In het tweede deel wil ik jullie laten zien hoe je de hoofdwegen, de snelweg en een spoorwegovergang tekent.
1. Hoofdwegen maken
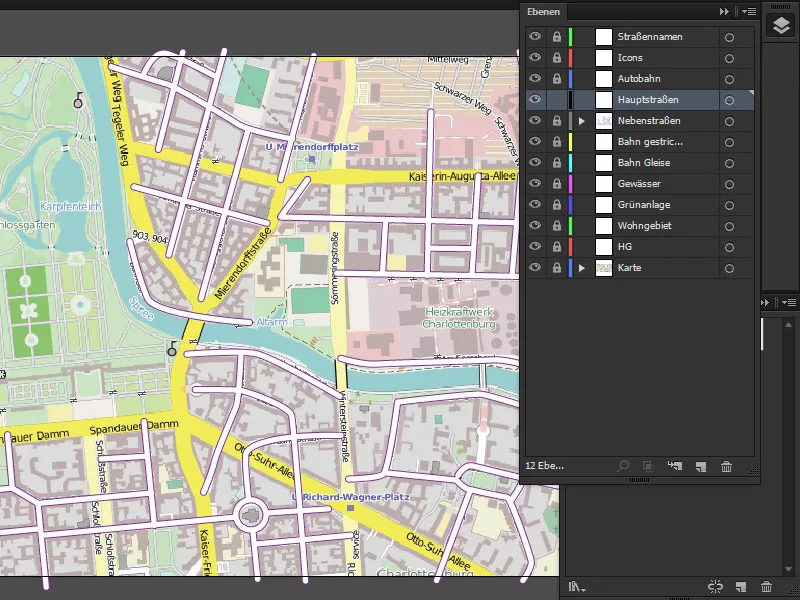
We beginnen met hoofdwegen door de zijstraten te blokkeren en de hoofdwegen te deblokkeren. Dan selecteer je de laag eenmaal.

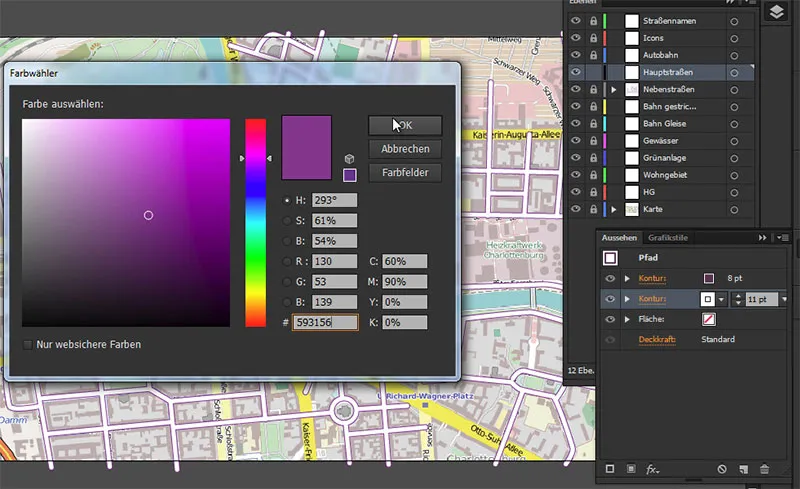
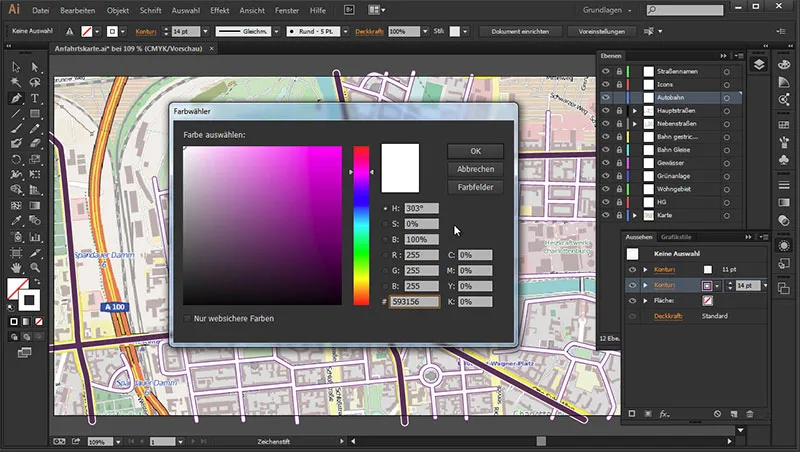
We pakken het pen gereedschap en gaan naar het Uiterlijk-paneel. Daar kiezen we een omtrek van 8 Pt en voegen een andere omtrek toe met een dikte van 11 Pt. Deze is wit en de bovenste heeft de kleur #593156.
• omtrek boven: 8 Pt #593156
• onder: 11 Pt wit
Klik dan op OK.

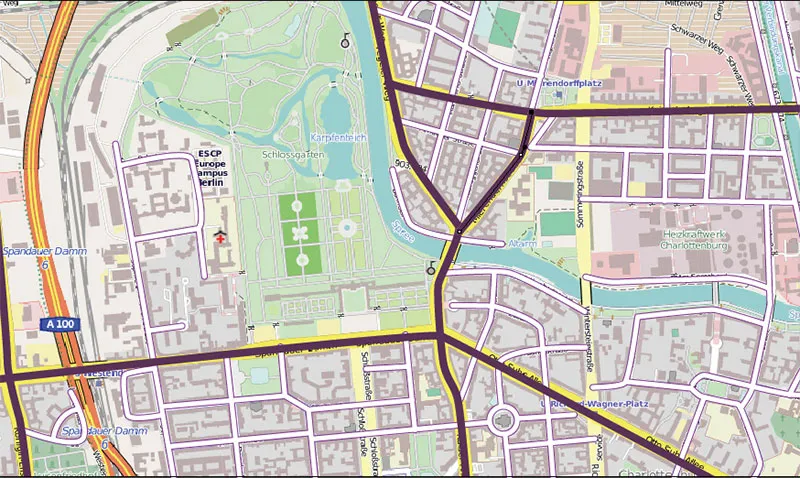
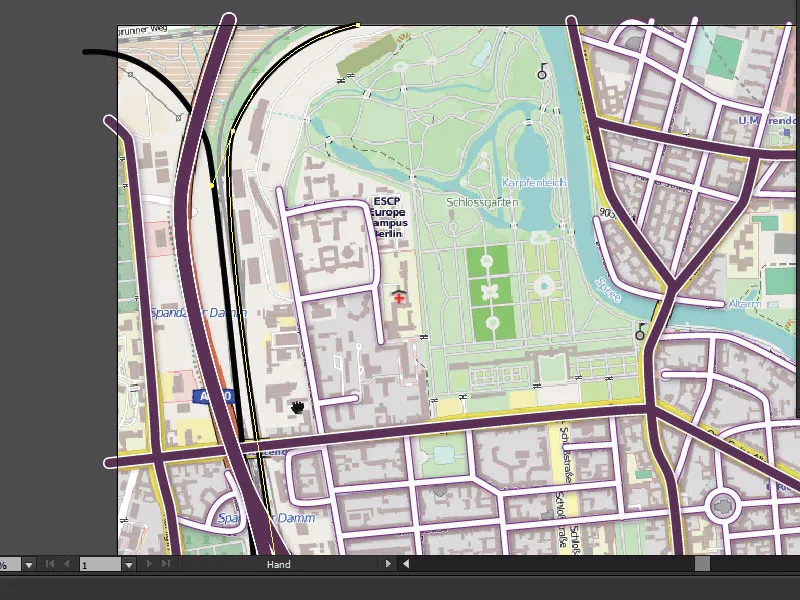
En nu kunnen we beginnen met het tekenen van de wegen hier. Zoals we duidelijk kunnen zien, zijn de hoofdwegen allemaal geel gemarkeerd. Met de spatiebalk ingedrukt kunnen we het zicht verschuiven.

2. Grafische stijl creëren
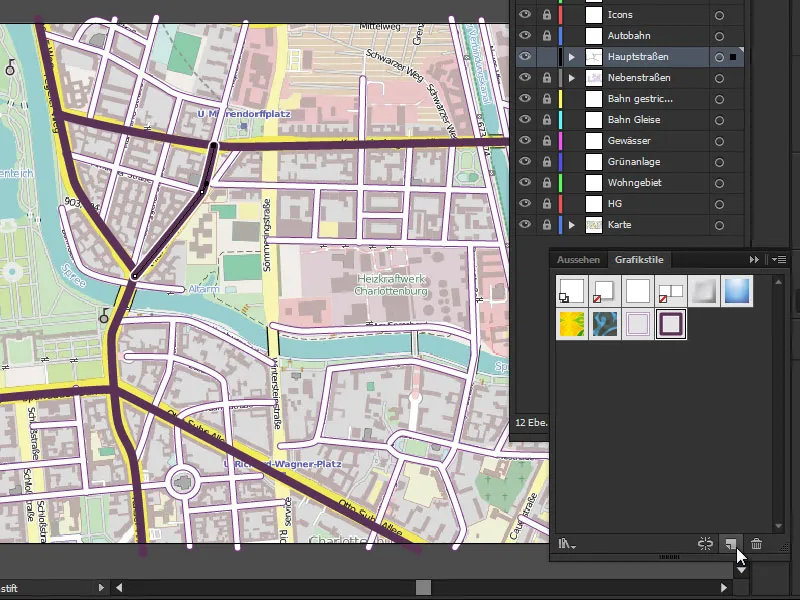
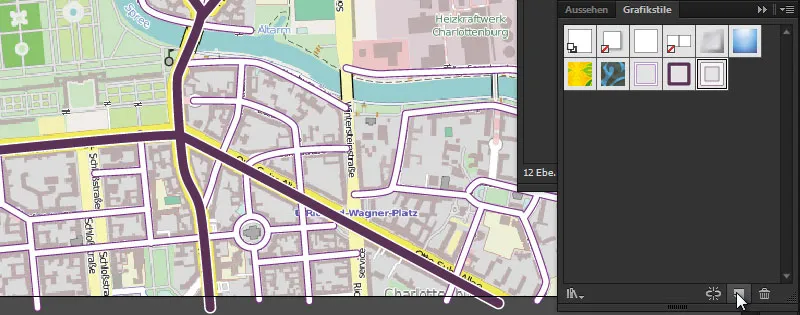
De instellingen die eerder in het Uiterlijk-paneel zijn gemaakt, kunnen we nu opslaan als een grafische stijl. Hiervoor gaan we naar het Grafische stijlen-paneel, klikken op het icoon: Nieuwe grafische stijl en slaan daarmee onze hoofdwegenstijl op.

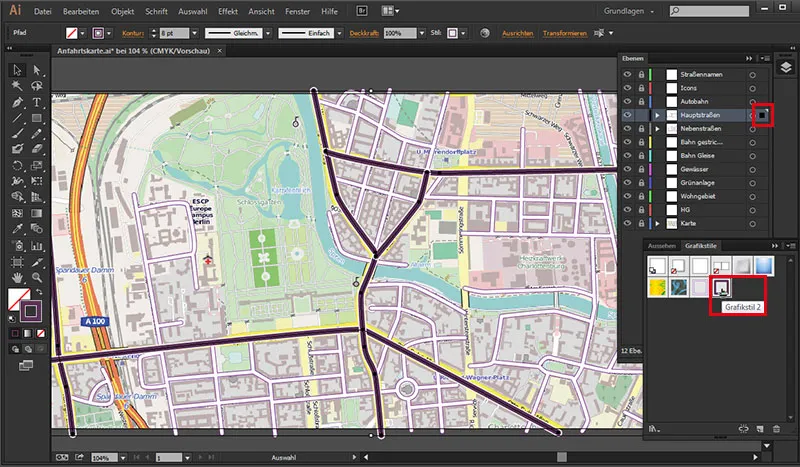
Vervolgens hoeven we alleen nog de hoofdwegen te selecteren en klikken in het Grafische stijlen-paneel op de stijl ...

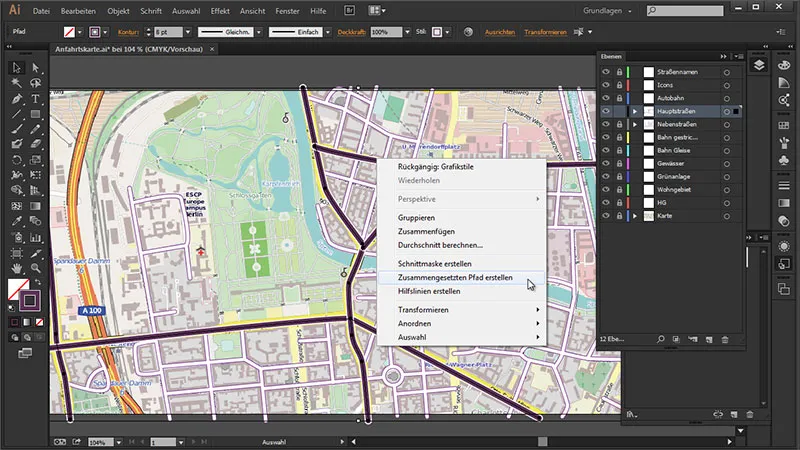
Aangezien de wegen elkaar weer overlappen, hebben we weer een samengesteld pad nodig om deze met elkaar te verbinden. Zorg ervoor dat de paden allemaal geselecteerd zijn en ga naar:
Rechtsklik>Samengesteld pad maken.

Op deze manier zijn alle paden weer verenigd.

3. Snelweg maken
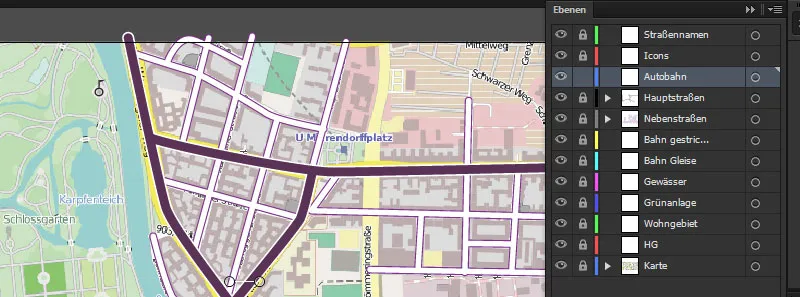
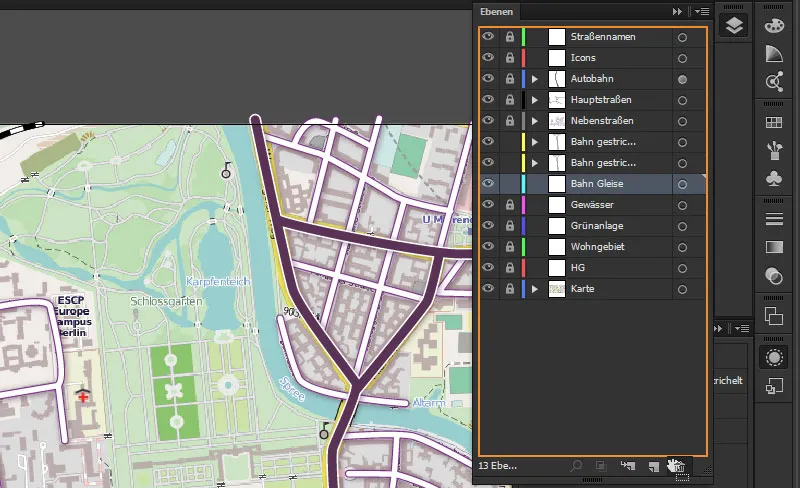
Voor de snelweg gaan we weer naar ons Lagen-paneel, blokkeren we de hoofdweg en deblokkeren we de snelweg.

