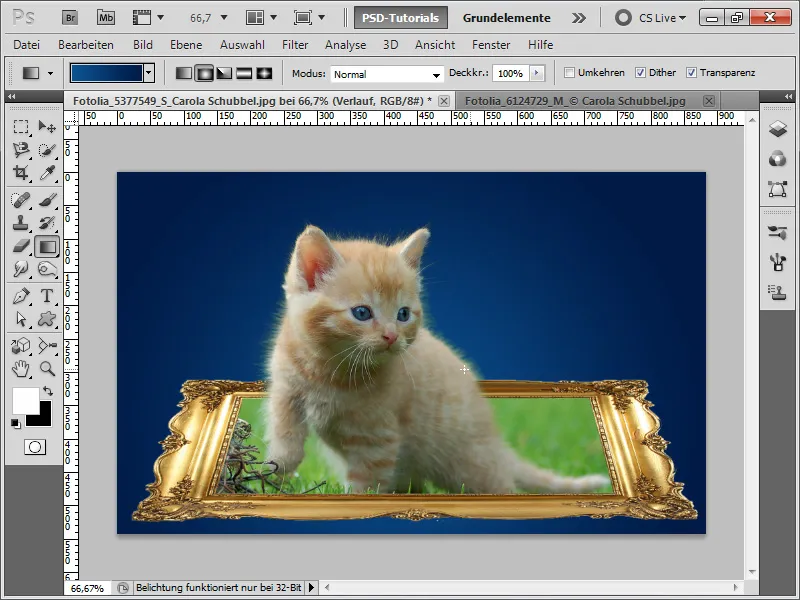
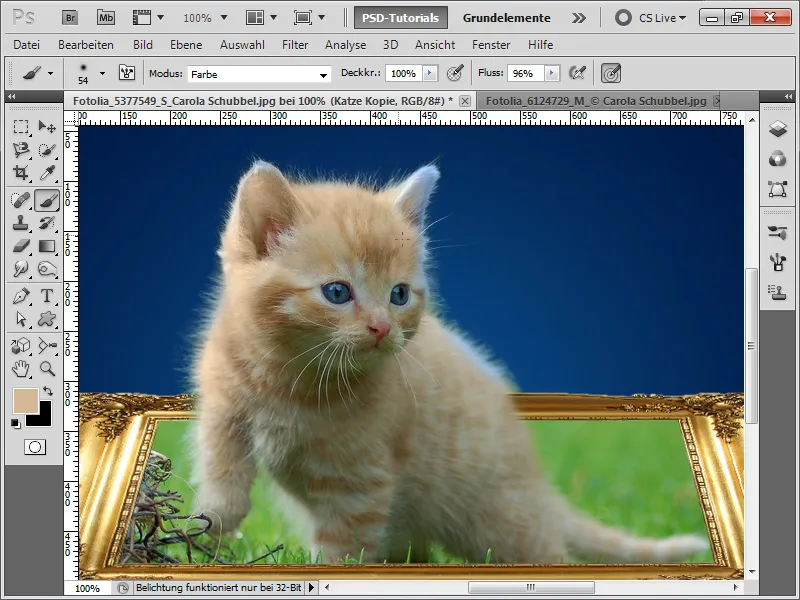
Stap 33:
Het resultaat ziet er dan als volgt uit:
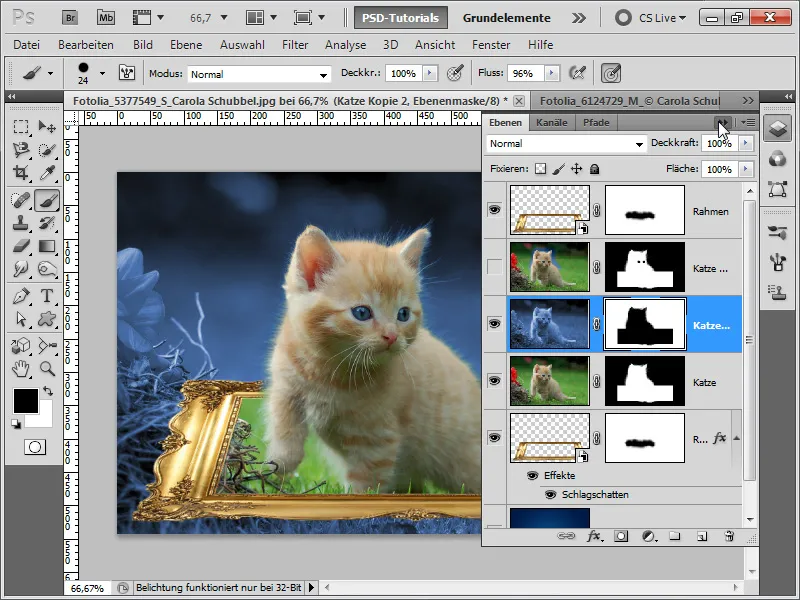
Stap 34:
Als ik een heel ander beeldresultaat wil hebben, kan ik bijvoorbeeld de laag van de kat nogmaals dupliceren, blauw kleuren en vervolgens het maskerlaag activeren en inverten met Ctrl+I.
Stap 35:
Het resultaat zou er dan als volgt uitzien:


