Zo zal het eruitzien. Maar nu genoeg gepraat. Laten we gelijk beginnen in Illustrator...

Stap 1: Achtergrond creëren
Voordat we kunnen beginnen met het eigenlijke werk, moet je een nieuw werkgebied creëren. Dit doe je via BestandNieuw of de sneltoets Commando/Ctrl+N. Kies voor het formaat A3 liggend en bevestig met OK.

Nu kunnen we eindelijk echt van start gaan.
Pak het Rechthoekgereedschap en maak ermee een Rechthoek die zich uitstrekt over het hele werkgebied.
Deze Rechthoek moeten we nu vullen met een Verloop. Open het Verloopvenster en klik vervolgens op het standaard zwart/wit verloop (zie afbeelding 03):
(Als je het Verloopvenster niet kunt vinden in je werkruimte, dan kun je deze weergeven via VensterVerloop).

Omdat we een ronde Verloop nodig hebben, moet je de gradiëntmodus van Lineair naar Circulair wijzigen.
Het is nu tijd om wat kleur toe te voegen. Voor deze zelfstudie heb ik twee CMYK-kleurwaardes klaargezet.
• licht Oranje: CMYK - 0/35/95/0
• donker Oranje: CMYK - 0/50/100/20
Met een dubbelklik op een van de Gradiënt-kleurvelden, kun je de beide kleuren aan de Gradiënt toewijzen. Hierna zou het er bij jou ongeveer zo uit moeten zien (zie afbeelding 04):

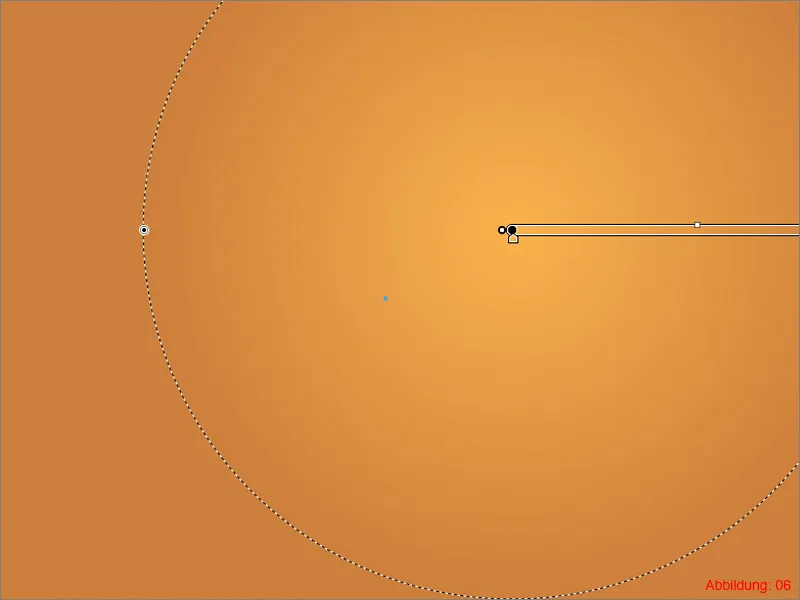
Zodat de Gradiënt niet precies in het midden zit, heb je nu het Gradiëntgereedschap nodig uit de Werkbalk (zie afbeelding 05):

Zodra je dit geactiveerd hebt, zal er een soort gradiëntlijn op je oranje Gradiënt verschijnen. Versleep deze lijn iets naar rechtsboven (zie afbeelding 06), totdat het middelpunt niet meer precies in het midden zit.
De achtergrond-Gradiënt is klaar.

Nu gaan we aan de slag met de werveling, die ook als achtergrondelement zal dienen.
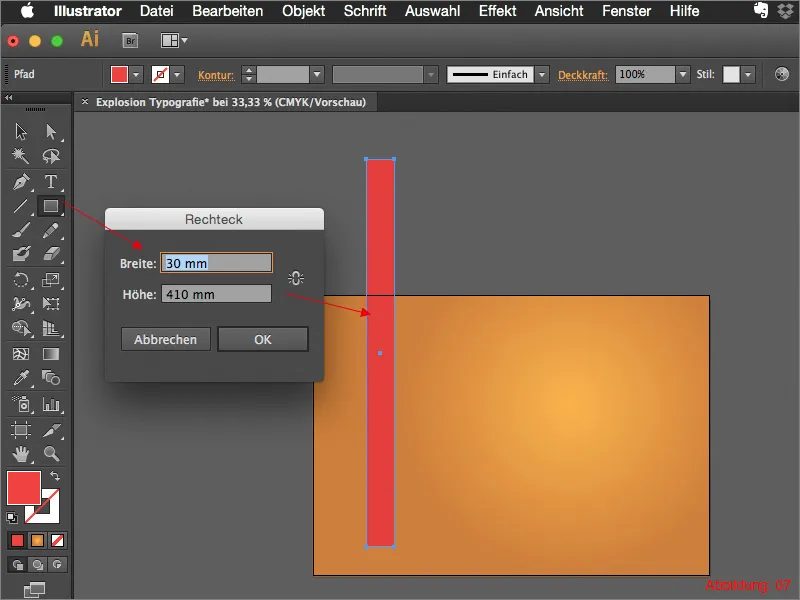
Pak het Rechthoekgereedschap en maak ermee een Rechthoek met afmetingen 30x410mm.

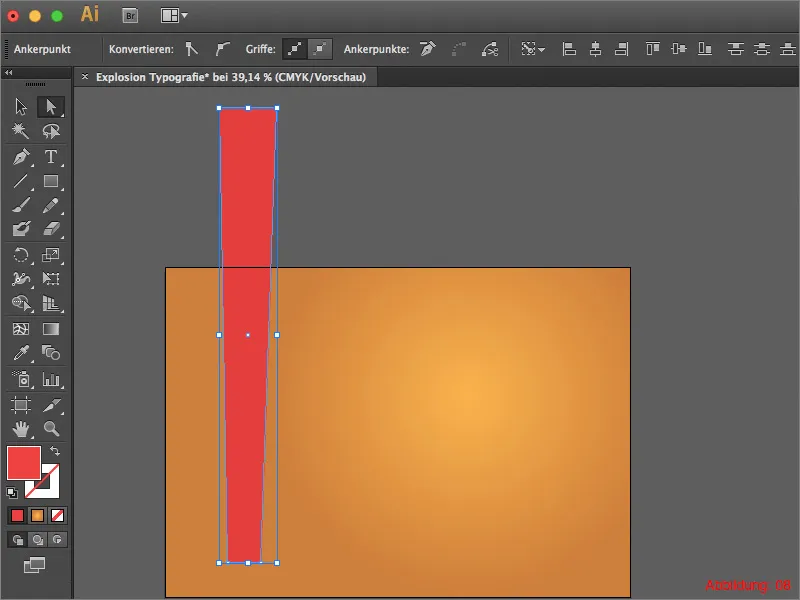
Vervolgens pak je het Direct-selectiegereedschap (witte pijl) en verschuif je de hoekpunten van de Rechthoek zodat het onderste deel iets smaller is dan het bovenste (zie afbeelding 08):

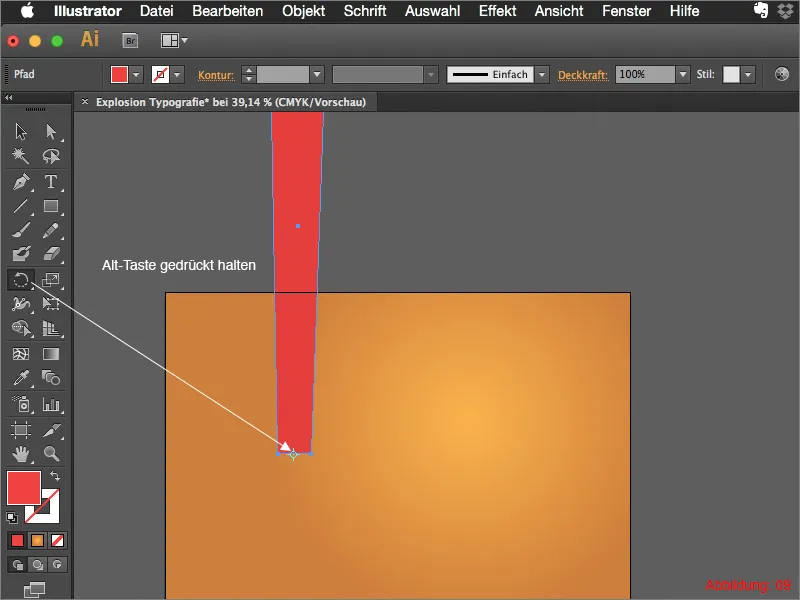
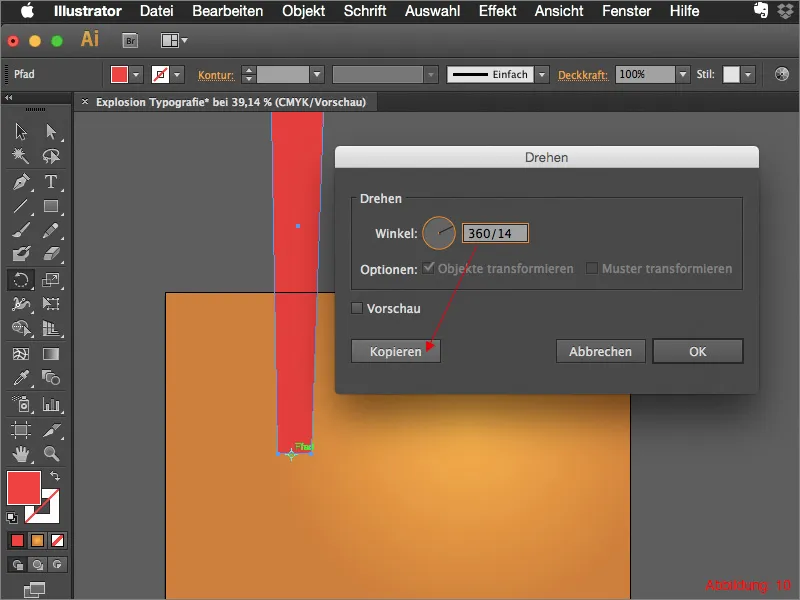
Als je tevreden bent, heb je het Rotatiegereedschap uit de Werkbalk nodig. Klik met de Alt-toets ingedrukt op het onderste middenpunt van je zojuist gemaakte Rechthoek. (Afbeelding 09):

Dan opent zich een nieuw dialoogvenster waarin je de Hoek voor de rotatie kunt invoeren.
In totaal heb je 14 kopieën nodig van deze Rechthoek. Deze kopieën moeten allemaal op gelijke afstand van elkaar gedraaid worden. Omdat Illustrator vrij slim is in dit soort zaken, volstaat het om 360/14 in te voeren en te bevestigen met een klik op Kopiëren.