Met het pen gereedschap geactiveerd gaan we naar ons Uiterlijk-paneel en stellen daar de omtrek in. We stellen deze in op 11 Pt en de onderste op 14 Pt. De bovenste is dan wit en de onderste krijgt de kleur #593156.
• omtrek boven: 11 Pt wit
• onder: 14 Pt #593156

Deze instellingen slaan we opnieuw op in het Grafische stijlen-paneel als een nieuwe grafische stijl ...

Nu kunnen we beginnen met het tekenen van de snelweg.

Door op de Grafische stijl te klikken, hebben we de snelweg de juiste kleur gegeven.

4. Slagschaduw voor de wegen
En nu willen we hier nog zorgen voor een beetje meer diepte door alle wegen een kleine slagschaduw te geven. Deblokkeer nu alle straten en markeer ze allemaal terwijl je de Shift-toets ingedrukt houdt.

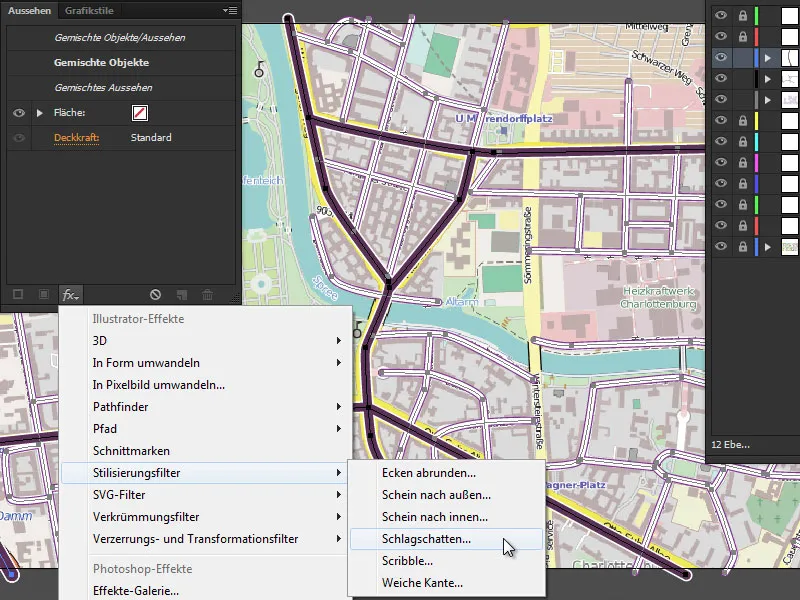
Ga dan naar het Uiterlijk-paneel en klik onderaan op het kleine fx-symbool: Illustrator-effecten: Stileringsfilters>Slagschaduw.

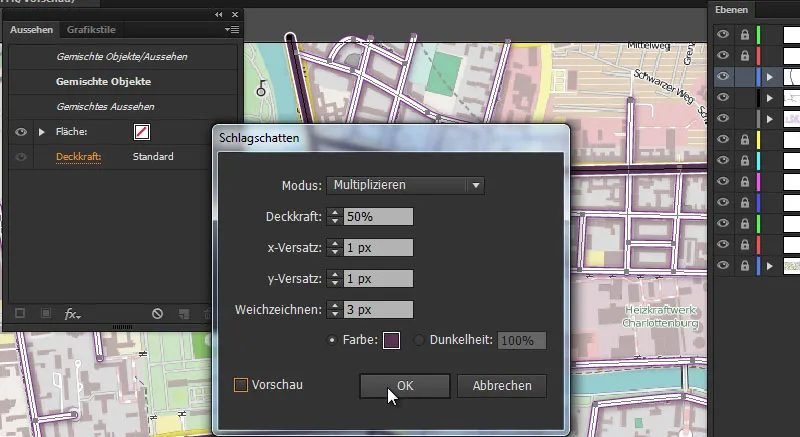
Hier kiezen we de volgende instellingen:
• Modus: Vermenigvuldigen
• Dekking: 50 %
• x-verplaatsing: 1 px
• y-verplaatsing: 1 px
• Vervagen: 3 px
• Kleur: #593156