Herhaal deze handeling daarna nog 13 keer. Maar geen zorgen, je hoeft dit niet steeds opnieuw te doen via het Rotatiegereedschap. Het is voldoende om nu 13 keer op de sneltoets Commando/Ctrl+D te drukken.
(Commando/Ctrl+D herhaalt altijd de laatste handeling die in Illustrator is uitgevoerd).
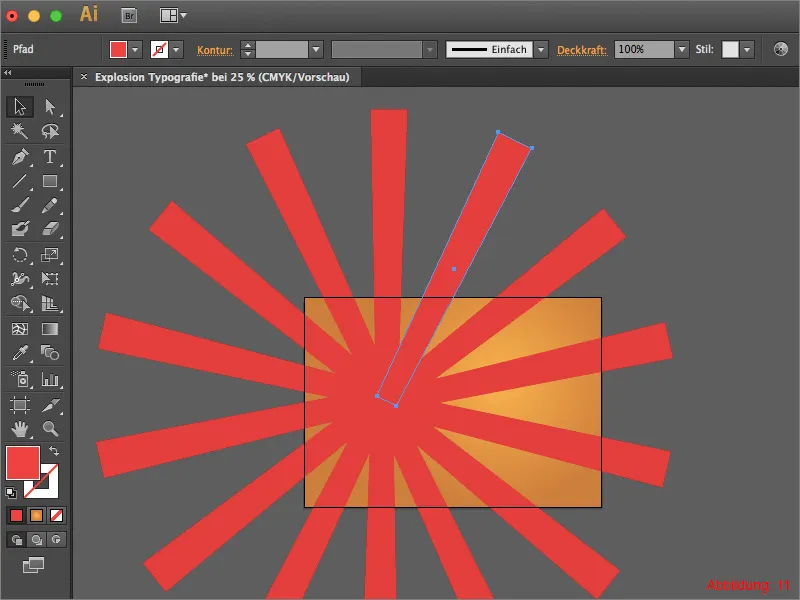
Hierna zou het er bij jou zo uit moeten zien (zie afbeelding 11):

Groeper alle Rechthoeken met Command/Strg+G en ga dan naar Effect>Verbuigingsfilter>Trillingen... (Afbeelding 12):

In het volgende venster kun je bij de Kromming 40% instellen en vervolgens op OK klikken (Afbeelding 13):

Pak nu de hele groep en verplaats het middelpunt ongeveer naar hetzelfde punt als het midden van de Verloop-verloop. Let erop dat je werkgebied volledig bedekt is door je werveling (Afbeelding 14):

Zodat de werveling niet zo wild over je werkgebied uitsteekt, maak je nu nog een nieuw Rechthoek, die even groot is als je werkgebied.
Selecteer dan de werveling en de zojuist gemaakte Rechthoek en doe er een rechtermuisklik op. In het volgende menu hoef je dan alleen nog maar op Knipmasker maken te klikken (zie Afbeelding 15):

Omdat de werveling niet zo dekkend over de oranje Verloop moet liggen, wil ik deze nog verrekenen met een Vulmethode. Ga daarvoor naar het Transparantie-pallet en verander de modus van Normaal naar Vermenigvuldigen of naar Zachte licht. Hier kun je dan zelf beslissen wat je beter vindt.
Je achtergrond is klaar. Om te voorkomen dat er nog iets verschuift, raad ik je aan om dit laag met een slotje af te sluiten.

Stap 2: Exploderende typografie
Aangezien we klaar zijn met de achtergrond, kunnen we nu beginnen met de exploderende of gesplitste typografie. Maak een nieuwe laag aan voor de tekst en noem het "Tekst" of "Typografie".
Pak het Tekst-gereedschap en schrijf het woord "Boem!" of iets dergelijks op je werkgebied. Ik raad je aan een lettertype te gebruiken dat er redelijk dik en stabiel uitziet. Voor deze tutorial heb ik het lettertype Impact geselecteerd met een lettergrootte van 310pt. De tekstkleur kan je op wit laten (zie Afbeelding 17):

Om de tekst te kunnen laten splijten, moet je de tekst omzetten in Paden. Ga naar Tekst naar paden omzetten. Als alternatief kan je ook gewoon de sneltoets Command+Shift+O (op pc: Strg+Shift+O) gebruiken (Afbeelding 18):

Het is nu tijd om de verdeling te maken waarop onze tekst later uiteen moet spatten. Gebruik hiervoor het Lijnschetsgereedschap uit het Gereedschappen-pallet en trek daarmee eerst meerdere lijnen vanuit het midden van de letter "O". Dit zou er dan ongeveer zo uit moeten zien bij jou (zie Afbeelding 19):

Zodat de explosie er later niet zo gelijkmatig uitziet, kan je nu nog meer lijnen door je tekst trekken (zie Afbeelding 20). Blijf dit doen totdat je tevreden bent. Hoe wilder, hoe heftiger je tekst later zal splijten.

Nadat je klaar bent met de lijnen, moet je alle lijnen en de tekst markeren (Als je zoals beschreven aan het begin van stap twee een nieuwe laag hiervoor hebt aangemaakt, volstaat het om gewoon de volledige laag te selecteren).
Vervolgens hebben we de Pathfinder nodig. Als je deze nog niet hebt weergegeven, kan je deze vinden onder VensterPathfinder (zie Afbeelding 21):

Klik in de Pathfinder op Opsplitsen (Afbeelding 22):

Als je nu kijkt in je Lagen-palet, zie je dat er een nieuwe groep is ontstaan (zie Afbeelding 23):

Deze groep moeten we nu degroeperen. Gebruik hiervoor de sneltoets Command/Strg+Shift+G.
Je zou nu heel veel individuele onderdelen in je lagenvenster moeten zien (zie afbeelding 24):

En nu is het eindelijk zover ... Alles is klaar voor de grote explosie ... :-)
Ga naar ObjectTransformerenEinzeln transformieren ...

In het volgende venster kun je nu jouw explosie controleren. Om ervoor te zorgen dat alles goed werkt, is het erg belangrijk dat je een vinkje zet bij Willekeurige waarde en Objecten transformeren.
Voor de hoek raad ik 1°-5° aan. Voor de tutorial heb ik gekozen voor 3°. Omdat we hier echter met willekeurige waarden werken, zul je zelf moeten experimenteren totdat het goed is.
Met de twee schuifregelaars Horizontaal en Verticaal bij Verplaatsen kun je de spreiding van jouw explosie regelen. Ik heb hier de waarden -4 en 3 gebruikt (zie afbeelding 26):

Zodra je tevreden bent met je instellingen, kun je dit dialoogvenster bevestigen met OK.
Op dit moment zie je wel dat de tekst is gesplitst, maar nog steeds vrij plat is. Maar ook daarvoor heb ik een oplossing voor je.
Selecteer met het Selectiegereedschap (zwarte pijlcursor) alle tekstfragmenten en ga vervolgens naar EffectStileringsfiltersSlagschaduw. Er wordt dan een nieuw dialoogvenster geopend waar je de instellingen voor de Slagschaduw kunt aanpassen. In ons geval hoeven we niets te wijzigen en kunnen we direct op OK klikken (zie afbeelding 27):
Je gesplitste tekst is klaar.

Stap 3: Afwerking
Hoe kun je de zojuist gemaakte tekst nog beter tot zijn recht laten komen? Heel eenvoudig ... In de meegeleverde werkbestanden heb ik een soort stripbom in de afbeelding gestoken.
Plaats deze op je werkgebied via BestandPlaatsen. Het bestand heet "ComicBomb.ai" (zie afbeelding 28). Je kunt de grootte hiervan vrij aanpassen.

In mijn geval plaats ik de bom in de rechteronderhoek van het werkgebied en draai ik de tekst een beetje omhoog (zie afbeelding 29). Nu lijkt het alsof de knal een soort geluid/toon van de bom vertegenwoordigt. Omdat een explosie natuurlijk hitte genereert en men hitte associeert met warme kleuren, past de oranje-rode achtergrond ook heel goed bij onze gehele compositie, vind ik.

Afsluiting:
Daarmee zijn we alweer aan het einde van deze tutorial gekomen. Ik hoop dat je ervan hebt genoten en nu zelf lettertypen kunt laten exploderen, splitsen of barsten. Mocht je nog vragen hebben over dit onderwerp, dan kun je ze gerust onder deze tutorial in de opmerkingen plaatsen. Ik zal proberen deze zo snel mogelijk te beantwoorden. In dit opzicht ...
Blijf creatief
Je Julian