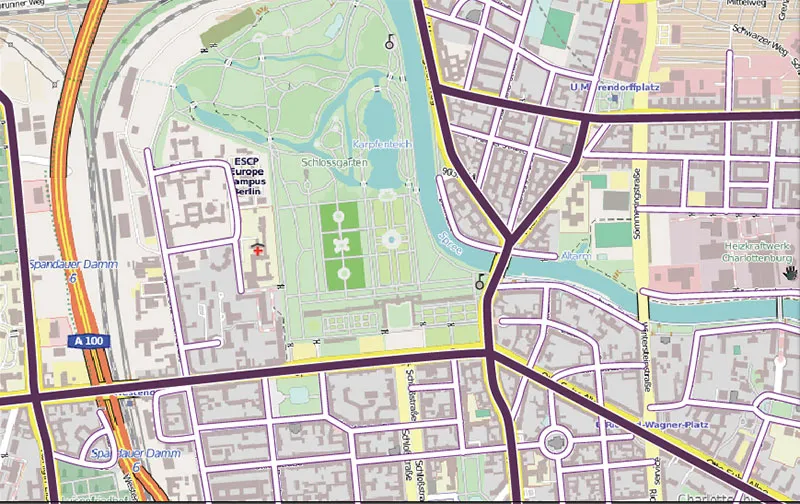
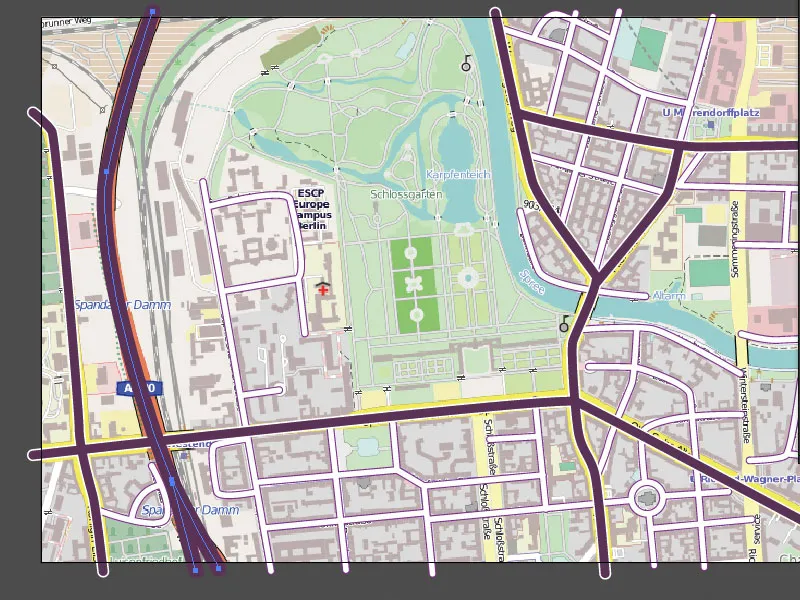
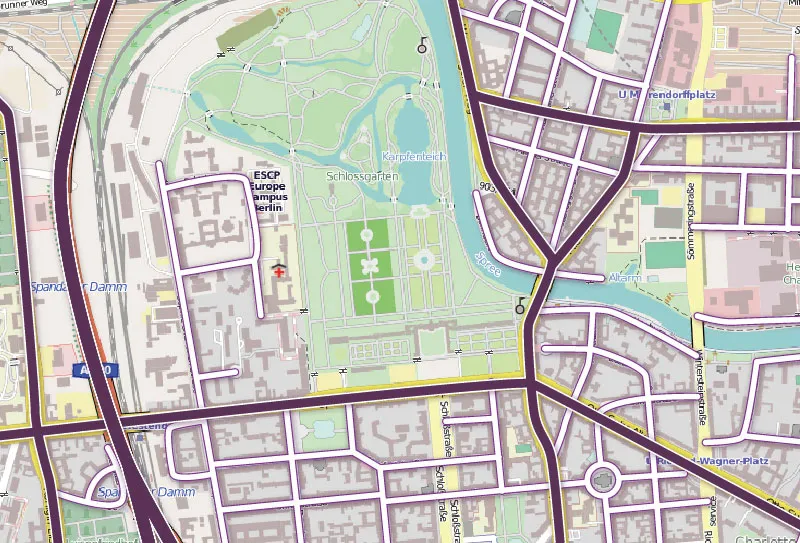
Tussenresultaat:

5. Overweg creëren
Variant 1
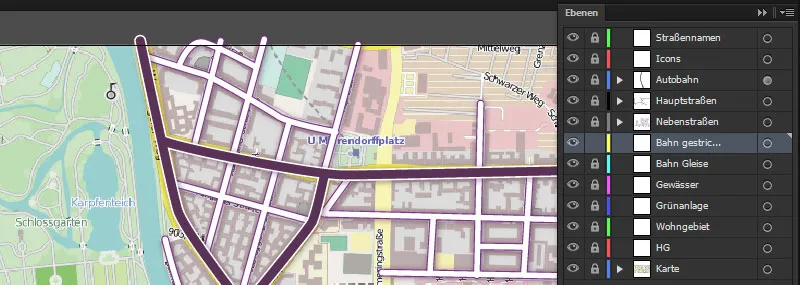
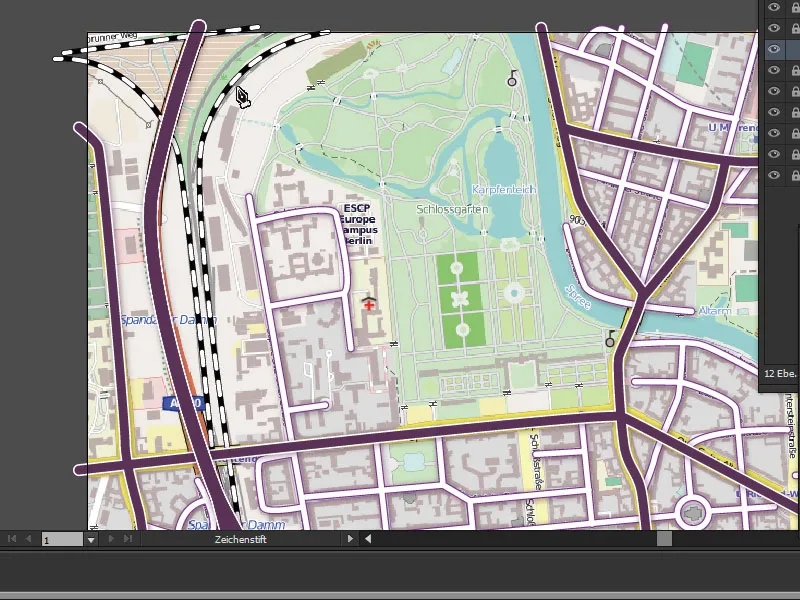
Als volgende stap tekenen we de overweg. Ik zal jullie twee manieren laten zien hoe dit eruit kan zien. We vergrendelen opnieuw onze wegen en zullen één keer de "Gestippelde spoorlijn" ontgrendelen.

Met de Pen trekken we een zwarte Omtrek met een lijndikte van 5 Pt langs de rails van onze spoorlijn.

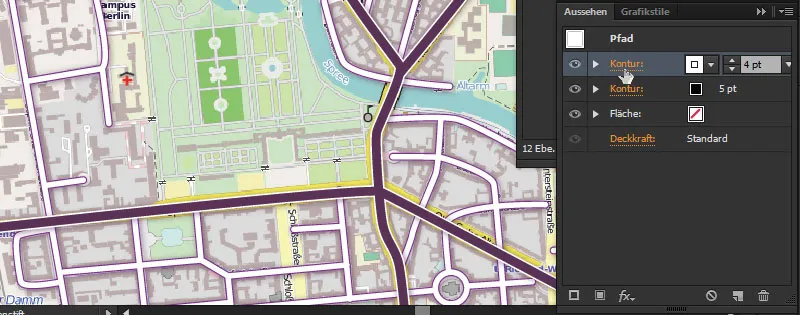
We hebben een contour met afgeronde hoeken nodig voor het spoor. Waarom precies, dat laat ik jullie zo zien. We geven het eerst de textuur die het nodig heeft. We markeren onze spoorlijn in het lagenvenster en maken nog een andere contour aan. Deze moet wit zijn en 4 Pt dik.
Dan klikken we een keer op het woord "Contour" ...

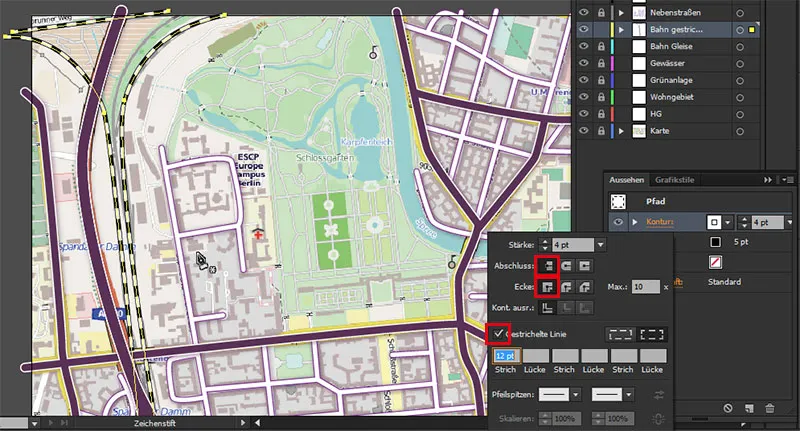
... en willen dat de hoeken niet afgerond zijn. Voordat we op Gestreepte lijn drukken.

En dat kunnen we nu heel precies bekijken, want als deze rond zouden zijn (tweede symbool van Voltooiing en Hoek geselecteerd in plaats van de eerste), dan zouden we een nogal vreemde overweg hebben.

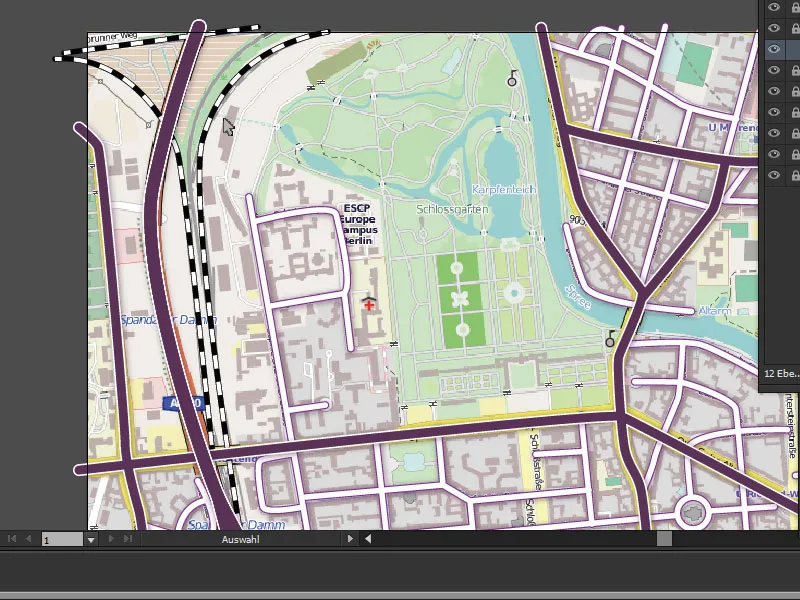
Daarom gaan we nogmaals naar Contour om de hoeken recht te maken (zoals in de een-na-laatste afbeelding getoond) ...

Variant 2
Nu laat ik jullie een andere manier zien om de spoorrails nog weer te geven. Hiervoor zullen we onze "Gestippelde spoorlijn"-laag eenvoudig dupliceren en kunnen we eerst de spoorrails verwijderen ...

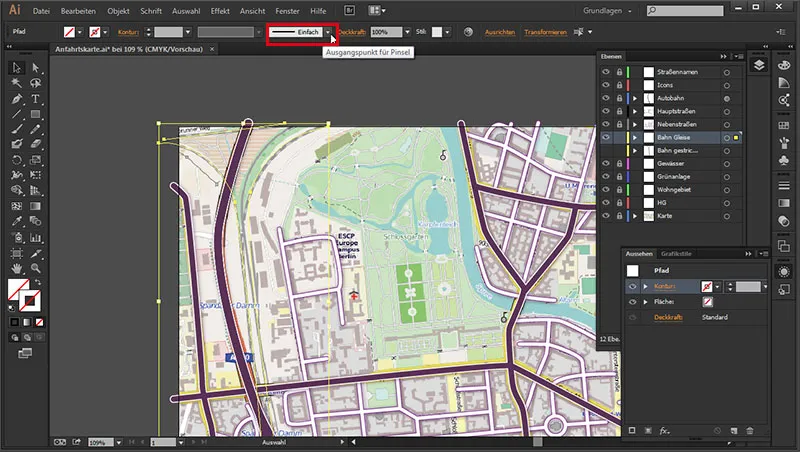
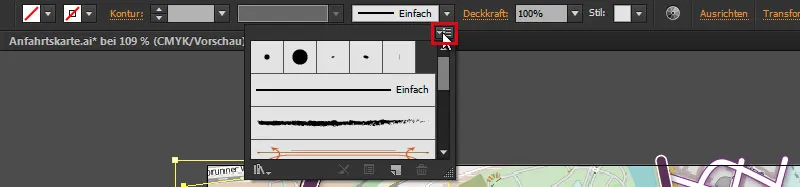
Zo hebben we de paden meteen gekopieerd, zodat we ze niet opnieuw hoeven te tekenen. We verbergen voorlopig onze gestippelde spoorlijn en bij de "Sptestrails"-laag zullen we de omtrekinstellingen eerst verwijderen. En als we hier verder kijken, zien we dat we in de statusbalk nog meer opties hebben als we eenmaal op het driehoekssymbool voor Penseel-startpunt klikken ...

..., en wel hier kunnen we door te klikken op het kleine driehoekssymbool een Penseelbibliotheek openen ...

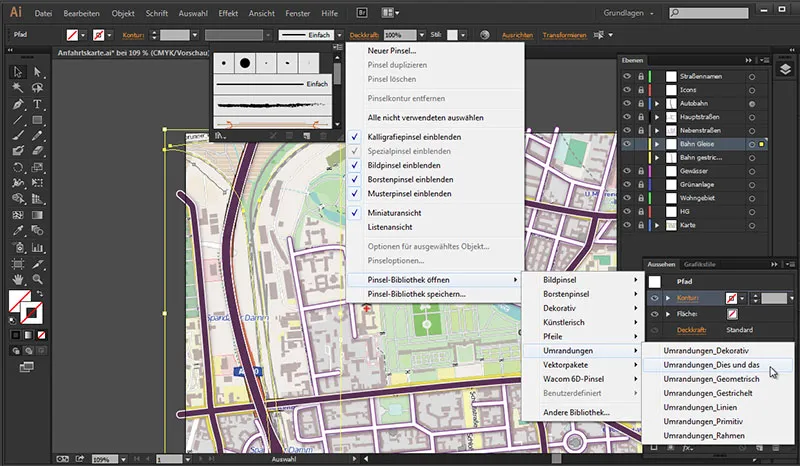
Driehoeksymbool>Penseelbibliotheek openen>Randen>Randen_Dit en dat.

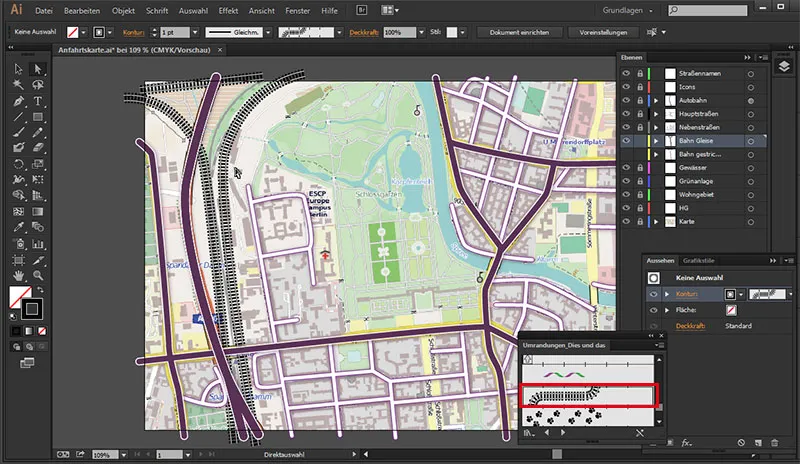
Daarna opent het bedieningspaneel ervoor. En laten we gewoon eens kijken wat we hier hebben. We vinden daar "Spoorwegen" en klikken er gewoon op (voordat de "Sptestrails"-laag geselecteerd moet zijn). En nu heeft deze Stijl zich op de Omtrek geplaatst. Nu moeten we alleen nog de Paden goed aanpassen, zodat de rails niet overlappen en toch voldoende ruimte hebben.

Dit is een andere manier om spoorrails weer te geven en doordat we nu beide varianten in verschillende lagen hebben gemaakt, kunnen we nu kiezen welke we het leukst vinden en die zichtbaar laten.
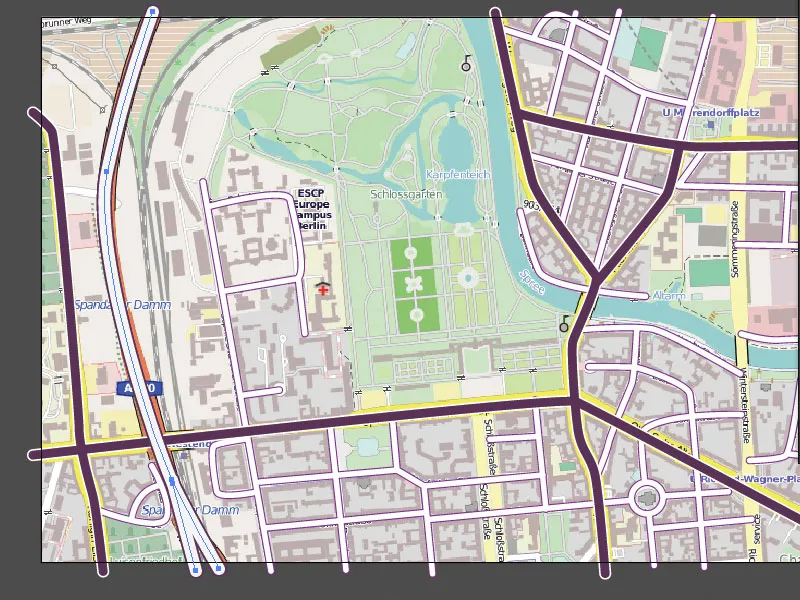
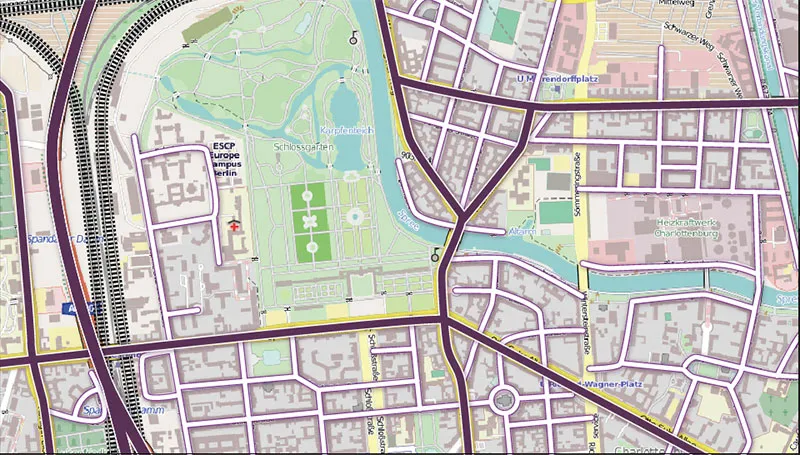
Dit is ons tussenresultaat voor dit deel:

In het volgende deel laat ik jullie zien hoe we de woongebieden tekenen.


